技术干货|Aure 小众使用技巧分享
本文并不是关于动态面板、中继器的分享,而是基础却又很常用的小众经验技巧。
Axure功能非常强大,即便是应对高保真原型图,复杂的交互也完全能够胜任,当然在画原型图时也不需要过多的纠结于交互的细节,保证内容和逻辑即可。下面举例说一说Axure使用的一些技巧,都是在不断的使用过程中总结出来的。以下操作都是在Axure8.0中完成的。本文并不是关于动态面板、中继器的分享,而是基础却又很常用的小众经验技巧。
快速添加原型头像
使用PS制作好png格式的原型头像,复制到Axure这种方法是可以的,但是太耗时。下面介绍一种1秒制作的方法:图像是可以有圆角的,如果圆角半径正好是图像的一半,生成的图像就是圆形。也就是说把正方形图片的圆角拖动到最大就能实现圆形头像了,超级简单吧。

快速复制样式
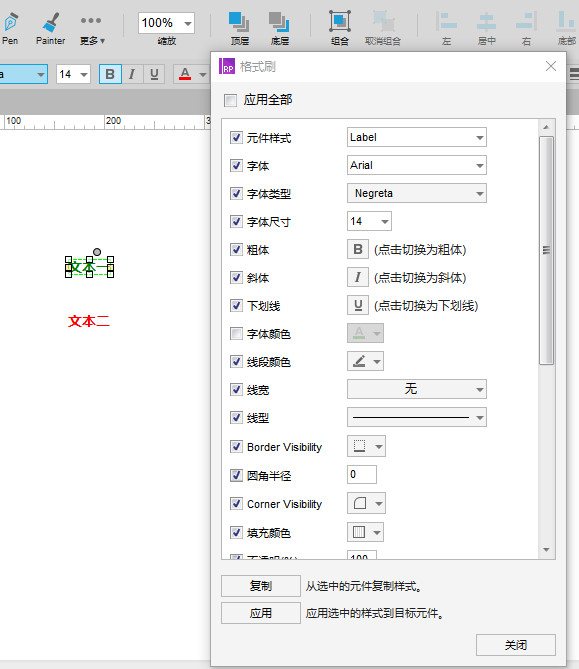
Axure其实也是有格式刷的,但是比起office要多出了2步,需要选择复制哪些样式和选中组件后确定应用样式。

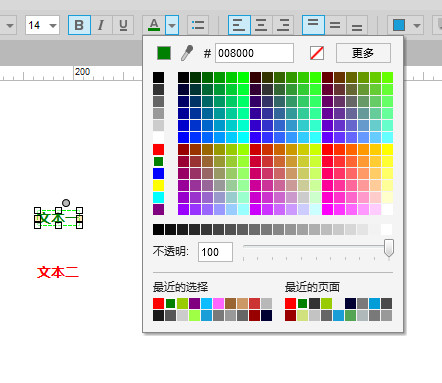
有一个相对简单的样式复制方法,如两个不同颜色的文本一和文本二,分别为绿色和红色,且文本一为粗体了。选中文本一,在选择字体颜色工具,该工具的颜色就会自动变为绿色,再选择文本二就可以直接由红色设置为绿色。这种方法可以选择复制的样式种类,即挑选一部分样式复制。

手绘风格
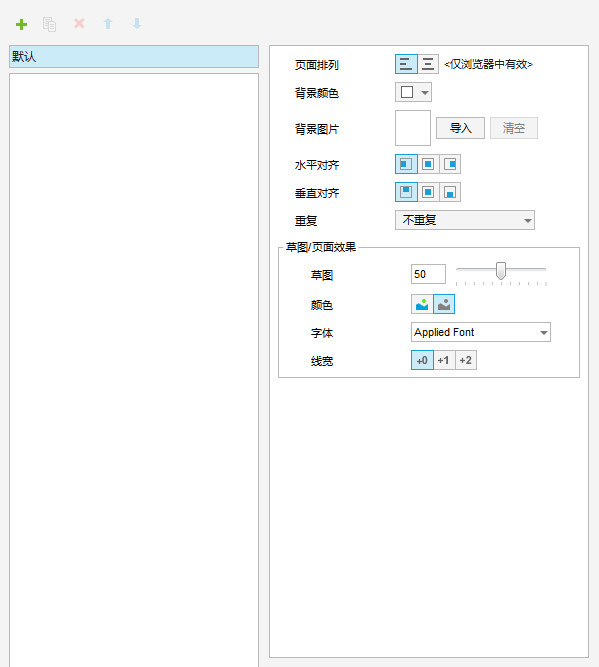
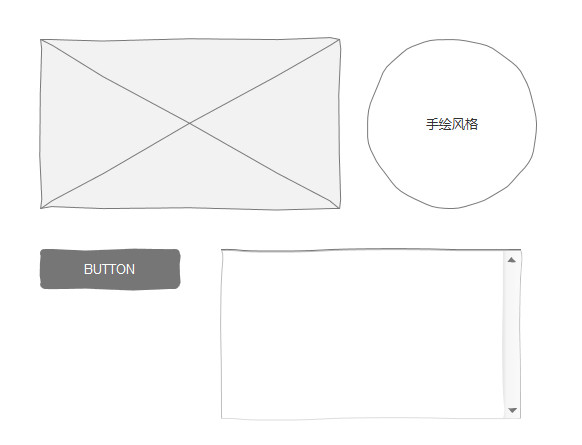
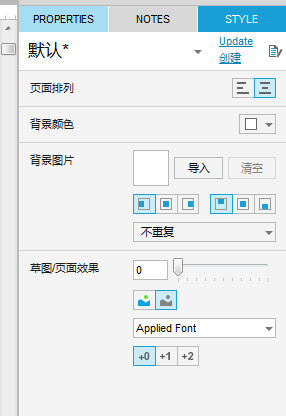
Axure原型图有2种风格,分别是线框和手绘。在页面样式编辑器中可以选择启用手绘模式,在设置好草图力度,这个时候看到的原型就有手绘开通的风格了,当然了这个一般是不需要设置太大的,否则效果也不是很理想。


静态页面内容居中显示
Axure生成的原型图在浏览器默认是居左显示的,如果想要居中显示简单设置一下就可以了。将页面排列选项设置为居中,在浏览器中显示效果就是居中了,但是在Axure中显示还是不变的。

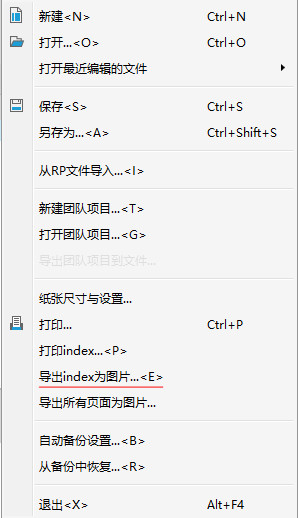
导出页面为图片
因为Axure生成的是静态页面,在不同浏览器中显示的效果不一定相同,如360浏览器中显示效果就相对较差,推荐使用火狐浏览器查看文件(谷歌浏览器因为一些大家都知道的原因是没有办法直接安装插件的)。
这个时候是可以导出某个页面或者全部页面为图片,然后查看就很方便了。如果是低保真没有交互的原型,图片拖入浏览器中可以保证没有任何的兼容性问题, 毕竟只是一个图片。

矢量图标
使用一些矢量图标可以快速地在原型上表现出功能,比如说wifi图标、微信图标。这些图标是专门绘制的,支持高比例的放大且可以自由填充颜色,能很大程度减轻PM的工作量。

快捷键
诸如Ctrl+C,Ctrl+V,Ctrl+S这样的快捷键就不需要再赘述了。这里重点说的是一个快捷键Ctrl+G,它的作用是将元素组合,使用频率非常高。比如在画一个后台列表页面,如果将一行数据复制多行且对齐,直接框选再复制拖动是可以的,比较浪费时间且不容易对齐。直接将内容组合之后再复制就相对简单一点。
其他的快捷键如Ctrl+减号、Ctrl+加号用来缩放,Ctrl+K用来锁定,每个人根据习惯自己选择使用就好。
万能组件
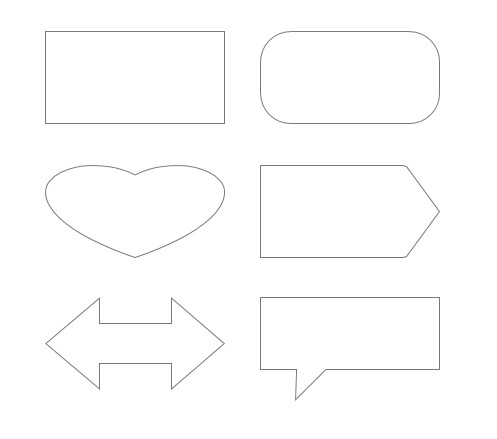
这里说的万能组件就是矩形,它可以帮我们实现绝大多数效果, 比如心形、箭头、对话气泡等效果。通过自定义形状还可以自由设置,制作更多其他的图形效果。

下面举例说明简单选项卡制作的流程:
- 添加矩形,取消下边框显示;
- 添加直线,对齐;
- 添加文本。

这样一个简单的选项卡就制作好了。当然利用动态面板也是可以实现复杂的选项卡的,这里说明下操作步骤。
- 添加动态面板,设置面板状态,数量和选项卡tab数字一样;
- 添加矩形,复制多个,填写矩形文字(注意动态面板和矩形的名字要能对应上,如1、2、3等)
- 为矩形填写交互用例;
- f5预览效果。
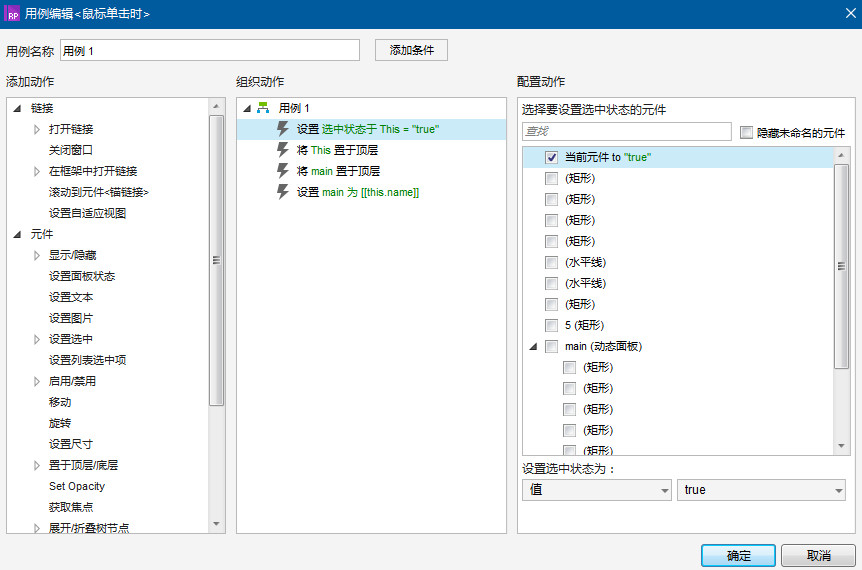
其中第三步是最重要的,具体用例如下。Axure的用例填写还是比较简单的,比如说设置文本,元件显示和隐藏,已经很符合人正常的思维过程,稍微理解一下就能熟练掌握了。这个用例的含义是将当前选项卡设置为选中状态,将选项卡和动态面板都置顶,将动态面板里的状态选中为tab选项卡对应的数字。


工作画面快速移动
当画面很大时,比如高度有3000px,为了选取不同位置的组件,不得不使用垂直与水平滚动条来定位,操作起来也不方便。
其实有更方便的做法,按住键盘的空格键,此时鼠标光标会切换成手形,可以自由地拖动整个页面,任意滑动。这个操作不好截图,这里就不放图了。
Axure的使用是一项基本技能,高保真带复杂交互的原型并不是核心技能,通过有效的沟通和说明文档完全能够代替。而对常规操作的熟练程度、对产品流程的深度理解才是最重要的,脱离实际的原型图毫无意义可言。只有经常整理、思考,加上适合自己的工具也可以事半功倍。
本文由 @莉莉妮特 原创发布
关键字:Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
