如何做出符合产品个性的视觉设计——实操篇
此文档关于BANNER的规范设置,只是规范在目前情况下,为了提高团队伙伴们的工作效率和维护平台风格的统一而制定的,但是,作为一名合格的设计师,是在不需要规范的情况下,能深入理解产品,了解市场,了解用户,而独立做出有创意的优秀作品。

项目背景:
随着IOS10的发布,现在的设计趋势就是「大而简,简而精」。

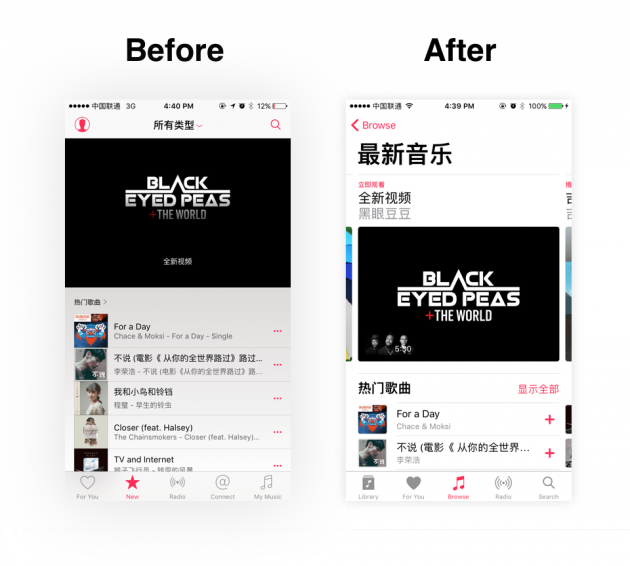
Apple Music改版

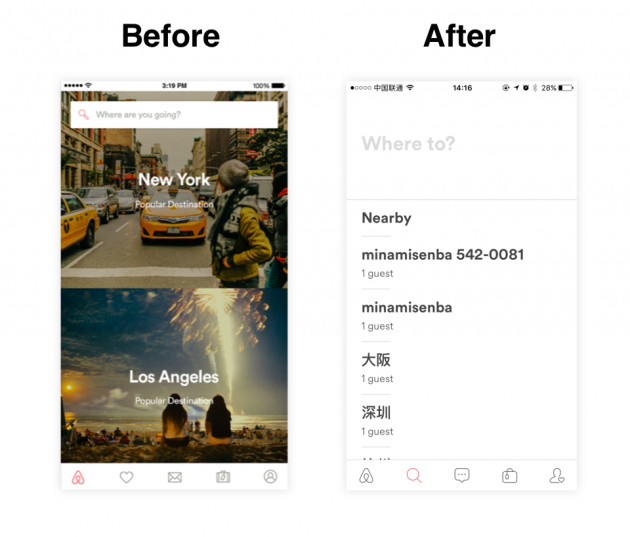
Airbnb改版
Instagram改版
在这股趋势下,未来的设计将更注重产品的内容和操作体验,降低其他因素对用户使用上的干扰,这对设计师来说,是不小的挑战,因为越简单的东西越难设计,特别是如何在界面设计中去把握「大」和「简」的程度以及如何通过更有限的手段和空间来传达更多的信息和指引用户来达到「精」的目标,这是我们在未来需要不断考虑、探索和解决的问题。
由于星链生活APP产品属性的变化,由0223版本以前的社区O2O服务的产品改变为目前的以促销购物刺激消费达成购买为目的的电商属性,所以我们的设计也产生了相应的变化。
未来商业模式的变化,体现在生活首页的整体变化中,首页所有的模块中80%的属性被定义为广告位。表现在图版变得更多,位置更拥挤,视觉上会更不可控。
提出问题:
因为位置和模块的变化,预计出现的问题将会是:
BANNER设计混乱,风格不一,定位不明。
BANNER设计花费的时间较长,工作效率低下。
用户体验不好,无法达成产品最初的设计目的。
根据BANNER的类型,我利用思维导图将BANNER的类型、目的、设计方法等进行了如下的分析,并进行了PPT文档的说明。

对BANNER的拆分
分析问题:
混乱的上传入口,不可控的视觉效果,我们应该如何来避免这种情况的出现呢:
通过订立BANNER设计规范,从版面、字体、色彩上去进行控制。
解决问题:
需要将产品定义为刺激消费达成购买为目的的电商平台。
在版面上,我们进行了五种版面的编排,提示设计师进行设计。

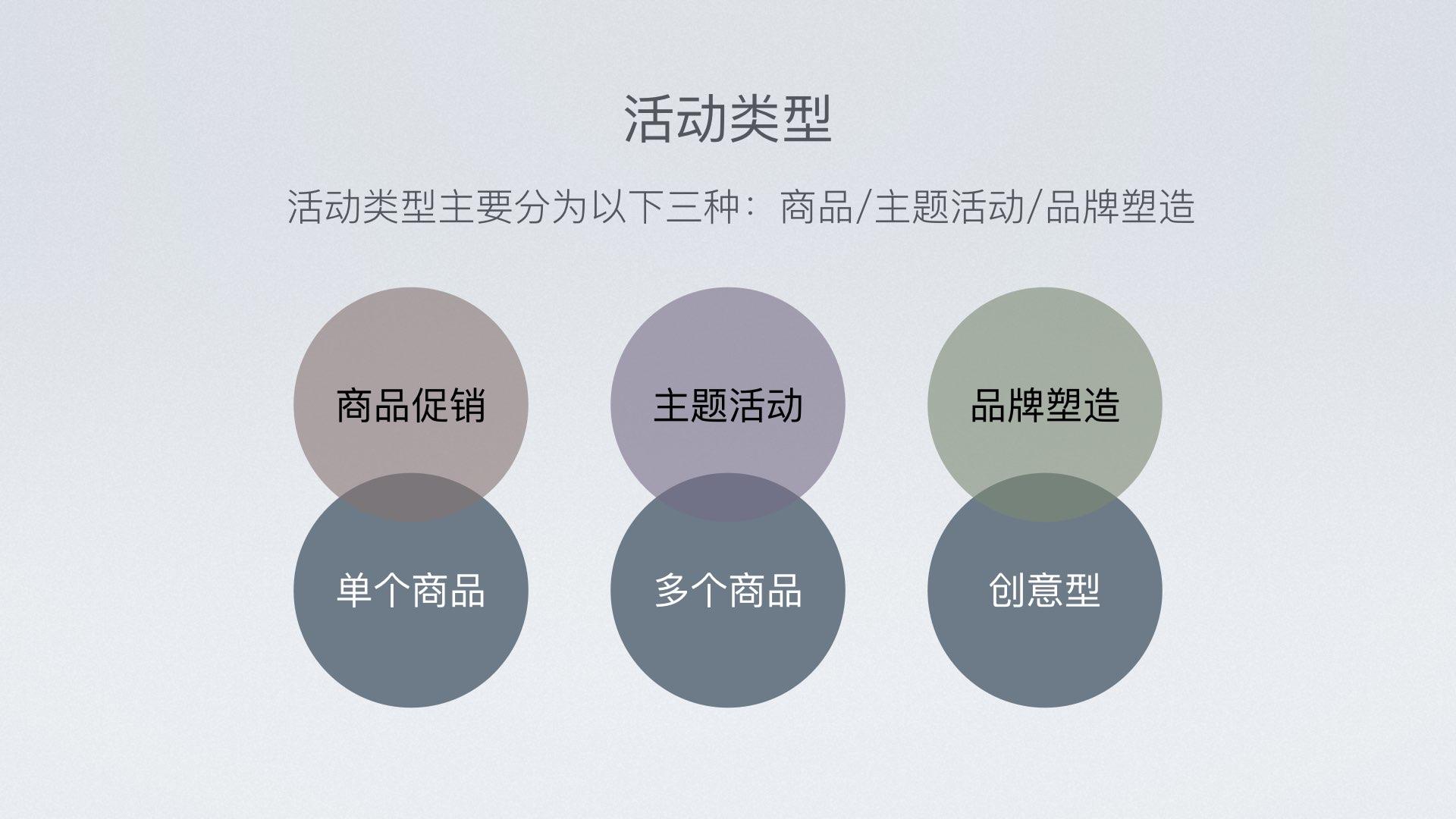
BANNER类型:促销/活动/通知/节庆
字体尽量采用思源黑体,统一视觉风格,另外也要避免版权的争议。




















































































总结,除了对BANNER进行规范设计外,还需要建立BANNER视觉库,按BANNER类型进行分类,便于大家在未来的工作中,根据运营需求进行定性-分类-并进行参考设计。我们产品整体的设计风格要求:正品/高级/低饱和,构图饱满,空间布局合理,透气。规范上我们只做80%的设定。另外20%我们留给不确定和其它情况。
BANNER设计素材分类库
另外,此文档关于BANNER的规范设置只是规范只是在当下为了提高大家的效率和维护平台风格的统一,而作为一名优秀的设计师,是在不需要规范的情况下,能深入理解产品,了解市场,了解用户,而做出有创意的优秀作品的。
END
作者 设计师李奥
关键字:设计, 设计文章, banner
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
