一种最简化注册登录功能设计
注册登录功能看似非常简单,往往被产品经理所忽视,最终导致一些意料之外的状况发生,诸如:短信被恶意盗刷、多个用户系统无法合并等。那么对于一个初期产品,注册登录需要怎样设计,既简单又可满足基本需求呢,作者经历过30余款产品从0到1的设计,总结了在产品设计实战中遇到的经验教训,汇总成文,以供参考,欢迎讨论。
一、注册功能设计

1.1基本规范
1,注册方式仅设计一种:手机号注册。
2,用户服务协议默认选中。
3,设计在页面上半部分,输入面板不能遮盖输入框、按钮。
4,输入框未获取过焦点,或输入框失去焦点判断出错误时,注册按钮禁用。
5,用户正确填写本页面,且点击注册按钮,即视为注册完成。
6,注册完成后,自动登录,跳转到注册前浏览页面,若无则跳转到主页。跳出后,无法返回到此页面。
1.2具体规范
1.2.1手机号输入框设计规范
1,手机号输入框获取焦点,弹出九宫格数字输入键盘。
2,对手机号码进行3 4 4的分布。
3,输入框右侧设计“清空icon”,可一键清空填写的手机号。
4,输入框失去焦点时,对填写的手机号进行判断,如有错误,在输入框外,右上角位置做出文本提示,如判断通过,在输入框外右侧用对钩提示。
1.2.2短信验证码设计规范
1,获取短信验证码按钮有两种文字显示效果,“获取验证码”、“60s”倒计时、“请1h后再试”。
2,短信验证码为6位数字,获取时间间隔60s,有效期5min。
3,若多次获取短信验证码,仅最后一次获取的验证码有效。
4,1h内最多可获取5次,超过五次,获取验证码按钮文字变为“请1h后再试”,不可点击。
5,输入框获取焦点,弹出九宫格数字输入键盘。
6,输入框失去焦点,对输入验证码进行判断,如有错误,在输入框外,右上角位置做出文本提示,如判断通过,在输入框外右侧用对钩提示。
1.2.3密码输入框设计规范
1,密码输入框文字提示“6~16位数字、英文”
2,密码输入框获取焦点,弹出英文输入键盘。
3,不要设计成输入两次密码。
4,输入框右侧设计“显示/隐藏icon”,默认密码显示状态。
5,输入框失去焦点时,对填写的密码进行判断,如有错误,在输入框外,右上角位置做出文本提示,如判断通过,在输入框外右侧用对钩提示。
二、登录功能设计

2.1基本规范
1,登录方式可设计三种:仅手机号登录、仅第三方登录、手机号第三方均可登录。
2,设计在页面上半部分,输入面板不能遮盖输入框、按钮。
3,输入框未获取过焦点,或输入框失去焦点判断出错误时,登录按钮禁用。
4,1h内,最多允许5次密码错误,超出5次,冻结该帐号1h,冻结期间内无法登录,重置密码自动解除冻结状态。
5,登录后,跳转到注册前浏览页面,若无则跳转到主页。跳出后,无法返回到此页面。
6,登录状态本地保存,PC端有效期为2周,APP、H5端永久保存,直到用户手动退出或清理cookis。
7,若手机号与第三方均可登录,用户第一次使用第三方登陆,授权后必须进行手机号注册或手机号账户绑定。
2.2具体规范
2.2.1手机号输入框设计规范
1,手机号输入框获取焦点,弹出九宫格数字输入键盘。
2,对手机号码进行3 4 4的分布。
3,输入框右侧设计“清空icon”,可一键清空填写的手机号。
4,输入框失去焦点时,对填写的手机号进行判断,如有错误,在输入框外,右上角位置做出文本提示,如判断通过,在输入框外右侧用对钩提示。
2.2.2短信验证码设计规范
1,获取短信验证码按钮有两种文字显示效果,“获取验证码”、“60s”倒计时、“请1h后再试”。
2,短信验证码为6位数字,获取时间间隔60s,有效期5min。
3,若多次获取短信验证码,仅最后一次获取的验证码有效。
4,1h内最多可获取5次,超过五次,获取验证码按钮文字变为“请1h后再试”,不可点击。
5,输入框获取焦点,弹出九宫格数字输入键盘。
6,输入框失去焦点,对输入验证码进行判断,如有错误,在输入框外,右上角位置做出文本提示,如判断通过,在输入框外右侧用对钩提示。
2.2.3密码输入框设计规范
1,密码输入框获取焦点,弹出英文输入键盘。
2,输入框右侧设计“显示/隐藏icon”,默认密码显示状态。
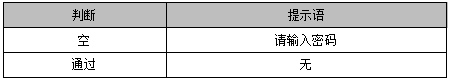
3,输入框失去焦点时,判断是否填写,若未填写,在输入框外,右上角位置做出文本提示,如判断通过,在输入框外右侧用对钩提示。
2.2.4登录按钮设计规范
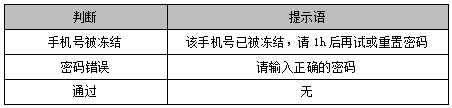
1,点击登录按钮,后台进行用户验证,若验证通过,则登录。
2,后台验证分2步,查询帐号冻结状态→验证密码。
2,若验证不通过,清空填写的密码,在登录按钮正上方位置做出文本提示。
2.2.5第三方登录设计规范
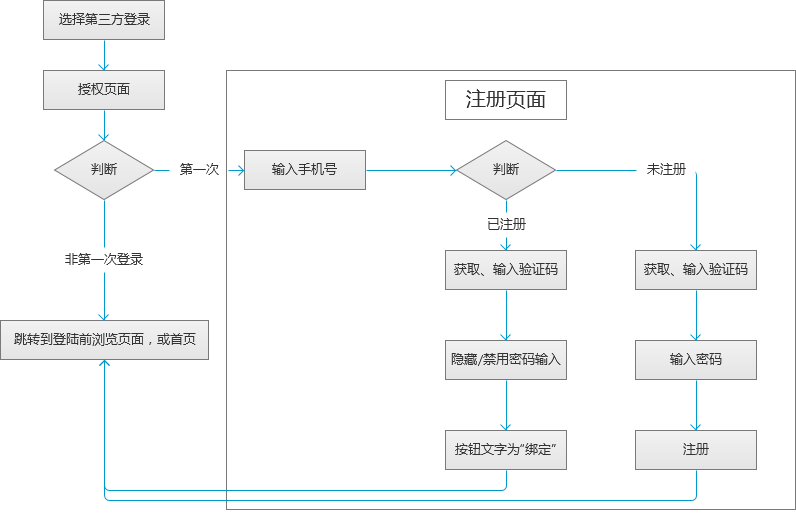
第一次使用第三方登录,授权后必须进行手机号注册或手机号账户绑定。设计规范参考注册功能设计规范,已在下图将差异流程标识清楚。
三、重置密码功能设计
1,设计规范参考注册功能设计规范,“注册”按钮改为“重置密码”。
2,正确填写,点击重置密码后,跳转到登录页面,让用户重新输入新密码以便加深记忆。
文/乔珊
关键字:产品设计, 产品经理, 输入
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
