一些关于界面设计的技巧
最近做项目有些忙,百忙之中老师让我给新生讲下界面设计的知识o(╯□╰)o(只因自己会小弄些PS戳我),这就尴尬了讲什么好呢?偶然间看到刘哇勇前辈翻译过这篇文章,但是发现前辈第40点以后就没译了。我就打算在前辈的翻译的基础上把剩下的部分给翻译完(自己英语不是特别好,所以就模糊翻译了),一来加深自己对设计的理解,二来到时也可以和朋友一起分享这篇文章。做好一名合格的程序员,我们应该有一些自己对设计的理解,这样我们大局观才能更加宽广。
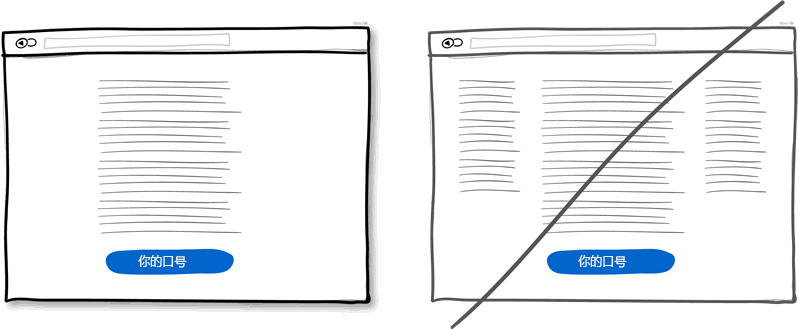
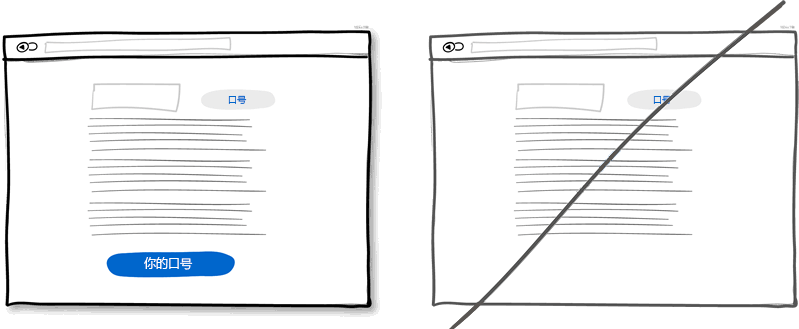
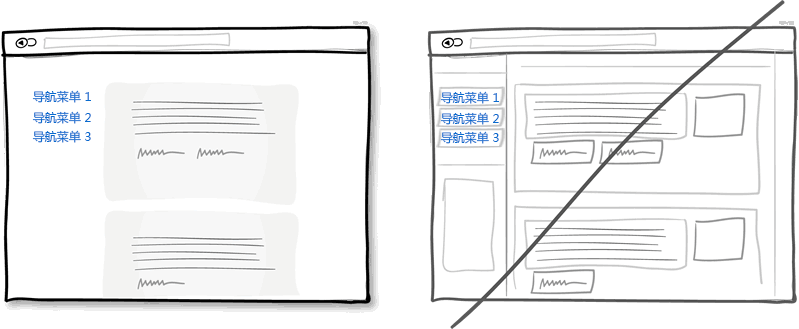
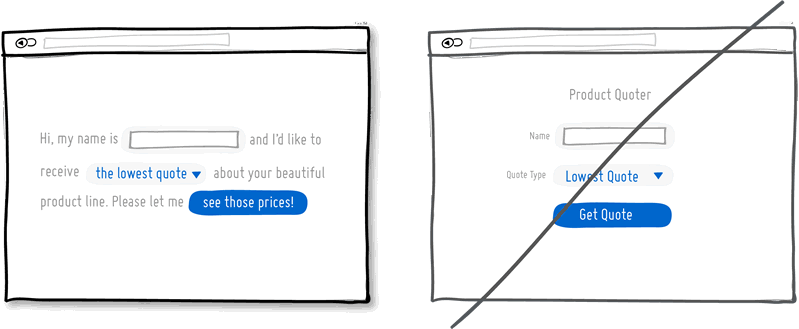
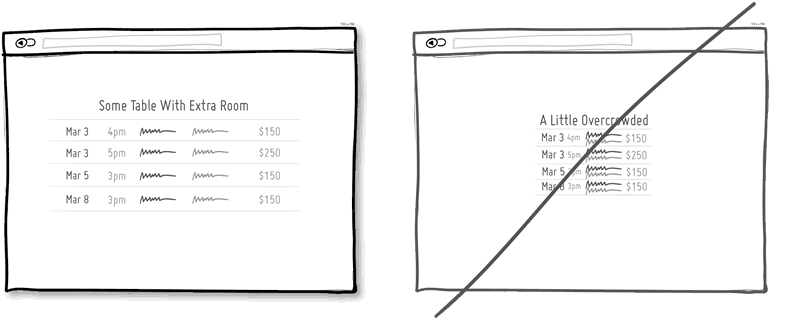
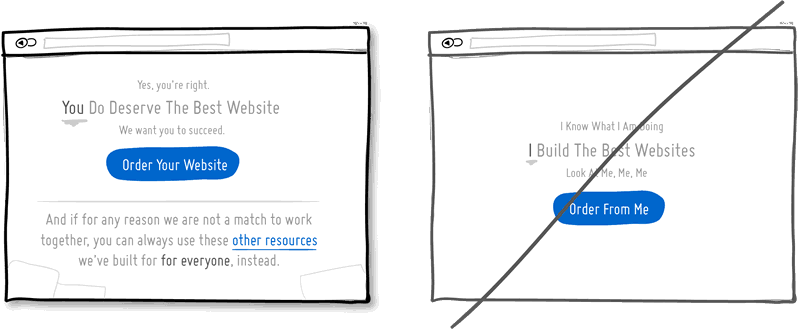
1 尽量使用单列而不是多列布局
单列布局能够让对全局有更好的掌控。同时用户也可以一目了然内容。而多列而已则会有分散用户注意力的风险使你的主旨无法很好表达。最好的做法是用一个有逻辑的叙述来引导用户并且在文末给出你的操作按钮。

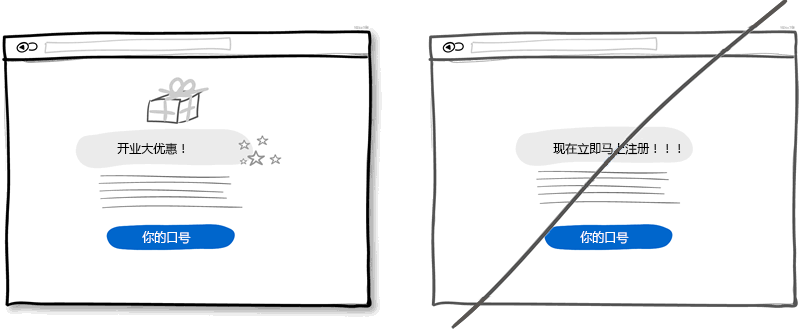
2 放出礼品往往更具诱惑力
给用户一份精美小礼品这样的友好举动再好不过了。具体来讲,送出礼品也是之有效的获得客户忠诚度的战术,这是建立在人们互惠准则上的。而这样做所带来的好处也是显而易见的,会让你在往后的活动进展(不管是推销,产品更新还是再次搞活动)中更加顺利。

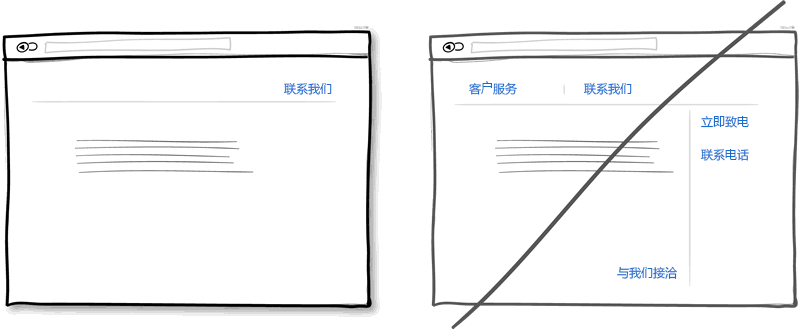
3 合并重复的功能而使界面简洁
在整个产品开发期间我们会有意无意地创建很多模块,版面或者元素,而它们的功能可能有些是重叠的。此种情况表明界面已经过度设计了。时刻警惕这些冗余的功能模块,它无用且降低了电脑性能。此外,界面上模块越多,用户的学习成本就越大。所以请考虑重构你的界面使它足够精简。

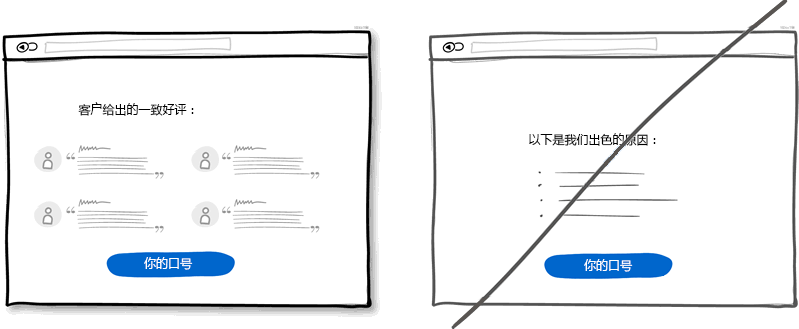
4 客户的评价好过自吹自擂
在获得项目机会或提高项目转化率时客户的好评是一种极为有效的手段。当潜在客户看到其他人对你的服务给予好评时,项目机会会大增。所以试着提供一些含金量高的证据证明这些好评是真实可信的。

5 频繁展示你的主旨来加深印象
多次重复主旨口号这种方法适用于界面很长或者分页的情况。首先你肯定不想满屏刷出相同的信息,这样会让人生厌。但当页面足够长的时候这些重复就显示自然多了并且也不显得拥挤。所在在页面顶部放一个按钮然后在页面底部再适当放个突出的按钮的做法没有什么不妥。这样当用户到达页面底部在思考接下来该做什么的时候,你提供的按钮就可以获得一个潜在的合同或者即使用户不需要你的服务这个按钮也可以起到过滤的作用。

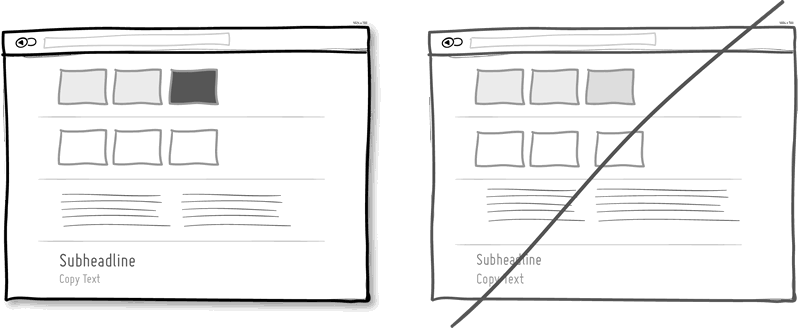
6 将选项与按钮区分开来
诸如颜色,层次及模块间的对比这些视觉上的设计可以很好地帮助用户使用产品:他时刻知道当前所处的页面以及可以转到哪些页面。要传达这样一个好的界面,你就需要将可点击的元素(比如连接,按钮),可选择的元素(比如单选多选框)以及普通的文字明显区分开来。在下图的例子中,我将点击操作的元素设置为蓝色,选中的当前元素为黑色。这样适当的设计可以让用户很方面地在产品的各模块间切换。但千万不要把这三种元素设计得混乱不堪。

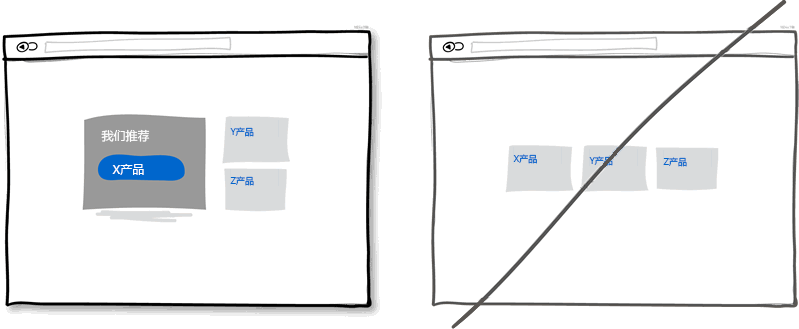
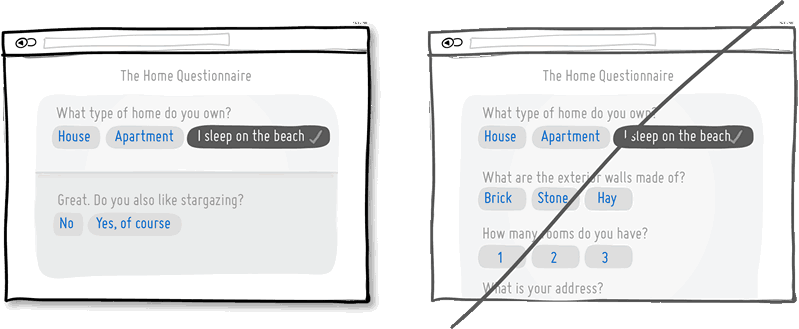
7 给出推荐而不是让用户来选择
当展示许多项服务时,给出一个重磅的推荐项是个不错的做法,尽管推荐的设置无法满足所有用户。这么做是有理论依据的,一些研究已经揭示了这么一种现象:当面临的选择越多时,用户就越难做出决定。所以你可以高亮某个选项来帮助用户做出选择。

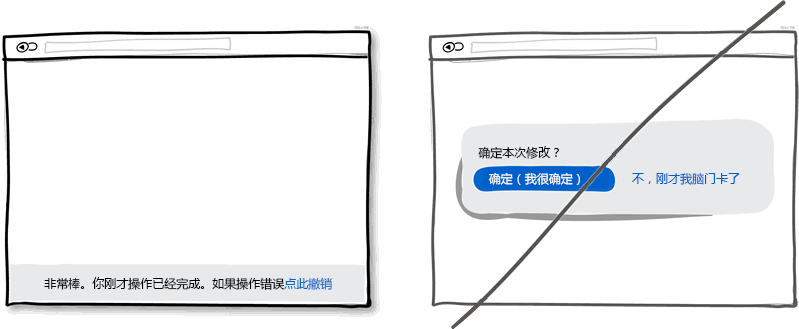
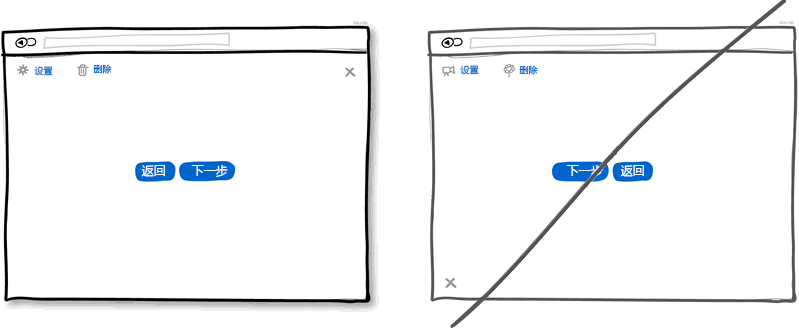
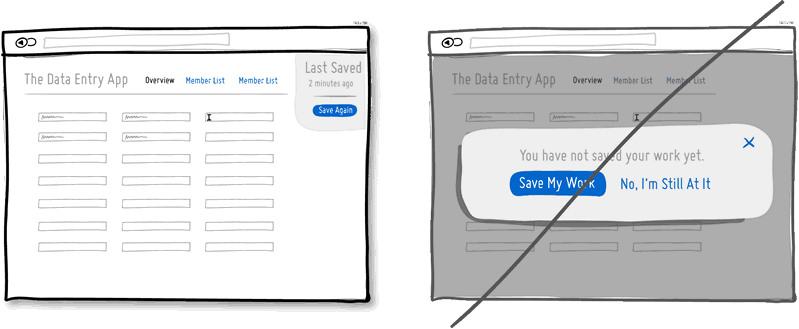
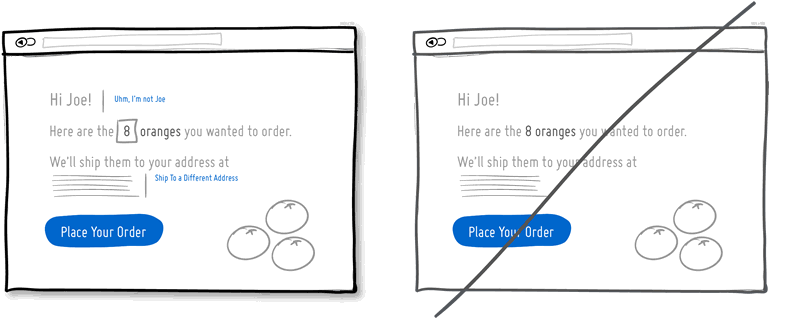
8 给出撤销操作来代替确定操作
假设你刚点击了一个连接或者按钮,撤销操作可以让操作流畅自然,这也符合人类的本能。而每次操作都弹一个确定框则好像是在质问用户你明白不明白这个操作会产生什么后果。我还是更习惯假设用户每次操作都是正确的,其实只有极少数情况下才会发生误操作。所以,为了防止误操作而设计的确认窗口其实是不人性化的,用户每次操作都需要进行毫无意义的确定。所以请考虑在你的产品里实现撤销操作来增加用户的操作友好度吧。

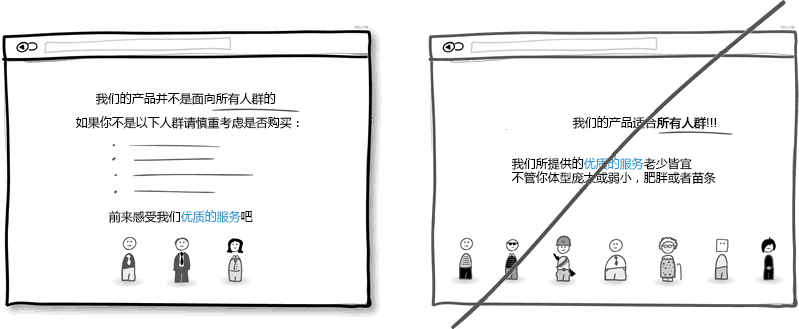
9 指出产品适用人群而不是做成全年龄
你是想把产品做成大众化的呢还是有精确的适用人群?在产品定位上你需要更精确些。通过不断了解目标客户的需求及标准,你能把产品做得更好得到更多与客户交流的机会,并且让客户觉得你很专业,在这方面是独家提供的优质服务。把产品定位得精确的风险就是可能缩小了目标潜在客户的范围,也使自身变得不那么全能。但这种做得更专业的精神却反过来会赢得信任,权威。

10 试着直接果断而不要唯唯诺诺
你可以通过不确定而颤抖的声音来表达传递自己的意思,当然也可以通过很自信的方式表达。如果你在界面中的表述用语多以问号结束,比如"也许","可能","感兴趣?" 或者"想要试试么?",那么你完全还可以把语气变得更坚定一些。不过万事无绝对,或许适当放松措词让用户有自行思考的余地也是可以的。

11 界面要有鲜明对比让人容易区分
把主要功能区从界面中突出显示出来效果会好很多。使你的主要口号醒目有很多种方法。通过 明暗色调 的对比来突显。通过 为元素添加阴影渐变 等效果让界面富有层次感来张显主题。最后,你甚至可以在色相环上专门选择 互补色 (比如黄色与紫色)来设计你的界面,以达到突出重心的目的。综合所有这些,最后得到的界面会使你的主要意图与界面其他元素有明显的区分,得到完美的呈现。

12 指明产地
指明你的地区,所提供的服务,产品来自哪里意义重大,同时也将与客户的沟通引入了一个更具体带有地域特色的场景中。指出具体来自哪里,国家,省分及城市,也是一种在进行自我介绍或产品展示时被常常提及的。当你在界面设计中实现这点时,让人觉得非常友好。同时指明区域也会隐形提高产品的声誉,好上加好。

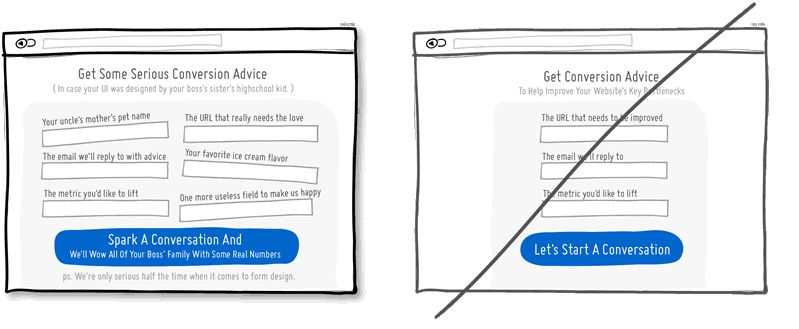
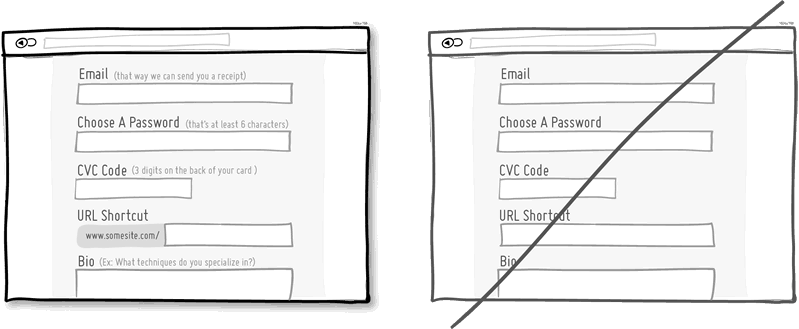
13 精简表单内容
人生性就懒惰,在填写表单时也是同样的道理,没人愿意填写一大堆表单字段。表单中每个字段都会有失去用户的风险。不是每个人打字都很快速的,并且在移动设备上进行输入更是相当麻烦的事情。问下自己表单中是不是每个字段都必需,然后尽量减少表单中的字段。如果你确实需要一大堆信息让用户填写,试着将它们分散在不同页面,在表单提交后还可以继续补充。过多字段很容易让整个表单显示臃肿,当然想简洁也很容易,只放少数字段。

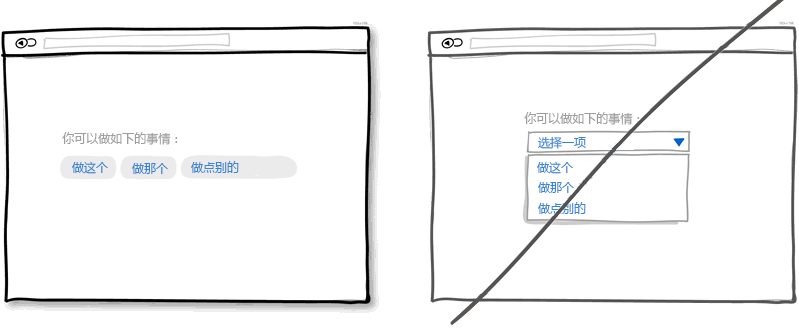
14 暴露选项而不要将操作隐藏
你使用的任何一个下拉框都会对用户造成信息的隐藏而需要额外的操作才能显示。如果这些信息是贯穿整个操作所必需的,那你最好把它展示出来做得更显而易见一点。下拉框最好用在选择日期,省份等约定俗成的地方。对于程序中重要的选项最好还是不要做成下拉形式。

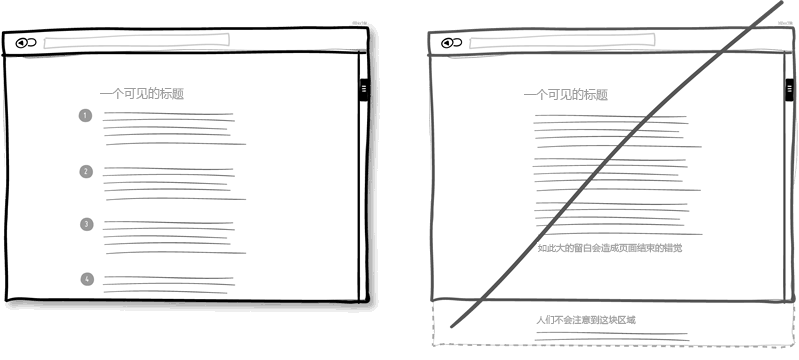
15 把界面做得环环相扣要好过直白的排版
一个平淡无奇行文无疑会让用户失去兴趣而继续阅读。是的,单列滚动的长页面是不错的,但是我们应该适当地设置一些小节,并且环环相扣,来提高用户的兴趣使其继续阅读。但需要注意的是节与节之间的留白不要太大。

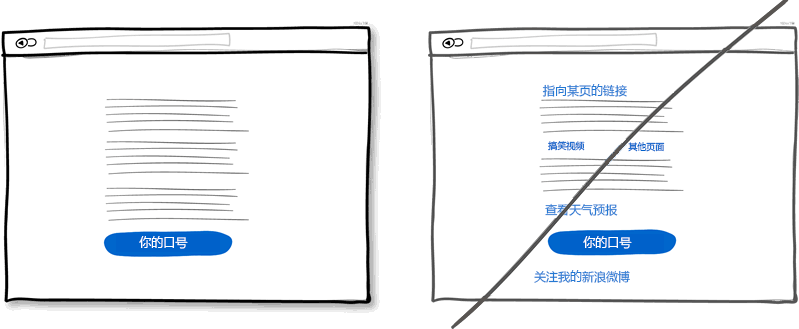
16 不要放太多链接分散用户注意力
为了满足各式用户的需求,在页面上放些链接链到这里链到那里是常见的做法。如果你的主要目的是想让用户点击页面最后那个下载按扭什么的话,就需要三思了。因为用户可能点击了其他链接离开页面了。所以你需要注意页面的链接数量,最好将用于导航与用于操作的链接用样式区分开。尽量移除页面不需要的链接会让用户点击到你的功能按钮。

17 将操作的状态或者进度呈现出来
现如今大多界面当中已经呈现了各色样式的进度条或者标明状态的图标,比如邮件有已读或未读的状态,电子帐单有支付或未支付的状态。而在界面上呈现这样的状态对于用户来说是很有必要的。这样用户就可以知道某些操作是否成功,接下来准备进行怎样的操作。

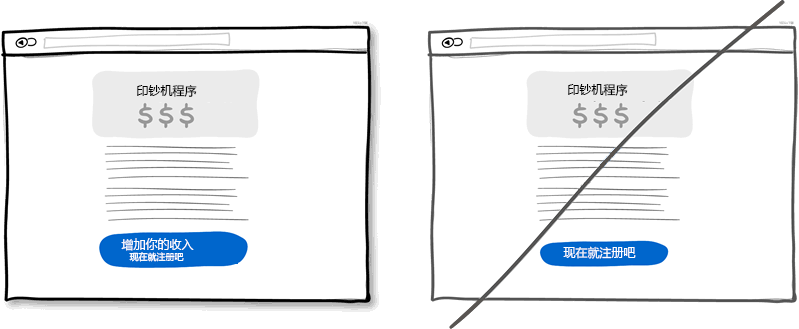
18 不要让用户觉得是在完成任务
试想界面上有这样两个按钮:一个是"获取折扣",另一个是"立即注册"。我敢打赌大多数人会点击第一个,因为第二个按扭让人感觉不到有利可图,并且"注册"让人联想到填不完的表单。也就是说让用户感受到获利的按钮更有可能被点击。这种让用户感到好处的文字信息也可放在按钮旁边,不一定要做为按钮的标题。当然,正常的按钮还是有用处的,一般用于重复性操作频繁的地方。

19 让操作直观而不是让人觉得找不到上下文
不用说直接在元素身上进行操作是更直观明了的方式。比如在一个列表中,我们想让用户对每个条目进行操作那么就把按钮放到当前条目上,而不要把放到列表之外。再比如就是直接点击元素就进入编辑状态(比如页面上的地址信息点击后可以进行编辑)。这种方式比传统的选中再点击相应的按钮进行操作要简洁省事得多。当然,对于一般性的操作本身就不需要有什么上下文的,就没必要这么做了,比如页面上的前进,后退按扭。

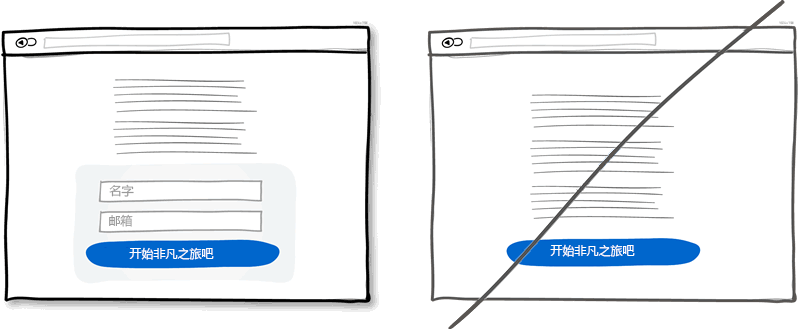
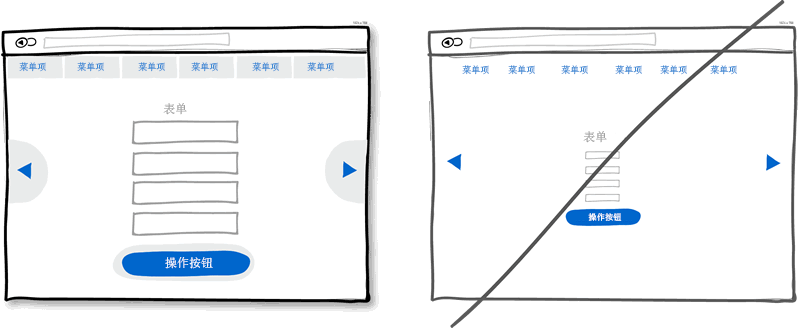
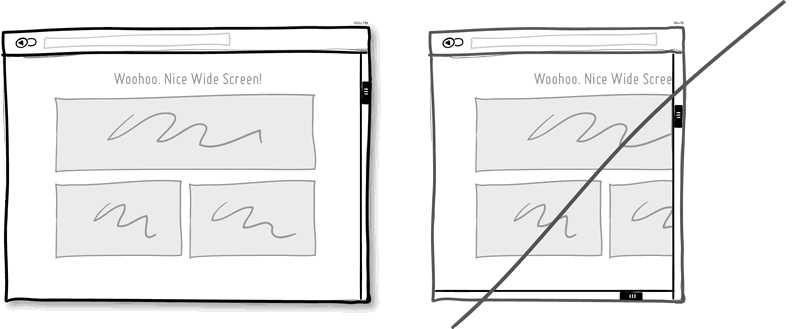
20 尽量显示全部内容而不要额外页面
在一个足够大的宽屏界面上最好还是直接给出表单,这比点击按钮再弹出表单要好很多。首先减少了点击操作,流程变得简洁也节省了时间。其次,直接呈现出表单可以让用户知道表单有多长,其实也是在告诉用户注册花不了多少时间。当然,这条规则适合注册表单非常简单的情况。

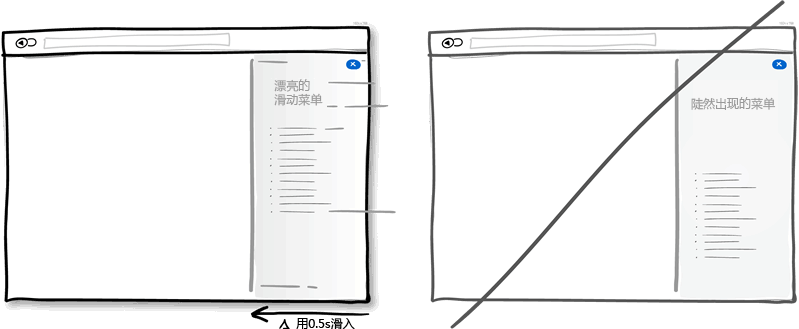
21 让界面平滑显示而不要死板地呈现
用户进行操作过程中,界面上的元素会经常出现,隐藏,打开,关闭,放大缩小移位等。给这些元素增加些自然的动画,淡入淡出效果不但美观,也更符合实际,本来元素尺寸位置的变化就是一个需要时间的动画过程。但要注意动画时间不要设置过长,那样会让想尽快完成操作的用户不耐烦。

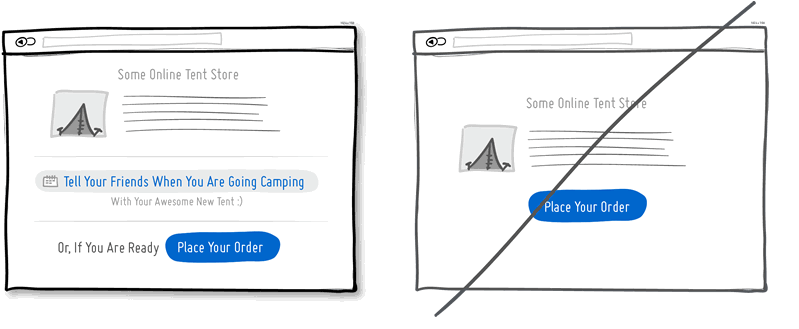
22 循序渐进的引导而不要直接让用户注册
与其让用户马上注册,何不让用户先进行一些体验式的操作呢。这个体验过程可以展示程序的功能,特性等。一旦用户通过简单几步的操作了解了程序的价值所在,那么它会更愿意填写注册表单的。这种循序渐进的引导可以尽量推迟用户注册的时间但又可以让用户在没注册的情况下进行个性化设置等简单操作。

23 过多边框会让界面四分五裂
过多边框会喧宾夺主。不用说,边框确实在划分区域进行版块设置时有很大的作用,但同时其明显的线条也会吸引走用户的注意力。为了达到划分版块又不转移用户注意力的目的,在排版时可以将界面上不同区域的元素通过空白进行分组,用上不同的背景色,将文字对齐方式进行统一,还有就是为不同区域设置不同的样式。当使用所见即所得的界面设计工具时,我们经常在界面上方便地拖出很多区块来,这些区块多了就会显得杂乱无章。所以我们又会到处放些横线来分界。一个更好的做法是将区块垂直对齐,这样做不会让那些多余的线条来扰乱视觉。

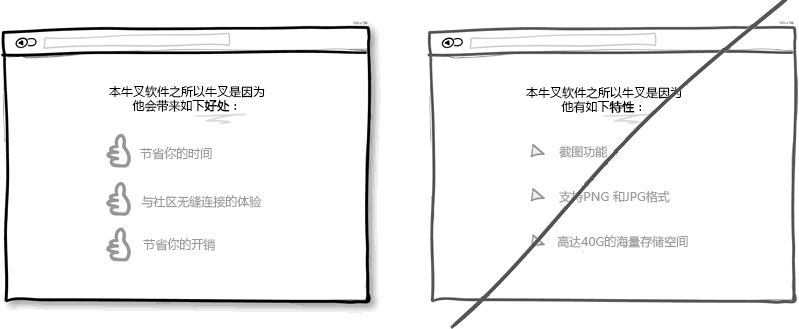
24 展示产品带来的好处而不要罗列产品特性
市场就是这样的,用户永远只关心自身利益而产品特性对他们来说倒不是那么重要。只有利益才更直观地体现出使用产品所带来的价值。Chris Guillebeau在他的著作《100美元起家》中指出,相比压力,冲突,烦心事和未知的未来,人们在乎得更多的是爱,金钱,认同感和自由支配的空闲时间。所以我相信在展示产品特性时回归到利益上是必要的。

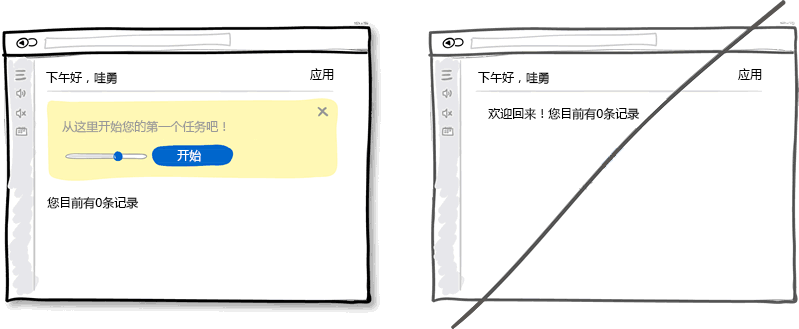
25 考虑零数据的情况
界面上经常需要呈现不同数量的数据,从0,1,10,100到10000+等。这里存在个普遍的问题就是:在程序最开始使用的0条数据到过度到有数据之前,该如何进行显示界面。这也是我们经常忽视了的地方。当程序初始没有数据时,用户看到的就是一片空白,此时用户可能不知道该进行哪些操作。利用好没有数据的初始界面可以让用户学习和熟悉如何使用程序,在程序中创建数据。力臻完美永远是我们追求的目标,界面设计也不例外。

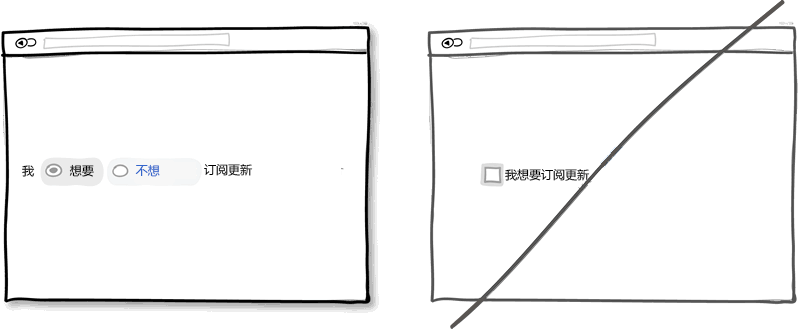
26 默认将用户引入
将界面做成默认用户选中想要使用你的产品,意味着如果用户真的需要使用,那么可以直接点击确定而不需要额外点选了。当然,也有另一种做法就是默认不选中服务,用户需要的话可以手动点选。前者这种设计更好的原因有两点。一是用户不需要额外点选,非常省事,因为默认设置为用户需要我们的产品或服务。二是这种做法某种程度上是在向用户推荐产品,暗示了其他人都选择了我们。当然,将界面设计成默认选择的样子多少存在点争议,有点强迫用户的感觉。如果你想道德一点,你可以要么把让用户选择的文字写得模棱两可,要么使用双重否定这样不那么直白的描述,这两种方式都可以让用户觉得没有那么强的感觉是被强迫选择使用产品的。

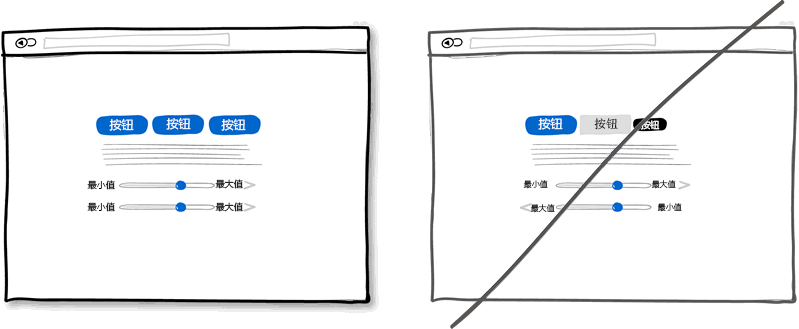
27 界面设计得一致,不要增加用户的学习成本
自从Donald Norman的一系列著作面世后,界面设计中尽量保持一致性成了一个普遍遵循的准则。在设计中保持一致性可以减少用户的学习成本,用户不需要学习新的操作。当我们点击按钮,或者进行拖拽操作,我们期望这样的操作在整个程序的各个界面都是一致的,会得到相似的结果出来。反之我们需要新情境下重新学习某种操作会产生何种结果。可以在很多方面下功夫来实现一个一致的界面,包括颜色,方向,元素的表现形式,位置,大小,形状等。不过在让界面变得一致之前,记住一点,适当的打破整体的一致性也是可取的。这偶尔的不一致性的设计用在你需要强调的地方可以起到很大的作用。所以世事无绝对,我们应遵从一致的设计准则,但适当地打破这种常规。

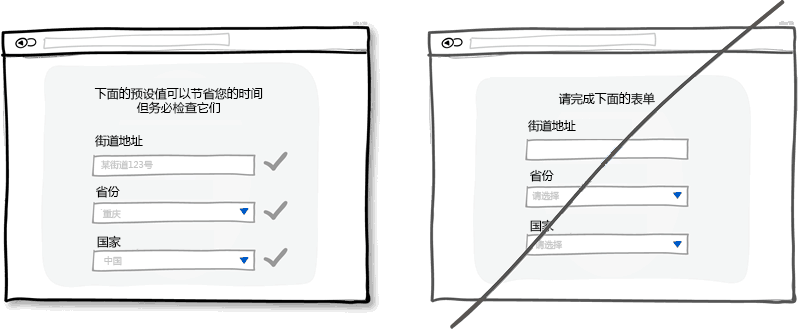
28 使用较贴切的默认值会减少操作
适当的默认值和预先填充好的表单字段可以大量减少用户的工作量。在节省用户宝贵的时间上面,这是种非常常见的做法,可以帮助用户快速填完表单或者注册信息。

29 遵从一些约定而不要去重新设计
界面设计中遵从约定的准则跟之前的界面一致性准则很相似。如果我们遵从了界面设计中的一些约定,用户用起来会很方便。相反,不一致和没有遵从约定的设计则会提高学习成本。有了界面设计中这些约定,我们想都不用想就知道界面右上角(大多数情况下)的叉叉是关闭程序用的,或者点击一个按钮后我们能够预测到将会发生什么。当然,约定是会过时的,随着时间的推移,同样的操作也有可能被赋予新的含义。但要记住,当你在界面中打破这些常规时一定要目的明确,并且出发点是好的。

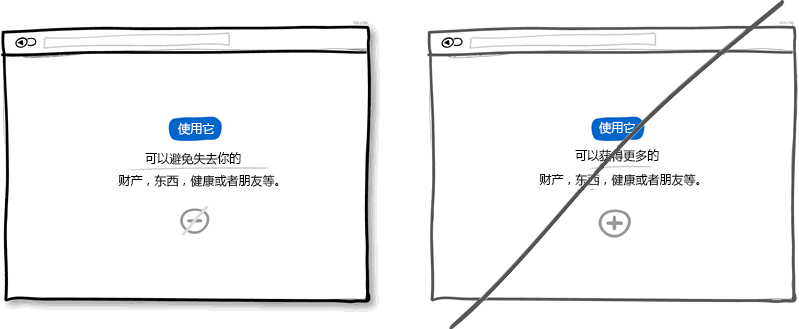
30 让用户觉得可以避免失去而不是获得
我们喜欢成功,没有谁愿意失败。根据心理学得到的可靠结论,人们一般更顷向于避免失去拥有的东西而不是获得新的利益。这一结论也适用于产品的设计和推广中。试着说明你的产品会帮助客户维护他的利益,保持健康,社会地位等要好过告诉客户这个产品会带来一些他未曾拥有的东西。比如保险公司,它是在销售我们出事之后可以得到的大笔赔偿呢还是在强调可以帮助我们避免失去拥有的财产?

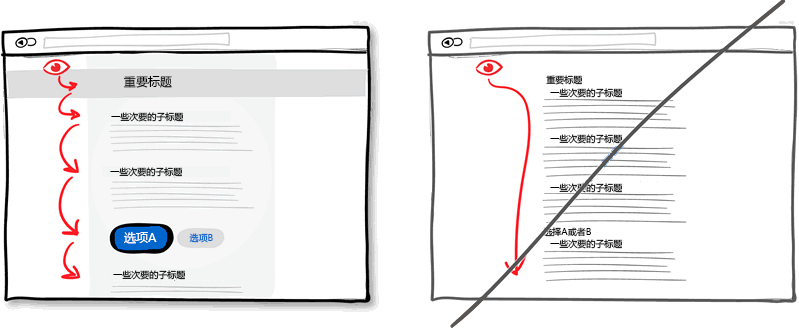
31 具有层次的图形化展示优于直白的文字描述
具有层次的设计可以将界面上重要的部分与不次要部分区分开来。要让界面层次分明,可以在这些方面做文章:对齐方式,间距,颜色,缩进,字体大小,元素尺寸等。当所有这些调整运用得适当时,可以提高整个界面的可读性。相比在一个很直白的界面上用户一眼就可以从上瞟到底的设计,这样分明的设计也可以让用户放慢速度来慢慢阅读。这样也使界面更有特色一些。就好比一次旅行,你可以乘坐高铁快速到达景区(从页面顶部瞟到底部),但你也可以慢行以欣赏沿途风光。所以层次分明的设计让眼睛有可以停留的地方,而不是对着空白单调的一个屏幕。

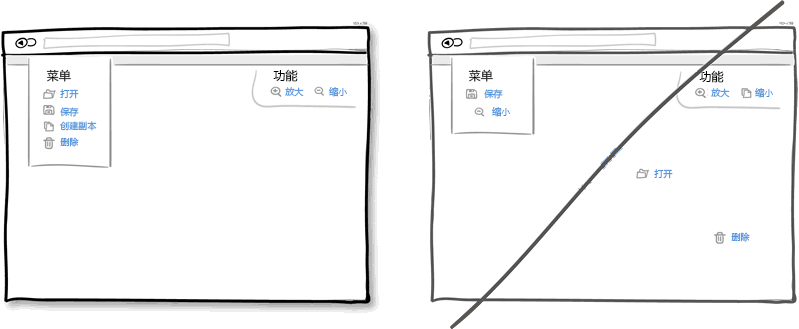
32 将有关联的功能分组而不是杂乱无章
将各个功能项分组合并起来可以提高程序的可用性。有点常识的人都知道刀子和叉子,或者打开文件和关闭文件是放在一起的。将功能相近的元素放在一起也符合逻辑,符合我们平时的认知。

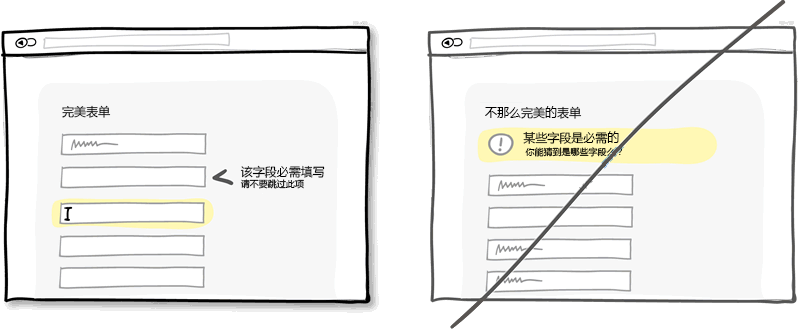
33 使用内联的验证消息而不是提交后再验证
在处理表单时,最好立即检测出用户所填写内容是否符合要求然后给出验证消息。这样错误一出现能就能得到改正。相反,提交后再检查表单会给出错误消息,会让用户感到乏力又要重复之前的工作。

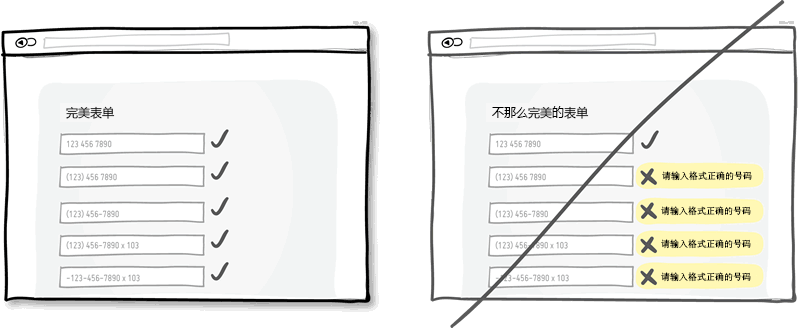
34 放宽对用户输入的要求
对用户输入的数据,尽量放宽限制,包括格式,大小写什么的。这样做可以更人性化一点,也使得界面更加友好。一个再恬当不过的例子就是让用户输入电话号码的时候,用户有很多种输入方式,带括号的,带破折号的,带空格的,带区号和不带区号的等等。如果你在代码中来处理这些格式的问题,代价也只是你一个人多写几行代码而以,却可以减少无数用户的工作量。

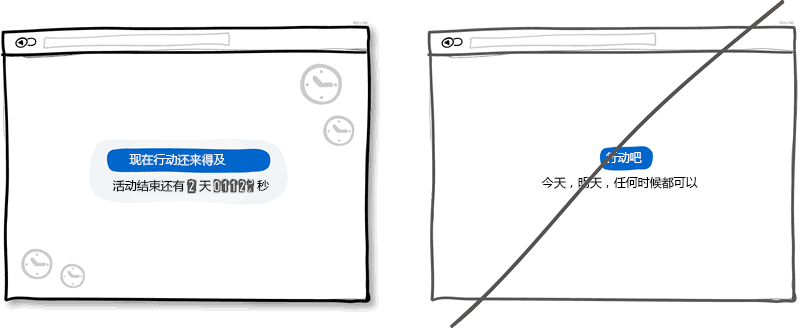
35 让用户感觉需要快速做出响应而不是毫无时间观念
适当的紧迫感是个有效的战术可以让用户立即做出决定而不是等上个十天半个月。重要的是这种战术屡试不爽,因为它暗示了资源的紧缺或者活动的时间有限,今天可以买,但明天可能就无法这么低价了。另一方面,这一战术也让用户感到会错失一次大好的机会,再一次,应用了人们害怕失去的本性。当然,这种战术会被一些人嗤之以鼻,认为是不耿直的做法。不过,这只是种战术而以,并且在保持合法性的前提下应用也无伤大雅。所以请不要为了营销而在界面上制造紧迫的假象。

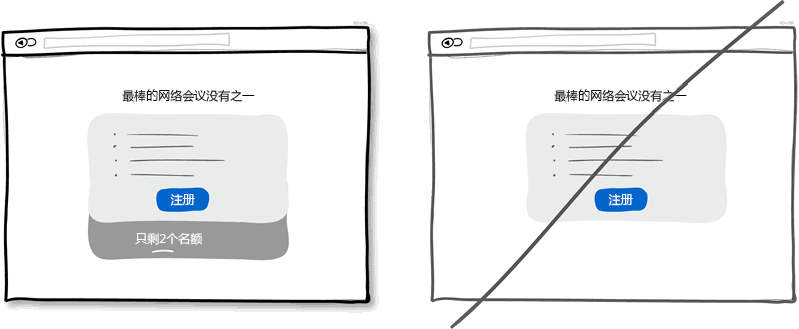
36 使用饥饿营销
物以稀为贵。饥饿营销给出的信息就是东西不多,只剩几件,明天再来,可能没了。你去比较一下批发与限量版的东西他们的价格差距有多大就知道了。回过头来看,那些批发商或者大零售商,他们也使用饥饿营销,以获得更好的销量。但在软件行业,我们经常会忘记有饥饿营销这回事。因为数字产品是可以很容易拷贝复制的,不存在缺货的情况。其实, 在界面设计中,也可以将其运用起来与现实中的资源紧缺进行联系 。想想一次网上研讨会的门票,想想你一个月可以服务的人数限制,这些信息都可以告知用户是有限的。

37 让用户选择而不是重新填写
这一界面设计中的经典准则是有心理学依据的,相比要让某人回想想某样东西,从一堆东西中认出某样东西会更容易些。辨识出一样东西只需要我们稍微回忆一下,通过一些线索就可以完成。而回想则需要我们全面搜索自己的大脑。也许这也是为什么试卷上选择题会比简答题做得快的原因。所以试着在界面上展示一些用户之前涉及到的信息让他们进行选择,而不是让他们想半天然后自己填写。

38 让点击更轻松
像链接,表单的输入框还有按钮等,如果尺寸做得大一点则点击起来更方便容易些。根据费特定律,使用像鼠标这样的外设来点击需要一些时间,特别是元素比较小的情况下,时间会更多。鉴于此,最好还是把你的表单输入框,按钮等做大点。抑或者你可以保持原有的设计不变,只是把元素可点击区域(也就是热区)增大。这样的一个典型例子是手机设备上的文本链接和导航菜单,它们文字不一定很大但背景是拉伸的,在很宽范围内点击都有效。

39 优化页面加载速度,不要让用户等太久
速度很重要。页面加载速度和UI对操作的响应速度都直接关系到用户是否有耐心继续等下去。无疑地每多一秒种的等待都会失去一些用户或者项目机会。一个好的解决之道当然就是 优化你的页面和图片 。除此之外还可以运用心理学让这个等待时间显得不那么长。具体来说有两种技巧。一是显示进度条,二是展示其他相关或有趣的东西来吸引用户的注意力(就好比你沿着传送带走走总比傻站在原地盯着一个位置看要好得多吧)。

40 除了按扭外,快捷键也必不可少
当你的程序广为流传,应该考虑下高级用户的感受。人们总是试图为一些重复性的操作找到更快捷的方法,快捷键就应运而生了。相比在界面上点来点去,快捷键无疑大大提高工作效率。一个好的例子就是现今流行于各个主流程序中的J(后退)K(前进)快捷键组合,比如在Gmail,Twitter和Tumblr中。按钮固然好,但快捷键会锦上添花。

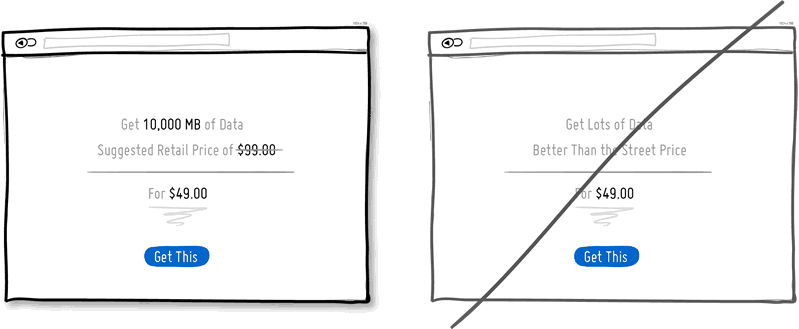
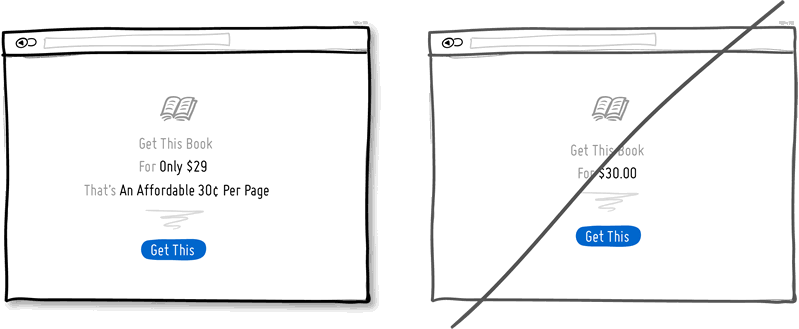
41 使用对比,而不要一来就上价格
人类对比较存在认知偏见,正如Kahneman观察到的,比较是一种难以抵抗的偏见。 它表明我们的决策受到我们注意的第一批量的影响。 当我们从一个更大的数字开始,向更小的价格滚降,突然,价格不再感觉到那么大了。 市场营销人员利用锚定效应的常见示例是显示制造商的建议零售价格,然后是较低的价格。

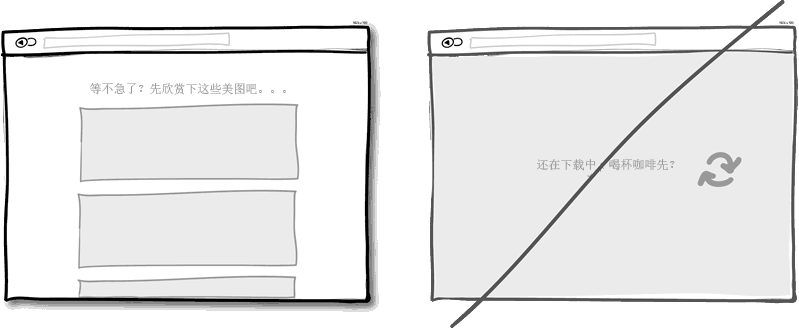
42 加载项不要留空白
加载项不留白能留住更多的客户。。 斯蒂芬·安德森在“精神笔记”中将这个类似的模式标记为“完成”,而更正式地,它也可以被称为“目标渐变效应”。 无论哪种方式,都让人们进步或感觉他们在进步。

43 逐步引导
渐进式引导用户使其免受太多不相关的信息。 这是一种模式,通常在形式的上下文这种好处显而易见的。 通常,渐进式的逐步揭示还伴随着某种形式的内联扩展或滑出动画。

44 根据实际情景确定范围
比如说交友网站,要匹配爱好,想法,不会说一来就找到另一半,所以它的范围是由小及大;而如果是在定价的上下文中,当我们要求客户支付一系列月度费用而不是年度费用时,降低前期承诺的相关策略也可能显示“无合同”消息,以使客户感到他们可以随时离开,进一步减少进入门槛。所以要根据实际情景确定范围。

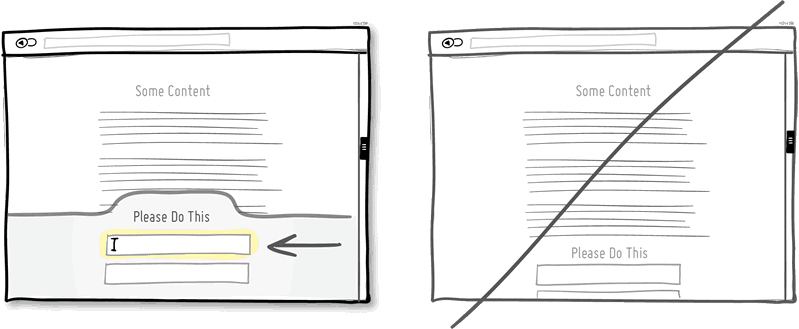
45 使用内联提示或滑出方法代替弹框
弹框能抓住用户的注意力可能是一件好事,但是弹框往往伴随着一些讨厌的问题。 首先,弹框可以阻止用户执行其他功能,然后对于一些用户,他们可能很难退出,对话框也时长有故障。最后,如果有人在他们的任务深处,并且没有准备好采取其他行动,模态可能会阻碍中断。 为什么不考虑更微妙的内联或滑出方法,这可能不太突兀,可以同样捕捉人们的注意力?

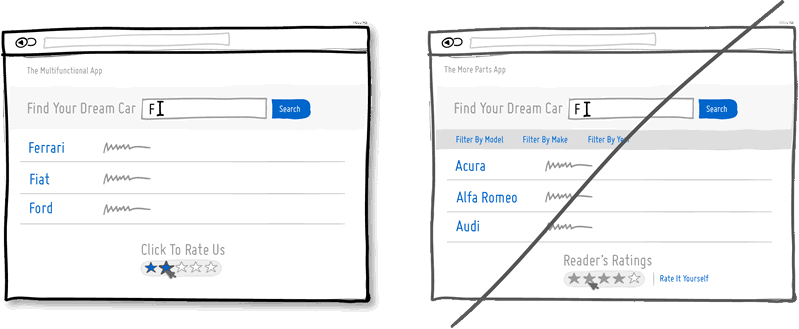
46 多功能控制和多部件结合使用
简单性通常在设计中是重要的,因为它与易用性有些相关。太多的杂乱部件在我们有限的注意里会无视掉。我们可以这样做,一个控件中将两个或更多的函数压入它。比如我们可以将搜索输入字段与在您键入时影响右侧列表的过滤机制组合。这消除了对额外过滤器的需要。我们还可以结合排名显示和额定功能,以进一步避免额外的部件。但是多功能主义也有缺点。虽然它简化了,但它是以可发现性为代价的。因此我们明智地使用它。

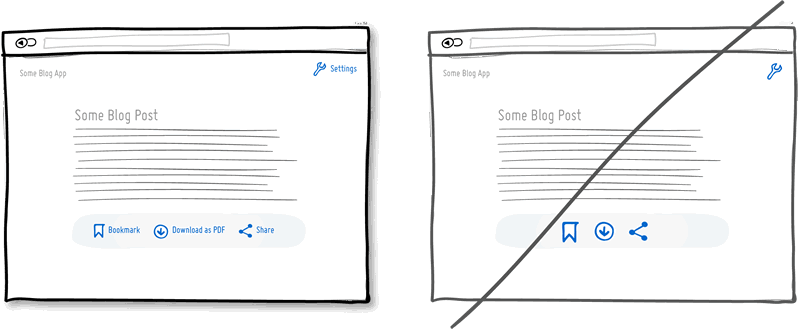
47 用’图标+标签‘的格式代替打开解释
图标可以是开放的解释,他们与词可以消除一些歧义。 以向下箭头图标为例。 是否意味着移动某物,降低其优先级或下载? 或者“x”图标是否意味着删除,禁用或关闭? 对于人们没有太多时间来学习图标的含义。 为了使图标更容易理解,可以使用文本标签来扩充。 如果空间确实是一个问题,一些用户界面通过在单个悬停上显示其所有图标标签(比在每个单独的图标上悬停来显示标签)来解决。

48 用自然语言代替枯燥的输入
自然语言是一种更加非正式和对话的交互风格。这种风格通常与能够理解(或看起来他们理解)人类的计算机相关联。 使人机交互更加友好。

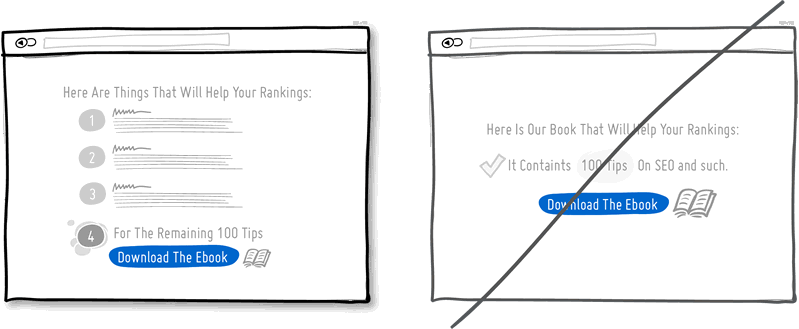
49 使用户产生好奇心
搅拌好奇心是一种转换策略,它通过提供一些挑逗信息来驱使对某事的渴望。 它可以是一个样本章节,演示,试验,或一些免费的正版内容,效果就像“为了看到其余的,做XYZ”。
50 给出保证
在保证中,告诉您的客户他们会满意,告诉他们付款是安全的,是运费是免费的,一切都很好。 别担心,把积极的思想传达给用户作为一个转换策略。

51 制造价格幻觉
您可以让人们完全独立地判断您的产品的价值,或者您可以帮助他们做到。 如果你决定利用人类的不合理性,你可以以一种方式显示价格,使你的产品被认为更有价值。 以最简单的方式,你可以从价格旁边的框架词,如“只”,“负担得起”或“小费”开始。 价格也可以分解为每单位价格(例如:30美分每页,而不是30美元一本书,或每天1美元,而不是每月30美元的会员)。 此外,也可以使用以“9”结尾而不是具有圆号的臭名昭着的价格。 最后,价格可以显示更少的数字(30,而不是30,而不是30,而不是" role="presentation" style="margin: 0px; padding: 0px; display: inline; font-style: normal; font-weight: normal; line-height: normal; font-size: 15px; text-indent: 0px; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; word-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; position: relative;"> 30.00)额外的幻觉效果。

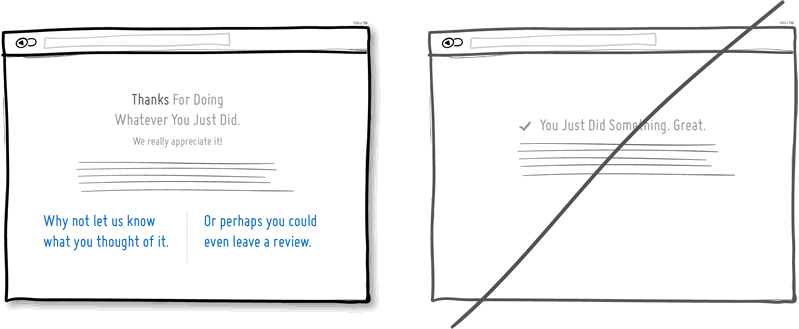
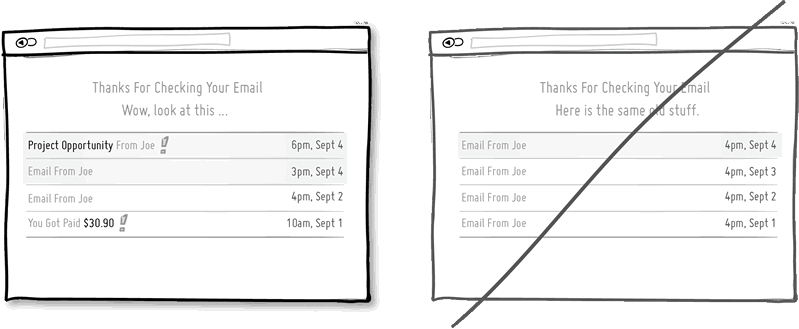
52 感谢用户的UI促使进一步操作
感谢用户可以让你,你的业务,产品或用户界面感觉更加人性化,因为它说明了你在乎。 感谢当然发生在某种任务完成期间,并且比只是简单的反馈更大。 更重要的是,界面上的感谢可以作为一种方式来诱使进一步的对话或行动。

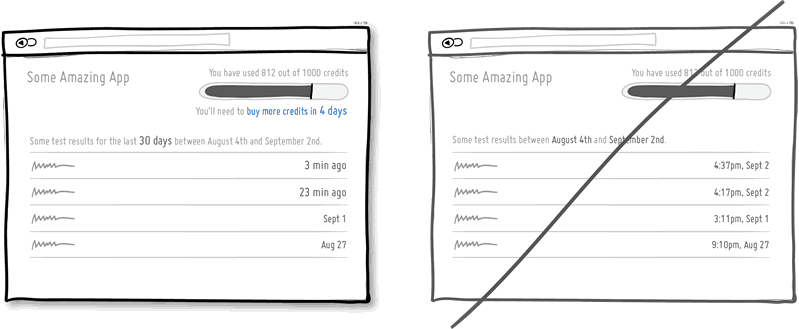
53 给出直观的数字
假设一些应用程序显示已用尽可用池中的信用。 为用户计算实际在应用程序停止运行之前剩余的天数可能更有意义。 或者是一个更简单和更受欢迎的例子,当我们试图了解新的或旧的多行数据真的是什么。 在这种情况下,“3分钟前”的相对时间戳具有更多的意义,并且比“9:2下午4:37”之间的绝对值更少地理解。 拿出不得不做数学的痛苦。

54 重申自由,而不是暗示它
当他们的选择或自由意志被明确重申时,人们可能被说服更多地行动。 已经对“但你是自由”进行了一些研究,其中行为的效果有时甚至加倍。 这个想法是提出一个行动或决定,然后是一个简单的声明,建议“这是你的选择”,或“你可以选择拒绝”等。这样的说服力似乎是最强的。

55 可变奖励代替可预测性
可变奖励是吸引用户的好方法。 当我们按压杆不可预测地吐出丸剂时(因为有时不吐出任何东西),那么这种加固时间表在最短的时间内具有最高的反应速率。 然后,请考虑如何令人上瘾的电子邮件检查,因为我们从来没有真正知道这些“奖励”真正出现(假设你收到的不只是来自Joe每天的相同的旧电子邮件)。

56 通过引导抓住用户注意力
通过引导抓住用户注意力这可以以许多方式实现,从元件的更明显的尺寸增加或更高的对比度开始。 引导注意的其他方式还包括:使用不规则形状,场自动聚焦,截面高亮,粘性元素相互作用(浮动)以及方向箭头。

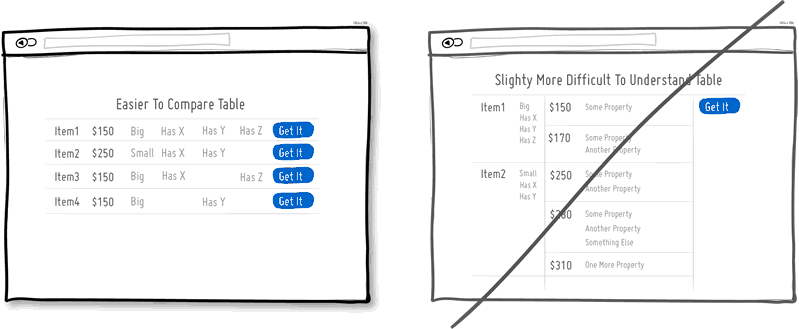
57 友好的排列进行比较
用户界面有时需要我们对产品特性进行比较,这直接影响易用性。 存在多种方式使得这种比较可以变得更易于理解,并且因此帮助用户做出更平滑的决定。 首先,限制在任何给定时间比较的事物或属性的数量是减轻混淆的一种简单方式。 其次,间隔出属性应该有助于比较,而不是将各种属性混合到单个列中。 第三,要求用户作出单个决定(而不是同时使用线程或多个决策)来消除额外的认知摩擦。 总的来说,表的目的应该是显示最相关的属性的差异,并帮助做出单一的决定。

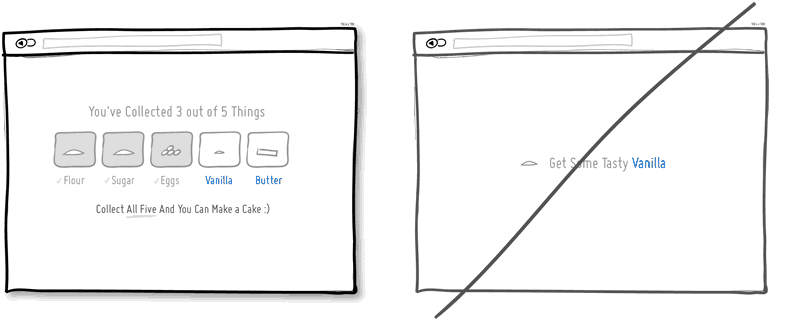
58 设置集合代替独立项目
人们有动机收集东西。 无论是物理的还是虚拟的,看到一个封闭的事物集合来建立一个奋斗的目标。 通常获得完整的集合可以得到额外的好处(蛋糕比它的单个成分更大和更好)进一步激励。 最后,如果已知项目的数量是有限的(覆盖稀缺),则收集完整集合的动机可能更强。

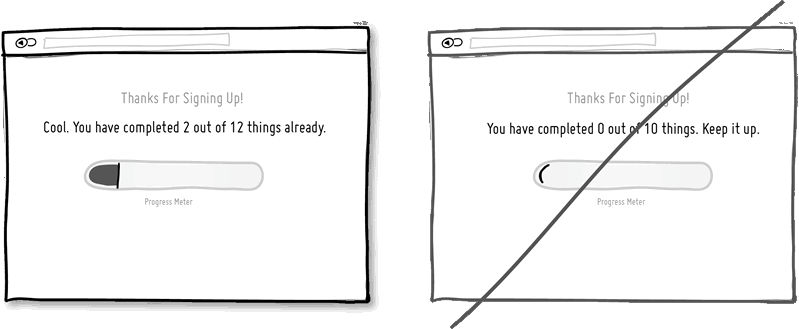
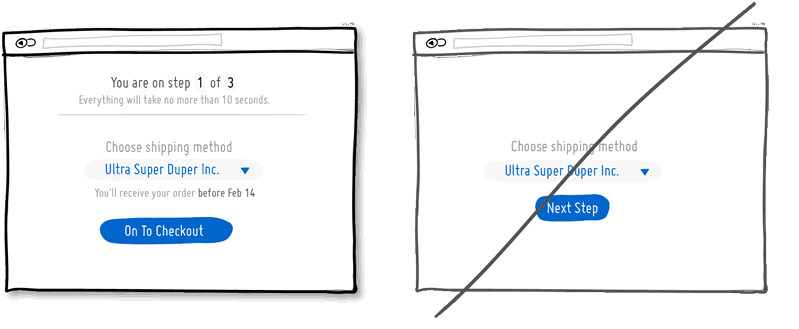
59 设置期望
当人们对彼此设置期望时,这是很好的。 当下一个任务将被完成时,人或接口不需要花费太多的精力来通知某人。 你在X的第1步。你的选择将导致Y.你将在Z之前收到一些东西。所有这些小的承诺不仅通知,而且建立信任。 另一方面,无用的接口可以在用户不用时冷却。

60 幽默代替严肃
幽默可以建立一个更强大的人际关系,你和你的用户/客户之间。

60 提供反馈信息,进行交互
当我们执行一个动作或任务时,我们想知道它已经成功完成。 反馈为任何操作提供此闭包。 它可以像在一张纸上滴上干燥墨水一样微妙,或者作为对话消息的钝化,确认您的一封电子邮件已经发送。 另一方面,沉默产生不确定性。 它真的工作吗? 我点击成功了吗? 按钮真的按下吗? 我应该再试一次吗? 反馈回答所有这些问题。 这是任何成功互动的非常宝贵和必要的元素。

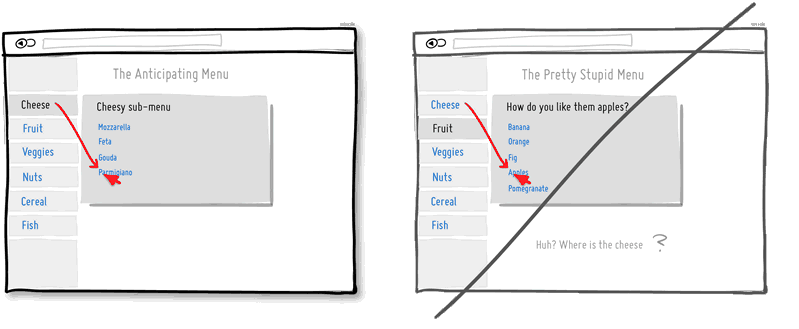
62 事件(点击)符合用户预期
“是的,这正是我所寻找的”的感觉可以通过用户期望的某种形式的意图带来。 有一个正确猜测用户的用户界面,应该会带来更多的微笑和美元(或至少更少的皱眉)。 作为一个例子,亚马逊已经在微交互级别实现了这一点,他们的巨型下拉菜单。 菜单基本上检测正确的子菜单的意图,使用一些有趣的几何形状和前端工程来显示。 然而,检测用户的意图是平衡动作,其可以通过更简单和脚本的交互而更容易。 对于更高级的意图检测,游戏场仍然是开放的,这可能需要更强的人工智能。

63 元素额外填充,而不要过分拥挤
空白可以使内容和/或数据更加可读。 当元件与每个元件稍微分开时,它们开始被允许 单独感知 。 这对于列表,表,段落或屏幕上的任何元素集都是很好的。 应用空白空间的一种常见方式是在项目周围添加额外的填充。 另一方面,如果没有足够的填充,元素开始模糊到不可区分的整体。填充有助于可读性。

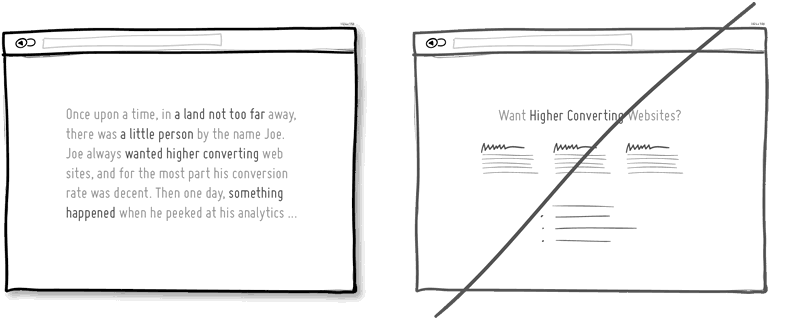
64 尝试讲故事,而不是只列出事实。
讲故事是最古老的交流形式,可用于应用程序和各种UI交互。 列出的信息可以用叙述代替项目符号形式, 一个基本的故事将有一些简单的元素,如一个设置,一个有意图的字符,和一些有问题的情况可以写在拐角处。 故事通过使它感觉仿佛书写的经验实际上遇到,引发更多的情绪反应。 因此,故事也可能变得更加难忘。 长型销售信件直接应用叙事,这可能是为什么在今天他们仍然有效的原因。

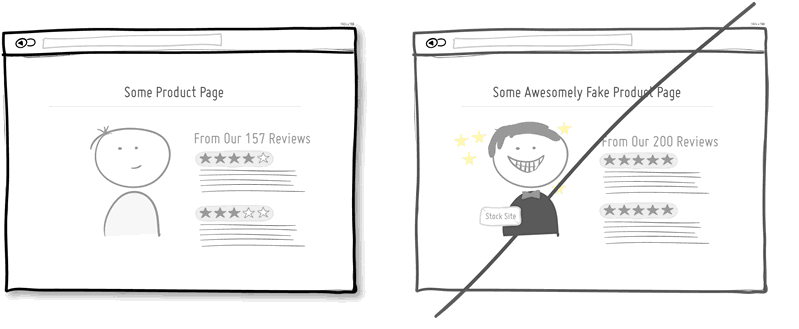
65 强调真实性
大多数人可以嗅出一英里外一个骗子。 实事求是能帮助你的产品或屏幕变得更可信。一个通常怀疑来源的领域是产品评论。 混合好的和坏的评论,而不是只有闪亮的。 然后,具有精确的非舍入数也可以被感知为更可信。

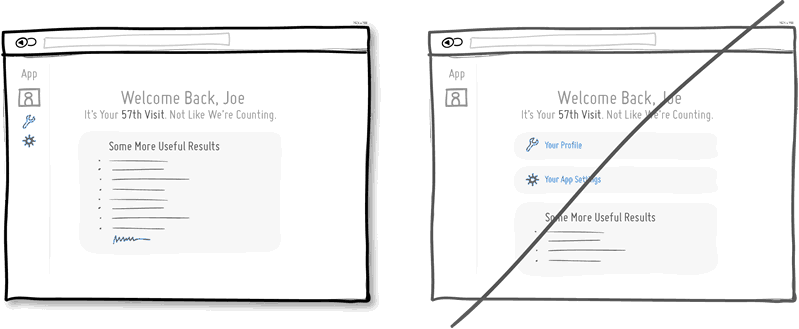
66 尝试逐步减少而不是静态
当用户学习使用您的界面或应用程序一段时间后,逐步减少一些模块使核心功能操作变得更容易。 例如,当对于其他内容做出响应时,某些登机相关的呼叫到动作可以被移动得更远。 或者,图标标签可能变得隐藏,因为图标的含义变得理解。

67 不要以自我为中心
把他人的利益置于你的面前,同时建立社会影响力,这不是一个新的想法。 几乎一个世纪前,Dale Carnegie的“如何赢得朋友和影响人们”将“I”到“you”的对话解释为“听”。在社会实验中已经观察到把别人放在首位是一个额外的可信性的强大来源。 有时,从其他人的角度看待和告诉事情(即使它不立即受益)可能实际上导致建设性行动,对双方都有益。

68 解释说明
有些事情对我们来说可能是显而易见的,对别人来说可能不那么明显。 表单字段可能是其开放性质的典型例子。 这就是解释,描述和提示的地方。使用上下文解释不确定性可以通过沟通以多种方式删除:要求信息的原因,可接受的输入的示例,要求或在哪里找到要求的信息。 但是,使用这样的上下文描述时,要记住的一点是,不要使用它们作为表单字段本身中的占位符文本。

69 尝试简明复制,而不是使用不必要的单词。
通过写较短的句子,使用更简单和更少的单词来达到目的。 写完第一稿后,看看你能不能把它压缩。 显示核心信息将传达你的意图,从而让用户不会失去耐心。 这里有5个简单的提示for更严格的写作,同时避免被动的声音和无意义的话。

70 响应式布局代替静态布局
世界上没有比双滚动条更糟的了。 认真地说,它像认知地征税,如通过钥匙孔看地图。 这些奇怪的情况中的一些可能是由于静态布局无意中造成的,比如看到在较小的设备上的UI。 当然,这个问题的一个方法是使用响应布局,自动调整各种屏幕形状和大小

71 视觉清晰,而不是歧义
Dondis在“视觉素养的入门”中写道“所有意义都存在于极性的背景下”。 我们来理解在光的背景下的黑暗,属于孤立的上下文,秩序在无序的语境中,大在小的语境中。 在这样的极性中采取立场,并通过视觉语言清楚地表达它们,帮助人们理解意图。 意义的最大破坏者是模糊性。 当事情有些不同,但不是真的,它造成混乱, 这就是为什么最好是有目的地分组事物(或将它们分开更远),使用更多样化的字体大小(或使它们完全相同),并使用更多样化的色调(或使它们完全相同)。

72 给UI留有修正的余地
人,界面或你的企业都会犯错误。 允许在这种情况下发生校正将缓解不得不重新开始的痛苦。 也许一个用户已经用他的朋友的帐户登录(为了更好或更坏),并且想重新验证。 也许用户改变主意不想订购8,而是7个橙子? 也许用户的送货地址在上个月更改,需要更改。 UI应该允许用户做出这样微妙的修正 - 这是自然的。

73 社会承诺
社会承诺可能是一种自我激励的动机,可以这么说。 我们倾向于喜欢一致的自我形象。 在这方面,作出某种形式的公共或社会承诺,开始让我们承担责任。 这甚至已经显示在减肥的背景下是有效的。 因此,当我们告诉人们我们将做某事(或采取公开可见的行动)时,我们在未来将有更高的机会实际采取一致的行动。

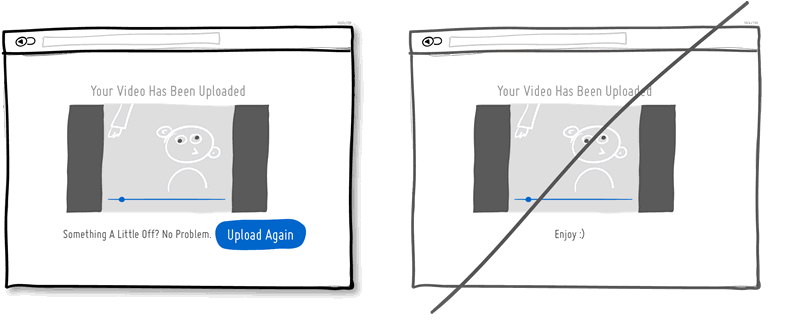
74 提供重新操作做的机会
有时候,事情只会在过程中无法正常运行,用户可能希望再试一次。 也许文件上传失败,或者我们想重新打印文档的另一个版本,而不进行任何更改或更正。 UI可以使这样的重做和重试超级容易或困难。 当一个行动的结果不令人满意,并且没有办法再试一次,压力(和失去的转化)肯定会跟随。

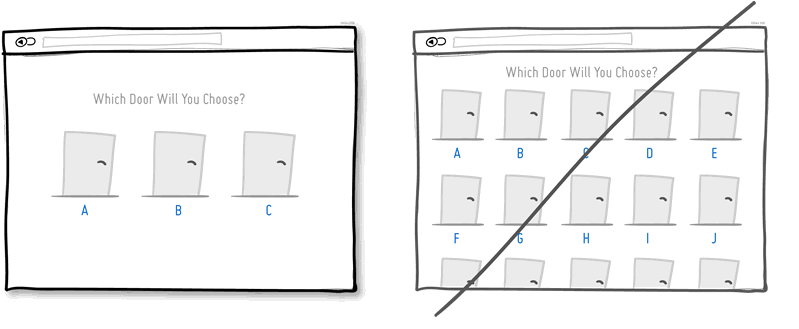
75 不要提供太多选择
更多的选择,使决策变得更难。 更有趣的是,随着更多的选择,我们的满意会随着期望,遗憾和自责的增加而降低。

花了两个晚上的时间整理这篇文章,希望大家喜欢,互勉。
关键字:设计, 设计师, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
