【Axure教程】:导航栏展开与收缩
编辑导语:无论在什么页面,导航栏都起着一个提示的作用,能够让用户第一时间找到自己所需要的栏目。本文以Axure为例,从三点讲解如何制作与使用导航栏的展开与伸缩,希望对你有帮助,一起来看看。
本文主要给大家讲解一下如何在Axure中制作导航栏的展开与收缩。
本文主要从三点带大家分析如何使用与制作:
使用场景
思路分析
Axure制作
演示效果:https://slegsq.axshare.com
一、使用场景
我们在做一些B端产品项目时,大多的后台管理系统页面多为左侧或顶部放置导航栏,如果导航栏在一侧同时展示会显得比较繁琐,所以,使用导航栏的展开与收缩即可合理的将相关的分类放置同一级导航下,这样既节省了时间又可快速寻找到相应的页面。
二、思路分析
我们需要先思考Axure如何展示导航栏展开与收缩呢?需要满足什么条件呢?是否需要显示隐藏呢?如何划分多级元件进行分开展示呢?
看到这相比大家会想到一个元件:动态面板。
在Axure中动态面板的使用性是非常高的,接下来我将为大家详细介绍如何利用动态面板做出我们想要的导航栏~
三、Axure制作
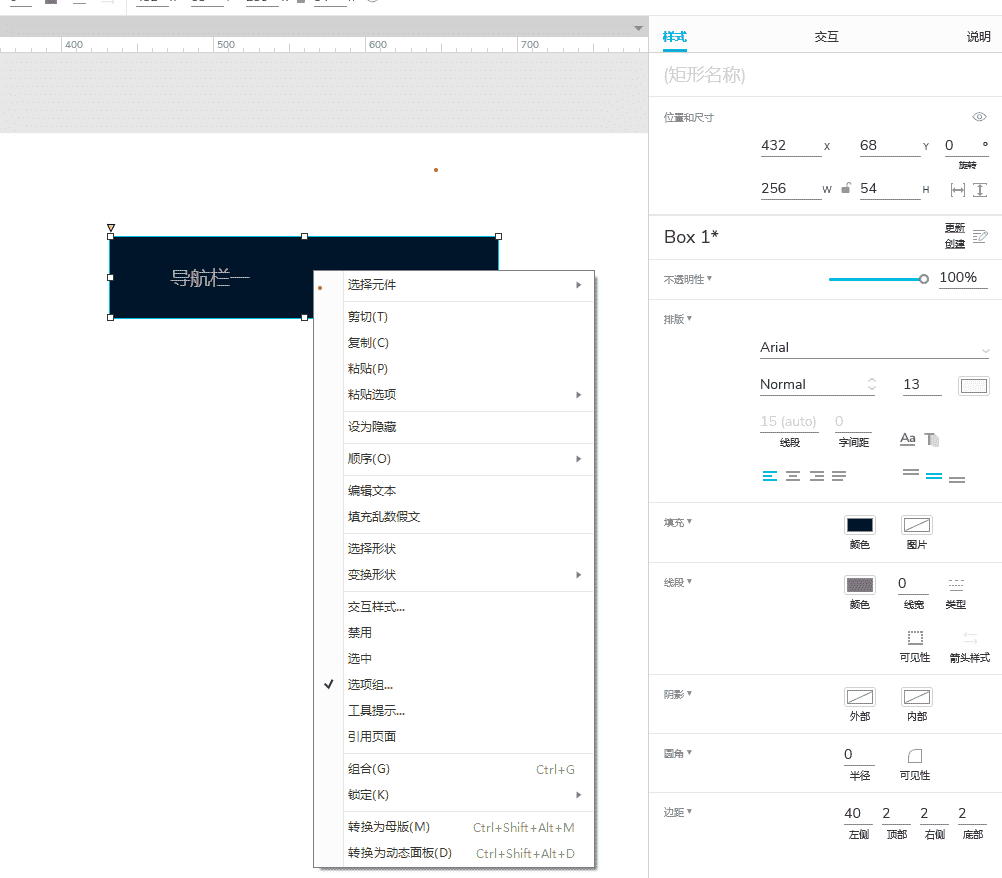
首先咱们先创建一个矩形,参数设置为 长度:256,高度:54,填充颜色:#001529,并去掉该线宽设置为:0,左侧边距:40,点击右键设置选项组并命名:导航栏(参数可根据自身需要设置)。

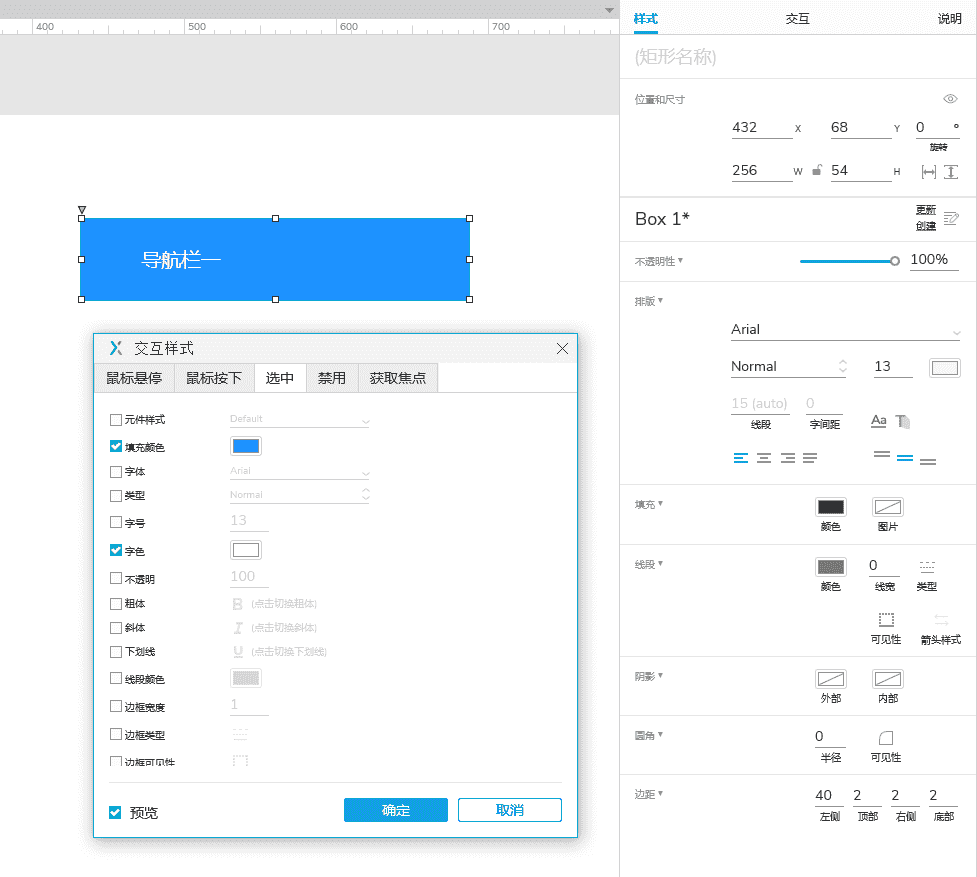
点击右键设置交互样式,选择【选中】设置了填充和字色的样式,设置后保存,点击右键选择【转换为动态面板】(样式可根据自身需要设置)。

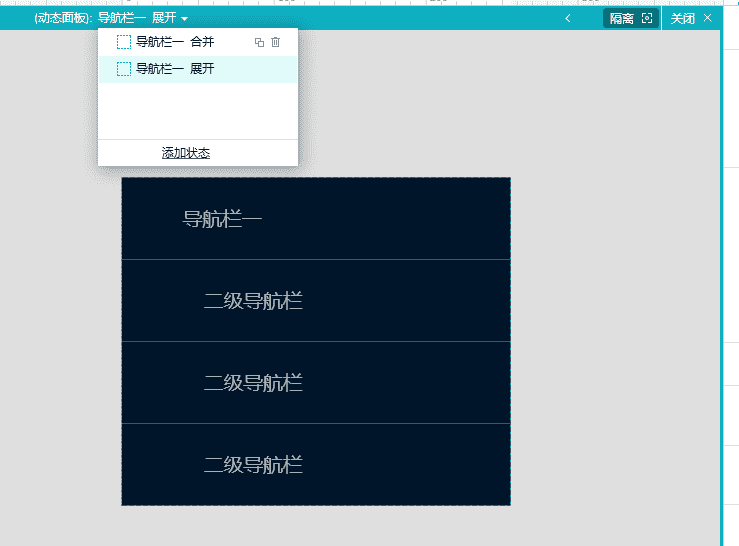
双击动态面板复制内部面板分别命名为:导航栏一 合并、导航栏一 展开。选择【导航栏一 展开】,再复制三个矩形框内部文字描述为(二级导航栏)(样式可根据自身需要设置)。

以上基础步骤设置完毕后,接下来我们进行交互设置。
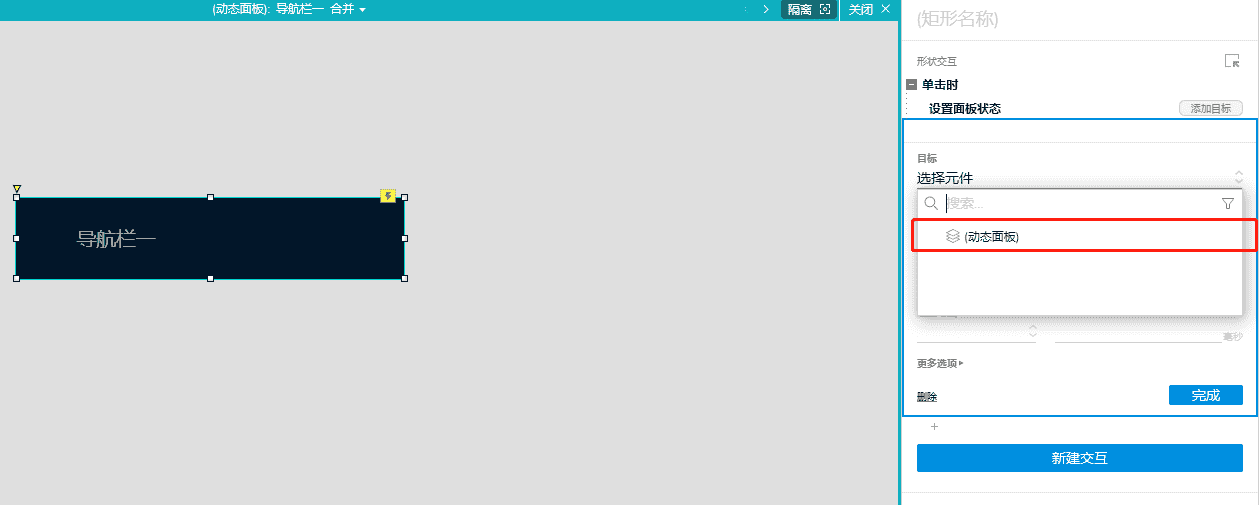
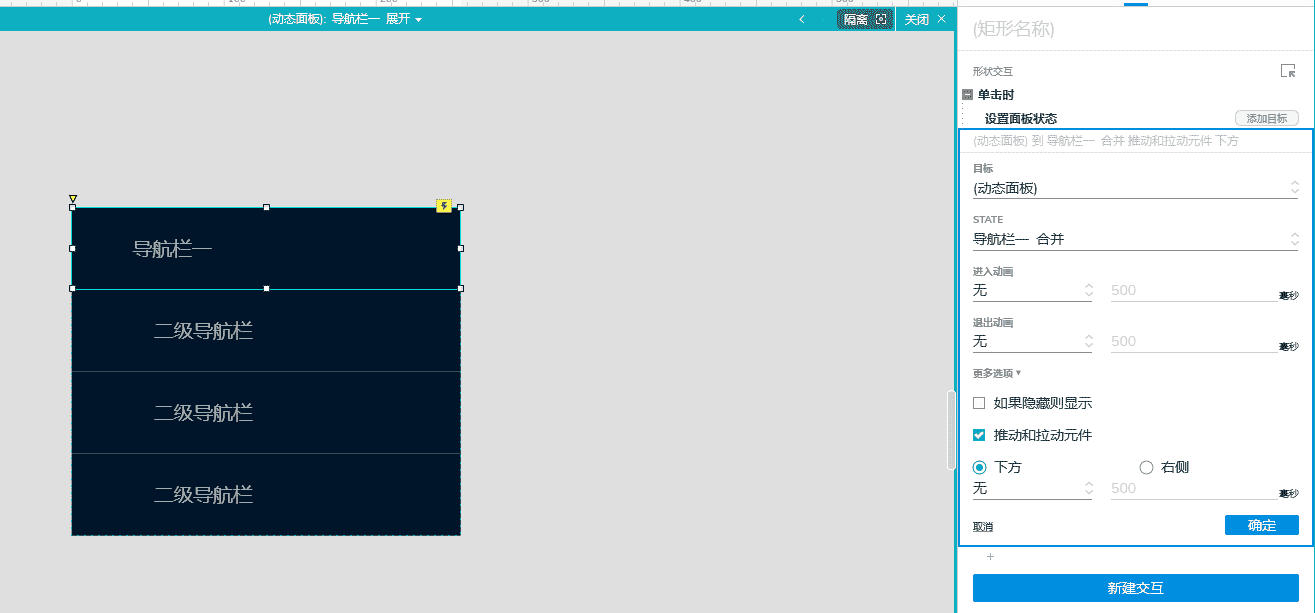
选择动态面板内【导航栏一 合并】点击矩形框,交互内容为:单击时-设置面板状态-目标:已有的动态面板、STATE:导航栏一 展开、推动和拉动元件。

选择动态面板内【导航栏一 展开】点击第一个矩形框,交互内容为:单击时-设置面板状态-目标:已有的动态面板、STATE:导航栏一 合并、推动和拉动元件。

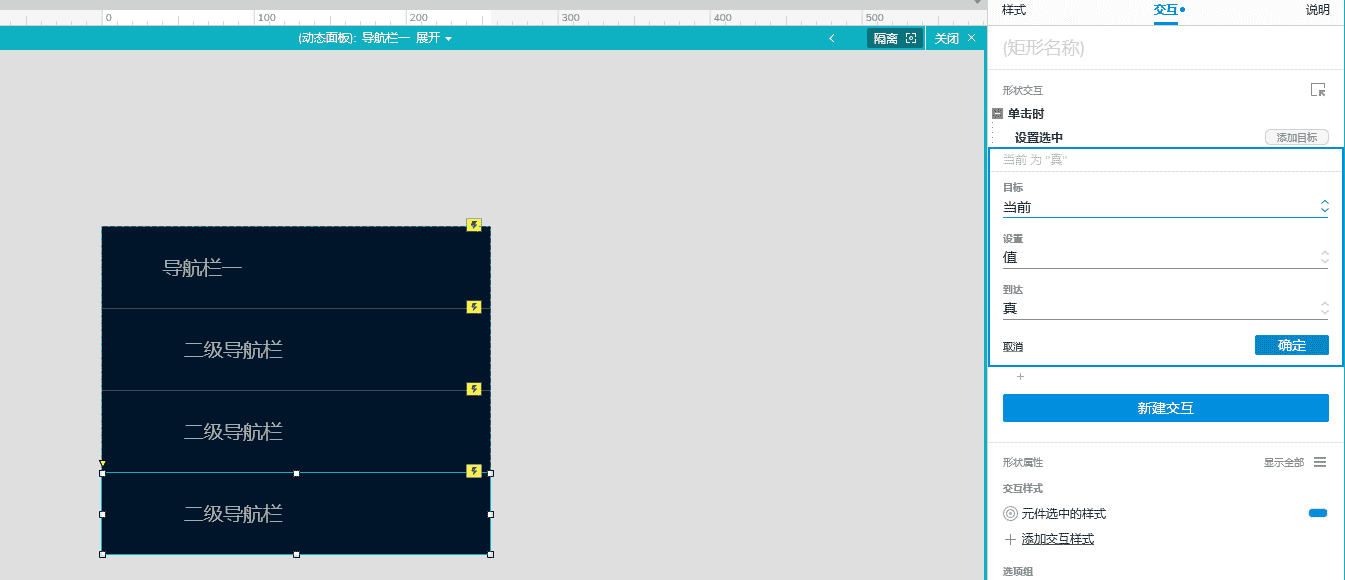
选择动态面板内【导航栏一 展开】点击第二个矩形框,交互内容为:单击时-设置选中-当前元件。并分别对下方两个元件设置同样交互。

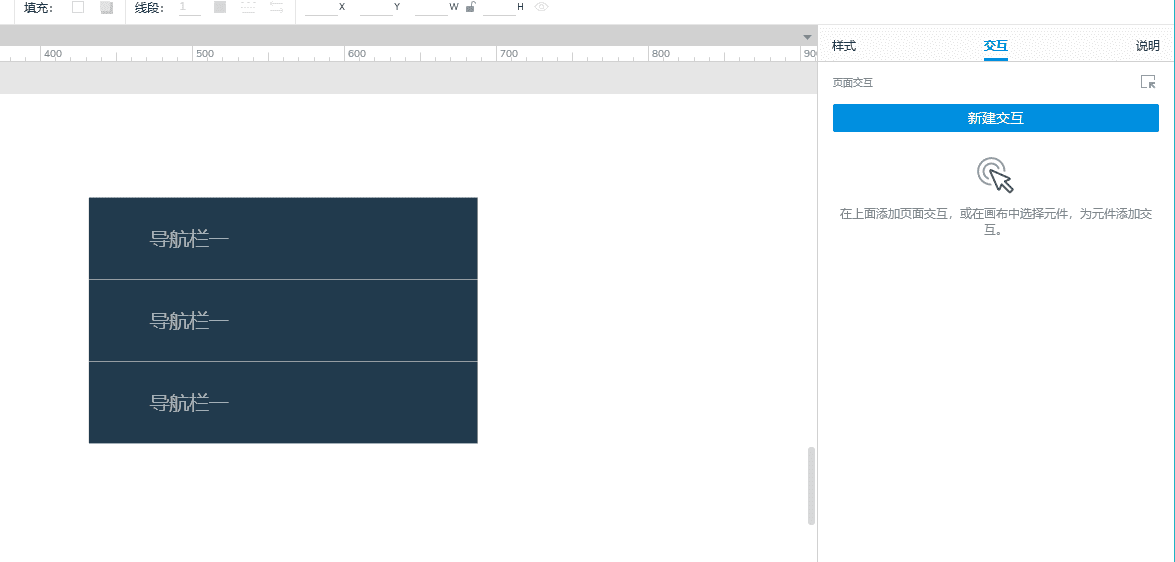
最后一步:选择已创建的第一个动态面板进行复制两次依次放置下方,查看预览演示就完成啦~

希望内容可以帮助到您,会不断更新内容,大家一起学习~
作者 @画图仔
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
