视觉误差会对 UI 造成什么样的影响?(三)
上两篇了解过了视觉误差对UI造成影响的其他两个因素,本文主要讲视觉误差对UI造成影响的最后一个因素——视觉圆角。
视觉圆角
什么可以比圆形更圆?我曾经认为没有什么。
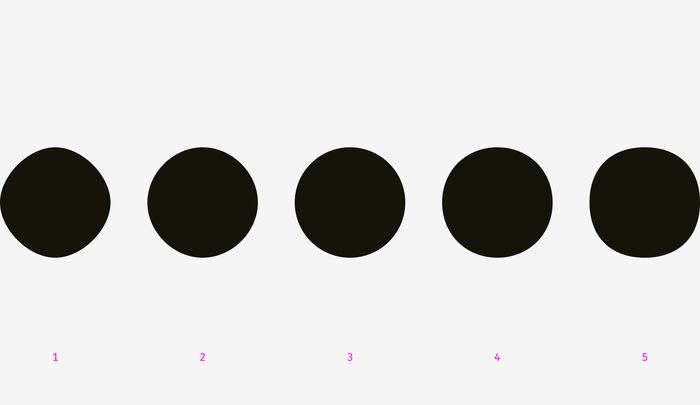
但正如我在本文开头所说的那样,我们的眼睛很奇怪,眼睛看到的东西不能全信。那么,下面的图片中的哪个圆圈看起来最圆?
我之前询问的人都是在3号和4号之间进行选择,数字1和2绝对太瘦,5太丰满。如果我们将第3个和第4个圆重叠,实际上3是正圆,4偏胖一些,但是会有很多人认为4才是正圆。
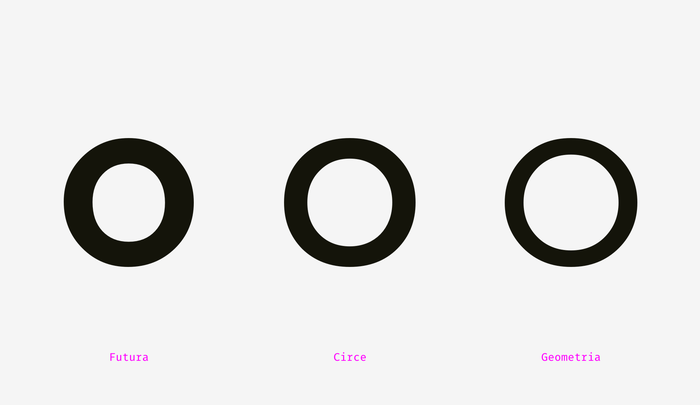
鉴于高品质字体是基于人类视觉感知而建立的,并且使用了复杂的光学构造系统,我认为字体O的圆形看起来比几何形状更圆。
让我们将它们与几何圆圈重叠,即使是最几何的Futura的“o”也有四个突出部分。除此之外,Circe和Geometria都比圆圈宽,但即使它们具有相同的高度和宽度,我们也可以看到这四个“肚子”更胖。
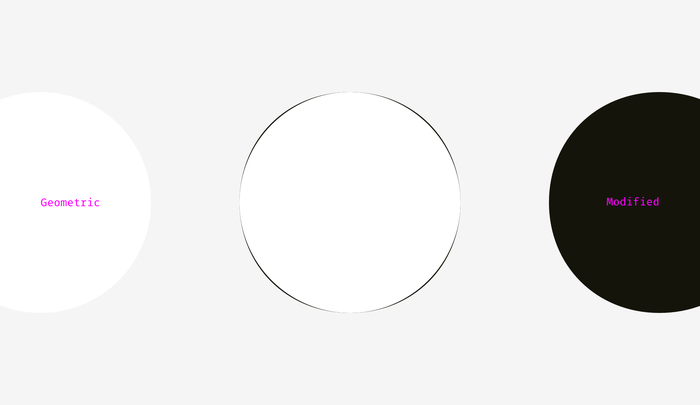
看看下图:左手边的圆是一个正圆,右手边的圆是一个经过“变胖”的圆,但是“变胖”的圆看起来更像正圆。
我们如何规避这种现象?
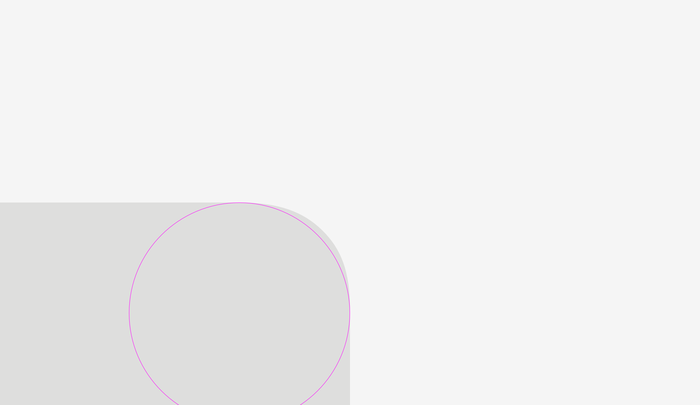
比如:常见的ios圆角,当然是为了四舍五入!如果使用Photoshop,Illustrator或Sketch中的功能画圆角,视觉看上去,是不能画出准确的圆角的。
人眼可以马上检测到一条直线突然变成曲线,软件做出来的圆角并不自然。
我在考虑到我们的视觉感受的情况下,用非正圆画出来的圆角非常平滑。
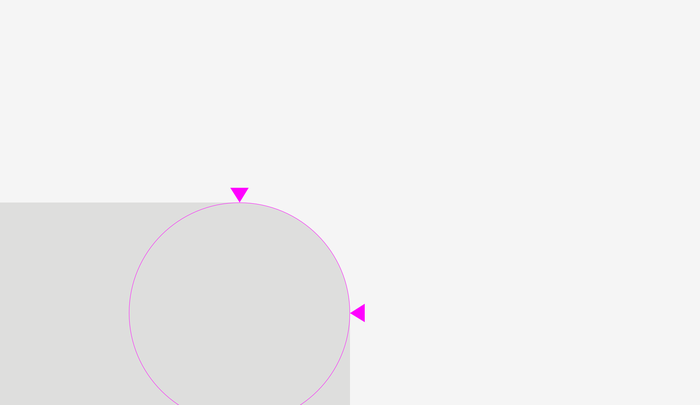
正圆之外还增加一点额外的部分,多出来的那点正好给予了一定的过渡,让直线向曲线的改变更加平顺。
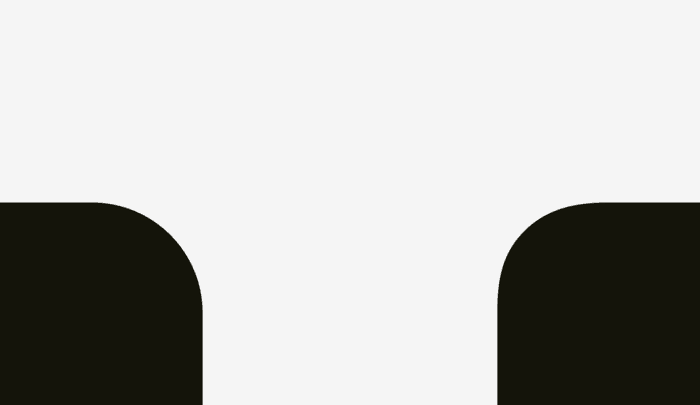
比较一下:
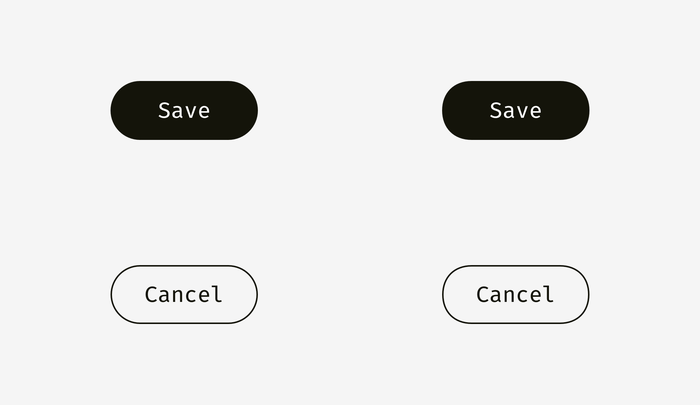
现在我们可以将这种方法应用于圆角按钮。
我想你可能已经注意到,右边的按钮有更圆滑的圆角,视觉效果更好。与应用程序图标也是相同的,不会简单地使用标准的圆角来达到完美的效果。
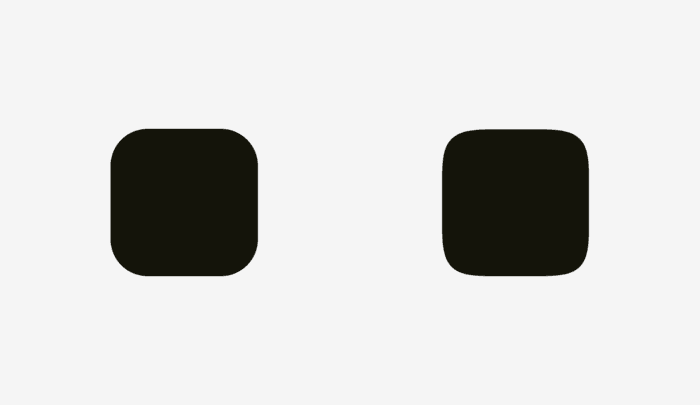
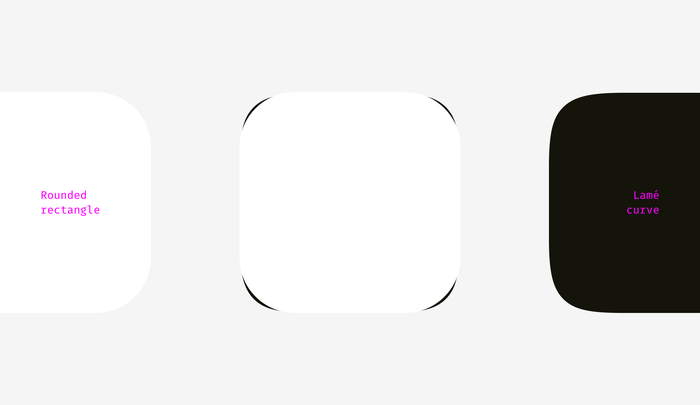
但在我们深入探讨这个话题之前,让我们来看看两种:
第一个是一个圆角矩形,我在Sketch中创建。第二种形状是超椭圆形,也称为 Lamé 曲线。
它是由法国数学家 Gabriel Lamé 发现并命名,根据所使用的公式不同,可能会有所不同,很明显,右边那个更像 iOS 的 icon。
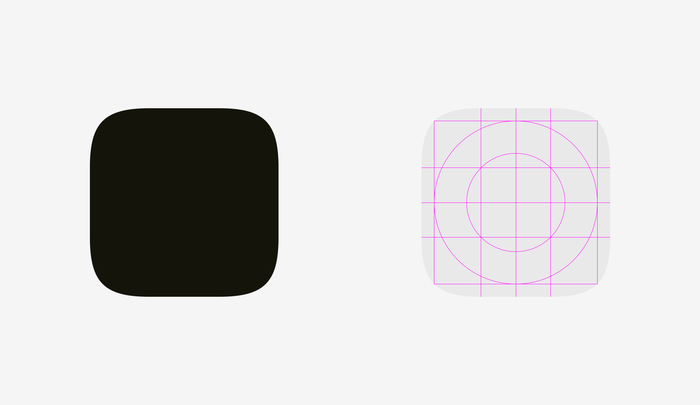
从 iOS7 起,iPhone 所有的 icon 都基于此进行设计。
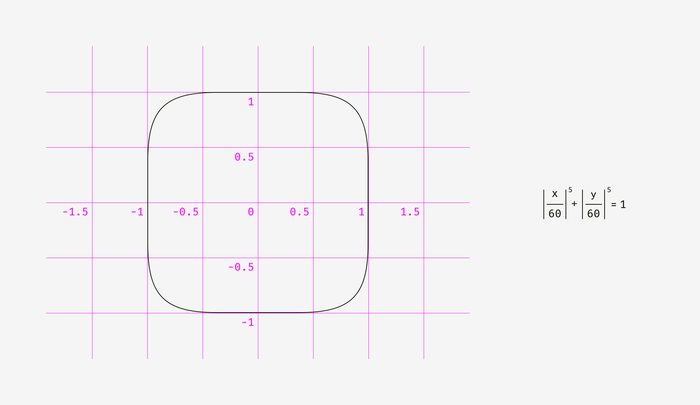
曲线的方程式
后来,根据黄金分割等理论加上了一些必要的参考线。
重要的是要记住:
因为您可以很容易地看到直线突然变成曲线的点,因此几何圆角看起来很生硬。
制做自然的圆角矩形需要特殊的公式或对形状进行一些手动调整。
前两篇:
视觉误差会对 UI 造成什么样的影响?(一)
视觉误差会对 UI 造成什么样的影响?(二)
原文作者:Slava Shestopalov
原文链接:https://medium.muz.li/optical-effects-9fca82b4cd9a
本文由 @VisualCC 翻译
关键字:视觉误差, 圆角, 经理, 超级
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
