UI 设计教程——化妆品线性图标
线性风格也可以叫做线条艺术(liner art),顾名思义是用线条作为表现画面的笔触,线条艺术细分种类特别丰富,而在这篇教程里,我们所用的线条是同样宽度的线条,在形态上更趋于几何造型,这在扁平化网页中使用颇多。这类风格所绘制的图标造型明朗,且线条干净,风格简洁。在网页中可以当图标用,也能装装插画君。
一、观察和草图
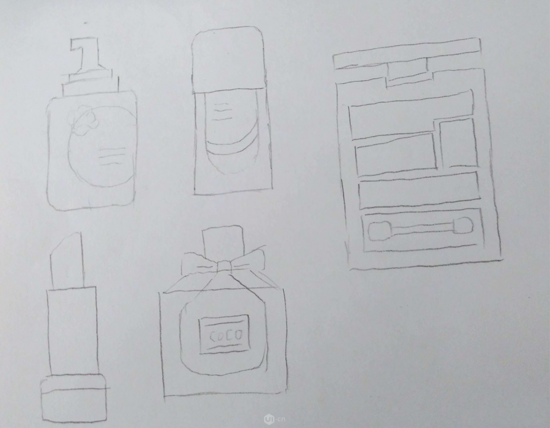
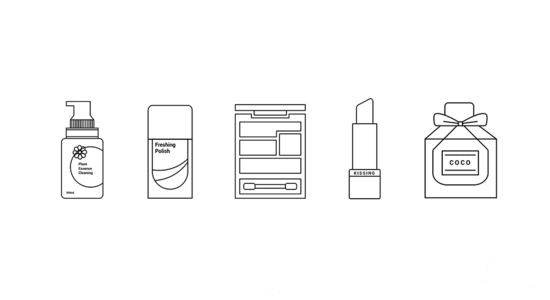
当我们要将一个物体绘制成为线条的时候,我们第一件事是需要观察物体本身。比如,在本例中运用几个平时日常化妆品作为创作对象,我会打开天猫,分别在搜索框中输入这些物品。先列出一个所绘制对象的小清单。

每个物品我们都要找到它的共同点,比如第一个洗面奶,其实有各种包装样式,但你需要从中提取出某一类的共性,而不能以偏概全。这是观察进入分析的第一步,接下你需要概括这个样式,去掉各种复杂细节,再保留那些能明显突出物品特征的线条细节。
观察物品的时候要学会化繁为简,把最本质的造型线条给表现出来。
二、绘制第一个图标
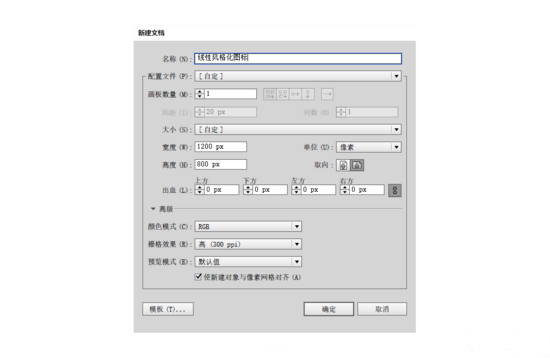
打开AI,新建文档,文档的参数可以参考下图所示
你可以打开网格,在网格的辅助下进行绘制,或者也可以打开智能参考线。总之如果你是初学者,最好能有一个辅助的工具对绘制的对象有所控制。
我的做法是做好每个图标的大小控制,因为你的图标不可能制作到刚好占据整个版面,所绘制的对象到边缘需要一个视觉缓冲。但这纯属一种心理偏好。实际操作中,也有越过参考范围的情况也有。
很多人很好奇,AI既然是矢量软件应该就不会有大小之别,因为它可以任意缩放的啊。的确,这是一个值得说明的问题,但比例上你还是遵守一定的秩序,否则你做出的图标在比例上的失衡会影响整体的美观。
第一个所绘制的对象是洁面乳。虽然我们说是用线条来表现,但是实际绘制中我们并不会直接用到直线工具,而是在绘制中突出表现线条。线条所起的是视觉上的强调作用。
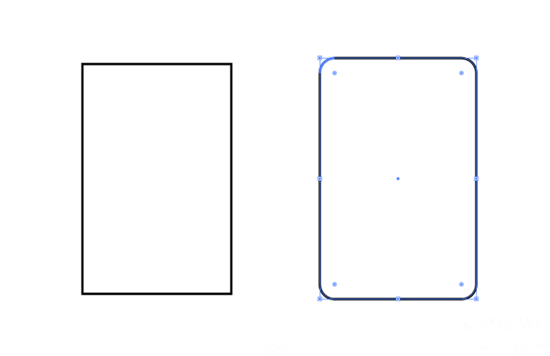
了解这一点后,让我们开始画一个瓶身,瓶身用矩形来表现。如果你的AI不是旧版本,那应该就会知道直角的矩形可以直接可以拖动角内的圆点变为一个圆角矩形。如果是旧的版本那就需要运用圆角工具来处理。
矩形的描边设置为4pt,描边为黑色,填充为白色。这一步并不需要考虑色彩。
为了方便你随时缩放图形大小时,描边大小都保持不变,请进入【编辑>首选项>常规】,去掉"缩放描边和效果"这一栏的勾选。
接下再运用矩形画上瓶身的上部,这些矩形都要居中对齐。在瓶身的上部,由于并不是一个几何图形,因此你需要运用不同的几何图形进行相互合并或增减。比如梯形是调整了矩形下方两个锚点的位置后得到的,能得到最终的图形的方法有很多,你可以尝试出最适合自己的方式。
再增加一些装饰性细节,装饰性线条与原有线条保持同样粗细。这里是一个比较随意的创作步骤,你完全可以自由发挥。
产品的初次印象是美在包装,对包装的装饰需要增加一些丰富的细节,比如增加图案和文字。你可以先画一个圆,给这个圆增加一个瓶身的形状作为矢量剪切蒙版。剪切蒙版的含义即用上面的"形"去显示下面的"内容",根据这个原理,你只需要复制瓶身并粘贴于最上层,再选中这个复制层与你所画的圆,进入【对象>剪切蒙版>建立】即可。
再增加花朵的装饰,先画一片花瓣,再采用旋转工具就很容易组成一朵花形。
文字应该选用线性无衬线字体,线条粗细都能尽量靠近图形本身的线条粗细

三、其他几个图标的画法
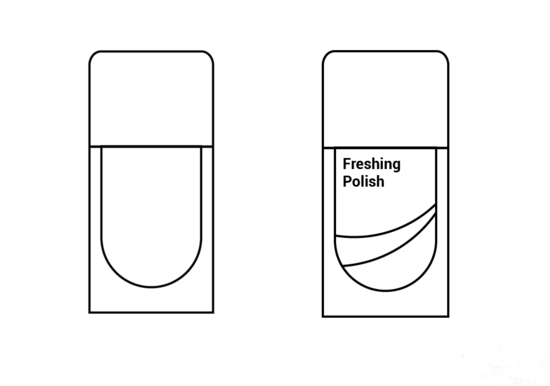
按照我们上一步对瓶身的形状组合,指甲油的瓶身是很容易做到的事。关键是对包装的装饰细节上的考虑,作为一个图标,你没有办法去穷尽所有的细节,因此需要抽取更多装饰的特征。最好的方法,是把自己当作一个包装设计师,并搭配着一整套图标的风格特征进行思考。

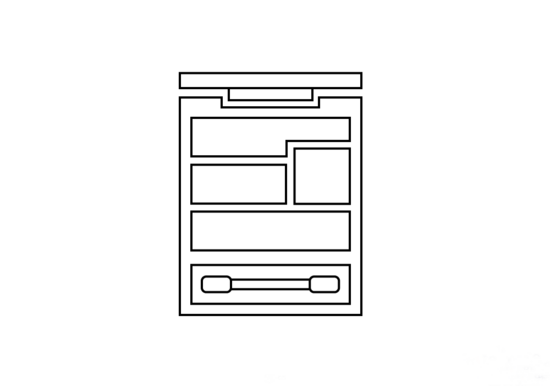
眼影盒的结构比较简单,但需要注意的地方是矩形间的间隔尽量保持一致,这样从视觉上看起来效果更好。

矩形间的间隔也不应该太紧密,否则当图标缩小时就会"连成一片"
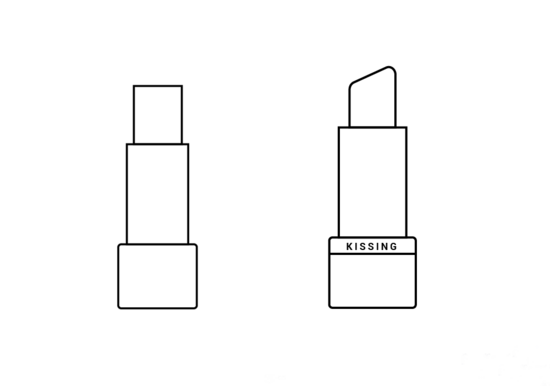
口红的画法更简单,构建基本的造型即可。但需要注意一点就是口红的涂抹的部分带着圆角,且有倾斜,当我们要处理倾斜的形状时,直角是比圆角更容易处理的。因此,即使要转为圆角,也先安排好倾斜的形状再转为圆角。

最后我们画出香水的图标,基本上绘制这类图标有种组合形状的乐趣,因此怎样将形状通过增减拼凑进行组合也是值得往下钻的问题,我的画法可供大家参考如下

先画好基础形状,再增添装饰细节

我们的基础外形绘制完成。

四、色彩
在我们对这组图标上色前,我们需要有一个总体规划,这里的意思就是说有个方向,比如我们可以给大致的色彩基调定一个方向,即以白色为主,搭配一些清新的色调。
我们做的线性图标中的线条是保持为黑色,因此填色的部分只是内部填充,形状里的描边并不需要改变。
你可以先做一组色板,这样可以让整个图标保持色彩风格上的统一。但请注意,这个色板只是参考,因为涉及到具体的物品里的某一种特定的色彩选择保持原来色调为好,比如,口红的颜色必然是红色较好,这样能体现出图标的"共性"概括的特征。即使你的色板中没有红色,也无需一定要偏执某一个特定的色彩。
此外注意冷暖色彩的搭配。

洁面乳的部分,因为瓶身大量使用冷色,因此利用红色来平衡视觉。瓶身所使用的两类色彩差别并不大,体现清爽之感。

指甲油的包装部分,其中瓶身的设想是一个玻璃,因此保持白色填充。一个图标最好不要超过三种颜色。

眼影的画法,因为眼影本身就有许多不同的色彩,但其实只要围绕一个色彩做一些特别临近的变化即可。

口红填色相对很简单,红色的唇膏体部分我们直接选用色板里的颜色。

香水的瓶身和指甲油一样为玻璃特质,因此保留白色,甚至让它有透明感,即留一条线条压过本身的香水液体的部分。

填色的部分完成后,我们可以说整体的绘制就结束了。
后记
矢量的绘制是很精确的,因此对锚点的处理最重要在于精简,懂得控制锚点来塑形,恐怕这其中还需多加实践才能逐步领会。网页插画可能和书籍、海报的插画有所不同就在于,它需要更加简洁的形式来减少加载时间,因此,选用最为简洁的线条来表达物体本身,这需要结合日常的观察力和自身对生活的体会和领悟。
来源:UI中国
关键字:UI设计, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
