Origami 教程 05- 多状态切换
上一教程大家接触到 Origami 的逻辑Patch之后,应该一些常规的动效都可以自行设计了。那今天我们继续学习一些新玩意,主要围绕多状态进行,也就是常见的状态栏。
Switch patch只有2个动态之间的切换,且还是循环的,所以在此我们需要学习新的Patch。
请打开教程文件同步进行学习。
文件理解

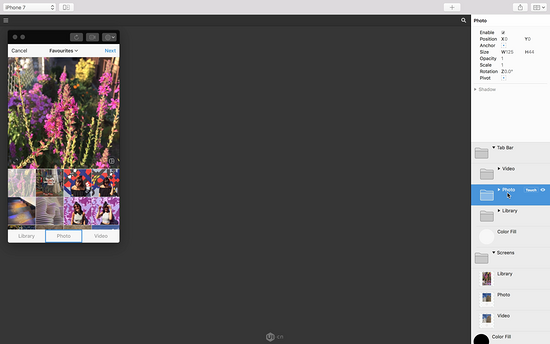
打开教程文件,你会看到Patch 控制区域空空如也,这次我们慢慢一步一步把动效搭建出来。界面已经搭建好,主要是Patch 的逻辑梳理。
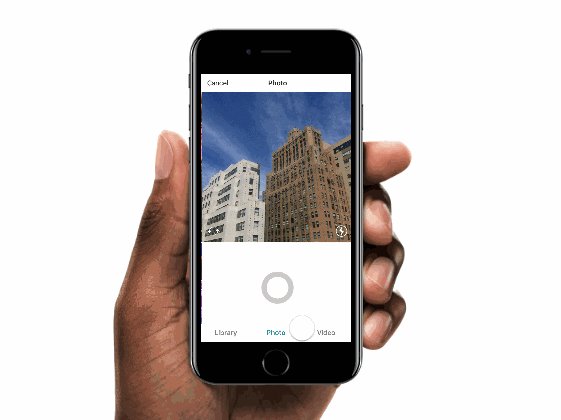
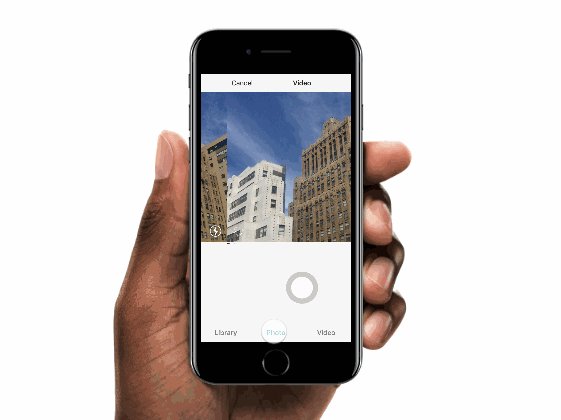
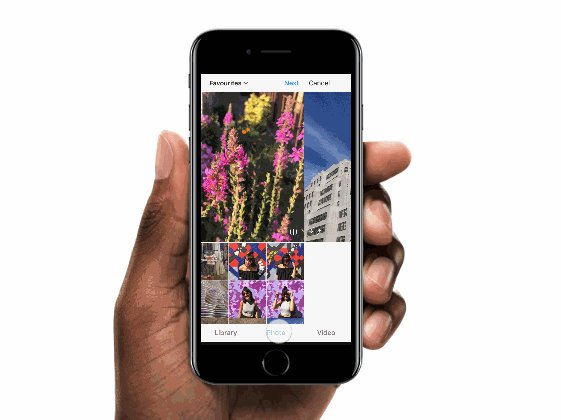
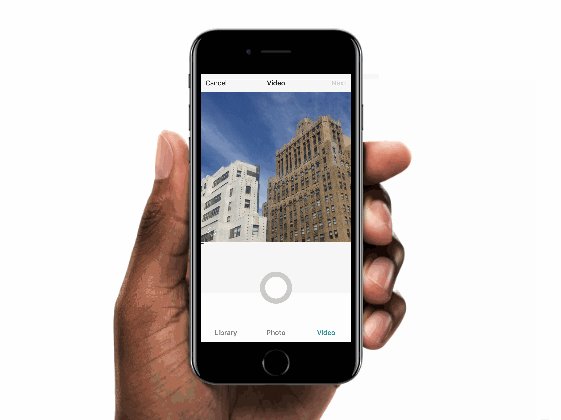
先梳理思路,这次要实现的效果如上图GIF,常见的底部导航,多个不同栏目之间的切换,其中涉及到的变化元素有:
- Screns Group的坐标变化;
- 状态栏的文案色彩切换;
PS: 本教程也会稍微涉及一些设计过程的方式方法,仅供参考。
Step 1:添加Option Switch patch
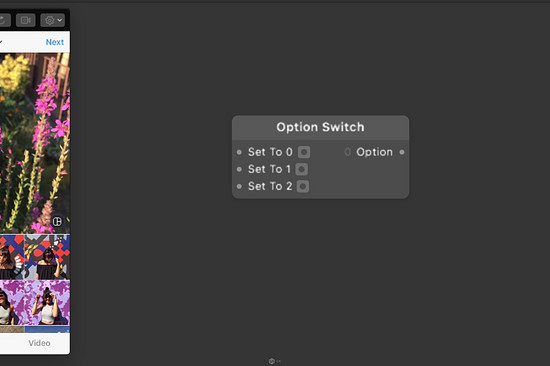
基本上每个特定的动效,基本都会有一些Patch 整合了动效,而多状态首先要了解的是 Option Switch patch,直接快捷键“Shirt + I”,或搜索添加,看图:

Step 2:添加点击事件
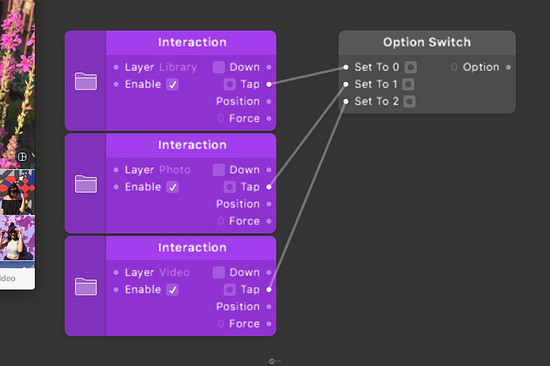
整个动效中,需要添加点击事件的是Tab Bar中的Video、Photo、Library三个,鼠标经过文件夹,在Touch 中分别添加 Tab 事件,按顺序排好,并连线,如下图:

Step 3:添加Option Picker patch
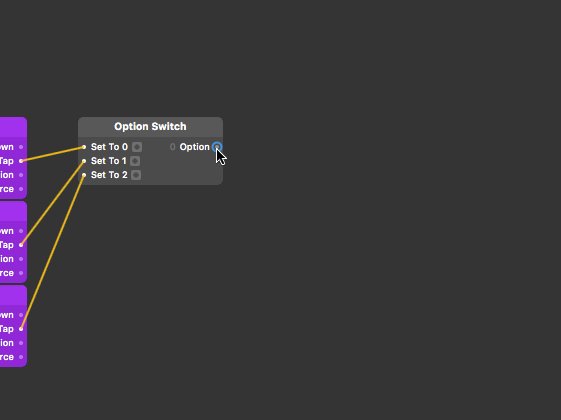
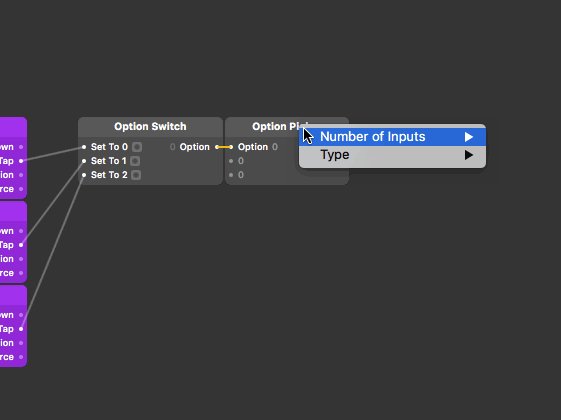
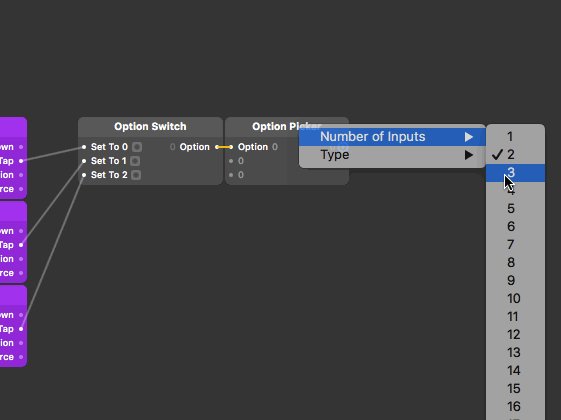
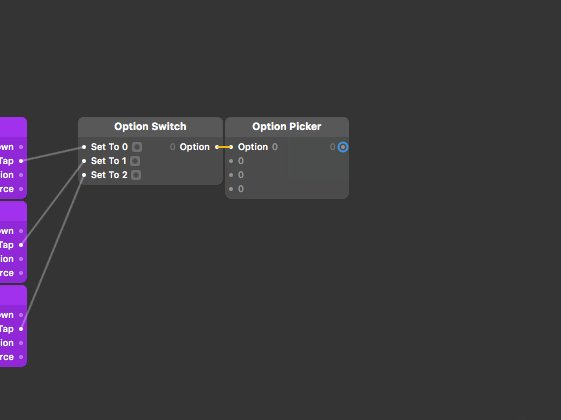
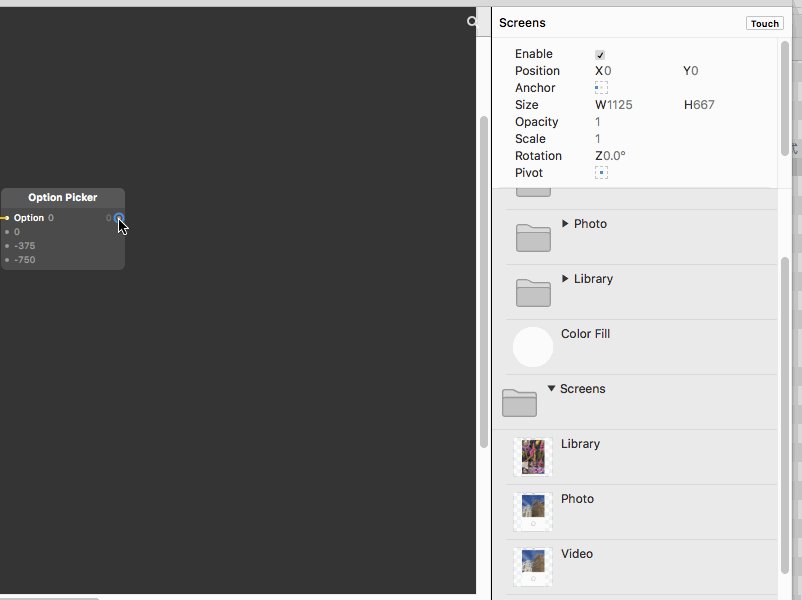
便利小技巧,鼠标点击 Option Switch 中右侧的的圆点,直接快捷键“O”,这样不仅直接调出Option Picker patch,且自动连线,然后把状态数量增加为3个,看下图:

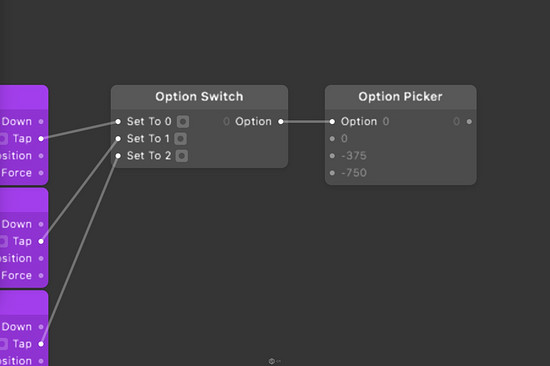
然后对应调整相关数值,对应Video、Photo、Library三个模块的内容,主要是Screens 文件夹的坐标点切换,所以从宽度来计算,可得知分别的坐标点分别为0、-375、-750,如下图:

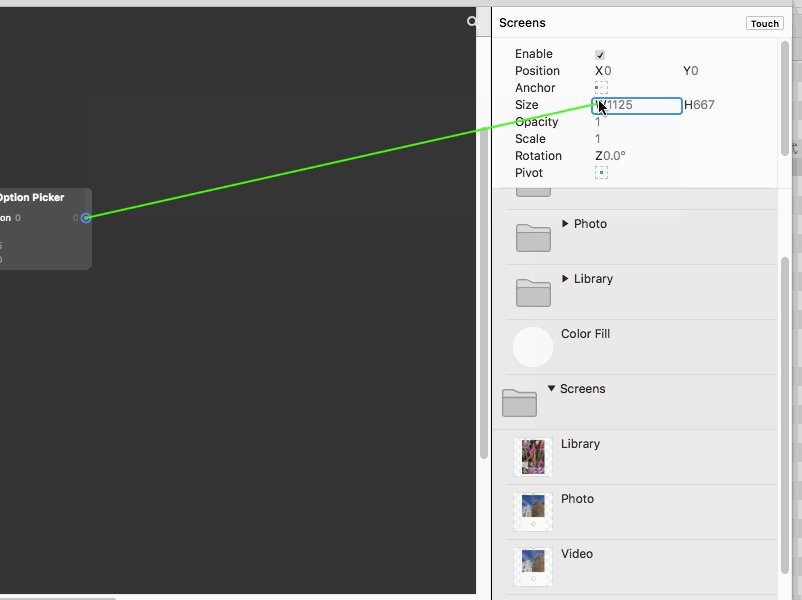
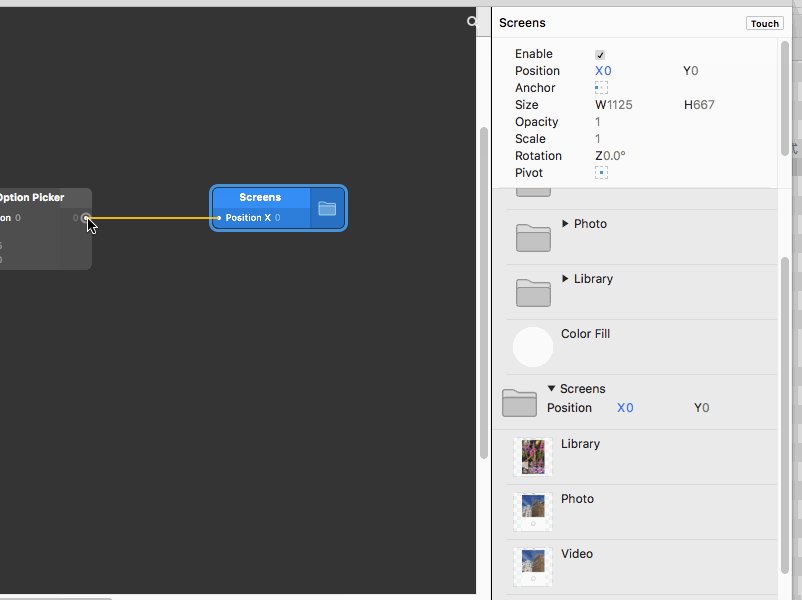
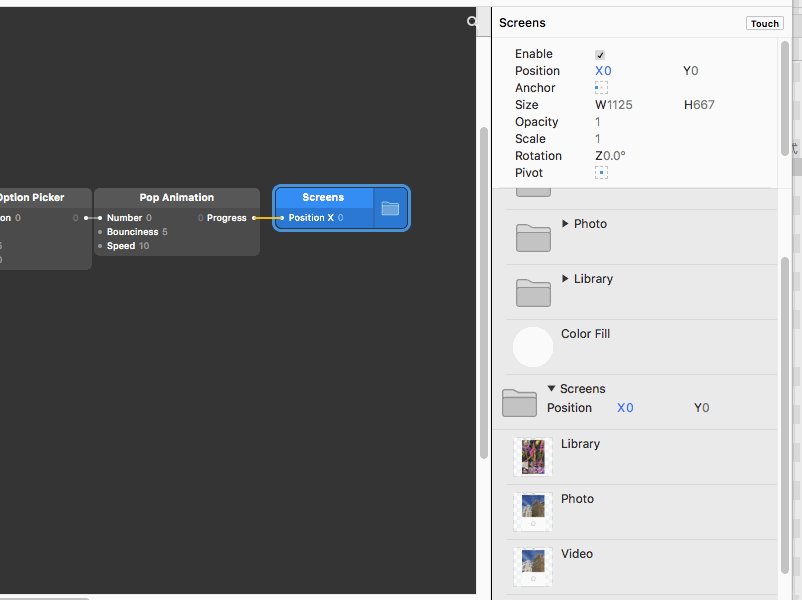
坐标值设置完后,就是关联对象到Screens 文件夹的X坐标,并且添加柔和动画,Pop Animation 的快捷键是“A”,详细操作可看下图:

这个时间,请在预览窗口检测一下,看看是否达到效果了,动效细节可以调节Pop Animation,在这里我的数值为0、20,你们可以自己体验并修正。
到这里算是到一个节点了,请确保动效正确。
Step 4:添加Option Sender patch
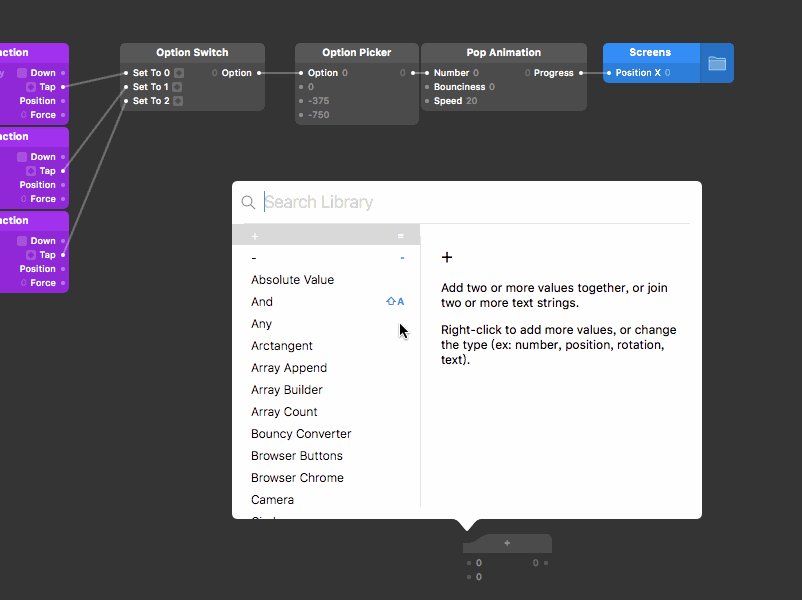
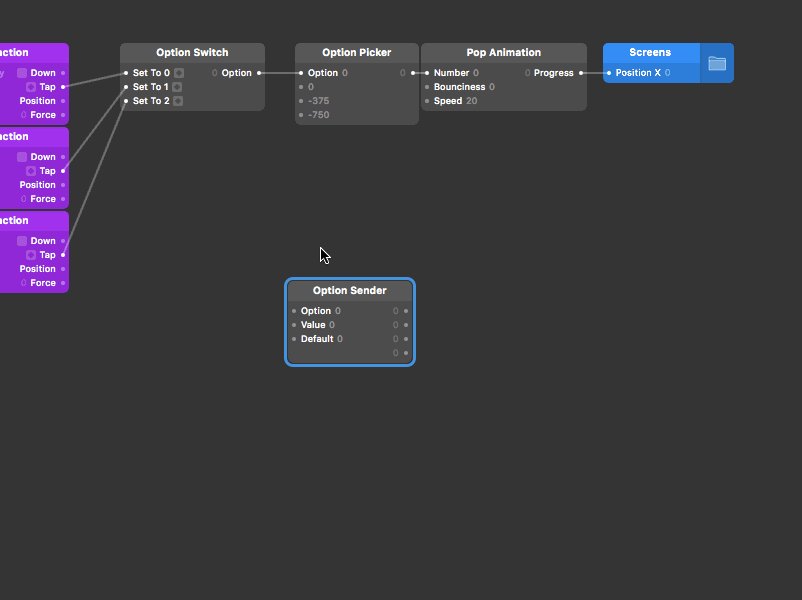
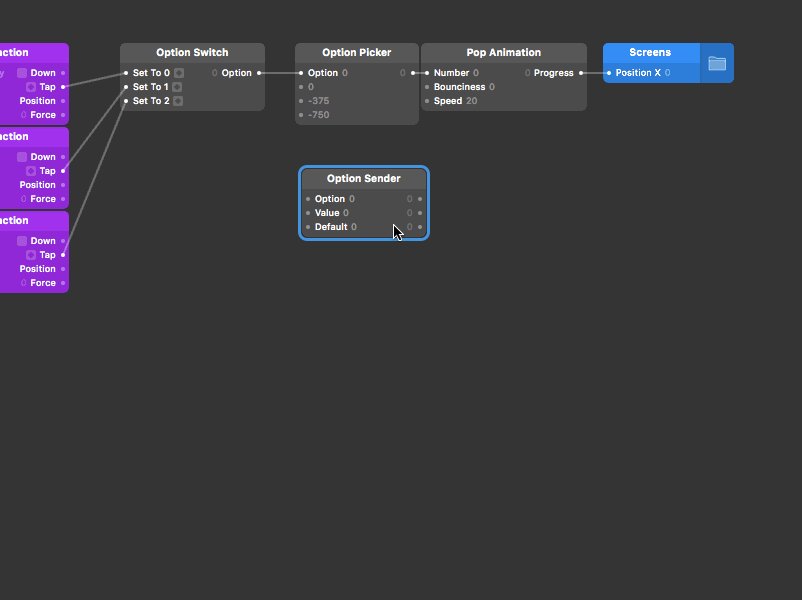
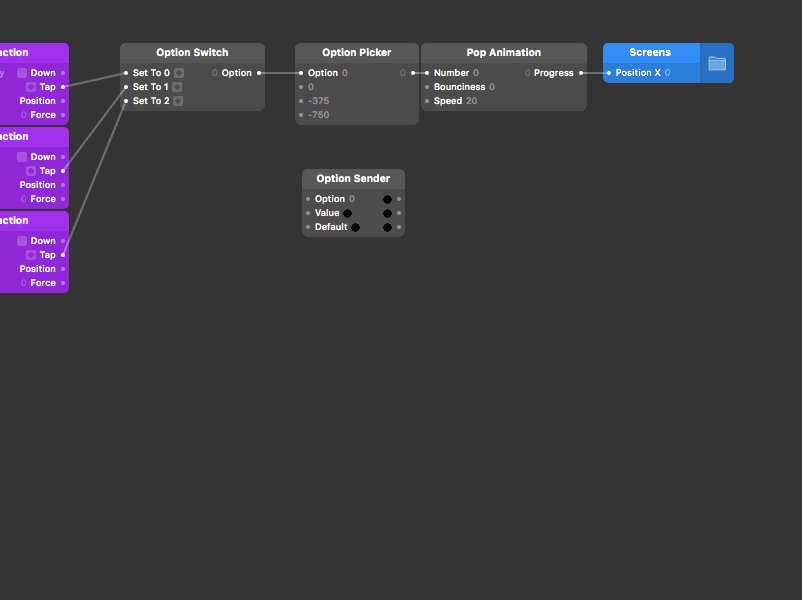
接下来是Tba Bar 中文案的颜色变化,请添加Option Sender patch,然后输出数改为3,Type改为颜色,最终如下图:

Option 信号接收
Value 为当前栏目时的色值,# 22976E
Default 为正常情况下的色值,# 757575
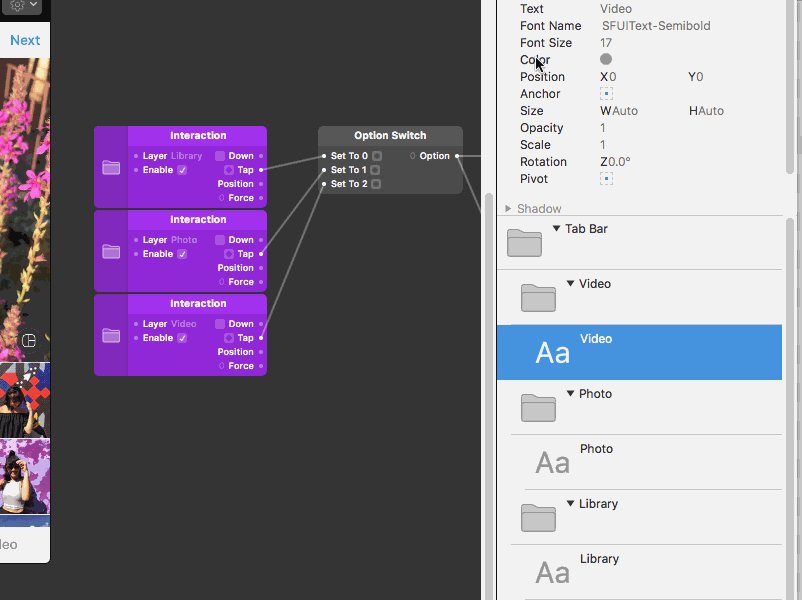
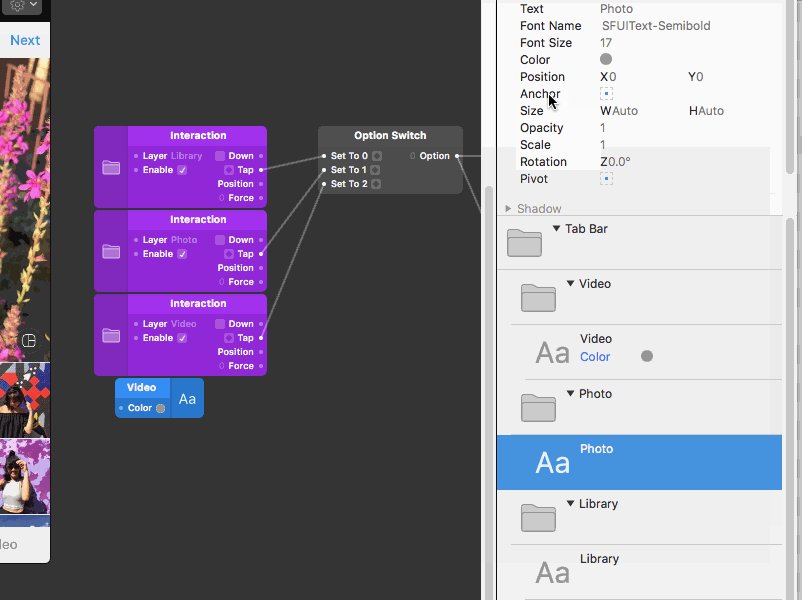
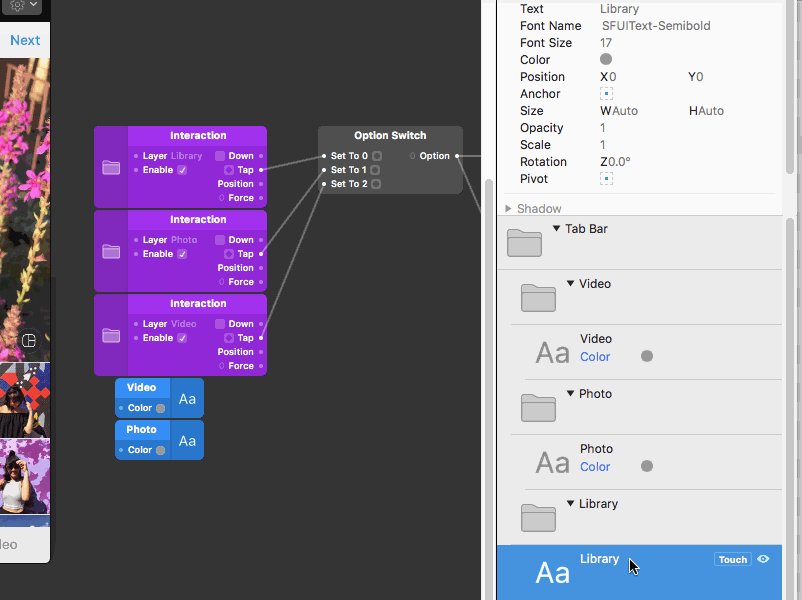
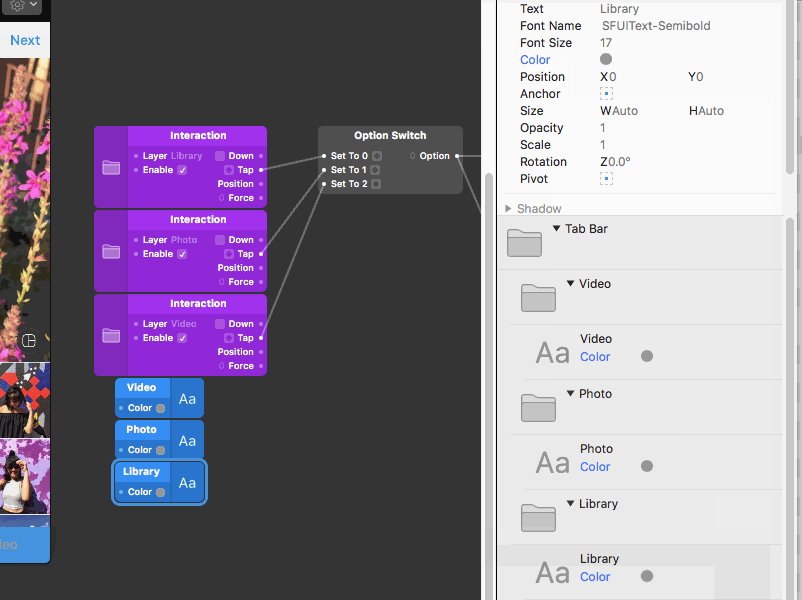
Step 5:调出变化对象属性
多个对象的属性调出,有个不算方便的方便方法, ⌘ + 左键,请看图:

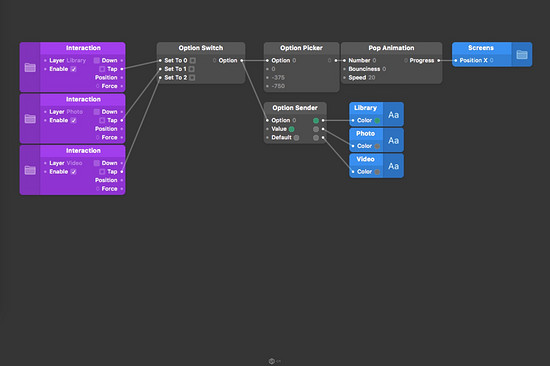
排列好顺序,然后各自连线,注意要对应前面的顺序,不然会乱,最后整体如下图:

OK,在预览检测一下,没问题就完事啦,恭喜你又克服了一道难题。
学习总结:
- 初步认识Option Switch、Option Picker、Option Sender3个Patch,并明白三者之间的关系及差异;
- 学习一些便利性操作,Option Switch快捷键为“Shirt + I”、Option Picker快捷键为“O”,Pop Animation 的快捷键是“A”;
关键字:origami, 设计, option
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
