研究了上千套案例,才发现用户体验设计可以细化为12个步骤
受到 英雄旅程[1]的启发,给用户体验设计师的详细指南。
([1]英雄旅程 The Hero‘s Journey,一个英雄出发冒险,寻求转变,赢得胜利,帮助同伴的旅程)

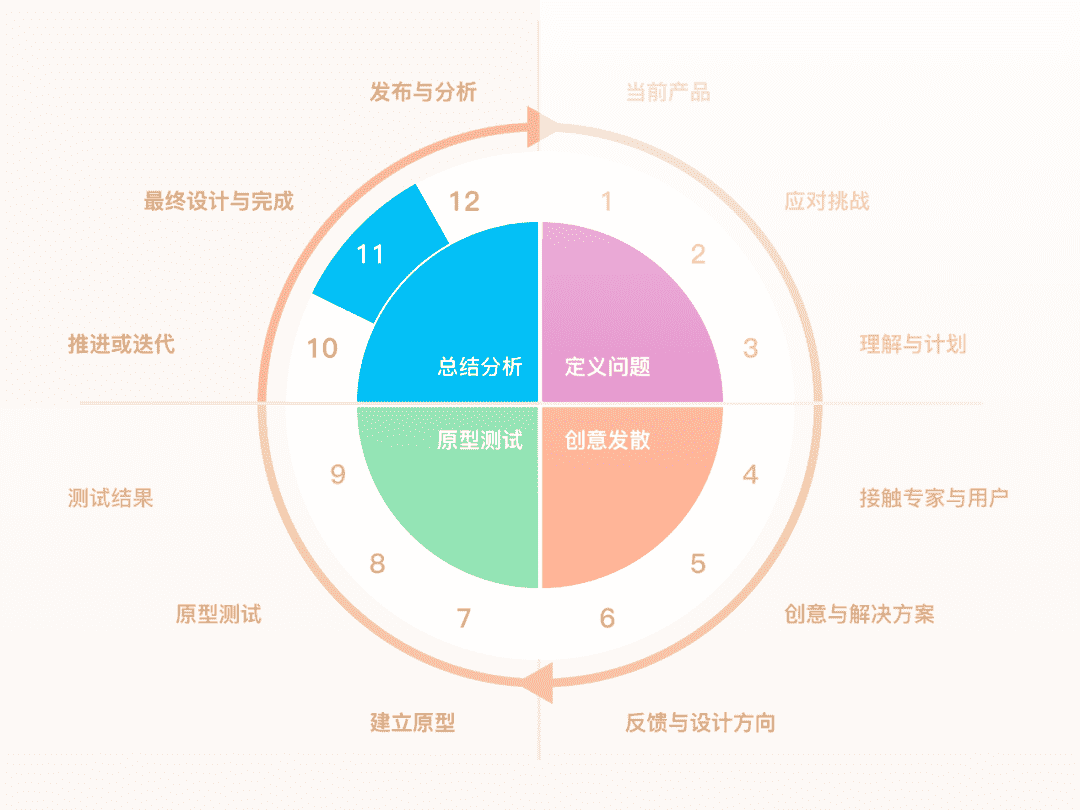
UX 设计师的旅程图,包含了四个象限,12 个步骤,每个象限有 3 个步骤
用户体验设计师和产品设计师的角色,已经超越了以往在某一个特定职能上简单设计解决方案,缺少跨职能参与度的局面。为了寻求更好的设计方案,设计师需要跨职能地参与到项目的整个工作生态中。
我们都非常熟悉一种设计流程,即定义问题、创意发散、绘制原型和测试原型。这种设计流程可以满足它的教育目的,被更多人轻松地理解,但是不涉及跨职能层面的内容,也没有提供足够多的细节来指导我们如何胜任用户体验设计师的工作。
用户体验设计师在每个阶段都需要思考很多事情。很重要的就是不要遗漏任何细节,这些遗漏很可能会给设计的落地带来负面影响,影响最终的产品、用户体验以及业务功能。
举个例子,如果你忘记制定提升可访问性的策略,你的用户可能无法在他们首选的设备上访问你的产品,工程师不知道哪种设备需要提供支持,设计师也会缺少设计的限制和考虑。
知晓以上所有的信息后,我想到创造一个跨职能设计流程,同时提供足够多的细节来帮助用户体验设计师遵循这个流程。
用户体验设计师旅程 The UX Designer’s Journey
如果你喜欢写故事,可能听说过 “英雄旅程”。它描绘了大多数书籍讲故事常用的 12 个步骤。我认为一个项目的旅程,从现有的产品到发布新产品,再到分析优化,也可以像英雄旅程一样被分成 12 个步骤。这个旅程的英雄就是用户体验设计师。

一、目前的产品:当前世界
用户体验设计师在日常生活中会了解很多产品的重要细节、产品特性、功能和用户对产品的期望,甚至要考虑优化对产品和业务现状的影响。工作室里的每个人、每一天都在他们固有的轨道上行驶,对于设计师而言,这是一个机会,让你专注于一个难以在规定时间之内完成的工作。在这个阶段我们可以做:
- 形成性调研,寻找机会点和洞察点;
- 评估性调研,寻找痛点和爽点;
- 把你的调研结果通过 PPT,报告的形式展示给你的小组;
- 给积压的设计工作增加任务并设定优先级;
- 升级设计系统(升级组件、文件规范等);
- 让团队所有人了解设计有关一些进度;
- 辅助产品方向确定(策略或者一些 workshop 和讨论)。

二、应对挑战:准备冒险
这一步破坏了现有产品的舒适性并提出了挑战或要求。
根据你所在团队的工作方式和管理方式,挑战会以不同的形式到来。挑战的规模也会随着团队的情况而变化,可以是很大、很小、适中、非常聚焦或者更具开放性。
- 提取下一个待办事项;
- 通过一个会议来讨论业务目标(提升一个 KPI 等);
- 通过一个会议来讨论产品创意;
- 记录下假设和问题,加入到调研事项中(这些会发生在整个项目旅程中)。

三、理解并计划:拒绝冒险
用户体验设计师可能会很热切地想要接受挑战和要求,但在这个阶段需要回答和考虑一些问题,以确定前进的策略。首先要确定遵循的设计方法:
- 设计冲刺(风险很大的挑战,快速的验证,商业理念);
- 精益UX(大中型的设计目标,业务目标);
- 构思,原型,测试(小型挑战,积压的设计问题,调整设计方案)。
根据选择的方法和挑战的规模,以下步骤可能独立或者以不同顺序开展。为了加深为对项目的理解,接下来开始提问或者进行一些小的练习:
- 项目的目标和任务是什么?如果不知道,可以对业务结果进行模拟练习。
- 用户是谁?如果不知道,试着建立一个原型角色(稍后验证)。
- 需要解决什么问题?如果不知道,尝试确立用户目标。
- 对于企业和用户而言,成功的产品是怎样的?
- 哪些任务对用户来说是很重要的?进行一个快速的用户旅程练习,用户写在左边,目标写在右边,文字和箭头在中间。
- 之前是否尝试过这个挑战?(现有产品调研,结果如何)
- 什么因素会导致项目失败?
- 把答案转变成 “我们可以怎么样”(How Might We )。
- 确定设计标准清单(足够具体以指导项目,但也要保持开放,提供探索和研究空间)。
用户体验设计师在这个阶段,要开始对可访问性和包容性设计打下基础,讨论和规划以下内容:
- 支持的设备、软件和硬件;
- 以上设备支持的版本;
- 考虑文化的多样性(如果是全球性项目),以及文化因素会影响哪些方面(比如时间,颜色使用,语言等);
- 将这些内容写进项目的设计规范里(这条很容易被忘记和轻视)。

四、接触专家和用户:会议的导师
专家信息有助于解答用户体验设计师当前的问题,为他们提供理论基石和设计信心。
一个好的产品需要不同职能共同参与,而用户体验设计师需要把这些职能结合起来。每一种职能都是某一领域的专家,比如用户,科技,市场,商业等。最后,用户体验设计师将会拥有一个全局视角,而不仅仅是站在设计职能的角度来看问题。
没有人会了解一切。
—— Jake Knapp(设计冲刺)
设定一个 15 分钟的会议,并和职能负责人商谈,包括:
- 项目经理;
- 市场人员;
- 销售人员;
- 消费者服务;
- 工程开发;
- 用户研究;
- 其他。
用问句的形式来获取有用的信息,比如:
- 哪些因素会推动项目的成功?
- 我们有哪些独一无二的优势和机会?
- 最大的威胁和风险是什么?
- 哪些因素会导致项目的失败?
- 展示之前的计划和练习,获取他们的建议
为了更好地应对挑战,你可以通过调研来洞察机会,发现当前产品的问题。比如,你面对的挑战是 “提升用户购买力“,那就需要:
- 寻找机会和新的洞见,产出研究结论;
- 通过评估式研究,发现用户痛点和爽点;
- 把调研结果展示给整个团队。
优秀的用户体验设计师可以综合以上所有的信息,进而找到一个最佳解决方案。

五、创意和解决方案:跨越门槛
到了这一步,用户体验设计师可以真正开始着手应对挑战,寻求解决方法。
这时候,无论是小组合作还是个人进行,都最好保持相对平衡的关系。如果在一个小组里,最好遵循 “在一起,但独立” 的准则。这意味着团队里职位更高的人不要控制整个团队的思考,要给团队更多的讨论和决策空间。所有的练习和活动都应该匿名参与。
从寻找灵感开始,它不一定来自产品领域。用户有时也非常喜欢从其他领域,特别是他们经常使用的事物中学习交互模式。记得使用闪电演示[2]的方法在小组里进行讨论。
([2] 闪电演示Lightening Demo,即一种有组织结构的展示会议,参与者可以展示他们的灵感和喜欢的点子以激发所有人的讨论)
一旦找到了灵感,回顾一下之前所有收集到的信息。这时候,用户体验设计师会有许许多多的想法,可以:
- 把想法用草图的方式画下来;
- 使用 crazy8 或者 six up 的方法来探索、延伸、迭代想法(两种方法都是发散想法、伸概念的小工具);
如果缺乏想法,可以用SCAMPER方法来问自己:
- 替代:在不影响使用流程的情况下,哪些部分可以被替代?
- 合并:可以把两个流程合并成一个吗?
- 适应:我们如何让使用流程更加灵活?
- 修改:有什么地方或元素可以加强或是显眼一点,来显现它的价值?
- 其他用途:还有谁可以使用这个产品?产品在不同设定或目的下会有什么表现?
- 消除:如果我们删掉这一部分会怎么样?
- 反转:如果我们逆转这一流程会怎么样?
回顾整个过程,在小组内进行投票,选择最好的想法并且:
- 画出具体的解决方法;
- 制作导航和站点地图;
- 制作任务流程。
最后,为了确保整个设计方案没有遗漏,请使用步骤 3 进行查漏补缺。
举个例子,一个项目发现 “社交媒体广告和电子邮件对模板有需求”,基于这个描述开始提问和练习,并绘制出草图。请记得,很多时候,我们的重点应该完全放在产品以及核心流程上,而不是其他地方。
故事地图
在这个时候,开展故事地图讨论会是有很有必要的,可以拆解想法并且确定 最小可行性产品(MVP:Minimal Viable Product),特别是在一个不断迭代、敏捷开发的环境下。
作为一个用户体验设计师,请确保可用性不会受到严重影响,可以允许少量干扰因素存在。一旦通过原型验证了想法,根据团队的工作模式,可以使用故事地图来尝试搭建最小可用产品(MUP:Minimal Usable Product)。

六、反馈和指导:测试、赞同、反对
用户体验设计师必须面对通往最终解决方案过程中的反馈和批评。
在一个合作性的工作坊中,最好的想法和机会点会通过投票产生。举个例子,在一个设计冲刺中,用户体验设计师提出的解决方案需要得到其他利益相关者的反馈意见。他们可以是:
- 项目经理——决策人(得到他们的批准);
- 工程师——科技部门(探讨技术方面是否可行,目前的设备是否兼容等问题);
- 其他(取决于具体的项目);
- 在设计评审中,用户体验设计师需要把自己的想法推销出去;
- 设定一个场景,谁是用户,在什么场景,哪些必须是真实的,用户是如何来到这里的?
- 以用户的角度来体验产品原型;
- 不要遗漏次要信息和细节,比如通知、加载状态、错误状态等;
- 每一个设计决策都需要有依据并且合理;
- 注释要写在显眼的地方;
- 如果产生分歧,要从专业的角度来进行解释,如果他们继续提出问题,把问题记下来并表示你会继续关注,必要时可用 A/B 测试;
- 所有的点评都是有价值的,不要完全否定那些反对意见,也不要以自我为中心。
有时候,设计评审这个过程可能需要几次迭代才能完成,尤其是一些复杂的技术问题。最终,由决策者决定最终的方案。一旦最终决策完成,就可以开始招募用户来验证设计方案,或者使用第三方招募服务和小组。
- 尝试找到 6~7 名参与者,发现设计方案中没有被忽略的问题;
- 为每一场测试预定 1 小时的时间(包含审核时间);
- 在测试之间预留休息和准备时间(15-30 分钟)。

七、建立原型:设计的末端
在进行最终的设计验证之前,还需要完成最后一步。
区分原型和可交付给软件开发者的设计规范是很重要的,在这个阶段,我们关注的是前者。这意味着要创建一个高保真的最小可行性原型来获得验证。首先,需要确定保真度和原型:
- 纸模型(低保真);
- 线框图(低保真);
- 视觉设计(高保真);
- 虚拟数据(编码);
- 登陆页测试(编码);
- 伪造的功能(编码);
- 绿野仙踪(编码)[3];
- 真实的功能(编码)。
([3]:绿野仙踪 Wizard of oz:在开发聊天机器人之前,可以利用“绿野仙踪”作为最小化可行产品(MVP)测试。“绿野仙踪”测试的名称来源于《绿野仙踪》这部电影。测试时,有一个真人(“魔法师”)会替代机器与用户进行对话。)
接下来,确定构建原型所需要的工作。有时候,用户体验设计师承担了所有的任务,但是在理想情况下,这项工作需要混合其他职能:
- UI 设计师;
- 视觉设计师;
- 文案;
- 设计资产管理者;
- 开发者(如果需要编码)。
原型工具:
- 纸笔、剪刀、胶水(纸模型);
- Balsamiq 软件(线框图);
- Sketch、Figma、Studio、Invision 等软件(视觉设计);
- HTML、CSS、JS(编码);
- 其他更多。
如果原型是需要编码或高保真输出,请遵循设计规范:
- 一致性和组件化;
- 层级和对比;
- 一些设计准则,如简约至上、接近原则、尺寸等;
- 响应式设计(如果需要测试多个设备,可以先选择其中一个,在第 11 步时考虑其他设备);
- 提供反馈(让用户了解情况,获得反馈);
- 定义制表顺序(如果不需要,可以在第 11 步进行)。

八、测试原型:面对考验
与客户一起测试设计方案的性能,可以获得更深入的洞察和见解,更好地推动项目落地。
建立好原型后,就可以开始验证了。理想情况下,我们会和参与者进行一个 30 分钟的对话。首先,收集项目所有的假定、问题、原型,接着建立测试计划和脚本,思考以下几个方面:
- 测试目的和选择的方法;
- 需要了解哪些信息(验证假设,发现问题还是测试原型的功能);
- 验证项目中之前未解决的问题(如果时间足够);
- 测试参与者应该是谁(所有受影响的用户,新手用户和高级用户,考虑用户的多样性和特殊性);
- 如何衡量成功(任务成功率、任务完成时间、错误率、满意度等);
- 筛选问题并且补充一些新的问题;
接着开始撰写脚本,思考以下几个方面:
- 介绍项目并且设定期望;
- 获取参与者同意,提供奖励作为感谢;
- 避免引导性问题,封闭性问题或者引入偏见,根据受众使用不同的问题;
- 确定问题和任务的优先级(最高优先级到最低优先级);
- 避免在任务编写和任务排序中掺杂偏见;
- 设定每个任务的目标和需要观察的内容;
- 如果缺少问题,在时间允许的情况下,可以进行更广泛的研究(调查问卷、观察笔记等)。
在进行测试之前,可以和同学进行模拟练习,这会帮助你发现脚本隐藏的问题,确保整个流程的时间是合适的。
当参与者、原型和脚本都已准备好,就可以进行测试了,确保以下几个方面:
- 通过专业友好的开场白进行暖场(提供饮品,闲聊、开放的氛围),让参与者感到轻松;
- 观察参与者是否有问题和顾虑;
- 适当地沉默,给参与者更多时间思考,获取更多细节;
- 探究参与者的答案,询问原因;
- 不要引导参与者做任务测试,让他们自己探索,尽量不提供帮助;
- 面对参与者的问题,可以使用反问回答,比如询问 “你怎么看?”,必要时可以灵活调整测试任务,但是不要带有偏见;
允许参与者表达其他想法,并通过介绍接下来的步骤来结束每一个测试环节。也可以要求参与者填写问卷,来获得:
- 净推荐值(NPS);
- 系统可用性量表(SUS);
- 其他定量数据。

九、调研结果:获得宝剑
调研产生的结果会通过不同形式回馈给设计师,比如问题、更多的知识和洞见,或者是设计上的验证。
把调研过程中的发现记录下来,以指导之后项目的发展,在未来遇到相似问题时不断回顾这些经验。最好将调研计划和调研记录放在一个文档里,当你回顾时就不需要重新去理解项目是什么,所有的东西都在一个地方可供查阅,也可以避免其他浏览者多次跳转。记录以下内容:
- 调研概述,调研总结(数据可视化、净推荐值 NPS、系统可用性量表(SUS),或者其他内容);
- 哪些假设和问题得到印证和解释(提供证据,更新知识库);
- 单个任务的统计信息(任务成功率、失败率、任务时间);
- 哪些环节进展顺利;
- 哪些环节出现问题;
- 产品漏洞(如果已经编码);
- 其他建议。
当记录这些调研结果的时候,确保:
- 先写重要信息,总结和建议;
- 写给那些可能会看这篇文档的人,思考他们想要知道什么(可能包含项目经理、团队负责人、调研者、市场负责人等);
- 包含证据、视频、手稿等;
- 留意那些有冲突的调研结果,包含其他项目的研究(这类情况可能需要进一步探索);
- 保持简洁直接,避免歧义;
- 解释每一个洞见的意义,以及可以做什么;
- 保护参与者的个人信息(不可泄露,除非得到他们同意)。
如果可能,让整个团队参与到调研中。通过实时(匿名)观看或者参与录制,让团队成员成为记录者。这样你的团队就可以更多地获得一手资料,而不是通过报告来了解信息,并且会更加激励团队,提升工作效率。

十、继续项目或者进行迭代:回去的路
这场旅程还没有结束,设计方案可能还需要根据其性能进行优化。根据测试结果,这里有一些不同的方向可以选择。最好的情况是,设计方案有效,只需要一些小的细节修改;最坏的情况是,设计方案失败了。
设计是允许失败的。
—— 精益 UX
根据调研结果,可以:
- 根据调研结果更新设计方案,以更好的服务用户,通常只是一些小的调整(可以通过快速的用户测试来重新验证,节省时间);
- 如果设计方案得到了部分验证,回到步骤 5 去获得新的创意,来修改那些失败的原型;
- 如果原型完全失败了,可以用以下这些建议来重新思考。用户真的需要这个吗?有更好的解决方案吗?根据调研结果决定是否要回到步骤 5 去生成新的想法,重新定义设计挑战和设计理解,或者直接过渡到下一个项目。
发起一个会议,向团队成员展示调研、测试结果,以及更新后的原型,并提出下一阶段的建议。
回到之前的步骤是一个很艰难的决定,也很难得到支持。更不幸的是,在设计冲刺阶段,没有足够的时间支持后退。因此,需要通过调研结果来解释后退的价值,从业务和用户层面来说服决策者。

十一、最终的设计和成果:王者归来
设计方案会对现有产品以及开发工作产生重大影响。设计方案确定后,还需要补充一些其他状态,比如开发团队需要从设计师这里了解到的信息:
- 响应式设计(设备种类、可访问性、屏幕尺寸);
- 跳转逻辑和页面滚动(可访问性);
- 特殊页面(404、服务条款隐私页面等);
- 空白页面、开屏页面、帮助页面;
- 图标和图像;
- 加载、失败、成功反馈,给用户时间做出反应;
- 悬停状态,选中状态;
- 过渡动画,不要刻意让动画很慢,避免闪烁;
- 组件尺寸(按钮、链接、菜单项);
- 最终的媒体内容(图片、文字、视频、音频),与撰稿人合作完成;
- 尽量不选用高饱和的色彩,倾向平静向的调色板(如有必要,请减少干扰和焦虑,允许用户进行色彩模式切换)。
现在,可以开始思考如何衡量新的设计方案,以验证新产品是否成功或者需要改进。建立一个设计量化方案以确保开发团队可以进行正确有效的数据埋点。思考以下几点:
- 业务和项目目标;
- 支持目标的战略和策略;
- 需要追踪关注的 KPI;
- 需要追踪关注的交互行为;
- 转化漏斗;
- 第三方应用程序(Hotjar, Google Analytics 等);
- 宏观目标和微观目标;
- 创建一个追踪任务,并让开发团队实行。
为了方便开发团队制定工作计划,设计师需要确保原型和其他设计资产易于理解,并支持随时访问。保持与开发团队的沟通,减少信息差,做好支持性工作,有时候仍需要修改一些设计细节。
定期查看开发团队的工作进程,以确保项目顺利推进,且符合设计规范。对开发交付的内容进行最后的设计审查,包含:
- 检查每个页面,以及在不同设备上的显示状态;
- 确认图像、视频、音频内容;
- 检查键盘、屏幕阅读和盲文阅读器的状态;
- 检查目标区域的悬停和选中状态;
- 检查动画和过渡;
- 进行对比度和字号大小;
- 确保所有的通知提示是易于理解的,特别是错误提示。
不要过分依赖质量检测团队去发现设计以及可访问性方面的问题。

十二、发布和分析:宝贵的经验
接下来要讲的,是一个解决问题的方法,又或者是一个整理思路,请大家自行感受。
当产品通过质量检查并成功发布,就会来到一个新的阶段。接下来就要开始收集数据了,时间跨度取决于产品的使用频率和用户群大小,可能需要数周甚至数月。数据收集完成后,请创建报告或演示文稿,内容包含:
- 分析产品带来的价值、时间投入、金钱投入、商业价值、投资回报等;
- 分析业务目标和 KPI 是否完成,是接近目标还是离目标很远;
- 分析项目的宏观目标和微观目标,哪些是有效的,哪些是无效的?
- 分析价值转化漏斗,在某一个步骤存在很高的跳出率吗?
- 分析一些基础数据,比如获客率、跳出率等;
- 多数据三角分析,提供更多有价值的结论,比如数据、热点图等。
如果结果是糟糕的,复盘就变得更有价值 —— 找到出错点和优化点。如果结果让整个团队离 KPI 更近一步,或者有任何可以提升的地方,那么就值得花时间强化这些部分,帮助项目顺利进行。接下来,就可以在归档文件中加入这些结论,或者进入下一个设计挑战,继续向业务目标迈进。
听你说
这是一个动态的过程,以上提及的步骤会随着时间的发展有所改变。UX 设计师需要具备多样化的技能,来参与整个项目旅程。
毫无疑问的是,我一定遗漏了一些细节。我所描述的步骤和你的项目经历有相似之处吗?你会因此改变哪些步骤?或者增加哪些内容?我漏掉了什么?欢迎交流!
本文翻译已获得作者的正式授权(授权截图如下)。

作者:Blayne Philips,译者:王英睿,编辑:孙淑雅,审核:张小玺;公众号:TCC翻译情报局
原文链接:https://uxdesign.cc/the-12-step-designers-journey-694de2568153
本文作者@TCC翻译情报局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
