可视化色彩设计指南
色彩在可视化中是一个非常重要的要素,帮助可视化图表更清晰、准确、丰富地传达数据。通常色彩在可视化有三个主要用途:区分数据类别、描述量化规律、强调。
如下图所示,颜色在其中身兼二职,同时起到了区分类别、量化规律的作用。
除此之外,色彩的错误运用也容易引发数据的错误解读。

一、可视化色彩设计原则
数据可视化Oteam-TVision经过大量的理论研究和项目实战,总结了四条可视化设计原则:精确、清晰、舒适、兼容。根据色彩在可视化中的功能,可视化色彩的设计原则可细化为以下四点:
- 精确:针对不同类型数据进行配色,并在色彩的语义定义上确保表意准确。
- 清晰:保证在色相的辨识度、色阶的均匀度,最大程度地提升图表数据清晰性。
- 舒适:同时兼顾配色的舒适美观,做到审美愉悦,并实现全局视觉统一。
- 兼容:最后还要考虑色彩的兼容性,使图表在各类应用场景下(如深色模式、色障人群、极端数据场景)能真正有效地使用。

二、如何建立可视化色板
为了找准配色方向,针对数据类型配色,我们首先要去了解可视化的数据类型。根据《数据之美》一书,我们可以把数据类型划分成分类数据、时序数据和空间数据。

分类数据
指按照现象的某种属性对其进行分类而得到的反映事物类型的数据。例如:按照病例来源,将全国现有确证新冠病例划分为“本土病例”、“港澳台病例”、“境外输入病例”三类,分别进行数据统计。

数据来源:新浪新闻《新型冠状病毒肺炎疫情实时动态追踪》,统计截至2021年2月2日24时
时序数据
指统一指标按时间顺序记录的数据列。数据分析的目的一般是通过找出样本内时间序列的统计特性和发展规律性,构建时间序列模型,进行样本外预测。例如:网站的一周UV和PV量统计。

数据来源:以上为虚拟数据。
空间数据
指用来表示空间实体的位置、形状、大小及其分布特征诸多方面信息的数据,它可以用来描述来自现实世界的目标。
我们接触的更多是地理空间数据,它是空间数据的一种类型,指带有地理坐标的数据,包括经济、社会、资源、环境等一切领域,是地理实体的空间特征和属性特征的数字描述。
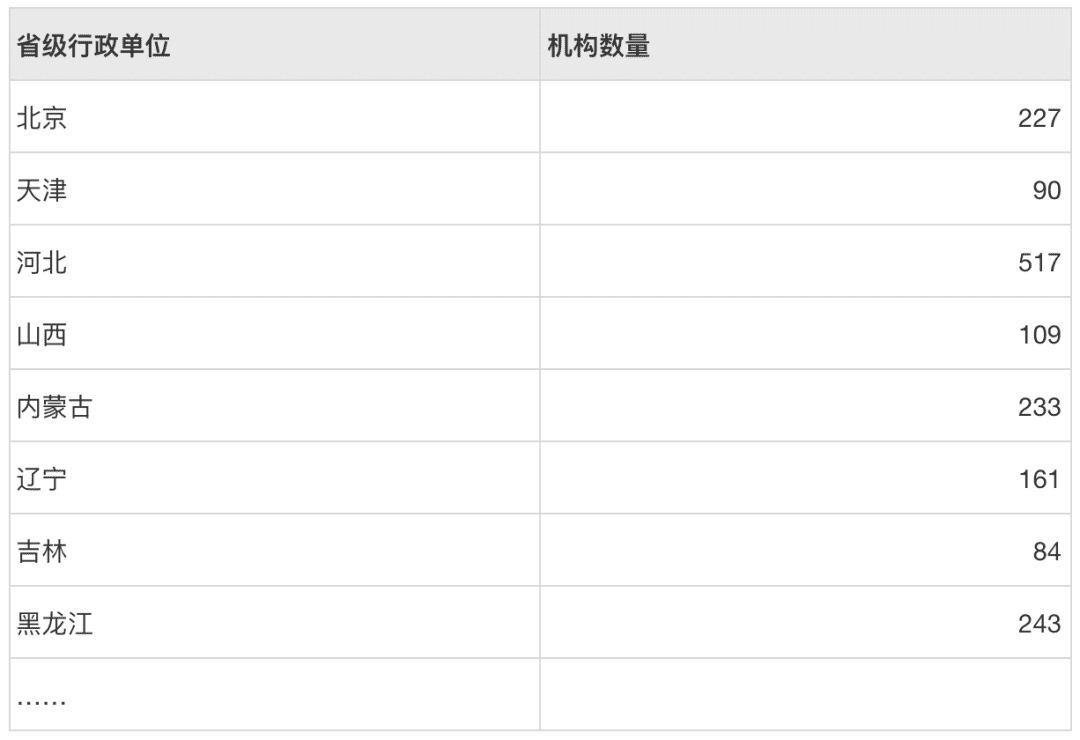
例如:统计全国新冠核酸检测机构分布数据。

数据来源:腾讯新闻《全国核酸检测机构速查》,统计截至2021年1月29日18时
针对这些数据类型,通常配色需求也相应可以分为3大类,并且它们的要求各自有所不同:

分类色板(Qualitative)
分类色板常见于描述分类数据。常采用不同色相来区分数据类别,所以要求色相之间具有高辨识度、高区分度。
例如上图中,用黄色表示UC浏览器的使用者数据,用玫红色表示Chrome浏览器的使用者,用蓝色表示Safari浏览器的使用数据。
连续色板(Sequential)
连续色板通常用于表示同一事物中的数值大小、梯度的变化。常采用同色相颜色的不同明度和饱和度来表示,所以要求颜色具备高均匀度、大跨度。
例如上图中,美国各周人口的颜色用紫色由浅到深表示连续的变化。
发散色板(Diverging)
发散色板通常用于展示数据从负数到0再到正数的连续变化。常采用从一种颜色经过一个浅色再均匀过渡到另一种对立颜色的表现方式,所以同样要求颜色具备高均匀度、大跨度。
例如上图,使用蓝色表示偏冷的地区,使用橙色表示偏热的地区,颜色的深浅表示冷热的程度。所以根据这些不同的设计需求和设计要求,我们在下文中,将依次分析各类色板的定义方法,并提出可行的设计建议。
1. 分类色板如何定义?
分类色板常见于描述分类数据。常采用不同色相来区分数据类别,要求色相之间具有高辨识度、高区分度。
1) 竞品分析
业界竞品如何定义分类色板呢?这里主要关注了两个问题:分类色板的颜色如何选取?数据量超出色板数量如何处理?带着这样的问题我们挑选了不同类型的竞品进行考察分析,分析的竞品包括如下3类:开源图表库、数据产品、设计体系。
① 分类色板的颜色,竞品如何选取?
在提取出这些竞品的分类色板进行对比之后,可以归纳出以下3种不同的选色逻辑。

选取颜色跨越色环
色板内色色相覆盖整个色环,色相间大约30度间隔,用更全的色相方式来增加色彩的独特性。再通过增加明度差异来拉大色彩间的区分度。
- 优点:颜色有区分度,饱和度适中,阅读舒适。
- 缺点:明暗差异有时会造成空间感和语义倾向。使用少量颜色时,界面暗淡单一。
选取颜色色相邻近
色板内色相覆盖半个色环,以主题色为原点,延色环相邻色相采集配色。
- 优点:颜色和谐统一。
- 缺点:颜色区分度低。
选取颜色延续品牌
从品牌设计体系色板中,选择不同明度的色彩作为可视化色板使用。
- 优点:颜色有区分度,品牌关联强。
- 缺点:由于明度差异大,亮暗模式颜色不同。颜色暗沉,平面感强烈。扩展性不足。
总结:纵观竞品的分类色板的选取颜色方式,我们可以得到的启示是,通过色相跨越全色环、并适当增加颜色间明暗差异的方式能获得更好的色彩辨识度,但需对颜色数量、比例、明度差异进行平衡。
② 数据量超出色板数量,竞品怎么做?
通常各竞品的分类色板只包括6~14种颜色,但在极限情况下,数据量会超出色板数量,这时竞品是怎么处理的呢?大致也分为三类。

重复使用基础颜色
缺点:显然是不可取的方法,没有区分度。
基础颜色扩展色阶,深浅交替使用
- 优点:区分度高;
- 缺点:视觉上容易形成归类感和断裂感。
基础色相扩展色阶,循环使用
- 优点:区分度足够,极限情况可用;
- 缺点:区分度不如方案2。
总结:极限情况采用基础色相扩展色阶使用的方案(即2、3方案),都能保证辨识度和扩展性。
2)理论研究
从竞品的情况看来,分类色板的数量不定,从6~14色都有,通常具体场景具体分析,难以得出一个确定的结论。那分类色板颜色数量为多少更合理呢?
带着这样的问题我查找了论文进行了一些理论研究。关于分类数据要取多少种不同的颜色,目前也尚无公认的定论,有论文建议选取5-10个不同的颜色(Healey & Christopher, 1996)。然而如何使得色彩的辨识度和区分度最大,我们也许可以借鉴如下两个理论研究的结论:人类可命名的有彩色数量仅为8~9种。

根据David L. Post 和 Frances A. Greene1985年调查,给出色盘让人们对色盘上不同颜色命名,看哪些区域的颜色会被命名为一种颜色。结果如下图所示,除白色以外共8种颜色。(Post & Frances, 1985)
Colin Ware在《 Information Visualization: Perception for Design》基于关于在人类历史文明中的不同种族是如何定义描述颜色的研究与调查,总结了在大多数文明中都会出现的颜色。除黑、白、灰以外共9种颜色。
总结:由此我们得到启示,遵循人类可命名的8种颜色进行可视化配色,能最大程度提高色彩区分度。
3)让分类色板更「清晰」的配色建议
① 数量建议
根据以上竞品分析和理论研究,我们建议分类色板的基础颜色数量为8个,符合人类可识别颜色的阈值。当所需颜色数量超出8个时,可按基础色相扩展色阶循环使用,保证扩展性和视觉舒适度。
② 取色建议
我们建议包含主题色在内,在色环上每个色域中仅选取一种颜色,这样能最大程度确保基础色板的辨识度,尽可能提升色相区分度。

③ 清晰度验证建议
我们可以利用CIELab色彩空间的特性,来准确衡量色彩是否具备足够的辨识度和区分度。
因为CIELab具有人类视觉感知下颜色均匀变化的特性,所以在其色彩空间内,两种颜色的直线距离Delta E可以用来描述两种颜色的色差。并且根据研究,当Delta E的值>=30时,是人眼能区分的色差值。

所以,我们只需要验证,分类色板中每两两颜色之间的Delta E值均>=30,就能判定辨识度足够了。
实际应用中我们可以用网络工具IWantHue(https://medialab.github.io/iwanthue/)进行验证。
以TVision的分类色板为例,检验每两两颜色之间的区分度,均大于30。

④ 色障友好度建议
世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。
面对如此庞大的特殊受众,设计师也理应关注他们的需求。在面向色觉障碍者进行设计时,可以遵循这样几个思路寻找解决方案:
- 不完全依赖色彩区分信息,同时使用多种视觉变量如形状、纹理来编码信息;
- 不完全依赖色彩区分信息,使用文字注解;
- 选择更安全的配色方案。
前两个思路都是通过增加其他元素来辅助识别,这实际是一种更可靠的方式,目前echarts已经在这一块有尝试,不过由于这篇文章更聚焦于可视化的色彩方案,所以我就不在此赘述了。
更多相关信息,可以查看CDC博客的一篇旧文《信息图形中的颜色探讨—面向色盲人士友好的设计解决方案》。
那如何选择更安全的配色方案呢?经过考察,有如下两个建议:
- 避免选择明度、饱和度完全一致的配色;
- 应用时交替使用暖色和冷色。
直接使用研究得出无障碍配色组(http://jfly.iam.u-tokyo.ac.jp/color/#pallet)
出于时间成本考虑,我更建议大家在配色后,通过验证工具对配色进行验证,然后进行微调。
这里推荐几种模拟色盲色觉的工具,方便设计师们发现问题进行校正。
Adobe自带的校样设置
Photoshop和Illustrator提供了模拟红色盲和绿色盲的校样设置,对视觉设计师来说,这是最简便的方法之一。选择“视图—>校样设置—>红色盲型/绿色盲型”。
在线工具VIZ PALETTE
在用过的几个在线校验工具里,我推荐VIZ PALETTE(https://projects.susielu.com/viz-palette),因为完全针对可视化而设计,可以实时预览图表效果,并针对配色输出分级评估报告,即哪些颜色是在大面积、中面积、小面积下不易区分的。

4) 让分类色板更「美观」的配色建议
① 限定安全范围
为避免颜色过深、过浅而造成区分度降低、对比度降低的问题,以及颜色过于艳丽造成的感官不舒适的问题,我们建议在选取配色时,优先排除掉明度、饱和度过低、过高的色彩,将每个色相的明度和饱和度都限制在安全范围内。

② 关联/统一色调
在清晰的基础之上,我们可以对美观进行一些追求了。我最赞同的一个关于配色的观点是:“最好的色彩美是有赖于多样性的正确的巧妙的统一”。里面有两个核心关键词是“变化”与“统一”。
可视化的分类色板由于清晰度的要求,所需色相数量多,在色相上已构成足够的变化性,所以在色调上需要增加色调的关联性和共性,才能够更好地达成色彩和谐。
借助CIElab/HCL色彩空间,设计师可以以主题色的C、L值为参考值,调整其他配色的C、L值,将其控制在与主题色一致的色调(近似的饱和度和亮度)范围内,让色彩之间形成更一致的色调关系和风格调性。
参考日本PCCS色彩体系,我们把常见色调划分为3大类,它们分别对应着不同的心理感受。
- 明清色调:清新、轻快、年轻。
- 中间色调:中性、沉稳、经典。
- 暗清色调:复古、艺术、成熟。

以TVision为例,基于主色腾讯蓝的中明度、高饱和的特性,我们的分类色板选择了中间色调进行配色,中性、沉稳的气质符合定位。

经过一些实验,我们分别找到三类色调在CIELab色彩空间的C、L范围值,供设计师在选取色相时辅助参考,便于统一分类色板的色调。在其基础之上开发的智能配色工具,目前工具已对腾讯内部开放。

③ 色板使用顺序
在前期分类色板的清晰度得以保障,任意两两颜色之间的色差都符合清晰度验证标准的基础下,我们可以对色板使用顺序进行调整,使得可视化图表内存在的颜色始终维持在和谐范围之内。有两种可行的方法。
按邻近色顺序使用
使用方法:将分类色板内颜色,按色环排序,然后按顺序优先使用邻近色相。
推荐场景:
- 期望整个UI界面的视觉感受更和谐统一;
- 自动化配色场景。

按分裂互补色跳跃使用
使用方法:将分类色板内颜色,按色环排序,然后优先使用分裂互补色。
推荐场景:
- 期望整个UI界面的视觉感受更活跃、丰富;
- 希望最大程度的增强相邻颜色之间的对比度;
- 大量图表含有对比语义(如男女占比、正负情感、蝴蝶图等)。

2. 连续色板怎么定义?
连续色板通常用于表示同一事物中的数值大小、梯度的变化。常采用同色相颜色的不同明度和饱和度来表示,所以要求颜色具备高均匀度、大跨度。
1)原有方法问题分析
我们过去在连续色板的生成上,经历了多种方法的尝试,总结了一些经验和问题。

2)基于CIELab的连续色板配色方法建议
① 原理及方法
以上三种方法都无法简单获得均匀且可量化的连续色板,究其原因,是因为HSB直观但是并不符合感知均匀,人类感知色彩的度量在其物理空间上不是线性变换的。经过调研后,我们再次引入CIELab色彩空间。

CIELab空间中使用 L、a、b三个维度来表示色彩,其中L表示亮度。
我们前面提到过CIELab是最接近人类视觉感知的色彩空间,具有人类感知下颜色均匀变化的特性。在CIELab中物理距离就等于感知距离,数值差异就等于感知差异。所以,只要颜色在CIELab空间中,L值均匀变化,这组颜色就是均匀的。
综上,我们建议使用CIELab色彩空间进行连续色板配色,能简单有效地配出均匀、可量化验证的颜色组。
具体方法为:以主题色为中心,等差加、减L值,L值加大则颜色变亮,L值减小则颜色变浅。
例如,TVision以腾讯蓝为主题色,基于CIELab配色,得到L值变化均匀的连续色板。


② 工具推荐
实际工作中,我们可以如何配合工具来生成连续色板呢?这里介绍两种工具。
在线工具Chroma.js
Chroma.js(https://gka.github.io/palettes)可以基于CIELab生成连续色板。它主要的原理在《可视化色彩空间解析指南》文中有详细说明,建议在使用时关掉「亮度矫正」功能,以保证输入的主题色包含在最终的结果中。
工具也有一个缺点,部分色彩在亮度高时,会过饱和以及偏色过多。这时候我们可以人工对其调优,保证亮度的情况下,调整a、b值。

Photoshop
PhotoShop的拾色器集成了CIELab,是现阶段最方便的取色方式。在拾色器中固定 a、b 值不变,等差调节 L 值,可以为选定的颜色生成均匀的色阶。

3. 发散色板怎么定义?
发散色板通常用于表现数据从负数到0再到正数的连续变化。常采用的表现方式是由一种颜色过渡一个浅色,再均匀过渡到另一种对立的颜色,同样要求颜色具备高均匀度、大跨度。
1)基于CIELab的发散色板配色方法建议
① 原理及方法
从本质上看,发散色板是两组数量均等的连续色板的组合,在中心共用同一个端点。从下图中能够直观地看到发散色板在空间中的位置,是两种不同的颜色到中心浅灰色点的均匀色阶变化。所以我们可以复用连续色板的创建方法,同样基于CIELab来获取色板。

② 颜色选取建议
那发散色板的两端要选取什么颜色呢?通常选用的是两种对立的颜色,可以是互补色,也可以是对比色。最常见的发散色板颜色是红-蓝、橙-蓝、紫-绿,其中由于颜色意义不同,也会带来应用场景的不同。
如下图所示,是Tvision中的发散色板,定义了红-蓝、紫-绿两类发散色板,其中红-蓝色板由于有明确的冷暖色关系,规范其用于与温度、冷热有关的数据,紫-绿色板由于为中性色,所以规范其用于和温度没有直接关联的数据,如表现性能、销售数据。

为什么不建议选择红-绿、黄-蓝这两类常用互补色呢?这是因为希望能兼容色觉障碍用户,由于色觉障碍者缺少某种cones,导致的红-绿 / 黄-蓝通道的感知弱化。
③ 工具推荐
工具Chroma.js也提供了生成配色的快捷方式。

4. 语义色板怎么定义?
语义色板是可视化设计中的特殊场景色,对有特殊含义的数据,通过使用公认的颜色,来传达含义。

以上就是我们在数据可视化Oteam-TVision中的探索、定义、应用过程中输出的一些可视化色彩设计建议,希望能给大家提供一些小小的帮助。
微信公众号:腾讯CDC体验设计
@腾讯CDC
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
