【AureRP8.0教程】用AureRP8.0实现动态时钟效果
这是用AxureRP8.0实现的动态时钟效果。
下面我们来看实现过程:
1、准备元件:
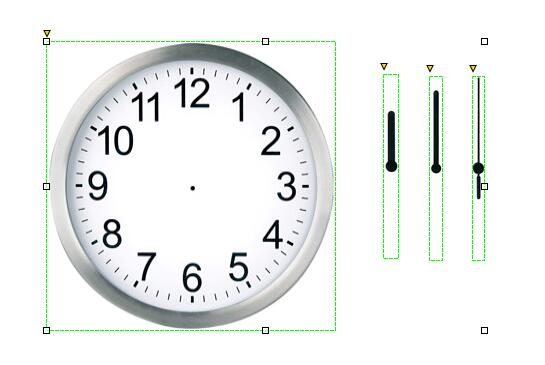
这里一共4张图片,分别是表盘“ClockImage”、时针“HoursImage”、分针“MinutesImage”、秒针“SecondsImage”;需要注意的是,时针、分针和秒针的背景要求是透明的,并且图片长度要保证指针上的圆形部分为中心。

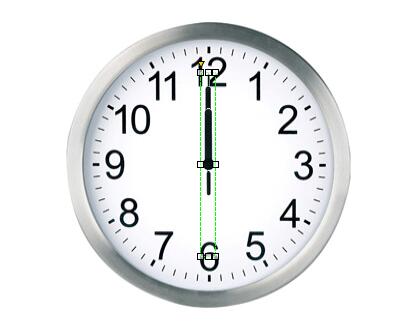
2、将4张图片摆放好位置。

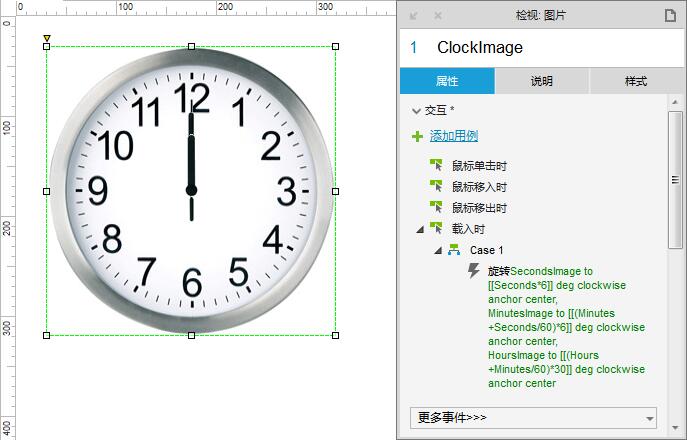
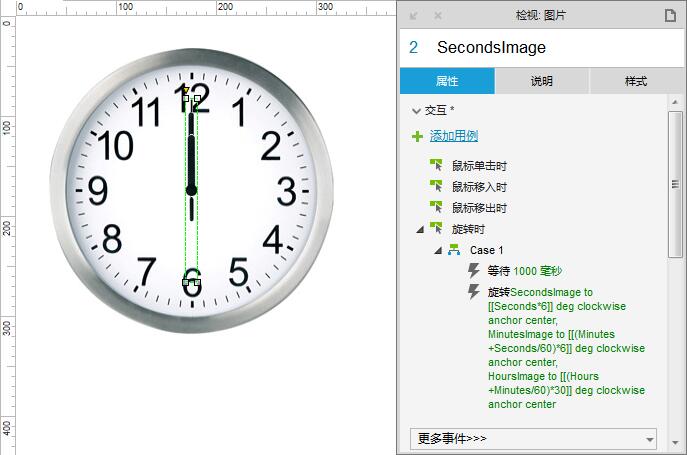
3、页面打开时,需要让指针分别旋转到各自的位置,所以在表盘图片的【载入时】事件中添加相应的交互,【载入时】事件需要在元件的【更多事件】中选择。

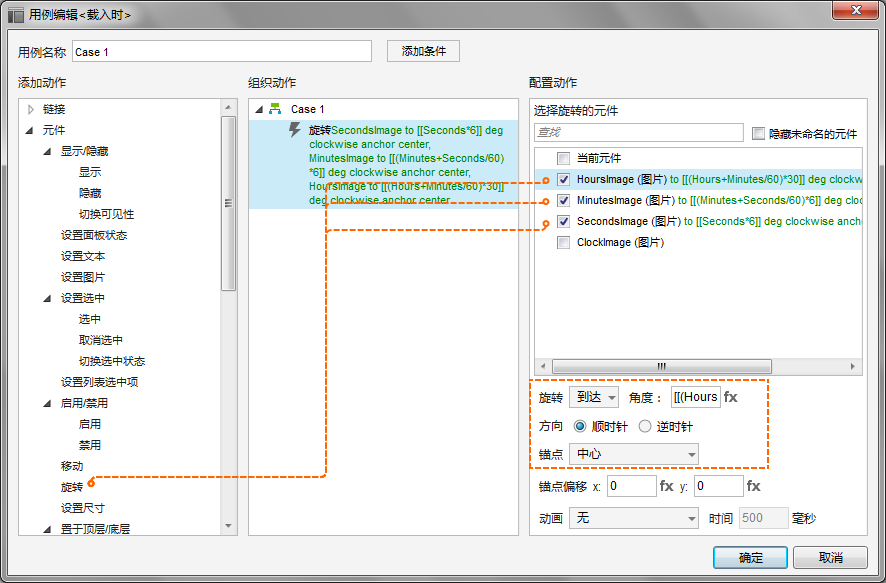
4、交互的动作只有一个,就是旋转,然后分别勾选不同的指针,去设置角度。

5、角度中,我们输入计算角度的公式(见上图虚线矩形中的内容):
时针:[[(Hours+Minutes/60)30]] ,小时刻度间的角度为30度,(小时+分钟/60)30,就是当前时针要转动到的位置;
分针:[[(Minutes+Seconds/60)6]],分钟刻度间的角度为6度,(分钟+秒数/60)6,就是当前分针要转动到的位置;
秒针:[[Seconds6]],秒数刻度间的角度为6度,秒数6,就是当前秒针要转动到的位置;
6、时钟需要连续运动,在页面打开时我们旋转了指针的角度,之后每秒钟还要进行一次旋转。我们可以在秒针旋转时,等待一秒钟后,再次执行旋转的动作。这样,在旋转时,间隔一秒钟再次旋转,就会形成不停地交互循环,达到我们要的动态时钟效果。

源文件下载:
http://pan.baidu.com/s/1i4r0Xql
Axure教程, 旋转, 时针, axurerp
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
