Aure 9.0 基础教程:史上最详细的元件说明,建议你认真看完(二)
一、表单类元件
01 文本框
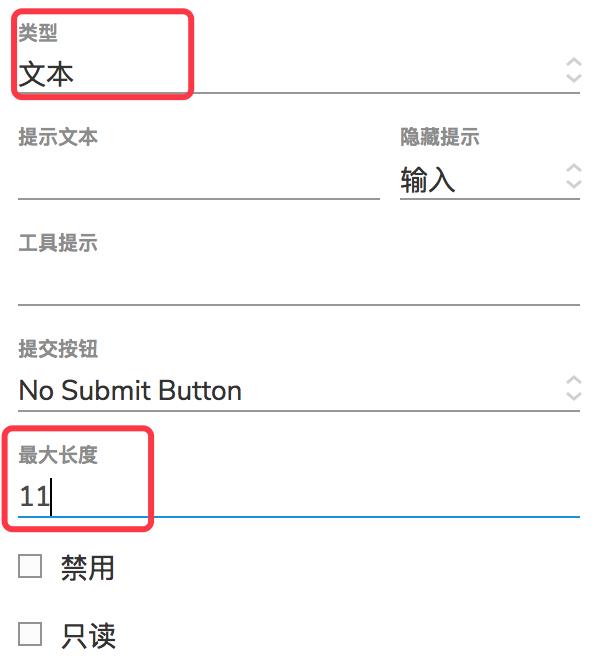
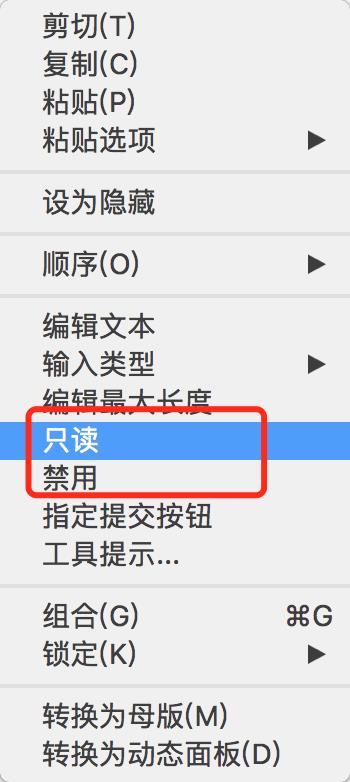
在设计填写项时我们我们需要经常用到文本框,比如注册、登录、个人信息等相关的页面设计,我们都需要使用文本框。文本框的类型包含:文本、密码、邮箱、数字、电话、URL地址、搜索、文件、日期、月份和时间。选定好类型后,只能在文本框中输入选定类型的信息。比如我们设定了数字,则无法输入中文和英文。文本框内容的输入长度,可以设定上限,这里的长度限制同时适用于中文、英文和数字。选中元件,右键单击选择“文本类型”,右键单击选择文本框选择“编辑最大长度”,输入数字,限定最大长度。文本框的类型和长度限制也可以通过交互样式面板进行设置。如下图所示:

右键菜单设置.png

样式设置.png
- 只读与禁用:当我们将文本设置为只读时,在浏览器中打开原型时,将无法修改输入框中的文字,即只能查看;设置为禁用时,文本框将被锁死,无法进行操作。只读与禁用的交互效果从表象看,没有什么区别,但其实是有区别的,只读是针对内容而言,无法改变;而禁用,则是针对此项功能,无法使用。选中元件,右键菜单选择只读或禁用。

文本框只读与禁用.png
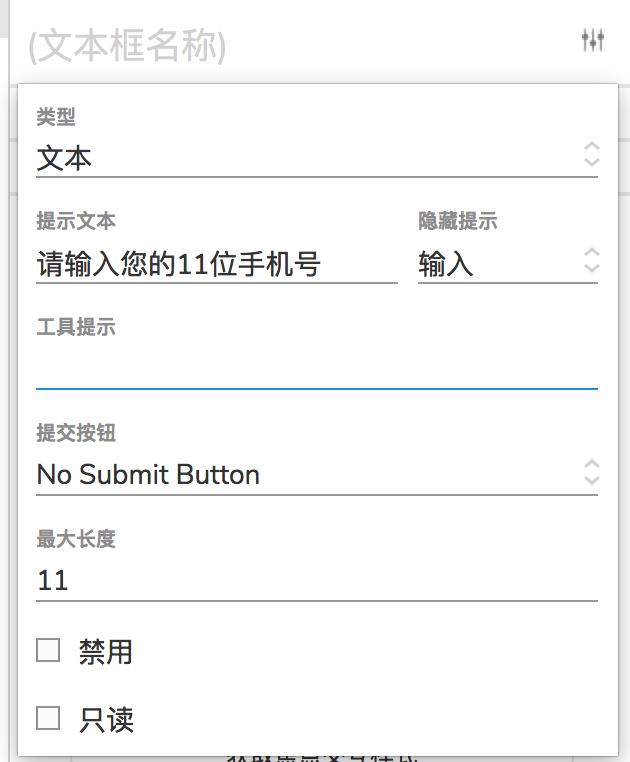
- 文本提示:提示用户应该在文本框中输入什么样的内容,点击输入框获取焦点后,内置提示信息消失。选中元件,在右侧交互样式面板的提示文本中,填写提示内容。

文本提示.png
- 文本框样式:可以设置元件的宽度与高度、填充色、边框线的颜色、粗细和样式,阴影、圆角和边距。
- 常用交互:文编改变时/获取焦点时/失去焦点时是文本框元件常用的交互事件。
02文本段落
文本段落常用于留言、评论、个人介绍。文本段落可输入多行文本内容,当文本内容超出文本框高度时,文本段落将出现垂直滚动条。文本段落除不能设置文本类型外,其它的属性均与文本框一致,可参考文本框的元件说明。
有些汉化包将文本段落翻译为文本域或多行文本
03 下拉列表
当我们需要在多个选项中选出一项作为筛选条件或者选择结果时,我们就需要使用下拉列表。比如地区的选择、日期范围的选择等。选择的结果,通过全局变量进行存储,然后通过全局变量传递给其它页面,影响页面的展示结果。
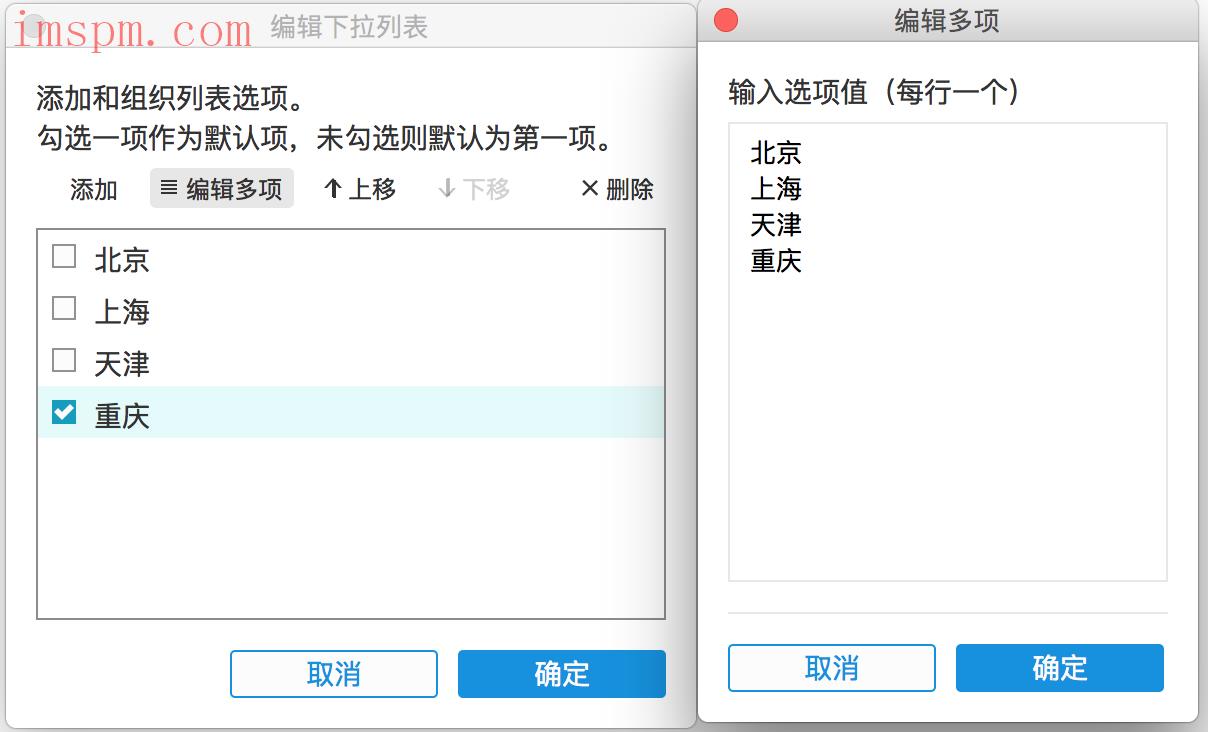
- 编辑下拉列表:拖拽元件至设计区域,双击元件,打开编辑框,在这里可以进行选项的添加、删除、位置的移动等操作。点击编辑多项,可一次性添加多个选项。编辑设置如下图所示:

下拉列表编辑.png
- 禁用下拉列表:某些情况下,我们可以会有禁用下拉列表的需求。选中下拉列表,右键菜单选择“禁用”或者通过右侧交互样式面板设置禁用下拉列表。
- 添加空白选项:有些时候下拉列表需要默认为空,这个时候我们通过创建一个空格选项来实现空选项的效果。需要注意,需要将空格选项移动至第一个位置,因为下拉列表默认选择第一项。
常用交互:选中改变时/获取焦点时作为下拉列表元件常用的交互事件。
04 列表框
与下拉列表的使用场景基本相同,可以用来取代下拉列表,如果你的设计需求希望直接将众多选项展示出来,而不需要用户点击查看选项,列表框可以满足这一需求。
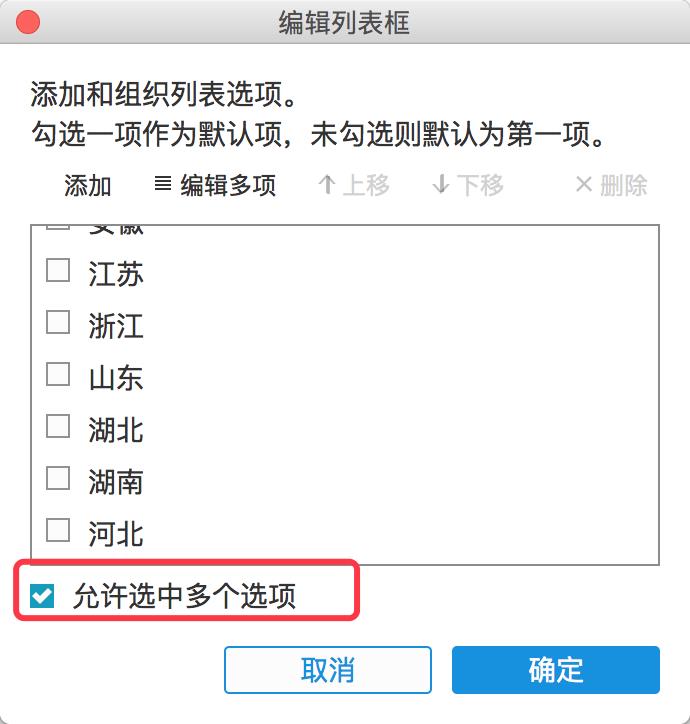
- 添加/编辑列表框:列表框的添加、批量添加、编辑、删除、位置的移动与下拉列表相同,唯一的区别在于列表框可以允许进行多项选择。

列表框.png
不足之处:在实际的原型演示时,我们无法做到添加、删除,移动某一选项至另一个列表框中,但我们还可以借助动态面板的多个状态实现这样的效果。每一个交互事件都不能同时设置多个选项,列表框元件只需要读取或设置一个选项。
05 复选框
复选框的选定比较灵活,可以不选择、也可以选择、可以选择一个或多个。
- 编辑复选框:拖动复选框元件至设计区域,双击复选框,编辑选项内容。复选框默认处于未选中,点击左侧方框或右键选择为“选中”状态。复选框还可以通过交互动作切换选中状态。
- 对齐方式:默认情况下,复选框位于左侧,文字在右侧,可以通过右键菜单切换复选框的左右位置。
- 禁用复选框:默认为启用,但是有时候我们需要禁用复选框。选中复选框,右键菜单点击选择“禁用”或通过右侧的交互样式面板选择“禁用”。
- 自定义样式:复选框支持设置填充、边框线、阴影、圆角等样式,文字可以设置字体、字号、对齐方式等样式。
不足之处:复选框与单选按钮不同,不可以指定单选按钮组,复选框的高度与宽度是固定的,不可以调整。
06 单选按钮
单选按钮常用于表单设计中,一些判断型的信息选择,如性别选择,婚姻状况等。选择的结果可能影响到当前页面的交互显示或跨页面的交互显示,跨页面常常需要用到全局变量存储选择结果。
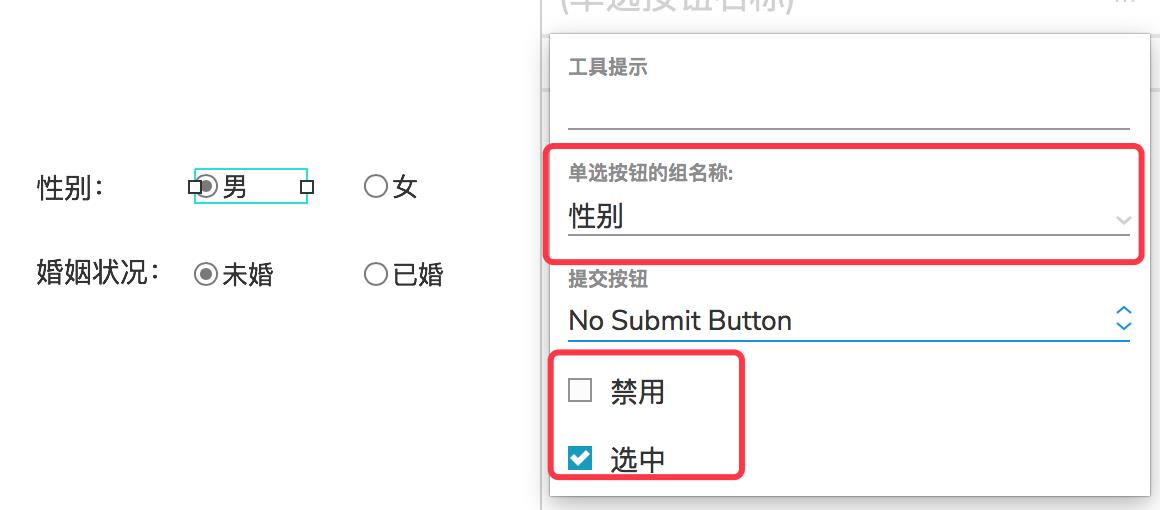
- 指定单选按钮组:单选按钮加入到指定的组后,一次只能将一个单选按钮设置为选中状态。选中想要加入到组中的单选按钮(第一个单选按钮加入组),然后右键单击,指定单选按钮的组,或者在交样式互面板中设置单选按钮组名称。后续添加更多单选项到组中,右键点击该单选按钮,选择“指定单选按钮组”,在弹出的对话窗口中下拉选择组的名称或者通过交互样式面板选择单选按钮组名称。若要将单选按钮从组中移出,右键点击单选按钮,选择“指定单选按钮组”,删除组的名称,点击“确定”按钮。

单选按钮组.png
- 对齐方式:默认按钮在左侧,文字在右侧,右键单击,在弹出菜单中可切换文字和按钮的左右位置。
- 禁用单选按钮:单选按钮默认为启用状态,但有时候我们需要禁用。右键点击单选按钮,在弹出菜单中选择“禁用”或通过交互样式面板选择为禁用。
- 按钮选中状态:点击单选按钮或右键单击选择选中。这样生成原型文件时,在浏览中看到的默认状态即为选中状态。按钮的选中切换,也可以通过交互用例的动作进行设置选中/取消选中。
不足之处:单选按钮的大小是固定的,形状是固定的,但文字可以设置字体、字号、颜色,可以设置文字和按钮的对齐方式。
二、菜单和制表
01 树元件
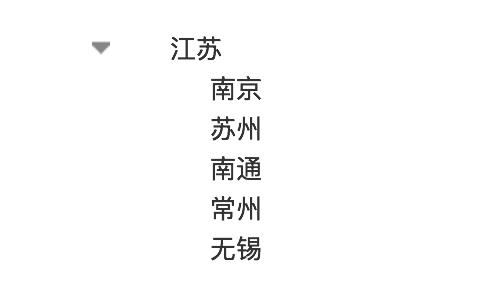
常用来浏览文件或菜单的层级结构,点击父节点将收起或展开子节点内容。当一个页面内有太多交互时,也可以点击树节点跳转到新页面。

树节点.png
- 添加/删除树节点:右键单击节点,在弹出菜单中选择添加/删除节点。支持添加子节点或同级节点,同级节点可以选择在该节点前或节点后添加。
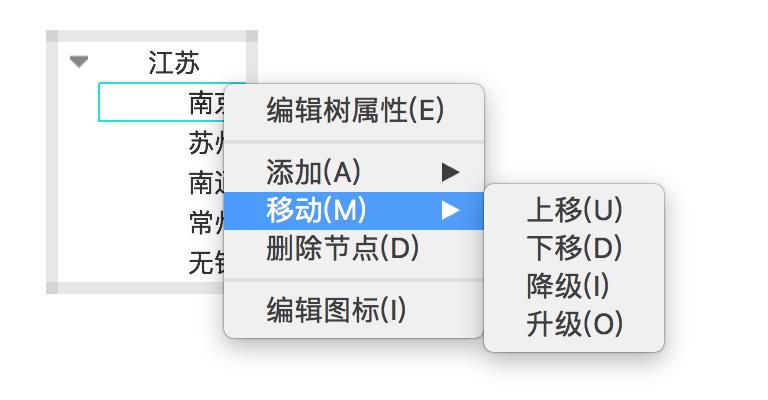
- 移动节点:节点的位置和层级可以灵活设置。选中树节点,右键节点,在弹出菜单中选择移动,在这里可以移动节点的上下位置或者调整节点的层级。

移动节点.png
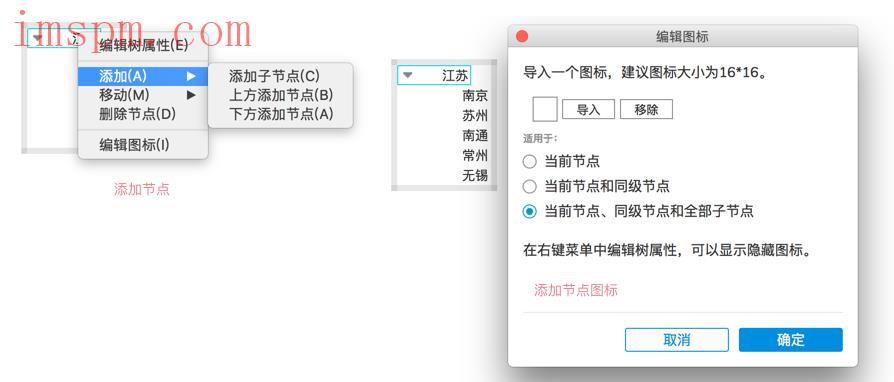
- 添加树节点图标:树节点左侧的图标可以自定义修改,默认为三角形。右键节点,在弹出菜单中选择编辑图标,从本地导入图标,选择图标的适用范围:当前节点/当前节点和同级节点/当前节点、同级节点和全部子节点。关闭对话框,右键树节点,选择编辑树属性,在弹出窗口中勾选“显示图标”。

添加节点&添加图标.png
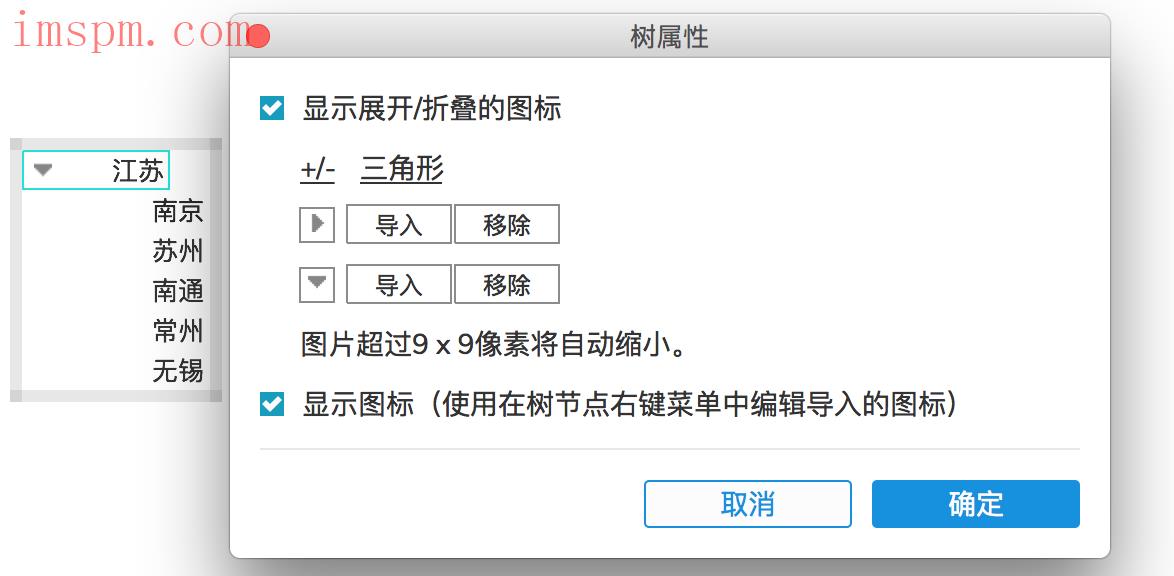
-自定义展开/收缩图标:右键树节点,在弹出菜单中选择“编辑树属性”,弹出窗口中选择展开/折叠的图标,系统提供三角形和+/-,默认图标为三角形。这里也可以导入图标,与编辑图标不同的是,这里的图标只适用于本节点。

展开/收缩图标.png
- 树节点的交互样式:树节点可以添加鼠标悬停时/鼠标按下时/选中时/获取焦点时的样式。选中树节点,通过交互样式面板进行设置。
- 自定义样式:树节点可以自定义设置填充色,设置边框线的颜色、粗细、线条类型(直线或虚线),设置文字的字体、字号、颜色和阴影。
不足之处:树节点的图标可以自定义导入,但不能动态隐藏/显示子节点内容。
02 表格
在设计后台类数据查询页面时,我们需要使用表格元件。
- 添加/删除行和列:右键单元格或者表格上方和左侧的表头,在弹出菜单中选择插入行和列,可以选择插入的位置。

插入行:列.png
- 交互样式:表格中的单元格可以设置鼠标悬停时/按下时/选中时/获取焦点时的交互样式。右键点击单元格(windows按照ctrl,Mac按住command可进行多选),然后在交互样式面板中设置交互样式。
不足之处:表格中的数据是静态的,无法动态进行添加、删除和移动,如若需要动态添加行或列的数据,可以使用中继器;表格不能同时添加多行或多列;不能对表格中的数据进行排序和筛选。
03 水平菜单和垂直菜单
菜单元件设置好之后,我们经常会将其转换为母版,其目的是需要在不同页面之间来回跳转。
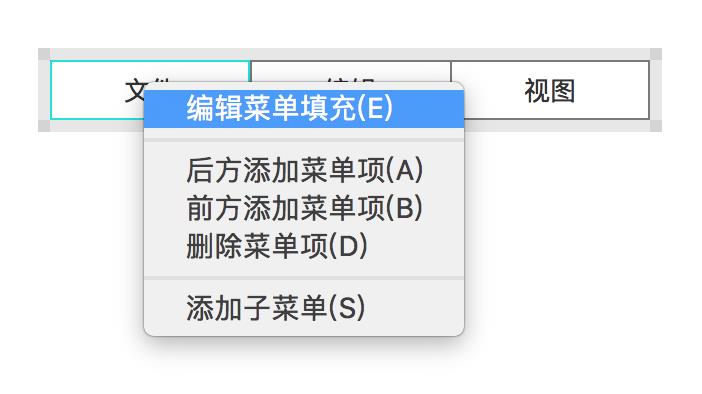
- 编辑菜单:右键菜单,在弹出菜单中选择后方添加菜单/前方添加菜单/添加子菜单/删除菜单项。如下图所示:

编辑菜单.png
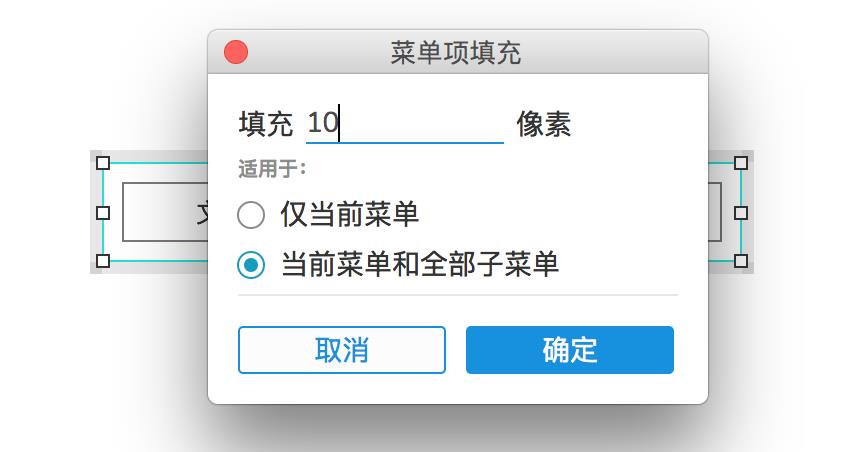
- 编辑菜单填充:右键菜单,在弹出菜单中选择“编辑菜单填充”,弹出窗口中设置填充像素,选择适用范围:仅当前菜单/当前菜单和全部子菜单。设置菜单填充后,菜单外层出现了一个矩形框,填充像素的大小影响了矩形框的大小,且菜单与矩形框的四个边距是相等的。

菜单填充.png
- 菜单样式:通过右侧样式面板,可以对菜单设置颜色填充,设置边框线的颜色,设置文本的字体、字号、颜色和对齐方式,设置文本内容的边距。添加子菜单时,子菜单继承了父菜单的样式,子菜单或父菜单修改样式,均不会影响到对方。
- 菜单的交互样式:我们可以为菜单项设置鼠标悬停时/按下时/选中时/获取焦点时的交互样式。选择目标菜单(windows按照ctrl,Mac按住command可进行多选),在交互样式面板中点击新建交互,为菜单项设置交互样式。

设置菜单交互样式.png
不足之处:无法为菜单项添加图标,无法点击展开子菜单,菜单元件默认是鼠标悬停时展开子菜单。
三、标记
01 快照
当我们在梳理页面关系或跳转逻辑时,可以使用快照引用原型页面帮助我们分析流程。与内部框架不同,快照只能引用内部页面和母版,而内部框架不仅可以引用内部页面,也可以引用外部页面。
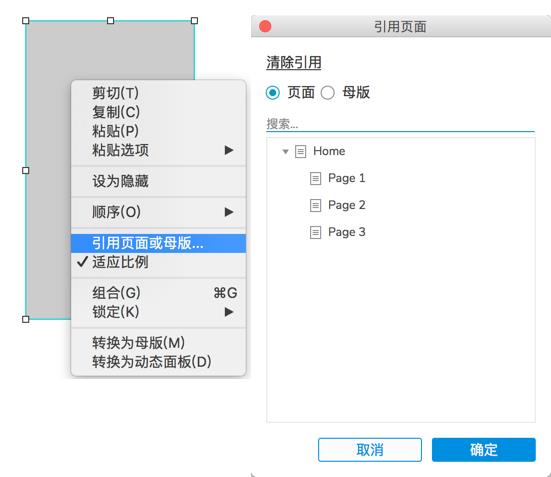
- 引用页面:双击快照元件或右键菜单选择“引用页面或母版”或点击样式面板中的“添加引用页面”,在弹出窗口中选择想要引用的页面或母版,点击确定,完成引用。

引用页面.png
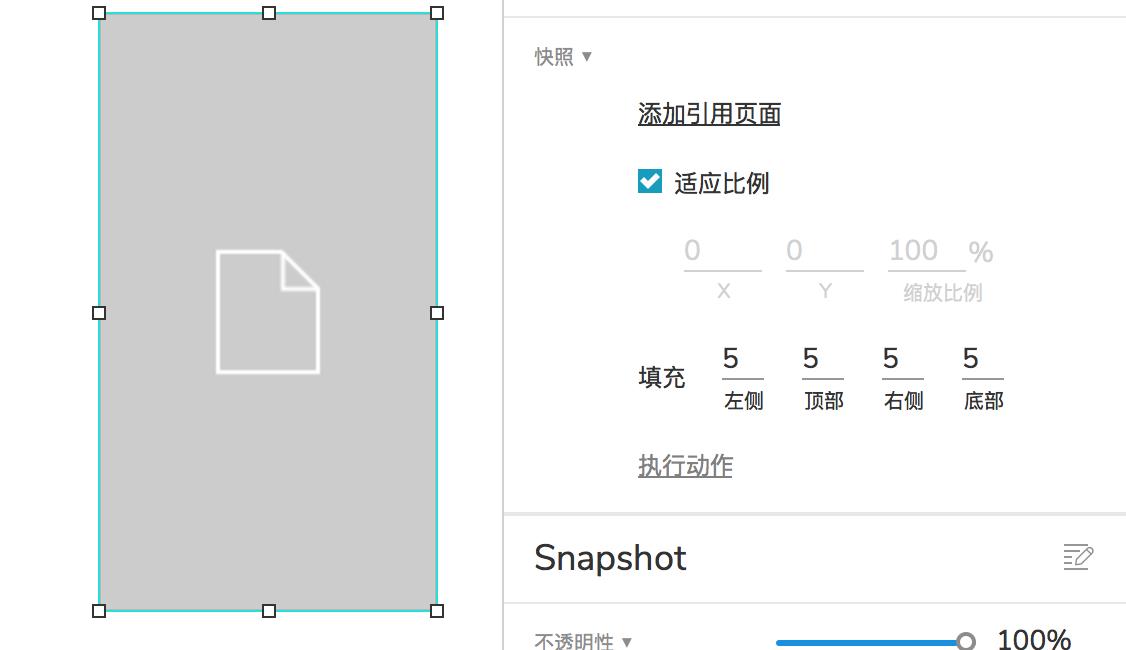
- 快照样式:在样式面板中,可以为快照元件设置宽度和高度、缩放比例、边距和外框线的颜色、粗细和样式。引用页面默认根据快照元件的大小自适应调整缩放比例,也可以通过样式面板手动调整。

快照样式.png
02 水平箭头和垂直箭头
箭头与直线的样式属性、交互样式相同,区分在于,箭头元件默认选择了一个箭头样式,且箭头线条比直线更粗。具体的样式属性请参照《Axure 9.0基础教程:史上最详细的元件说明,建议你认真看完》
03 便签与标记
当我们需要为页面中添加简短的说明提示时,使用便签备注则比较方便;截图时,我们需要标注某一区域时,使用标记元件则较为方便,如我们在讲解操作界面时,使用了标记元件。
- 便签:Axure 9.0默认为我们提供了黄、蓝、青、紫四种颜色的标签,便签默认设置了外部阴影,边距为10。
- 标记:Axure 9.0默认提供了圆形标记和水滴标记,标记元件填充色为蓝色,边框线为白色,边距为2。
便签与标记,本质上是一种添加特殊样式的形状类元件,具体的样式属性请参照《Axure 9.0基础教程:史上最详细的元件说明,建议你认真看完》
返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
下一篇:Axure 9.0 基础教程:元件的正确使用姿势是这样的
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
