Aure 教程:12306 图片验证码的实现(随机可验证)
网上关于12306图片验证码的吐槽已经是铺天盖地,当然,现在的12306图片验证码已经不像以前那么变态了。不过鹏哥心里一直有个心结,纵使它如何变态,我都想用Axure把它画出来,没办法,鹏哥就好这口,终于经过几个日夜的绞尽脑汁,原型出炉(可生成随机图片和关键字,可选择图片进行验证),于是速速跟小伙伴们分享。

一、解析12306验证码
我们先来看一下12306网站上的图片验证码样式

由此我们可以提取出一些关键信息,以便于我们后面进行原型设计:
- 随机关键词:如上图中的“蜡烛”,一个或两个随机关键词
- 随机图片:一共有8张随机图片,当然图片中必须包含可以和关键词对应的图片
- 验证:选择图片后,会验证所选图片是否与关键词一致,同时是否选择了所有的和关键词对应的图片
- 刷新:验证失败后会自动刷新,刷新后会出现新的随机关键词和图片;也可进行手动刷新
二、原型效果图

三、原型设计思路
刚才我们提取到了12306验证码的一些必要元素,那么在原型设计的时候我们就要去实现那些功能。
1、生成随机图片和关键词
- 生成8张随机图片
- 根据8张已生成的图片生成关键词,也就是在8张图片中随机挑选1~2个图片对应的关键词
2、图片选择和验证
- 在第一步生成随机图片和关键词的时候我们已经知道了哪几个图片是和关键词对应的,需要进行标记
- 当选择图片的时候,把选择的图片进行标记,这时候可能是正确的标记或者错误的标记
- 通过比较上述两步中标记的值来判断验证码的正确与错误
3、刷新验证码
通过对中继器进行分页,每刷新一次则显示中继器的下一页,并且重新生成随机图片和关键词,这一步需要中继器中的项目数为8个整数倍
四、原型制作过程
1、生成随机图片
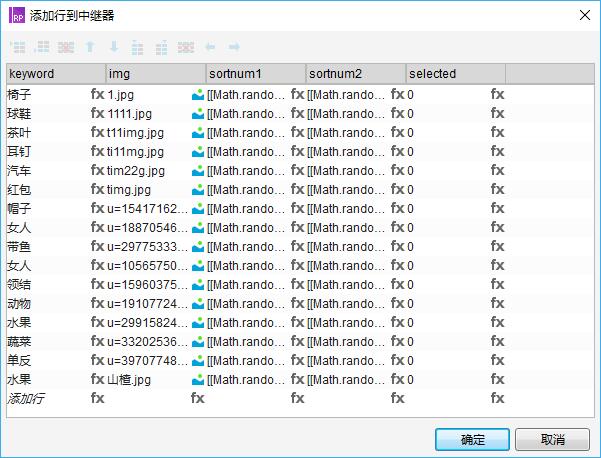
1)添加“中继器”,设置中继器中项目的列为“keyword”、“img”、“sortnum1”、“sortnum2”、“selected”,并对中继器进行如下的设置

2)中继器中放入“图片”原件,并且为中继器添加“每项加载时”用例,用于显示产生的随机图片
3)在页面上增加“页面加载时”用例,该用例执行的时候向中继器中插入16条数据,并且对中继器进行排序


其中“sortnum1”和“sortnum2”给赋予随机数,并且“sortnum1”用于中继器项目的排序,这时候就得到了12306验证码的随机图片,如下图:

2、生成关键词
关键词的生成放在随机图片生成的后面来实现,也就是先生成8张随机图片,然后再根据这8张图片随机抽选1-2个图片对应的关键词即可,那么问题就在于如何从这8张图片中进行随机抽取,这里用到的方法就是通过比较“sortnum1”和“sortnum2”的大小,当sortnum1>srotnum2的时候,我就把这个项目对应的图片关键字提出取来,那么8张图片,总共会对比8次,最终的结果可能是提取到0个关键词,1个关键词或2个及2个以上的关键词。那么0个关键词的情况我先不作处理,我处理2个及2个以上关键词的情况,即我最多只提取2个关键词,当第二个关键词提取出来后,后面我就不再提取关键词了。
- 添加2个矩形框(keyword1和keyword2)
- 在中继器上增加“每项加载时”用例

- Case1:当sortnum1>sortnum2并且keyword1为空的时候,将图片对应的keyword赋值给keyword1
- Case2:当sortnum1>sortnum2并且keyword1已经提取出来并且keyword2为空并且当前的keyword不等于keyword1,将图片对应的keyword赋值给keyword2
- Case3:不提取keyword
通过以上3个Case就可以在每次加载的时候产生8个随机图片并且提取出0~2个关键词,当提取不到关键词的时候就刷新下吧,其实也可以通过增加一个Case来避免提取不到关键词的情况,有兴趣的小伙伴可以自行尝试。

3、图片选择和取消选择
1)图片选择和取消选择,当点击图片的时候可以选择图片,再次点击可以取消图片选择。在中继器中的图片上增加“点击时”用例
- Case1:图片的值为空时,点击图片为其赋值“√”
- Case2:图片的值为“√”时,点击图片为其赋值空
2)另外,为了之后要进行的验证码校验,我希望选择一个正确的图片时,为一个变量(YZ_12306_2)加1,取消选择时,则为其减1;当选择一个错误的图片时,为一个变量(YZ_12306_3)加1,取消选择时,则为其减1。

4、验证所选图片是否正确
上一步我们得到了选择正确的图片的变量(YZ_12306_2)值和选择错误的图片的变量(YZ_12306_3)值,如果YZ_12306_2的值等于验证码初始化时候的正确图片的数量,并且YZ_12306_3的值等于0,那么就可以保证验证成功,否则验证失败。
获取验证码初始化时候正确图片的数量,通过判断每一张图片的keyword是否包含在“keyword1”或“keyword2”中,如果包含在其中,我们则更新中继器中“selected”的值为1,否则不更新;完成更新后,再将初始化的这8个图片对应的“selected”的值累加起来,则得到了验证码初始化时候正确图片的数量,并将其赋值给变量(YZ_12306_1)
1)更新正确图片的“selected”值为1,这个动作加在一个按钮上,添加“鼠标按下时”用例。

2)获取验证码初始时正确图片的数量并赋值给变量(YZ_12306_1),由于在上一步中对中继器中的项目进行了更新,因此会重新出发中继器的“项目加载时”用例,这时候我们只需要在之前写好的用例的Case3上增加赋值动作即可。

3)校验YZ_12306_1是否等于YZ_12306_2并且YZ_12306_3是否等于0,这个动作我们在“鼠标松开时”执行,即在刚才的按钮上增加“鼠标松开时”用例

- Case1:验证成功
- Case2:验证失败并刷新
5、刷新二维码
刷新的实现较为简单,增加一个刷新按钮,并为之添加“鼠标点击时”用例,清空所有的变量值和中继器的selected值,重新设置中继器的sortnum1的值并添加排序,然后执行中继器的“下一页”动作即可

五、总结
以上就是12306图片验证码的制作过程,表面看起来是“中继器”的使用,但更多的还是事件逻辑的处理,其中的难点在于随机图片和关键词的生成,以及校验所选图片是否正确的过程。小伙伴们如果对于12306验证码的实现有更好的思路,也欢迎分享与交流。
作者:RAEDME大鹏,微信:urmagic
关键字:Axure, 图片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
