Aure 高保真原型,移动端 APP 底部导航搭建(附源文件下载地址)
Axure高保真原型,移动端APP底部导航搭建。移动端高保真原型、原型动效库、原型元件库,Axure元件库、Axure元件库。
框架及头部导航方法请阅读,第一篇: 移动端高保真原型框架搭建(附下载地址)
原型在线地址:http://u.pmdaniu.com/59NY
源文件下载地址:https://pan.baidu.com/s/1geG55ZH(百度网盘)
原型屏幕尺寸:375*667px(iphone6/iphone6s/iphone7)
一、功能点
1、可自行设置:1个导航或2个导航……5个导航(最多兼容5个);
2、载入时,根据导航的数量,自动获取各导航之间的间距;
3、载入时,通过界面名称,自动选中相应的导航标题。
二、准备工作
1、素材:导航图标、各个界面所需图片,下载文件中已包含所有素材;
2、新建【index】、【聊天】等原型中的界面,将手机壳导入【index】界面;
3、新建母版【导航_App】,在母版中拖入一个【中继器】(Nav,37550px);
4、在中继器中拖入一个【动态面板】(List_Nav,7550px),在动态面板中拖入一张【图片元件】(Icon_List_Nav,2525px),拖入一个【文字编辑元件】(Title_List_Nav,7510px)。
三、实现步骤
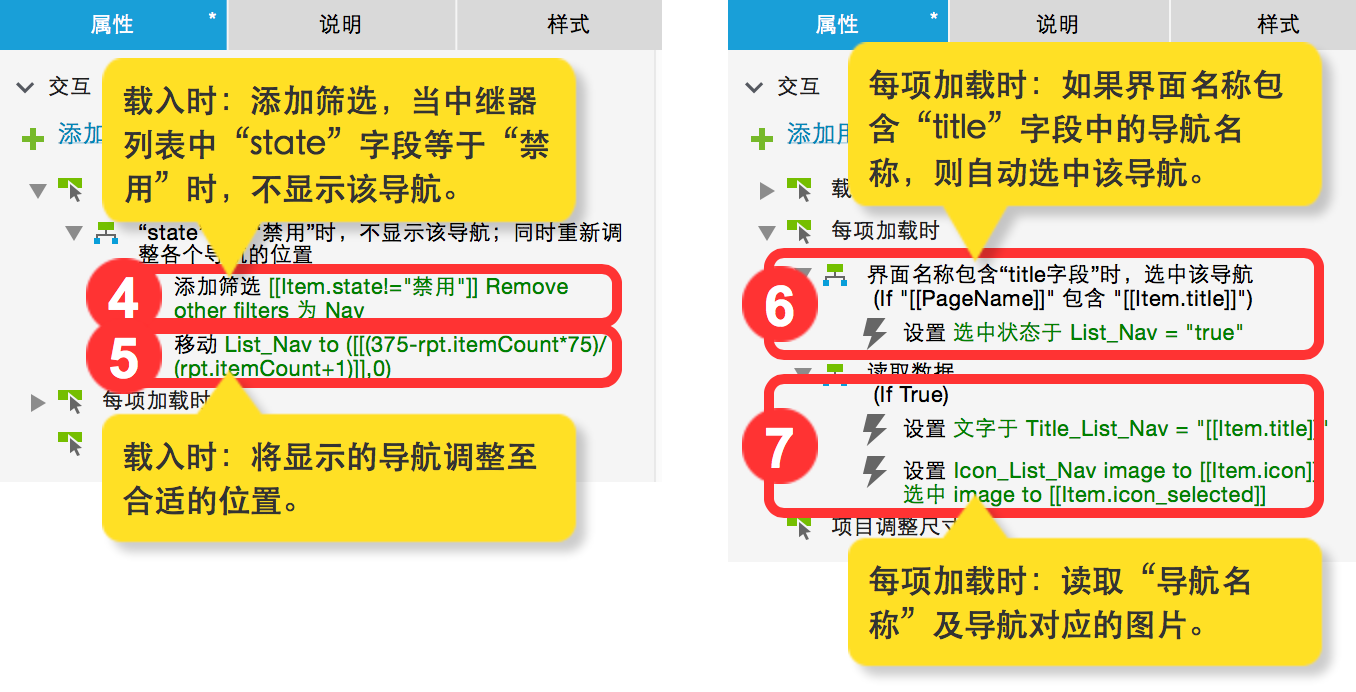
1、新建可以在各个界面通用的【导航_APP】:



2、将【导航_APP】拖入各个一级界面:

作者 亮亮
关键字:Axure, 导航
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
