读书笔记|理解设计背后的认知心理学(一)
设计不是随心所欲的天马行空,要懂的背后的准则才能设计出靠谱的产品。
设计不是随心所欲的天马行空,也不是人云亦云的盲从,要懂的背后的准则才能设计出靠谱的产品。
认真研读《认知与设计-理解UI设计准则》记下读书笔记。
- 我们的感知存在偏差
- 我们的视觉经过优化更容易看到结构
- 我们探索和利用视觉结构
1.我们的感知存在偏差
我们对周围的感知受到过去+现在+将来三方面的影响

(1)经验影响感知(过去)
如下图所示:

如果此时是房地产经理给你看此图,会看到5个建筑物排成一排。
如果广告公司经理给你看此图,会看到四个白色字母LIFE。
你看到的,是别人告诉你看到的是什么。
心得:必要的文案提示,可以给用户先入为主的意识。
心得:设计产品时,一定要给用户画像,分场景,分类型如:新用户,活跃用户,专家用户等,因为不同场景的心智模型影响用户在各个场景下的期待。
(2)环境影响感知(现在)
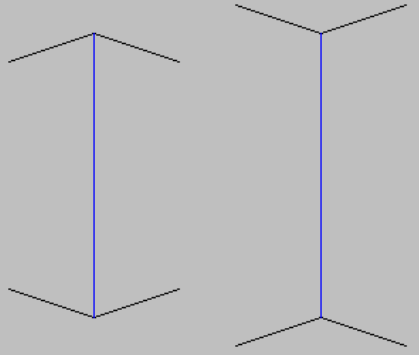
下图中,蓝色线条其实是一样长的,但是视觉却骗了我们,因为我们的感知是受环境影响的。

(3)目标影响感知(未来)
目标决定了看到的结果。
如,给你一个任务,去新浪云查看MySQL的价格,当你查看完了再问你是否提供了CDN服务?虽然都在一个页面里,但是你可能完全不记得看到过这个。因为带着目标去查看,其他因素都被忽略了。
心得:你看不到与你目标无关的东西。
心得:设计时要将影响感知的因素考虑在内
1.避免歧义(若不能,文案注释告知)
2.保持一致
3.理解用户目标
2.我们的视觉经过优化更容易看到结构
我们的视觉是整体的,自觉对视觉输入构建结构,这就是格式塔原理
格式塔原理:
(1)接近性

上图我们可以看出,左边是两行雨滴,右边是两列雨滴,我们会自觉的给雨滴根据他们的距离分组。靠近的看成一组。
(2)相似性

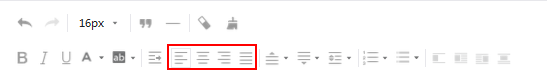
我们可以看到,居左,居中,居右,两端对齐,四种方式样式很相似,能明确的感觉出是属于一组。
(3)连续性
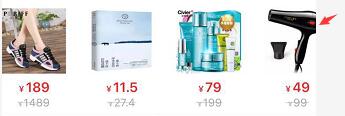
视觉会填补遗漏部分。如下图,虽然右侧点吹风没有画完整,但是我们依然能认知出他是电吹风。

如下图,虽然是非连续色块,我们依然可以很容易看出是IBM

(4)封闭性
视觉系统强烈倾向于看到物体,一部分可见的对象会被感知为一个物体
(5)对称性
视觉系统会根据对称性原则脑补出完整的图像
(6)主体/背景
背景中要传递信息,按时主体,显示品牌气质,有助于内容表达的情绪。
如下图,背景图与主体传递的信息是一致的。

3.我们探索和利用视觉结构
心得:结构化呈现内容,更容易被理解。
如果有一大段文字,没有人会愿意阅读,在设计时,一定要把大段的内容结构化,如做成表格,提取重要元素,分层次精炼的表达。
1.信息分各个小段
2.信息端中分字段
3.重点突出
如下图所示,用下图代替长达几百字的描述,更加清晰,可读性更高。

每天积累一点点认知心理学,让自己设计有理可依,放之四海而皆准。
文/@小伊
关键字:UI设计, 设计师, 感知
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
