设计新人必备!5分钟帮你了解到底什么是API
如果作为新人的你有这样的经历:在会议上听到前后端的程序员们对着你给出的设计稿讨论“这边要加一个API”、“那个页面的API要改动”,特别是他们说了一堆你不太懂的事情还反过来问你:你觉得要用什么方案?(WTF)又或者,那帮人最终讨论的结果是某个“接口”没法做,导致你的设计稿得改改改,然而你一脸懵逼,并搞不清楚状况。那么这篇文章能帮到你了解自己的处境(虽然说服那帮固执的开发还得靠你自己)。
5分钟也可以学会这些常识:
- 《设计师最好知道一下的用户体验术语小科普》
- 《新人入门教材!风光后期术语全方位科普(一)》
- 《术语小科普!聊聊线框稿、视觉稿与原型的区别》
那么到底什么是程序员口中API ???
度娘的解释是这样的:
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。[br]
你懂了么?如果你不是学程序的还说看懂了,我想你一定还没有吕朋友……好像唯一能看出来的就是:API=接口
下面是我身边那些老司机同事们的解释:
“一个联通前端和后端的通道,通常用字段来做暗语,就叫API。”(by 某少女心的PM)[br]
“API是,面向网页、手机APP等终端设备和应用,提供和网站后台进行交互的入口。”(by 某经验丰富的后端大神)[br]
“这是个哲学问题,API应该是服务开发者和服务使用者之间制定的关于如何服务使用的约定。”(by 某段子手文艺前端男青年)[br]
从老司机们的描述中,我们看到和API有关的总有两个角色出现:”前端-后端“、”网页APP-网站后台“、”开发者-服务使用者“;而API发挥的则是:”联通xxx的通道“、”进行交互的入口“、”xxx的约定“等串联那两个角色的作用。
似乎有一些眉目,但还是有点模糊。下面,我就从设(pu)计(tong)师(ren)的角度,用更形象的比喻来说明一下。
这是一个和物流有关的故事,首先我们设定两个场所:一个叫仓库,一个叫店铺。仓库是囤积所有货物的地方,库中的货物按照一定的规矩摆放。而店铺有很多,分散在各地;店铺总需要从仓库调货,货物运达后会被按照能吸引顾客的方式陈列在货架上。
那么问题来了:我们能想到,在店铺陈列时几乎不会与仓库存货的摆放一样(不能理解的想想宜家)。如果店员小哥贸然来到仓库自己取货必然会遇到很多困难(假设仓库很庞大,小哥并不是仓库管理员)。另外,若店铺搞促销要对几种货物组合打包(买洗发水送赠品牙刷之类的),不管是在仓库或店铺进行,也必然会影响到它们的正常运作。如何帮助店铺更方便的从仓库中调货,又避免仓库内混乱不堪?(请不要纠结”店铺自己不是应该有小仓库嘛”这种事情,请关注比喻本身…)
现在,我们在这个调配货物的过程中加入一个中转环节。店铺告诉中转站他们需要什么,由中转站专业调配分配打包,等待店铺小哥前来取走。于是问题就这么愉快地解决了。

在这个物流的故事中“货物”就是数据,存放货物的“总仓库”可以看做数据库,而“店铺”就可以看做我们的网站、App。我们页面上显示的内容、数字,以及用户的操作请求和结果都可以看做是“货物”——数据,会不停的经历这个运输过程。货物在仓库“按规矩摆放”可以看做数据库的存储结构;在店铺那头,货品的陈列”需要能够吸引到客户“,就代表了我们在设计网站、App的页面信息时需要注重用户体验一般。前端页面的数据展示与后端数据库的存储结构的不一,便是店铺陈列与仓库摆货规则的不一。我们的页面需要的数据,如果都直接去连搜索数据库,就会像故事中的店员去仓库找货物一样没效率。此外,通常我们的产品是由很多流程组成的,其中充满了判断逻辑和计算,这就好比故事中店铺的促销活动时需要”货品再组合“。如果把这些对数据的操作放在数据库或者页面上进行则会降低他们的运作效率(一般来说情愿放在前端也不放在数据库,数据库的运作更加重要。而放在前端页面来做这些事情,就是我们通常说的”写死“)。
我想大家都能猜到,故事中的中转站就是我们所说的API接口了。程序员们在争吵的,其实是如何定义这个API中的内容。根据上面的故事,中转站需要根据店铺的要求预先调配好货物,并且在必要的时候进行分配打包。而这个调配分配打包的过程就是程序员争论的——API中所要包含的字段、计算、逻辑判断。作为设计师,你的设计的页面、流程都极大的影响甚至是决定了前后端这个”物流”的过程。而这个“物流”的过程就是前后端的交互逻辑(看到这里的“交互”二字,交互设计师们你们有什么感想~)。
另外,我们称网页、APP为前端(APP称为客户端),简单来说他们都是运行在用户的终端上的(手机,或自己电脑的浏览器里)。而数据库和API我们都称他们为服务端、后端,简单来说,因为他们远隔万里运行在世界另一边的高级电脑里(即服务器)~。
有没有稍微理解了一些呢?
上面的故事只是为了帮助大家更具象的理解API的大致原理,入个门。而实际情况下,前后端的运行逻辑会更加复杂(比如故事中仓库到店铺是单向流通,而真实的程序中则是双向的),更详细的就需要大家回到实战环境自己体会啦。
好了,今天就到这里~~欢迎关注点融设计中心DDC微信公众号(微信ID:DR_DDC)
下面再推荐一个实用的模版展示生成站,一起来看。
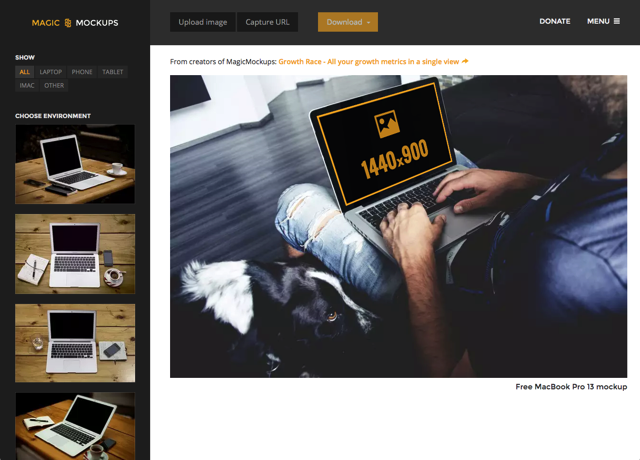
MagicMockups
Magic Mockups 可以将屏幕截图画面转化成真实世界场景素材,对于一些新上线的网络服务来说,可能会需要类似相片,但大多数 Mockups Generator 价格并不便宜,因此促成了 Magic Mockups,让使用者能够免费制作自己需要的素材图。
Magic Mockups 内建笔记本电脑、手机、平板、iMac 等不同主题,比较特别的是有些素材可能有两个屏幕,Magic Mockups 允许在相片里不同屏幕上分别设定不同的网页或截图,使相片看起来更加真实生动。如果你想同时在一张相片中展示桌面端和手机版画面,那么 Magic Mockups 有一些相片素材可以做到。
这项服务制作出来的素材 100% 免费!采用 CC0 授权没有版权限制,也不用标注姓名出处或连回原网站,且能下载的尺寸非常多样,从最小的 960×640 到长度 5000+ 像素,无论要使用在投影片、设计展示或网站都很适合。
STEP 1
开启 Magic Mockups 网站后,从左侧寻找要使用的相片素材,上方有各种相片分类,点选后相片会显示于网站右侧就能开始进行编辑。
将鼠标光标移动到相片屏幕上方,会显示出该范围支持的相片大小。举例来说,下图显示的屏幕尺寸是 1440×900 ,如果你想获得最好的显示效果,记得准备适当的撷图尺寸大小,超过的话虽会自动缩小相片,其实也是能正确显示,但可能会有一点模糊。

STEP 2
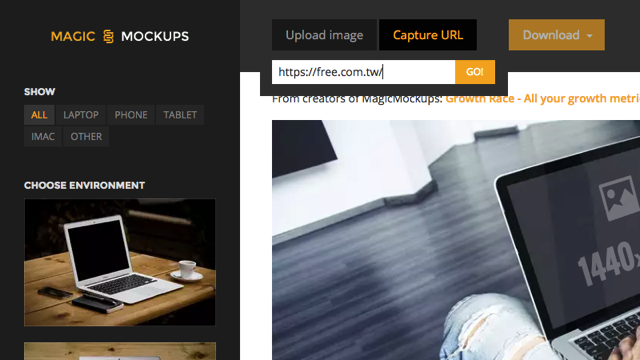
上方有两种加入撷图的方式,一种是上传相片(Upload Image),另一种是输入网址来自动抓取缩图(Capture URL),我建议自己先用截图软件抓好网页或应用程序画面,再把它加载服务里,因为自动抓图方式可能会无法正确显示中文内容。

STEP 3
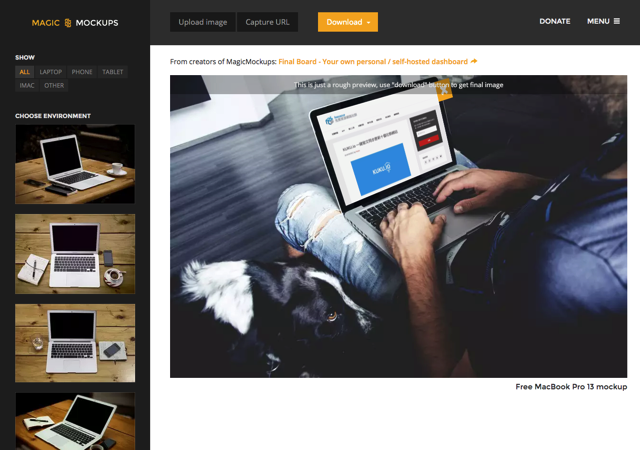
点选 Magic Mockups 相片里要套用图片的屏幕或上方的「Upload Image」,选择撷图后就能上传、整合到相片的特定范围,如果不喜欢此效果,点选相片右边的「X」将它删除重设。

STEP 4
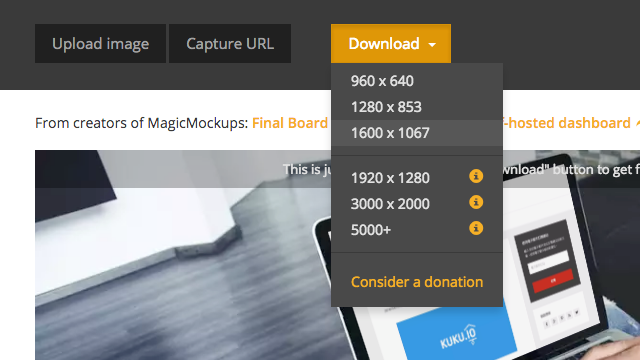
最后,点选上方「Download」来选择你需要的相片尺寸大小,Magic Mockups 提供尺寸包括:960×640、1280×853、1600×1067、1920×1280、3000×2000 和最多 5000+ 像素!
虽然底下较大图片尺寸后方会显示黄色惊叹号图标,但依然可以免费下载,不过因为制作大图会耗费更多服务器资源,Magic Mockups 希望使用者能赞助网站以维持这项服务营运。

欢迎关注点融设计中心DDC微信公众号(微信ID:DR_DDC)
原文地址:ddc.dianrong
关键字:WEB前端开发, api, 相片, mockups
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!