Aure 巩固练习分享
上一周分享了对Axure的整体认知,这一次我们来一起探讨几个动效的实现。希望大家勤奋练习,早日掌握这款软件。
Axure软件百度云盘分享:http://pan.baidu.com/s/1bVXY4A
1、交互事件应用
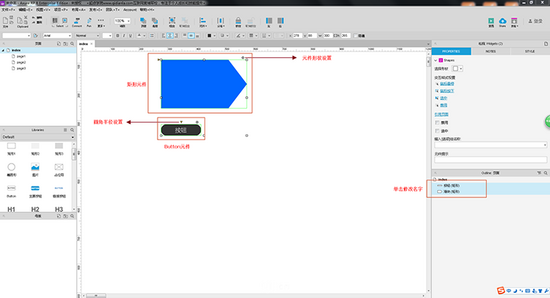
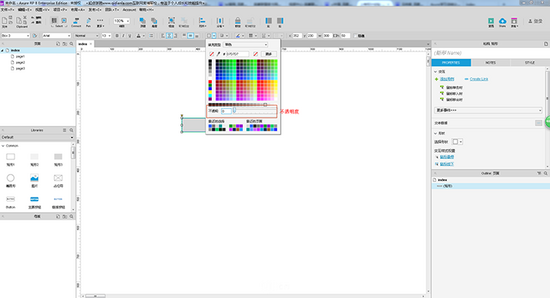
①从 元件区域 内 拖拽 矩形、Button元件值画布区域并在图层区域 单击 修改元件名字以方便查找,通过 圆角半径设置 将Button设置为圆角矩形。通过 元件形状设置 设置元件形状。如图:

② 选中 按钮,从交互区域 双击鼠标左键 选择鼠标单击时,弹出用力编辑器。如图:

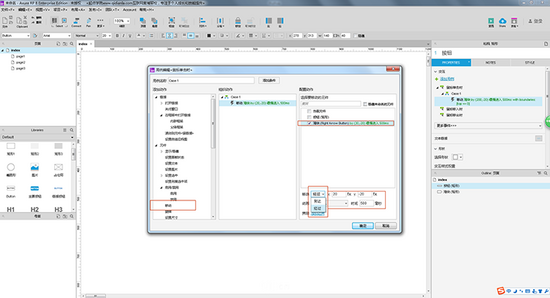
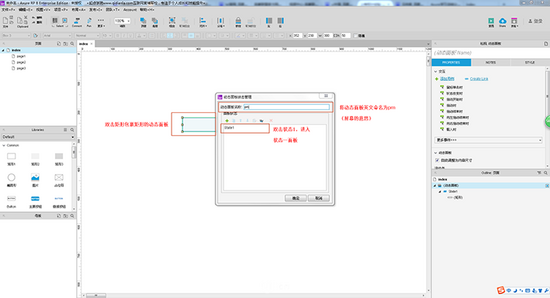
③找到 移动 动作单击,并设置其属性(注: 到达 为绝对定位,是相对于整个画布的【0,0】点移动并只执行一次; 经过 为相对运动是相对于自身位置移动,可执行多次。 x 正数想右移动,负数向左移动;y正数向下移动,负数向上移动。)。如图:

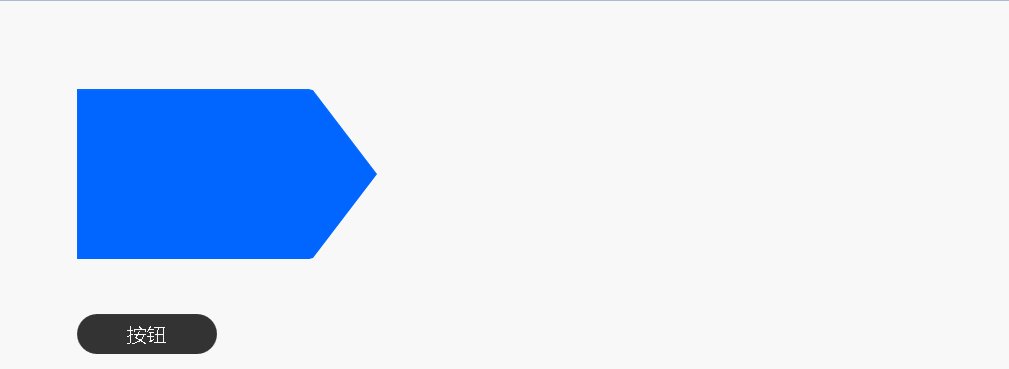
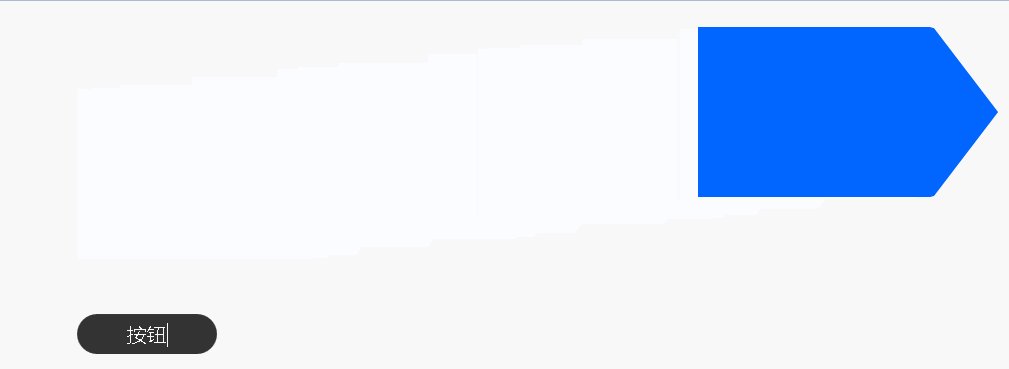
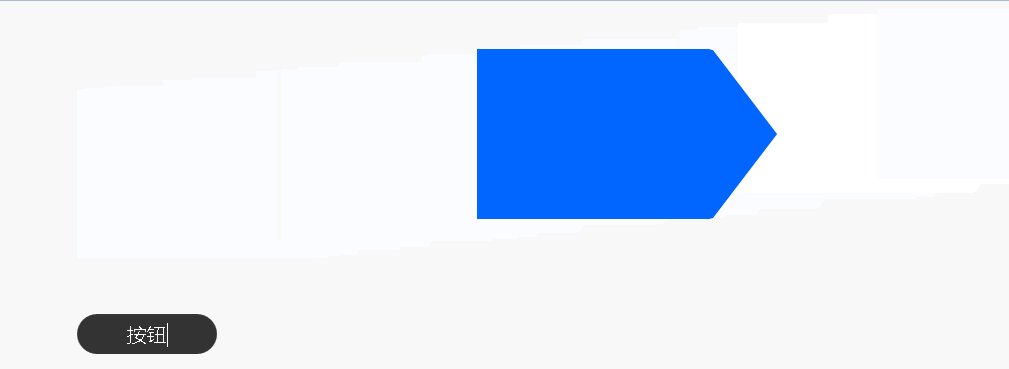
④发布,生成HTML文件预览效果如图
总结 :通过一个元件 触发 另一元件的的动作,运用到达(绝对移动)和经过(相对移动)的来完成元件的动效。可用作一些触发事件。除了移动动作外,Axure内置了许多动作,希望大家多多尝试,灵活运用才可做出优秀的动效。
小知识点 :修改图层名称 、圆角的设置 、图形的改变 、到达 、经过 、X正负数移动方向 、Y正负数移动方向 、触发方法
2、动态面板的应用
①拖拽一个矩形到画布中,并设置宽度为300px,高度为50px。如图:

②设置描边粗细。如图:

③设置描边颜色。如图:

④将矩形填充色透明。如图:

⑤ 右键 转化为动态面板。如图:

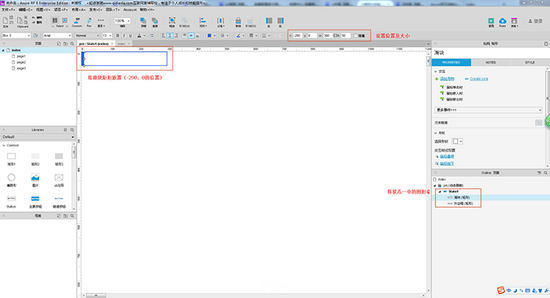
⑥双击包裹着矩形的动态面板,并将其 英文命名 为pm(屏幕的意思即为显示区域)。双击State1进入状态一面板。如图

⑦在State1内重新拖入一个矩形将其设为宽300px,高50px。设置其背景色放置 坐标 为(-290,0)处。并重新为两个矩形命名。如图:

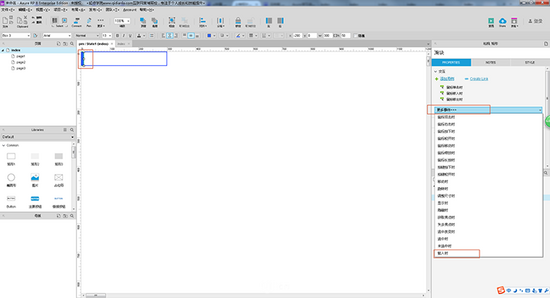
⑧选中滑块矩形,找到交互区域,选择 更多事件 。找到载入时。如图:

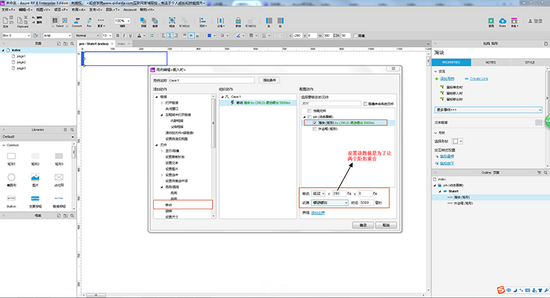
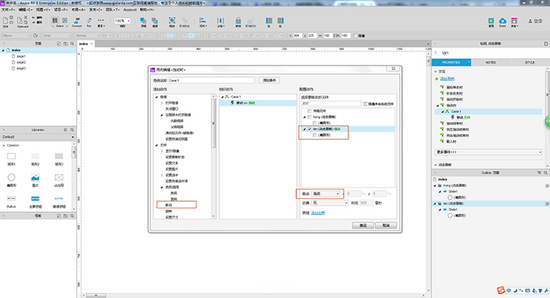
⑨单击载入时选择移动动作,设置属性。如图:

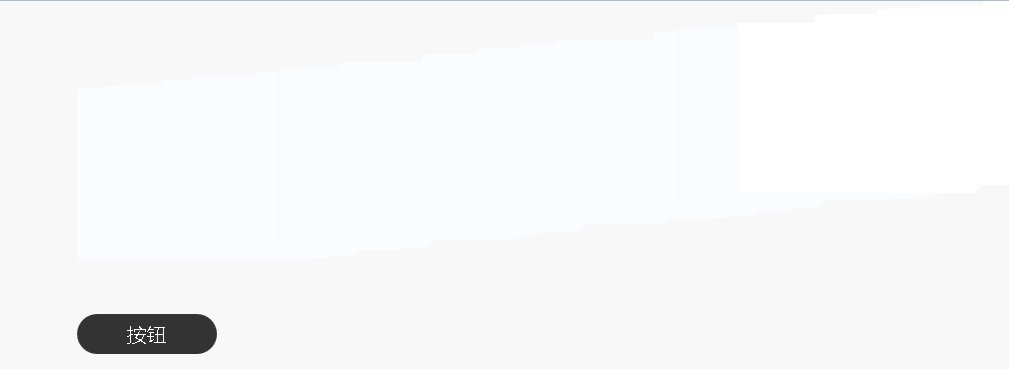
⑩生成HTML文件预览,效果如图:

总结 :运用动态面板的 特性 (无论状态一中图形多大,显示区域始终是动态面板大小,图形显示区域从状态一【0,0】位置开始计算),通过移动状态中的图形来实现进度条动效。
小知识点 :描边粗细设置 、描边颜色设置 、元件透明度设置 、元件颜色填充 、动态面板的转化 、动态面板与状态的特性。
3、函数的应用
①拖拽出两个圆,分别设置不同的颜色。如图:

②分别转换为动态面板,并 英文命名 为lan、hong。如图:

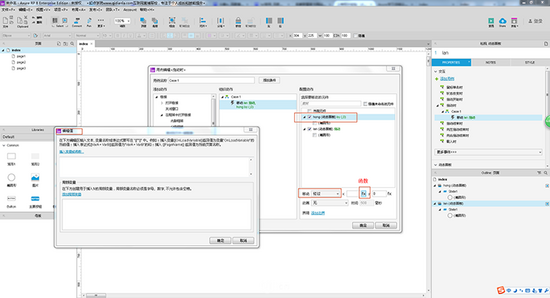
③选中lan动态面板,找到拖动时交互事件,并打开用例编辑器。如图:

④选择移动动作,并选中lan动态面板设置属性(不要关闭用例编辑器)。如图:

⑤再在此窗口中选中hong动态面板,设置移动方式为经过并打开 函数面板(fx)。如图:

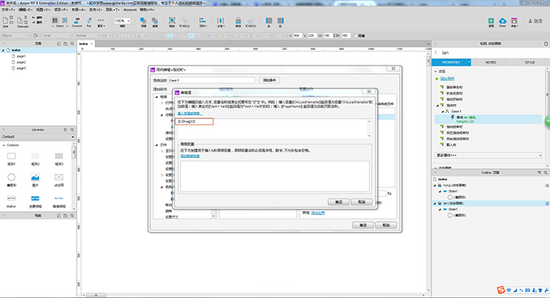
⑥清除框内数字0,并且选择 插入变量或函数 。如图:

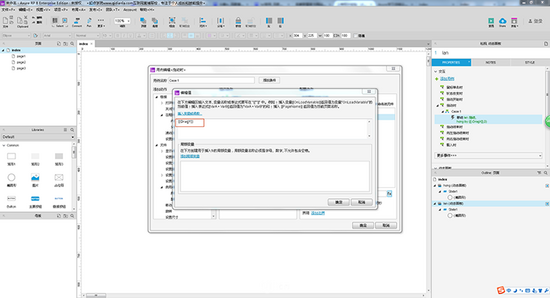
⑦找到DragX点击,并将其属性修改为[[-DragX]]。如图:

⑧同理,但y轴属性不做修改,其属性为[[DragY]]。如图:

⑨生成HTML文件,拖动蓝色圆。如图:

总结:采用函数通过控制一个元件,来完成对另一元件的控制。可以完成下拉刷新等动效。
小知识点: 函数应用
4、条件的应用
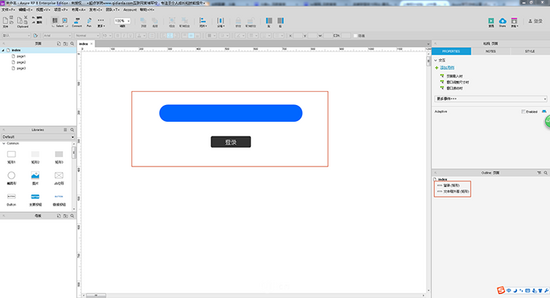
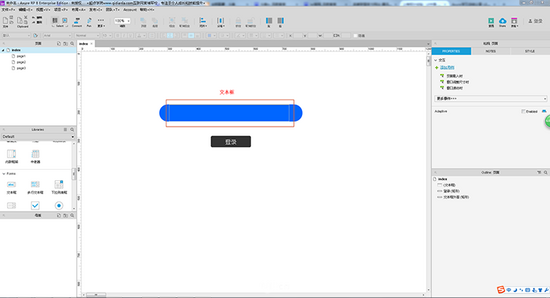
①先拖拽一个矩形并设置其宽高颜色。再拖拽一个按钮设置默认值为登录,并在图层区域修改他们的名字。如图:

②从元件区域拖拽一个文本框并设置其宽高颜色。如图:

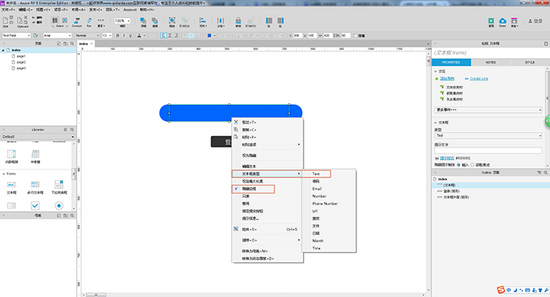
③ 右键文本框 选择隐藏边框,并设置文本框类型为text。(注:文本框里的字符大小以及颜色都可以设置)。如图:
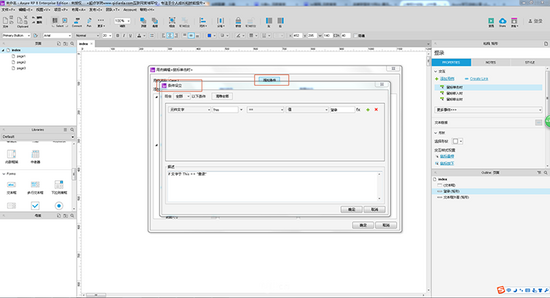
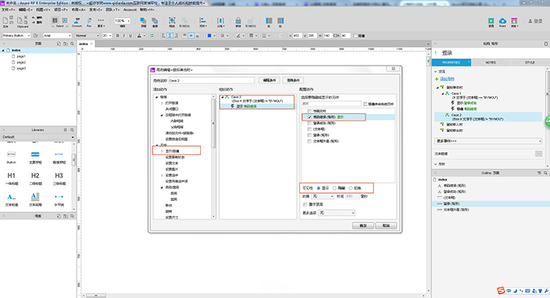
④选中登录按钮并找到鼠标单击时,弹出用例编辑器。在用例编辑器最上面找到 添加条件 ,并打开。如图:

⑤设置属性,依次是:元件文字、(文本框)、==、值、BYMOU(这句话的意思是:文本框里头的元件文字值等于BYMOU是条件成立)。如图:

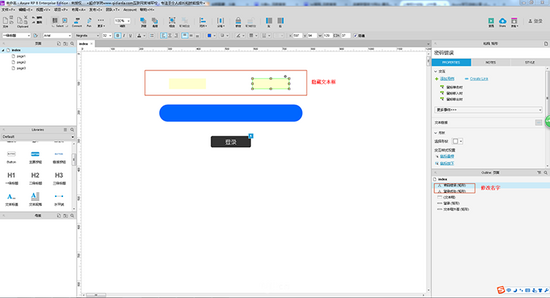
⑥为验证条件是否符合条件,需拖拽两个 标题元件 ,将文字分别改名为登录成功、密码错误,右键隐藏这两个标题元件。不要忘记在图层区域修改元件的名字。如图:

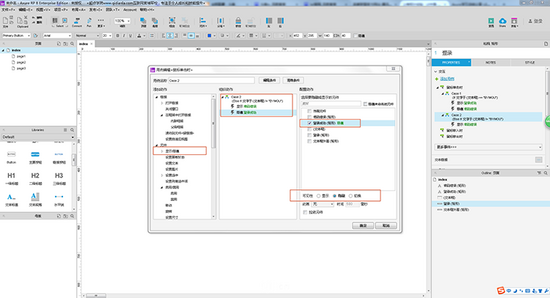
⑦再次选中登录按钮并打开刚才的用例编辑器,找到 显示隐藏 ,并设置属性为登录成功显示,密码错误隐藏。 (注:执行动作有先后顺序,在上面的动作先执行,下面的动作后执行。所以我们先设定了条件。如果满足条件则执行显示隐藏,反之则不执行)。 如图:


⑧上面我们设置了条件满足时的动作,接下来我们设置 条件不满足时 的动作。再次选中登录按钮,再次单击鼠标单击时,设置条件属性。如图:

⑨不要关闭用例编辑器窗口,继续设置两个文本的显示隐藏。如图:


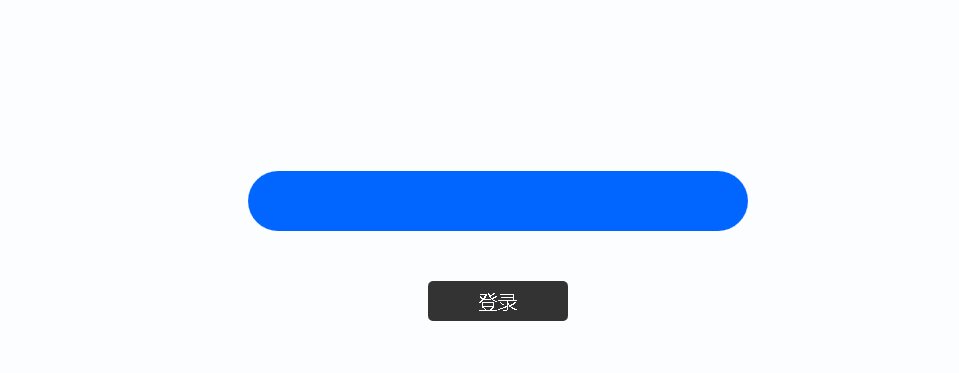
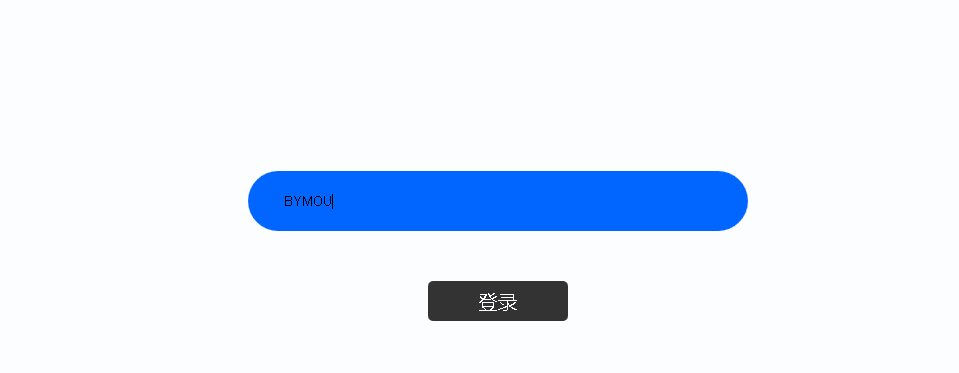
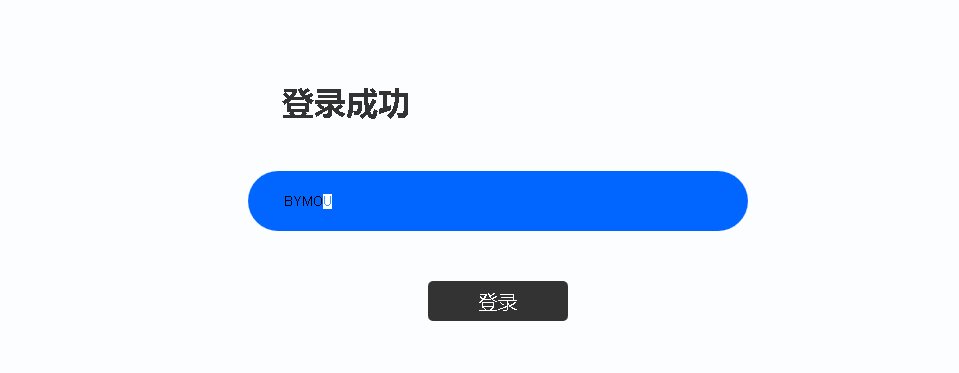
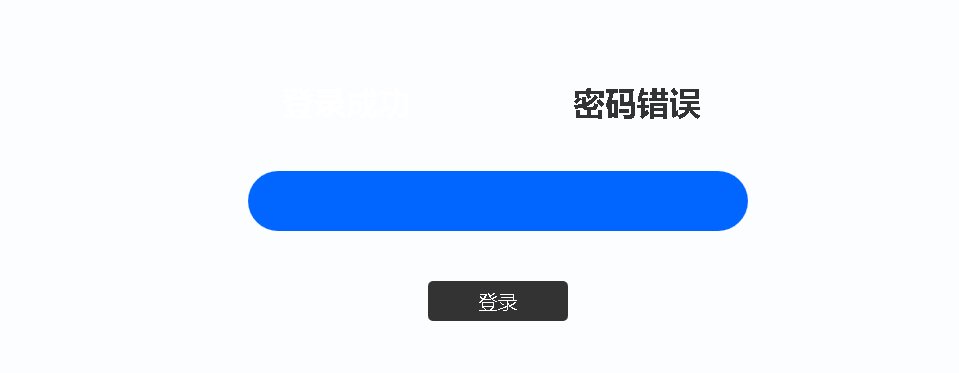
⑩生成HTML文件,预览其效果。如图:

总结:通过 添加条件 来实现一些限制命令。如登录注册表单等
小知识点:文本框的设置 、动作实现的先后顺序、添加条件的应用。
Axure软件的强大并不是几个动作可以完全诠释的。这里只能和大家略微探讨一下,希望能帮助到大家。最后还是希望大家能够多多探索。利用这款软件做出优秀的作品。
做分享用到的软件Axure、PS、PicPick(文中的标注只是其中一个功能)、GifCam(gif录屏软件)
有说的不合理的地方,也希望大神们能 多多指教 。
谢谢观看!!!
关键字:Axure, 元件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
