APP 版式设计教程:信息展示型 UI 界面设计的四种类型
作为一名专业的APP设计师,版式设计也是我们日常设计当中的一项基本功。
那你到底对版式设计有多深的理解呢? 你现在可以摸着旁边妹子的手说,什么是版式设计ma ?
版式设计又分为哪几种呢? 这个时候妹子看中你无辜的眼神就知道你答不上来啦。
就看看这么可爱的 章鱼姐姐吧~

好啦,今天25学堂的小编跟大家一起学习下APP版式设计之信息展示型的UI界面设计要点
第一 设计常识解读:什么是版式设计?
版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。表面上看,它是一种关于编排的学问;实际上,它不仅是一种技能,更实现了技术与艺术的高度统一,版式设计是现代设计者所必备的基本功之一。
版式设计是指设计人员根据设计主题和视觉需求,在预先设定的有限版面内,运用造型要素和形式原则,根据特定主题与内容的需要,将文字、图片(图形)及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计行为与过程。
第二 版式设计的常见布局:总共分为十三种
骨骼型,满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型、四角型等。

第三 APP信息展示型界面设计的要点
常见的APP信息展示型界面是以阅读和传递信息为主的界面有:新闻、天气、阅读、购物、音乐、食谱、健康等app的某些界面,另外还有新手引导页也是比较常见的以传递信息为主的页面。
而这些app又基于其不同的功能特点,界面的板式也有各自的特点。


类型一:以浏览引导为主
以浏览引导为主的界面在布局上会有一个明确的主线,而在常见的版式布局中上下分割型、左右分割型、中轴型、曲线型等布局在图文的排版上对于用户会有一个潜在的引导提示,这样的APP比较多。也最常见的。
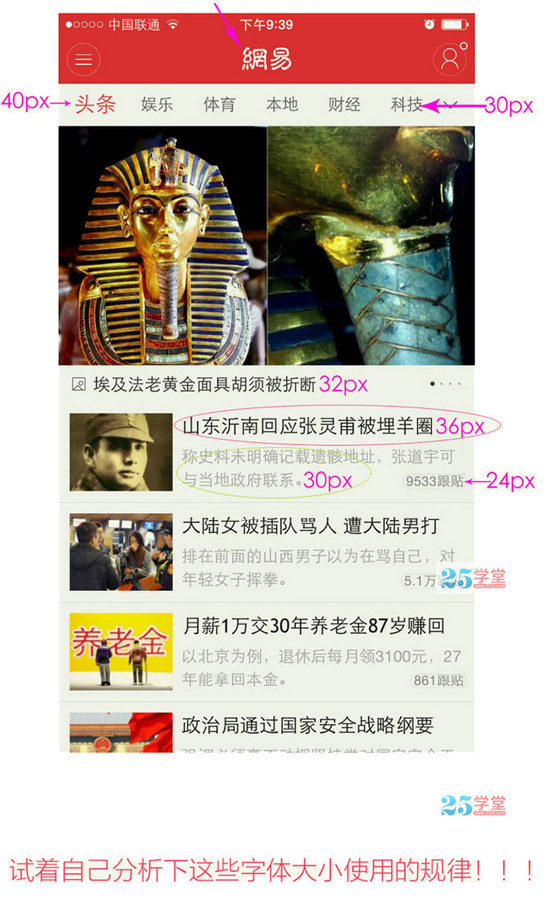
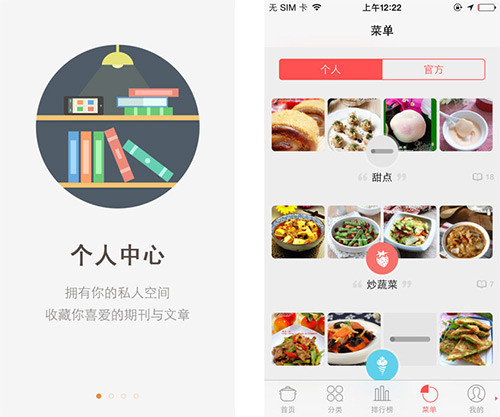
比如下面的两个APP界面,虽然是不同的场景和功能,但都采用中轴型布局,即图片和文字按垂直方向排列,引导用户从上往下浏览,结构层次非常清晰。

类型二:以品牌传递为主
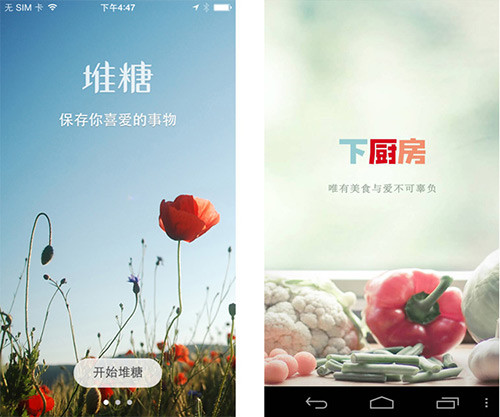
对于以品牌传递为主的界面,更适合采用满版型、重心型、自由型等布局样式。
满版型都是用图片充满整个版面,视觉效果直观而强烈。视觉效果也较好。漂亮好看。
下面两个界面即是采用了满版型的布局,利用全屏的图片和简洁的文案传递出产品的气质和理念,同时给人大方、舒展的感觉。


类型三:以提高浏览效率为主
这类APP中比较典型的是新闻、资讯以及图库等app的界面,我们在设计时可以借鉴骨骼型的板式,骨骼型是一种规范、理性的分割方法,在杂志排版中我们常见的骨骼有:竖向通栏、双栏、三栏、四栏等。通过图文的混合编排呈现理性而严谨的感觉,在信息的传递更为快速、清晰。
下面的左图是一个新闻app,采用竖向分栏的布局,模块化的结构使得信息的展现整洁和严谨。右图是一个图片展示app,则采用了三栏的布局,把图片以这种瀑布流的形式展现给用户,方便用户快速浏览。但是由于平级的信息,很难区分主次,而人的视线很难在同一时间聚焦在两个或者两个以上的事物上,所以通过图片错路排列,使得画面更为活泼。

类型四:以信息展示为主
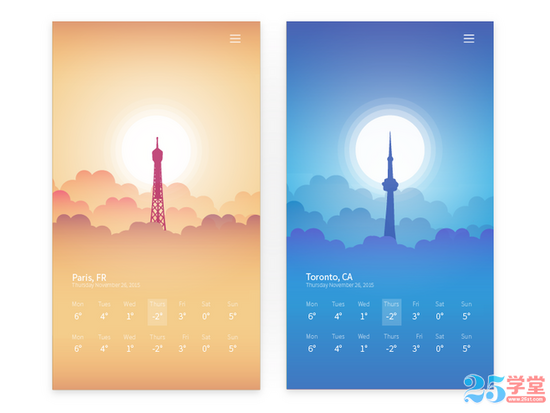
以信息展示为主的界面,比较常见的有记录型、天气类等app,这类app界面更强调信息的直观性。在这类app中应用的较多的布局有满版型、上下分割、左右分割、中轴型、对称型、自由型等。
下面的两个图例虽然都以信息的展示为主,但因界面的信息量、app的功能特性因素的影响,左图的运动记录界面信息量比较上,采用了中轴型布局,而右图的天气app信息量比较大,采用了满版型布局。合理的布局选择对于信息的展示有至关重要的作用。


以上这些就是今天学堂君跟大家分享APP版式设计教程:信息展示型UI界面设计的四种类型。希望大家可以有所收获。知道如何在APP界面上合理的应用版式设计技巧和版式设计的套路。
来源:25学堂
关键字:UI设计, 设计, 版式
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
