为儿童设计!有哪些能帮你搞定儿童设计的方法技巧?
编者按:在App Store 儿童应用超过八万个的今天,学会为儿童做设计非常有必要。而且相对于成年人,为儿童设计难度更高,陷阱更多。今天@可乐橙_ColaChan 这篇超全面的译文帮你跳开这些坑,有需要的设计师收藏起来。
或许你已经看到了:孩子们已经离不开平板电脑和智能手机了,用他们软乎乎的小手指,在上面大胆地滑动。从机场和餐馆,到家庭甚至学校,移动设备充斥着如今的童年生活。苹果公司去年在App Store中发布了一个专属于“儿童”的分类,如今已经有超过80,000个应用了。
有如此众多的儿童类应用,可能你自己也会想设计一个。“为儿童设计能有多难呢?”你可能会这么想。但是,不要被表象蒙蔽了。尽管情节简单、音调低龄化,但为儿童设计是一件严肃的活。并不是套用成年人的内容,然后将它幼儿化。实际上,有许多理由表明,为儿童设计比为成年人设计更加复杂。
本文中,我会通过下列用户体验的考量,指出如何避开常见的陷阱:
- 观察玩耍过程,能够转化为对数字领域的理解
- 何时并且如何使用真实的产品模型
- 对儿童进行可用性测试的各种途径
- 为年幼的用户提供何种程度的可见性
- 如何设置一个好用的菜单
- 何时加入声音和视觉反馈
- 为什么不能忽视成年用户
用户研究大有帮助
在Mutual Mobile,用户研究是我们设计流程中的一个关键环节。我们发现,从最初的头脑风暴阶段,到打磨最终成品,让用户全程参与整个设计过程的价值是无法估量的,尤其你的用户还是孩子。
那么为什么为儿童设计如此困难?主要原因很简单:设计师并不是孩子。他们是成年人,充斥着成年人的生活经历、成年人的技术倾向,还有大量成年人对于孩子喜好的偏见。我们都知道,用户的情感共鸣有多么重要。这尤其适用于儿童用户。想象一下,有可能你为目标用户夜以继日创造了一个应用,但对于他们来说却太难用了。所以,在设计和开发之前,要通过一手的用户研究,切身体会用户天真烂漫的视角。
在设计的最初阶段,你的研究甚至不必加入科技因素。就只要观察儿童玩玩具的过程,我们就能了解到许多孩子们的交互方式,什么吸引他们注意,什么让他们觉得无趣。所有这些理解,都能转化为应用中的数字娱乐体验。
确定目标用户年龄范围
在开始蜡笔和玩具兵的狂欢之前,很有必要退后一步,为你的应用确定目标用户年龄范围。孩子成长和改变的速度远比成年人快,所以通常以最多2年的范围为间隔。想一想4岁和6岁小孩的发展阶段的区别,或者6岁和8岁的区别。比如,在某些年龄时,孩子喜欢开门见山,自己探索应用。而其他一些年龄的孩子则需要预先的说明,给他们自信,让他们继续下去。(想要了解每个年龄阶段的详细信息,请看Debra Gelman的《为儿童设计》。)
观察
一旦确定了目标年龄层,就瞄准开动吧。召集一组这个年龄层的孩子,理解他们的行为,作好记录。如果可以的话,尝试观察不同的分组类型(例如,相互认识的儿童,陌生的儿童;全是男孩,全是女孩;室内,室外,等等)虽然对于成年人而言,孩子的行为可能很傻,但这很有说服力,能够表明这些孩子会如何操作你的应用。例如:
- 这年龄层的孩子喜欢在规则内,还是更喜欢发明自己的游戏规则?
- 他们是很努力在尝试,还是在相互“打趣”?
- 男孩和女孩玩耍的方式有没有不同?
一旦对这个年龄的孩子有了概念,就要让你的观察更进一步,为你的产品创意设定相关情景。例如,如果你的应用包含了童话故事,就让孩子们扮演王子和公主。你还可以加入一些没有科技含量的物理模型,观察孩子们作何反应。
Toca Boca Tea Party就开始于纸质模型,使用了茶壶、茶杯和茶匙的剪纸模型,摆放在iPad上。Cyberchase Shape Quest,一款操控积木的增强现实游戏,使用了类似于纸板拼图的剪纸模型来评估,这个难度对于孩子是否太高。孩子天生就很有创造力——你往往能得到一大堆创意,指引你如何使应用更加吸引人、令人兴奋。
分享式设计
分享式设计,也称作合作设计,是一种有趣的理解儿童如何看待世界的绝佳方法。这包含了聚集成组的孩子(通常在6到12岁),给他们制作工具,让他们为你的产品出谋划策。

孩子们使用类似的工具在Mutual Mobile总部设计应用。
虽然最终的设计结果,很少会直接采纳儿童的创意,这个练习能帮助设计师理解孩子们对这个主题有什么感觉。例如,孩子们可能会设计一个机器人,帮助他们完成作业,但它需要具备怎样的人格?是个友善的、鼓励人的机器人,还是一个专制的机器人?孩子们思考的是什么特征,目的是什么?
理解这些细微差别,能让设计师在打磨产品时产生移情作用。孩子们还能创作出拼贴画、故事板,或者把练习本带回家完成,效果类似。
可用性测试
随着产品设计和开发的进行,反复进行可用性测试,是开发周期的一个关键部分。像Marvel和Pixate这样的原型设计工具,能让你无需代码检验一些复杂的任务,例如滑动和双指缩放。像这样的手势操作尤其需要尽早、频繁测试,因为小孩运动能力没有完全开发,不能像成年人那样自如地运用手部。
对年长一些的儿童进行可用性测试时,可以使用传统的交谈方式,不过你需要更具创造力,让参与者感到兴奋。让孩子们“教你”如何玩这个游戏,或者观察一个孩子如何教其他孩子玩。这些可用性测试的讨论是无价的,尽量仔细,处处留意。你的应用是否易用、有趣?或是无聊、令人困惑?如果是个游戏,那么不同的关卡、时间限制和奖励是否明确?结果可能完全出乎你意料。其中一个团队的设计师发现,游戏失败后出现的“伤心小猫”的声音与动画,让孩子们觉得非常有趣,他们甚至会故意输掉游戏,不停地触发一阵阵的傻笑。

孩子正在发笑,因为我们测试的应用中包含有趣的声音和动画。
抢占先机的设计诀窍
虽然用户研究能够确保你创造的产品对于儿童而言足够吸引人、欢快和有用,但还是需要牢记一些设计的最佳实践,让你抢占先机。通常,其中多数诀窍都关乎如何让应用更容易被儿童理解。虽然多数孩子并不怕在一个新应用中胡乱滑动和点按,但如果应用不能符合他们的心智模型,他们很容易就会感到沮丧。
可见性
首先,孩子喜欢丰富的色彩,这点人尽皆知。孩子们希望他们的应用是鲜艳、吸引人的。大胆使用颜色,但要清楚明白表现出哪些元素是可交互的。随着扁平化设计的到来,一切都可点按。单独的文字(在适合的环境中)也是可点按的。成年人了解这点,但多数孩子不知道。
解决方法很简单:创造功能可见性。设计可交互元素时,使用明确的特征表明它们可以被点按。例如,按钮可以带有简单的白色边框,或者投影;可交互的背景元素,应当摇摆、闪光,或者通过其他某种方式吸引用户注意。对于更年幼的儿童,在不可操作的背景上使用暗淡的色彩,来凸显可交互元素。Sesame Street应用(下图)就很清晰地表明了哪些物体是孩子可以操作的。

简单的Sesame Street Touch & Learn应用。
菜单和图片
多数儿童应用使用了全屏菜单,帮助孩子进入不同的应用区块(单人游戏、双人游戏、积分榜,等等)。这尤其有助于儿童的浏览,保持它们简单明了至关重要。让行动指令(CTA)最具号召力,并且按钮尺寸最大,能够防止孩子迷失其中。
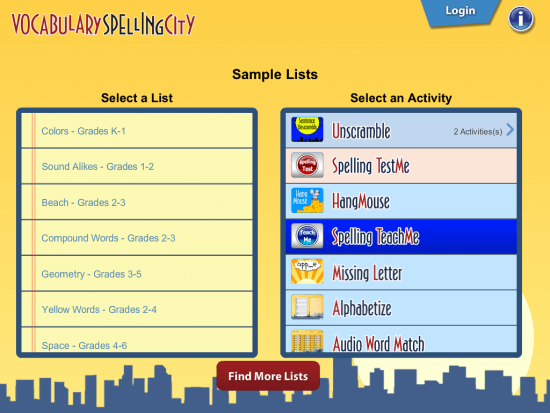
作为我研究的一部分,我观察过孩子们如何使用著名的教学应用——VocabularySpellingCity。尽管这个应用在教师中被广泛接受,但许多孩子并不理解两步的菜单操作流程,这需要让孩子们先选择一个较大层级,然后选择游戏。孩子们被自然吸引到屏幕的右半边,那里的游戏名称使用了有趣的字体。他们会选择一个游戏,然后等待,继续等待。有个孩子甚至进入到iPad的WIFI设置中,检查有没有断网。想想看:他能去检查iPad的WIFI设置,但应用界面对他来说却太难理解。其实通过把这两步分到两个界面中,或者在选择第一步之后才激活第二步,就能轻松解决这个问题。

VocabularySpellingCity令人困惑的菜单。(图片来源:iPad Apps for School)
对于菜单而言——在整个应用中——不要过分依赖文字。你的用户可能无法阅读复杂的文字,还有许多与学校作业有关的阅读(那可不好玩)。在整个应用中加入简单的图形,是易用的保障。不过要确保对图形进行可用性测试,因为孩子们并不像成年人那样,对真实世界的物体那么熟悉。
反馈、环境和声音
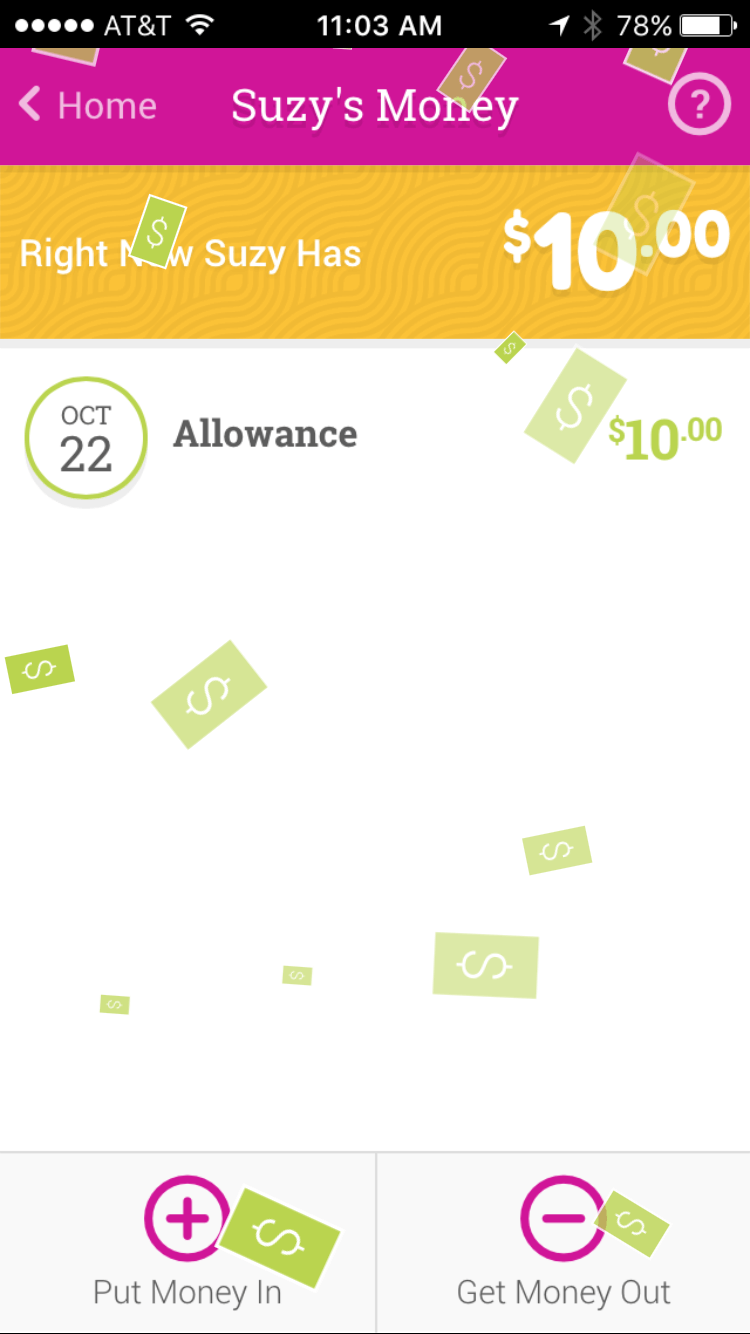
反馈在应用中至关重要。成年人需要在遇到错误时获得反馈。任何时候,发生任何事,孩子们都需要得到反馈。以页面切换、物品移动或声音的形式加入反馈。例如,在Yuby中——我们为Union Bank创造的应用,教导孩子如何存钱和追踪消费——任何时候向账户中存款,孩子们都能听到硬币的叮当声,看到钞票从屏幕顶端飘下。

甚至成年人也喜爱Yuby应用的声音和动画。
在教育类应用中,反馈尤其重要。如果孩子答错一题,不要只给个红叉叉然后继续。再给一次机会,展示出正确答案,或者解释如何得到正确答案。这似乎很简单,但不幸的是,如今的许多教育类应用,并没有把这些时刻作为教学的机会。
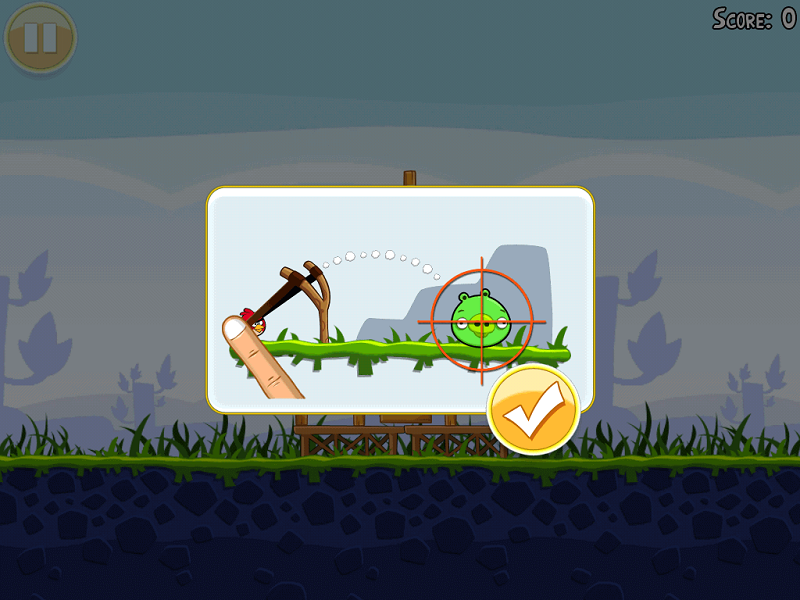
对于游戏,要提供符合环境的反馈,展示一些提示,告诉用户如何取得成功。愤怒的小鸟在这方面就做的非常好(并没用到任何文字就让我取得一些初期的成就)。

愤怒的小鸟直接演示了如何游戏,而不是通过说明来展示。
设计时也要考虑环境。孩子们会在什么地方使用你的应用?在家、学校、或是介于之间的某个地方?如果你的应用是用在学校里的,平板电脑往往会被分享使用。你需要账号应对多用户、不同关卡的情况。为每个孩子加入用户资料的功能,带上照片或头像,轻松辨认出每个人。还要保证有保存进度的方式,让那些进行到了很远的孩子,不必无聊地重复之前的简单关卡。
还有,考虑声音时也需要注意环境。声音是提供反馈和说明的有趣方式,但孩子们并不总是处在安静的环境中。如果孩子在吵闹的教室或机场里使用你的应用——或者他们的父母需要安静——声音真的是必须的吗?许多应用应当在静音的状态下同样易用。
别忘了成年人
最后,虽然你应当重视儿童用户,但也不能忘了成年人!我是指家长、监护人、老师,还有其他任何需要操作这个应用的人。成年人在这个应用中扮演什么角色?他们是与孩子同等的搭档,在旁边一起玩?还是协助或监督玩耍的过程?如果出了问题他们能否解决?或者他们是另一类用户,需要考虑以上所有?例如,教师可能就需要登录应用中的一个特别的部分,查看每个学生的进展。
现在,我们可以很肯定的说,儿童应用所需的关怀和体贴,不会比成年人日常应用的少,他们也需要得到同等的尊重。而且作为潜在的巨大收入来源,这些年幼用户的肩上承担着软件产业的未来。如果想要我们的研发产业继续进步,我们在今天就要吸引住下一代。最好的方法就是通过设计精良的应用。
原文地址:smashingmagazine
关键字:PS教程, 设计文章, 孩子, 应用
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
