交互设计的一些思考——导航篇(一)
许多朋友问我:你大学学的专业不是工业设计吗?都是做产品造型的呀,现在怎么跑去证券公司做交互了?
相信许多做交互设计的朋友和都会遇到这样的问题。
我觉得做一个APP的交互设计也是做一个艺术品,在工业设计的各种工艺中我最喜欢的就是陶艺了。我把交互设计比喻成在做一件陶艺,它需要理性的数据分析,如陶艺的长宽高、烧制时火候的把握、陶泥的化学成分等,同时也需要注入感性的元素,如造型细微的变化、釉彩的绘制等。
从事交互设计这一职业两年多了,总会有一些关于设计上的思考,以最近在做的股单APP项目为例与各位交流探讨一下。
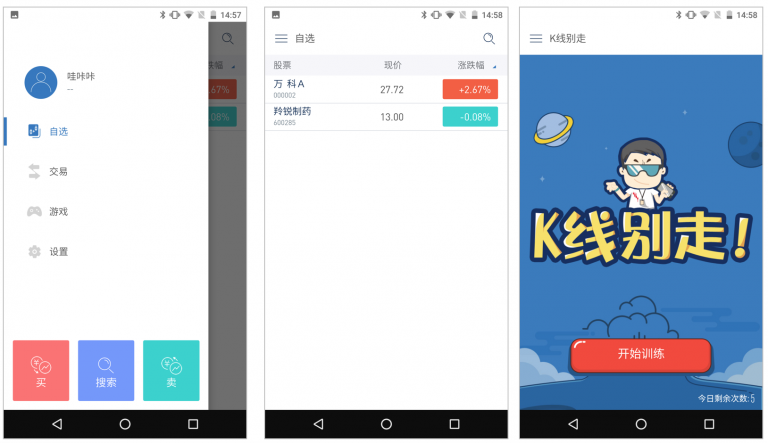
先做一个简单的介绍,股单APP是国信证券全新推出的青春级炒股官方应用,设计上旨在减少冗余的视觉修饰,将用户的注意力聚焦在内容、数据和交互本身上,做一款懂用户的APP。
iOS、安卓两个平台的设计都不一样,根据各平台的特性、设计规范等做出两款相互竞争的APP。
一、导航篇
tab导航
底部tab导航与顶部tab导航是较为常用的导航方式。
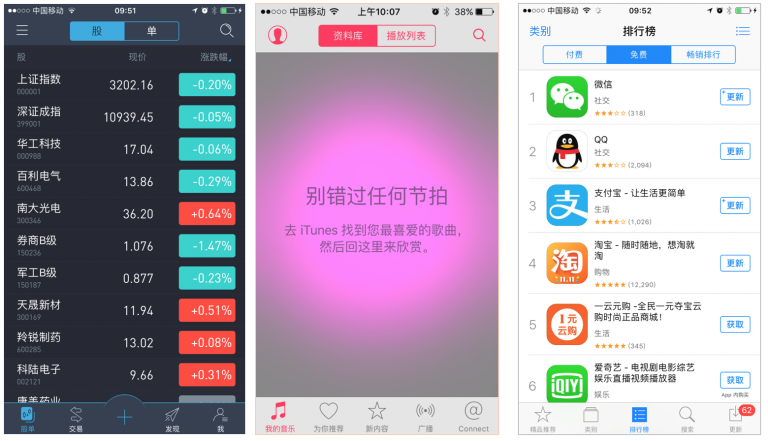
iOS许多应用都是采用这种导航,如股单的自选股界面采用上下tab导航方式这也是iOS原生的规则,在iOS中许多原生系统也采用了这种方式如电话、App Store、音乐等。

在iOS上,tab通过点击切换,不能滑动切换。因为iOS系统把页面滑动给了单条信息的滑动操作,或者是页面返回操作。

不过在许多应用里也并没有遵守这一原则,iOS顶部的tab栏依然可以通过滑动切换tab,使得界面中的手势十分的混乱。
想想也不怪设计师使用这种“混合”设计,在APP内容很多的时候,确实需要通过顶部tab分组,把所有内容塞进去,而如果在顶部tab只能通过点击来切换tab的话无疑是增加了用户的操作难度,尤其是有十几个顶部tab的应用(呵呵,心疼他们的交互设计师)。
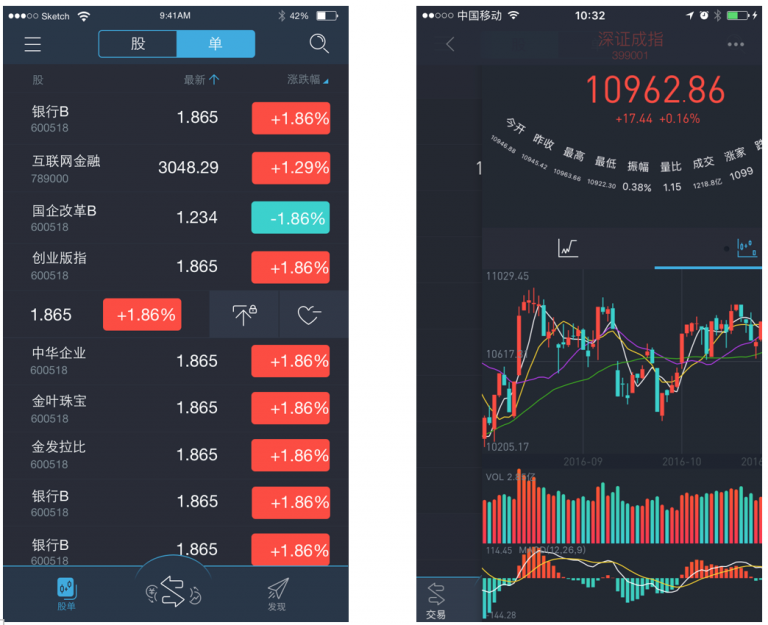
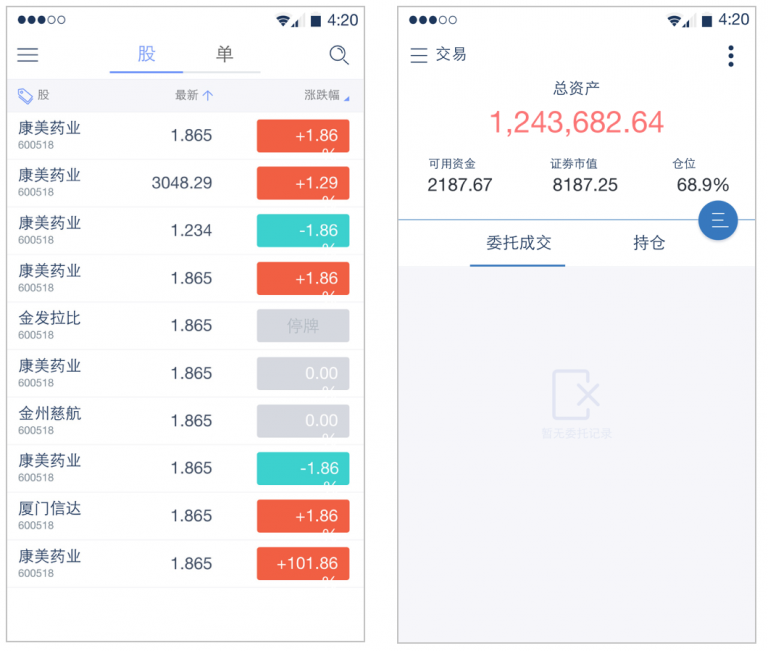
在安卓上,tab既可以点击切换也可以滑动切换。在安卓原生中,是较少使用底部tab导航的,多数采用抽屉式导航。我认为滑动切换顶部tab栏这一手势安卓是优于iOS的(不过现在已在iOS中混用了),许多研究表明顶部tab的操作位置是用户较难点击到的地方,滑动切换tab这一手势是提供用户便捷的。股单安卓版中界面中也有多处使用滑动切换tab的交互方式。

现在市面上许多APP,也并没有太用心的去区分iOS与安卓的交互设计的区别,基本上都是先做iOS版的设计然后在适配到安卓上,两个平台上的交互方式都是混用的。所以我从iOS与安卓的维度分析顶部tab交互的差异化有可能都是废话。
抽屉式导航
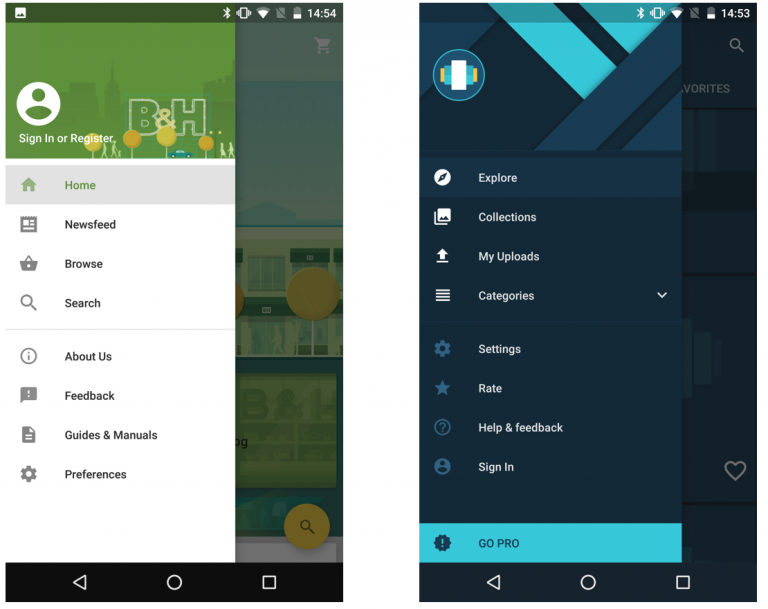
抽屉式导航是Google应用程序中一种常见的模式,也可以说是安卓APP的一大特色。在Material Design中,也做了详细的说明。
安卓中许多优秀的应用采用的都是这种抽屉式导航如下:

在选择采用哪种导航方式作为APP的主导航方式,我们团队纠结了许久(那段时间,头发嗷嗷的掉)。
若选择抽屉式导航,我们将需要思考分析所有功能的优先级和使用场景,用户的操作习惯等。如今在国内的APP中无论是安卓版还是iOS版,大多数采用的是底部tab导航的架构,这也培养了大量用户的操作习惯。
为了使APP更加的安卓,我们思考再三,决定遵循Material Design选择汉堡菜单。这无疑是一个大挑战。(真作啊,直接使用iOS版本一样的不就得了~哎,谁叫我们是一群有梦想的年轻人呢,呵呵)
既然选择了抽屉式导航,那么就需要承担风险:
认知成本
用户看到的界面比较专一,其他类目部分的内容不可见,就比如你打开安卓版股单APP时看到的只是单纯干净的自选股列表,你可能不知道抽屉导航里还隐藏着交易、游戏等更多有意思的功能。这往往就需要用户去猜测、探索,假如APP的第一印象激发不了用户继续探索的欲望,那么抽屉式导航的流失率将比底部式导航要高。
操作成本
用户切换类目时需要先侧滑出导航界面然后才能选择要切换的功能,不及底部式导航可以直接切换,抽屉式导航在类目之间的切换成本相对较高。
每次想到这些高风险操作,我都心惊胆战啊,好担心因为这个导航方式使得APP挂掉了(好怕怕)。
不过我们选择抽屉式导航肯定也是看到了它的独特之处的,抛开这些成本来说,它也具备着多处优点如:
1.可以容纳多个分支类目,抽屉式导航多少内容都能装的下
2.隐藏多余的类目,使当前页面简洁,不会受到导航的干扰
3.通过手势唤出导航,在任何界面都可以进行导航,退出时不需要tab导航那样需要一层层退出。
在使用底部tab导航框架的APP,当APP的内容层级较多的时候,用户进入最深层级后想要退出到首页是比较麻烦的,需要多次进行返回。较快捷大方法就是关闭app的后台,重新进入。而抽屉式导航则可以解决这个问题。

嗯,这样想想抽屉式导航也还是很不错滴!!
在整个设计过程中通过对Material Design的研究学习,亲身体会到Material Design的设计语言相比较于HIG体系化特征要明显很多,对于一个设计师(团队)的成长有很大的帮助。在接下来的设计中我们也将会在继续遵循Material Design的设计规范,做出更佳的用户体验,争取让用户欲罢不能,来了就是股单人。
作者 钦倾子衿
关键字:交互, 设计, tab
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
