Tab 设计的一些思考:让用户更轻易的接触更多信息
每一次页面跳转,转化率可能会减少10%。

什么是Tab
Tabs 可用于将有关的内容分组,重叠放置在某一布局区块内,重叠的内容区里的每次只有其中一层是可见的。
用户通过鼠标点击或移到内容区所对应的标签上,来请求显示该层内容区。
Tab属于扁平信息结构,可以让用户在分类之间随意切换,而不用在意当前所处的位置。

Tab的优势
Tab将大量关联的数据或者选项划分成更易理解的分组,提供简单的页面展示形式,即在不需要切换出上下文,页面跳转的情况下,有效的进行内容组织的扁平化导航设计。
如PC端的标签页导航、模块选项卡等设计形式。
可以将产品包含的所有内容进行清晰分类,一目了然地呈现应用的内容范围,方便概览与跳转。
Tab的组成部分

Tab Menu(标签区)
用户导航和控制切换内容区的操作区域。
Tab Box(内容区)
- Tab内容中重叠的区块,用于显示信息内容。
- Tab Menu(标签区)有选中、未选中两种状态,且只有一个Tab为选中状态。
- 页面载入时,一般默认第一个Tab为选中态。
Tab标签与Tab内容是一一对应的,标签与当前显示的内容区对应选中状态的标签,当前隐藏的内容区对应未选中状态的标签。
Tab的使用场景
页面空间有限
当希望节省页面空间,布局紧凑,且需要组合的几种信息之间具有关联性时,可以选择Tab。
Tab的使用,令页面结构紧凑,可以缩短页面屏长,降低信息的显示密度,但同时又不牺牲可视的信息量。
把有效的信息以最少的布局显示,能有效减少页面的占用空间。
信息之间具有某种关联特征,且是并列关系,内容不交叉
构成一个整体的每个元素之间都应该具有逻辑上的关联性。所以同一组Tab中的每个Tab项,应该具有关联特征,内容也不相重叠,这样用户才能将整个Tab区域视为一个整体。例如:

PS颜色与色板是一组Tab组合。
信息之间不应该存在对比或并行的关系
Tab元素中,同一时刻,只能显示一层内容区。当用户需要对位于不同内容区上的信息进行对比,或者这几种信息,同时显示会更便于用户阅读时,就不应该使用Tab,否则会导致用户为了对比所需的信息,而不停在标签之间进行切换。
Tab应该用于展示精炼的内容
Tab用于展现标准化和易于理解的信息。基于此,Tab应该只用于显示信息摘要和内容要点,例如列表、数据图表。
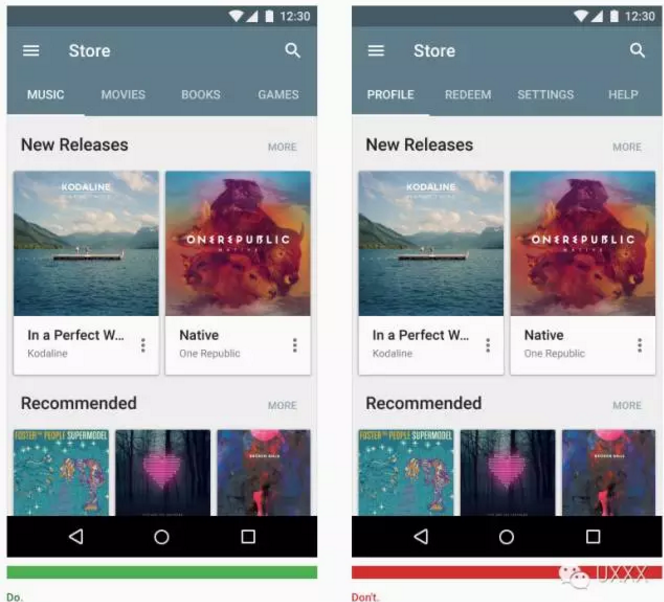
Tab不能滥用于内容切换与内容分页,如单个产品中页面之间的切换
Tab强调的是信息的分类属性(同类并列),即它一般用于最小单元的组合,而非最小单元的拆分。

右图不可取,Tab不应该应用于一个产品内部不同的功能之间导航切换。
Tab的设计原则
标签上使用简短和有逻辑的文字
Tab元素的标签区宽度是有限的,所有标签区的文字应该简洁扼要,具有代表性,长度控制在6个文字以内。以便可以在一行内,容纳尽可能多的标签。
用精炼的方式展示信息,除了保持设计样式一致外,还可以让用户更快速地处理文字信息,用以预测隐藏区域上所包含的内容。
选中的标签应该高亮显示
选中状态的标签应该设计地显眼,让用户容易区分当前显示的内容区是对应哪个标签。通用的做法是为未选中状态使用与背景色对比度低的颜色,为处于选中状态的标签上,使用高亮且与背景色对比度高的颜色。

保持标签在一行内显示
Tab的标签通常是水平方向排列的(当然,也可以设计成垂直方向排列),标签如果分布在多行上,会导致用户在使用中产生疑惑。
这是由于在水平方向上,多行分布标签,隐含一种等级关系,可能让用户误以为第二行是第一行的子级。

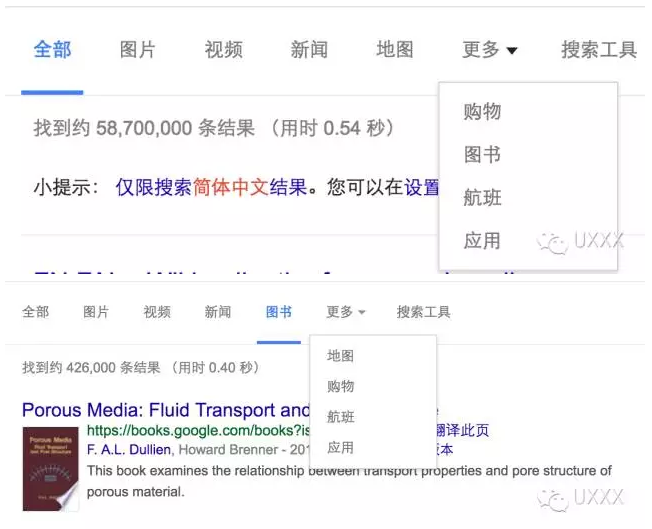
如果Tab数目过多,可以参考google搜索页面,Tab的处理方式,将更多Tab内容收纳于更多中,当用户点击更多中的菜单时,将其显示在主Tab上。
内容区之间的切换,应该没有延迟
使用Tab来控制内容切换的特性之一是快速和互动。为此,应该在设计实现上,提前加载所有Tab下的内容,而不是等用户切换到某一个标签后再去加载内容。
不要在内容区使用滚动条
在Tab的内容区里使用滚动条(不是指浏览器自带的页面滚动提示条)会增加用户负担,用户查找信息在哪个内容区时,不仅需要切换标签,还需要加上移动滚动条的操作。
内容区里容纳的信息太多或设计Tab时,设定的高度不够,会导致滚动条出现。所以需要考虑精简内容、增加高度值,或把选中状态的内容区处理为高度自适应。
Tab标签用ICON还是ICON+文字
避免在Tab标签上仅使用ICON,尤其是专业领域。
1.Tab数目不多,不超过四个,且新手用户可以接受认知和试错成本,可以考虑只使用图标,且应是大家约定俗成的通用图标,如搜索用放大镜表示。
2.Tab数目超过四个,慎用ICON,不同人对一个图形,有不同的解读,ICON+文字是比较易于接受的方案。
如果你希望用户看到什么,就将他放置在默认Tab上
位置和顺序会带给用户重要程度不同的感知,因屏幕资源有限,即使是内容并列的Tab,也存在默认展示与排序差异。用户对位置与重要程度的关系有潜在的认识,如果非默认标签的文字或内容刺激度和新鲜度不足,那么操作动力也就不够了。同时Tab点击递减也是一个常见的问题。
有一个小技巧:
将产品需要推广或优先展示的内容放在默认Tab,用户感兴趣、无法忽略的Tab靠后,因为用户愿意为值得的内容多付出一次滑动操作。
具体可参考App Store-排行榜中,【付费】、【免费】、【畅销排行】三个Tab的顺序。

总结
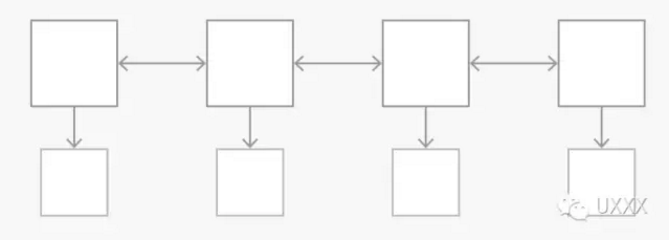
信息架构

在交互范畴内,如上图所示即信息的结构:在树形结构中,Z轴即表示信息的深度,即链接的信息层数;X轴表示一个层级包含的页面总数(可以理解为此文的Tab数),即链接的广度;Y轴表示该层级页面的滑动的最长距离,即页面的长度。
用户的浏览成本从高至低:
逐级跳转 > 不同Tab切换 > 单页滑屏浏览
在交互过程中,尽量减少信息层级,用户通过较少的页面跳转就能找到想要的信息,每一次页面跳转,转化率可能会减少10%。Tab可以为用户减少一级页面跳转,使信息趋向扁平。但位移的成本,比重叠还低。把关系紧密的信息放在一个区域内,增加页面利用率,用户在一个页面滑动浏览,比切换Tab,带来的信息负担更轻,更容易让用户接受更多信息。
本文作者:UXXX,微信公众号:UXXX
关键字:tab, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
