B 端产品交互设计杂谈
B端产品的用户体验越来越受到重视,产品的易用性也将会成为B端产品的一个卖点。我根据自己的经验总结了下面几点交互注意事项,比较细节的东西,所以会显得有点散乱,这些不是标准,只是常态。
页面尺寸
做图工具:Axure,页面尺寸选用笔记本最常用的尺寸1366*768,字号13# ,为网页最常用的字号。
对于B端的产品,用户更希望能在一屏内做完所有要做的东西,所以对页面的布局要有很好的把握,要让页面清晰明了,同时还要显示更多的内容。
特别是对于表格,B端产品最常见的展示样式,要注意重点,不要让表格列太多,避免页面左右拖动。
导航样式
B端产品常见的导航有四种样式,横向导航、纵树导航(多为两级)、横向一级导航+纵树导航、纵树导航+三级横向导航。
横向导航多用于结构比较简单的系统,结构简单,清晰明了,学习成本低。一些公司的官网多用这种样式(没找到例子,暂用公司官网代替下)。

某公司的官网
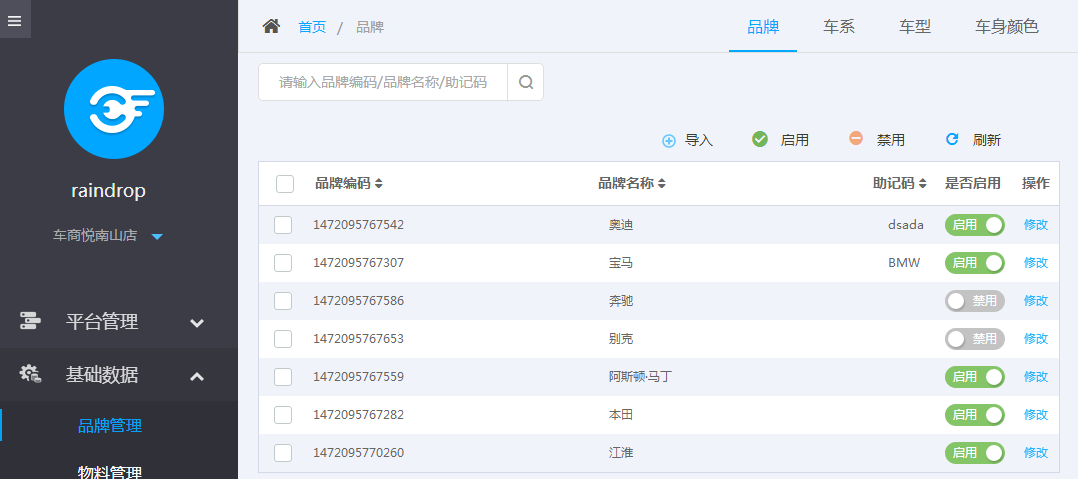
纵树导航用于比较复杂的系统,多为两级。

微信公众号平台
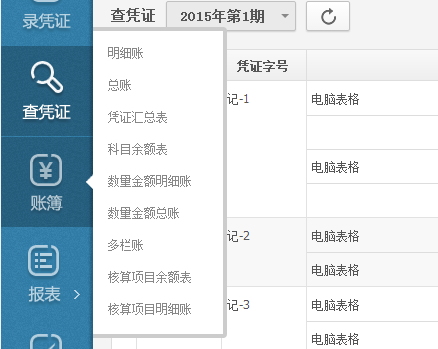
纵树导航与横向导航比较接近,相比来说纵树导航的可扩展性要好些。可用浮层样式展现二级菜单,这样可以节省空间,最大化的利用页面空间去展示业务功能;可衍生出第三级或更多,像一些电商平台,但这种样式比较复杂,容易混乱,可衍化成 横向一级导航+纵树导航 与 纵树导航+三级横向导航 。

某财务记账软件
后两种的结构比较复杂,适用于功能模块较多的网站,具体用哪种,看具体情况和个人喜好。

某汽车后市场产品--纵树结构+三级横向导航
表格与卡片
表格为B端产品最常见的展示样式,一页可以显示更多的行,显示更多的信息,对行的操作也会比较方便,特别是批量操作,方便排序,对比清晰,适用于统计和查询;但表格有众多限制,列不宜过多,字段内容不宜过长。当然,如果字段太长,可以省略,鼠标移到上面显示全;字段较多的话,可以加个详情按钮,点击查看更多内容,这些只是权宜之计,如果可能还是不要太长。

表格
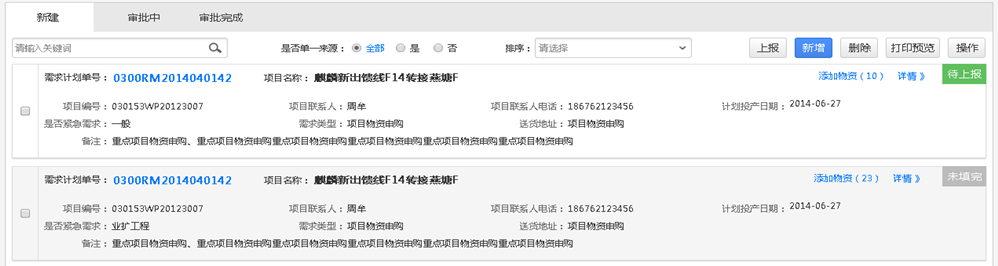
卡片相对来说没有那么多的限制,可以展示更多的内容,更长的字段,关健信息一目了然,不用再点进去看单据明细,可以直接在外面操作,适用于对单据操作比较多的界面。卡片是一种趋势,可塑性高,可充分发挥UI的作用。如下图,卡片1与卡片2,两种不同的风格,卡片1相对来说比较中规中矩,内容多时不能一目了然,但内容交待清楚;卡片2比较美观,给人赏心悦目的感觉,老用户可以一目了然的看到自己要找的信息,结构清晰简洁,但对于新用户来说可能不明所以,不知道对应的是哪个字段,需要借助文字提醒。卡片2是种趋势,但也要根据自己的业务需求与整体的界面风格来决定用哪种样式。卡片2一定要做到结构清晰、轻重分明。

卡片1

卡片2
列表与卡片的选择,看是需要在一屏中显示更多的数据行,还是要方便在一屏中可以直接对单据进行操作;也可以根据数据的重要性来选用合适的样式,一些基础的辅助的数据用列表来展现,重要的单据用卡片展现。
适配
适配的文章网上大把,也是经常被拿来说道的话题,我这里长话短说,只提下自己的经验。大多数的C端网站做法是两边留白,中间的1000px展示内容,这样的做法大小屏的适配就会简单许多,大于1000px的屏就直接展示,小于1000px的屏左右滚动条(现在小于这个尺寸的屏幕应该很少很少了)。但B端的产品要尽可能在不滚动不翻页的情况下操作完所有的东西、看完要看的东西,特别是在做单据的时候,所以对于B端用户全屏展示是比较好的选择。
全屏显示的话适配就会遇到很多问题,在1920的屏上显示完美的页面在1366上就会挤,在1280的屏上就会显示不下。前面有说过,设计时以1366的屏为主,所在大于1366的屏展示没问题,小于1366大于1000的屏可以隐掉一两个字段,小于1000的屏直接忽略 直接出现左右滚动条即可。(屏幕适配的分界线,以产品针对人群所使用电脑的尺寸为主,也可针对自己产品的特性来定分界线)bug管理系统-禅道是个很好的例子。简书上个版本的首页的适配也是个很好的例子,最近简书改版了,变丑了,吐槽下(2017-01-05改版)。

禅道
快捷方式的妙用
PC的操作主要是靠键盘与鼠标,键盘与鼠标 一些常用到的快捷操作方式,在我们做交互时容易被忽略掉,但其合理的运用可以大大地提升用户体验。如鼠标的悬浮显示与双击操作,键盘的tab、enter、上下左右健等。
当字段太长显示不下,可以只显示一部分,鼠标悬浮显示全;对于一些需要解释说明的字段,鼠标悬浮时,显示出说明文字。
双击一般是双击进详情或编辑页面。
tab用于表单的换行输入,enter用于确认,上下左右键用于选择。
这些交互一般是做为辅助,但可以大大提升用户体验。
有点杂,旨在总结下最近工作中所得,后续继续补充,欢迎砸砖。
作者 snowgrain
关键字:交互, 设计, 导航
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
