交互设计八原则
网络上有很多关于交互设计和用户体验的设计原则,本文是用户体验设计总结的八大原则,非常实用,层次清晰,突出主要特性
1、主次原则
什么都突出等于什么都不突出
交互视觉不是做传单,更不是要塞满所有空间
举例:
① 谷歌和百度的网站首页,重点突出搜索条,其他的很多功能弱化;
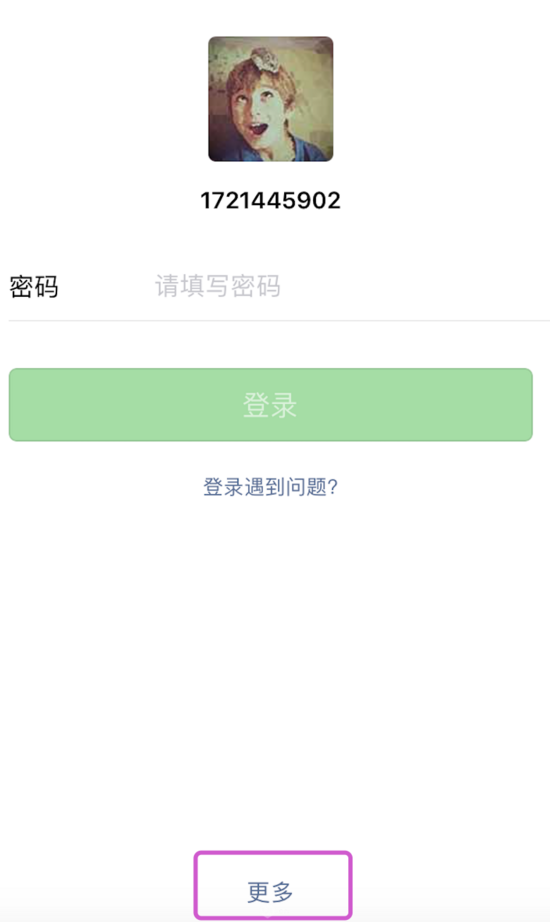
② 微信登录界面的其他登录功能弱化到更多里面...

2、直接原则
在用户当前所在的位置可以直接去操作,而不用去跳转链接、加载页面这么麻烦
举例:
① 新浪微博和知乎网站上的用户头像,当鼠标移上去时自动浮出小框,告诉我们用户的基本信息,而不用点击进去查看用户个人主页

② 百度搜索关键词呈现的信息,将一些比较重要的功能前置,让用户直接点击操作

3、统一原则
保持交互样式的统一能最大限度的降低用户的认知成本
① 平台一致性和内部产品的一致性;
② 系列产品的一致性:比如微软的office;
③ 应用的欢迎屏、首页等设计元素的总体的视觉一致性;
④ 小的可见的结构元素一致性,比如icons,按钮,滚动条等
4、少做原则
少做原则就是要仔细揣摩用户的心理预期,减少用户的操作负担
举例:
① 记忆(记住用户名,记住搜索历史,根据你输入的文字补全结果,文章自动保存)
② 滴滴打车的“一键叫车”功能
③ DW和iOS可以拖动布局界面而不用写代码了
5、反馈原则
试想一下你跟一个人讲话,他怎么都不搭理你,你会怎么想?
所以,产品想要做到人性化,基本要求就是要对用户的每一步操作进行及时的反馈(响应),让用户知道目前的状态,减少疑虑
① iOS系统是优先处理视觉界面(给用户的感觉就是流畅,触发就有反馈,响应迅速)
② 各大网站凡是有链接的地方,鼠标移上去都会有划过的响应
③ 移动手机交互设计中,按钮的状态就有很多种(默认,移入,按下,按下松开后状态)
反馈又分为模态反馈和非模态反馈,我们在做产品设计时,尽量使用非模态形式的反馈,避免打断用户当前行为流。
6、对称原则
有长有短,有白有黑,有粗有细,有大有小,这些存在对立面的概念就是对称
交互设计中的对称主要有:
① 前进,后退
② 刷新,停止
③ 撤销,重做
④ 关注,取消关注
⑤ 喜欢,取消喜欢
7、简洁原则
乔布斯推崇简约,原研哉的设计也时刻体现简约,简单/简约/简洁,其实是一个很深奥的问题,可以联想到哲学层面,在交互设计上主要理解为宏观和微观
宏观的简洁:
① 产品设计的简洁
② 产品盈利模式的简洁
③ 产品风格的简洁
...
微观的简洁:
① 文字提示
② 任务流程优化
③ 交互界面的简洁
④ 信息架构的简洁
...
8、合并原则
合并原则就是对一些具有相同属性的交互元素与内容进行合并,从而有效的减少用户学习成本与使用难度
举例:
① 刷新和停止刷新按钮的合并
② 播放器播放和暂停按钮的合并
来源:UI中国
关键字:交互, 设计, 原则
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
