画龙点睛!25款活泼大气的粉色系网页设计
当我们谈及粉色的时候,常常会同女性联系到一起,但是如果你观察的足够多的话,会发现这并非是普遍规律。
的确,粉色常常会让人联想到诸如棉花糖这样的绵软可爱的物件,这也使得粉色在绝大多数场景下很少见到,这样一来,一些有趣而独特的网页会将粉色纳入到设计当中来,将它俏皮、活泼的一面展现出来。当然,不同类型的粉色能够传递出不同的情绪,从明艳的粉色到樱花盛开的色调,给予人的感受是截然不同的。
今天的网页设计合集中,25个页面使用的粉色各不相同,设计的手法也差异不小。但是,无论是怎样的设计,所呈现出来的效果都相当不俗。接下来,我们逐个研究一下~
The VHS Retrominder

这个有趣的网站提供了一个90秒的快速测试,检测你对于复古知识的了解。网站首页采用了失真特效的设计,充满了80年代的风情,失真效果下粉色的光晕配合着略显复古的字体搭配,营造出和内容相匹配的氛围。
Publicis90

这个页面是 Publicis90 的90周年的纪念活动页面,这个全球性的倡议组织正在推行数字化企业,充满活力的红色和粉色搭配到一起,显得积极向上,你可以在这个网站查到所有相关的信息。
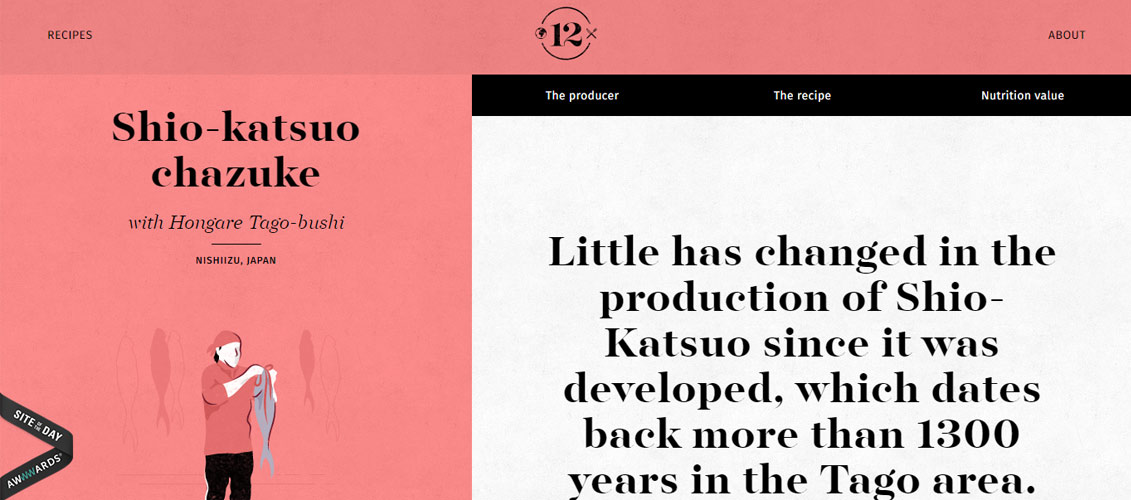
Around the World in 12 Dishes

这个有趣的网站通过十二道菜品带你了解这个世界,粉色的色调让网站显得非常有亲和力。
Year in Music

Spotify 去年的年度总结页面非常有逼格,大量的双色调搭配运用到年度最佳音乐家的网页中,非常的风格化。偏冷的紫色和偏暖的粉色相互融合,互相浸透,将双色调的特色发挥到极致。
Chekhov Is Alive

Chekhov Is Alive 是一个文化研究项目,探索关于文学、戏剧和现代科技之间的关系与影响。网站在设计上也非常不错,易于导航,配色也足够醒目——活泼的粉色和柔和的绿色。
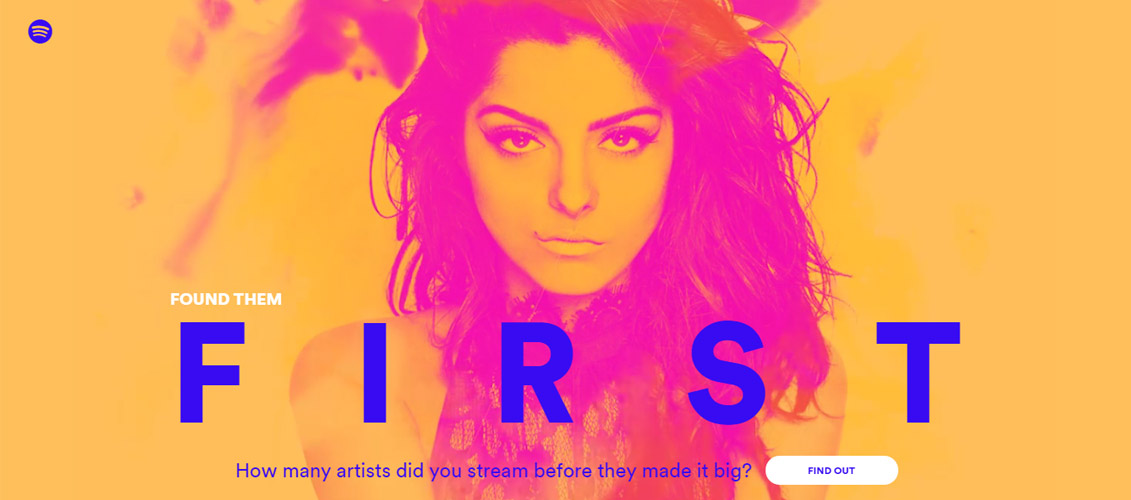
Found Them First

这个网页同样出自Spotify 之手,主体同样采用的是双色搭配,文字使用了与两种主色调都能形成对比的深蓝。页面中的人物形象是以粉色呈现出现的,作为视觉重心而存在。网页会根据你听歌的历史,判断出哪些乐手会在成名前被你注意到。
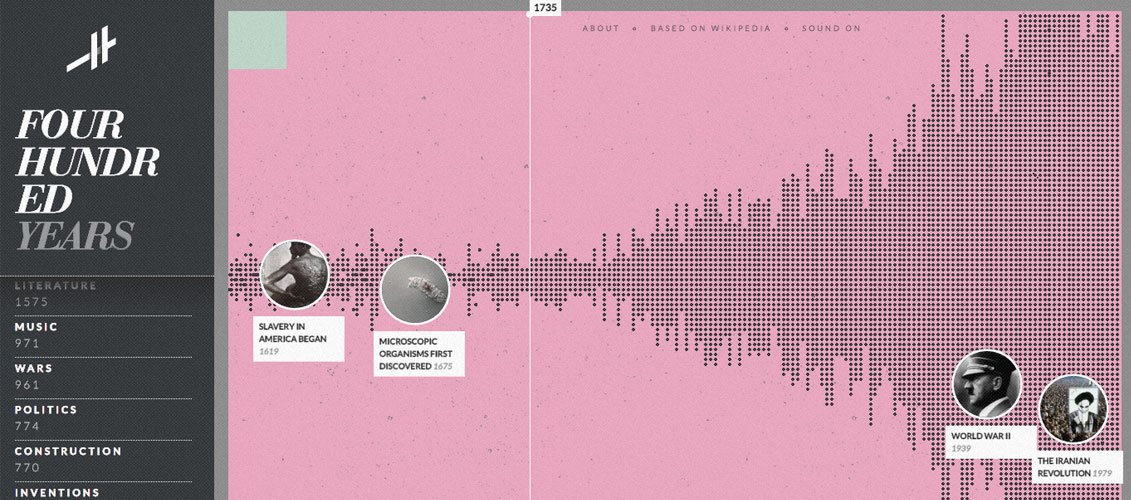
Histography

粉色不仅仅有充满活力的一面。这个平台是一个可交互式的时间轴,基于维基百科来展示历史重大事件,并且会随着条目的更新而更新,相对暗哑的粉色营造出相对深沉的历史感,又不会让人觉得压抑。
History of Icons

这个网站也非常有意思,它展示了icon在数字领域的发展历程,许多经典的操作系统中图标都是如何设计的,你可以在这里看到。暗色调的背景下的粉色和绿色都能够将你带回上一个时代。
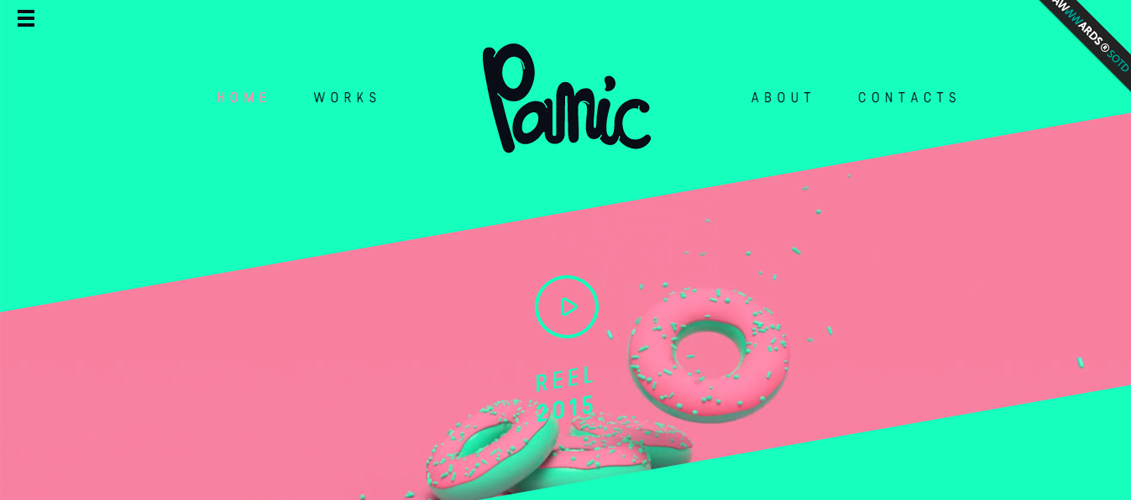
Panic

这个多彩而可口的页面中充满了各种动效、插画、3D动画,非常规的配色让整个页面给人以独特的感觉,使人难以忘怀。
Nice and Serious

这是一个道德驱动的创意设计机构,他们展示的内容包括视频、插画、动画等许多有趣的东西,而浅粉、浅紫、和蓝色构成的色调让整个页面氛围显得颇为可爱。
Run Better / Newton

这是一个在交互设计上相当用心的页面,页面是为Newton Running 所设计的。蓝色和粉色被用来作为性别的区分,页面中大量的动效设计都用来强调和展示他们的鞋类产品。
Lois Jeans Spring-Summer 2013

以色彩为主题的 Lois 牛仔裤 春夏季专题页不仅在布局上非常漂亮,而且在色调和纹理的运用上非常到位,作为暖色调的粉色也是其中之一。
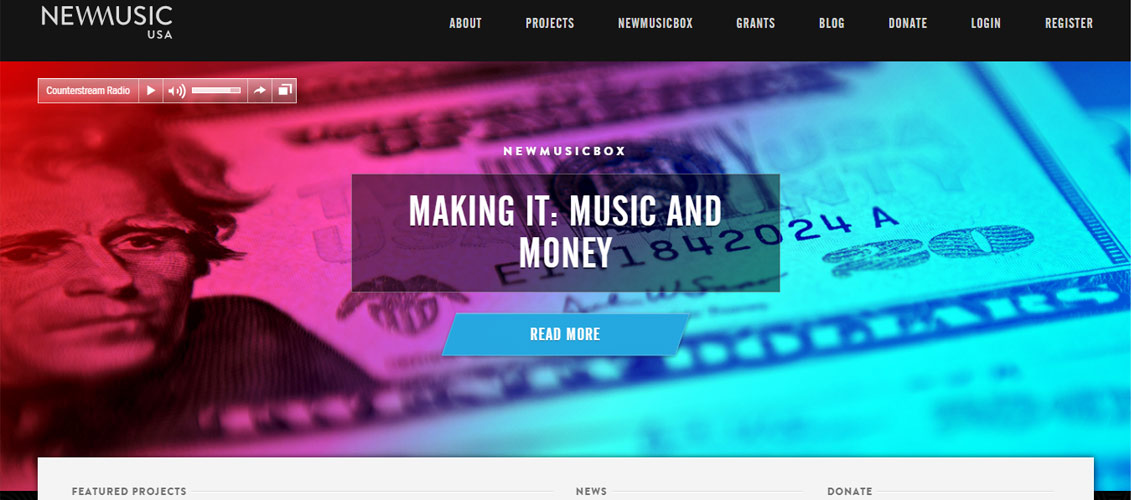
New Music USA

New Music USA 是当代古典音乐和爵士乐的信息支持页面,网站被设计的易用且易于交互,如果你想在这里找到相关的信息会非常容易实现。
Everything You Need to Know About Design

这个网站收藏、发现、整理了所有与设计相关的内容,将他们策划整理到一起,你可以在这里找大量的网站、图片甚至社交媒体帐号。整个网站都使用明亮的粉色来设计,迷之醒目。
Egopop _Creative Studio

这个创意工作室的设计师在视觉和创意设计上都有着非凡的造诣,网站中的案例可以佐证。
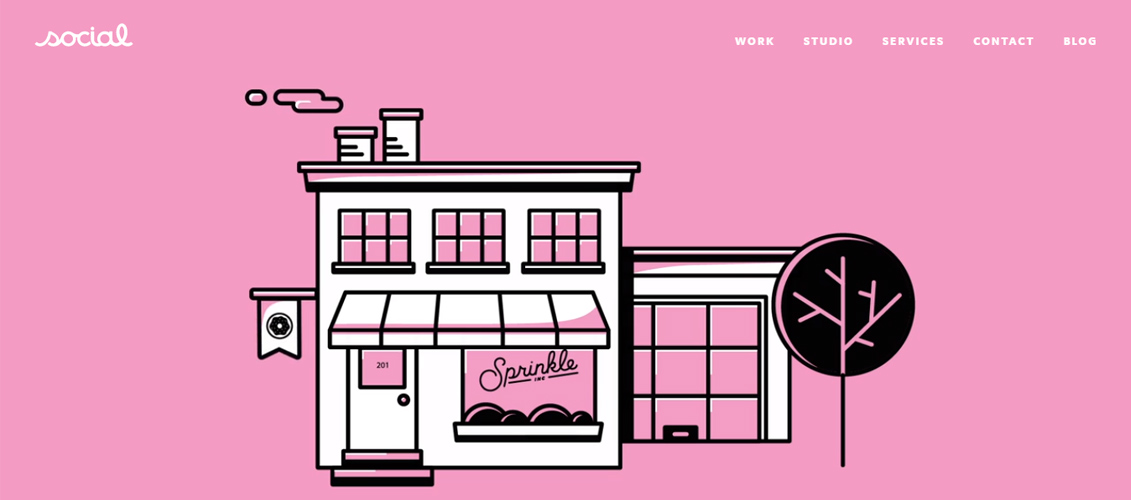
Social Design House

这是一个坐落在Rock hill 的设计服务工作室,网站的体验设计非常不错,简单直观,粉色的配色让网站的氛围令人舒适。
Dribbble Interactive Infographic

这个灰色和粉色搭配的页面是一个HTML的可交互式的信息图,展示了Dribbble 的功能和特色。整个站点充分运用了HTML5和CSS3的技术。
Love Notes

这个来自Spotify 的网站是为情人节所准备的,可以帮你将信息转化成为诗歌,并且搭配上相应的歌曲。粉色为主的色调和爱情的主题无疑是贴切的。
Beautiful Watercolor

这是一个风格非常少女的Wordpress主题,功能也算的上全面,整体的色调、排版布局、UI元素都非常的女性化。
iBloggo

iBloggo 是一个极简风的博客与作品展示式Wordpress模板,这个布局适合设计师和摄影师。
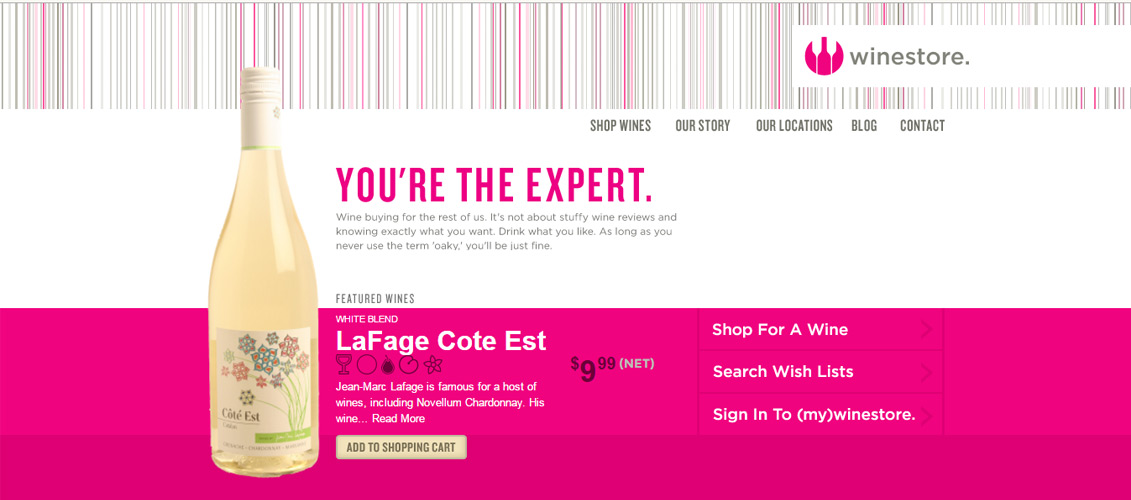
Winestore

这个在线的酒类销售网站也同样使用粉色作为主色调,整体布局干净清爽。
Weshootbottles

这个网站搜集了各种类型的瓶子的图片,粉色在整个页面中显得相当的醒目。
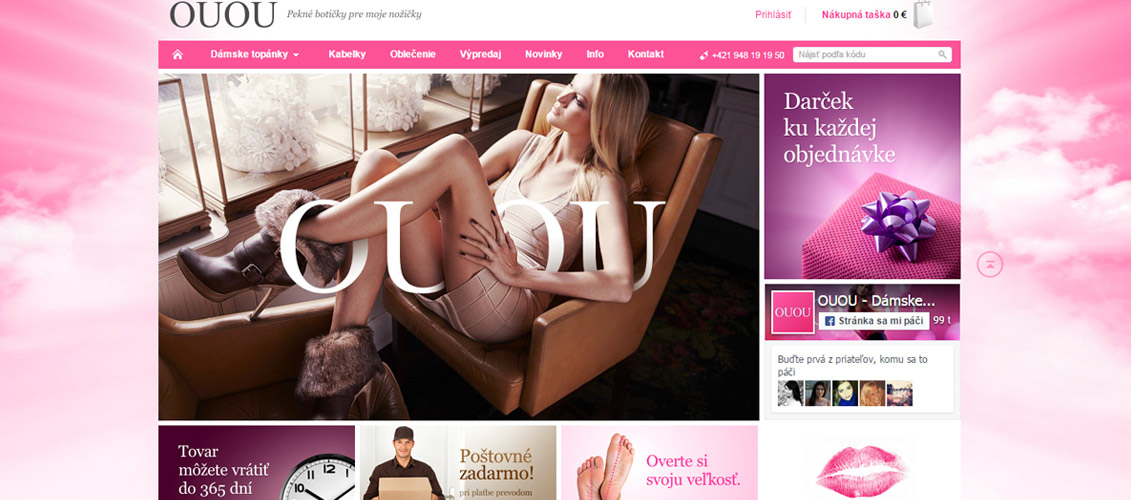
Ouou

这个电商网站无疑非常的女性化,粉色系的配色在此显得足够优雅,响应式的布局则让它可以在各类设备上轻松使用。
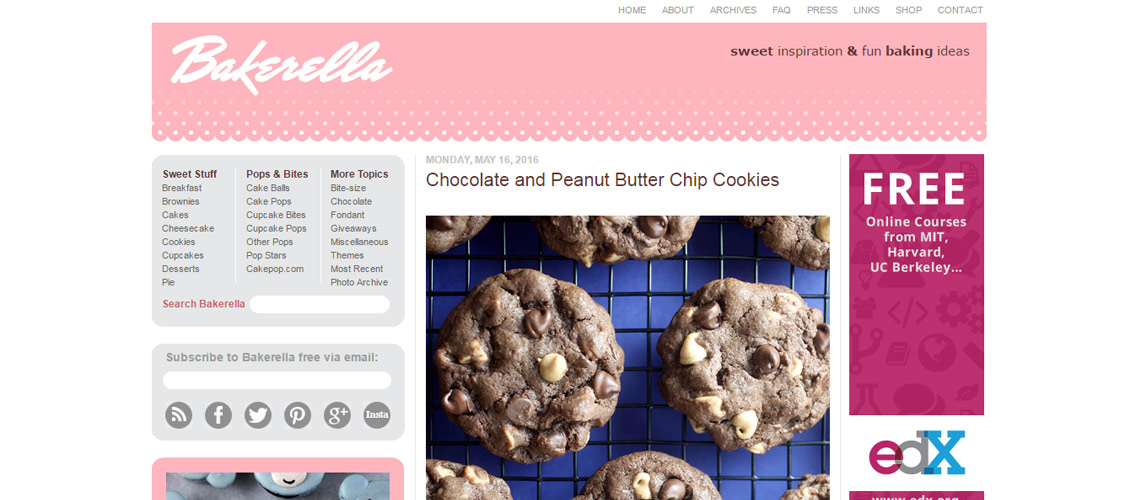
Bakerella

Angie Dudley 的这个博客当中包含了大量的关于蛋糕和各种甜品的食谱与烹饪技巧,粉色无疑让人胃口大开。
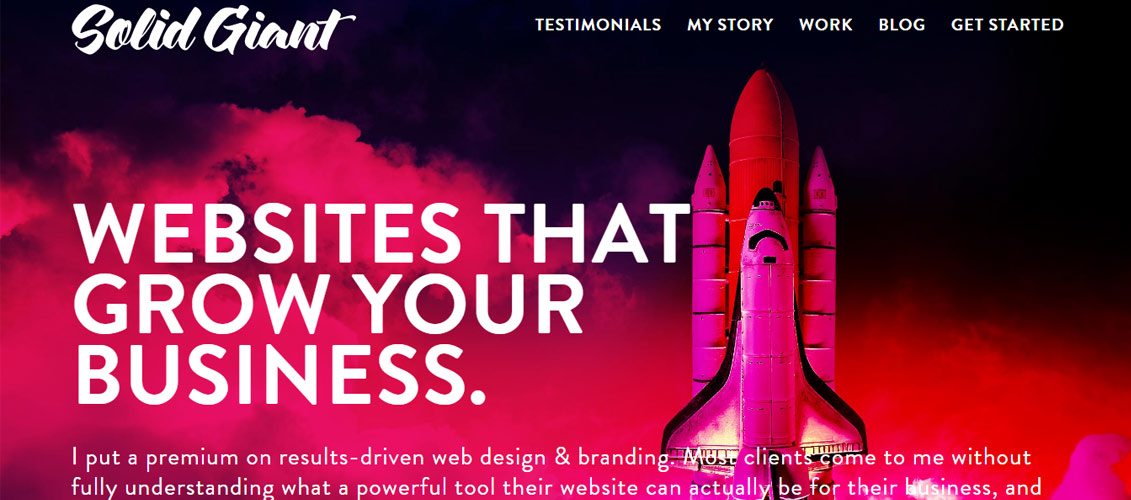
Solidgiant

SolidGiant 其实并非大型企业,但是粉色、红色与黑色的使用让整个网页布局显得大气磅礴。
原文地址:webdesigndev
关键字:酷站推荐, 粉色, 设计, 页面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
