B 端产品原型进化录
本文作者从设计原则、色彩、图标这3个角度对产品原型设计进行了拆解。
关于B端Web产品前期从流程上进行了复盘,这次从原型设计的角度来进行梳理。
原型设计是产品经理的硬技能,也是产品经理与各相关方沟通的直观桥梁。只有看到了原型demo,甲方爸爸们才会清楚的知道他们不要什么,可能还需要什么。
我的原型设计之路,从一开始的野路子,到目前的稍有章法,多亏了Ant design的组件库、设计语言,以及参照《写给大家看的设计书.第4版》一书中所进行的刻意练习。
特此给大家做个小小的分享,给入门的产品小白以参照,如有设计师出身的产品大大们还请拍砖。
目录:
- 设计基本原则
- Ant design精选
- 个人建议
一、设计基本原则
参照基本的设计原则,可以帮助我们更高效、高质量的完成原型设计。
四大设计原则,是在《写给大家看的设计书.第4版》一书中由罗宾·威廉姆斯(RobinWilliams)提出的,包括亲密性、对比、对齐、重复,适用于印刷品、出版物,也适用于Web的产品设计。
1. 亲密性(Proximity)
含义:将相关的项组织在一起。彼此相关的项应当靠近,归组在一起;不相关的项,则远离。
作用:有助于组织信息,减少混乱,为读者提供清晰的结构。
表现:在一个页面上,物理位置的接近就意味着存在关联(实际生活中也是如此)。
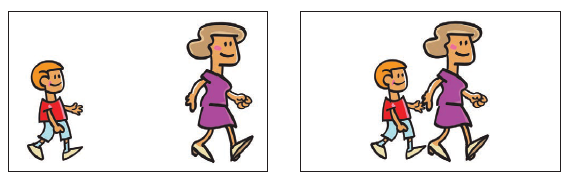
问题:哪副图看起来这两位像亲密母子,哪幅像是路人?

图源自《写给大家看的设计书.第4版》
亲密性在Web页面的体现是横向、纵向的间距。信息的关联性越强,则间距越小,反之则间距越大。
间距规格分为小、中、大三种,对应8px、16px、24px,再大些可用32px、48px。也可以参照公式来设定间距 y=8+8 n(n>=0),y为纵向间距。这个公式不等于y=8n(数学学渣已经想了一遍) 来扩展间距。
踩过的坑儿:
一期设计时,对间距的认知是需要间距,标准自定义为10px的倍数,吭哧吭哧一顿调,还觉得页面比上实战课时画的好,羞愧。直到原型已经画完了,和UI同学请教,才发现标准是8px的倍数,再后来看到了Ant design上的建议,先按照着规范来。

亲密性bad case示例(图源自某产品试用版)
2. 对齐(Alignment)
含义:任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。
作用:使页面统一而且有条理。
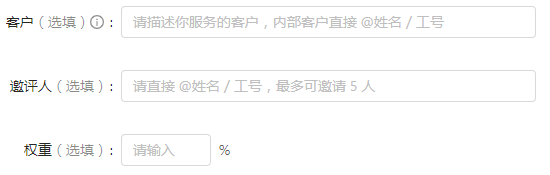
表现:在页面中无形的一条线,常见的有左对齐、右对齐、居中对齐。Ant design建议是文案左对齐,表单冒号对齐,数字取相同的有效位的右对齐,其中冒号对齐是一种特殊的右对齐。
踩过的坑儿:
对于表单的冒号对齐,官方解释是,能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项。
目前我的理解是,表单内存在输入前、输入中、输入后三种状态,输入前和输入中,需要了解填写哪些内容,固然是左侧的项目信息重要。而在输入后,左侧信息变为了辅助,而右侧输入框中的内容变为了主要,即使没有左侧的项目信息,你也依然能够轻松理解、校验其内容。

图源自Ant Design Pro(也可对比上一张图片,亲密性上有很大差异)
3. 对比(Contrast)
含义:页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。
作用:不仅可以用来吸引眼球,还可以用来组织信息、清晰层级、在页面上指引读者,制造焦点。
表现:Ant design提供了主次、总分、状态这3种关系的对比示例。
踩过的坑儿:
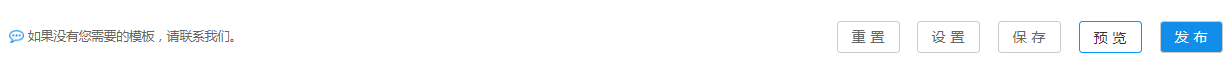
主次关系对比,比如在页面操作区一共有5个按钮(可以用一个更多来隐藏3个按钮)。那5个按钮,谁是主,谁是次,需要产品经理去判断,去引导去告知用户这个页面的核心功能是什么。
主次关系不明确的bad case(优化方案有多种):

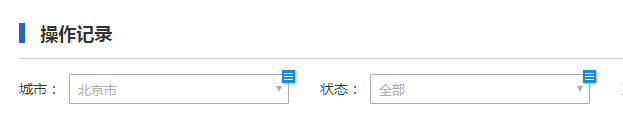
状态对比,可通过改变颜色、增加辅助形状等方法来实现。一开始认为由文案来进行状态区分即可,颜色是非必需的。最近在学习了视觉认知的内容后,转变观念,确实可以运用颜色来进行辅助;例如贴近生活的红绿灯、自然灾害的蓝黄橙红预警,都能够让用户更好区分信息。

图源自Ant Design Pro。
4. 重复(Repetition)
含义:设计的某些方面需要在整个作品中重复。重复元素可以是一种粗字体、一条粗线、某个项目符号、颜色、图片、设计要素、某种格式、空间关系等。
作用:增加条理性,统一性,并增强视觉效果。
表现:大于1次、1个以上元素的多次出现;最常见、易被感知的是首页的介绍区。

图来自Ant Design Landing模板
踩过的坑儿:
初期在首页中原本预留了功能介绍的区域(如上图),因为一期只有一个大功能,就被砍掉了。在合适的时间做合适的展示就好。
目前的设计中的重复元素是页面的顶部格式,每个二级页面统一使用了色块和二级主菜单的文案为顶部内容区,打造了系统的统一性。

二、Ant design精选
1. 设计语言
除了上文出现的4个基本原则,Ant design的设计语言中提到了6组进阶原则,分别是直截了当、足不出户、简化交互、提供邀请、巧用过渡、即时反应。
结合目前的经验,运用较多的是这3组原则——直截了当、提供邀请、即时反应。
1)直截了当
即简洁明了,不仅仅适用于原型设计,也是适用于文案的设计、异常信息的提示等。
B端距离用户近,如果设计不贴合业务,文案又难以理解,那么等待你的很可能是用户的狂轰乱炸,不断有人询问这操作是啥意思,这功能咋用。
最近在琢磨公司内部用户行为分析的平台,作为一个产品看不懂另一个产品的用户手册o(╥﹏╥)o。
2)提供邀请
官方解释是酱紫的,【邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么】。
提供邀请,体现在交互之前给出反馈,解决易发现性问题。

图源自中国大学MOOC网页端
动态邀请常见的是悬停(hover)邀请。如上图,从左至右依次命名为A、B、C。
A是默认展示效果,B是鼠标hover效果;对比A,B有了阴影效果和右上角的更多按钮。当点击B图中更多按钮后,出现的是C图,告知我们可以在这里查看课程介绍和退出课程。当你对老师的讲课风格不中意,学习精力分配不过来之时,就可以来尝试着退出课程咯。
3)即时反应
即在交互之后立即给出反馈。反馈过多对用户是打扰,没有反馈,则确定性较低,对用户是困扰。
举个例子:
友人发来一张有趣的图片,你想要保存;点击下载之后,系统刚好弹出一个toast提示【已保存到系统相册】,2s后提示消失,即没有过多打扰,也新增一枚斗图表情包。假设没有这个toast,强迫症患者(我)要么是多次下载,要么是从APP跳出进入相册中进行二次确认。

即时无法处理完时,产品如何解决用户焦虑?
一期遇到一个case,流程是用户导入数据,后台执行校验后执行增删改查操作。
当数据量级超过2万条时,处理时长达到2min,数据量级较低时2s可执行完毕。尽管在设计之初有双重的提示,操作完成后会进行邮件通知,然而2min内用户如何自处,是刷新当前页面,还是静静等待。
2. 色彩
Ant Design 将色彩体系解读成两个层面:系统级色彩体系和产品级色彩体系。系统级色彩体系主要包括了基础色板、中性色板;而产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色(进阶之选)。
对于产品小白,比如我,基础色板中共有120个颜色,可以充分满足日常所需喔,颜色是酱紫滴。

图源自Ant design(C位是亮点)
产品级色彩体系第一次实践,一开始选取的是沉稳大气的深蓝色为主体色(高大上的说法是品牌色),而后在UI同学提供首页的设计图后,采用了与首页设计图中主色调一致的颜色作为产品主色,代表着明亮、活力、科技。
3. 图标
图标,官方解释是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。
我的理解是调节枯燥的页面,图文结合。

目前遇到过的坑儿是,Axure中有好几套的图标库,每次都反复在几个图标库中寻找更合适的icon,时间上存在浪费。图标存在的意义是在于对系统有效,提醒自己切勿舍本逐末。可以先研究透一套icon,再进行拓展升级打怪。
三、个人建议
1. 关于原型中的页面说明&PRD
我的进化史是这样的,一开始原型上除了图,无任何说明,文字说明依靠PRD;而后发现评审时大家更(只)喜欢看大原型,第二阶段原型上增加说明,并且是需说明之处的临近位置(页面显示有点吃藕);第三阶段,在原型的底部固定区域,固定颜色标注关键页面说明。
第三阶段目前已固定,既可以提示关键信息,也可以提前整理PRD思路。
2. 关于从头画起&组件套用
一个组件,可套用模板组件,也可手工画。个人建议,初期参照模板自己画,可以更快熟悉标准、规范,锻炼扎实的基本功;后期套用模板,高效、高质量的完成原型设计。
画图是个很耗时的工作,谁画谁知道,特别是有强迫症的同学。
组件是产品传达的基础,组件承载的信息,才是核心。表格很容易画出来,重要的是表格里展示哪些信息,又不展示哪些内容。
3. 产品原型低保真&中保真
在产品的培训课中,当时属于初学阶段,画出的是低保真,已是满足;在工作中开始画原型时,看着低保真就觉得有些简陋了。所以,现在产出的原型大多为中保真,并且在逐渐接近高保真,页面的颜值有时候也是实力。
在没有UI同学的参与时,个人建议是由产品经理完成中保真页面的原型产出,借由较好的原型demo,以无形的压力督促前端同学,一起给产品打造个漂亮的面子。
有UI同学可合作时,产品经理按照业务逻辑、设计基本原则、中性色板提供原型,由UI进行逼格提升,各自安好~
产品设计经验尚浅,还请各位看官不吝拍砖。
共勉。
参考:
- Ant design设计语言 https://ant.design/docs/spec/introduce-cn
2.《写给大家看的设计书.第4版》
作者 凉凉Lxy
关键字:原型设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
