墨刀和 Aure RP:设计 App 原型图就是如此简单

概述
一个项目从立案到项目结束,项目的原型图设计师必不可少的,作为一个iOS开发者而言,其实我更应该关注一些程序方面的事情,而不是设计方面的问题,但是由于公司人员紧张,没办法只好把我这个小白拉上设计大业的刀锋浪口,正所谓工欲善其事,必先利其器.所以要想要正好设计原图,必先要有好的设计工具,如博客的文章开头图片所示,我这里推荐两个设计工具 墨刀和Ature RP .
墨刀

老话说得好,墨刀不误砍材工.墨刀这款原型设计工具,在我看来是一个轻量级的图像设计软件.支持网页编辑和本地客户端编辑两种方式.墨刀最强大之处就在于它支持手机查看设计原型功能.下面我们一一来看各个功能.
首先进入首页是这样的,墨刀的网页画风非常简约,也是我很喜欢的一个原因.在这里我们可以注册登录以及下载客户端.

这里登录注册我就过多说了,比较简单,我们不必使用企业级的,只要个人免费版的账号就够我们使用的了.接下来,我们登录上我们的账号进入我们的工作区(由于我的账号使用好长时间,所以跟新申请的账号有一些出入,但不影响后期的使用.)

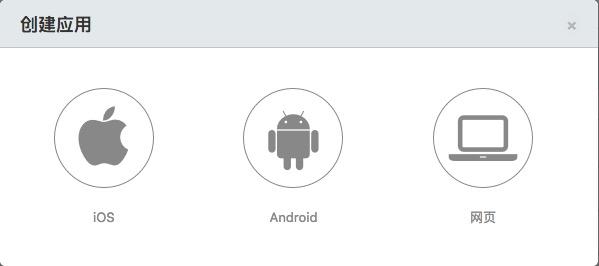
首先进入创建应用页面之后,我们只需要创建一个空白的模板即可.

然后选择我们的应用平台,这里我就直接选择iOS,平台类型后期是可以进行修改的.

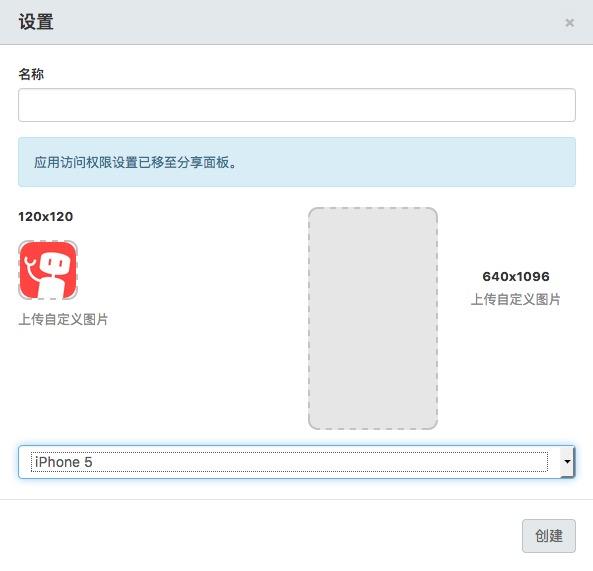
然后我们在接下来的面板就可以对应用的名称图标,设备类型进行设置了.随意去一个名字,然后这样我们的第一个应用原型就创建好了.

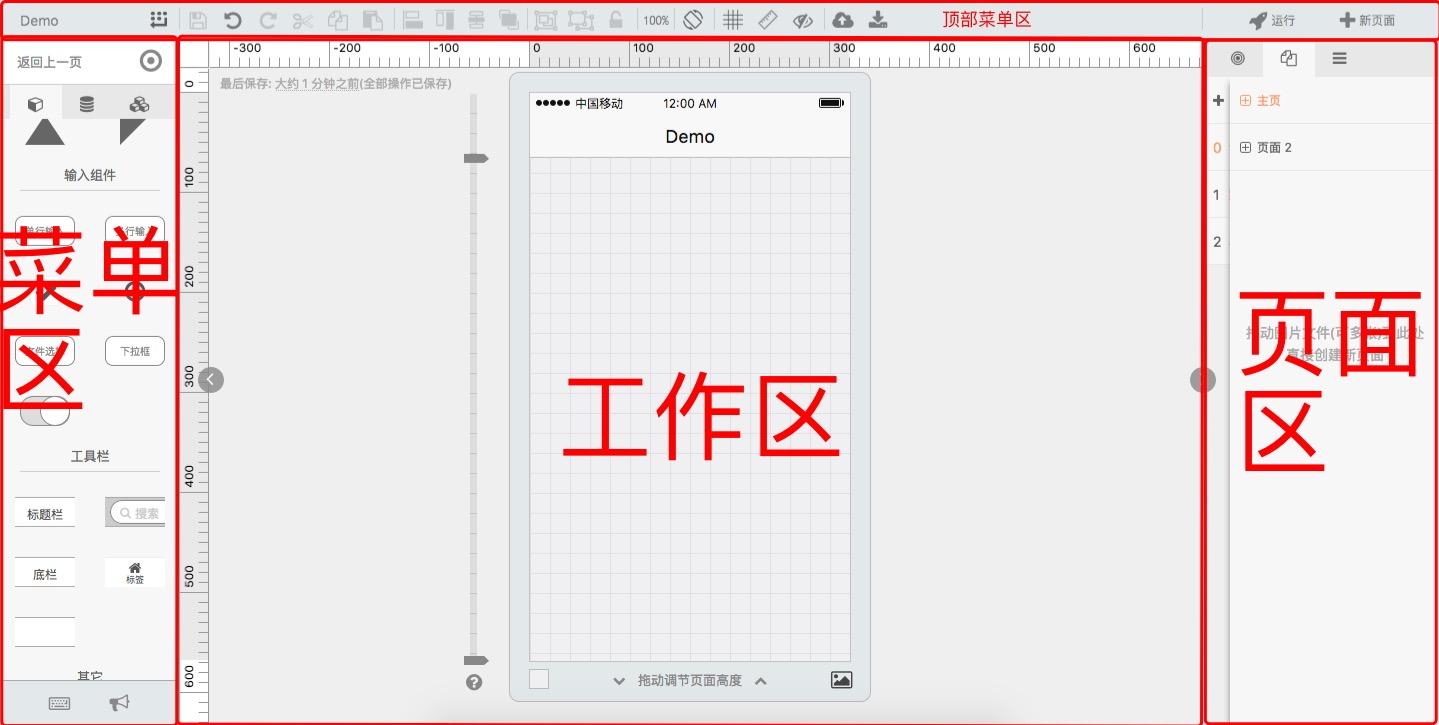
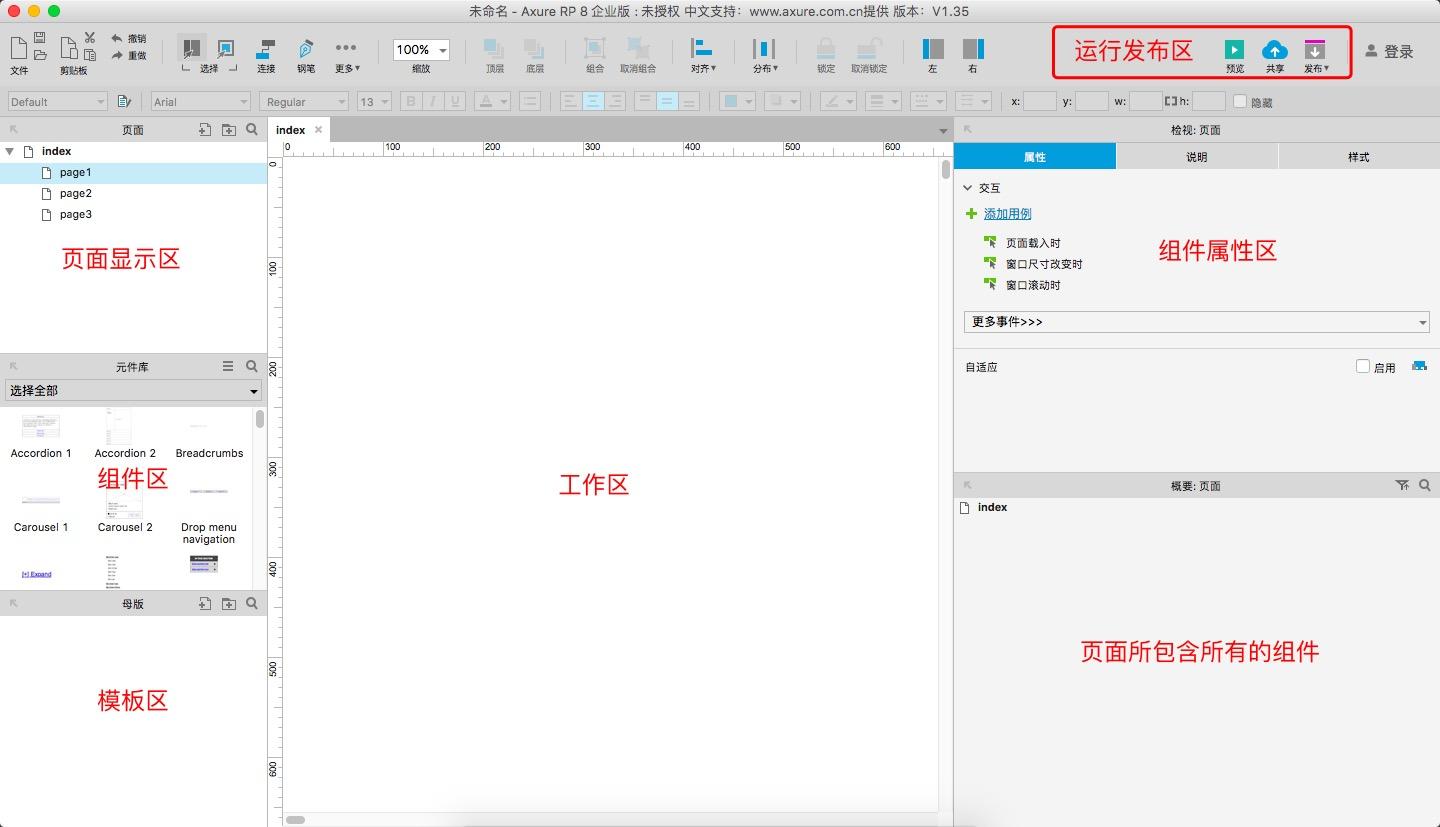
然后进入我们的第一个应用当中,我们就可以进行我们的创作了.工作区的页面布局是如下所示的.

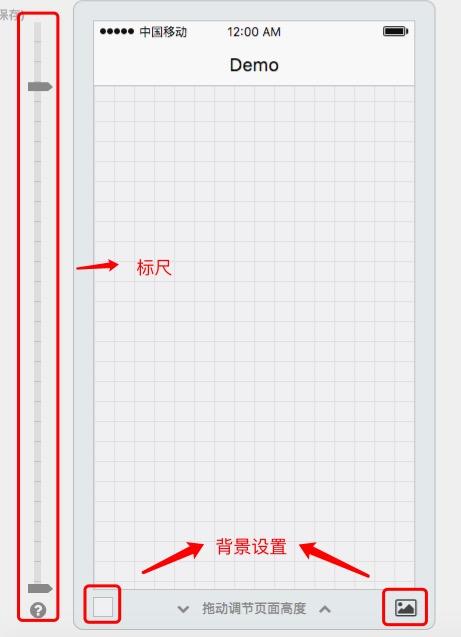
首先我们先看工作区,这是我们应用原型的面板,我们需要往上面添加各个元素,当然了,如果实际页面高度超过手机的屏幕高度,那么程序就会成为滑动的了.

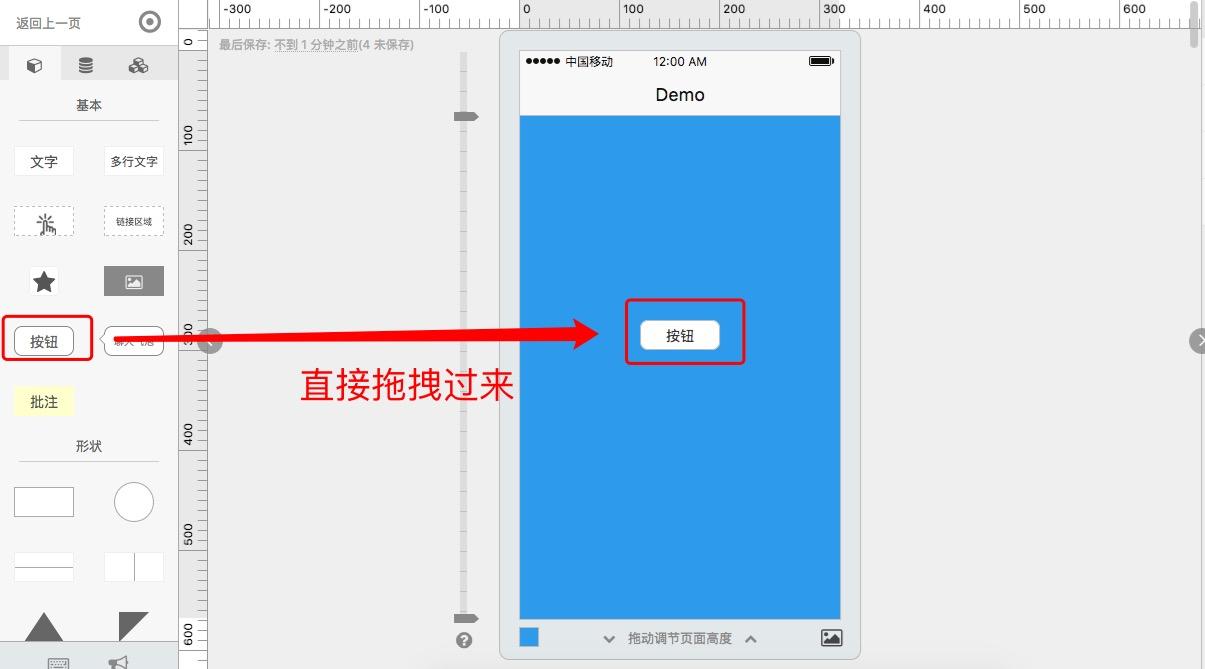
看完了工作区之后,我们看一下菜单栏,主要分为组件、母版、组合撒个模块.组件模块主要是存放各种元素各种组件的位置,我们可以直接使用鼠标把各种组件拖拽到工作区.当然,每一个组件具体什么功能,这里就不过多的解释了.

然后菜单栏的第二个模块是母版模块,有人会问,什么叫母版呢?通俗点讲,母版就是把一些组件组合起来的模块,我们可以直接拖拽使用,不用再次使用组件组合,缩短了创建时间.一般情况下,一些组件组合使用的次数较多,我们就可以创建母版来保存这个组合方便下次使用.这里提供了两个母版,一个是轮播图,一个是下拉菜单.当然了,我们也可以自己创建母版以及导入其他项目的母版了.

第三个是组合,类似于母版,但是更加的复杂,比如日历、弹出框等等我们都可以从这里面找到.

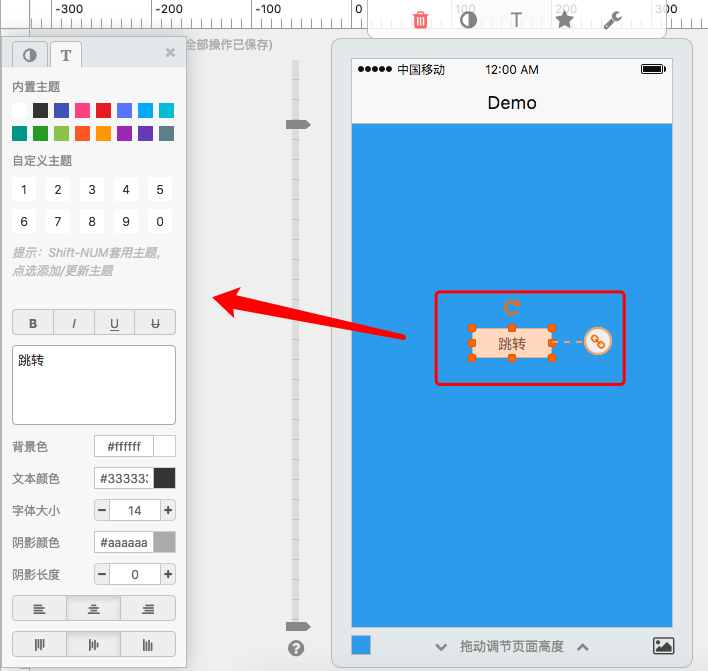
对于组件,如果我们不想使用系统默认的样式或者颜色,那么该怎么办呢?这时候我们需要对组件的属性进行设置,只要我们点击一下组件就可以出现属性列表,设置对应的属性即可.

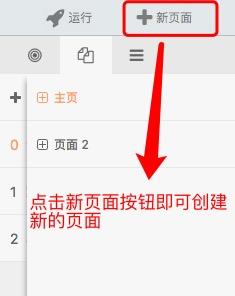
一个应用不可能只由一个页面组成,那么如何创建页面多个页面呢?如图所示即可创建页面.

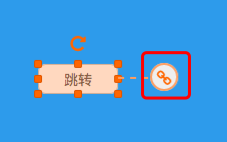
上面的一步我们是创建好了页面,页面的跳转怎么实现呢?我们看到每一个组件都有一个小尾巴,我们只需要把这个小尾巴拖拽到右边的页面单元上即可.同时我们可以通过选项菜单进行跳转动画的设置.


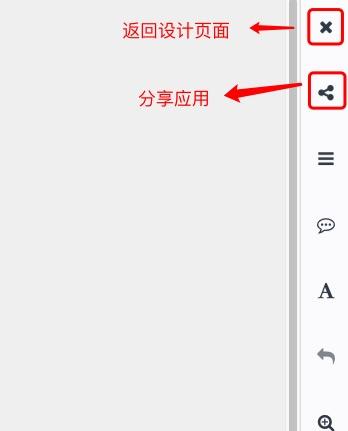
那么当所有都搞完了,我们如何查看我们的应用原型图呢?只需要点击运行就可以了,当然了我们也可以把应用原型图下载到手机上查看只要在预览页面点击分享按钮然后扫描二维码即可.

点击运行即可

用墨刀创建一个应用原型图是不是很简单呢?接下来,我们看一下Axure RP的介绍和使用.
Axure RP

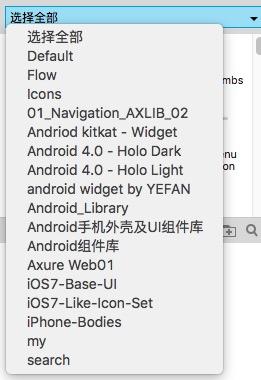
相比于墨刀简约风格优势而言,Axure RP的功能显得更加的强大一些.但是Axure RP是收费的(当然,网上有不少破解版的.:smile:)我们从上面的传送门中下载完成之后,汉化的问题我就不过讲解了 ,在官方的下载页面都有提示,不管是Mac还是Windows系统的都有如何操作.由于Axure RP官方的组件库比较少,使用起来并不是很方便,所以我就从网上找了一些组件库,分享出来给大家.因为本人我用的Mac本,所以我就说说Mac如何添加扩展的组件库.
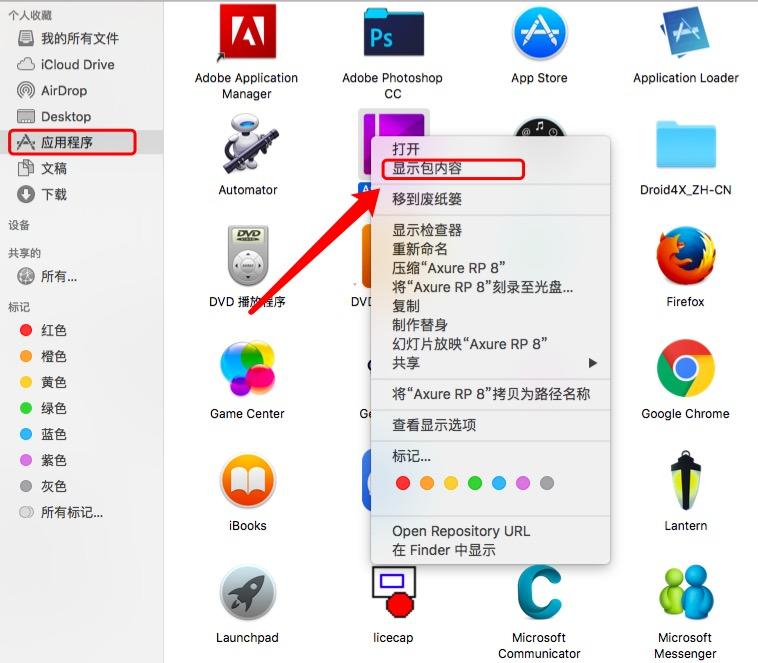
首先,我们先把组件库下载下载下来(组件库传送门),然后从程序列表打开"Axure RP的包内容".

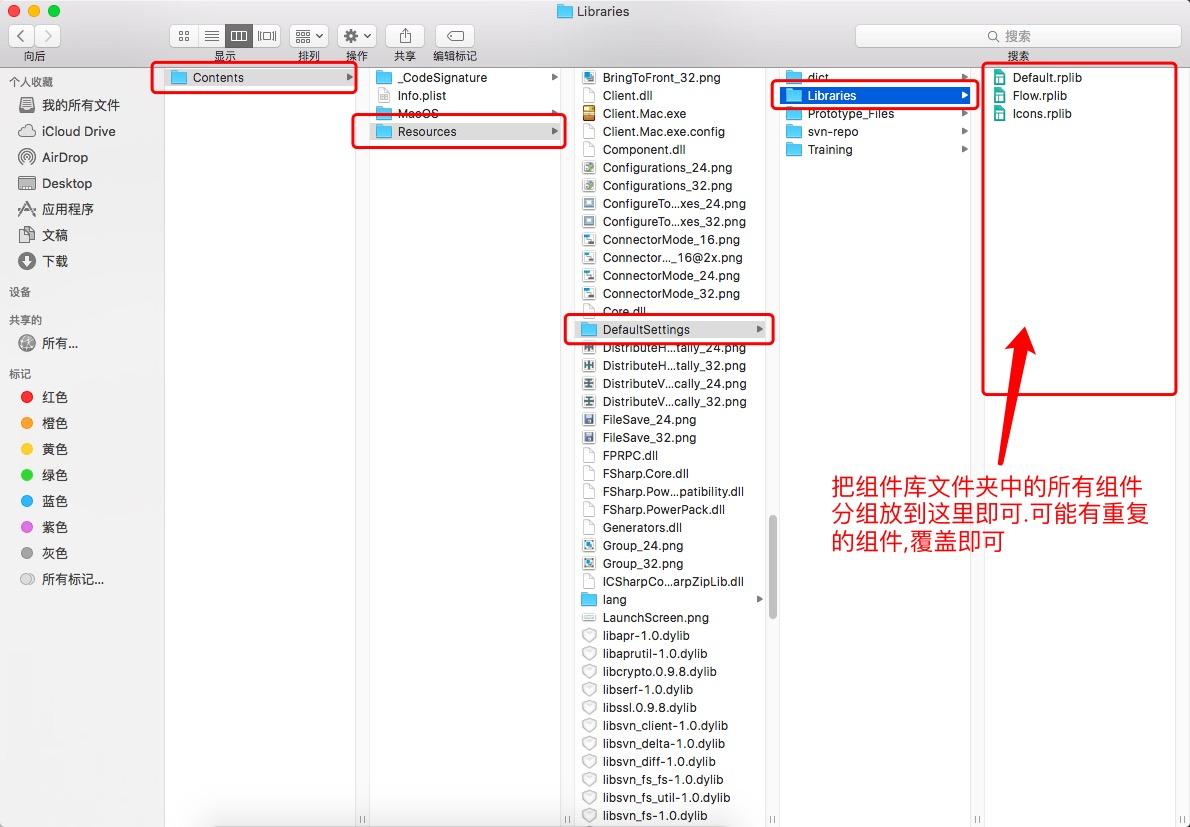
然后就是按照(Contents ->Resources ->DefaultSettings ->Libraries)顺序把组件库放到对应的文件夹即可.

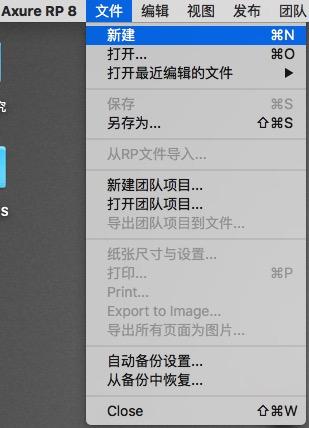
然后,我们就开始创建我们的第一个应用原型,开启Axure RP,然后如图新建即可(快捷键:command +N).

首先我们看一下Axure RP的操作页面,和墨刀一样的操作,Axure RP也是使用拖拽的方式往界面上添加组件.这里就不过多的说明了.

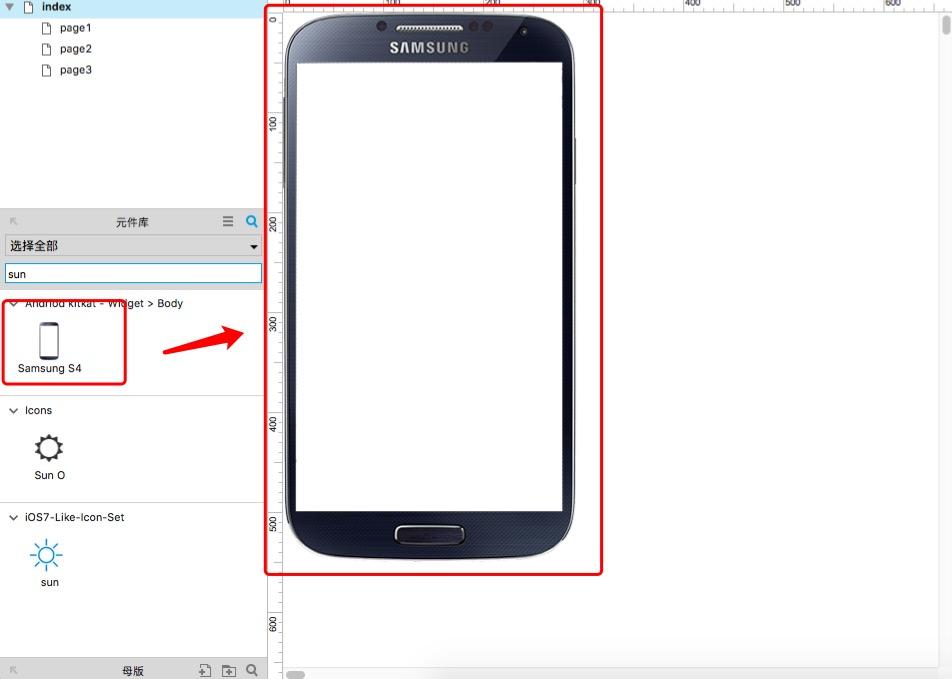
然后我们拖一个手机页面,可以直接在组件库位置直接搜索自己想要的组件名称.然后拖拽即可,如图所示.

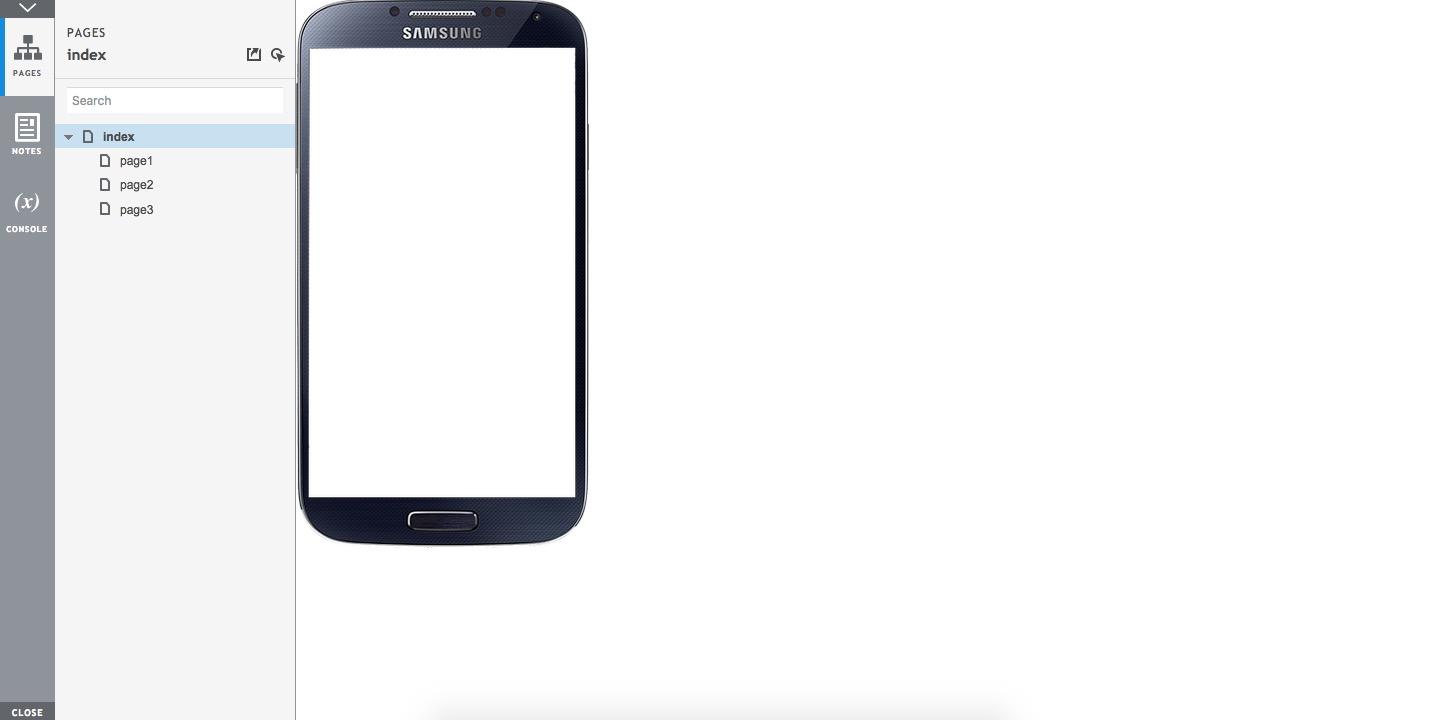
然后我们直接点击右上方的预览一下,就打开了网页就是我们当前应用原型.

Axure RP的优势之处
但是Axure RP的优势又在何处呢?我主要说说相对于墨刀而言,Axure RP优势之处.
- 首先是强大的组件库,我们都看到了,Axure RP的组件库比较丰富(当然了,是我们自己添加的.:joy:)

- 相对于墨刀的组件只能添加跳转而言,Axure RP能添加的事件就更多了,而且还可以支持条件事件(自我发现研究的)这样做起来的效果就比墨刀要生动的多了.示例如下所示.
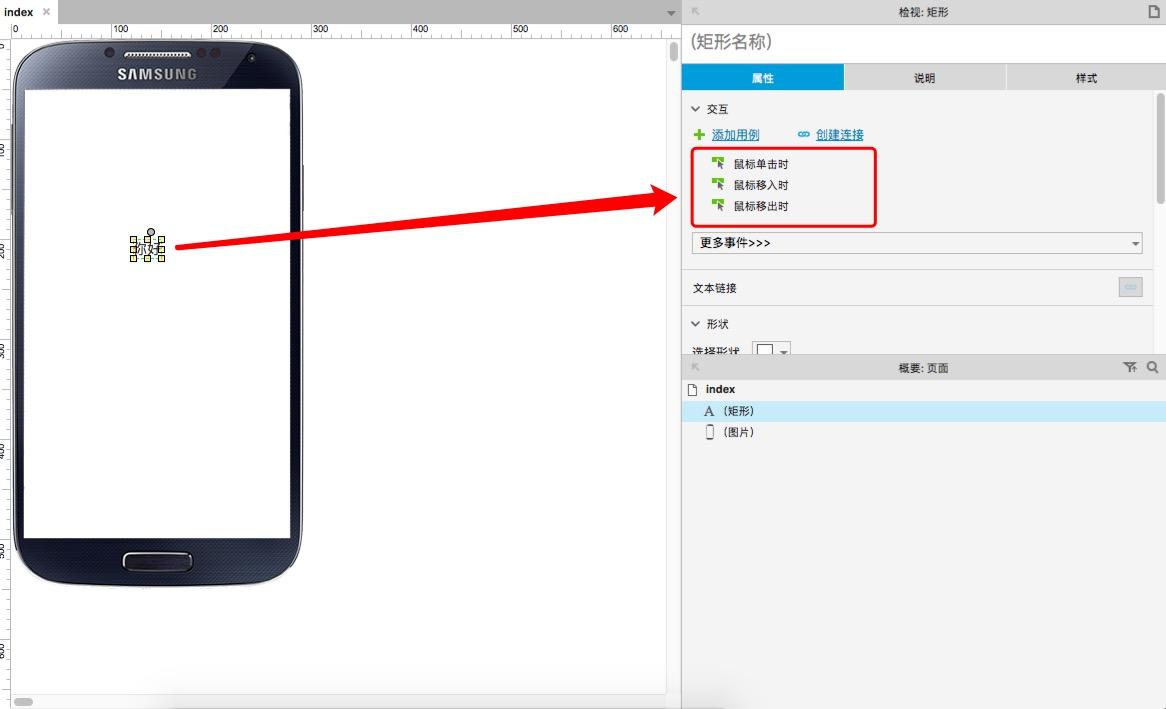
比如,我们添加一个文字标签,然后当它单击的时候,我就让它改变文字,具体的操作如图所示.

首先,我们先把文字标签拖拽到页面上去

双击鼠标点击时,打开控制面板.

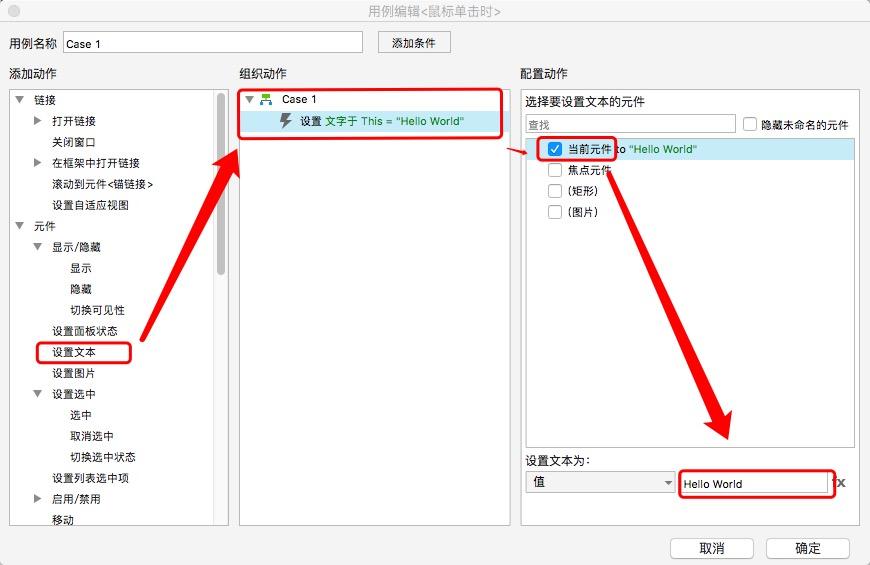
然后如图设置"当前组件"的文字

然后我们点击网页上文本标签,就会出现我们设置
但是Axure RP的还有条件设置,就是类似于代码中的if语句.比如我们就接着上面的设置.我们假设当文本标签文字是"你好"的时候,点击标签改变文字为"Hello World",当文本标签文字是"Hello World"的时候,点击标签改变文字为"你好".
我们首先设置一下当文本标签文字是"你好"的时候,点击标签改变文字为"Hello World".还是打开"鼠标单击时"的控制面板.操作步骤如图所示.

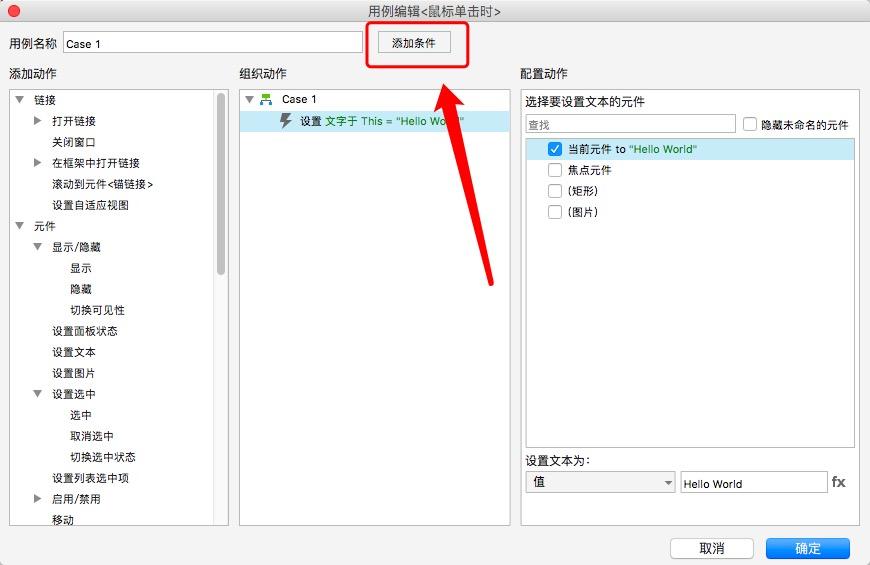
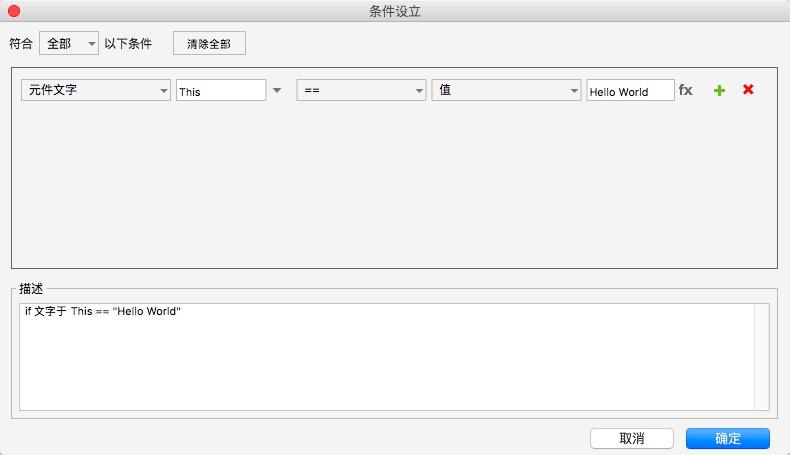
首先打开控制面板的"添加条件"选项

我们把条件设置为"你好",因为我们只需要这一个条件,所以我们不需要额外的添加更多的条件.
然后,我们点击"确定"之后就可以完成条件的设置了.接下来我们要设置当文本标签文字是"Hello World"的时候,点击标签改变文字为"你好".
首先我们要建立一个新的case.

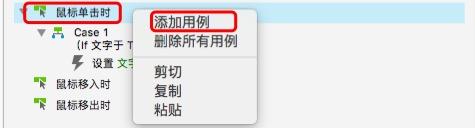
鼠标右键"鼠标点击时",然后添加一个新的用例
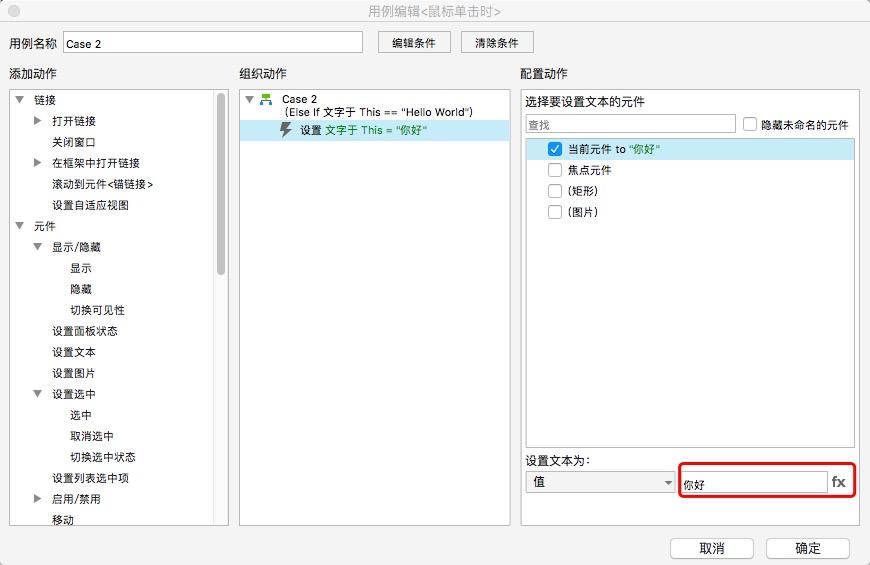
然后我们先把条件设置为当前的文本标签的文字为"Hello World".点击确定即可.

设置文字为"Hello World"
然后我们在当前的条件情况之下设置我们的文本信息为"你好".设置好点击"确定"即可.

设置文本为"你好"
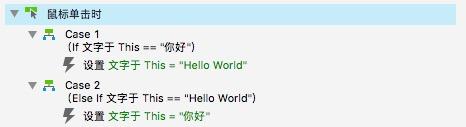
这样"鼠标单击时"就有两个用例了.如图所示.

这样,我们就设置好了,效果图如下所示.

当然了,Axure RP交互类型可不单单只有单击,双击等等,我们点击"更多事件>>"可以查看所有的交互类型.这是墨刀所没有的.

简单介绍Axure RP 两个有意思的控件
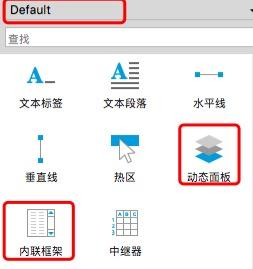
这两个有意思的控件,一个是中继器,中继器就是做列表的时候使用的;一个是动态面板,动态面板是做控件中页面跳转中使用的.这两个组件我们可以直接"Default"这个组件库直接找到.

中继器,我们比如徐涛添加一个列表在我们的应用原型中.我们就可以使用到中继器.
首先,我们先拖拽一个中继器到页面上去.

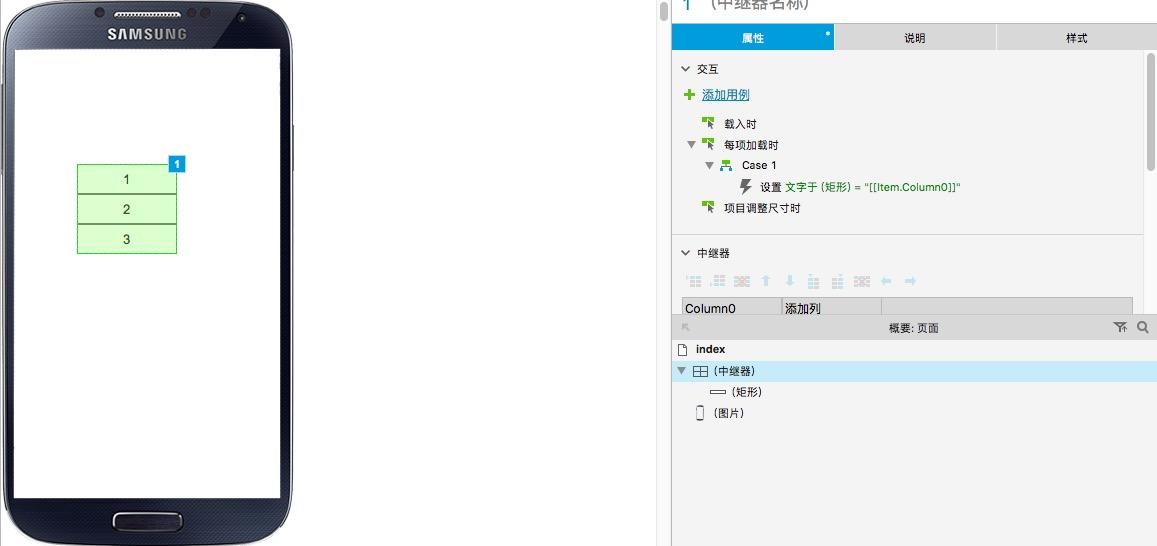
那么列表那么多数据,我们该如何设置呢?我们看到右边中继器的属性中说到的"每一项加载",文本设置为数据源表格的数据.

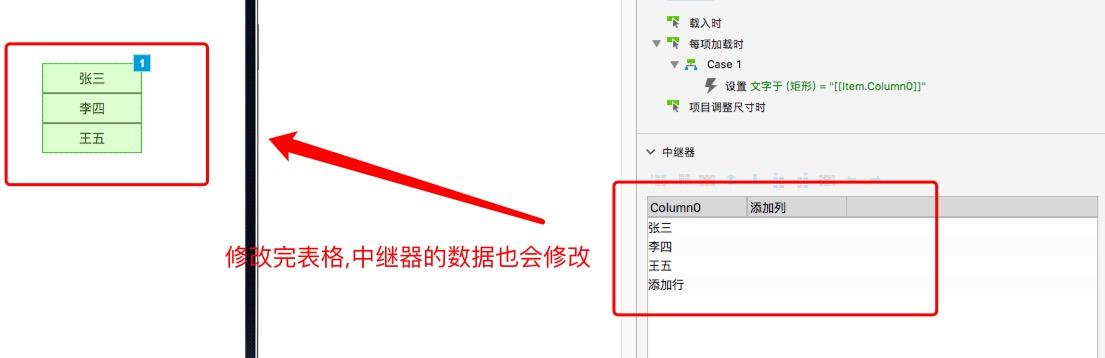
如果我们让显示的数据改变,只要修改表格即可.

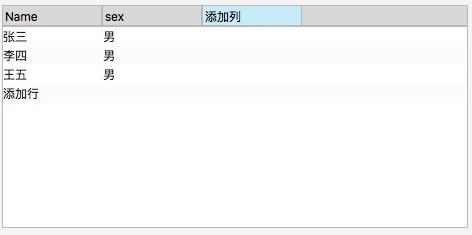
有个情况我们是需要考虑到了,一个列表中的每一个单元格可能要显示的不止一个数据,这时候改怎么办呢?这时候我们就需要定制我们的中继器了.现在表格如下所以一个是名字,一个是性别.我们都要显示到应用原型去.

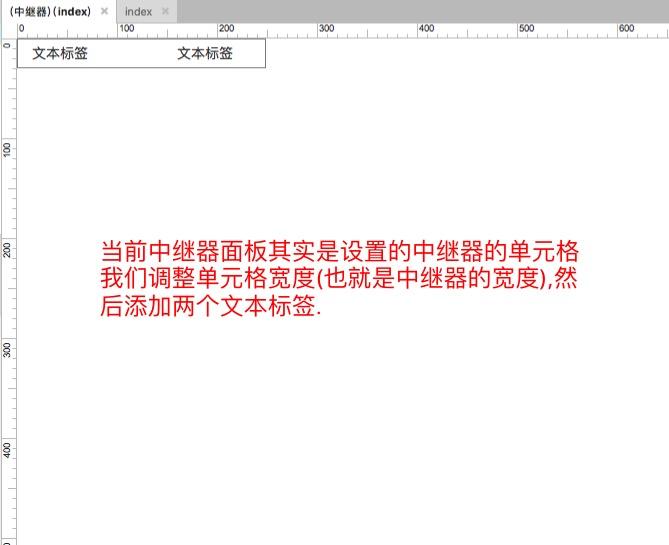
现在我们点击页面中的中继器,打开中继器面板.

如图添加两个中继器的文本标签.

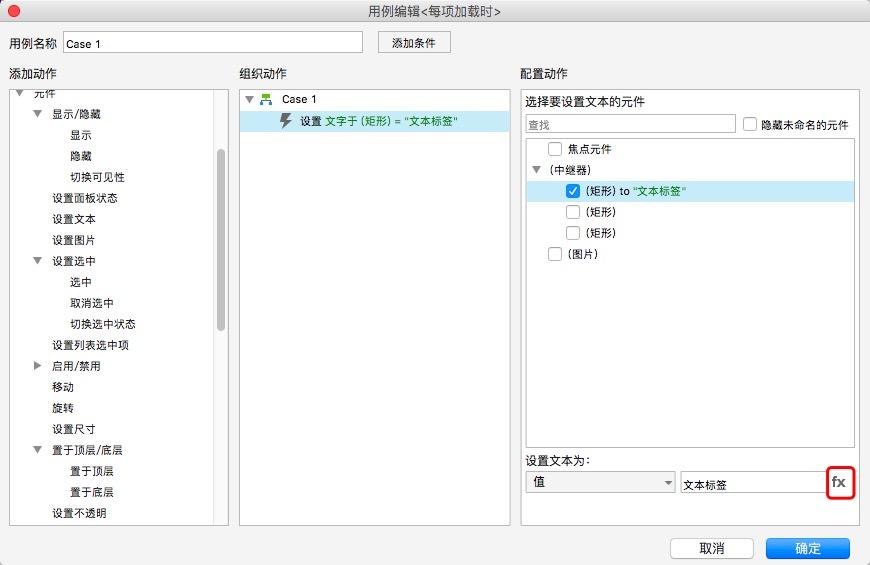
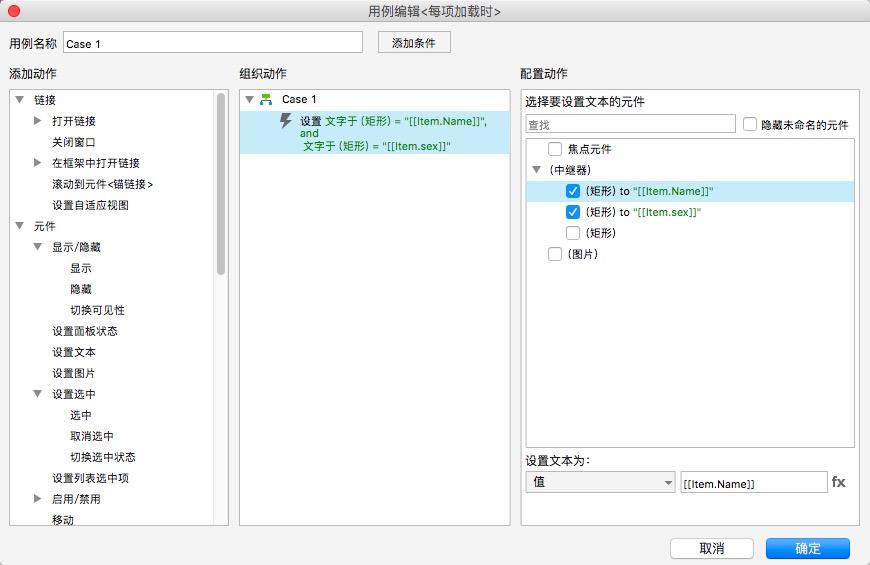
文本标签添加好了之后,我们就需要设置他们的数据了,我们打开"每项加载时"的控制面板.把原来的设置删除.然后设置文本,这里我们需要使用到函数.让它动态的加载每一项.

打开"fx"函数设置页面.然后打开函数页面.

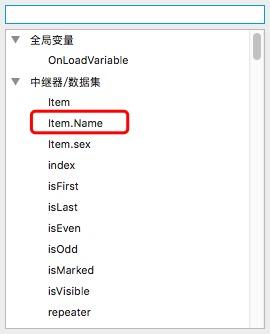
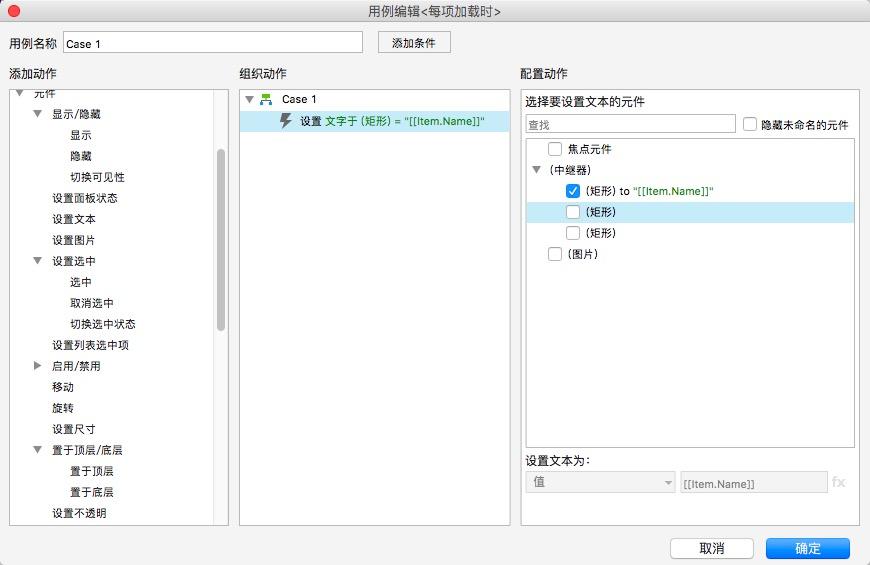
第一项我们让它加载的是名字.所以选择的是"Item.Name"

然后点击之后,我们把原来的"文字标签"删除掉.剩下的就如图所示了.

点击确定即可.

然后我们设置第二个文本标签依然同上,不过是要设置的变量值为"Item.sex".

这样我们就设置完成了.效果图如下所示.

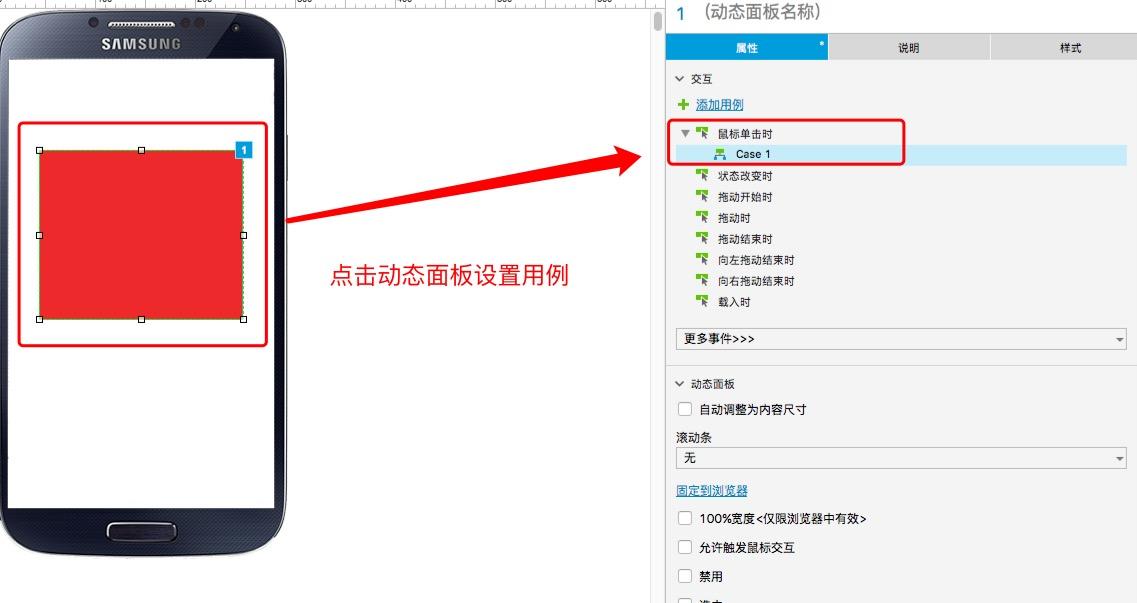
上面说到的是中继器,下面我们说一下另外一个有意思的控件,那就是动态面板,首先我们先添加一个动态面板到页面上去.

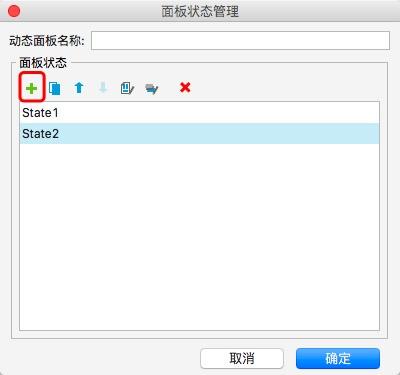
然后双击打开动态面板控制页面.在这里,我们可以添加动态面板的页面.这里我就添加一个新的动态面板.

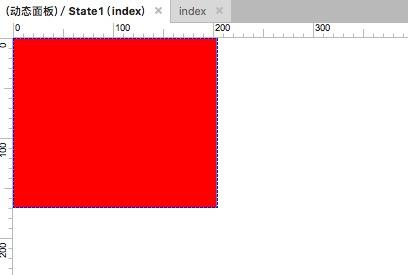
我们说过,动态面板是用于控件页面的切换.我们该如何实现这一个效果呢.我们为了掩饰效果,把第一个页面设置为红色,第二个设置为黑色.当我们点击的时候,我们就让他们两个页面做切换.
双击冬天面板的控制页面上的"State1(名字可改变)"选项,然后进入动态面板,拖一个矩形上去,然后我们设置它的背景色为红色.

然后,我们如法炮制"State2"页面,把页面设置为黑色.

这时候我们就需要设置用例了.

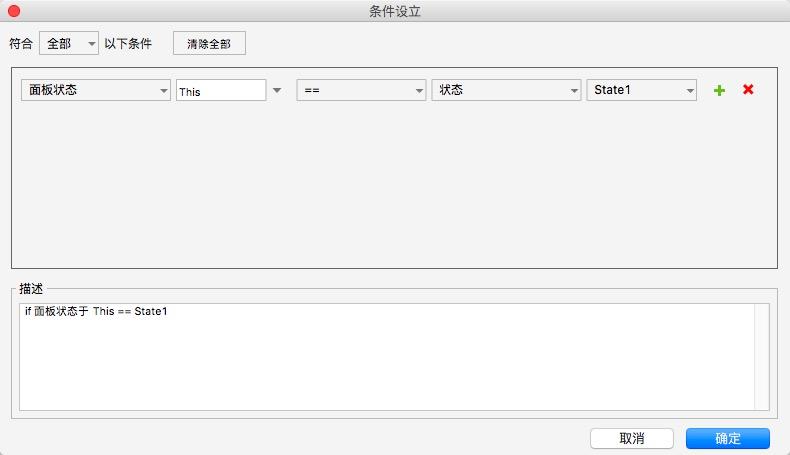
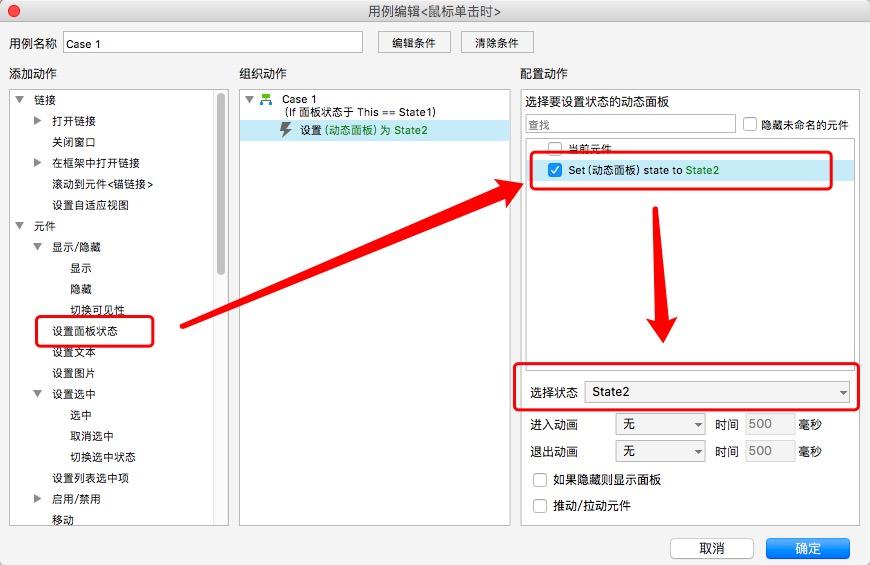
然后我们添加当前的"case1"下设置条件和属性如图所示.


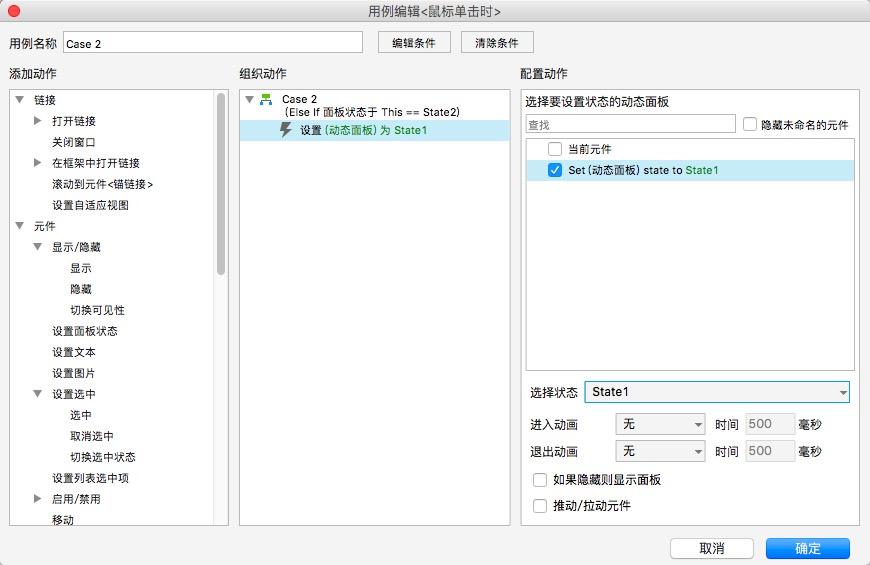
然后,我们就需要添加一个新的用例,然后如图设置条件和属性.


这样整体我们就设置完成了.主面板中用例是这样的.

接下来,我们看一下效果图.

结束
其实呢,墨刀和Axure RP还有很多的使用技巧,这里就需要大家自行挖掘了,一个是简约简单,一个是功能强大且完善,客官看好哪一个请自行拿走.好了,今天就说到这了,大家如果有什么疑问可以在评论区提出.墨刀和Axure RP让设计App原型图就是如此简单!
文/神经骚栋
关键字:产品经理, Axure, 原型图, 原型设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
