Axure教程:获取验证码倒计时效果的实现
前期准备
- 软件:Axure 9.0
- 硬件:Windows/Mac电脑
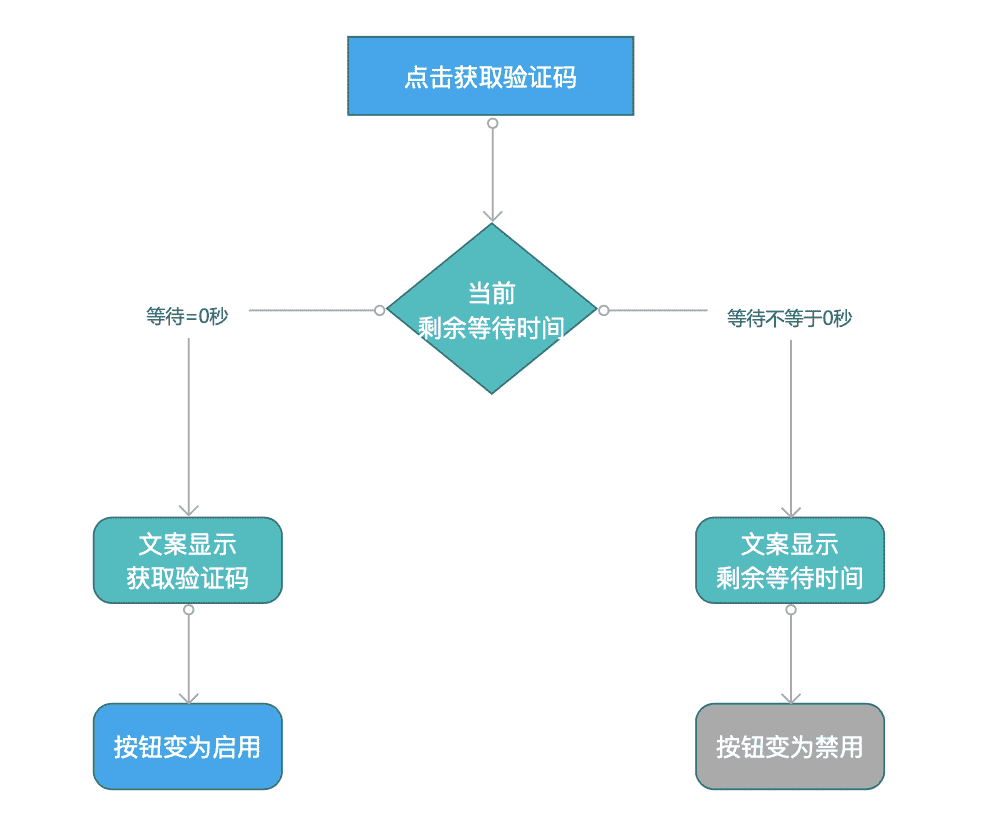
- 逻辑梳理

教程
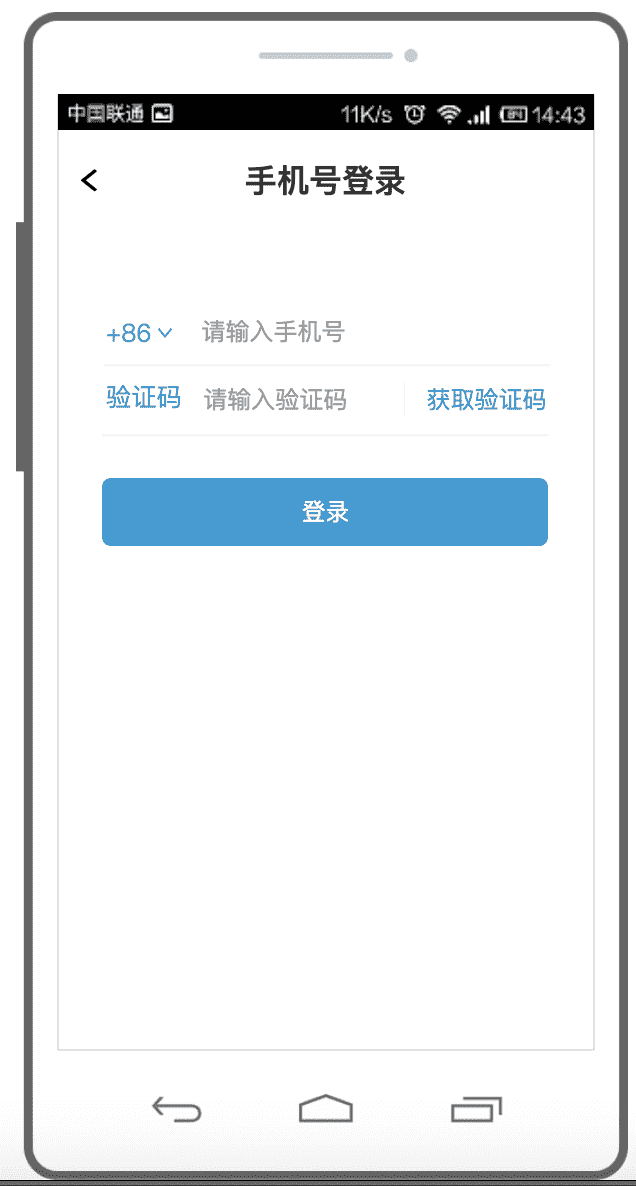
1. 绘制手机号账户登录页面,如下图

- 找一个手机壳的元件库,或用矩形设置成标准手机尺寸。
- 制作内容页面,如左侧图所示。
- 在手机号输入框中设置提示文字“请输入手机号”。
- 在验证码输入框中设置提示文字“请输入验证码”。

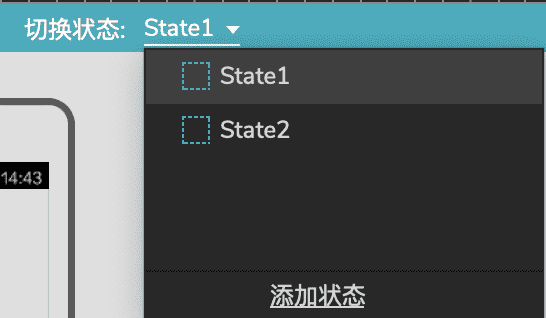
2. 创建动态面板,建立至少2个以上的状态
动态面板的作用主要用于切换状态时的倒计时效果,简单的说,点击获取后60秒到0秒的文案展示都是靠动态面板实现的。这里留一个小思考,为什么要建立至少2个状态呢?

3. 添加获取验证码按钮交互效果
给获取验证码按钮起一个名字,并设置禁用时样式。

设置单击时交互。首先,设置之前建好的动态面板状态,设置切换状态下一项时能够间隔向后循环。保证获取验证后的等待时间变化。(动态面板之前已起好名字为“切换状态”)

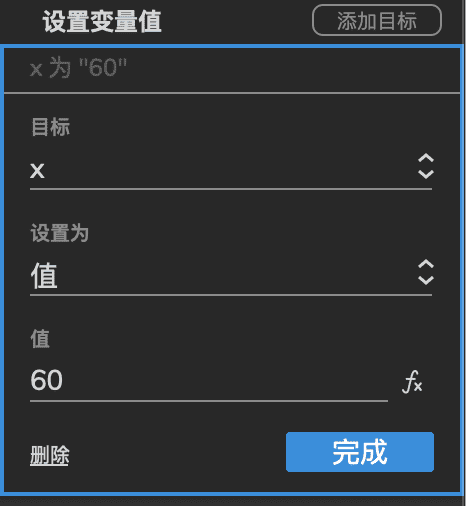
在单击时交互效果中添加动作,设置一个全局变量x。并设置x的值为60。


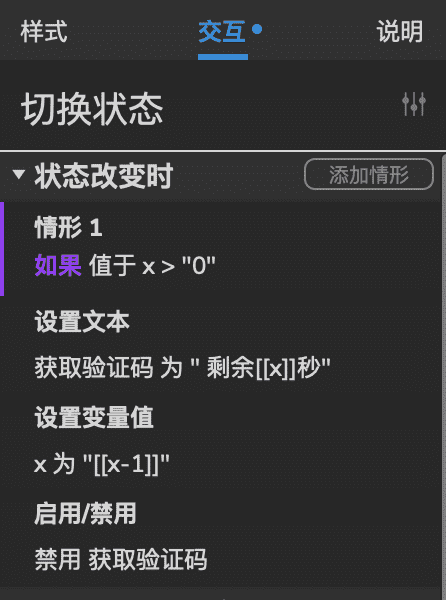
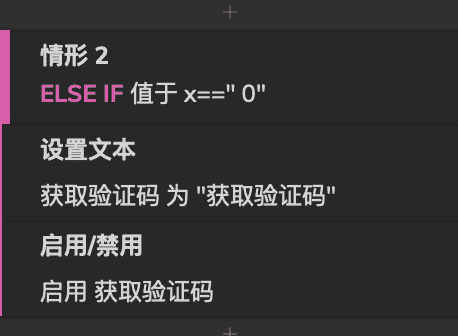
4. 设置动态面板状态改变时交互动作
情形1 :全局变量x的值不等于0时,即大于0时设置让x的值每次减一。实现点击后变为60秒倒计时,变为0之前禁止重复点击获取验证的效果。

情形2:全局变量x的值等于0时,实现可重新点击获取验证码效果。

验证效果
OK,最终达到我们想要的效果,当我们输入手机号以后点击获取验证码后,按钮变为禁用状态,同时文案进行倒计时展示,当倒计时为0时,按钮变为启用状态。

结语
还是那句话,希望大家想一下。想要完成倒计时效果,除了我为大家讲解的这种,是否还有其他方法可以实现呢?
Axure作为产品经理的必备工具,不光是帮我们实现了交互效果,更多的是要学会它实现效果的思路,我希望大家能在我的文章中找到自己的进步。感谢大家观看~
本文作者 @蓝汐
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
