用 PS 精准的实现 Material Design 的阴影效果【教程】
在谷歌的Material Design规范中一个重要的特征就是阴影高度,阴影的由来:“材料总是1dp厚,材料会形成阴影,阴影是由于材料元件之间的相对高度(Z轴位置)而自然产生的”

一个包含卡片和FAB应用布局的实例与它在Z轴上元素高度的横截面图表。在这里抽屉栏在Z轴的高度是最高的有16dp高,第二高是黄色的悬浮按钮6dp高,菜单栏只有4dp高。
阴影
在设计的时候,每一个元素都能在规范里找到相应的高度,那么这个高度的阴影是如何实现的呢?下面会详细讲到。
阴影有两部分组成:顶端表达深度的阴影和底端表达边界的阴影。


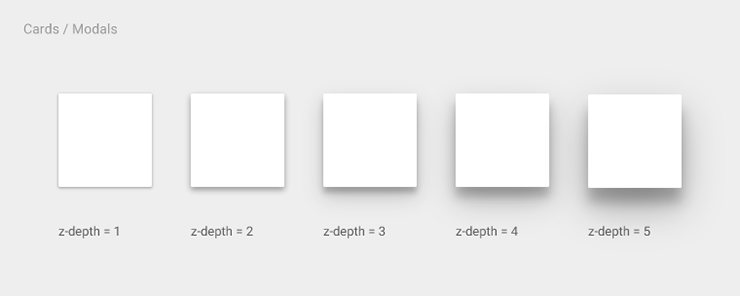
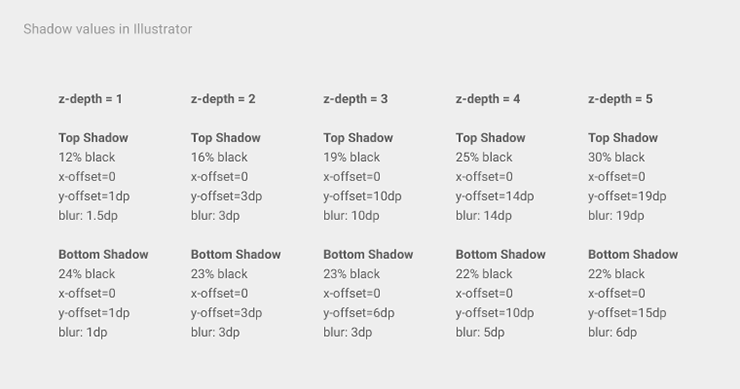
首先我们看看上面的2张图,第一张图是5种阴影高度,第二张图是5种阴影高度在Ai这款软件中的阴影参数。
图中给了顶端(Top shadow)阴影的参数,和底端(Bottom Shadow)阴影的参数。
我们在PS实现以下这2种阴影效果,以APP菜单(app bar)为例:
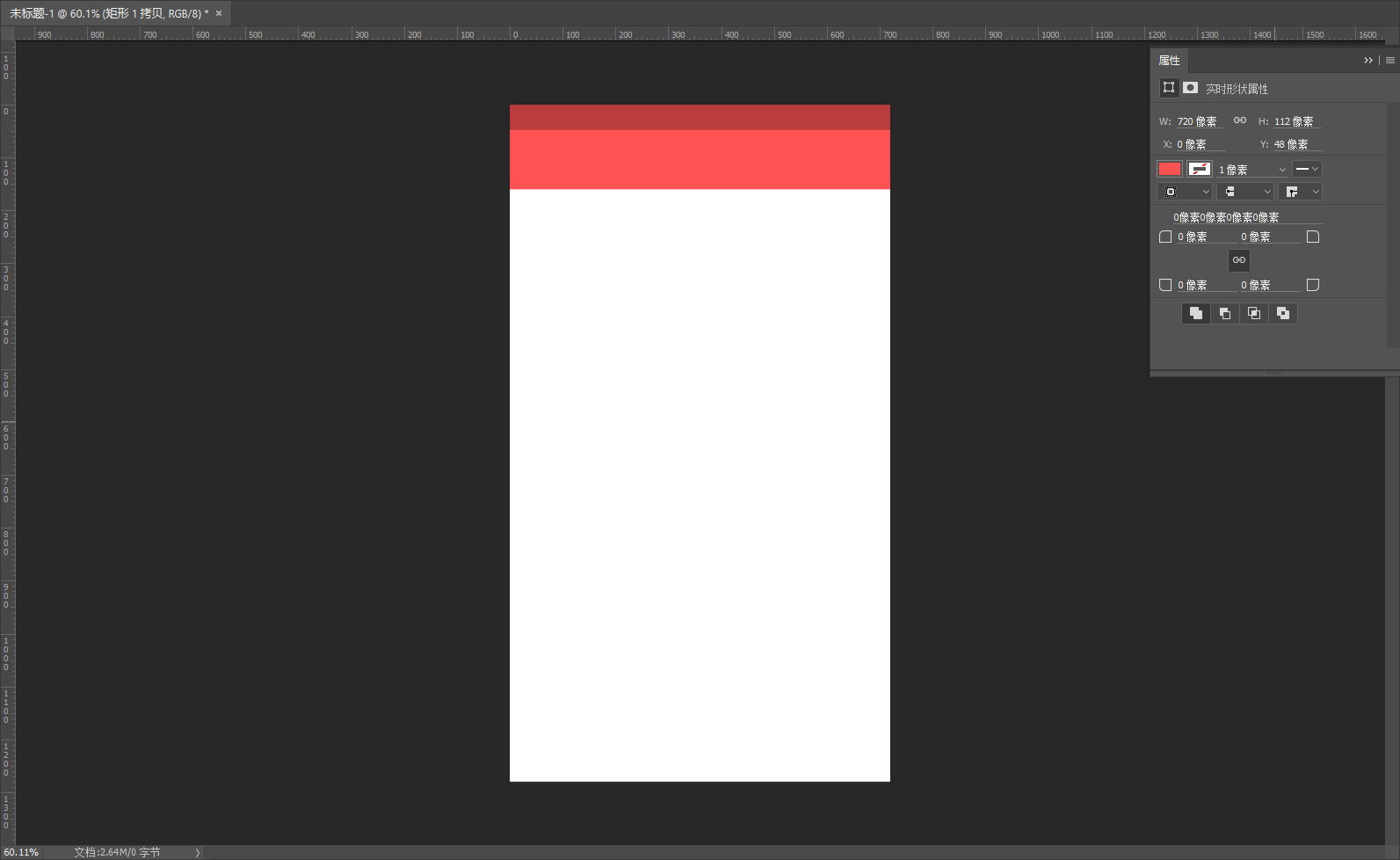
第一步: 新建一个720X1280px画布。状态栏48px 菜单栏112px(因为在720p里1dp=2px)

第二步: 在Material Design里菜单栏的阴影高度是4dp,我们在上面的图片中找到z-depth = 2 的参数。
翻译z-depth=2的参数:
顶端阴影不透明度为16%
向x轴移动0dp
向y轴一定3dp
模糊为3dp
低端阴影不透明度为23%
向x轴移动0dp
向y轴一定3dp
模糊为3dp
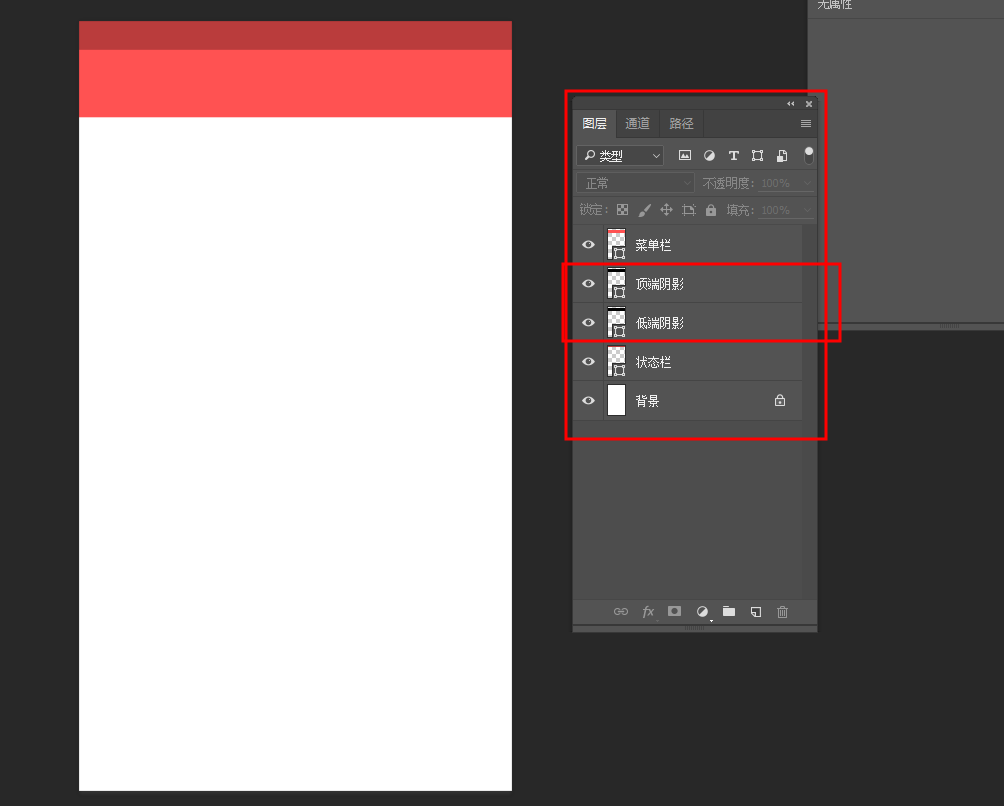
把菜单栏图层复制2层,颜色填充黑色,分别命名为:顶端阴影和低端阴影(图层的顺序如下图)

第三步: 按照上面给的参数设置2个阴影图层的参数,
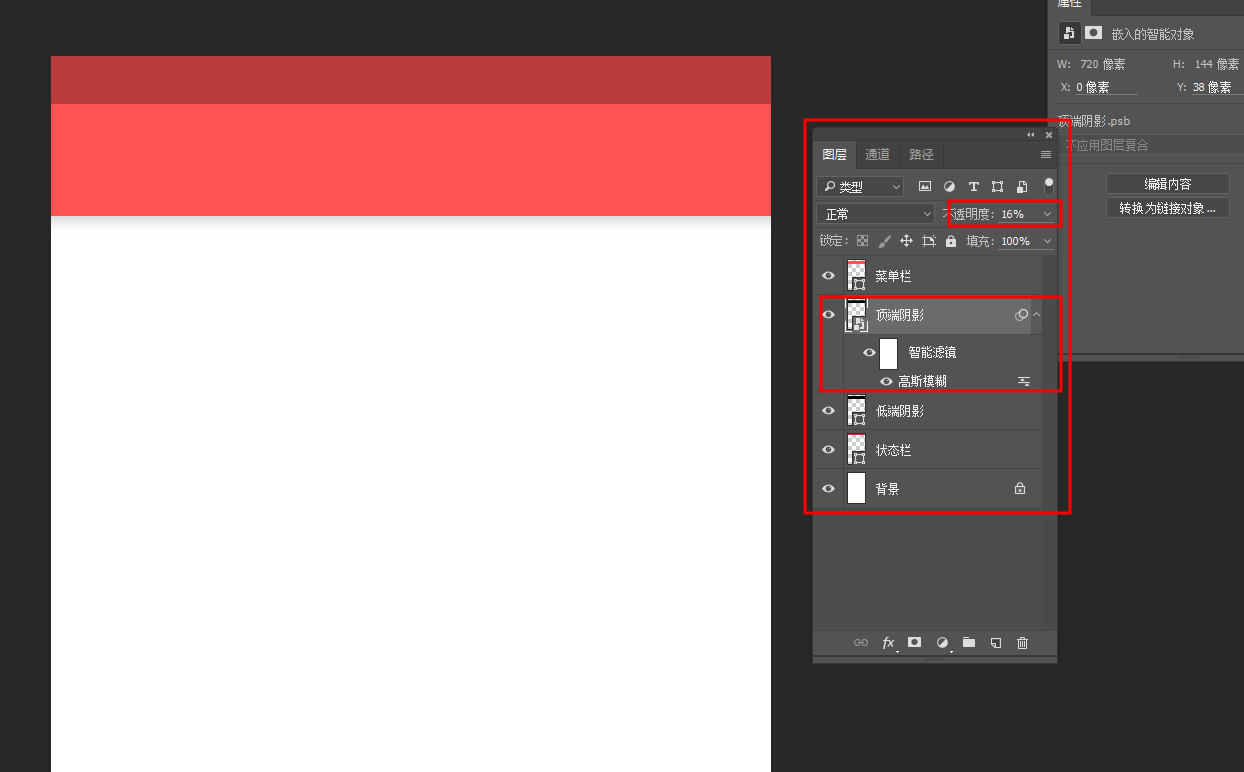
先做顶端阴影
1把顶端阴影图层向下移动6px
2再高斯模糊6px(高斯模糊效果最接近,不信你试试!)
3再调整不透明度到16%
(得到效果如下图)

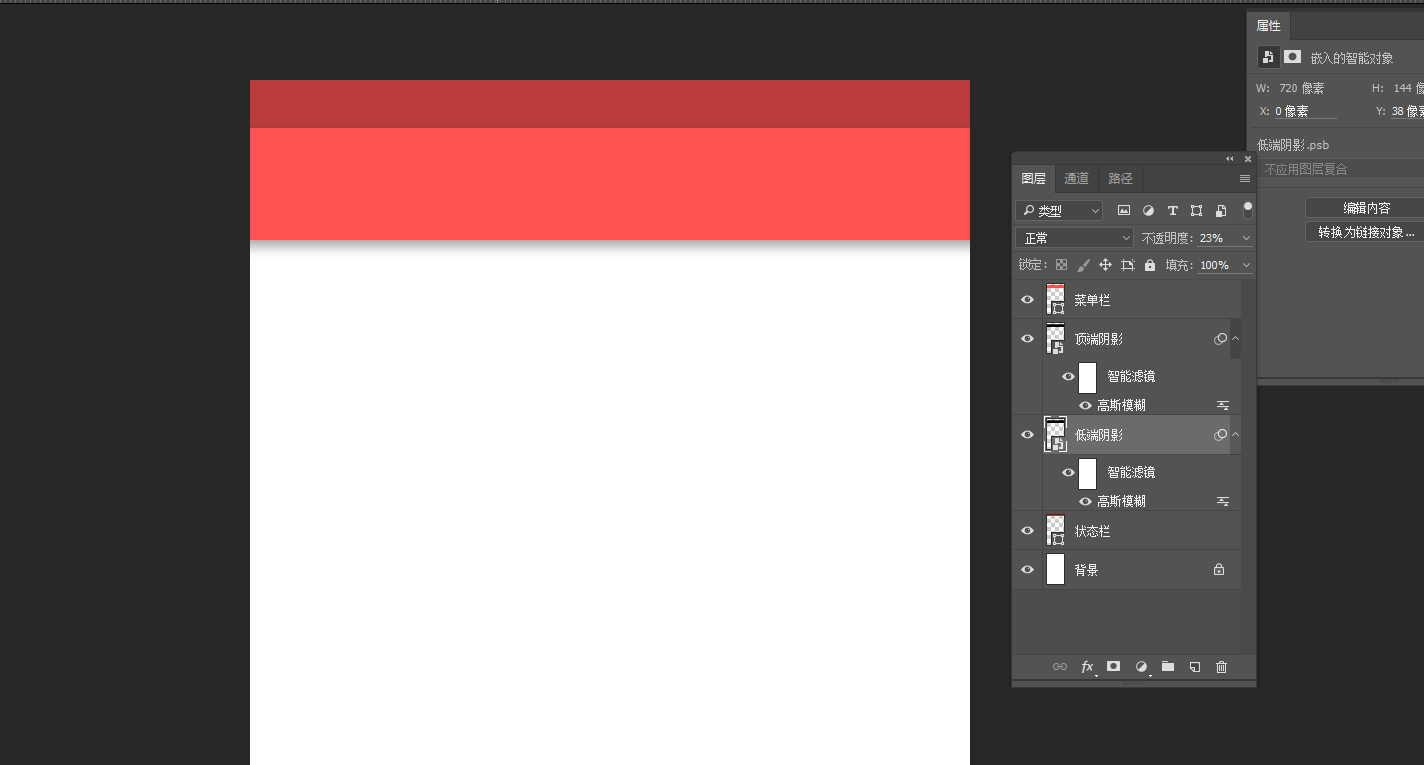
再做底端阴影
1把顶端阴影图层向下移动6px
2再高斯模糊6px
3再调整不透明度到23%
(最终效果如下图)

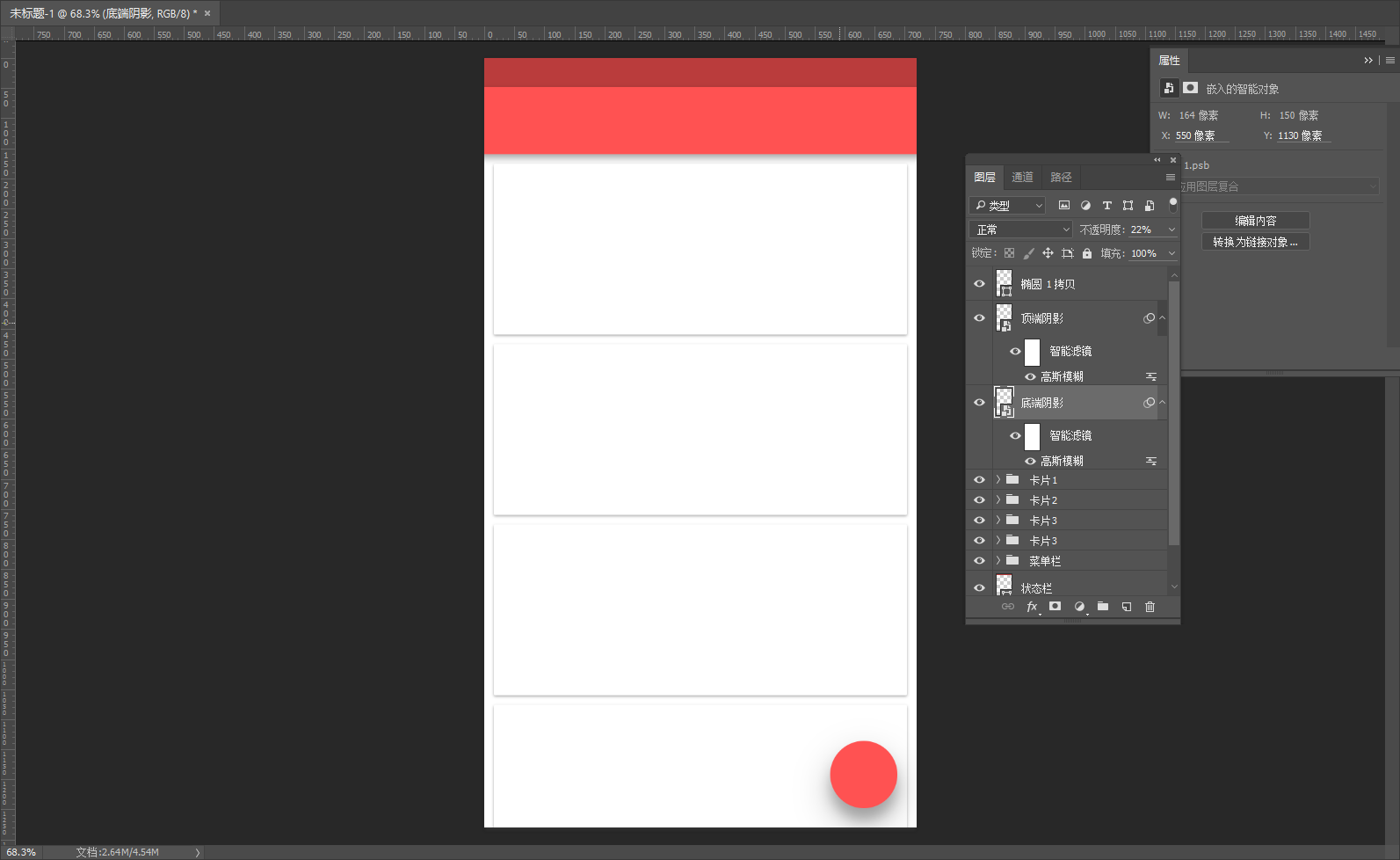
再用这种方法把卡片和悬浮按钮加上去
卡片用的是 z-depth=1 悬浮按钮用的是z-depth=4

有别的方法可以交流交流哦
文/双木成林1
关键字:设计, 设计师, 阴影
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
