了解 8pt 栅格系统,快速而统一地完成界面布局
此文意在帮助设计师快速而统一地完成界面布局。尤其对尺寸固定的移动界面有帮助,但对响应式web设计也有帮助。与一般的设计指南相比,此文更适合一边设计一边阅读。

1. 设计入门
代码>原型
设计软件和原型工具让你创造界面看起来最好的样子。但是对于数码产品,原型的目的是向老板和开发者进行清晰的方案沟通。最后,只有开发者的代码,能够让这个方案成为产品。
现在,几乎你在设计工具上做的所有东西都可以用代码创造出来,但是总有些因素让设计方案很难实施(可能是可用性、加载时间、展示效果等)。
不论如何,最重要的是你的设计能通过代码在用户的设备商运行。所以应该优先考虑在使用Sketch和Photoshop时,尽可能缩短在思考方案与编程之间的时间。

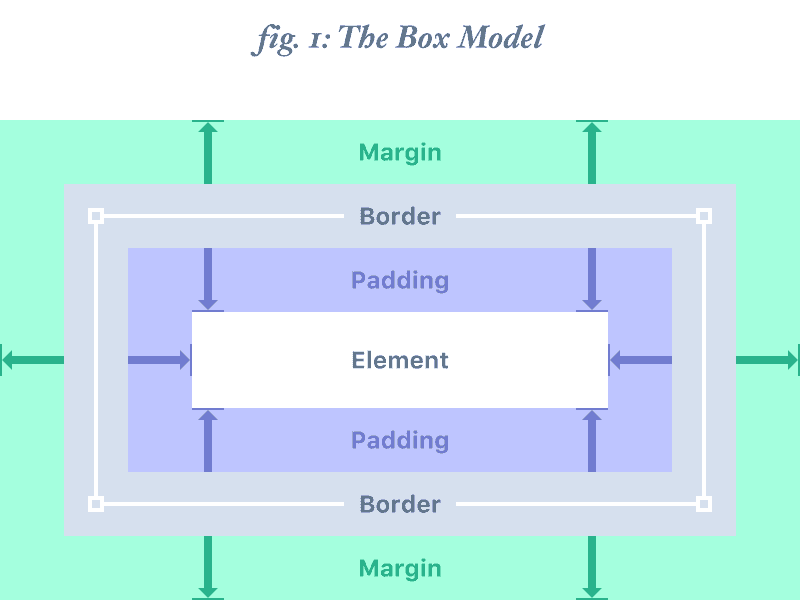
Box模型
Box模型是一种描述物体尺寸和空间的形式,其包含四种信息:边框、外边距、内边距和元素本身的尺寸。
边框
元素边边缘轮廓线的粗细。大部分的设计工具不允许其影响整体的空间和尺寸。
内边距
元素与其包含的子元素之间的空间。
外边距
元素边界与其相邻物体之间的空间。
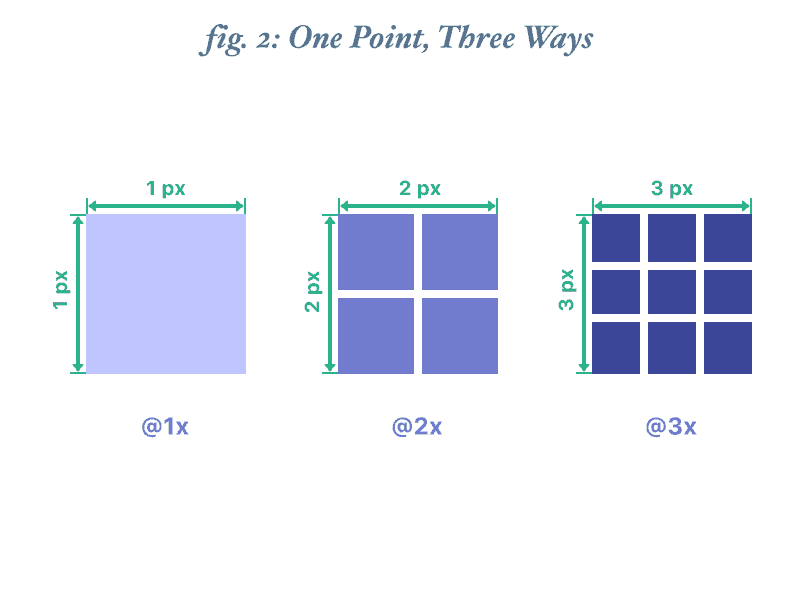
什么是pt
pt(point的缩写)是一种与屏幕分辨率相关的空间度量单位。最简单的解释就是在“1×(1倍)”分辨率下,1pt=1px。
在“2×(2倍)”分辨率下,1pt=4px,因为屏幕分辨率是X和Y坐标相乘的结果。
在“3×(3倍)”分辨率下,1pt=9px,如此类推。
1倍分辨率(@1×)
请注意,这里的所有东西都是以1倍分辨率设计的。因为其它倍数的分辨率可以很容易地从1倍分辨率计算获得。
例如,如果想要从2倍分辨率转化到3倍分辨率(假设线条的粗细是偶数),你需要将设计稿缩小到原来的50%(来获得1倍分辨率),然后再扩大到300%。
1倍分辨率设计则能够很容易地被放大到任何倍数。
可以在各个分辨率分别添加图标等细节,但是这种做法并不常见。大部分情况下,为了速度和方便,在1倍分辨率工作是最理想的。

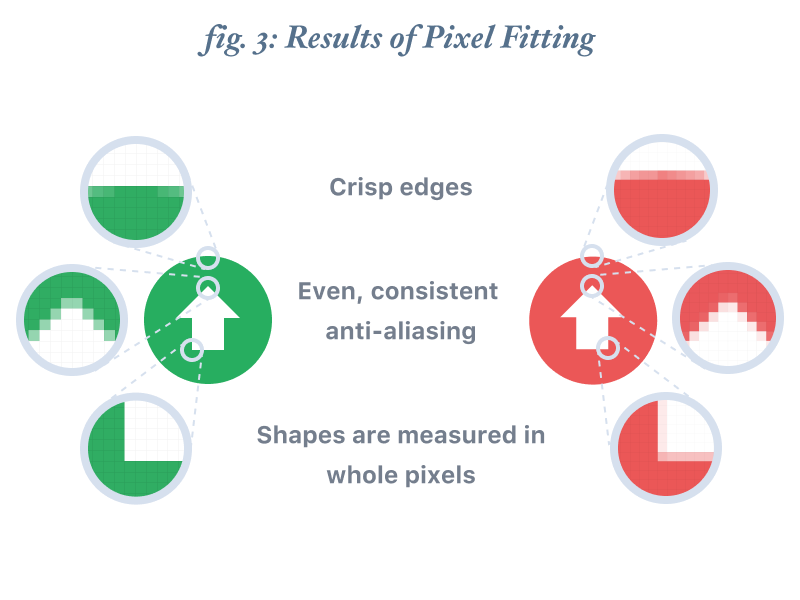
使用像素栅格
你创建的每个界面元素都应该对齐像素栅格。这个概念一般被成为像素拟合,它确保所有元素在用户设备上显示清晰明确。
文本在这方面是个例外,为了能够清晰阅读需要一些反锯齿效果来让形状有一定模糊度。所以不要担心文字的每个点都对其到栅格上。

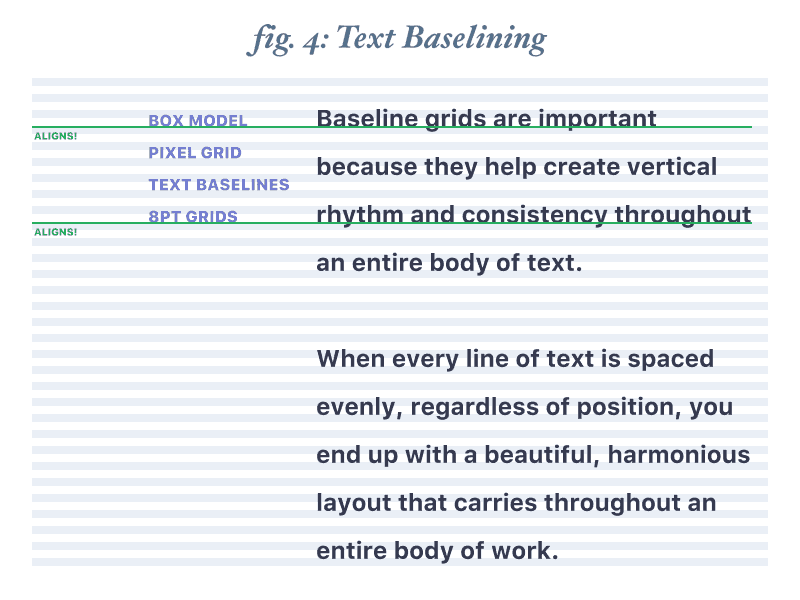
文本元素
像文本这样的段落元素几乎永远都是界面中最重要的部分,但是像文字尺寸和行高这些东西却不像其它元素一样,能够在保持纵向节奏和可读性的情况下,轻易地遵从界面栅格。
使用基线确定文字底部是提高纵向统一性的好方法。通过排布每行文本的基线,可以很容易地让所有的界面元素处于和谐的纵向节奏中。
我喜欢将我的8pt界面栅格和4pt基线栅格合并使用。这种配对保持了数学上的简单清晰,又提供了足够的选择余地来适应多种文字风格。
大部分平台(Android、IOS等)的设计指南有基础原则,但如果设计师从默认字体开始打破一些东西,能够获得更加独特的结果。所以可以在排布文本时做一些处理,然后将之做外排布其它元素的基础。

2. 如何使用
8pt栅格
基础理论
使用8的倍数来定义块元素(block elements)和和内联元素(inline elements)的尺寸、填充和边距。
当块元素的唯一内容是文本时(如按钮),通常应将文本尺寸设置为与界面其它部分/特定平台规范一致。
如果是通屏宽度的元素,使用内边距来确定元素高度(最小高度)和上下外边距来确定宽度。
两种方式
8pt系统实际上主要有两个版本:一是将元素放到8pt删格中(称之为“硬删格”),另一种方式是仅测量元素之间的距离是8pt的多少倍(称之为“软删格”)。
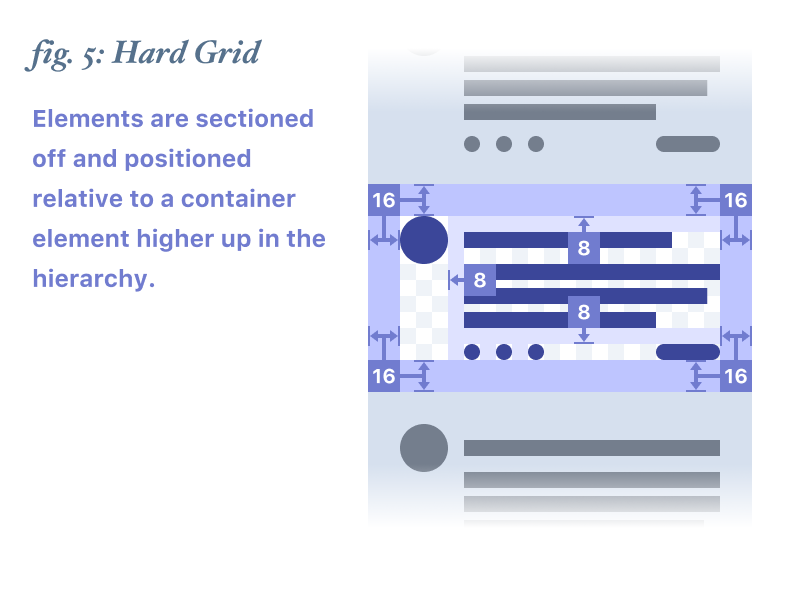
硬删格的要点是将透明的背景切分为前景元素,然后只要关注每个元素的外边距和内边距,并将它们像砖块一样放到栅格上。Material Design(使用4pt删格)就符合这种方法。

硬栅格
软删格的要点是,当用代码编写界面是,不可能真的使用删格,因为程序语言不适用这种结构(恐怕会被丢弃)。因为快速达到高质量、可编程的模型是最优先的,相比需要管理额外层级的硬删格,结构更流畅、轻量的软删格也许更有优势。像iSO这种界面元素没有被删格限制的系统可能更喜欢这种删格版本。

软删格
为什么重要
界面统一
当所有尺寸遵循同一规则,界面自然而然就能更加统一。
减少做决定的次数 = 缩短时间
使用8pt删格就好比在以往每8个尺寸选项中,减少了7个。你减少了无足轻重的东西,那么编码时间也会下降。
多屏设计
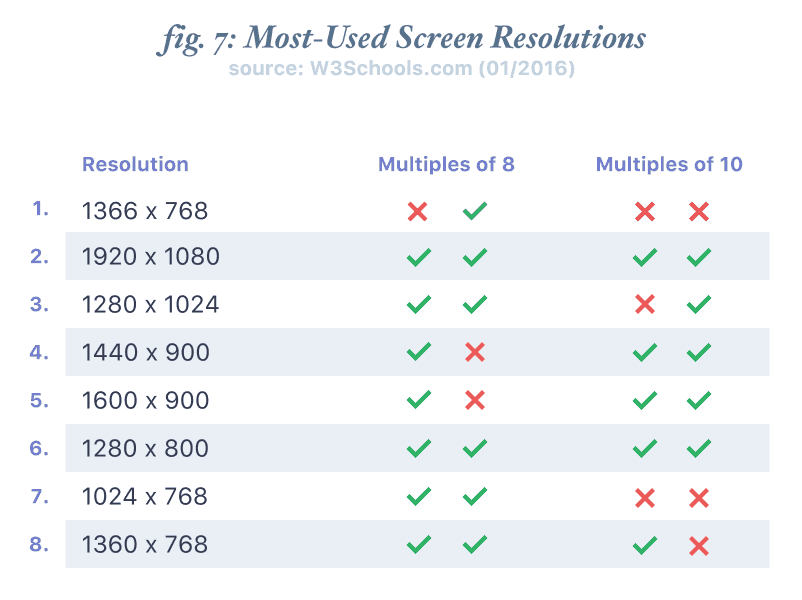
无论形式如何,大部分屏幕尺寸至少有一条边可以被8整除(通常不止一条),并且有些平台的设计规范(如 Material Design)本身就是4pt或8pt删格的。
有些屏幕的尺寸很难使用栅格(iPhone 6 的375*667pt),但是解决方式其实非常简单。只需保持原有的内边距和外边距不变,减小每个块元素本身的尺寸来填充多余的空间即可。为了保持栅格的统一,可以有一个元素的尺寸与众不同。基础你的用户可能永远看不到你所用的测量方式。

最常见的屏幕分辨率
如何使用
吸附到网格
几乎每个设计应用程序都有一个“对其删格”选项。如果你使用硬删格方法,这个功能一定会使你的工作更容易。如果的话,请确保“对其删格”功能已开启。
Rem单位和变量
如果你将基本文字尺寸设为16,那么就可以以0.5rem(rem是一种css尺寸单位)为基础构建8pt删格。
如果你不想这么做,或者不喜欢rem单位,你可以使用CSS或预处理器来处理布局,同时保留变量的可维护性。
定义你的栅格
大部分设计工具允许你设置你自己的“大微调”值。我使用一个叫 Nudge.it 的程序,我将我的 Sketch 设计从10改成了8。这个很简单的应用程序能够让你的整个工作流程更加快速容易。
快捷键
许多应用程序都有快捷方式,方便快速微调、修改尺寸并适应栅格。我推荐大家去学一学(尤其是微调和尺寸适应)。
给图标增加框架
图标通常具有不同尺寸,这样才能保持相同的视觉重量。使用统一的框架围绕它们,类似硬删格那样,同时允许它们在框架内自由变化。
放大缩小
如果你一直将页面放大到1600%,你可能会对视觉节奏有些误判。相对的,如果你一直用50%的尺寸看你的页面,你可能会错过重要细节,例如像素拟和(pixel-fitting)。所以要经常调整缩放尺寸以确保你看到了完整的视角。
原文地址:https://spec.fm/specifics/8-pt-grid
译者:雨涵_Zoe
译文地址:http://www.jianshu.com/p/80c1ae9ffe84
关键字:设计, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
