2020的UI设计趋势,看这篇就够了
01 图形趋势

今年的图形运用上,运用比较多的就是分形,流体,和几何图形的运用,以及在重复图案的运用,比如上图就是运用重复图案形成的效果,画面冲击感强,抓人眼球。
1. 分形的运用

很多人可能对这个词比较陌生,或许是第一次听到,维基百科上官方解释大概是:分形也被称为扩展对称或展开对称,形状的重复是完全相同的,形在不同的缩放级别上可以是近似相似的。官方解释比较拗口,简单理解就是一个图形的重复有规律的运动,通过对称,重复,运动方向延展,最知名一个案例就是苹果照片的图标,它是通过一个圆角矩形重复旋转8次得到。

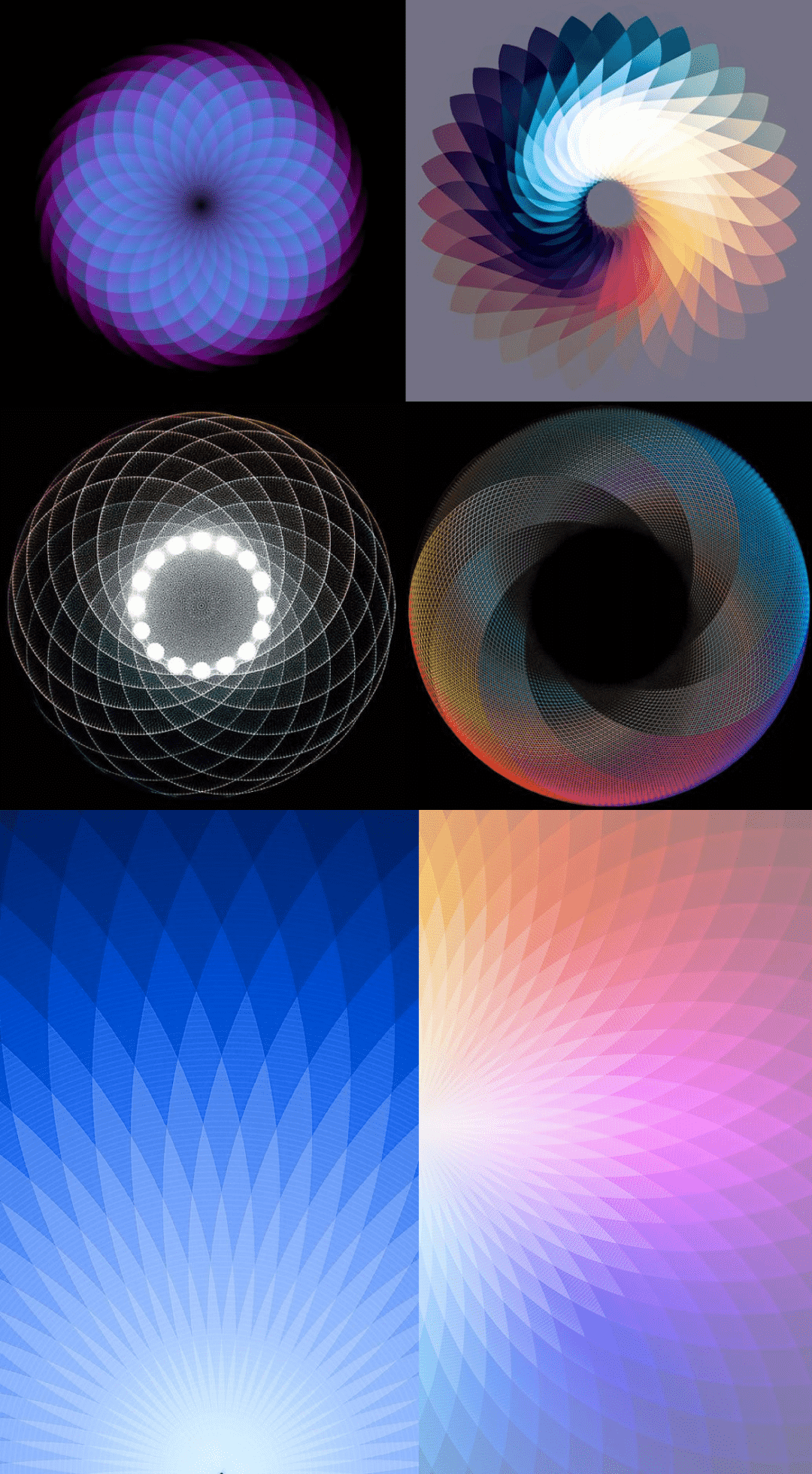
▲分形很重要一个特征就是有规律重复,它会围绕一个方向,一个角度去重复,形成一种自然的美感!

▲它通过颜色叠加,融合,整体会呈现出更加生动的变化。

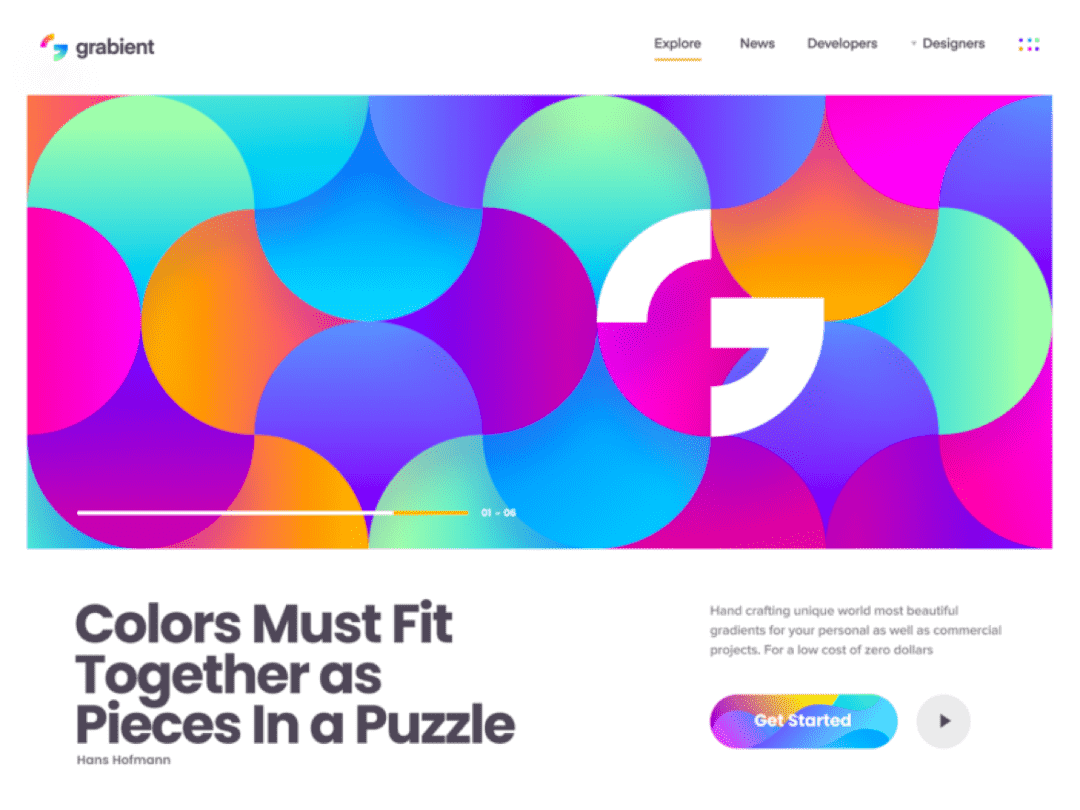
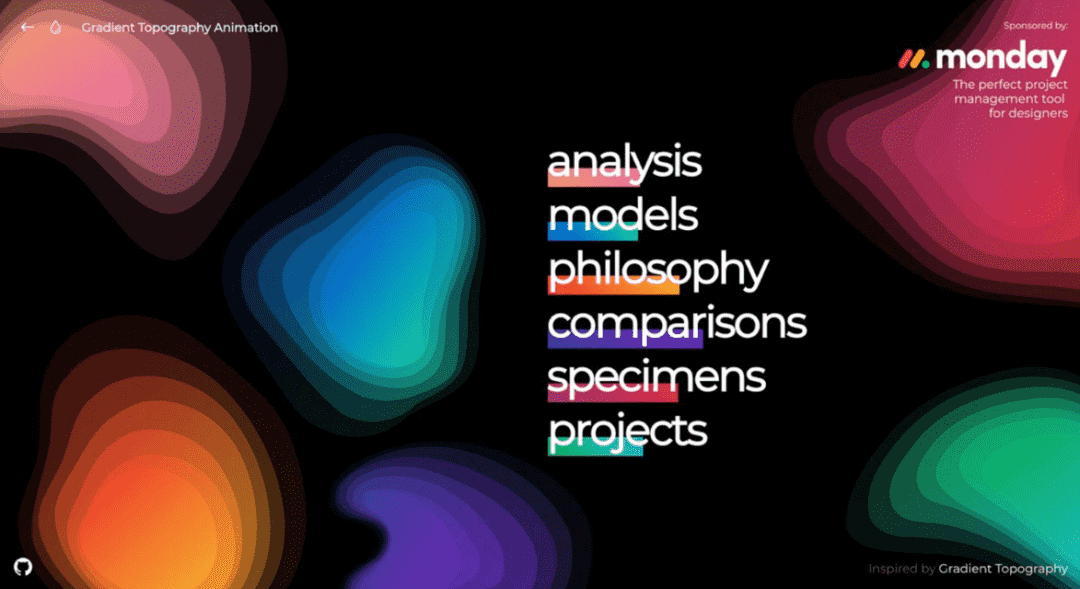
▲Grabient的网站设计中也是同样运用一组分形的几何图形重叠。然后巧妙的把品牌LOGO运用到背景中去。

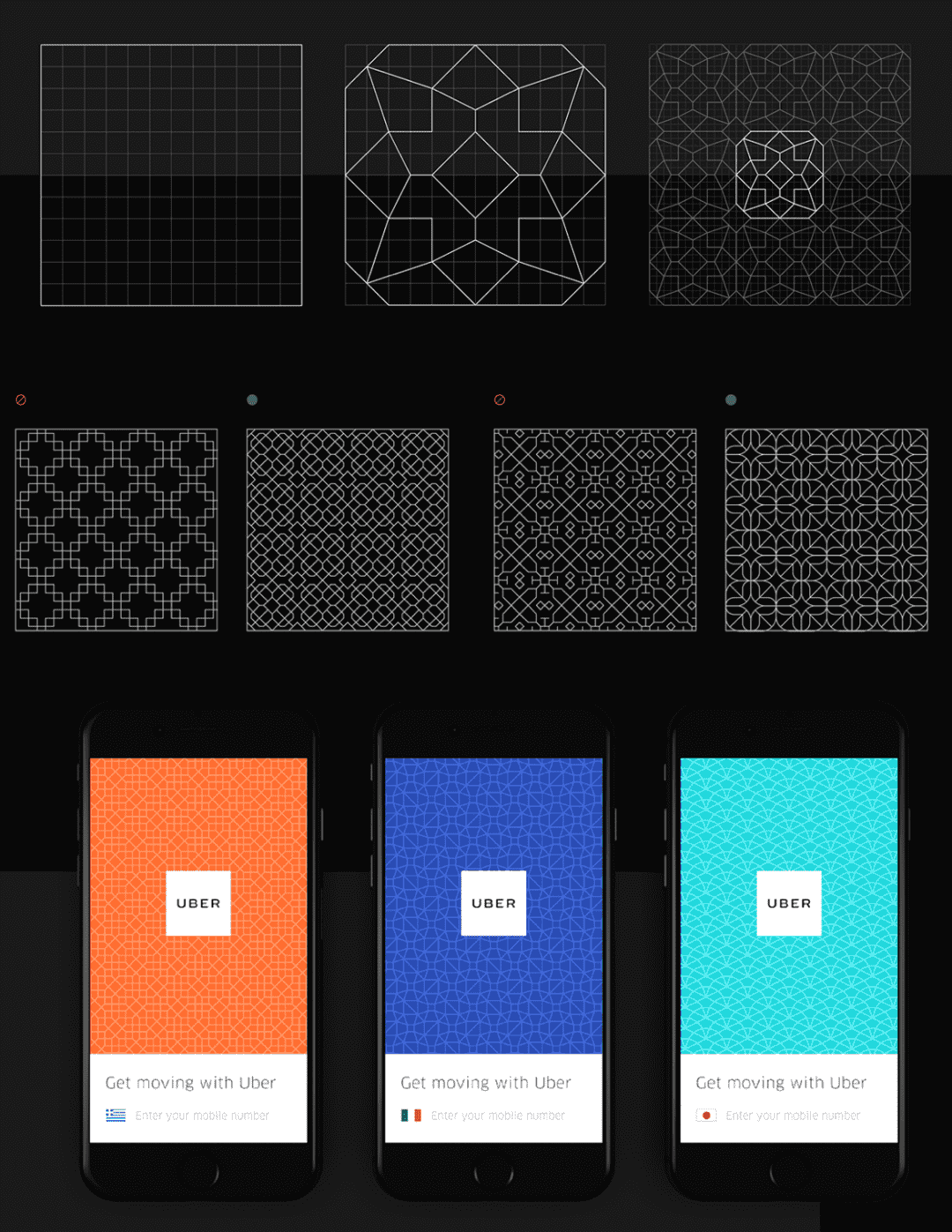
▲UBER的设计语言中,也同样发现了分形的身影,设计师将每个国家富有代表性的图形提炼处理,然后重复运用平铺,形成一种时尚的几何纹理,运用到闪屏,线上线下的产品中。

▲东京造型大学的一组设计,同样运用分形的手法,整体颜色轻盈,冲击力强。

▲图标中运用就更为常见,苹果相册,chrome以及谷歌相册都是同样的设计手法。

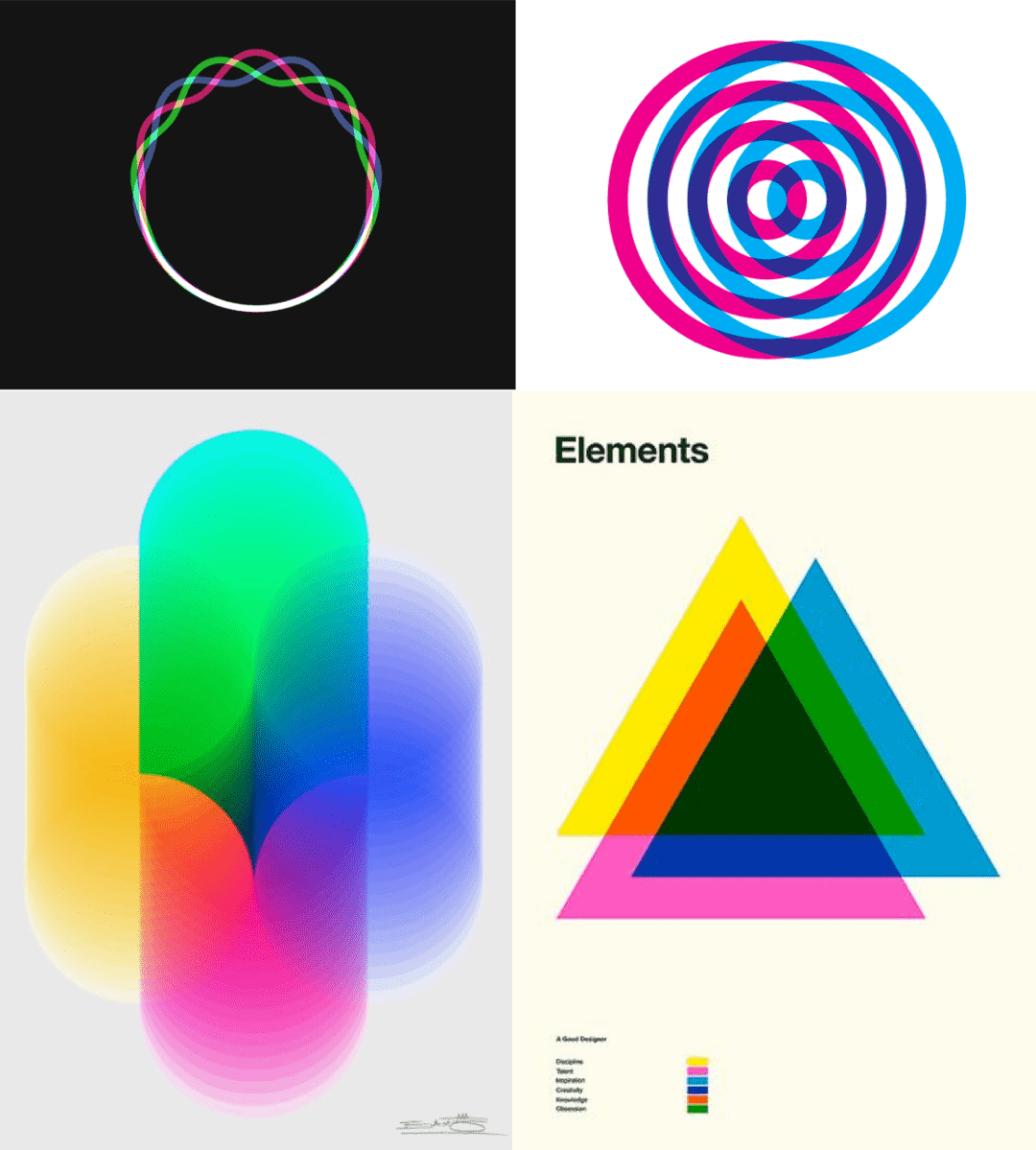
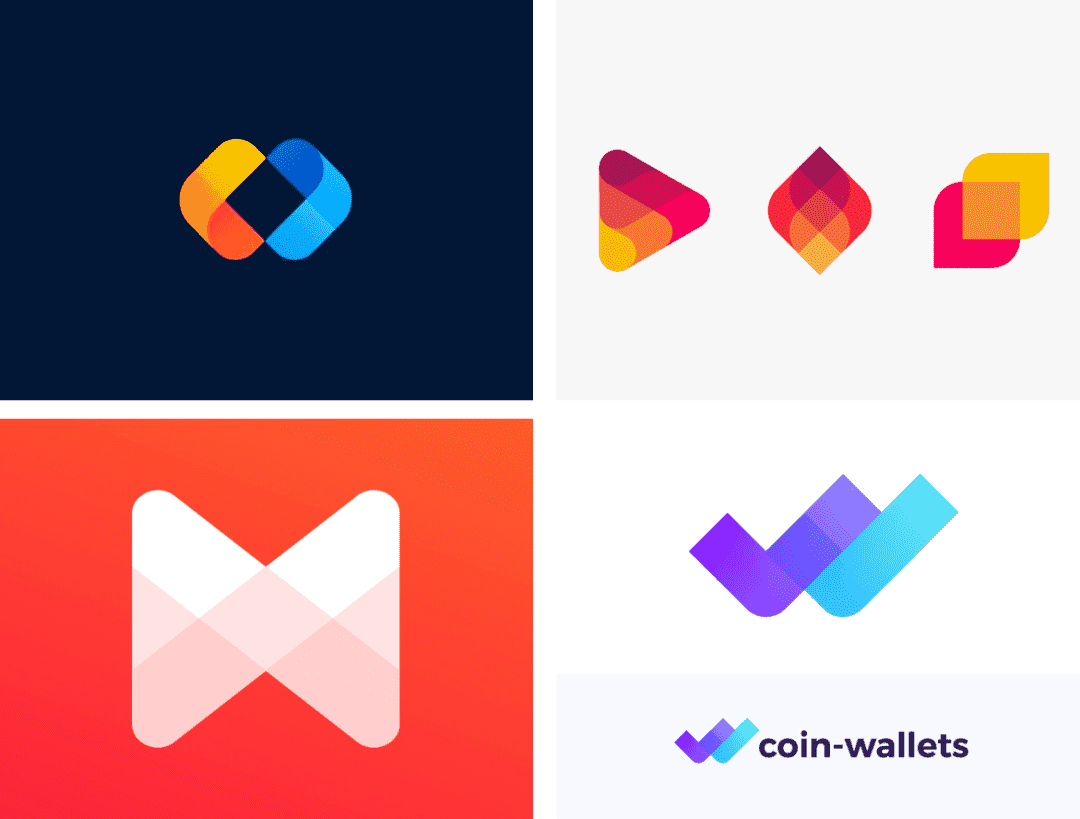
▲这种风格简约,对称,有秩序,所以在很多图标作品中都可以看见,这种图标设计中,一般单个基础形不会重复太多次,一般以对称形式出现,质感上也是采用颜色叠加效果。
2. 流体,几何非对称的运用

流体和几何不对称形状,其实在2018,2019都看见了很多同类型的设计,但是在2020年它会比之前更多,流动的形状和大胆的色彩,以及丰富的渐变融合在一起,将会是今年形状这块一个重大的趋势。

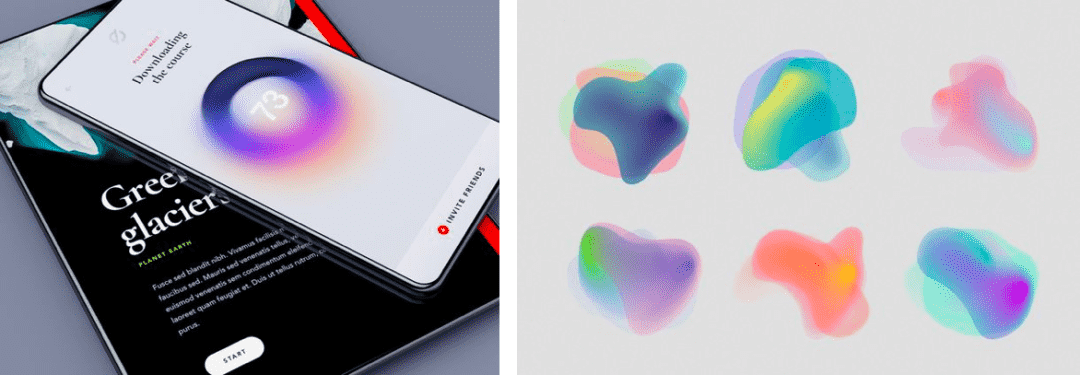
▲渐变的流体运用,配合动画效果,非常的活泼具有生命力。

▲液态的设计,无论在动画视频,还是在广告设计中将会越来越被广大设计师所运用,它呈现出来的视觉效果,以及感染力非常强。

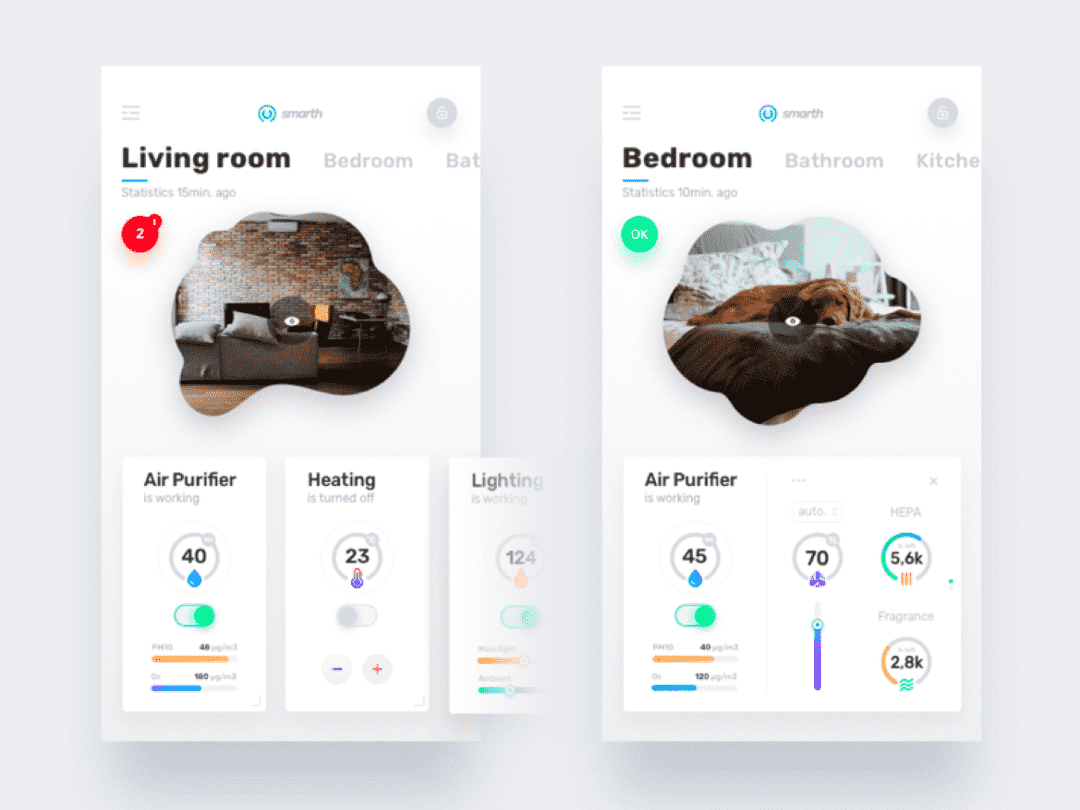
▲这组智能家居页面布局就是运用了一个不规则几何形状,像水一样波动,吸引用户去点击。

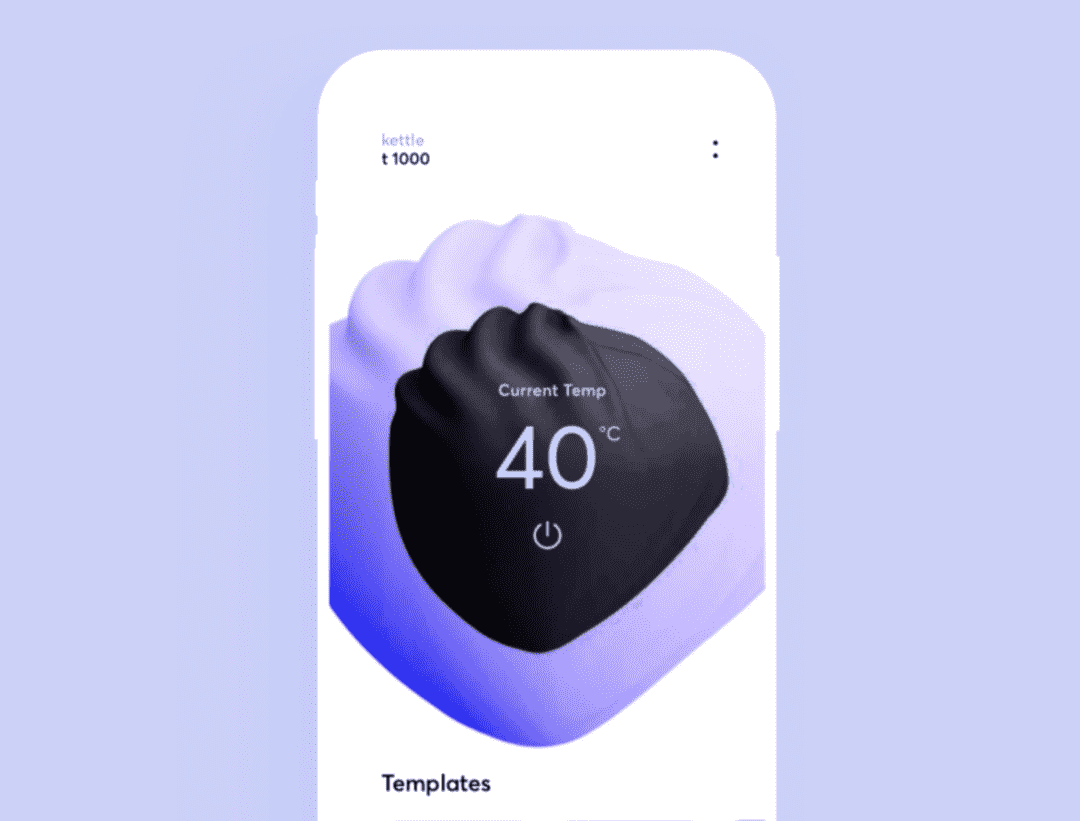
▲电水壶智能页面设计,随着水温的增高,后面的背景形状和颜色开始发生着变化,很好的可视化表达案例。

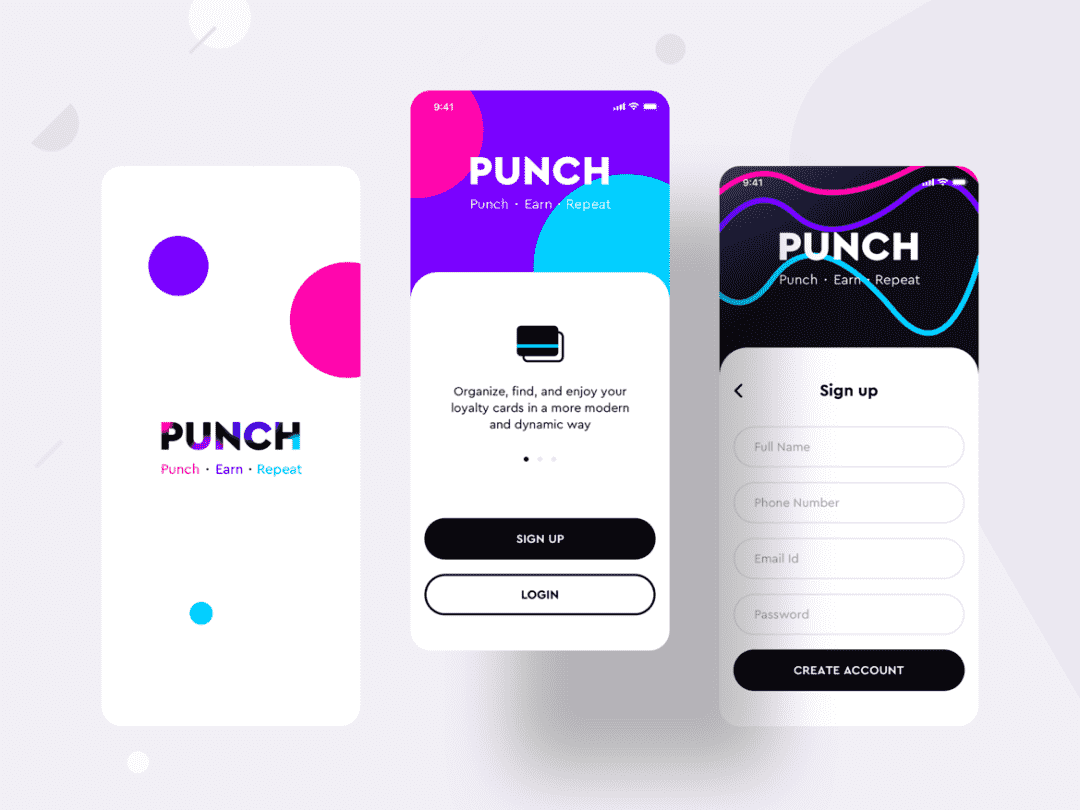
▲这组页面设计,就运用了不规则几何图形,让整个设计很活泼欢快。

▲这种流体和液态的设计,比较有生命力的同时也焕发着年轻的视觉感。
3. 几何图形的运用

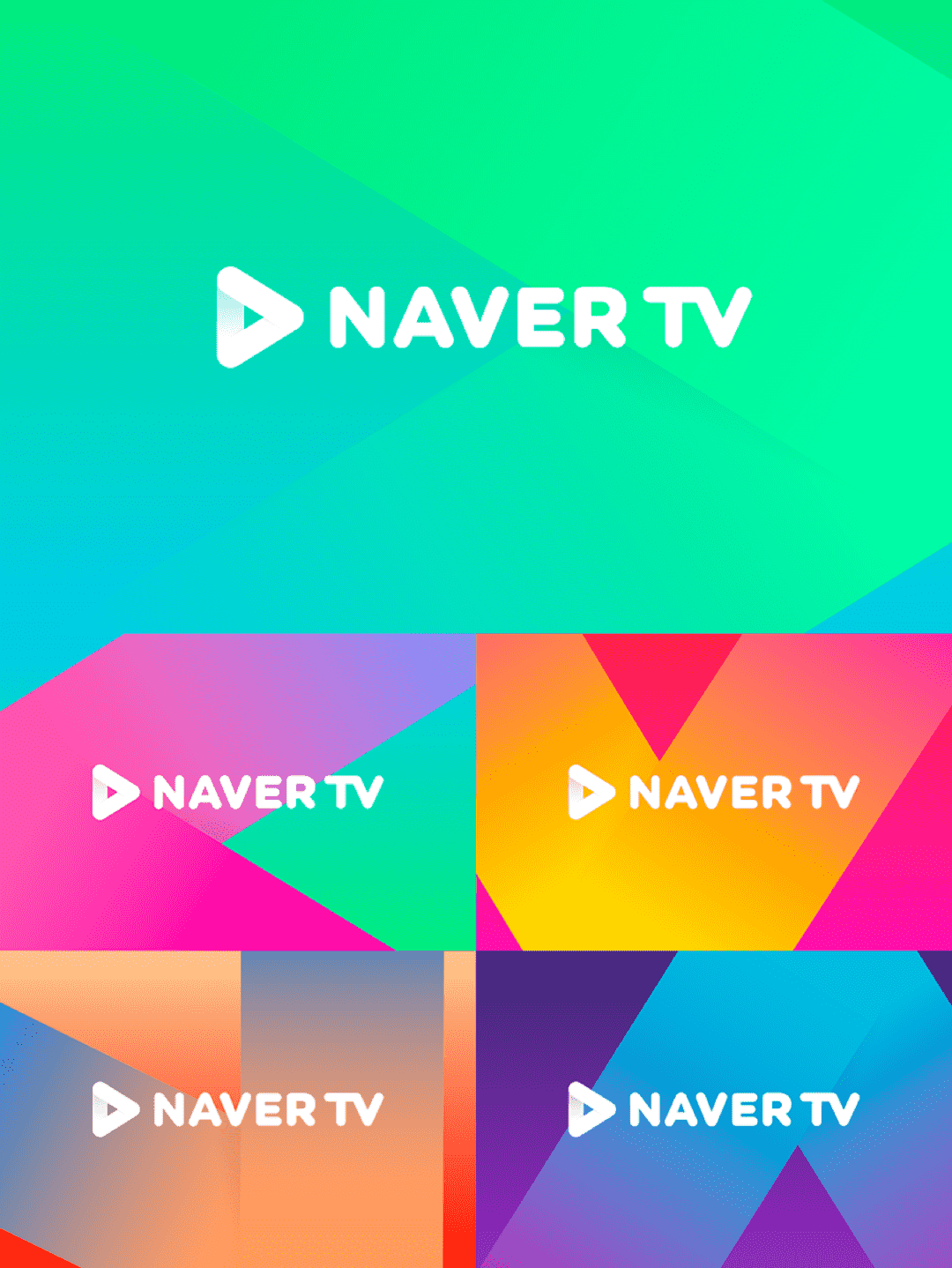
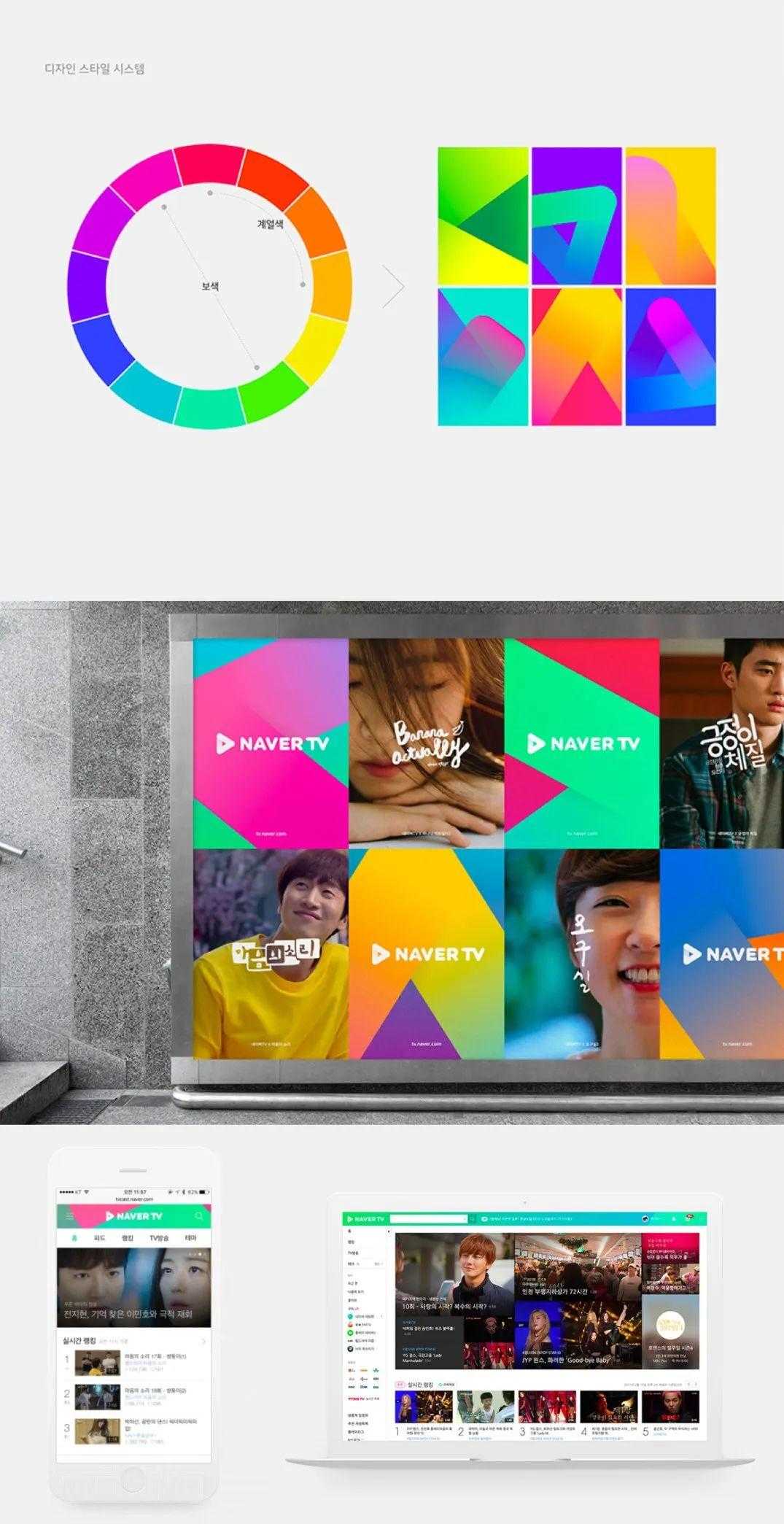
▲NaverTV的改版升级中,这种几何大面积图形作为整个背景的运用,抽象的几何图形结合渐变色,让整个设计都变得洋气起来。

▲整个几何图形,很好的运用到了线下印刷以及APP和网页设计中去。

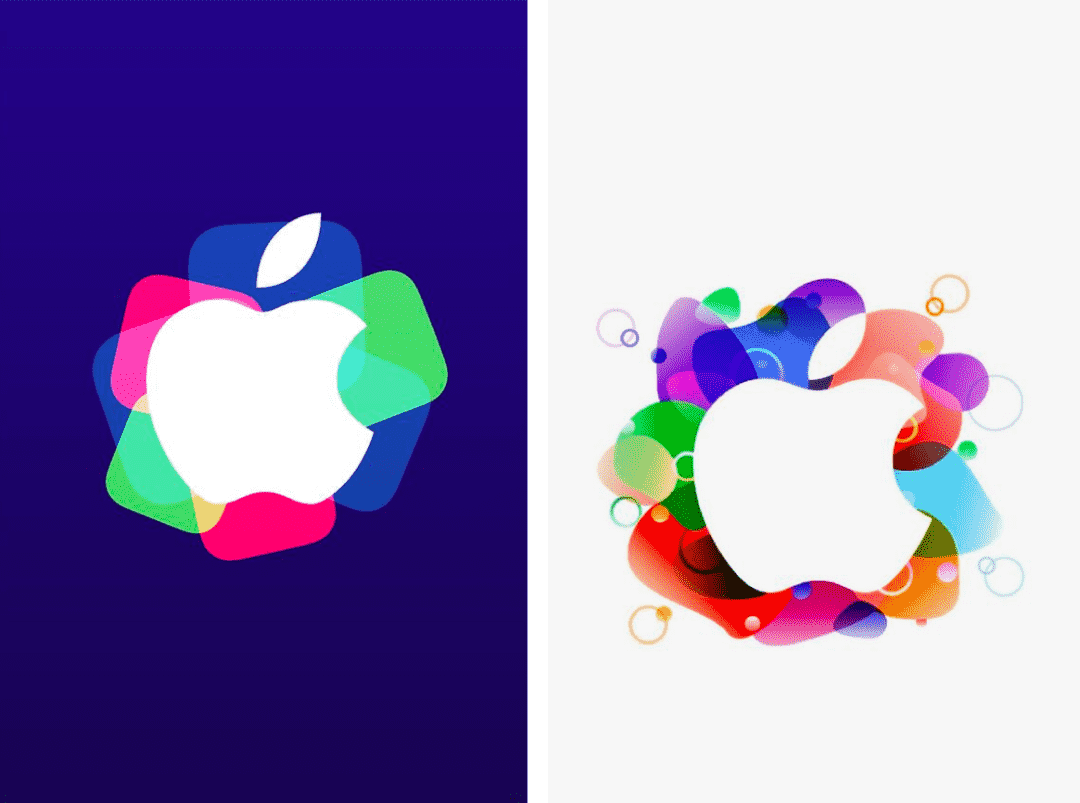
▲苹果的海报设计,也运用了大量的几何抽象图形作为整个背景使用,非常时尚清爽。
02 布局趋势

那么在布局上,今年的布局形式有什么特点呢?我们不难发现随着屏幕的变大,布局形式也发生着变化。
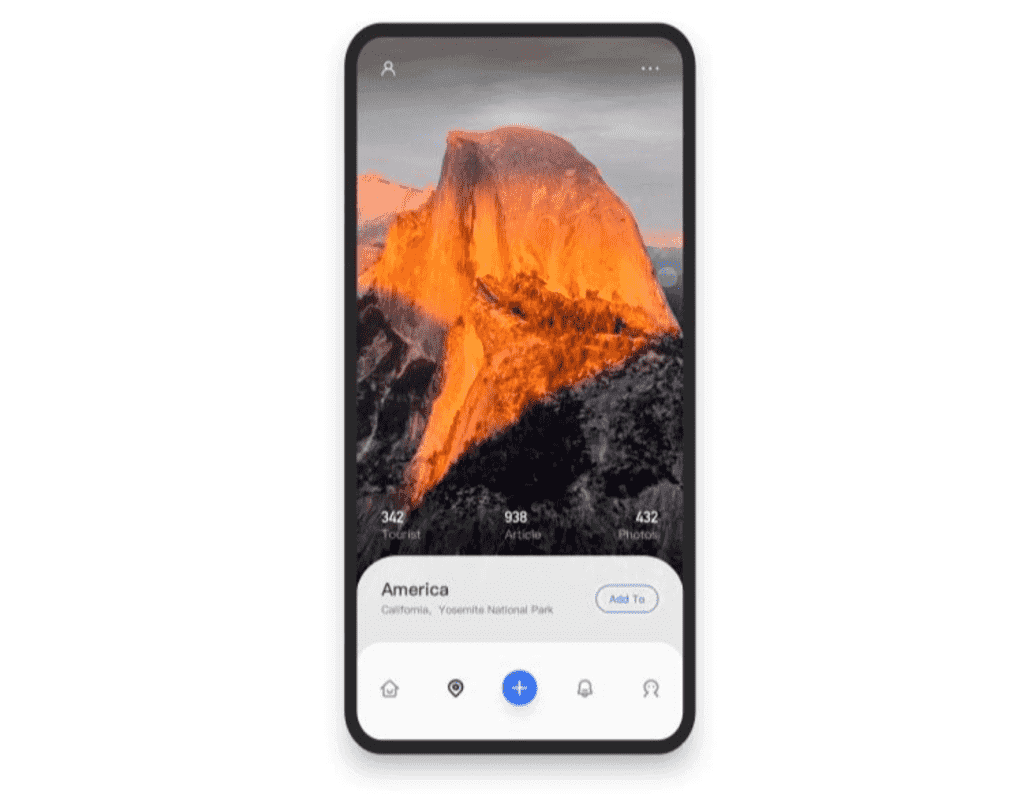
1. 强调底部空间运用

▲随着智能手机的发展,屏幕越来越大,那么对于手指有效范围和功能也可以做更多事情,所以很多产品已经开始尝试将导航搬到屏幕底部,这样让产品的使用更加具有连续性。

▲高德地图将导航,搜索都移动到屏幕底部,让用户单手指能更好的操作。

▲NBSP旅行APP也是将导航从顶部改为底部,用户在进来时候,就能单手操作这个功能。
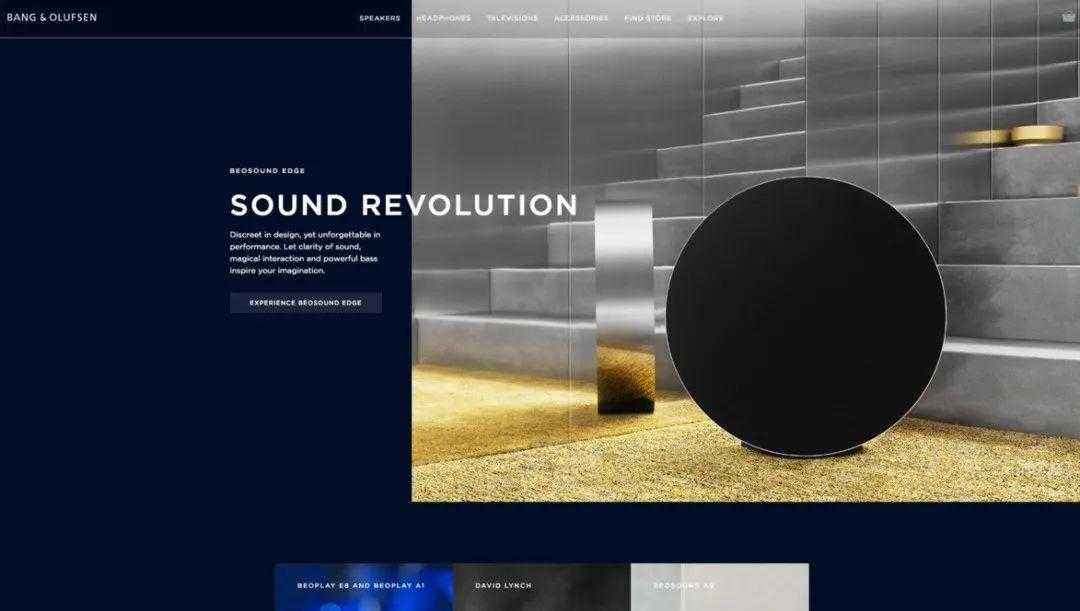
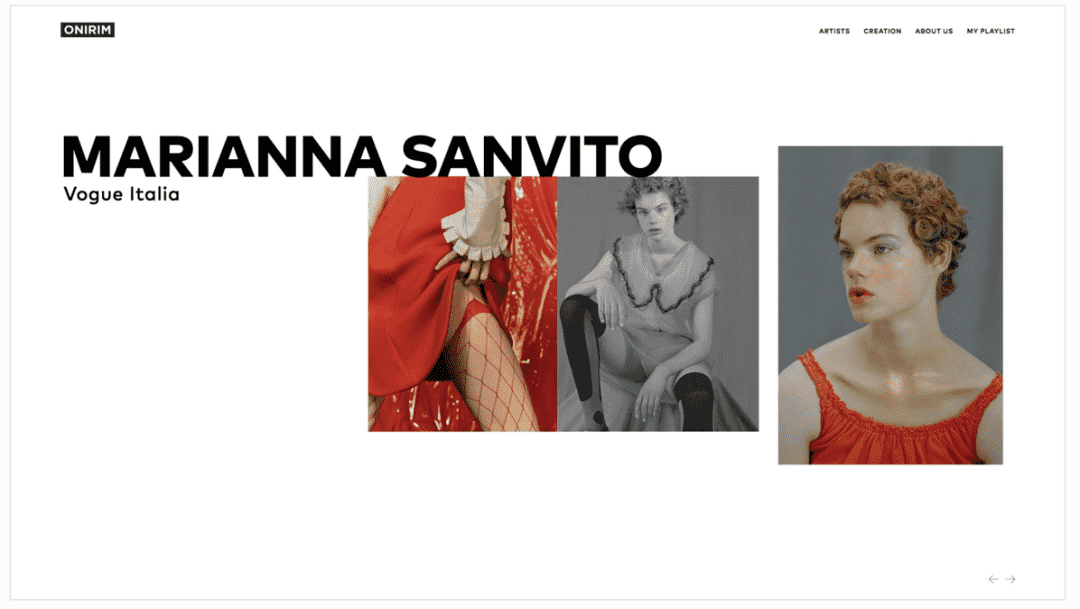
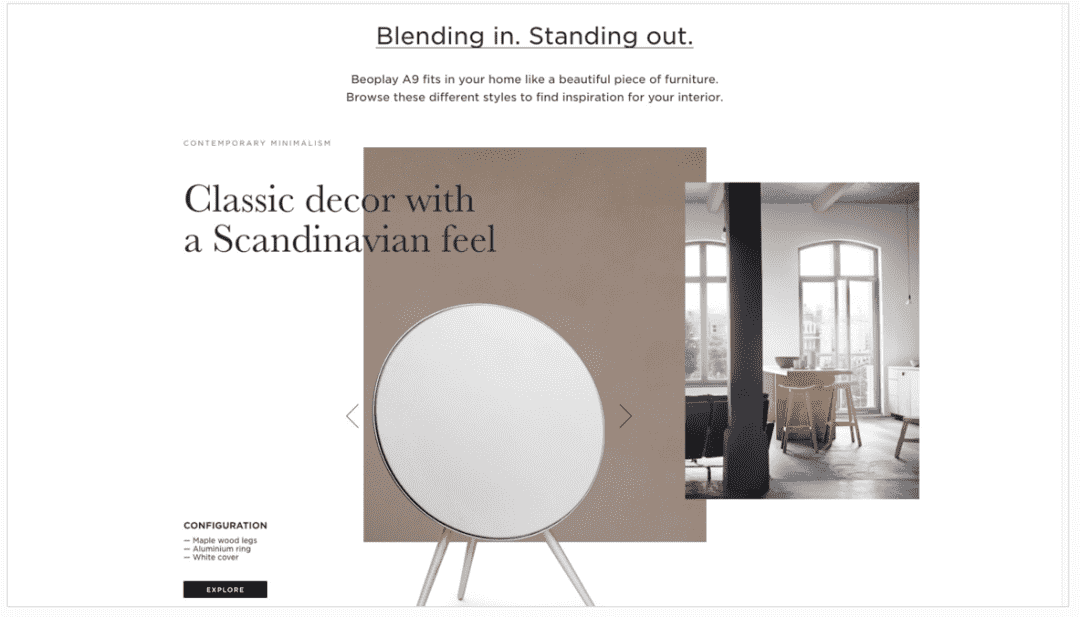
2. 不对称:打破传统平衡和网格

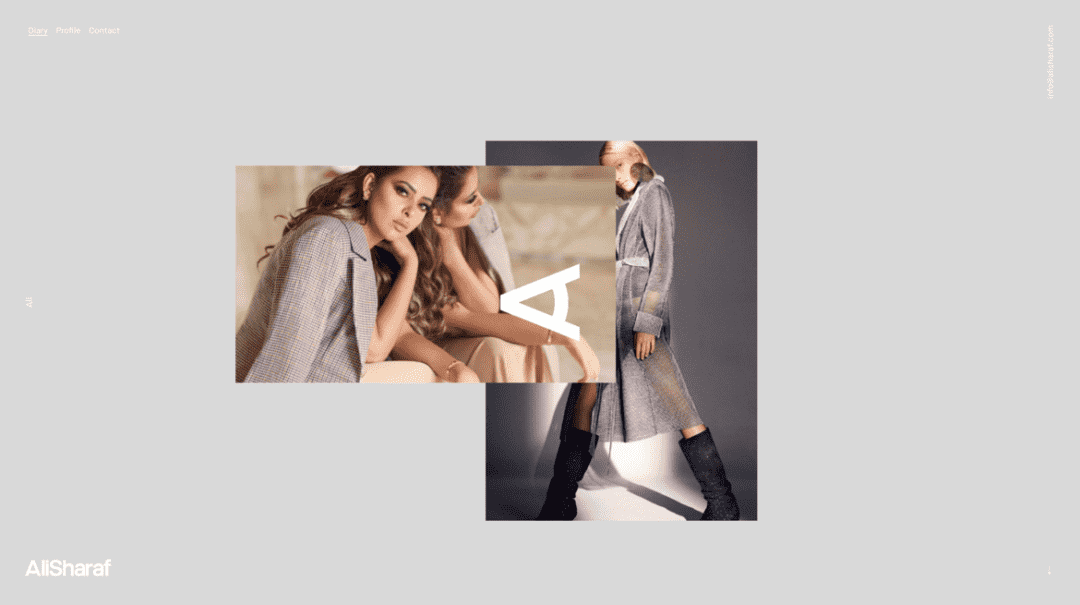
▲打破传统的对称,将文字放置图片上方形成错落关系,运用这种非平衡感,增强页面活跃感和独特感。


▲在一些大牌的官网设计中,我们也可以看见这种打破网格和平衡的设计,特别下面的印象设计,破形的印象让整个设计都加分了。

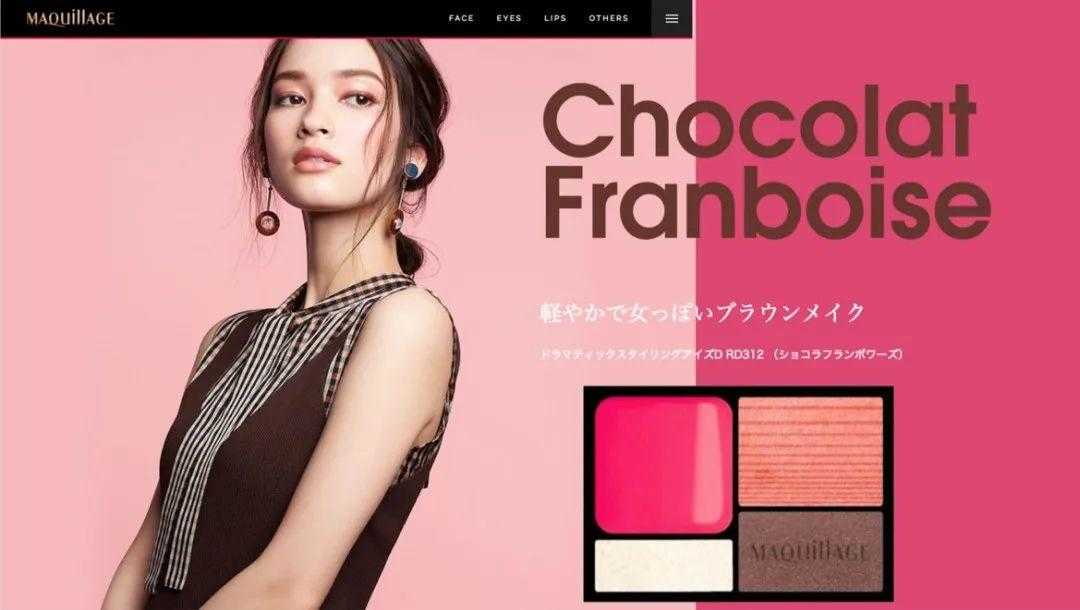
▲知名品牌资生堂的官网设计,导航占据页面的三分之二,整体的布局方式新颖活泼,非常有时尚感。

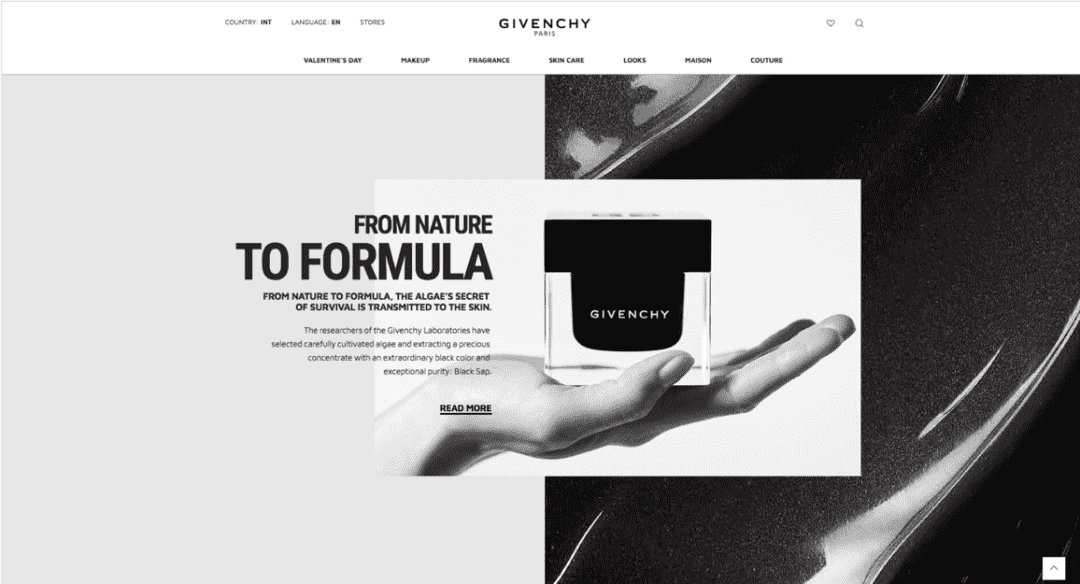
▲纪梵希的官网,背景采用2等分的图片分割设计文字和香水形成交错感,这种打破平衡的设计。

▲在移动UI中,特别是一些产品的官网介绍中,通过商品,背景和文字形成的交错感,让产品很新颖的同时,也非常的让人过目不忘。
03 微动效

随着5G时代的来临,用户流量和宽带也越来越快了,那么对于微动画也会越用越广泛,除了在图标中大量使用,在很多产品设计中可能也是一个趋势,说不定未来你打开淘宝想买一个东西,根本无需点进详情页,只需要首页就可以完成商品插画,一键加入购物车,以及付款等行为操作。
1. 带交互的动效

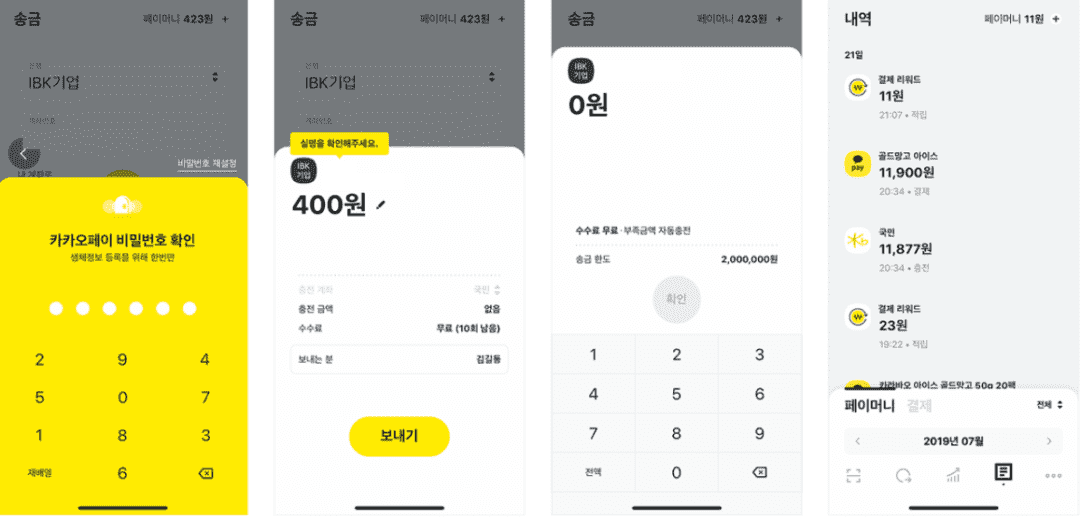
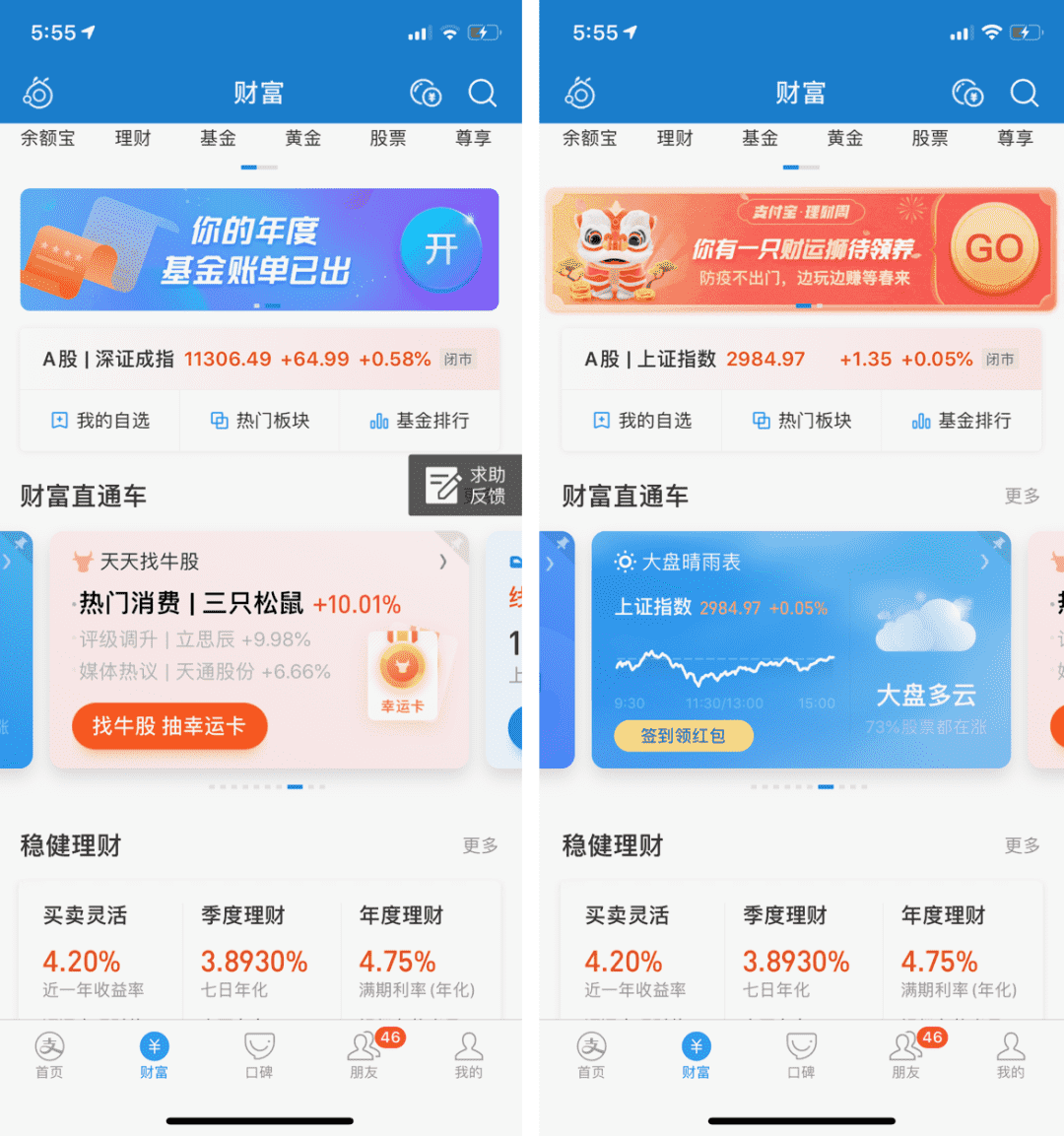
▲之前负责的项目,在支付宝财富页面,页面中间的大卡片就可以直接完成理财产品的直接购买,通过一张卡片插画股票大盘信息,来决策当天的理财投资行为。相信在未来很多产品中,这种一步式操作会逐步普及起来。


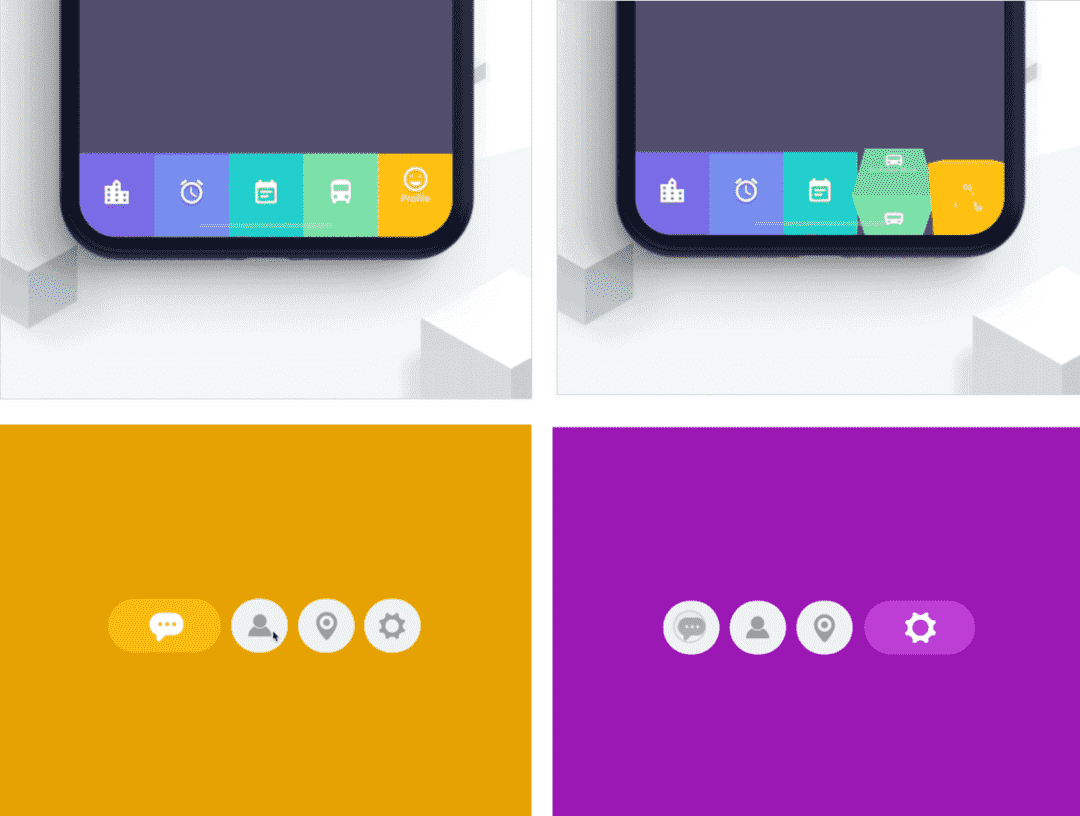
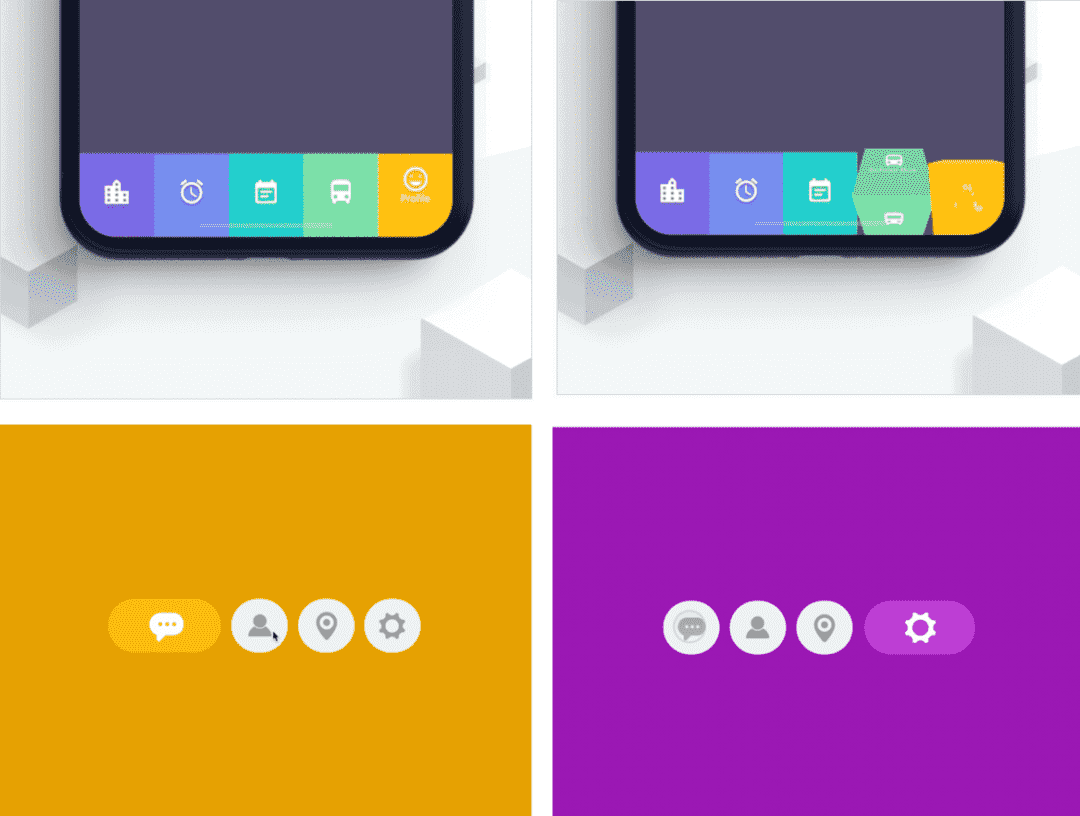
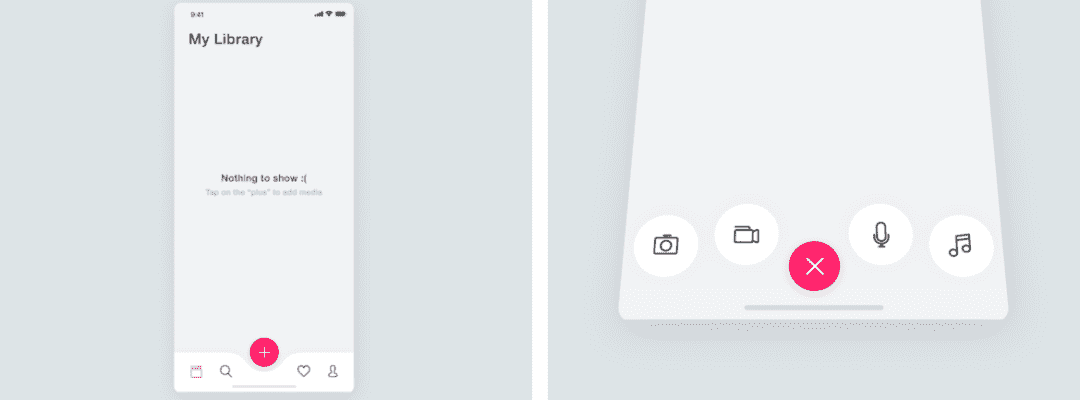
▲十字形的导航菜单,能很好的将多个功能融入到底部图标中,最早在path产品最新运用,这种将功能和动效的结合也是值得关注的,动效除了让页面更加欢快流程,同时里面也可以赋予更多的功能体验。
2. 动态的插画和C4D


▲以前的插画,可能你只需要把画面设计好看,够生动符合场景感,那么在未来插画也需要能动起来,动态插画更像一个简单的动画片,能更好的将画面故事完整的表达出来,相对静态插画更加生动。

▲动态的C4D在很多电商设计,品牌营销设计中大量用到,动态的场景更像一个场馆,有故事带入感,未来对3D设计师要求更高了,除了C4D效果要做好,还需要能做的动起来,做设计师真是太难了。
最后
2020正在通过颠覆性创新创造一个新的在线时代和规模,设计趋势也在逐步发生着变化,但是记住,趋势是变化的,唯一不变的是你对于设计的热爱。最后送给大家我很喜欢的乔布斯的一句话:创新就是把各种事物整合在一起,有的人只是看到了一些联系,然后总能看出各种事物之间的联系,再整合成新的东西,这就是创新。
#相关阅读#
2020的UI设计趋势,我先收藏了(上)
#作者#
Sky,微信公众号:我们的设计日记(ID:helloskys),设计交流可加微信:hellosky678。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
