商业模式驱动视频互动设计:手淘的视频就该这么玩儿
当商业目标和设计碰撞在一起之后,商业模式使设计的目标更明确,而设计能为商业模式带来更好的体验。
为什么说现在是一个内容为王的时代?丰富的内容为App带来了流量,优秀的内容为App建立起稳定活跃的用户群。当建立起稳定健康的用户生态之后,大大加强了App的生存和变现的能力,追逐内容就是一个纯粹的商业行为。
当内容成为商业利益的驱动时,视觉设计者就要考虑如何突出内容的展示,以至于当下主流的界面设计趋势中,UI对视觉焦点的干扰越来越小,简约的后扁平化设计大行其道。而商业模式也通过用户的使用反馈不断进化。

视频内容相较于图片和文字对用户吸引的优势更大,各类App也增加了各自的视频模块,但这些视频模块的设计受到各自商业模式的影响呈现不同的设计内容。
举个例子:商业模式是如何影响设计的
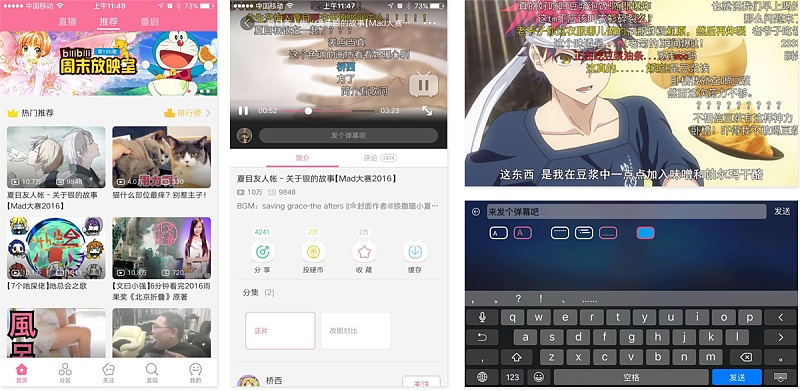
以B站的视频弹幕为例,B站的盈利模式主要依靠这几个方面:视频广告、游戏运营、周边、Live、会员充值,说白了为了赚钱需要大量的流量在网站中流转。而弹幕的存在让B站在吸引流量的大战中独树一帜。
普通的视频产品希望用户能完整且顺利的观看视频,用户如果需要传播和交流视频内容需要到别的平台。而在视频中加入的弹幕使用户产生能在视频中进行互动的感觉。一部分用户通过不断的观看视频和弹幕内容,产生了更多更好的弹幕信息,增加了视频内容的丰富度。有趣的弹幕提升了视频的用户回流率和黏度,带来了几倍于普通视屏的流量收益。并通过附加的会员权益和周边功能,为平台带来实实在在的变现能力。

弹幕的商业模式影响了用户的使用习惯,有趣的弹幕内容增加了视频内容的丰富度,并使用户在观看视频时能感觉到是和很多人一起在看,当群体感增加时,带来了互动的乐趣。
如果只是站在视觉设计上进行考虑,弹幕这样的视觉元素简直是反人类的产物。杂乱、无序,过分遮挡正常的视频内容,出现的方式极不统一,毫无美感可言。但是用户的需求进而影响了视觉设计的选择:UI从围绕视频播放而设计,变成了围绕弹幕流转而设计。设计上反而增强了字幕的视觉强度,并用颜色和出现方式来帮助用户个性化定制更有特色的内容。功能上用户也可以自行控制弹幕的数量和展现形式,为互动和观看做出平衡。
手机淘宝平台上的视频的特点
手淘平台上的视频产品的商业模式也有其特殊性。手淘中视频主要目的是将平台中的流量分发给商家,并且提高商家的流量转化。就是让用户在手淘中看到商家发布的视频之后能够快速的进入店铺和宝贝,通过在店铺和宝贝详情中视频的浏览帮助消费者决策购买。消费者则希望通过真实货品的视频展示、使用教程,来了解当前的商品,来辨别商品的优劣。
为了平衡商家和消费者这两类用户对手淘视频的需求,我们主要围绕两个方面的问题来做设计:


视频互动组件的设计
我们发现当商品详情中带有商家的介绍视频时,成交率都有显著的提升。而在详情页观看视频和完整观看视频的用户分别超过半数和三成。我们要帮助商家提高视频对这部分消费者的影响,进而提高转化率。结合手机淘宝电商平台的特点通过在视频中透出商品介绍,发放红包和店铺优惠券,这样的新型的互动组件来达到这一目的。在这个互动产品中视觉设计是怎么思考的呢?
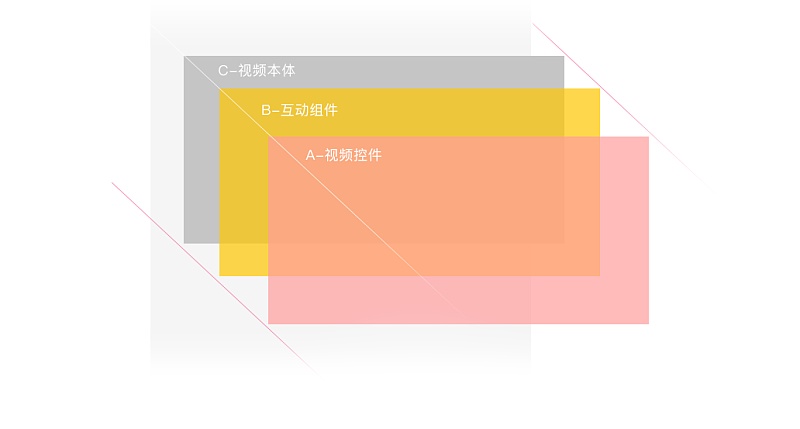
视觉层次
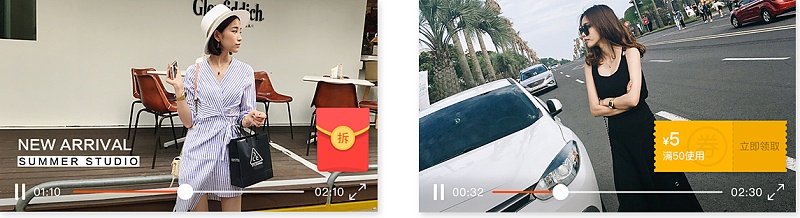
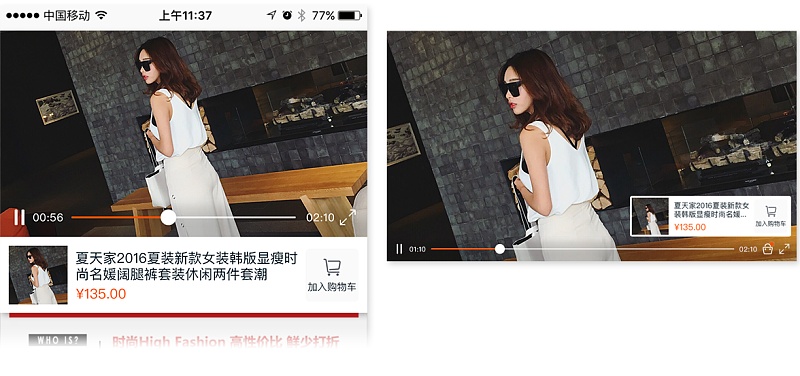
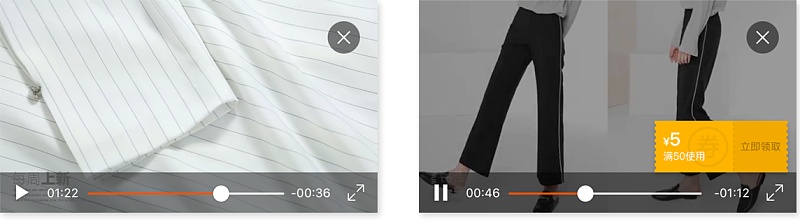
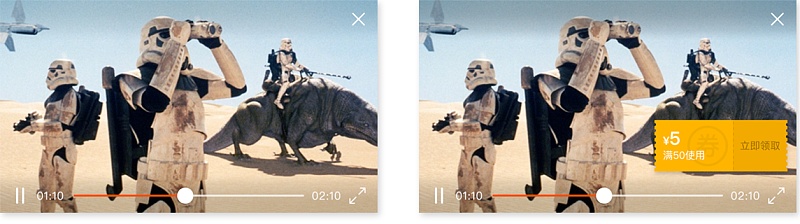
视频控件需要控制视频进程,在功能层级中是最靠前的,而互动组件在视觉层级中则是最突出的。红包和优惠券为了吸引消费者去点击领取,使用了纯度和明度比较高的颜色,并且增加了微弱的投影效果,使这些元素能更加明显并且在视觉层面上与视频内容层级分开。

在店铺、微淘等集合页中,商家经常使用包含多个商品信息的视频。当某个商品出现时,商家可以设置一个包含商品图片,名称和价格的商品卡片告知消费者。
商品小卡在设计时要考虑到这几点:
- 将商品基础信息和加购功能呈现出来,并且不过多遮挡视频的内容。
- 以商品信息呈现为视觉目的,减少其他元素对信息的干扰。
- 动画形式出现,视觉感受较强。
在竖屏下设计成横条卡片的样式,出现时使用投影使下方信息层次分开。在横屏模式下,视屏内容占满整个手机屏幕,卡片在右侧互动区域出现,风格延续竖屏的样式。

视频控件
视频的控件也为内容和互动组件而再设计。原先视频模块的设计还是这个样子:视频控件和信息放置在视频上下的黑色遮罩的容器中。这样的设计源于PC时代,被移植到移动端之后发现控件的设计干扰了视频本身的内容。原设计控件视觉上所占面积大,颜色抢眼,对视频浏览的干扰很大,并且与互动组件的组合效果不佳。与我们帮助视频区域商业利益最大化的设计目的相悖。

当用户需要控制视频进度时,自主点击使控件出现时,其视觉焦点会将聚焦在当前可操作的区域。若用户不进行操作,并关注视频内容时,控件需要快速的从视觉焦点中退出。依据这样的视觉特性的优化效果:
A、控件的容器放弃实心遮罩,改用渐变遮罩并减小20%的遮罩区域的高度,减弱遮罩的视觉冲击力。当控件的边界减弱时,与互动组件的组合在视觉上更和谐。
B、icon变的更纤细,icon的大小和与其他元素间的距离保持能保证让用户点击比较舒服。原来icon的设计显得过于尖锐缺少细节,于是增加了与手淘icon风格一致的圆角。
C、时间显示不是进度条中的主要功能,适当缩小时间信息的大小,增加可操作区域的范围。

互动玩法探索
之前我们一直强调手淘视频模块饿商业目标是让商家发布的视频内容能提高消费者的转化率,并通过一些商家发放的卡券,使消费者能获得一些折扣和奖励。我们也在视频中为商家提供一些玩法来提升互动的可玩性,鼓励消费者能够完整的观看视频内容。
集标玩法
消费者通过在观看视频时收集商家的标识碎片,通过收集的结果来接受商家发放的卡券或抽奖。
设计上我们要注重游戏的延续性体验,在一段视频中只收集拼图,很容易让用户疏漏,我们的想法是能让用户感知到视屏中碎片的数量和收集的状态,在右侧设计的拼图收集状态的小icon,在不影响用户观看体验的同时,一直在提示用户视频中集标玩法的存在。
而这个游戏对于商家的利益推动在于通过游戏透出商家上传的标识,通过在微淘,活动页面的投放来增加商家品牌的曝光度。商家品牌logo的通过游戏中的碎片,卡券来透出。中因此如果消费者遗漏了中间的拼图时通过拉动进度条回退能回收遗漏的拼图,使得游戏成功率、商家品牌的透出率大幅度的提高。
红包、优惠券的样式配合拼图拼合的动画,也在样式上设计的比较明显。在保证视频播放的前提下,游戏中奖结果被设计成直接透出不需要用户再手动去领取,降低用户的互动成本。

互动组件的设计细节
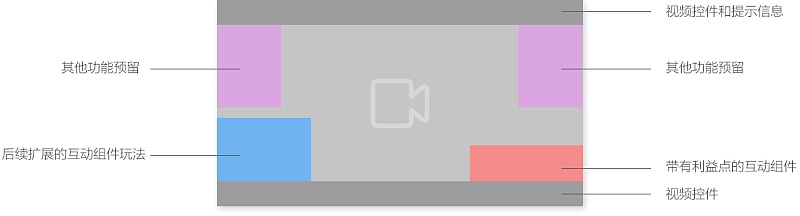
A、视频区域的可利用空间非常有限,在设计初期就考虑将信息分区。

B、手淘普通产品中发放优惠券,红包,商品加购的操作一般都是会有比较明显的提示,或转跳到别的页面。要避免打断用户观看体验,就要将行动点和结果直接在组件中显示,并能使用户认知到。同时在产生结果后在视频中弱提示用户。
在用户认知上,优惠券使用手淘中比较通用的样式。而红包因为有不中奖的情况产生,为了使用户能对红包抽奖的结果更期待,单独设计了带有“拆”字的红包封面,然后将结果显示在另外一个比较具象的红包背景上。

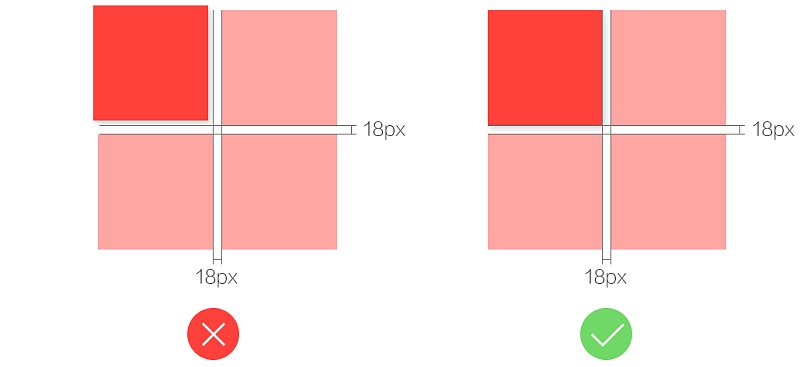
C、视觉元素视觉元素的栅格使用6px倍数的手淘统一标准。视觉上切图元素间对齐时注意将阴影元素忽略,视觉上更规整。

场景化的播放体验,让消费者边看边买
消费者在手淘选购商品时,视频是一个辅助他们下决定的功能,我们希望视频模块的设计能实实在在的影响用户,但又不打扰用户正常的浏览体验。在手淘不同的产品中,观看视频的体验是不一样的。
吸顶播放
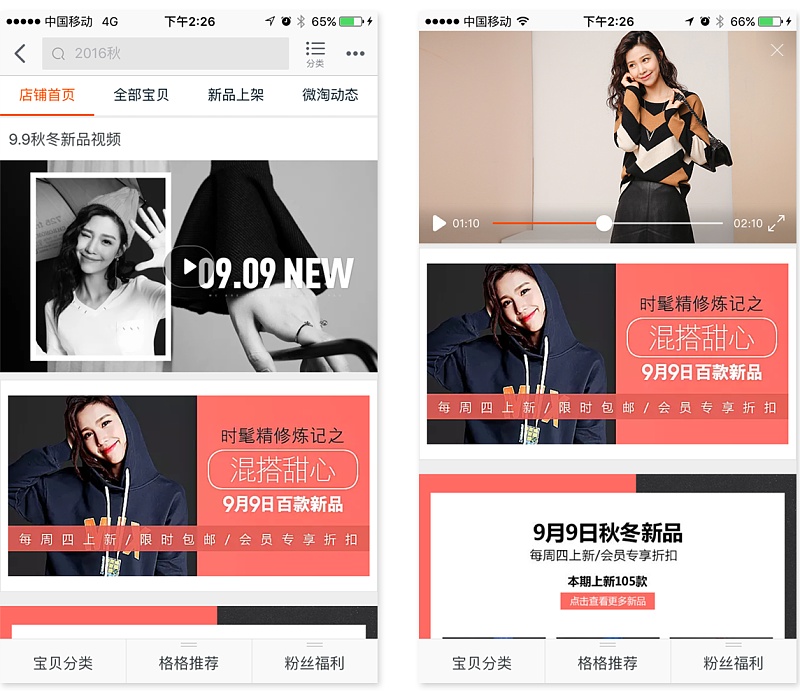
视频在手淘店铺中是作为一个商家的装修模块来展示,内容也通常为店铺新品,热销商品的介绍。消费者如果只是聚焦在视频上,对于视频内容的关注度和逛店铺的热情是随着时间的推移而衰减的。我们希望把视频模块的体验设计成为:消费者在观看视频的同时也能继续浏览店铺下面的信息。暂时来看视频吸顶播放能满足这样的需求。
在视觉的设计细节上,在当视频吸顶之后,在视频区域下方会有一些投影,来制造视觉上的层次感。

小窗播放
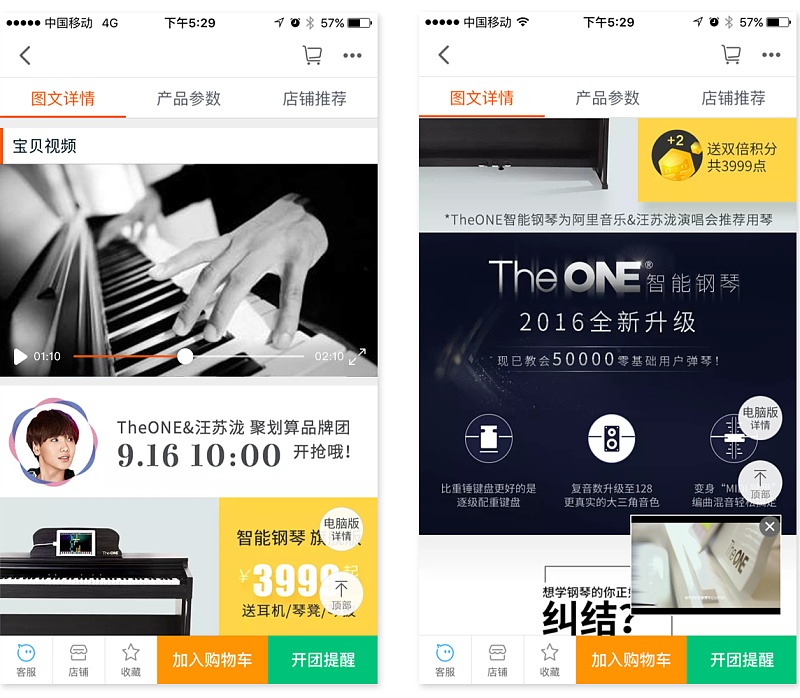
在商品详情页中商家为了更好的展示当前的宝贝,会上传一段单品的介绍或者使用测评。视频与商品图片和文字介绍的配合效果更好。但是商家在介绍商品时会使用大张图片和非常详细的文字,并且在详情页上方也有购物车入口、产品参数、店铺推荐等功能存在。这时使用吸顶播放或者浮层播放会遮挡很大一部分的面积,显得不是很适合这样的场景。
我们参考了facebook,Youtobe等App对于在信息流中视频的处理,对在大段内容下视频区域滑出屏幕后以小窗的形式展示,很好的平衡了用户一边浏览宝贝信息一边观看视频的需求。当用户对当前视频内容重视时,点击小窗后视频能放大为全屏播放,当用户对小窗内视频不感兴趣时,也可以自主关闭小窗。

在视觉设计上,要避免小窗可能在一些情况下会和商家的图文信息黏在一起,在视频区域之外增加了极细的描边和投影,使小窗能在视觉层面与商品详情信息拉开差距。
原地自动播放
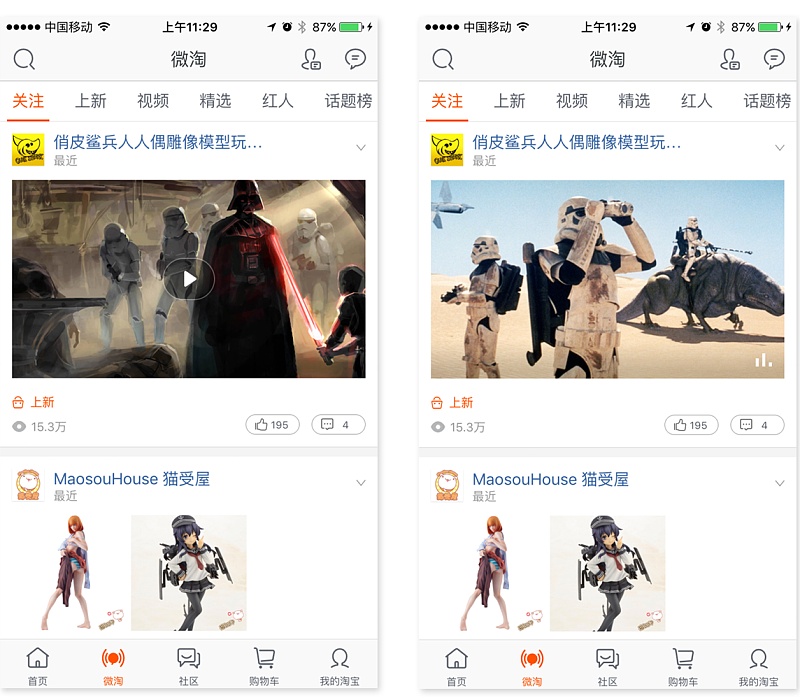
在手淘的信息流集合页面中,例如微淘中商家都想要能够产生更多的内容来带动流量,我们要考虑为有条件上传视频的商家创造关注度。如果在微淘中只是展现一个视屏封面图和一段文字描述这类普通的样式组合,不能达到视频在信息流中的优势。视频在Wi-Fi下能够无须用户点击直接播放,能够放大视频在静态页面中的优势。

在信息流中自动播放视频,也需要拿捏一个度,视频虽然在视觉层面比静态图片更能吸引眼球,但他也属于信息流中的一部分,不能跳出这一层级。我们关闭了在自动播放时视频的声音,不显示控件和互动组件,降低了视频的感官信息量,在视频右下边缘设计一个音量的动态图片来提示用户视频的播放状态。当用户点击视频区域,会进入视频的浮层播放,这些都由用户自主控制。
在设计细节上,我们去掉了视频的下阴影,不再特意拉高视频播放的层次感,使视频称为信息流的一部分。
原视频模块在信息流中的尺寸80%以上为固定的16:9和1:1的尺寸,如果遇到竖屏尺寸的视频时会粗暴的将其放在一个黑色的容器中,黑色在信息流中中视觉上太过强烈,干扰用户的视觉焦点。在信息流中除了视频以外的信息如文字,账号关注等也是需要用户去注意的,视觉上考虑需要去除和弱化手淘本身黑色边框给用户带来的视觉影响。在信息流中,将视频的尺寸规范为16:9和1:1两种,竖形的视频会按照一定的位置比例放置在方形的容器中。考虑到人像的脸部偏上,我们计算了一个比较合理的裁切区域以满足大部分的需求。
详情头图放播放
越来越多的商家开始使用视频模块来介绍商品详情页头图视频共用了商品大图的区域,这里视频的体验不应该打破原有的体验,我们选择在浮层中播放视频,另外考虑到详情页下方会有很多的重要商品信息,小窗模式在这里也不适合出现。
我们首先要尽量保证浏览的一致性,大多数消费者使通过搜索来进入详情的页面,我们希望在消费者在搜索页面看到什么图片,在详情页中也能看到。并且我们希望减轻商家上传和编辑视频的难度。因此我们设计了视频封面共用了首张大图。
当消费者点击大图进行播放时,我们也使用了原来浮层观看大图的体验,在视频区域滑动时,将切换到图片,不再需要用户来回切换视频和图片的模式。
无论视频模块背后的功能逻辑有多复杂,视觉设计的主旨就是化繁为简,通过简单的设计和统一的设计在视觉层面帮助用户达到其商业目的和了解商品信息。

在设计时我们始终遵守以下的规则:
A、注重通用性: 作为手淘平台横向使用的模块,在设计上,保持中立态度,不对产品有过多的个性化和品牌化的设计确保通用性。尽可能能被各业务方使用。
B、确保内容优先 : 视觉设计中我们整体考虑互动模块与控件间的关系,控件区域的弱化处理,去除控件区域的边界,减弱块状元素对视觉的影响,都是为了在设计上突显出商家需要传递的内容。
C、商业开放性: 互动组件为商家与用户提供了在视屏中的互动平台。商家和平台运营希望增加互动组件在视觉上的多样性,未来的设计方向上。在确定位置,大小内容等基本信息和展示规范之后,我们希望能够开放更多的设计自由给商家和运营。
来源:阿里巴巴UED
原文地址:http://www.zcool.com.cn/article/ZNDQzNjgw.html
关键字:交互, 设计, 视频
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
