总结篇来了!PS CC最新版还有哪些好用易上手的新功能?

@阿随向前冲 :最新版PS的中文版终于来了,除了前两天介绍的“液化”黑科技智能修脸外,今天这些高效易上手的新功能同样值得你拥有,包括抠图集成工作区、带内容感知的裁剪功能、智能识别匹配字体等等。闲言少叙,直接来看功能演示!
PS CC 2015.5(也就是2016了,只是这次Adobe没有按套路出牌呢)的新功能还是有不少实用的更新的,总体来说更新的方向就是简化操作成本,专注审美、创意的实现,这也是我喜欢他的一大原因了,技术服务于原创力,棒棒哒。
一,再来感受下中文版智能“液化”的神奇吧
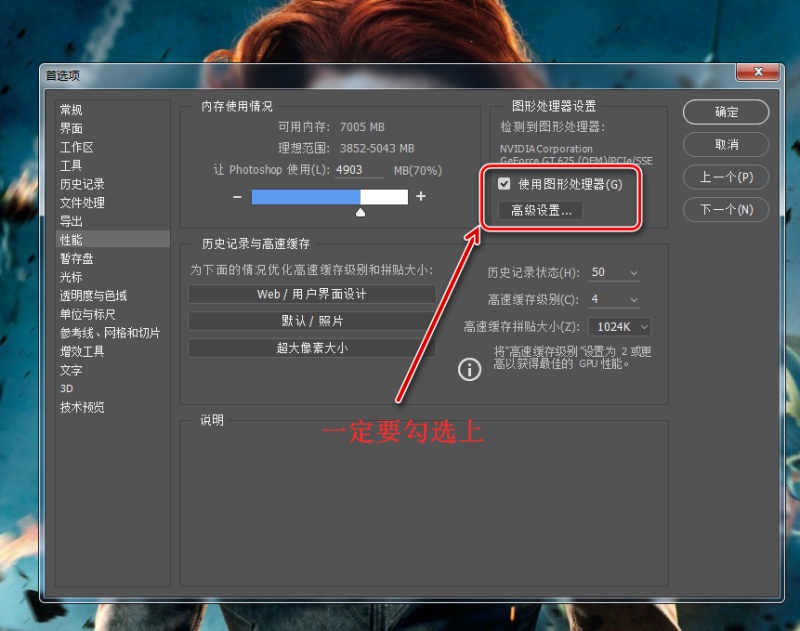
一点注意事项是,要使用液化滤镜新的“Face-Aware”功能,来智能液化修人脸,必须开启你的图形显卡,如下图所示,点击主菜单栏“编辑>首选项>性能”,确保勾选了如图所示的“使用图形处理器”。

在PS中打开图片,进入液化滤镜的设置面板后,如下图所示,中文版当然也已经更新了 “Face-Aware”功能,大家可以点击下图通过原图来感受一下右侧的属性设置栏,而预览窗口中,也很明显的能够看到PS已经自动识别了三人的脸,并按由左到右的顺序分别标记为脸部# 1、脸部# 2、脸部# 3,以便我们分别修饰他们的脸。PS小公举想的真是太周到了,么么哒。
具体的功能演示可以参见:《PS CC2016的液化滤镜黑科技,超简单瘦脸塑型》

二,更高效的抠图工作区
在新版PS中,新增加了一个“选择并遮住…”的工作面板,集中了以往常用的抠图工具,来更专注于抠图这项需要耐心与细心的工作,当然更新之后不仅是优化了工作流程,在抠图的时对图片前景后景的智能识别中也更加高效了。篇幅所限,本篇仅是简单介绍步骤,后续有机会再做详细展示与讲解了。
“选择并遮住…”(不知道为啥翻译成了遮住这么直白,人家明明是“选区与蒙版”的说)
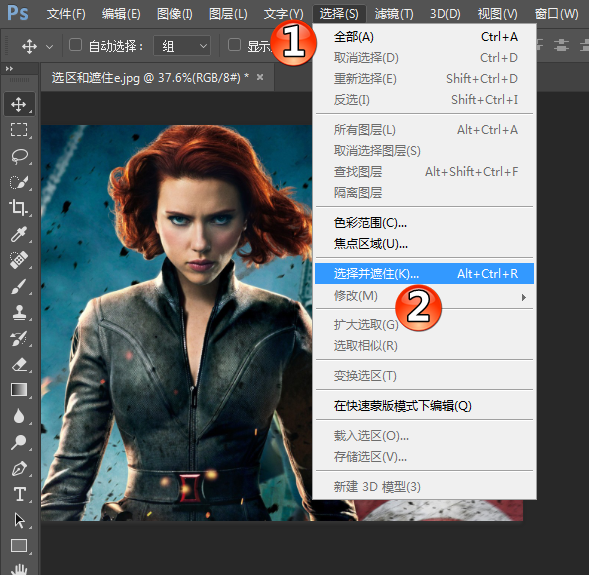
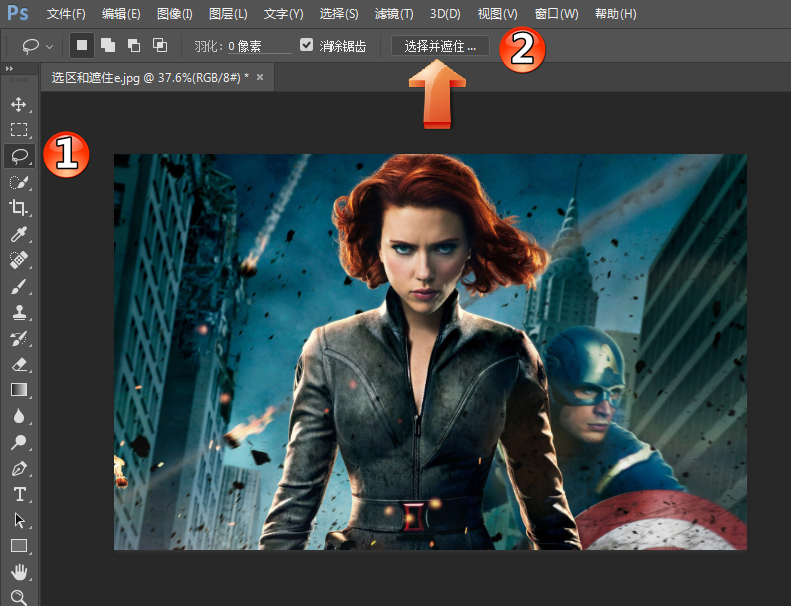
工作区的进入有两种方法,一是通过主菜单栏“选择>选择并遮住…”来弹出面板,一是选择左侧工具栏的任意选择工具,然后在上方的工具选项栏即可看见“选择并遮住…”的按钮,如下图所示:

↑ 通过菜单栏进入

↑ 通过工具选项栏进入
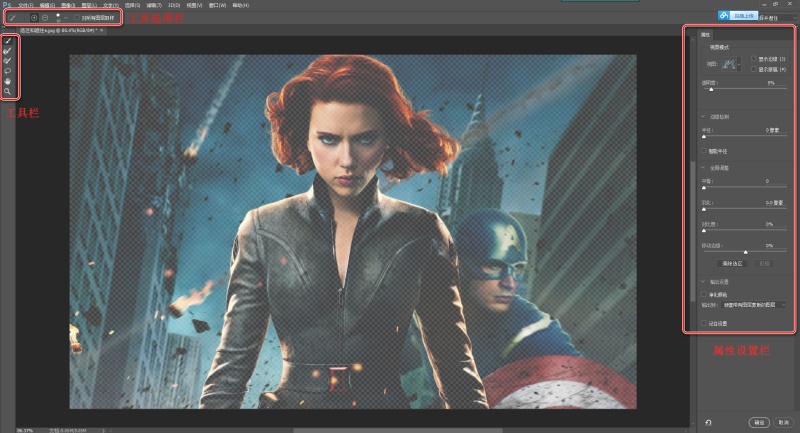
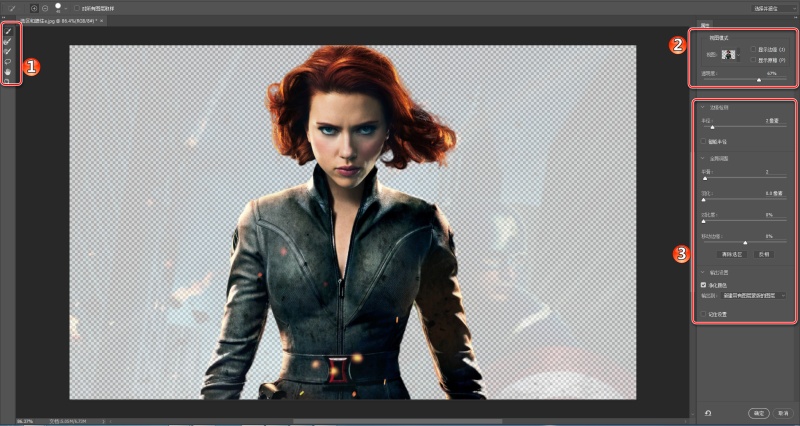
下图所示就是新的“选择并遮住…”工作面板,布局跟主界面基本一致,左侧是工具栏,上方是工具选项栏,右侧是属性设置区域,中间是预览和操作区。
工具栏由上到下依次是:快速选择工具、调整边缘画笔工具、画笔工具、套索工具、抓手工具、缩放工具,都是熟悉的老几件,不过使用体验上,感觉算法更精准了,抠图更方便了。
工具选项栏比较简单,就是从选区“添加”或“减去”,以及调整画笔大小。
而右边的属性设置就是个加强版的“调整边缘”工具,现在优化视野更大、操作更直观,配合度更强了。

如下图所示,抠图的时候,红圈1和红圈2相互配合可以非常迅速的抠出如下效果(基本就是快速选择工具配合视图模式的观察,几下就能从复杂背景中把寡姐抠出来了,美队已经被抠走,么么哒),然后,再通过红圈3处的参数调整细节,最后点击确定,完成。整个过程非常之流畅快捷哦,这酸爽才叫智能抠图嘛。

OK,来看一下最终的完成图吧,大家可以对比下原图,效果还是很不错的。此处,感谢寡姐友情出场教程模特,么么哒。

三,带有内容感知功能的裁剪
简单来说,这个功能的出现就是将之前需要“裁剪+内容识别填充”结合在一起了,原来几个步骤的工作,现在只需一步。到底是怎么个意思呢?且看下面这个案例对比,放上截图一看就知。
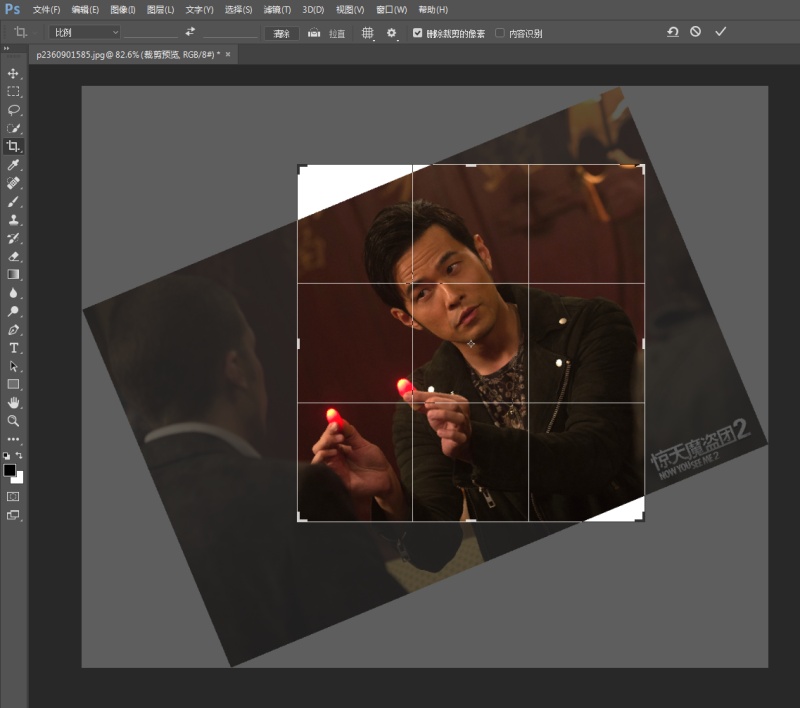
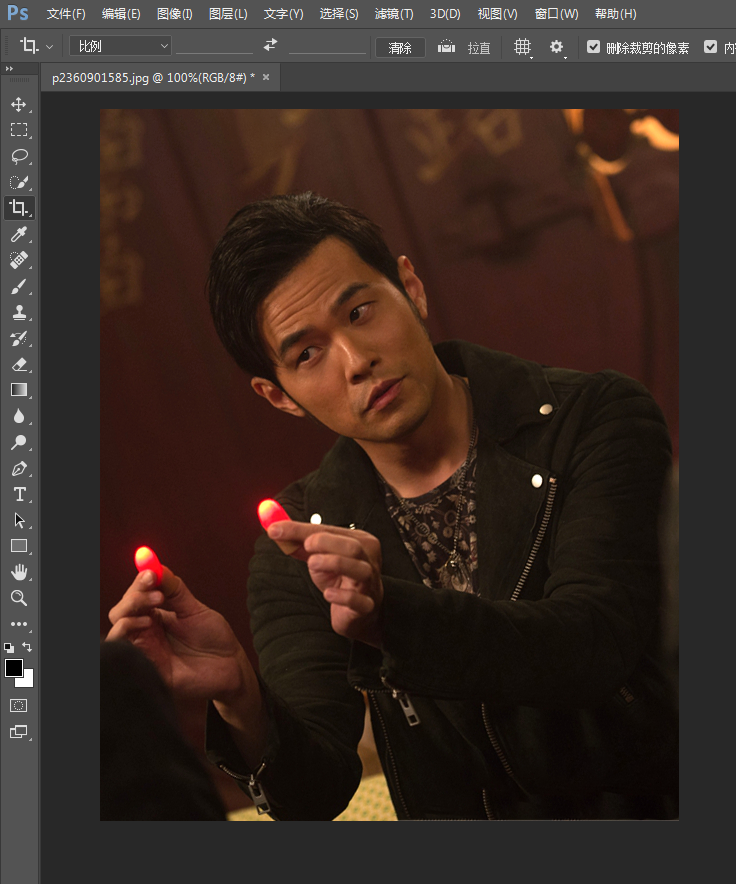
比如说,我们打开一张周董的新片剧照,只想裁剪得只剩他自己,不要那个背影人也不要那个片名字体,即如图所示的只要留下就三分线内的周董啊。那我们选择裁剪工具后,通过移动和旋转得到下图。

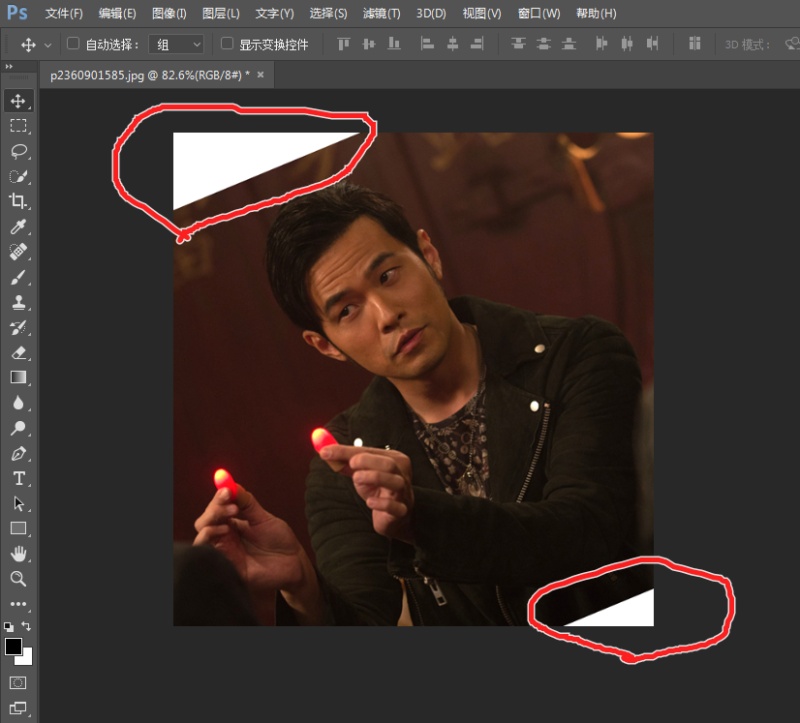
当我们调整完裁剪区域后,点击“确定”得到的结果如下,可以清楚地看到红线圈起来的部分那两坨大大的白色背景是没有内容的,裁剪结果不!完!美!

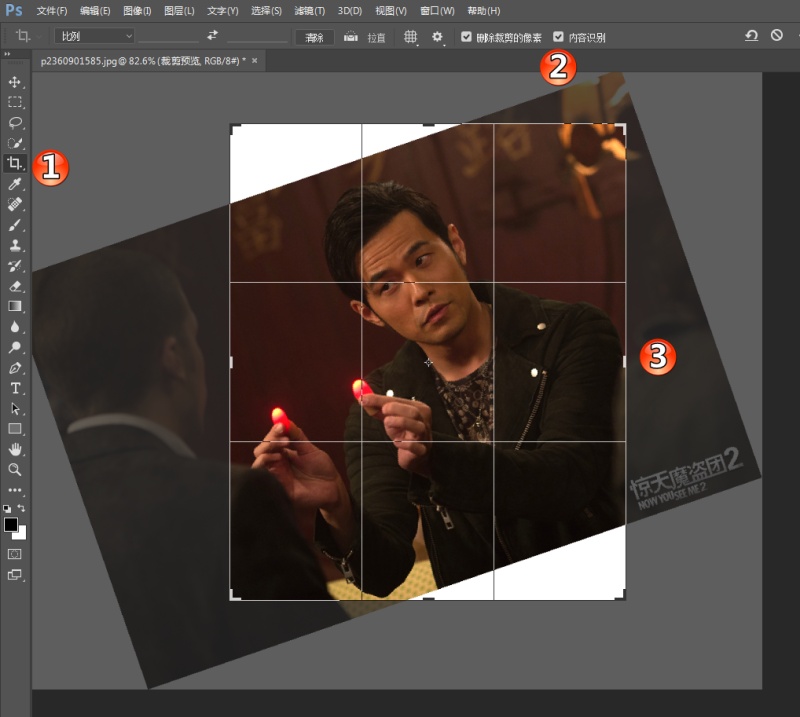
但是,现在不一样了,我们打开新版PS选择裁剪工具后,可以在工具选项栏上看到“内容识别”选项,我们勾选上它,再重复裁剪的操作。

点击确定后,两坨白色背景已经被填充上了,而且完美地吻合了原图,非常棒,么么哒。

四,智能识别字体并匹配
看到一张图,喜欢上了图上的字体,再也不用左问右问地查它到底是哪一种字体了,也不用打开网页去“求字体”等各种网站去识别了,现在PS小公举已经贴心的增加了“匹配字体”的功能。(PS:遗憾地是暂时只能识别拉丁字母,中文字体君哭晕在厕所。)
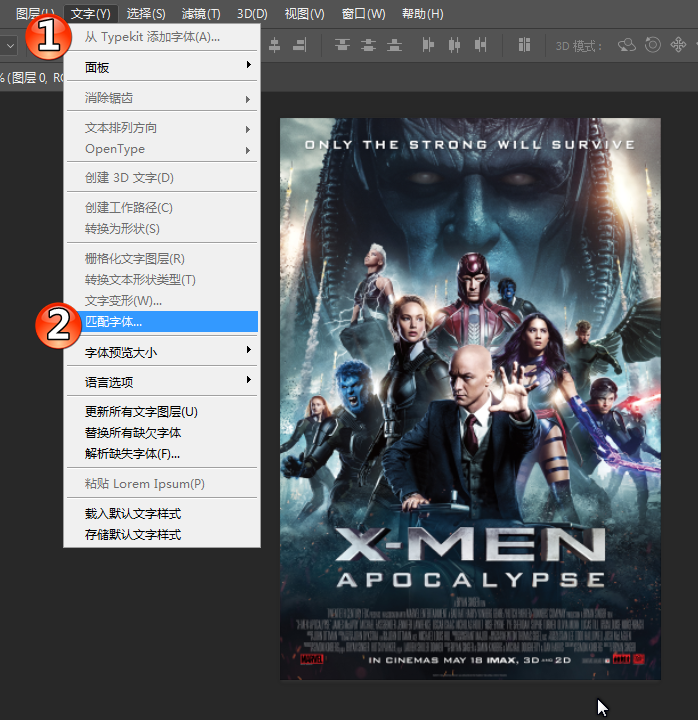
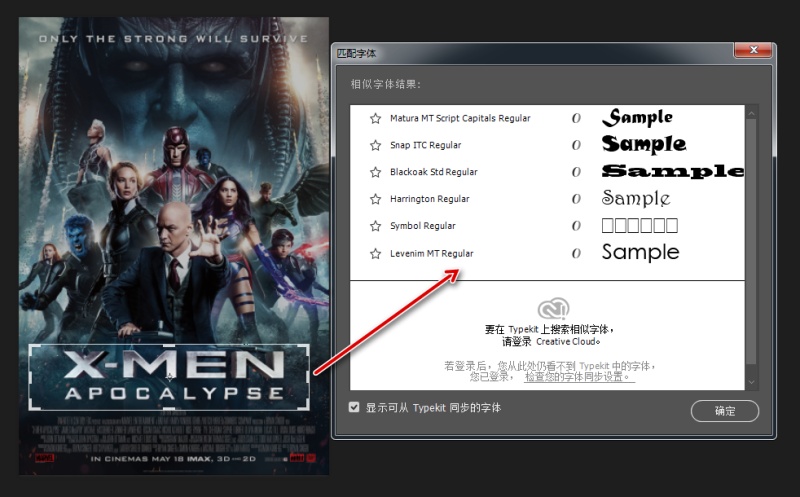
该功能的才做也非常简单,废话不多说,直接上案例,打开一张《X战警:天启》的海报来试验一下,通过菜单栏选择“文字>匹配字体…”来启动该功能。如图所示:

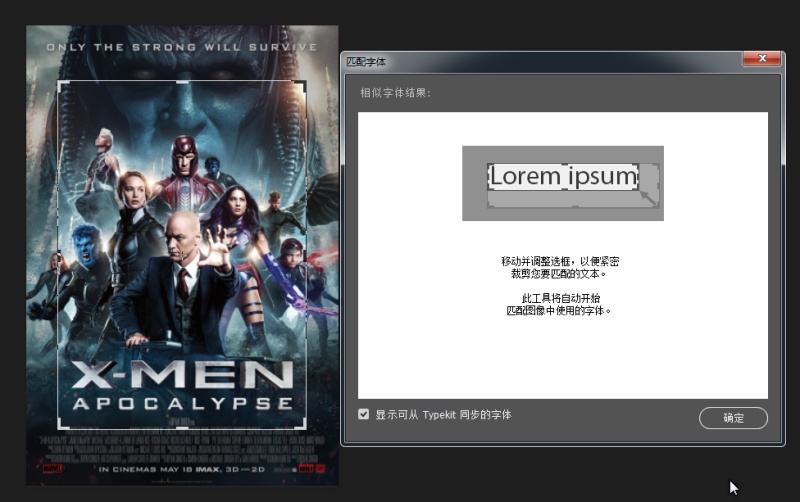
在打开后,会有一个操作指导页面如下,面板上写明了只需移动线框到字体区域,PS就会帮我们识别并将其匹配到本地或是Typekit上相同或是相似的字体了。

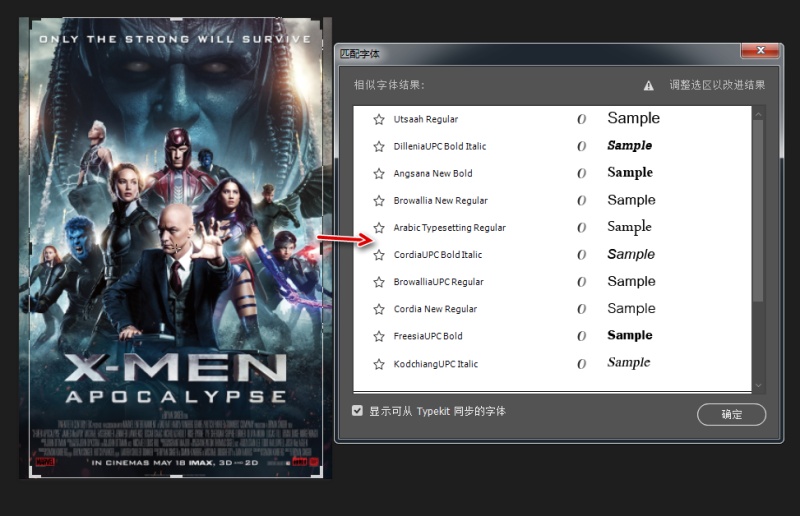
如下两图所示,框选范围的不同,自然会得出不同的结果。搜索的速度根据图中字体数量有所不同,但是总体还是很快的。


除了以上这四大功能外,还有N个功能值得注意,篇幅所限,暂不详谈了,阿随君说一些我还比较感兴趣的更新:
- 画板功能的增强(准备以后好好说说这个)
- 导出功能的增强
- 字体相关功能的迭代更新
- 与Adobe Experience Design CC的配合作业
- 与各移动端App的协同作业,如Capture CC
- 在Adobe Portfolio上展示自己的作品
等等
OK,时间不早了,更详细的使用体验,待阿随君进一步深入把玩PS小公举后再来择优分享,么么哒。

新版PS打开后如上图,可以看到“库”的地位被极大提高了啊,独自占据了一大块面板区域啊。
最后再来放一张本版本PS启动画面的原作,供大家欣赏。

介绍到此结束,欢迎关注作者阿随向前冲,个人公众号:JasonGodard

阿随向前冲:影视圈边缘文字工作者,非著名影像设计折腾玩家,曾任《看电影》编辑,《香港电影史记》联合作者,《玫瑰与小鹿》MV曾入选《晓松奇谈》之《黄金大劫案》播出!
关键字:PS教程, 设计文章, 字体, 裁剪
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
