如何设计确认框?
这篇译文来自[Medium](https://uxdesign.cc/designing-confirmation-278d159723e# .u5smimhc2)
确认框的设计是设计过程中很重要的一环。如果错误地使用,或没有合适的出现,可能会导致用户犯下错误。这篇文章将告诉你如何有效地设计确认框。
确认操作要求用户决定是要继续还是取消请求的动作。通常用于破坏性操作,如删除相册;或者重要操作,比如发布一篇文章。

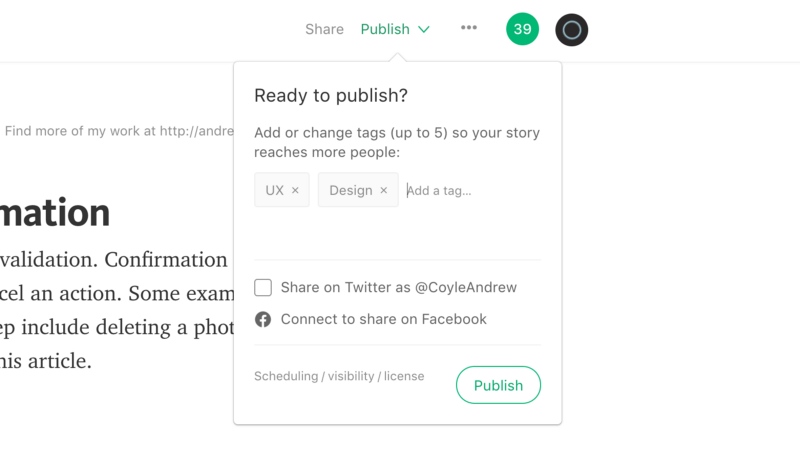
当用户决定发布文章时,Medium会弹出一个确认框
确认框并不需要经常使用。如果确认框太过频繁,反而会让用户忽略他们,从而可能导致错误发生。确认行为不应该用于可以被轻易撤销或者无关紧要的操作。
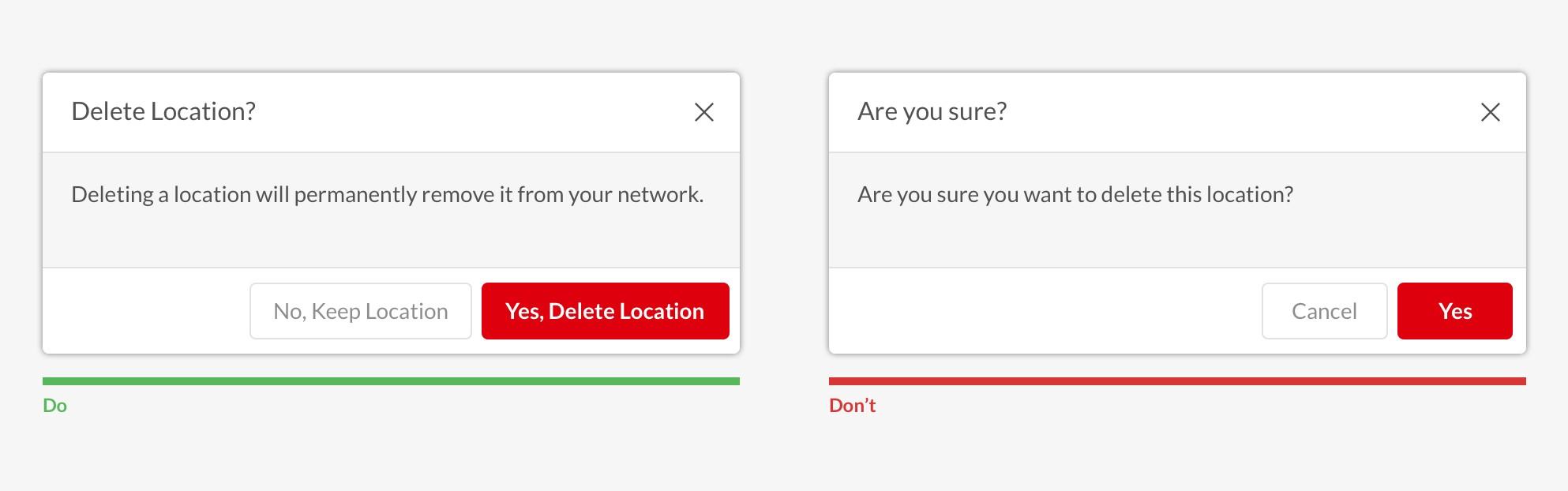
正确做法:
1.采用提问的方式。
2.解释该操作将引发的后果
3.复述操作按钮的行为。

避免:
1.摸棱两可的提问,比如“你确定吗”
2.非描述性的文字
3.是/否的行为描述
像“取消"这类叙述语言会造成混乱。当提交破坏性操作时,如”不保存当前编辑“,用户可能会误以为确认框中的”取消“是不保存编辑内容的意思,所以点了它。而实际上这个按钮是指取消对话框。
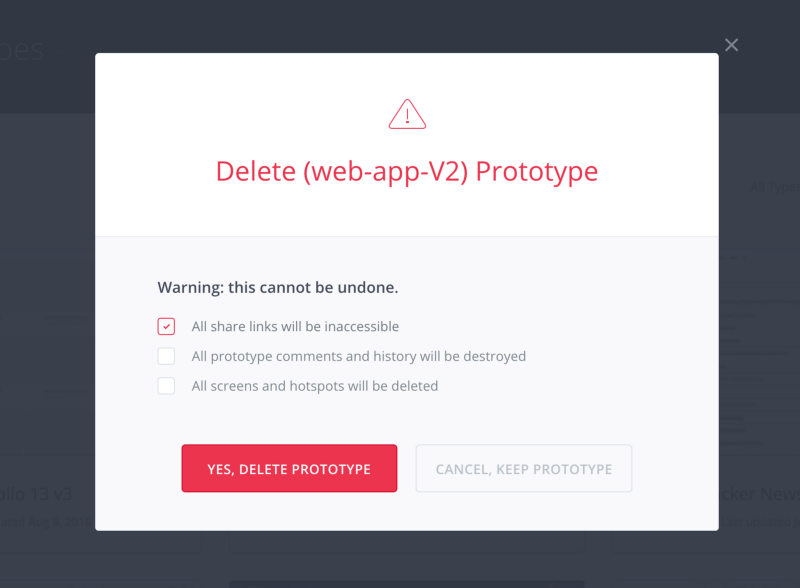
确认框可以使用多种交互行为让用户明确操作结果。比如逐条检查每个清单,或者输入密码。

Invision的确认框要求用户在删除一个原型时逐条检查注意事项
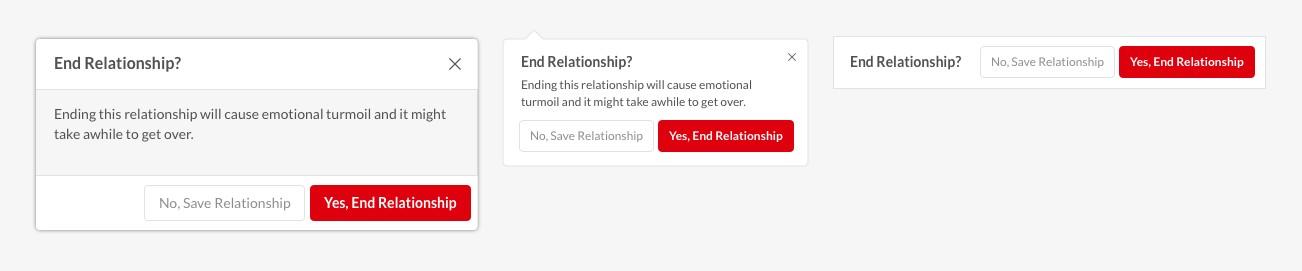
确认框可以用多种方式来呈现,如内联,模态视图,工具提示等。你可以下载[Sketch文件](http://www.jianshu.com/writer# /notebooks/6345905)并用于你的设计中。

确认框有多种呈现方式。
确认框的未来

2014年时,我写了一篇如何创建一个更好的按钮。那篇文章在于对“扁平化”的趋势的一个回应。在按钮设计得不像按钮的情况下,用户可能会在无意中调用破坏性操作。当时的想法是川建一个比单纯的点击行为更深入一点的按钮。
现在,2017年,VR, AR, 可穿戴设备,手势交互,语音交互在逐渐成为主流。我们正走向一个交互方式多样化的未来。这些趋势是否会改变我们现有的交互行为方式呢?
确认框的形式在未来会改变吗?有什么更好的方式会出现吗?
文/希玺
关键字:设计, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
