User Onboarding:引导弹窗的管理与提效
一、前言
User Onboarding是新用户在使用产品的过程中,适应产品、增加任务成功率可能性的重要因素之一。User Onboarding中包含了众多类型的引导形式,不同的SaaS平台基于自身的业务发展诉求和设计框架会综合考虑使用哪些引导形式。
酷家乐云设计工具内的引导形式可大致分为以下几类:
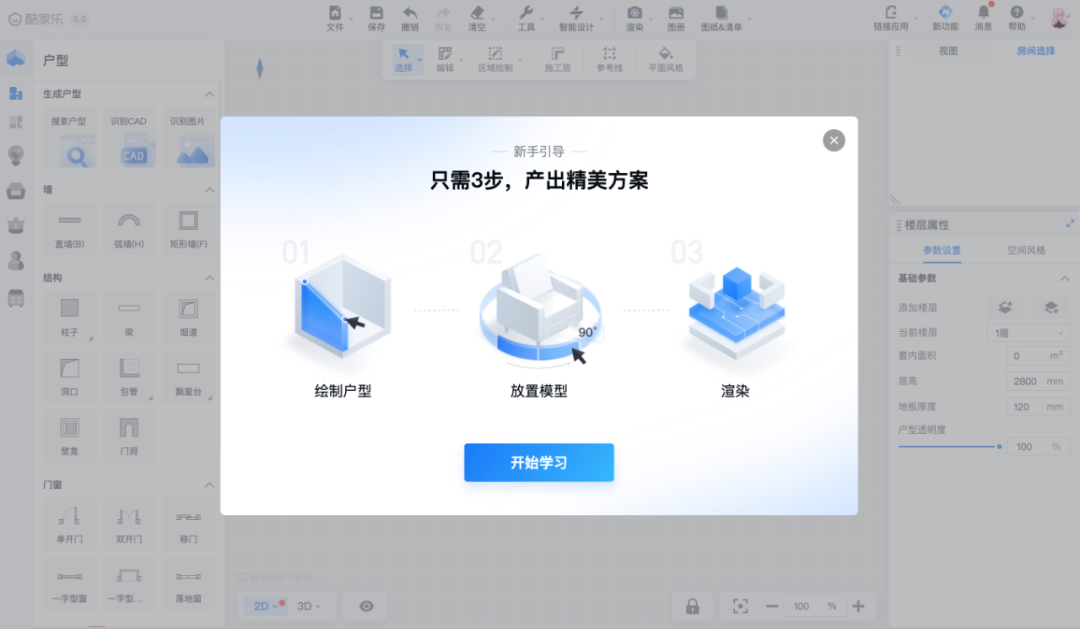
1)新手教程
用户体验工具时进入的教学引导,对主要工作流程的大的功能模块进行基础操作的介绍,模态引导流程预设框架和操作节点,形成完整的流程的闭环。用户可进行工具场景交互,按照教程引导流程完成引导任务。

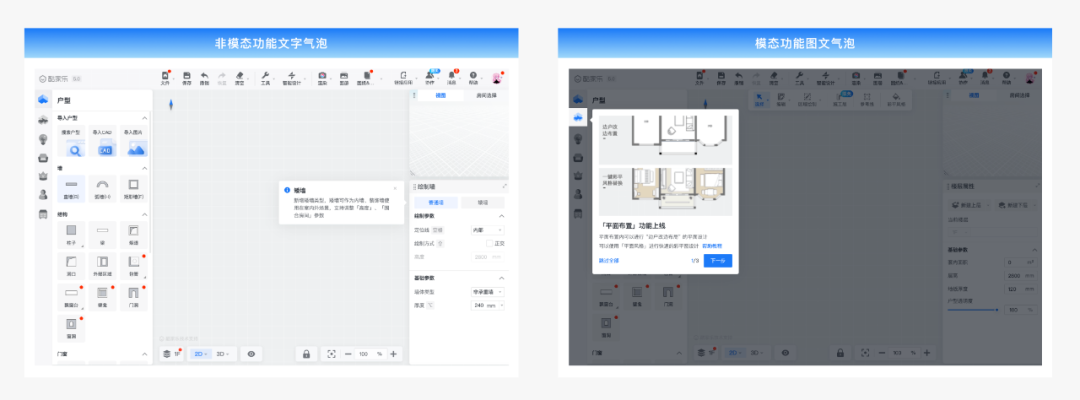
2)新手引导
文字气泡或图文气泡的流程性引导,通常按照一定的步骤顺序显示,一般非模态弹窗进行引导,降低引导的强制感,根据引导的业务目标和更新内容的重要性可使用模态引导。

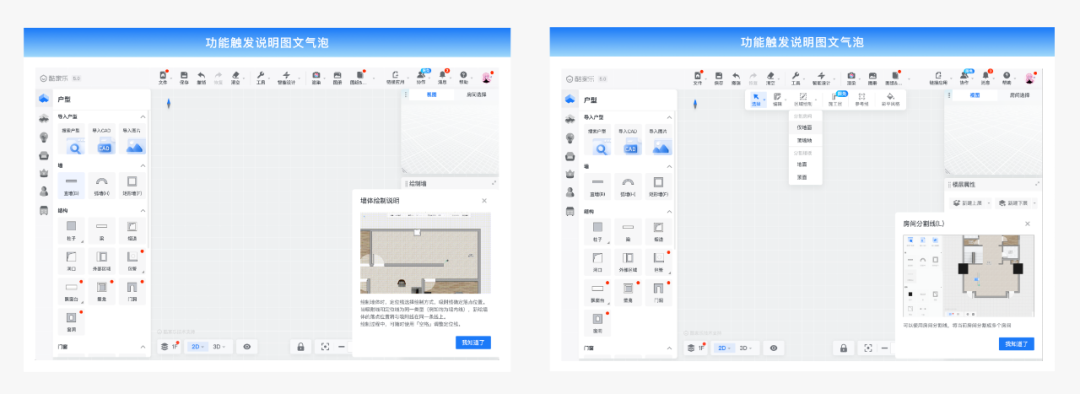
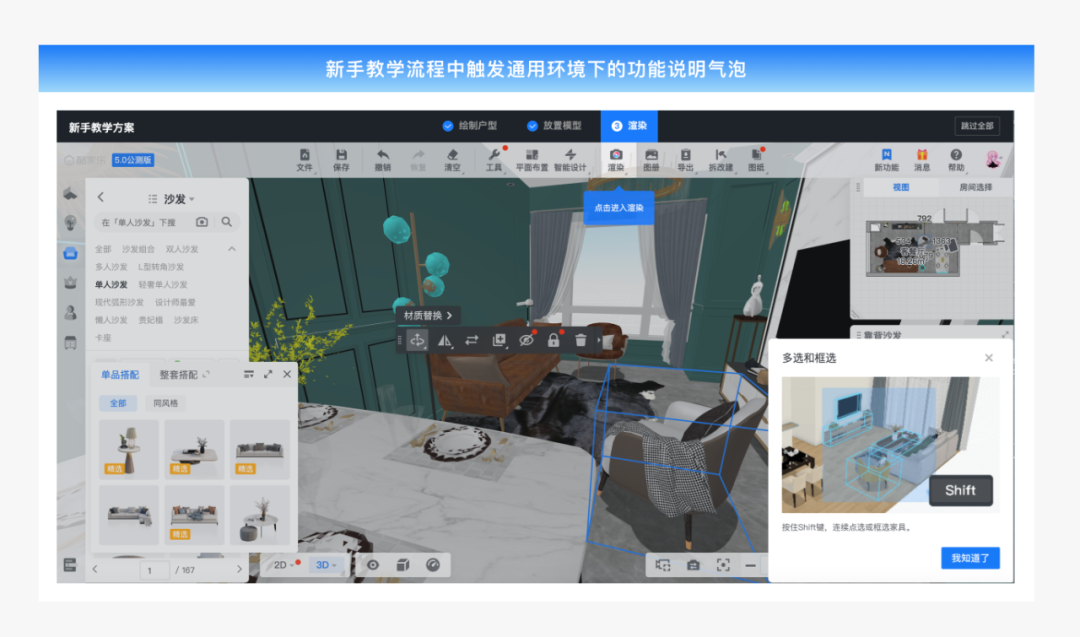
3)功能引导
场景或功能交互触发的,功能使用说明通常为非模态形式,配置引导弹窗通常为模态弹窗引导用户直接配置,这类弹窗通常为单步骤引导并且不具有流程性。

二、遇到的问题
B端设计工具例如酷家乐云设计工具,本身体量庞大,功能众多,从业务结构上来说在公司内也会分为很多个业务线、敏捷组,并且涉及不同相关岗位职能的人员,这就意味着会存在管理和效率的问题:
1. 工具环境
酷家乐云设计工具内包含了很多设计环境,例如户型、软装、硬装、定制、水电、渲染等编辑环境,在这些编辑环境内还有更多的小的编辑环境,整个工具是个树状的结构在不停的延展。
不同的环境在引导提示的时候需要提示与该环境相关的引导,但是可能会因为一些原因无法控制或来不及处理弹窗跨环境显示的问题。例如,新手引导中出现与新手引导无关的功能引导弹窗。

2. 沟通协同
1)设计协同
各业务的负责设计师不同,设计师们针对业务需求进行设计,在组件灵活的实现能力下,基于组件实现的样式可以各不相同,那么就会造成用户在工具内看到“形态各异”的引导弹窗,缺乏一致性。
2)开发协同
多业务线弹窗共存在同一工具界面环境,前端在开发时无法知晓其他业务线弹窗的触发时机,无法按照既定的弹出顺序写规则;并且,各业务线开发代码标准规则不同,弹窗行动点没有监听事件的触发,无法“通知”其他业务方进行避让或继续提示;进而造成无法避让的情况,用户打开工具后会遇到多个弹窗同时或连续弹出。
3. 定向推送
设计通常会根据引导目标设定引导目标用户及引导规则,前端会根据这个目标和规则进行开发。但是由于用户分类的规则相对比较复杂也没有约定的标准规则,大数据和前端对接有一定成本,开发周期比较紧张,很多时候能做的会与原计划有差距。因为这些小困难,很多弹窗都会变成对所有用户无差别提示,新用户会被非常多的弹窗干扰,甚至可能会影响到转化和留存。
4. 时效控制
大部分的功能上新、更新的引导提示都是短期提示,一定时间后需要下线。之前各业务线都是靠设计或者产品人工记忆进行上线、下线的操作,容易丢失任务,造成线上引导弹窗冗余。
5. 历史记录
所有的弹窗都是通过设计或者产品进行人工记录在文档里,如果没有人记录就完全处于黑盒状态,在代码中搜索所有的弹窗犹如大海捞针,十分困难。
三、解决方案
在定位到具体问题后,我们要思考怎么样更有效合理的解决这些问题,总结为两点:降本提效和管理。
解决这两个问题的整体周期相对较长,但降本提效和管理是相辅相成的,前期不一定能看到很显著的结果,但长期来看成本和收益会成反比趋势。
1. 设计怎么做?
设计提效的实践很多公司都进行了实践,搭建自己的设计体系指导语言,比如业界比较熟知的Google的Material Design、SAP的Fiori Design Guideline、Salesforce的 Lightning Designing System,等等。在这些设计体系内可能包含了设计基础原则、设计模式、应用规范、模版、组件等构成。
酷家乐结合自身技术结构、设计实践,参考主流设计语言的思路,总结出了一套设计语言框架。在设计语言框架内,可以基于酷家乐工具的设计基础原则,建立组件规范、应用规范、设计模式。通过组件、设计模式来实现界面元素的统一,通过应用规范、设计模式来规范流程和交互设计规则,最终通过复用设计模式及组件来达到提效的目标。
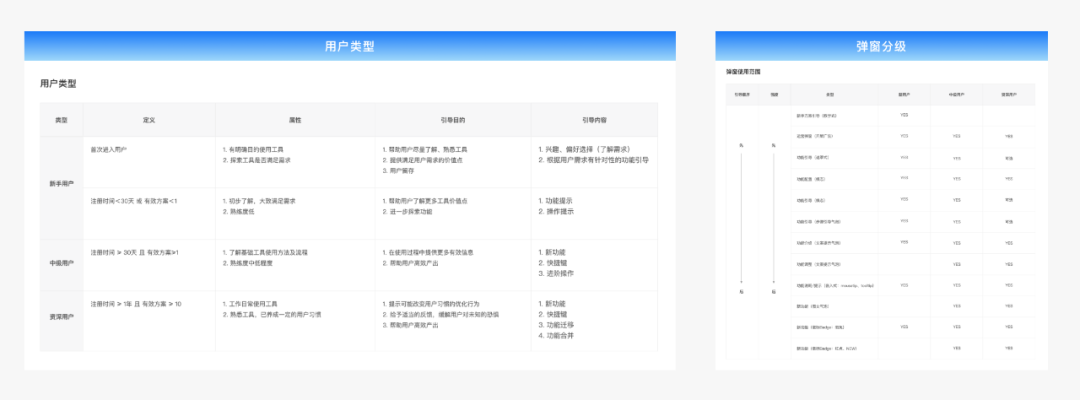
针对应用规范类型,来总结规范不同引导的应用规则。例如用户引导应用规范(User Onboarding Applicable Specification),可以具体规范推送的用户类型(可能是平台通用,也可能是类型通用)、引导类型推送的用户类型范围、不同类型引导的应用场景规则,对用户分层、对引导类型分级。

在用户引导应用规范之下,针对引导的类型、场景,可以总结分化出不同的可复用的设计模式,例如,新手教程、新手引导、功能引导,等等。
组件属于设计体系中的基础建设,结合大量应用场景的拓展收集设计出具有通用性、可配置性的基础组件。设计模式即为设计解决方案,根据使用场景诉求,组合不同基础组件成为一个交互流程,并在基础组件配置之上提供符合使用场景的组件模版和可调整的配置项。
设计模式配置和组件模版配置的结合是相对通用并且灵活的,目的是更好的服务不同业务线设计需求并在一定程度上保持同一场景下,流程和界面元素的一致性。设计师根据业务的具体场景复用设计模式、组件模版,调整组合设计模式、组件模版的配置项,拼装成业务线可用的解决方案。设计模式和组件模版的复用可以帮助设计师更高效的产出设计方案,积少成多,从而提升整体的设计效率。
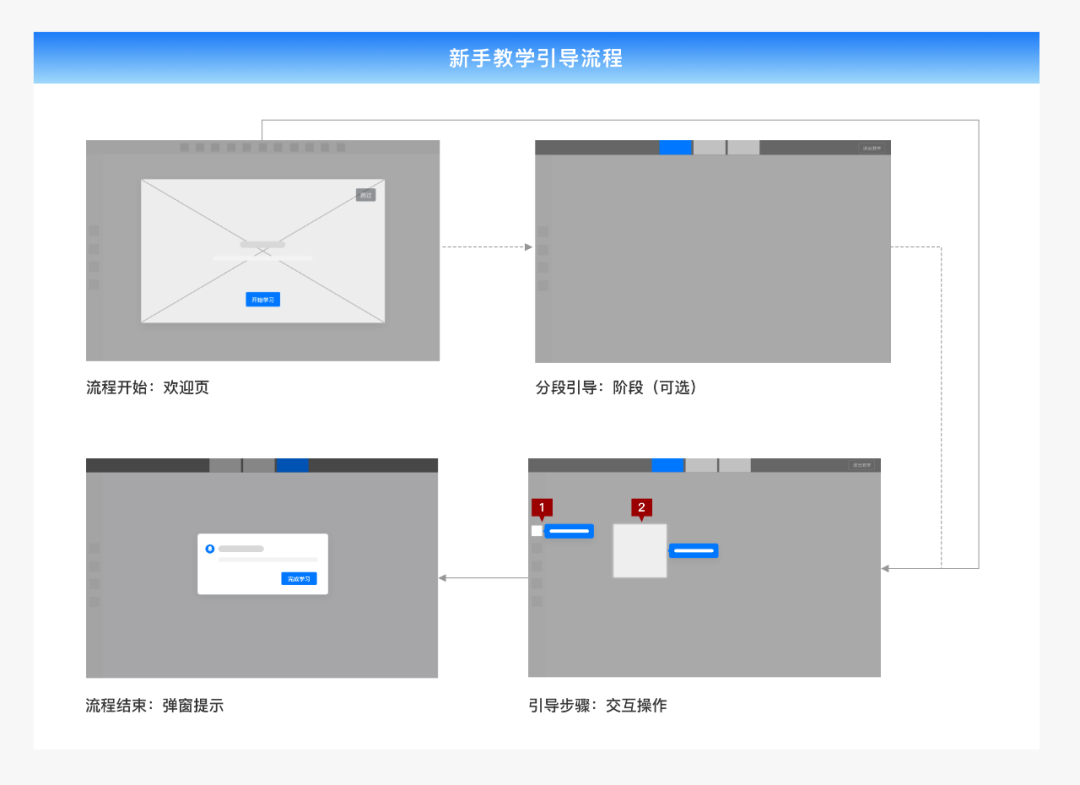
以新手教程为例子,设计模式内提供了教程的整体流程,具体明确了每个流程节点的默认和可配置能力,并予以一定的图示模拟,对应到其使用方法和组件运用,提供组件模版的配置说明,让设计师更快明白用法、具体注意事项和可配置内容,可以根据这个框架快速产出一个新手教程设计方案。

新手教程实践案例:酷家乐云设计5.0新手教程。

2. 管理怎么做?
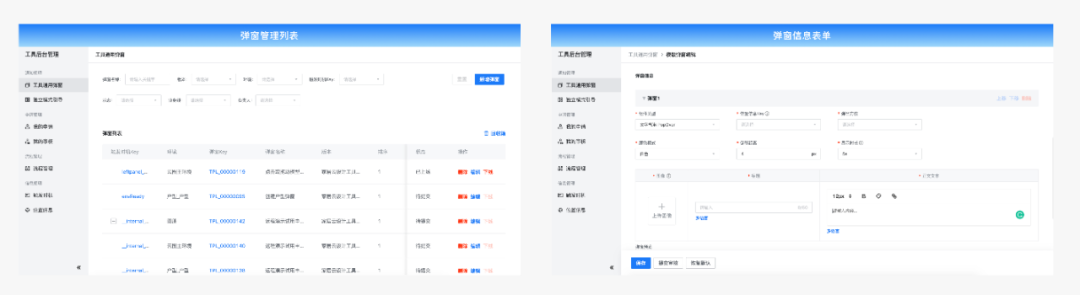
有了相应的应用规范、设计模式、组件模版,在这些基础之上如何能有效的管理引导弹窗在线上的情况呢?最直观最有效的方式是搭建一个管理后台,线上管理所有的引导类内容,并可最终实现两个目标:降本提效和管理。
1)降本提效
管理后台的降本提效主要体现在引导弹窗的配置能力带来的后期影响力。开发成本在所有成本中占比最大,如何来减少开发的成本?去代码化是一个需要尽快解决的问题。
如果有一套完整的规则定义和可配置组件模版,那么开发少写代码是可以实现的一个目标,我们可以基于设计模式中的组件模版调用组件配置应用到管理后台,实现线上弹窗的配置能力,免除重复开发组件样式的工作,应用通用的弹窗弹出、避让规则,前期整体可以节省30%~80%的开发成本。
提供规则、可配置的能力,允许配置工具版本和环境、弹窗触发的时机、用户行为和弹出规则(位置、顺序、频率),支持设定上下线时间,能够手动下线、实时替换,较大程度增加自定义能力,支持更多场景的引导,减少错误造成的损失和影响。
根据设计对用户类型的定义,通过数据采集标签对用户进行分群,允许在管理后台配置规则时指定用户群进行引导的差异化推送,减少引导弹窗无效推送造成的用户打扰,更有效的帮助用户获取更多有效信息,提高引导、运营的效率和转化率。
2)管理能力
数据的管理与其他管理后台大致相似,具备基础的权限管理、信息注册、数据管理查询、审核流程等能力。
- 权限管理:制定使用者的使用权限,针对不同角色,配置不同模块的查看、编辑、修改、审核权限。更加灵活的应对企业级的业务规划变动和人员变动。
- 信息注册:注册相关必要信息,方便在后台内查询,例如,用户分群信息、触发时机(触发的功能及用户行为)、位置信息,以及弹窗发布的信息等等。如果有可以关联的系统可以省去一部分的功能模块的开发,直接调用信息查询。
- 数据管理查询:注册信息可进行基础的编辑、删除,支持直观的看到有效信息,支持对数据进行不同纬度的查询。
- 审核流程:对发布线上的内容进行审核,根据组织架构对发布内容进行层级审核,保证上线质量,明确权责范围。

四、结论
企业内部的内容管理,可以根据实际情况和想要达成的目标、实现效果预期以及未来规划来评估可实现方式和需要花费成本是否合理,对比其他的方式的优劣势和投资回报率。如果市场上已有产品是否有更成熟的产品能够解决问题的,并且能够持续优化,支持拓展能力,允许自定义空间比较大,且成本相对较低,在资金允许的情况下可考虑这类软件服务。
如果,自身管理诉求相对比较定制化,诉求比较稳定,能够支持未来拓展预留一定的共创空间,在较小成本内可以长期获得回报,那么自主开发是非常好的选择,运转成熟后还可以产品化,解决自身需求的同时创造价值机会。
作者:藜漫,公众号:群核科技用户体验设计
本文作者 @酷家乐用户体验设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
