学习移动 UI 设计的三个 UI 设计案例赏析,必看
我们都知道,UI设计师更多会考虑用户习惯和易用体验方面的设计,而平面设计师专注于更具吸引力的信息传达和视觉效果。
随着移动APP的发展,作为一名合格的APP UI设计师,必须拥有这两种职业的设计思维。善于把文字、表格、图形、图片等进行合理的排列调整,在移动设备上有效传达信息,并达到美观的视觉效果。

之前分享了很多UI设计方面的设计原则:简易性、一致性、用户习惯、人性化等。
今天跟大家通过下面三个具体的移动APP设计案例来跟大家学习下相关的UI设计原则是如何应用到实际设计案例当中的。
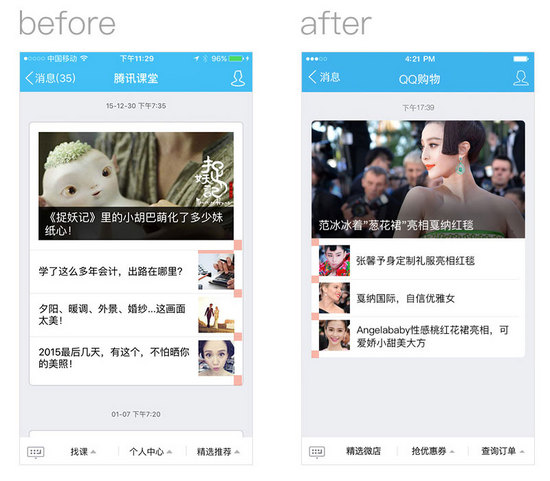
APP UI设计案例一:手Q公众号图文消息优化
先看APP UI效果图吧!
优化UI页面信息的首要任务是判断信息优先级,分清重要信息与次要信息,删除无用信息。化繁为简,降低视觉干扰。

不知道大家有没有发现线上旧的图文消息边距较为肥厚,在大图+1小图的情况下由于代码的模块化拼接,始终无法达到完美的像素间距。
在考虑多种纯文字、单图、多图文模版拼接后,尽量减少间距规则和字号种类,达到拼接模版的统一规则。保证一致性为前提,也提供灵活拼接的多样性。

大图+1的情况下,定义1条小图的上下间距相等等于一个单位,而不是单个模块中小图距离上方的1/2单位,在+n小图的时候使得两个小图之间的间距相加后等于一个单位(见上图)。这个小小的视觉细节在和技术同学耐心联调后是可以完美实现的。
以上这个案例就是我们最常见的一个APP界面的UI 效果优化。希望大家可以学习到一些基础的设计知识。
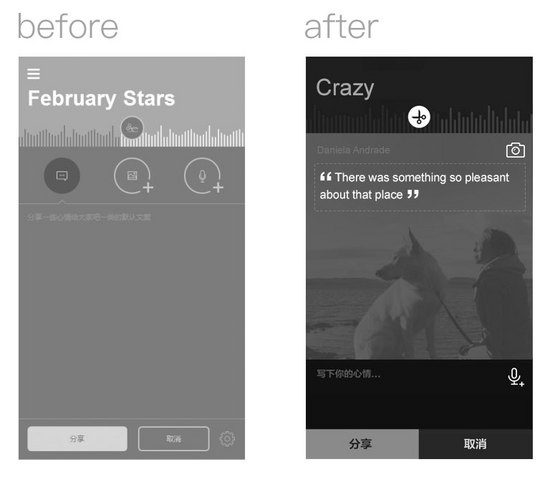
APP UI设计案例二:国外电台app概念设计稿重构
大家一定记住:好的UI设计可以让软件变得有个性和品位,同时操作上是简单舒适的。
如下图的电台APP的优化:

这是一个最常见的APP分享界面。
分享功能支持获取歌词并同时拉取专辑封面配图,允许用户上传照片、写下当时的心情或是用语音表达。最初设计时的界面交互框架(左图)默认功能在“写下心情”,“加图片”和“录语音”的功能重要性并列,感受上是个功能强大的分享界面,告诉用户你有三种选择配心情内容的方式。
讨论后优化框架(右上图),默认拉取专辑封面图,支持上传图片入口置于右上角,默认歌词展示在封面图上可点击编辑,整个页面可视化了最终分享出去的样式,所见即所得。
设计优化后,让整个操作有了重点。可以直接在分享预览图上操作,缩短了分享路径,最重要带给用户轻量化的操作感受。
这样遵循的移动APP设计的原则,尽量让用户操作的轻量化。让整体UI界面更为优雅。
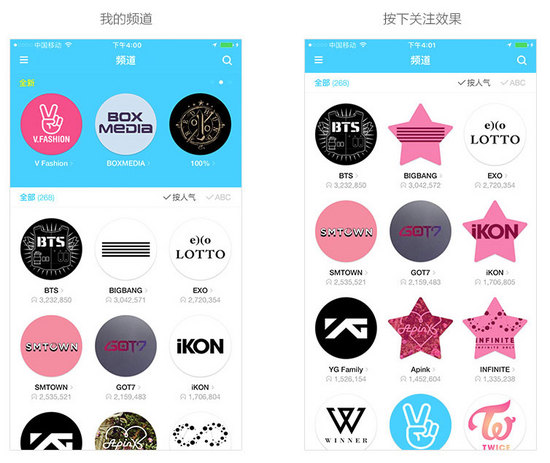
APP UI设计案例三:国外视频APP的频道关注界面
打破常规的设计思维,借鉴平面设计当中的一些技巧,也可以让我们 的APP界面效果很有逼格和品位。同时给人眼前一亮的感觉! 也会让你骄傲的一项设计技巧。
比如这款APP的关注按钮的设计。

通常我们关注一个账号、小站的通常app的做法是:头像加关注按钮。
而上图案例的 V 的频道界面中,点击头像即关注,按下后头像成为星形遮罩,表示已关注,再点击换一下还原。这样的点击操作反馈超乎预期又在情理之中。
让整个APP界面变成了非常 有吸引力的点击。
以上三个小小的APP UI设计案例赏析,教会大家如何去运用设计原则来设计。同时要想
提升平面设计基础能力,在生活中有意识的观察设计、思考分析、养成视觉洁癖。
非常适合UI设计新手来阅读和学习。算是2017年新年给大家一个开门红!预祝大家在新的一年里,学习天天向上,薪水节节高!
来源:25学堂
关键字:设计, UI设计, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
