Aure原型如何根据使用场景来设置文本样式
文本是我们画原型的时候肯定会用到的元件,我们PM必须学会根据使用场景来合理的设置文本样式。
如果你不懂得如何设置也不会影响工作,但是会导致你的原型看起来很丑不美观和会浪费很多时间。对于有追求的PM来说,原型的美观也是衡量自己能力的体现。
建议对照之前的文章《Axure原型如何根据使用场景来设置页面样式》一起学习下我用Axure设计APP原型的经验技巧,以我画的微信APP原型来作为演示案例,方便大家快速了解。
本文主要讲解文本的样式,但是在Axure中文本的本质就是没有边框的矩形,所以也会涉及到矩形样式的使用场景。
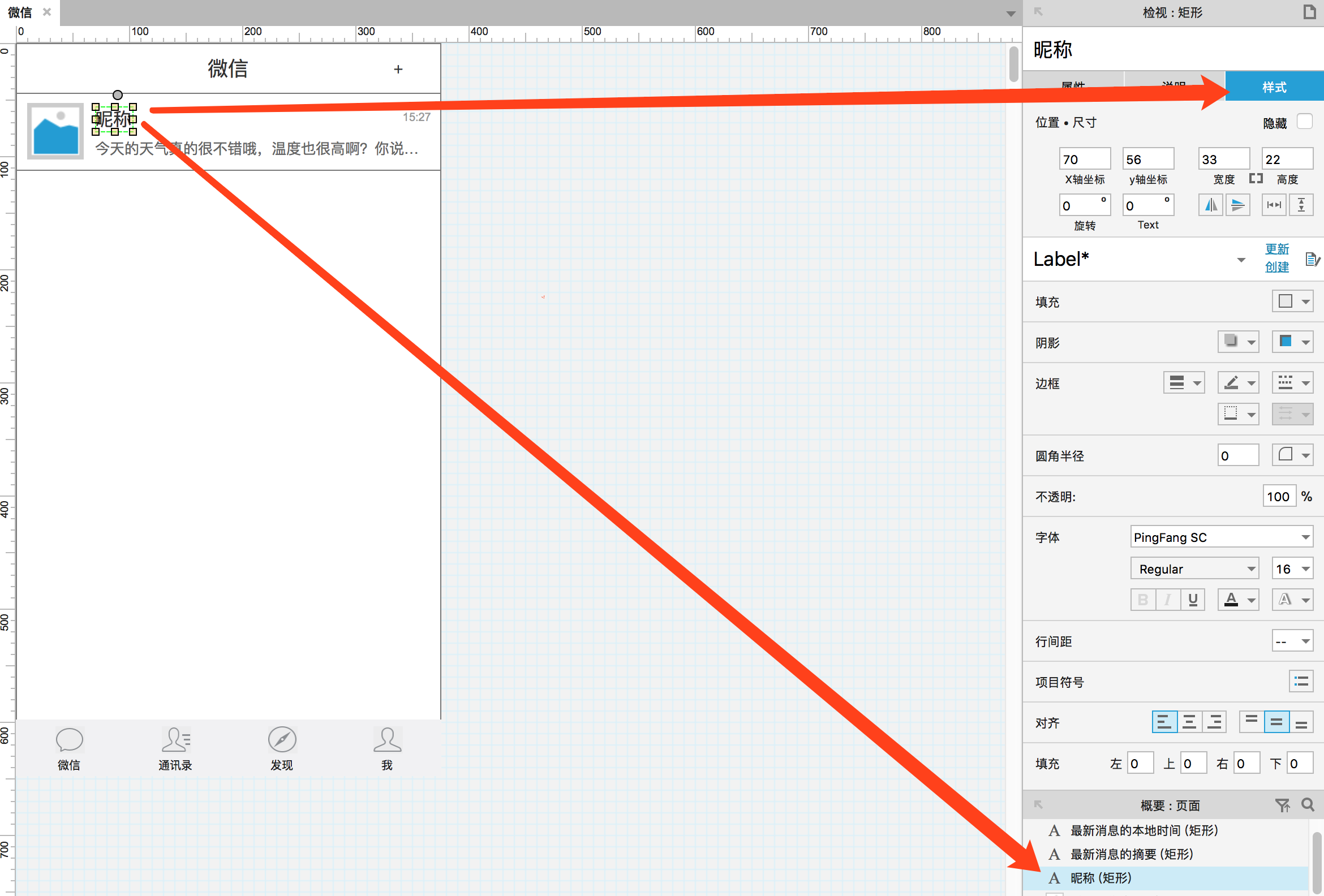
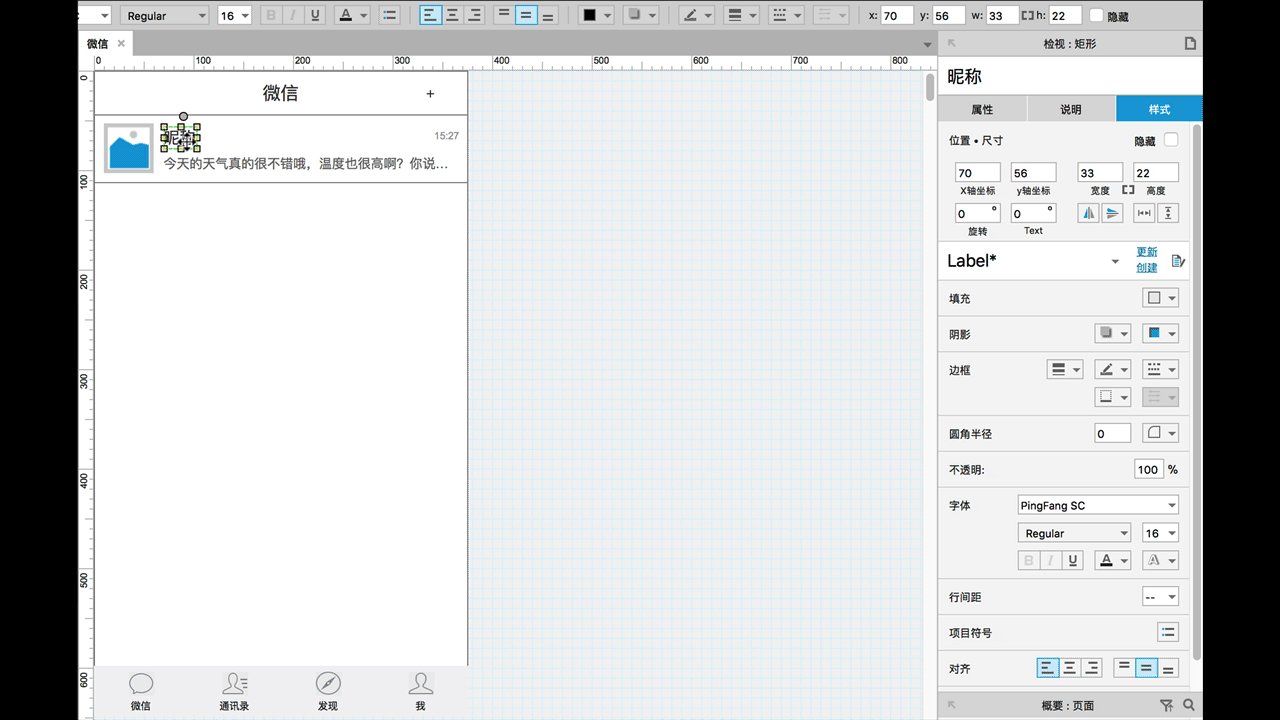
位置
一般来说调整文本位置的时候,是通过拖动的方式然后凭感觉放到某个地方。
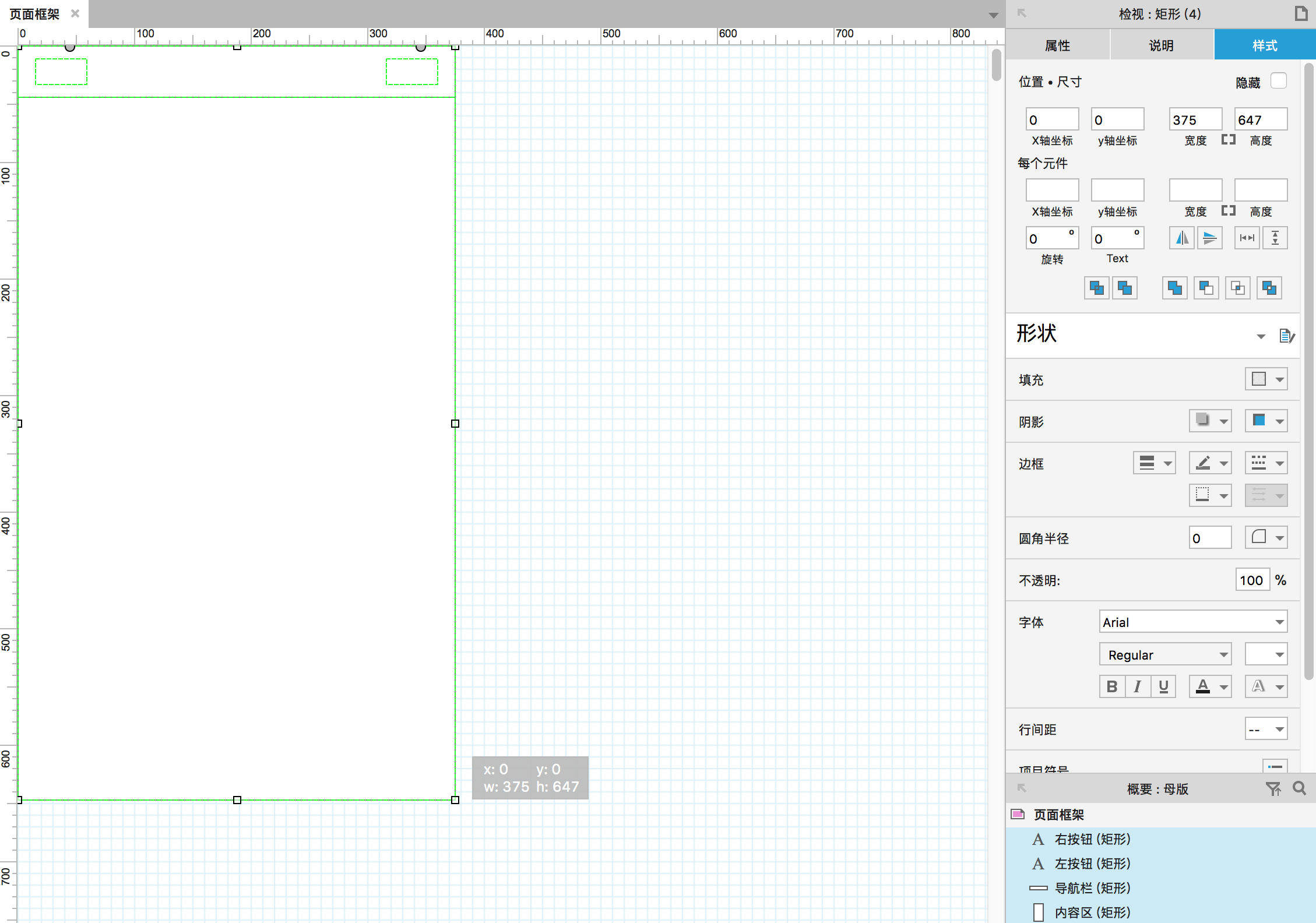
但是如果你想把文本放在固定的位置上,那么请直接设置“X轴坐标,Y轴坐标”。比如像APP每个页面的框架,上导航的位置,上导航2个按钮的文字位置这些都是固定位置。建议直接输入XY坐标。
尺寸
文本的尺寸,一般无需设置。默认情况下是自适应的效果。
但是矩形有时候是需要设置尺寸的,包括高度和宽度。
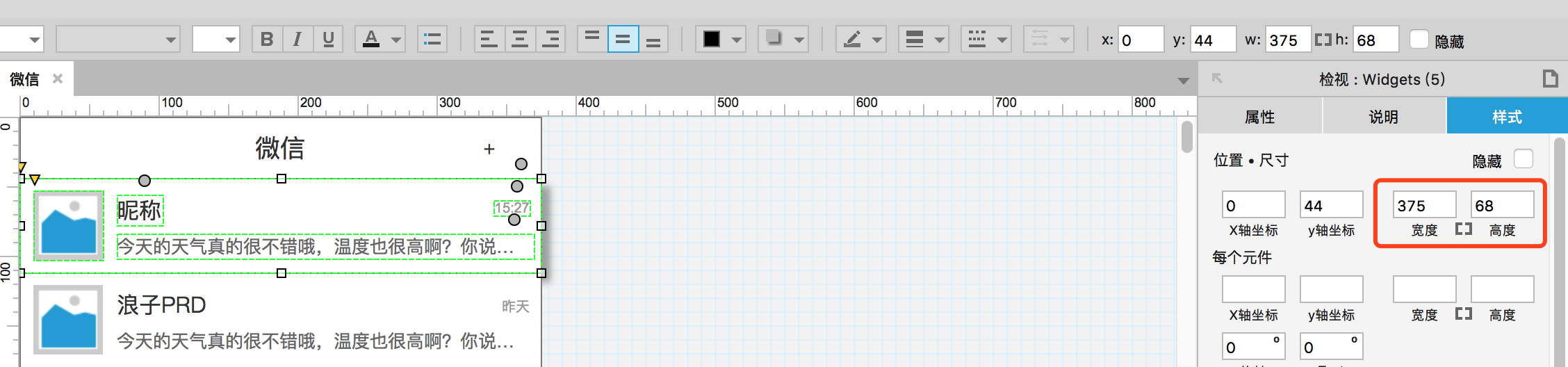
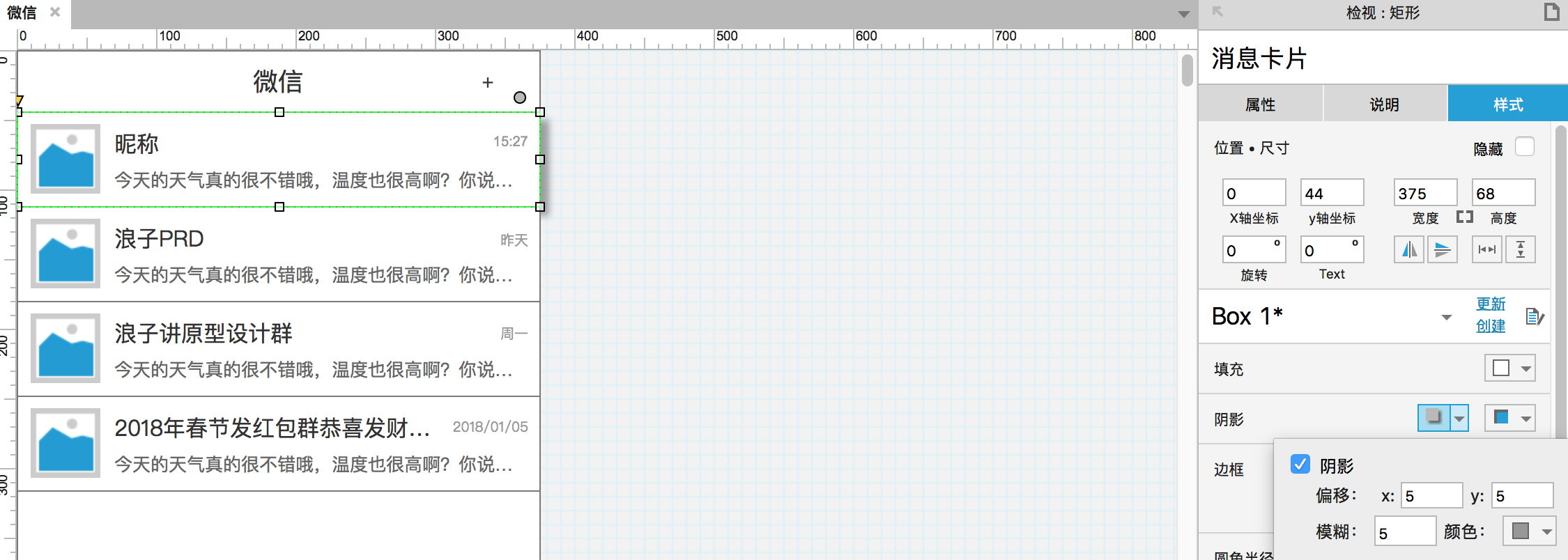
比如微信APP的消息卡片,如果我们按照通栏的方式来设计,那么宽度应该是375px。高度可以根据感觉来,但是更建议自己调整一下。我们PM需要考虑第一屏需要展示多少个消息卡片,其实需要倒推出来高度px,并且标识好并告知视觉设计师。当然这个工作由资深的UI去做也可以。
填充
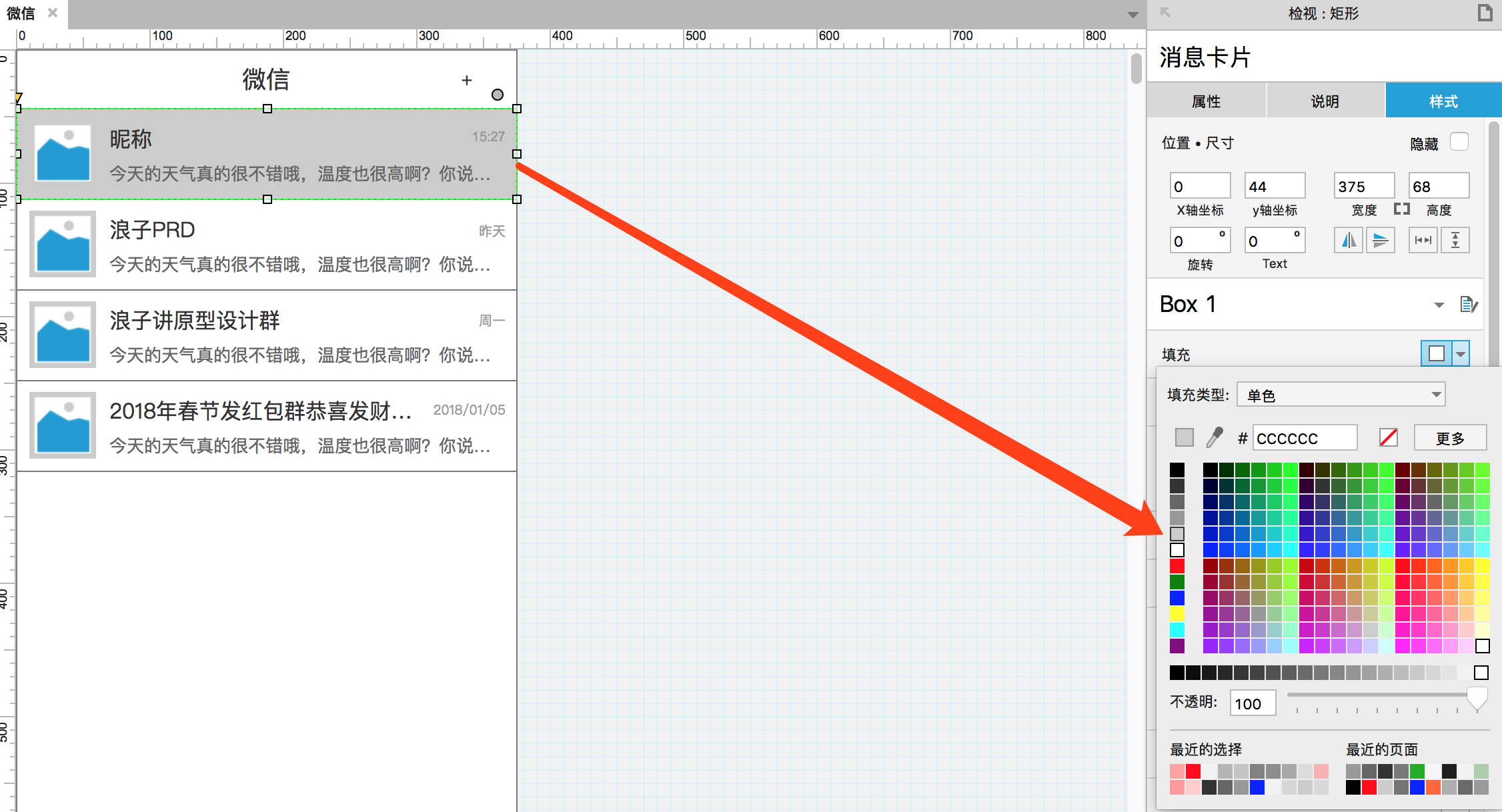
给文本所在的整个矩形填充颜色,类似于PS的填充背景色。很少需要对文本填充,一般是对矩形使用。比如点击消息卡片的时候会有填充色。
阴影
一般不会对文本采用阴影,而是对矩形使用阴影。另外移动端APP用阴影效果的并不多,Web产品还是经常需要用到的。
阴影还分外部阴影和内部阴影,一般会用前者来表示交互效果。
边框

边框有多种属性。分别来讲。
线宽,是指边框的宽度px,默认是1px。
线段颜色,是指边框的颜色。
线段类型,是指采用实线虚线,小虚线,大虚线等等。
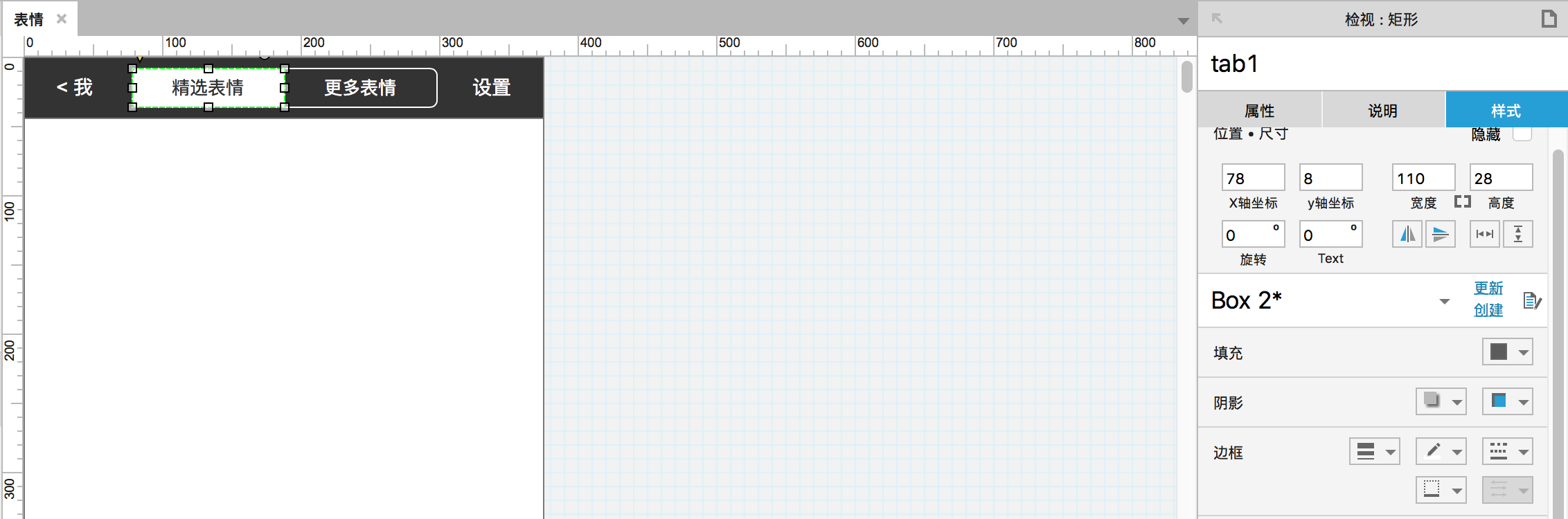
边框可见性,是指矩形的4个边框是否都显示,默认都显示。 如果你去掉矩形的4个边框,等于文本元件。 你可以根据需求去显示部分的,比如微信APP-我-表情页面的上导航,就可以利用这个功能去实现原型。
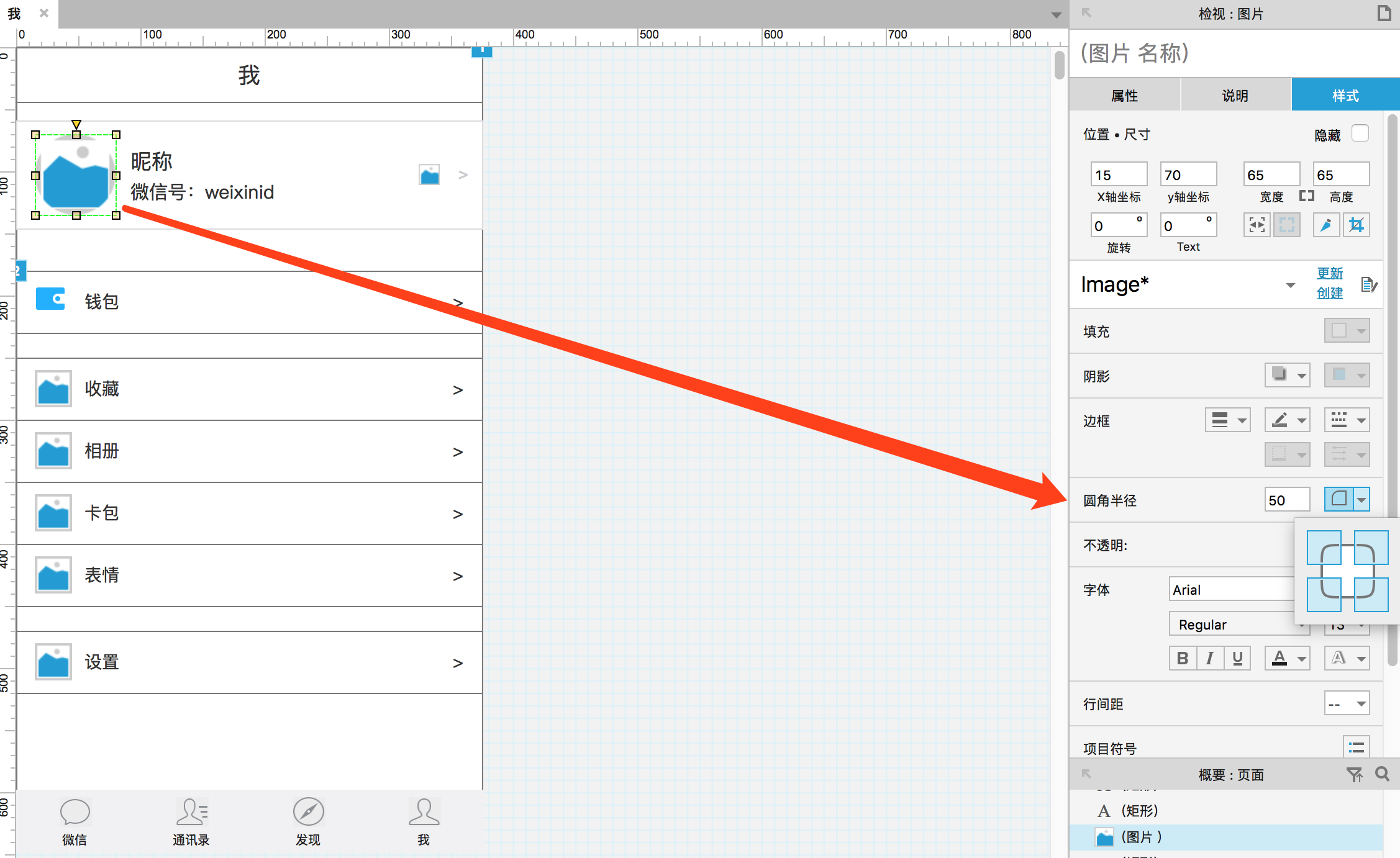
圆角半径
是指把矩形的四个直角变成圆角,比如我的头像,往往会改成圆形。直接把圆角半径的值设为很大。
如果设为很小,比如5px,则和微信中一样。边缘是圆角,其他地方还是看得出来是矩形。
不透明
代表的是矩形的不透明度。请区别于填充色的不透明度。比如微信的扫码页面, 底部工具栏就是有一定透明度的。
字体
建议在画APP原型之前就把页面样式中的字体设置好,以后每个页面中的字体默认都是该字体。如有特殊需求,单独修改即可。
需要注意的是, 如果你觉得Axure中文字没有换行,在浏览器中查看换行了。请更换成Arial字体,或者把文本的宽度设置长一些即可。该方法大部分时候可以解决此问题,不是100%。 另外该问题应该属于Axure的bug,一直没有修复掉。
行间距
一般情况下无需修改,使用默认的即可。如果修改过想恢复成默认也很简单,直接输入2短行就行了。
项目符号
点击文本或者矩形就会给每段文字前面加上项目符号标志,再点击一次即可取消。
画原型的时候很少用到,如果是写活动描述或者写逻辑的时候倒是经常用到。
对齐方式
文本的对齐方式,是指文本相对于矩形框的对齐方式。每个文本其实是写在一个矩形框中的。
请注意不要和多元件的对齐搞混,后者是指选中多个元件然后让他们对齐。 你可以用前者是矩形内部,后者是矩形外部来进行区分理解。可以对照旧文《Axure如何调整线框图的对齐细节》进行分别学习。
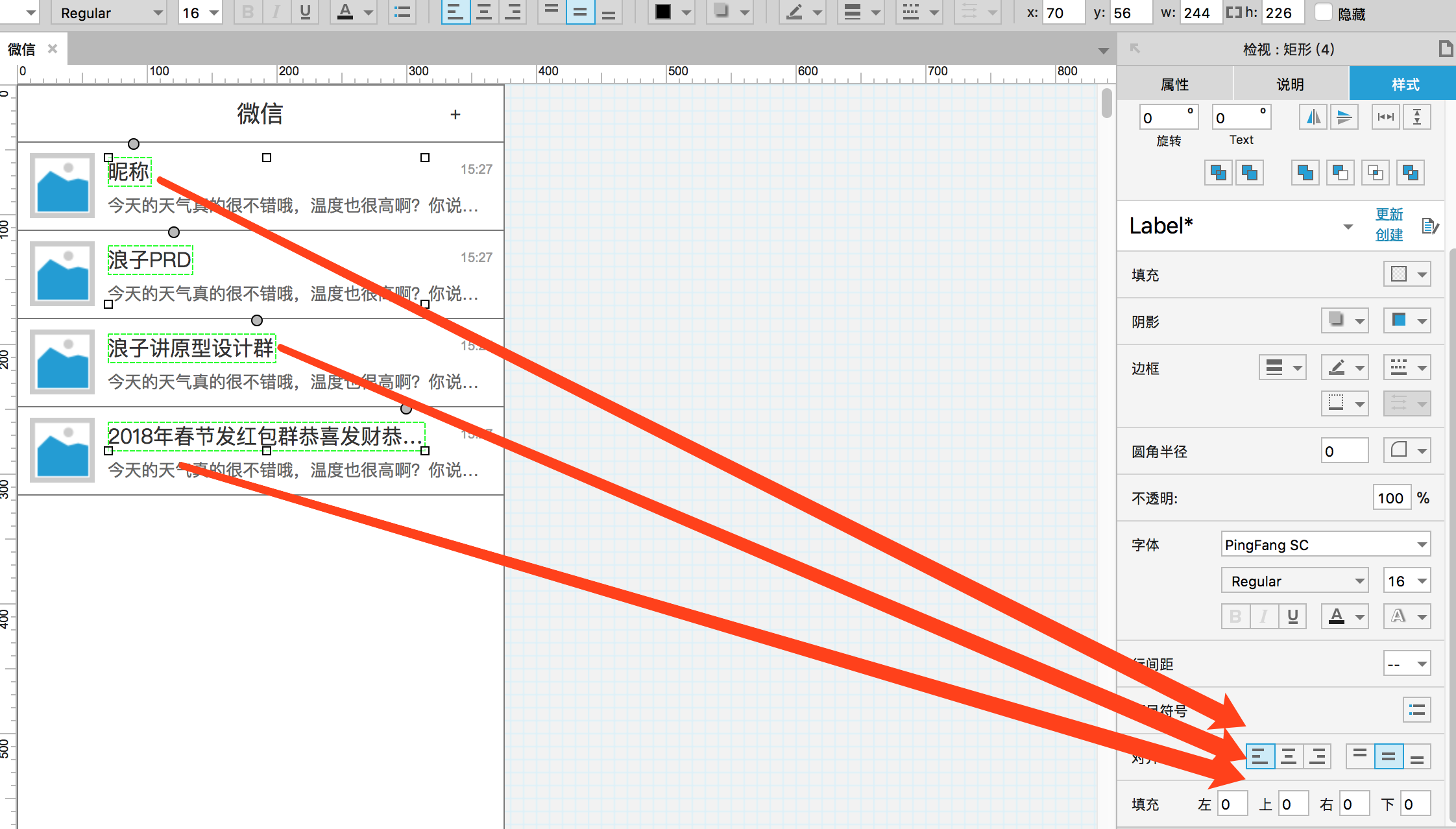
左对齐
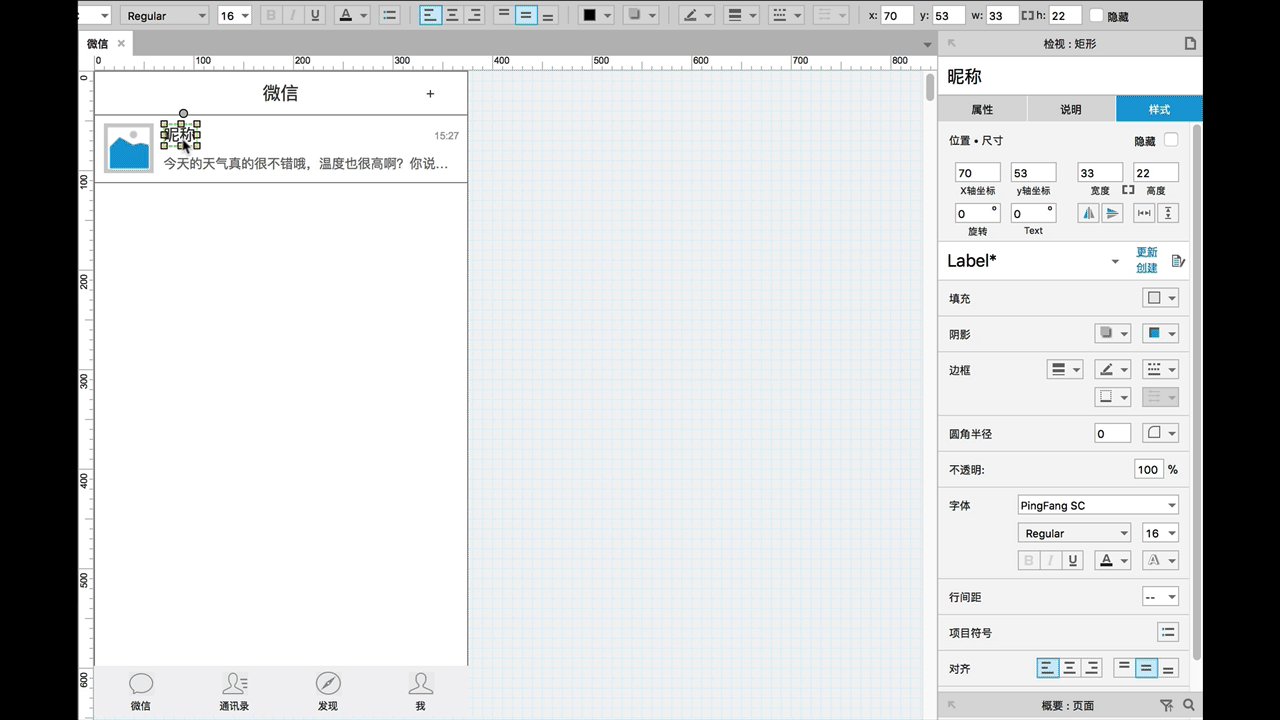
比如消息列表内容列表中的同一字段,需要使用文本对齐方式。像微信APP的消息列表中的昵称字段,就应该统一使用左对齐。当昵称有不同长度的值,居中对齐和右对齐都会很丑。
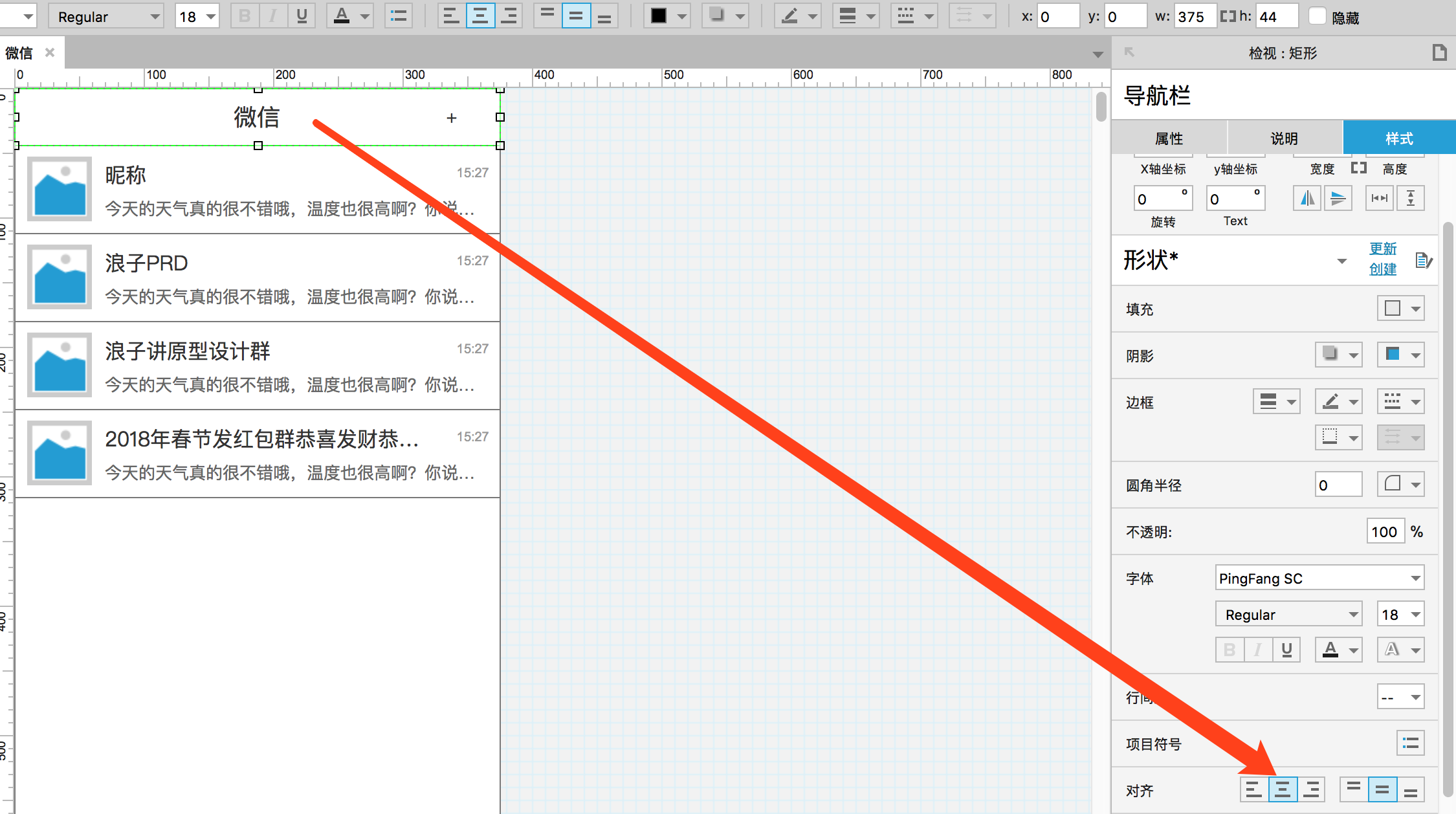
居中对齐
而像上导航中的文本,应该采用居中对齐。符合我们对于ios人机交互规范的理解,当然Android可能左对齐。
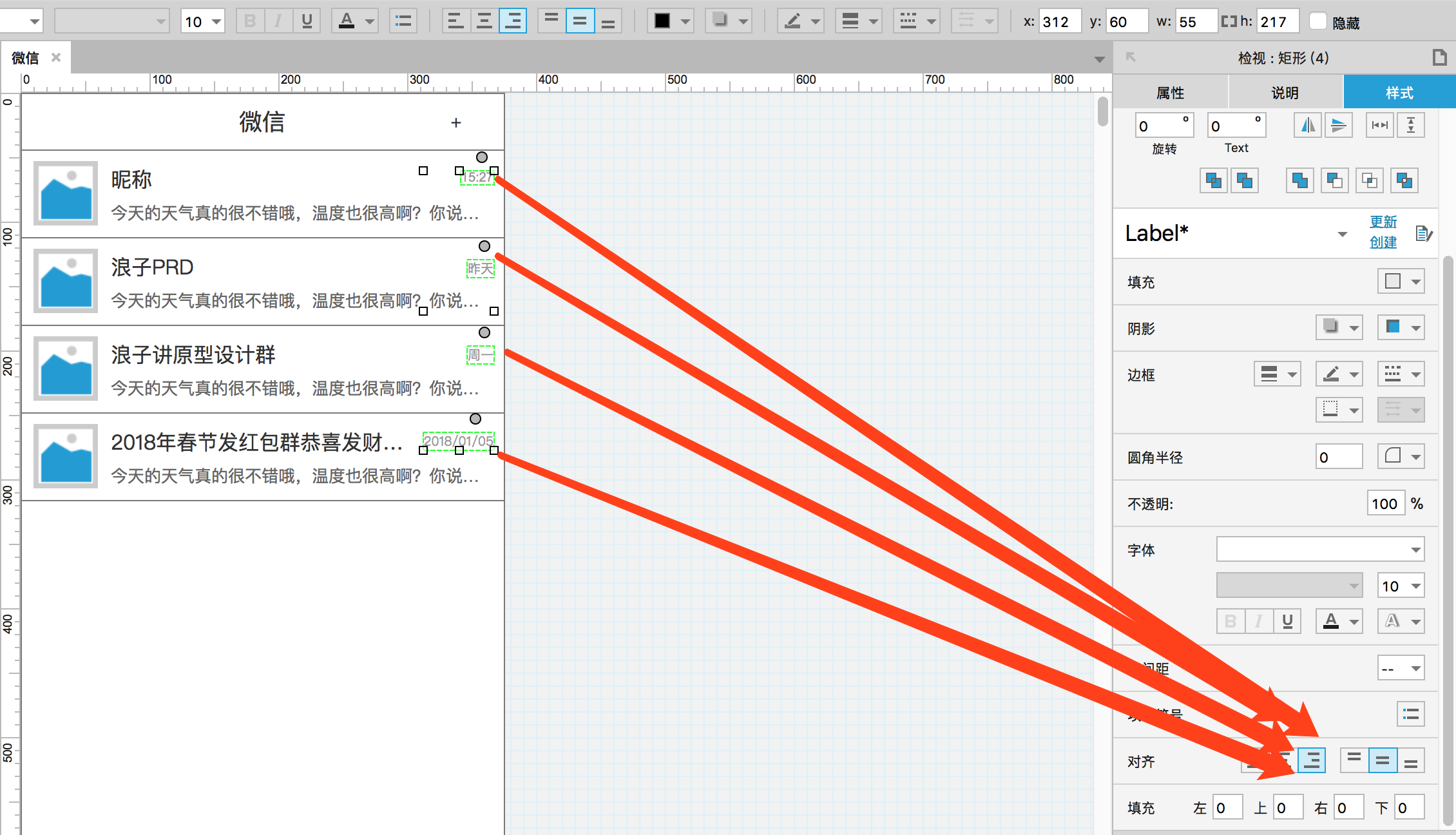
右对齐
像微信APP的消息列表中的消息时间文本,就应该使用右对齐来进行展示,此时左对齐和居中对齐不合适。
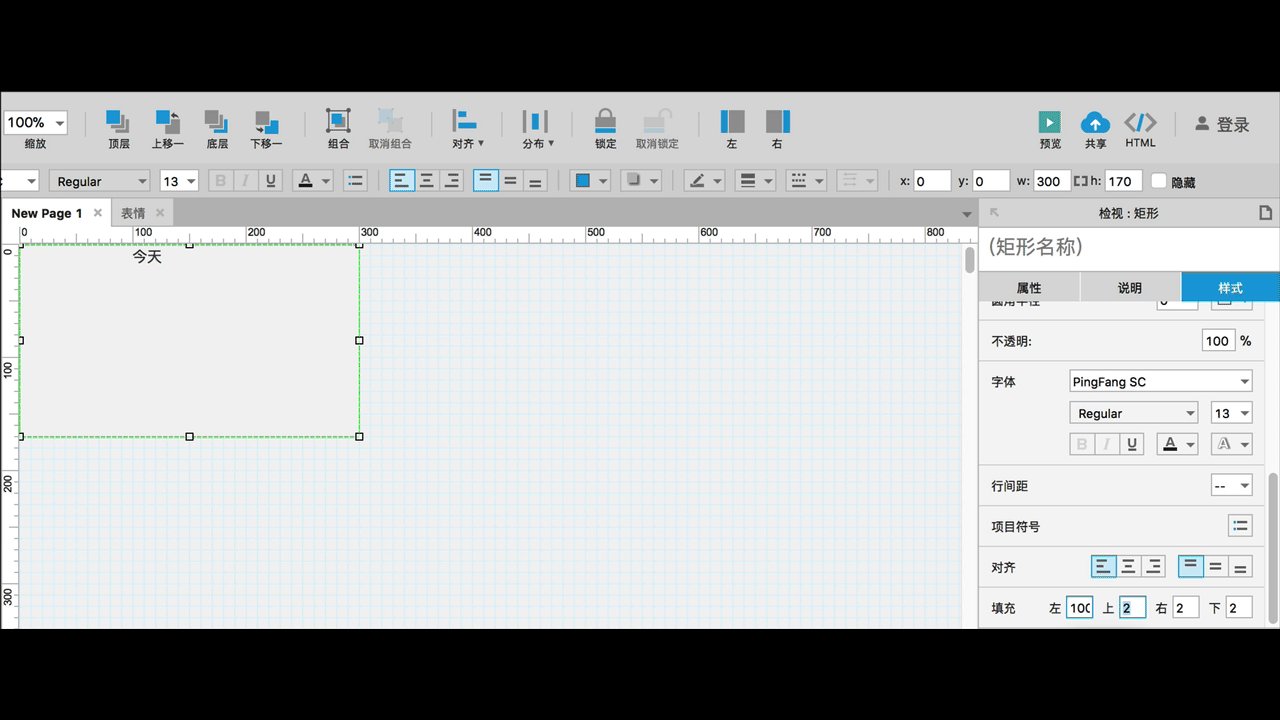
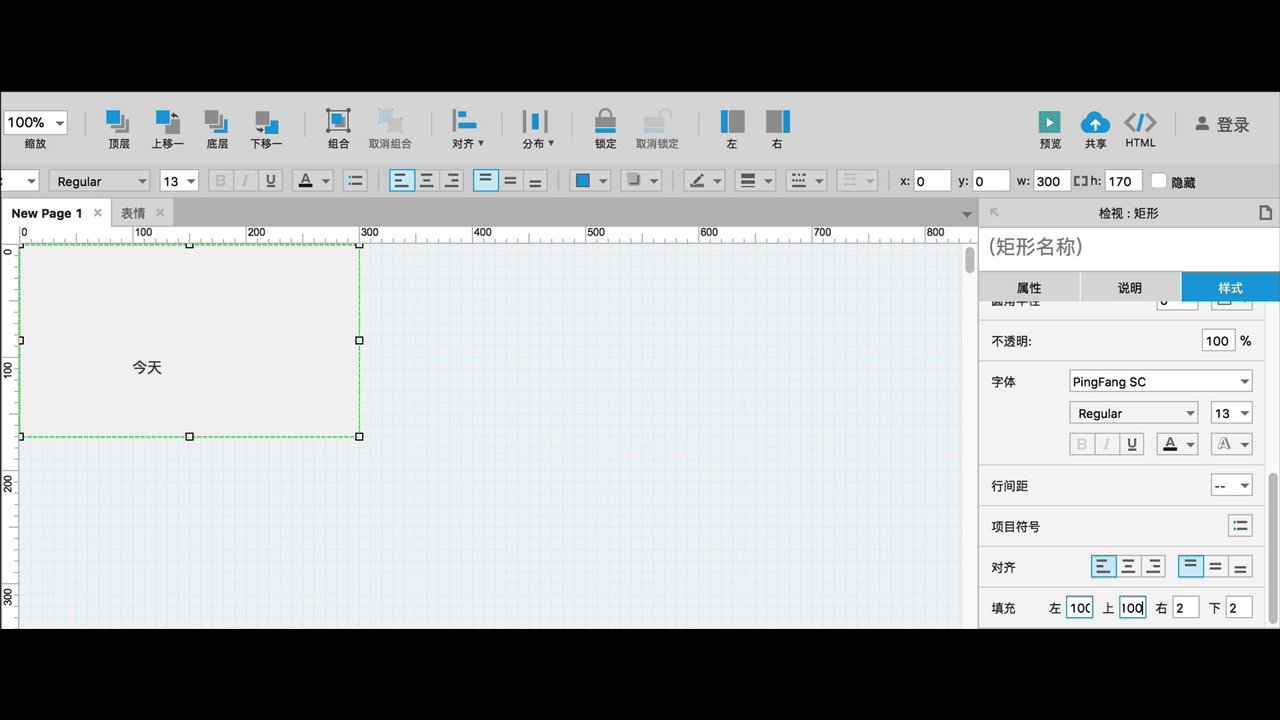
填充
这里的填充是指矩形中文本离矩形边框的上下左右矩形,类似于css中的margin概念。请区分上面所讲的背景填充色。
用一个实例来给大家演示一下效果,然后就可以在实际情况中则需使用。
总结
不少作家也分享了他们对于样式的理解,我写这篇文章是希望大家从使用场景的角度去理解为什么要设置这个样式,以及如何设置。而不是单纯的讲解Axure功能,这个没有实际意义。原型设计才是目的,Axure只是工具。
相关阅读
Axure原型如何根据使用场景来设置页面样式
Axure如何调整线框图的对齐细节
作者
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
关键字:文本样式, 文本, Axure, 矩形
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
