前端学习之——Vue、Vuex
前言:
前端最流行的三大框架: Angular JS【Google】、React【Facebook】、Vue.js【国产:尤雨溪】




总的来说,它给你提供足够的optional,但并不主张很多required。
渐进式框架的大概意思就是你可以只用我的一部分,而不是用了我这一点就必须用我的所有部分。
一、Vue
1.Vue.js 是什么?
-
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
-
是一个MVVM框架,m:model,v:view;意思就是:model【数据】改变会影响view【视图】,view【视图】改变反过来影响数据【model】。
-
Vue 被设计为可以自底向上逐层应用。
-
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
-
特点:简单【易用】、灵活、高效
2.开发场景和生产环境引入方式

绑定数据
-
{{value}}
绑定对象
-
{{obj.attr}}
-
{{arr.attr}}
循环遍历
{{index}}------------->{{item}}
绑定数据
-
{{value}} 或者 v-text="value" 【绑定数据】
-
v-bind:attr="value" 或者简写成 :attr=value 【绑定属性】
-
v-html="value" 【绑定html】
绑定class
-
v-bind:class="{'key1':value1,'key2':value2}" 或者 :class="{'key1':value1,'key2':value2}"
绑定style
-
v-bind:style="{color:value,fontSize:value2+'px'}" 或者 :style="{color:value,fontSize:value2+'px'}"
双向数据绑定【必须在表单里面使用中】
-
v-model='value'
点击事件
-
v-on:click=方法名[(params)] 或者 @click=方法名[(params)] 中括号"[]"表示可选值,表示可加“()”,也可不加“()”。
Dom节点
-
定义dom节点: ref="value";获取dom节点: this.$refs.value
Style----局部作用域scoped
-
<style scoped>style>
组件【App.vue是根组件】
1、定义组件
-
Xxx.vue
2、在App.vue的JavaScript中引用组件
3、在App.vue的components中引用组件
4、在模板【template】中使用组件
-
<别名> //使用组件

父子组件通信
非父子组件通信
二、Vue-Router
路由 https://router.vuejs.org/
1、安装
NPM
npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'import VueRouter from 'vue-router'
Vue.use(VueRouter)
如果使用全局的 script 标签,则无须如此 (手动安装)。
2、介绍
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
-
嵌套的路由/视图表
-
模块化的、基于组件的路由配置
-
路由参数、查询、通配符
-
基于 Vue.js 过渡系统的视图过渡效果
-
细粒度的导航控制
-
带有自动激活的 CSS class 的链接
-
HTML5 历史模式或 hash 模式,在 IE9 中自动降级
-
自定义的滚动条行为
vue路由配置:
-
1.安装
npm install vue-router --save
或cnpm install vue-router --save
-
2、引入并 Vue.use(VueRouter) (main.js)
import VueRouter from 'vue-router'
Vue.use(VueRouter)
-
3、配置路由
1、创建组件 引入组件
2、定义路由 (建议复制s)
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar },
{ path: '*', redirect: '/home' } /*默认跳转路由*/
]
3、实例化VueRouter
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
4、挂载
new Vue({
el: '#app',
router,
render: h => h(App)
})
5 、根组件的模板里面放上这句话
主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以 router-view 当做是一个容器,它渲染的组件是你使用 vue-router 指定的。
6、路由跳转

Vue-Router动态路由和get传值

get传值:
路径:/Xxx/Xxx?Xx=XX&Xxx=XXX形式
获取:this.$$router.query
Vue路由编程式的导航 以及vue路由History 模式 hash 模式
-
mode: 'hash'【默认是hash模式】
-
mode: 'history'
路由的嵌套
基于Vue的Ui框架
饿了么公司基于vue开发的vue的Ui组件库
Element-UI 基于vue pc端的UI框架
Mint-UI 基于vue 移动端的ui框架
http://element.eleme.io/
http://mint-ui.github.io/#!/en
mintUI的使用:
1.找官网
2.安装 npm install mint-ui -S -S表示 --save
3.引入mint Ui的css 和 插件
import Mint from 'mint-ui';
Vue.use(Mint);
import 'mint-ui/lib/style.css'
4.看文档直接使用。
在mintUi组件上面执行事件的写法
@click.native
点击上拉 action sheet
element UI的使用:
1.找官网http://element.eleme.io/#/zh-CN/component/quickstart
2.安装 cnpm i element-ui -S -S表示 --save
3.引入element UI的css 和 插件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4、*webpack.config.js
配置file_loader http://element.eleme.io/1.4/#/zh-CN/component/quickstart
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
5.看文档直接使用。
element UI组件的单独使用(第一种方法):
1、cnpm install babel-plugin-component -D
2、找到.babelrc 配置文件
把
{
"presets": [
["env", { "modules": false }],
"stage-3"
]
}
改为 注意:
{
"presets": [["env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
3、
import { Button, Select } from 'element-ui';
Vue.use(Button)
Vue.use(Select)
element UI组件的单独使用(第二种方法):
import { Button, Select } from 'element-ui';
Vue.use(Button)
Vue.use(Select)
引入对应的css
import 'element-ui/lib/theme-chalk/index.css';
如果报错: webpack.config.js 配置file_loader
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
路由模块化
三、VUEX

Vuex 是一个专为 Vue.js 设计的状态管理模式
-
vuex解决了组件之间同一状态的共享问题。当我们的应用遇到多个组件共享状态时,会需要:多个组件依赖于同一状态。传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。这需要你去学习下,vue编码中多个组件之间的通讯的做法。来自不同组件的行为需要变更同一状态。我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。来自官网的一句话:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态。这里的关键在于集中式存储管理。这意味着本来需要共享状态的更新是需要组件之间通讯的,而现在有了vuex,就组件就都和store通讯了。问题就自然解决了。这就是为什么官网再次会提到Vuex构建大型应用的价值。如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。
-

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
-
1.vuex解决了组件之间同一状态的共享问题 (解决了不同组件之间的数据共享)
-
2.组件里面数据的持久化。
-
小项目不部建议用vuex
vuex的使用:
-
1、src目录下面新建一个vuex的文件夹
-
2、vuex 文件夹里面新建一个store.js
-
3、安装vuex
cnpm install vuex --save
-
4、在刚才创建的store.js引入vue 引入vuex 并且use vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
-
5、定义数据
/*1.state在vuex中用于存储数据*/
var state={
count:1
}
-
6、定义方法
/*2.mutations里面放的是方法,方法主要用于改变state里面的数据*/
var mutations={
incCount(){
++state.count;
}
}
-
7、有点类似计算属性 , 改变state里面的count数据的时候会触发 getters里面的方法 获取新的值 (基本用不到)
var getters= {
computedCount: (state) => {
return state.count*2
}
}
-
8、 Action 基本没有用
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
var actions= {
incMutationsCount(context) {
/*因此你可以调用 context.commit 提交一个 mutation*/
context.commit('incCount');
/*执行 mutations 里面的incCount方法 改变state里面的数据*/
}
}
暴露
const store = new Vuex.Store({
state,
mutations
})
export default store;
组件里面使用vuex:
-
1.引入 store
import store from '../vuex/store.js';
-
2、注册
export default{
data(){
return {
msg:'我是一个home组件',
value1: null,
}
},
store,
methods:{
incCount(){
this.$store.commit('incCount'); /*触发 state里面的数据*/
}
}
}
-
3、获取state里面的数据
this.$store.state.数据
-
4、触发 mutations 改变 state里面的数据
this.$store.commit('incCount');
3.声明式渲染

v-bind

4.条件与循环
v-if

v-for

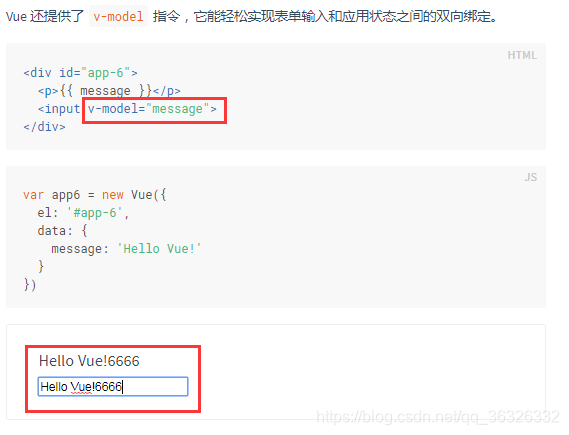
5.处理用户输入
v-on:事件监听

v-model:双向绑定

6.组件化应用构建





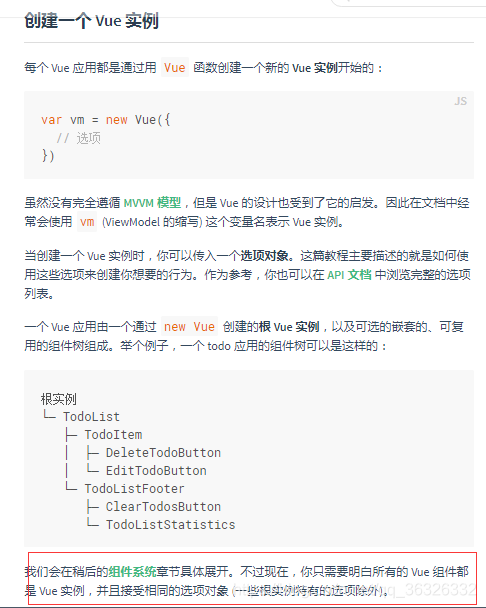
7. vue实例创建格式

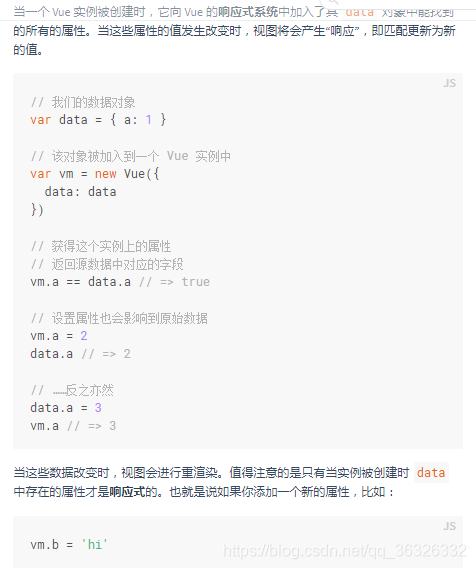
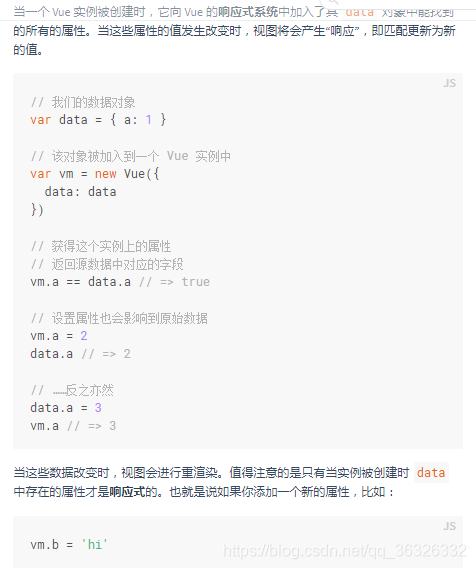
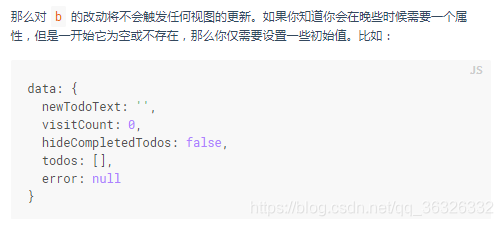
8. 数据与方法




9.实例生命周期钩子
-
生命周期函数/生命周期钩子:组件挂载、以及组件更新、组件销毁的时候出发的一系列的方法,这些方法叫做声明周期函数。

10. 生命周期图示
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。
beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroy。


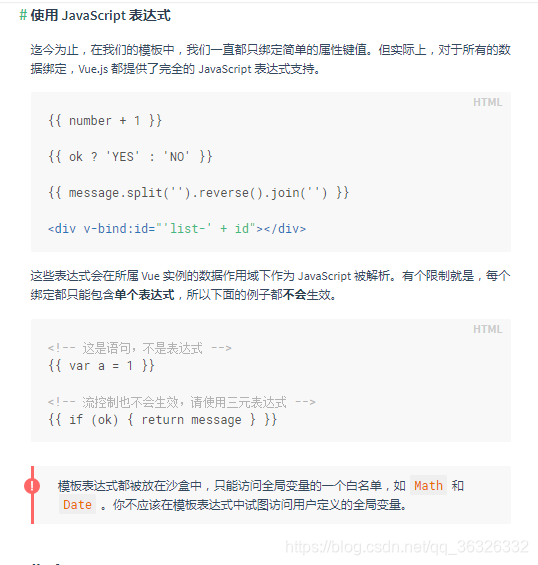
11.模板语法







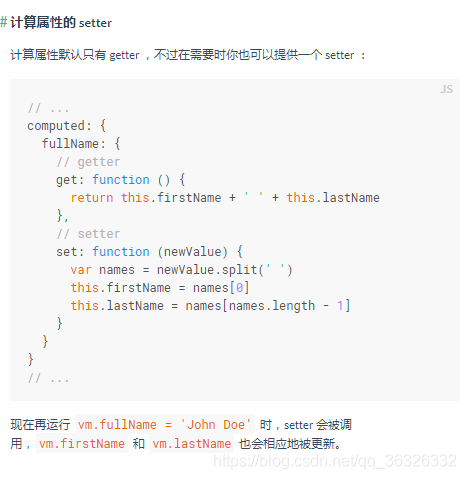
12.计算属性和侦听器










13.Class 与 Style 绑定










14.条件渲染


15.列表渲染













16.事件处理















17.表单输入绑定
18. 组件基础




本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!