当我们谈「用户体验」时在谈什么

用户体验要素
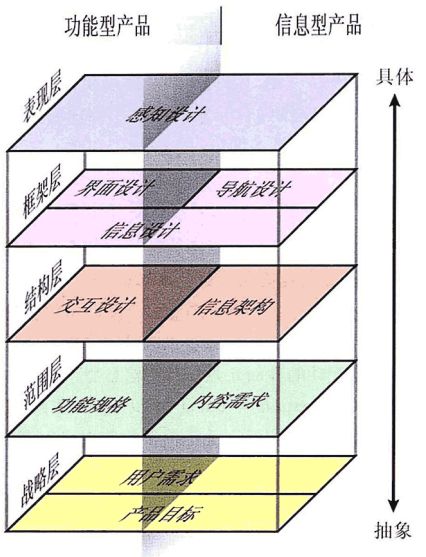
自从iphone火了以后,“用户体验”这个词被广泛提及,我们经常会说,“这个App用户体验比较好”,“这个产品用户体验比较好”。但当问你具体好在哪时,你会说什么?这个界面比较简洁?这个滑动的特效比较棒?其实这些是只是用户体验中的极小的一部分。那么到底用户体验包括哪些要素呢?我们可以从Jesse James Garrett 的这本《用户体验要素》中找到一些答案。作者概括的用户体验要素包括五个层面: 战略层、范围层、结构层、框架层和表现层 。同时将产品分为功能型产品和信息型产品,针对不同的类型产品,用户体验要素也有差别。

用户体验要素的五层架构
战略层 产品目标和用户需求
战略层通常需要明确两个问题:产品目标和用户需求。即我们要通过这个产品得到什么?我们的用户要通过这个产品得到什么?这两个问题,无论功能性产品或是信息类产品都会要涉及到。
产品目标
产品目标通常包括 商业目标 、 品牌识别 和 成功标准 三个方面。所谓商业目标就是产品能给我们公司带来商业上的价值,是带来收入还是带来用户。品牌识别是指产品需要具备一定的标识,一说微信我们知道是聊天工具,一说淘宝我们就会想到网上购物。同时,建立一个可实现的成功标准也代表是对我们产品目标的补充,它通常能够细化我们的目标。使公司有个明确的方向。比如说马云常说:阿里巴巴的愿景是:“让天下没有难做的生意”。但细化到每一个产品上,比如淘宝今年要实现多少多少营收,新增多少店铺。这些细化的目标就是我们前进的方向。
用户需求
在谈到用户需求时,以微信为例,满足了用户的社交需求。但是这句话太笼统,在做产品的时候一定要精细化。比如这款产品的用户有哪些,这就是书中说的用户细分,同时还要作可用性和用户研究,并根据这些创建人物角色。
这里值得注意的是战略应该是设计用户体验的流程中的起点,但那不意味在项目开始之前你的战略需要完全确定下来。虽然设法击中一个移动的目标可能会浪费很多时间和资源(更不用说极大的内心挫折感),但战略也应该是可以演变和改进的。当战略被系统地修改于校正时,这些工作就能成为贯穿整个过程的、持续的灵感来源。
套用哲学上的一句话:“世间万物都是不停的变化”。一家公司,一个产品在战略层面也要随着市场的变化而变化。以滴滴为例,最开始从出租车业务着手到现在的滴滴出行,覆盖了快车、专车、代价等一系列出行领域的业务。这些就是随着市场的变化战略层也在不断的变化。
范围层 功能规格和内容需求
在这里,范围层被“功能性产品”和“信息型产品”分为两个部分。在功能型产品方面,我们考虑的是 功能需求规格 ——哪些应该被当成软件产品的“功能”以及相应的组合。在信息型产品方面,我们考虑的是内容,这属于编辑和营销推广传统领域。
以微信为例,作为工具型产品,它的功能包括:的1对1聊天或群聊 ,通讯录,朋友圈等。
以腾讯新闻这个内容型产品来说,它需要包括各个板块的新闻,比如:社会、科技、娱乐等。
内容需求常常伴随着功能的需求。现在,真正的内容常常是通过一个 内容管理系统 (Content Management System,CMS)来进行管理的。一个内容管理系统可以实现自动化流程,能展示和交付给用户。
定义需求
在定义需求时,有几条规则适用于功能规格说明
乐观。 描述这个系统将要做什么事情去“防止”不好的情况发生,而不是描述这个系统“不应该”做什么不好的事情。
在京东商城购买自营商品时,不满99是需要运费的。
可以替换为
在京东商城购买自营商品时,满99包邮哦。
具体。 尽可能详细地解释清楚状况,这是我们能决定一个功能是否被实现的最佳途径。
商品排序按照受欢迎的程度进行排序
可以替换为
商品排序可以按照近一周销量的从高到底排序。
避免主观的语气 。这是另外一种使需求“保持明确”和“避免歧义”的途径——因而也避免了误解的可能性。
★这里的三个方面:乐观、具体和避免主观语气同样适用于提需求的时候。
确定需求的优先级
这个在产品的更新迭代时候,一定要先确保最核心的功能先上线,不可能一次将所有的功能都加入其中。

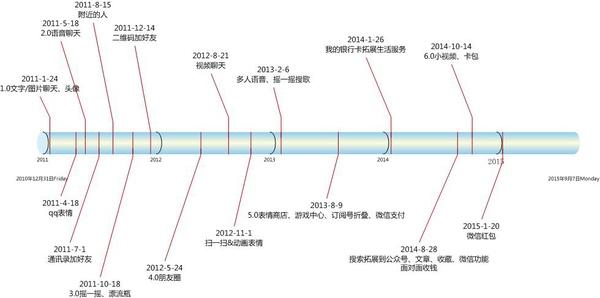
微信的发展历程
从微信的发展历程来看,它最开始的核心功能是基本的社交。而在5.0版本和6.0版本时才增加了游戏中心和小视屏。我们看看5.0版本上线的时间是2013年8月,这正好是大屏手机开始迅速发展的时期,手游行业已经慢慢成熟。此时推出游戏中心是顺应了市场的发展。同样在2014年的6.0版本时,加入的小视频是因为,4G网络的普及和移动资费的下降。从以上可以看出一款产品往往先是满足最核心的功能。后续大版本的更迭,新功能的增加都是由市场、公司的战略方向和科技的发展等一些列问题决定的。
结构层 交互设计与信息架构
交互设计
在传统的软件开发行业,涉及“为用户设计结构化体验”的方法被称为交互设计。交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
这里以微信的语音输入为例,长按是录音,松手即发送,不松手并上滑代表撤销。这三种动作就是三种交互,它执行了三个命令。好的交互设计是能把多个命令集合在一起还不引起混乱。再举个例子,在解锁界面下,iphone的home键,按下是回到主界面,双击是多任务窗口,长按是呼出siri。这就是一个基于按键的交互。
信息架构
在内容建设方面,主要通过 信息架构 来构建用户体验。这个领域涉及多个学科,包括组织管理、分类、顺序排列,以及内容呈现有关的:图书管理、新闻学和技术通信等其他科学。信息架构关注如何将信息表达给用户的元素。
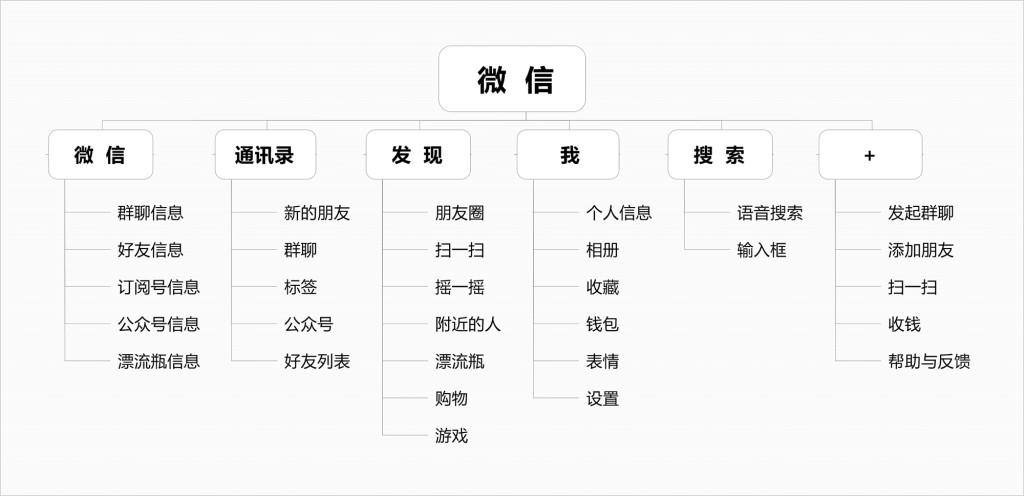
这里所说的信息架构,简单理解就是一个产品的功能结构。比如微信的信息架构。

微信结构
有些人喜欢计算“完成任务所需要的步骤”,或是计算“用户到达某一地点的点击数”,将这个作为评估网站结构质量的一种方法。然而,结构质量最重要的标准,不是“整个过程一共需要多少步骤”,而是“用户是否认为每一个步骤都是合理的”,以及“当前的步骤是否是否自然延续了上一个步骤中的任务”。毫无疑问,用户会喜欢一个清晰定义的七部过程,而不是一个令人困惑的、被勉强压缩的三步过程。
框架层 界面设计 、导航设计和信息设计
对于功能型产品,我们通过 界面设计 来确定框架——一个大家所熟知的、“按钮、输入框和其他界面控件”的领域。单是对于信息型产品,要解决的是一个独一无二的问题: 导航设计 ,这是专门用于呈现信息的一种界面形式。最后, 信息设计 是功能和信息两方面都必须要做的,它用于呈现有效的信息沟通。
如果这涉及提供给用户做某些事的能力,则属于“ 界面设计 ”。界面的意思是说,通过它,用户能真正接触到那些“在结构层的交互设计中”确定的“具体功能”。
比如说微信首页的界面设计,有搜索框 、“+” 和聊天窗口,为什么搜索框在正上方中央,“+”为什么在右上角,这些都是界面设计。
如果是提供给用户去某个地方的能力,这是“ 导航设计 ”。信息架构把一个结构应用到我们设定好的“内容需求列表”之中;而导航设计则是一个用户能看那个结构的镜头,这就表示,通过它,用户可以“在结构中自由穿行”。

京东首页
以京东首页为例,左侧和上方的导航栏就属于导航设计。比如说导航栏分为多少个类目比较好,上侧的导航栏分为多少个。这些都算导航设计。
如果是传达想法给用户的话,那就是“ 信息设计 ”。信息设计是这个层面中范围最广的一个要素,所涉及的事情几乎是到目前为止我们在功能型和信息型产品两者都看到过的全部内容。信息设计跨越了“以人物为导向”的功能型产品和“以信息为导向”的信息型产品的边界,因为无论是界面设计还是导航设计,都不可能没有“一个良好的信息设计的支持”的前提下取得成功。

天猫首页
通过对比天猫首页和京东首页,可以看出,两个网站的导航栏的类目,排序都是不一样的,这是由于两个网站的差异导致的。京东是主打3c 数码 家电,且都是自营。而天猫是第三方商家,而且以服装等为主推品。这就是信息设计的不同。要结合不同网站进行不同的信息设计。
表现层 感知设计
在表现层,我们要解决并弥补“产品框架层的逻辑排布”的感知呈现问题。通过关注视觉设计,我们决定安排信息元素在视觉上如何呈现。
依旧以微信首页为例子,表现层需要考虑,聊天消息的颜色,字体的大小,型号。各条消息间的分割线的颜色,粗细等等。这些都是感知设计需要考量的。
这里推荐大家看本书《写给大家看的设计书》

写给大家看的设计书
这本书基本讲的都是关于平面设计相关的,其中包括最基本的四个设计原则: 亲密性、对其、重复合 和 对比。 同时还讲解了颜色和字体的运用。这些知识能够帮我们了解最基本的设计原则。在你在谈到设计时知道该如何谈。当然,这些设计原则也满足了表现层的感知设计。
最后讲讲本文的写作过程,本文是我读完本书第二遍后写的,第一遍读完到现在有半年多了,除了用户体验要素的5大要素还记得,书中的其他内容一概忘光了,所以才有读第二遍的打算。文中的引用部分都有标注,其它的举例不一定妥帖,但力求以最简单的例子说给不懂用户体验的人,以普及最基本的概念。
写作中有点小波折,之前一篇快写完时,忘保存了,所以目前各位看到的是我重新写的。其中的大部分内容又有了变动,果然是写作就是不停思考的过程啊~
鉴于这么不易,各位难道不给个「喜欢」么~^_^
文/再行
关键字:体验, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
