走心的技巧!为色盲用户提升网页可用性的实用设计技巧
编者按:网站的可用性是个大问题,之前《专为色盲打造!快速提高网站可用性的5个实用方法》 这篇文章提出了几点针对色盲用户的网站体验优化方法,而今天的这篇则是前者的很好的补充~
根据 Colour Blind Awareness 的数据,4.5% 的用户是色盲,如果你的网站受众是以男性为主,那么这个数据可能高达8%。在进行网页和UI设计的过程中,色盲人群的实际状况很容易被设计师所忽略,毕竟绝大多数的设计师本身并非色盲。所以,应当如何在设计上兼顾到色盲以及色弱的用户群体呢?
今天的文章在之前的基础上,总结出了13条实用可行的建议,提升色盲用户的浏览体验。当然,这样的设计对于普通用户而言,同样非常有效果。
什么是色盲
首先,色盲是有多种类型的。不过你并没有必要对所有的色盲都有清晰的概念,绝大多数的色盲都可以归结为看不清特定色彩、混淆色彩或者无法分辨特定的几种色彩。
这样的情况无疑是棘手的,但是实际状况还可能让色盲用户的情况更加麻烦:质量较差的显示器,光照不足,屏幕炫光,过于小的手机屏幕,距离电视机较远,等等等等。
仅仅依靠简单的色彩可读性规则和普通的可供性设计原则,其实并不一定能够解决这些问题。下面的建议也许无法面面俱到,但是绝大多数网页设计可能牵涉到的问题,在下面的列表中都有所覆盖。
1、文本的可读性
为了确保文本的可读性,应当根据可访问原则来选择背景的配色和文本的配色以及尺寸:
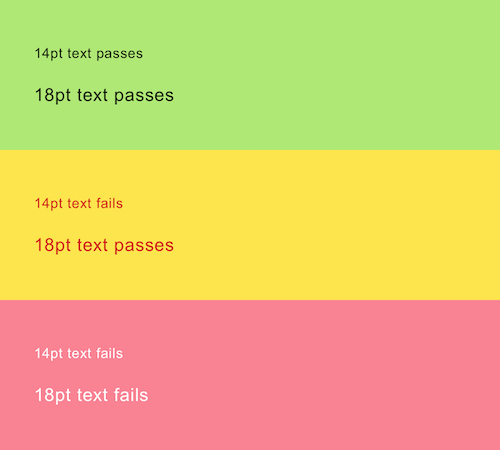
“WCAG 2.0 AA 要求正文文本的对比度达到4.5:1,而标题文本达到3:1。(正文粗体14pt+,标题18pt+)——WebAim color contrast checker ”
下面的案例展示了哪些搭配能通过,而哪些无法达到标准(passes=通过,fails=不通过):

2、文字和图片的叠加
图文混排中,文字和图片的叠加通常会相对更加棘手一些,因为在很多情况下,要保证文本和图片之间有明显的对比度并不是那么容易。

降低背景的透明度,或者增加蒙板,让文字更易于识别。

当然,你还可以给文本换个更醒目的色彩,或者增加阴影来提升对比度。
3、取色与说明
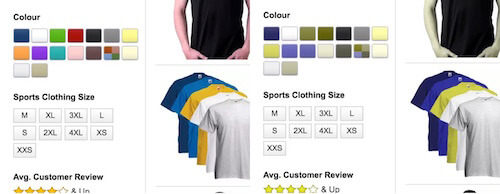
下面的截图是亚马逊的购买页面中不同衣服的颜色分类,对于红绿色盲用户而言,他们看到页面可能是右边那样的。在这种情况下,不同的色彩没有文本标签分辨,红绿色盲用户无法分辨其中的差异。

不过,在桌面浏览器上,用户鼠标悬停在色彩上面的时候,能够看到相应的文本标签,但是移动端上则无法实现这样的功能。
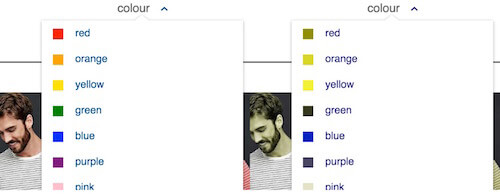
Gap 则通过给每个色彩加文本标签来解决这一困局:

其实这样的设计对于普通用户而言也是非常实用而贴心的,比如黑色和海军蓝即使是普通用户在屏幕上并不是那么好分辨的,加个标签能更好的分辨。
4、给图片附上有用的描述
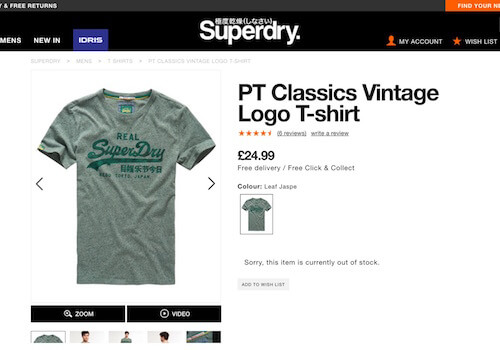
下面的截图是一个SuperDry系列的T恤,网站对这款T恤描述为“Leaf Jaspe”,也就是说它的配色灵感来自于树叶,而它的实际色彩包含了绿色、黄色和棕色等。

问题来了,色盲用户首先分辨不出它的实际色彩,需要依靠描述来了解,但是描述中的Leaf 意为树叶,而Jaspe 则为斑驳的意思,实际上也不够直观。所以,最合理的描述应当为“Gray Green Leaf Jaspe”(灰绿色斑驳树叶)。
5、链接识别
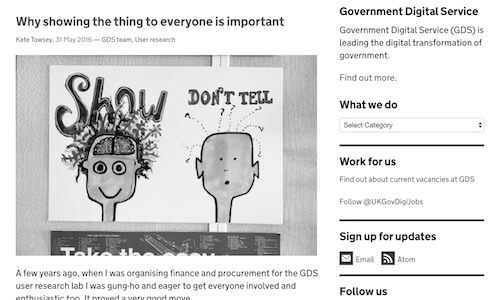
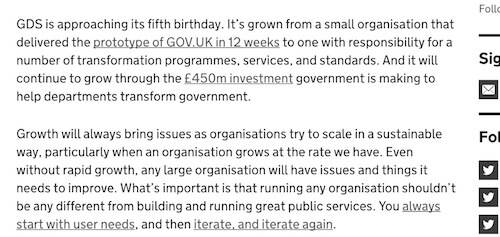
网页链接最好是能够不通过色彩就可以识别出来。如果一个全色盲用户(完全无法分辨色彩)打开 UK GDS (英国政府数字服务)网站,那么他会看到下面的界面。这个情况下,网站中用色彩来区分的链接他们就全然看不到了。

为了找到链接,这些用户需要用鼠标光标来探路,光标沿着文本移动,直到看到箭头变成指针,他们才能意识到这是一个可点击的链接。如果是在移动端上,他们就不得不用手指一点一点尝试,来查找每一个链接可能存在的地方了。

加上图标说明的链接更容易被发现,而如果没有图标的话,加上下划线也可以带来不错的效果。
6、配色
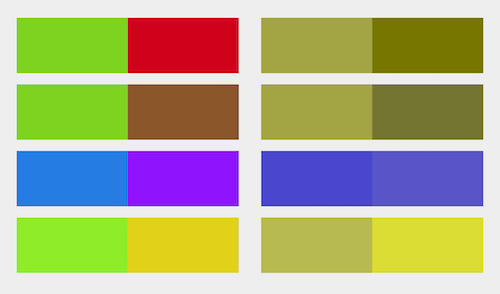
现实世界中,色彩往往是不可控的:红色的苹果旁边,可能会有一堆绿色的树叶。但是在网页中则不然,设计师通常都有着足够的权限来控制好这些问题。下面的配色就应当尽量规避:

·绿色/红色[br]
·绿色/棕色[br]
·蓝色/紫色[br]
·绿色/蓝色[br]
·浅绿色/黄色[br]
·蓝色/灰色[br]
·绿色/灰色[br]
·绿色/黑色
7、表单占位符
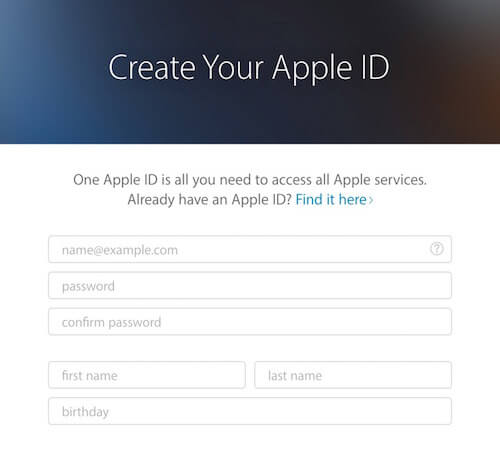
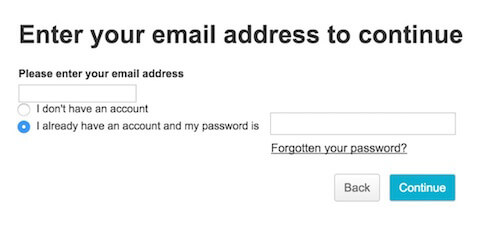
在网页表单设计中同样存在问题,苹果官网创建Apple ID的页面表单当中,每个字段都有相应的占位符,但是占位符的对比度通常不够高,弱视的用户很难分辨。在这种情况下,字段的标签说明就很重要了,然而这个表单又没有,这就非常尴尬了。

但是,增加占位符的对比度并不是合理的解决方案,因为占位符必须同用户后续输入的文本清晰的区分开。
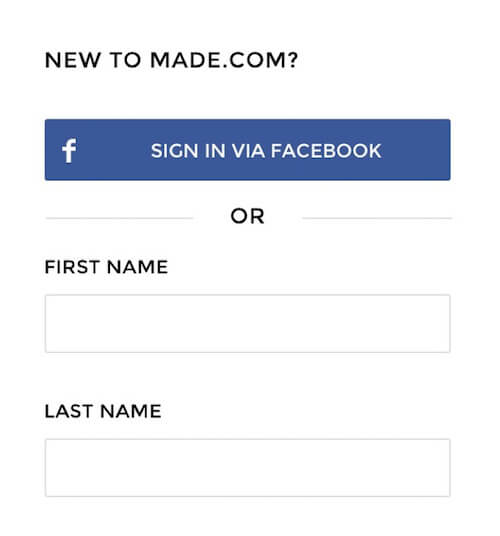
下面 Made.com 的表单就做的不错,他们通过标签清晰的说明了每一个字段都是什么内容:

8、首选按钮
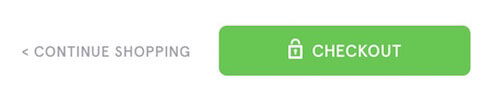
通常界面中的首选按钮会用更显眼的色彩来强调,Argo 的公司登录界面就是这么设计的。但是Argo 这样的设计仅仅是通过色彩来区分,对于色盲用户而言可能会造成困扰。

相反,通过大小、位置、粗细、边框和图标来进行区分,就可以很好的缓解可访问性的问题了。比如Kidly 的设计:

9、提示信息
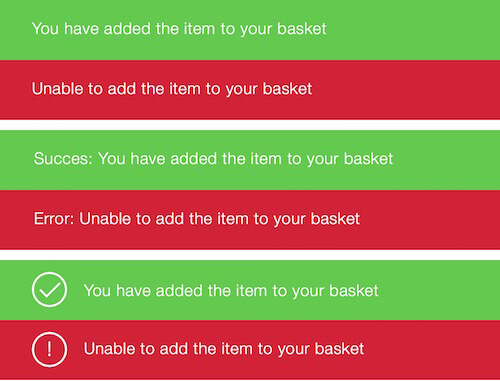
通常成功和失败两类信息都是通过绿色和红色来进行区分的。然而这两种色彩又正好让色盲用户很难区分,这样一来,他们压根就无法区分信息的对错与否。不过,如果你简单的增加一个“Success”的文本说明,或者使用相应的图标来说明,用户就可以更加直观的了解信息了。

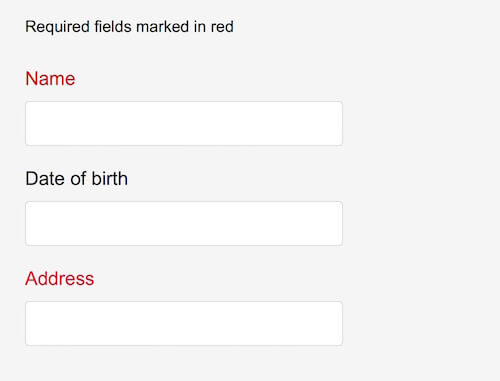
10、必须填写的表单字段
通常必须填写的表单字段会用色彩(比如红色)来进行区分,这也使得有一部分用户会无法分辨。

想要解决这个问题,你可以考虑下列方案:
·使用星号来进行区分[br]
·更直接一点,写上“必填”[br]
·如果可能的话,移除选填字段,让全部内容为必填
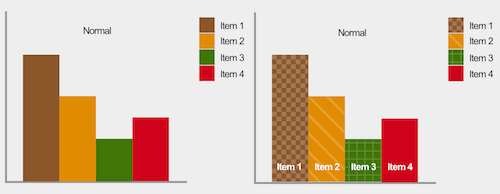
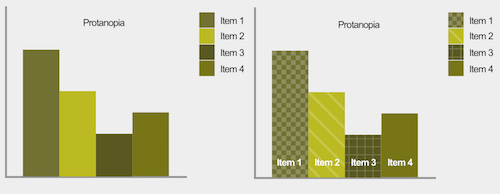
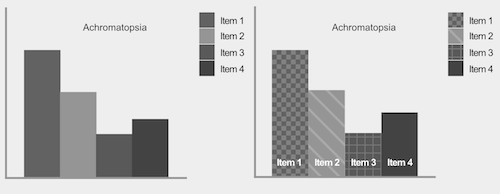
11、图表
通常设计师会在图表中使用不同的色彩来标识不同的项目,而色盲用户同样会存在识别性的问题。下面的这些设计案例就提出了很好的解决方案,右边案例对于色盲用户更加友好:



尽量使用纹理来区分,加上文本的说明,让图表更加易懂,即使没有色彩也能区分。
实用工具
下面是一些为色盲用户而设计的实用工具:
·Check My Colours[br]
·WebAim’s color contrast checker[br]
·I Want To See Like The Color Blind[br]
·Color Oracle
原文地址:smashingmagazine
关键字:PS教程, 设计文章, 色盲, 文本
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
