深入业务和用户中做设计:58APP 二手车大类页改版
今年我们发起了一轮关于58APP各业务线大类页的改版优化,二手车便是其中一个。旧版二手车大类页已连续被用户使用一年多,然而业务属性与用户需求早已发生改变。作为交互设计师,需要在稳定提升大类页功能数据的前提下,重新对页面进行体验升级。
一、改版背景
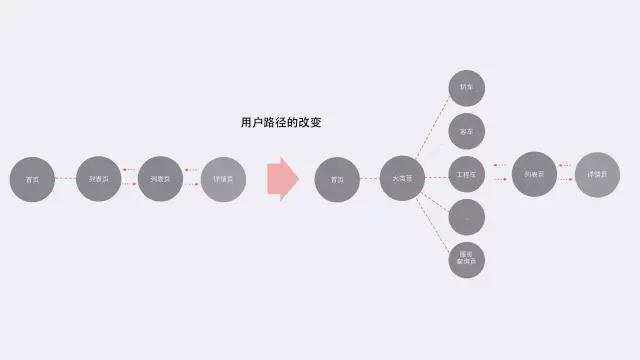
在此之前不得不为大家啰嗦58APP二手车大类页的出生史。在2015年9月份前,二手车并没有大类页这一环节,大类页随着业务内容改变应运而生,由此,用户在查找二手车时的行为路径也有了质的改变 。

为此,大类页在“二手车”业务线内承载了向各个车辆类别、车辆服务等业务的高效倒流,将从首页icon路径进来的用户快速分流。而旧版的二手车大类页,并没有很好的发挥此作用:
- 各业务线横向对比,二手车用户在信息查找路径中更倾向于从大类页进入,用户对大类页依赖度较高;
- 二手车业务形态已趋向更广泛车辆品类以及更加专业垂直的车辆服务内容,旧版难以满足业务需求;
- 旧版的信息展示样式凌乱,不同需求用户的查找信息效率低。
因此,新版大类页在业务形态需要以及用户需求上进行设计尝试(数据验证表示尝试还是很成功的,产品同学终于肯和设计同学相亲相爱了)。
二、设计之前,建立清晰用户认知
确定改版后,设计师往往希望解决用户在使用时的所有问题。但是直接提出解决方案是没有意义的,产品人员不对用户群体有统一的勾勒,一定会使所有参与员工陷入无意义的方案PK与踩坑之中。毕竟还是那句话,任何设计都需要以用户为中心考虑。为了深入了解用户,设计师“勾结”了用户研究以及数据挖掘同学进行设计上的支持。具体如下:
1、归纳用户类型
用研同学先是组织线下二手车用户访谈,再将访谈的收获通过线上问卷收集进行验证。定性+定量的方法帮助我们梳理出了三类用户人群,根据用户占比确定了典型用户类型“骁勇善战型”。
这类人群往往对车辆有一定知识储备,有过购买二手车经历,即使在鱼龙混杂的二手车行业也有一定的辨别能力。以个体户、自由职业者为主,主要特征就是经济能力有限但是有自由的时间去了解二手车的相关门道。

2、梳理用户目标,明确功能优先级
58二手车就像58的Slogan一样,也是“啥都有”。我们尽可能罗列出这类用户可能需要的二手车辆功能,通过问卷投放的形式,收集结果归纳大类页的功能定位,而不是像旧版有什么向你展示什么。
我们确定了大类页主要为二手车辆买卖的信息平台,并且提供车辆周边服务查询功能。我们的思路是这样的:
step1:目标进行功能类型归类
问卷结果表明,用户通常为有目标用户,少量目标不确定用户。将其中的目标需求我们总结为四类,并且排列权重占比,确定我们大类页的主要功能定位。
step2:重要功能再拆解,排列优先级
将主要功能再进行分解罗列,排列出需求优先级。

3、挖掘用户行为,预知用户需求
通过访谈以及后台用户行为轨迹,我们发现三点:
- 用户在浏览之前对于车辆类型、预算、品牌三方面已有相关明确定位。对于车况、车龄、公里数、城市等只为辅助判断信息;
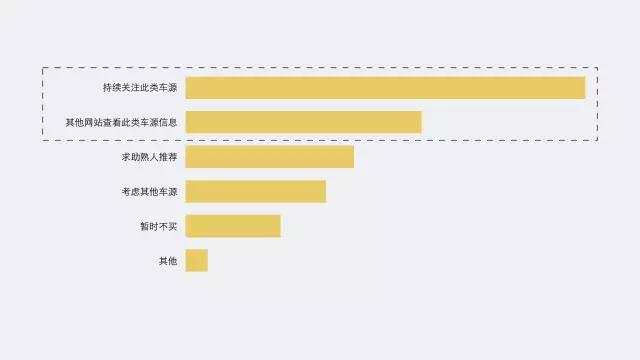
- 用户浏览车源的行为是带有循环性的,每次未找到合适车源后大多数用户会对当时条件持续关注(数据中足迹的点击在全部业务线中最高);
- 线上线下多渠道获得车源信息(有逛二手车市场习惯)。

这三点可以在大类页上进行优化,从而提升用户的操作效率。
4、发现用户使用痛点
通过访谈,用户向我们哭诉在大类页查找信息时需要找来找去,一般凭借惯性思维去记忆信息的位置。这造成了用户在大类页查找目标信息效率低、易放弃。同时大类页的关键数据显示其倒流能力还有明显的上升空间。这代表着用户使用大类页的痛点与大类页的关键数据指标是成正比的,解决查找信息效率低的问题成为我们的设计目标。
三、展开设计方案,不断打磨
找到用户类型、目标、行为,对应旧版我们也明白了用户查找信息效率低的原因。设计师终于可以理直气壮的提出设计方案了。但是万里征程,设计方案也不是一蹴而就的,还需要在不断的打磨中成熟,其中会有失落和不满,但是人生不也是同样如此?
1、把握页面展示节奏,Just for U
页面中由上到下的每一屏、每一个功能模块、每一个位置都有其专属用户,并且每每之间都要有呼应关系。首屏运用icon形式将目标性强的买卖与服务需求用户快速分流,各提取四个数量的高优先级业务展示,并且通过颜色将买卖与服务内容进行视觉优先级区分。中间位置三种车辆的价格与品牌快速通道,直击用户需求。页中、页尾增加运营&猜你喜欢模块,延伸用户的探索触角,同时挽留无目标用户。猜你喜欢feed流,对于无目标用户极易丧失目标,中间穿插热门品类的“大家都在看”单元,时不时对用户进行刺激引导。

2、功能模块要贴合用户实际需求&页面内容环境
由于二手车车辆信息的复杂性(车辆类别、车型、品牌、价格、车龄、来源等),旧版单一维度(品牌或者价格)的算法推荐是不符合用户需求的。所以新版在足迹&猜你喜欢模块的算法进行了更佳丰富和精准的升级。足迹模块只调取列表页多个条件筛选历史进行记忆,价格、品牌单一条件忽略。这也是和紧下方的快速通道内容避免内容重复,降低页面利用率。

3、数据≠数字,综合性对比守得云开见月明
数据不是单纯的数字,也不是单纯的pv、uv,数据需要综合性去解读。在设计前期,后台数据我们对比了多个业务线在app首页不同的查找路径轨迹(注意不是点击量),通过对比发现二手车用户在首页对于足迹的点击量最高,足迹的转化效果也很好。于是我们猜测二手车用户也许有在一个时间段内持续关注某几类条件信息的习惯,并且在后续定量问卷中对我们的假设进行了肯定的验证。
4、数据驱动产品优化,设计发声更有力
数据量化产品设计效果早已被设计师认可,让设计方案推动也更加高效,在不断的设计优化中也能提供复盘依据。
四、未完待续
大类页作为用户路径环节中的起始点,它的改变必定会对下流造成质的影响。大类页结束后,二手车的改版优化才刚刚开始,设计师有责任对它的后续计划展开探索。在设计工作中我们运用设计理论也好,数据支撑也罢,对业务对用户角色的深入了解才将是每个设计师的始发点。
作者:邵倩
来源:58UXD(公众号ID:uxd58ganji)
关键字:用户, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
