如何用Aure规范地画出APP原型的交互
初级PM画APP原型的时候经常纠结要不要画交互?往往是因为觉得画起来麻烦,还有就是不知道怎么画。
根据自己多年的产品经验,梳理了大部分APP都会用到的交互,并用Axure画出最简洁的实现步骤。
如果你的上级希望你画带交互的APP原型或者需要演示给甲方客户看效果,可以把这篇文章收藏起来备用。
页面跳转
页面跳转是指可以从一个页面跳转到其他页面,也可以返回到最初页面。
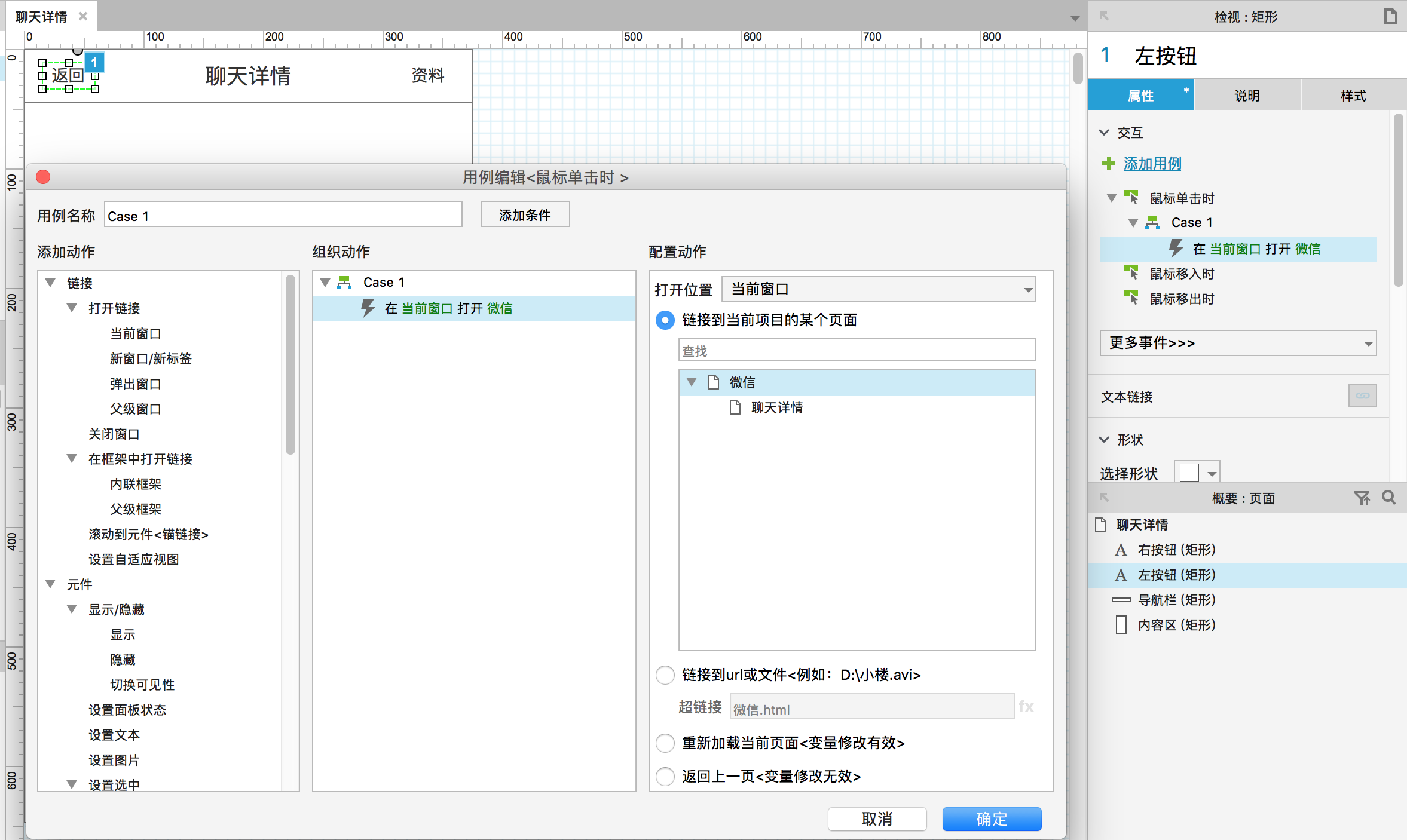
操作步骤:首先画出一个个页面,然后在需要跳转的页面中选中热区,最后给它设置交互事件“从当前页面打开新链接”,详细步骤见下图:
所谓的热区,是指点击哪里会跳转到新页面。往往是一个图形按钮或者文字按钮。
至于为什么要画页面间跳转,可参考旧文章 《如何正确地画出页面流程图》
显示多屏内容
显示多屏内容的交互是指当页面很长的时候,手指向上滑动可以显示更多内容。
操作步骤:将页面内容生成动态面板,设置显示高度并且按需显示滚动条。
上导航
上导航的交互是指滚动页面的时候,上导航依然固定在手机屏幕顶部。
操作步骤:将上导航的元件选中并右键生成动态母版,然后邮件固定到浏览器,设置相关参数。
下导航
下导航的交互是指滚动页面的时候,下导航依然固定在手机屏幕底部。并且点击每一个下导航按钮可以跳转到对应的导航页面同时显示选中按钮效果。
操作步骤:前面的效果和上导航一样,后面步骤使用单选项和页面事件。
吐司
吐司的交互是指需要提醒用户注意的时候,在页面上显示Toast,然后隔一会自动消失。
操作步骤:模仿toast样式画出来,然后触发某个条件之后,显示toast元件,设置等待3秒后,隐藏元件即可。
弹层
弹层的交互是指需要提醒用户进行重要操作的时候,在页面上显示弹层,然后由用户决定是否继续操作还是取消操作。
操作步骤:触发某个条件之后,显示弹层,然后点击按钮可以隐藏弹层或执行其他行为。
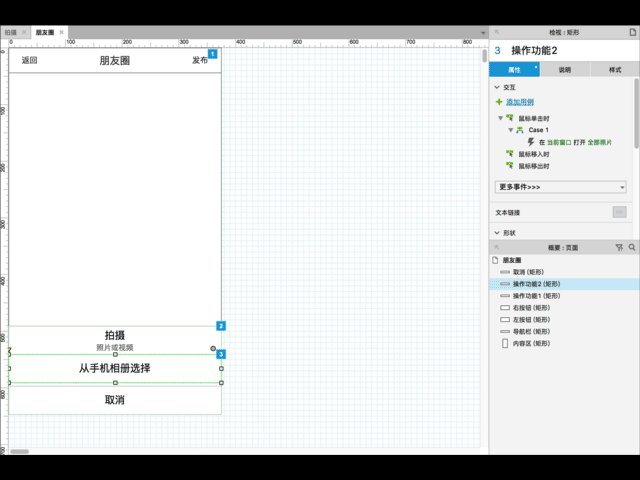
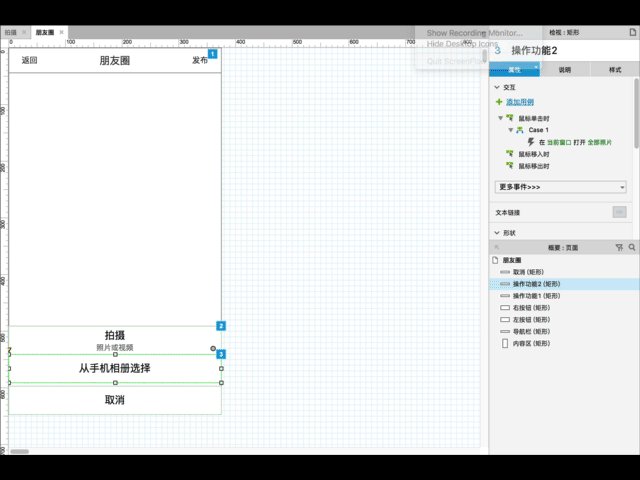
操作列表
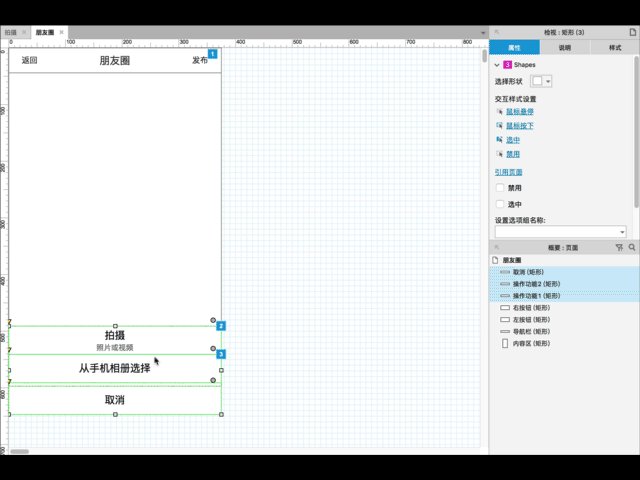
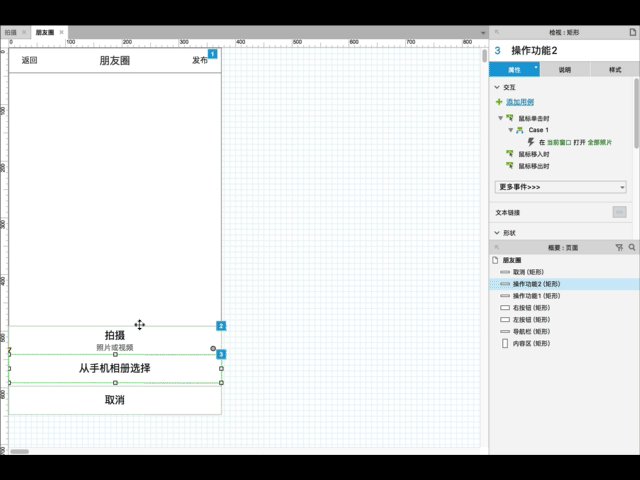
操作列表的交互是指需要提醒用户进行不同操作的时候,显示上拉列表然后供用户选择不同的操作或者取消操作。
操作步骤:触发某个条件之后,从页面底部向上展示操作列表同时半透明遮住后面的页面。然后点击按钮可以下拉隐藏弹层或执行其他行为。
总结
以上是我总结的APP原型中常见交互的Axure画法,后续会一直更新。
建议初级PM学会这样的的方法以便更好的理解APP原型除了页面还有交互。至于实际工作中是不是应该花费时间来画这些交互,请根据你们的项目要求而定。
当然,如果你把以上交互做成APP元件库,后续就可以快速应用到自己的Axure RP项目中。
AxureRP源文件下载地址https://www.jianguoyun.com/p/DaXJp44Qu4zdBRjzoz4
相关阅读
移动端APP原型设计三部曲
如何使用Axure规范的画出页面的线框图
作者
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
关键字:Axure, 页面, 交互, 步骤
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
