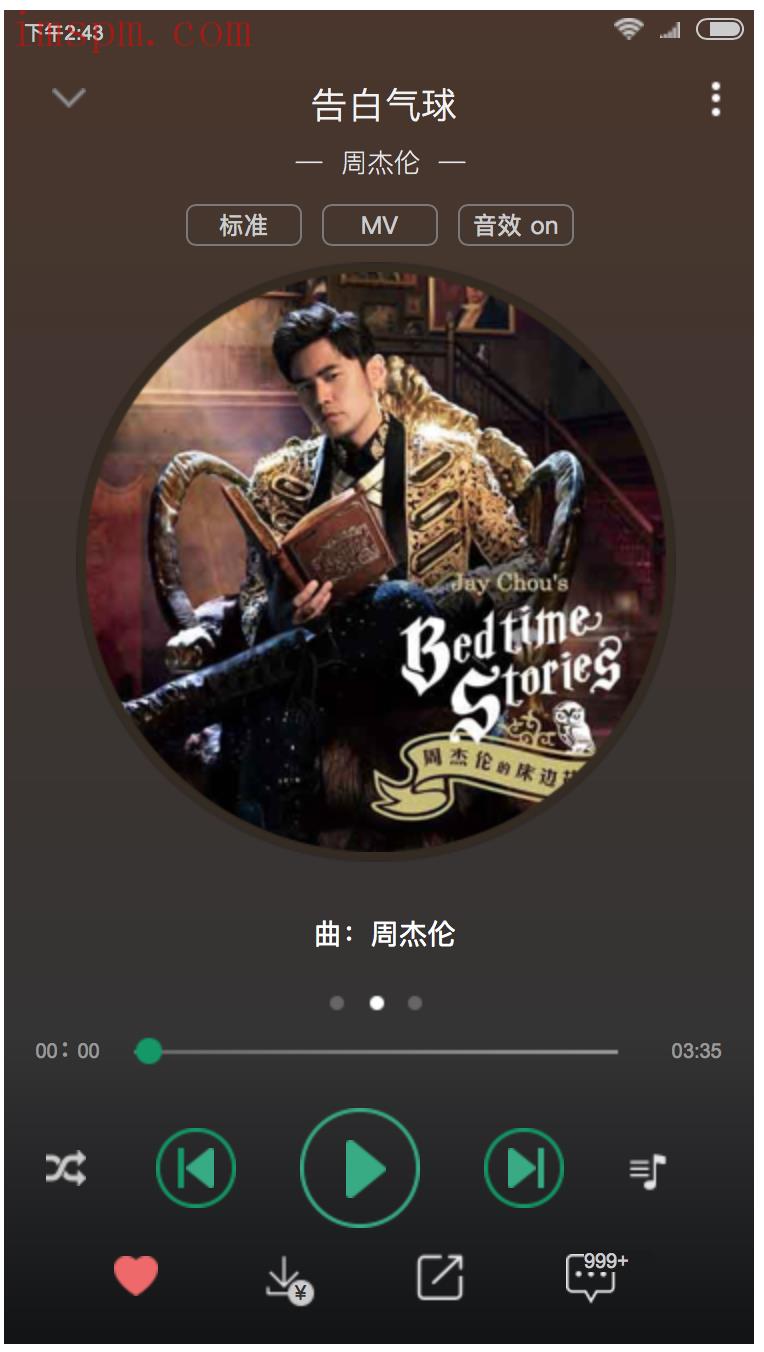
Aure 案例:播放“告白气球”
摘要:本文通过讲解制作QQ音乐交互原型的过程,了解如何实现旋转、计时器以及拖动等常见的交互效果。案例中综合运用了动态面板的循环、状态改变、拖动、文本改变以及旋转等事件,通过本案例的讲解,相信大家对于动态面板等高级元件的综合运用又会有一个新的认识。
观察交互效果
通过观察我们发现本案例中主要有以下3个交互效果:
播放音乐时:
• 开始播放,按钮切换为暂停
• 唱片顺时针匀速旋转
• 进度条水平向右逐渐变长
• 进度球随进度条延伸的方向移动
• 计时音乐播放时长
播放结束/暂停时:
• 切换为播放按钮
• 进度条不在变化长度
• 进度球停止移动
• 计时器停止计时
• 唱片停止旋转
拖动播放进度时:
• 进度条沿着水平方向变化尺寸
• 进度球沿着水平方向移动
• 计时器同步变化时间
思路分析
刚才我们已经仔细观察了页面中的交互效果,现在我们需要分析实现这些效果的思路与方法。
效果1:播放音乐
唱片不停的进行匀速自转、进度条以及跟随的进度球匀速水平向右移动、计时器计算音乐播放时长,这些有规律性的动作如何实现呢?
准备工作:通过设定全局变量OnLoadVariable控制唱片的循环旋转,准备两个动态面板作为指示器,通过动态面板状态的循环切换控制着这些规律性的动作。指示器1控制进度条、进度球的移动,指示器2用来控制计时器循环计时。
下面我们来具体分析下各元件的交互配置
播放按钮—单击事件
• 点击播放按钮时,按钮由原来的播放切换为关闭
• 全局变量赋值为1,唱片循环旋转
• 顺时针旋转唱片,每500毫秒旋转10度
• 循环切换指示器1的状态,循环间隔为900毫秒
• 循环切换指示器2的状态,循环间隔为1秒

唱片-旋转事件
• 如果全局变量OnLoadVariable为1,顺时针旋转唱片10度,事件500毫秒
• 如果全局变量OnLoadVariable为0,等待1秒,顺时针旋转唱片0度(没有停止旋转事件,只能通过旋转角度来达到停止的目的)
指示器1—状态改变时事件(控制进度条和进度球)
如果进度条(动态面板)的宽度<进度的宽度,则
• 进度条的宽度每0.5秒增加的尺寸=进度宽度/215,高度不变,宽度表达式为[[LVAR1.width+LVAR2.width/215]],局部变量LVAR1为进度条,LVAR2为进度
• 进度球(动态面板)移动至:X轴坐标=进度条X坐标+进度条的宽度,Y轴坐标不变,X坐标函数表达式为[[LVAR1.x+LVAR1.width]],局部变量LVAR1为进度条
否则:此时歌曲已经播放完毕,等待1秒,刷新当前页面
指示器2—状态改变时事件(辅助计时)
• 秒针文本自动+1
• 计数文本自动+1,计数文本隐藏
计数—文本改变时事件(辅助计时):当计数文本=215时,指示器2停止循环,歌曲的总时长为3分35秒,换算成秒=215秒,这里的计数文本主要负责终止计时功能。
秒针-文本改变时事件
• 如果文字长度为1位时,则在前面加个0
• 如果文字长度大于1位时,则直接显示元件文字
• 如果元件文字等于60,则秒针元件文字为00,分针自动+1,并加个前缀0
效果2:播放结束/暂停播放
停止按钮—单击事件
• 按钮切换为暂停状态
• 设置全局变量OnLoadVariable为0,唱片停止旋转
• 指示器1和指示器2停止循环

效果3:拖动播放进度
进度球—拖动时事件:水平方向上在进度条范围内移动
进度球—拖动结束时事件
• 进度条的宽度=进度球X轴坐标-进度条X轴坐标
• 计时器秒针表达式为[[Math.floor(LVAR1.width/LVAR2.width215%60)]] ,局部变量LVAR1为进度条,LVAR2为进度,函数Math.floor用于向下取整,获取小于等于指定数值的最大整数,%表示求前后两个数相除的余数
• 计时器分针表达式为0[[Math.floor(LVAR1.width/LVAR2.width215/60)]]

结语
好了,现在我们终于将所有元件的交互事件都配置好了,有点遗憾的是Axure中不能插入音频文件,所以在预览效果时,请同学们自行脑补音乐。
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
