卡片式设计的优点和不适用性
卡片式设计的由来
卡片设计来源于早已存在于人类生活的各种现实物品。
举个例子,显示器、手机、名片,一封信、等等,都是独立承载信息的一个个卡片。人们不用把电影院搬走就可以通过电视观看到不同的内容载体,这时候电视充当的是内容载体的入口。而名片盒书信这种卡片感就更强了,你可以把一封信折叠起来,方便携带,等到需要的时候再伸展开来,进行详细阅读。正是人类生活早已充斥着“卡片设计”,所以当我们手中的设备界面有了“卡片式设计”的时候,人们反而觉得使用起来很方便和有熟悉感。

这些实物的卡片有以下这些好处:
1、体量-轻便易携(手中的信件、名片、甚至电视机)
2、信息-精简易懂(例如名片,折叠后的信件)
3、包装-分类独立
这些好处在互联网信息数据爆发的年代,特别需要得到应用。说到这里,首先先科普一下。
最早应用卡片式设计并不是google 的material design 也不是苹果的IOS design,而是palm webOS。webOS中,传统意义上的程序概念被弱化,取而代之的是卡片系统。所有的任务均以卡片的形式出现。任何时候点击手势区,都会进入卡片视图。卡片视图中展现出正在运行的任务,这些任务以多窗口的形式呈现。你可以看到正在运行的全部任务,可以通过滑动进行切换,点击后进入任务,这样一种操作方式,是极其美妙的。更为重要的是webOS 中的多任务的流畅度可以得到很好的保证,可以说webOS的多任务是世界上最好的移动系统多任务平台。

卡片式设计的好处
1、聚焦
每一张卡片都是一个独立内容单元,在浏览和理解上,是独立区分于其他卡片模块,所以可以更聚焦地浏览当前卡片。

2、多态操作
卡片是可操作性十分强的设计模式,可以横向滑动,上下伸展,点击操作等。

3、自由组合
卡片设计的自由组合特性对设计师或者工程师来说都是一种便利和愉悦的体验摒弃了以往古板而单调的网格单元格式的排版和代码。不用再为图片比例不对,需要裁剪而头痛,记得“瀑布流”提出的时候,风头可是极盛的。而对用户,则同样是视觉上的轻松和自由。

4、视觉上的舒适
卡片设计往往带有足够的空间留白、足够的图片和通过少量的阴影造就合理的层次,看上去会十分的有质感和舒适感(这里就不贴图了,可以自行体会一下)
卡片式设计不适用范围
虽然综上所述,卡片式设计有这么多的好处。但是因为卡片式设计自身的特性所限,同样也有不适用的地方。
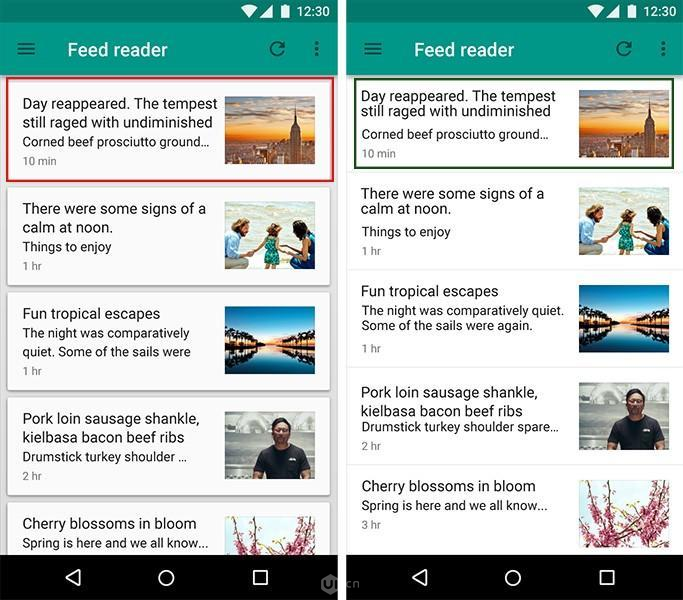
1、不利于沉浸式阅读
卡片设计其实就是一个个的框用来界定内容元。当用户进行沉浸式阅读时候,这样的界定反而会令用户产生脱离。打断了原有的阅读或操作。
所以当进行长文本的陈述或者强关联阅读类内容(非操作类)进行排列时,尽量避免使用卡片形式设计。(试想想,当你在念一封信的时候,把里面的每一段内容都给你重新用另一封信包装起来......)
2、小空间条目
当内容过多,可容纳空间比较小的时候,不适合用卡片设计。因为卡片划分的边界会消耗一定的空间,内容元的空间如果跟划分空间比例相近,
会扼杀掉卡片设计的优势,反而增加负担。

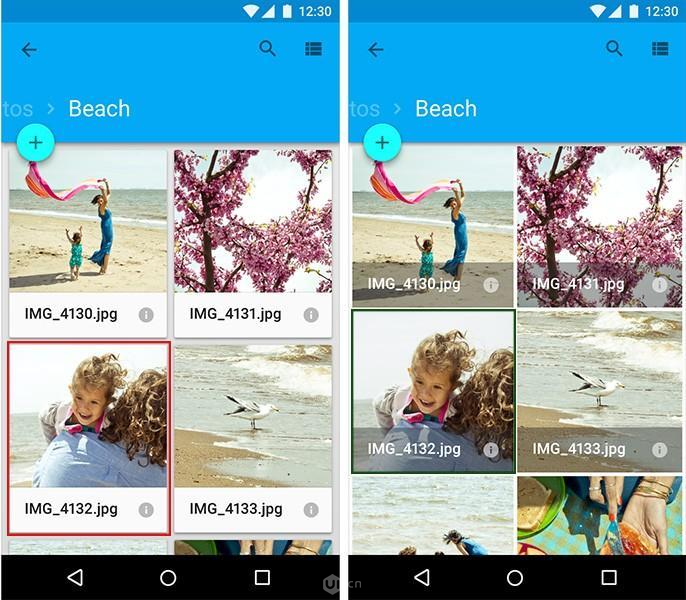
3、内容容易划分并被感知
当内容空间大量重复容易区分和感知的内容时,也不适用于卡片式的设计。例如相册:

卡片每一次的卡片边界的划分也会消耗一定的用户的心理认知,在强调极简设计,碎片化时间的当今,尽量不消耗多余的哪怕是一丁点的认知。
本文配图出自:http://www.jianshu.com/p/20ba212a5f0c
文/熊大chamon
关键字:设计, 卡片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
