提高视觉设计能力的 3 个小技巧
文章分享了提升视觉设计能力的3个小技巧,希望能给你带来帮助。
在筛选了数百份初级设计师的简历之后,我发现一个通用的问题。设计师,尤其是初级设计师,都非常关注 UX 以及被很多咨询公司传播的设计思维。他们都非常缺乏将生活中的事物引入设计中的能力,简历中的作品千篇一律地展示了他们在艺术学校里学到的视觉设计功底。
截止2017年4月,Glassdoor 的调查结果显示,很多公司倾向于招聘具有端到端设计能力的产品设计师。
我是以平面设计师的身份进入设计行业的,经过反复的试错,我了解到布局和构图的艺术。从我的设计作品里也能反映我这几年的设计历程,这是我在学校里的第一个作品:
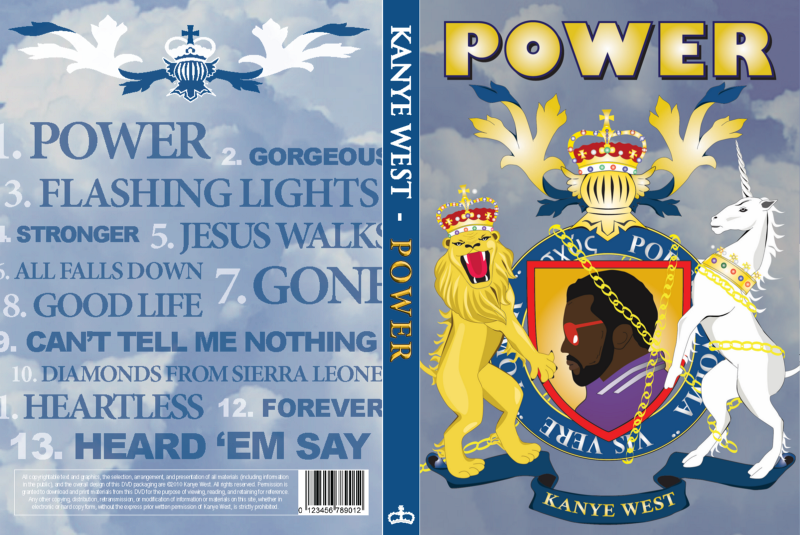
幸好,视觉设计能力会随着经验的增多而提升。这是我最近的作品:
我已经非常注重布局和构图
今天,我将要分享提升视觉设计能力的三个小技巧。
1 建立视觉层次结构
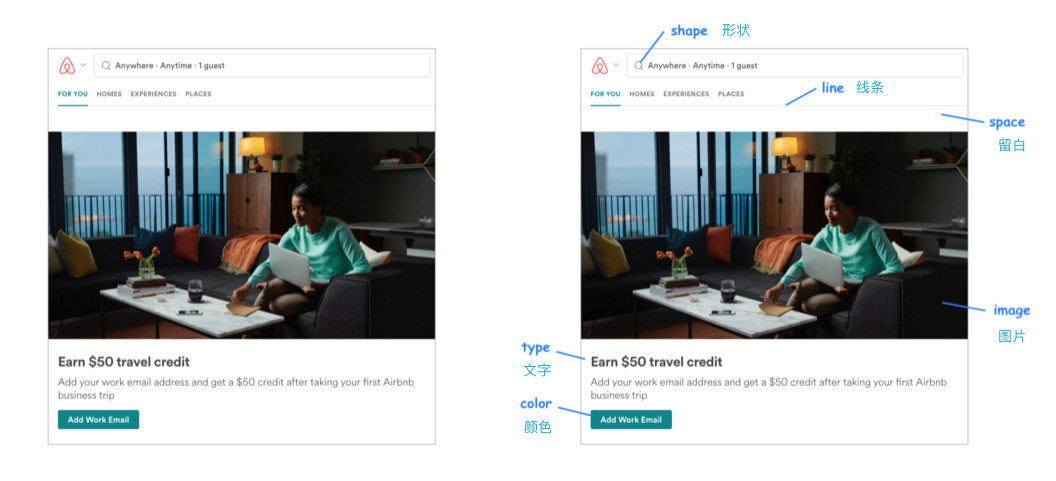
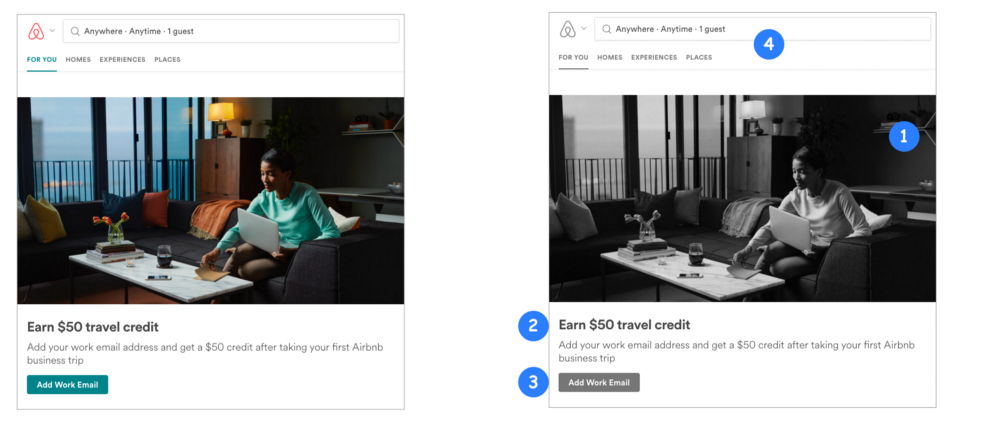
视觉层次结构是根据信息的相对重要程度组织信息,并通过在布局上排列各个部分(排版、线条、形状、颜色、图片和留白)。通过强大的视觉层次和视觉构图做设计,可以引导用户的视线。例如,我们可以看看 Airbnb 是在他们的网站是怎么对各个部分进行排放的:
如上图,你的眼睛会先看到哪部分,再看到哪部分呢?如果你不确定,那我们可以先把图片转成黑白色再试一次。相信你已经注意到你的眼睛是最先看到饱和度更明显的部分。
视觉层次结构是通过组件的位置来确定优先级的,从而使得用户可以先看到高优先级的组件,最后看到低优先级的组件。要做到这一点,需要平衡用户需求和商业目标。对于
Airbnb 来说,商业目标是增加注册用户数,而用户需求是用户想要找到住宿的地方。换句话说,从这个页面的设计来看,业务需求胜过用户需求。
强大的视觉层次和构图会通过布局引导用户的视线。而视觉层次不佳会导致沟通不畅。
下图是视觉层次不佳的例子:
通过使用不同风格的设计组件的方式来实现视觉层次效果,并在感觉没有头绪的时候尝试黑白色的设计组件。这是一些组件的小技巧:
- 字体:大号加粗的字体会吸引用户的注意力,但是要谨慎使用标题。
- 线条:线条有助于信息的分组展示,同时它也可以填补尴尬的留白空间。
- 颜色:深色以及饱和度高的颜色有助于吸引用户的注意力。
- 形状:简单的形状(如:圆形、三角形、正方形)看上去更加美观。
- 图片:图片可以非常诱人,但不要使用有版权的图片。
- 留白:设计中经常使用留白来分隔信息或突出显示重要的信息。
如果你没有视觉设计组件的基础知识,Steven Bradley 曾经写过这方面的文章 :
- lines-线条
- color-颜色
- shapes-形状
- space- 留白
2 利用 Gestalt 法则
所有的设计师都应该了解 Gestalt Theory 以及人们视觉感知的法则。Gestalt Theory 是德国的心理学家在 20 世纪初发展起来的,他们为人们开展视觉体验提供了理论依据。现在的设计师都把 Gestalt 法则当成视觉沟通的有效框架。
通过将目标受众与高影响力的 Gestalt 图片相匹配,我们可以缩短有效沟通的距离。——Gregg Berryman
Smashing Magazine已经解释了Gestalt Theory 的原理,所以,我们把重点放在案例上。
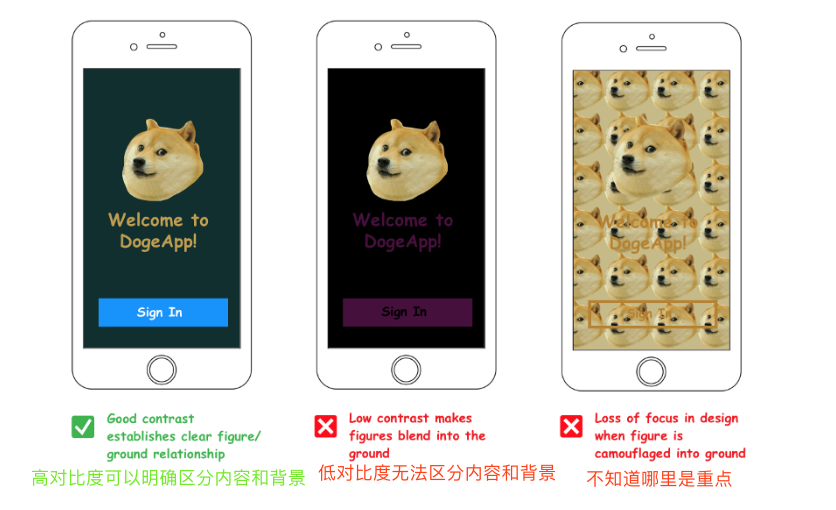
内容/背景
一般来说,背景就是指内容的背景。设计的目标就是保证用户关注内容,并且可以明确区分内容和背景。使用高对比度的颜色可以明确的区分内容和背景,但是使用低对比度的颜色则无法达到这种效果。设计新手应该尽可能保证背景的简单(使用浅色背景或者微妙的纹理背景),并且尽量减少内容的颜色数量。
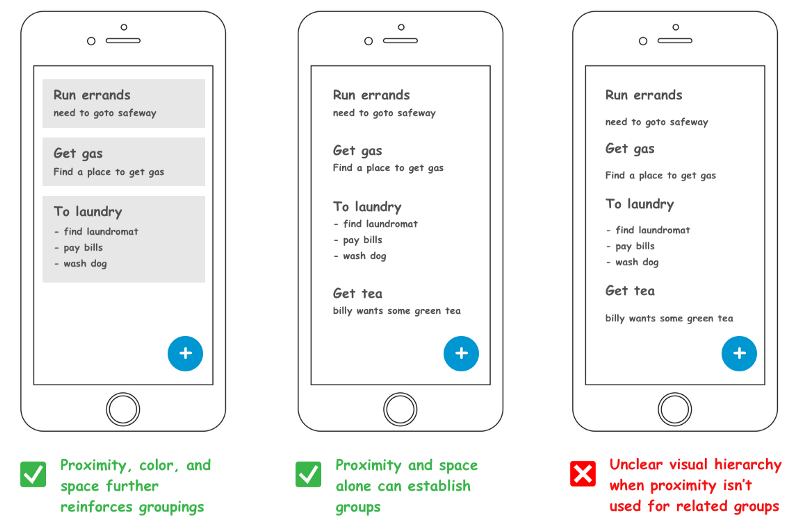
内容的接近程度 Proximity
人们会自然地将邻近的物体自动归为一组。如果邻近的内容比较接近,说明了同一个问题,那我们可以使用不同的颜色使他们成为一组,这样用户也不会产生多的联想。当然,不同间距或者留白也能体现这种关系。
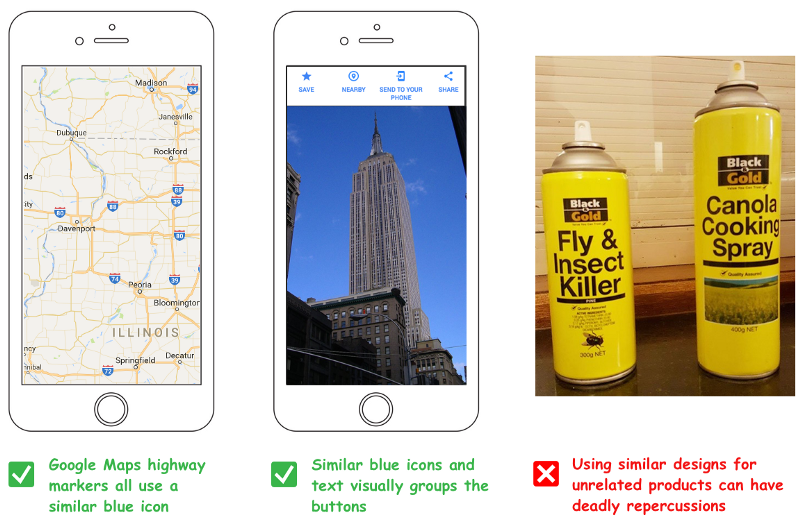
相似性
人们会自然地认为看起来相似的物体是相关的。相似的物体一般具有相似的颜色、形状、大小或者方向。使用相似的外观可以让实际相关的物体看上去相关。
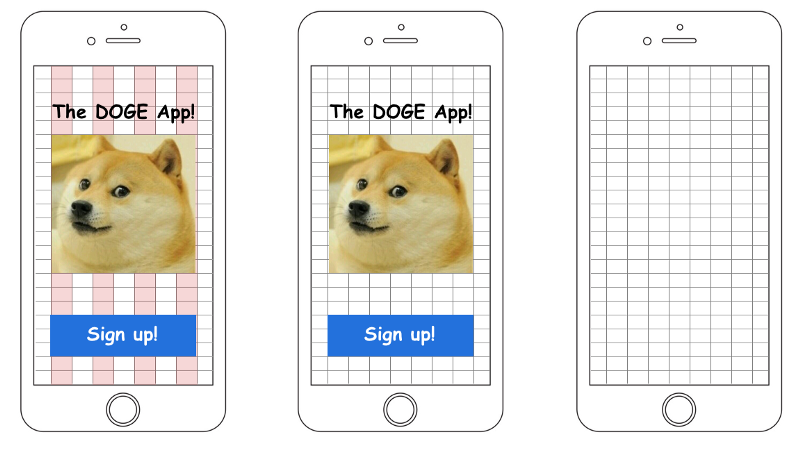
连续性
人眼会根据顺序观察线条、曲线或者其它物体。当连续性的物体和其它物体相关时,我们会自然地认为这是两个不同的物体。在设计时可以使用颜色进一步加强人眼的这种感觉。
我们会自然地将其它物体从连续性的物体中分出来。
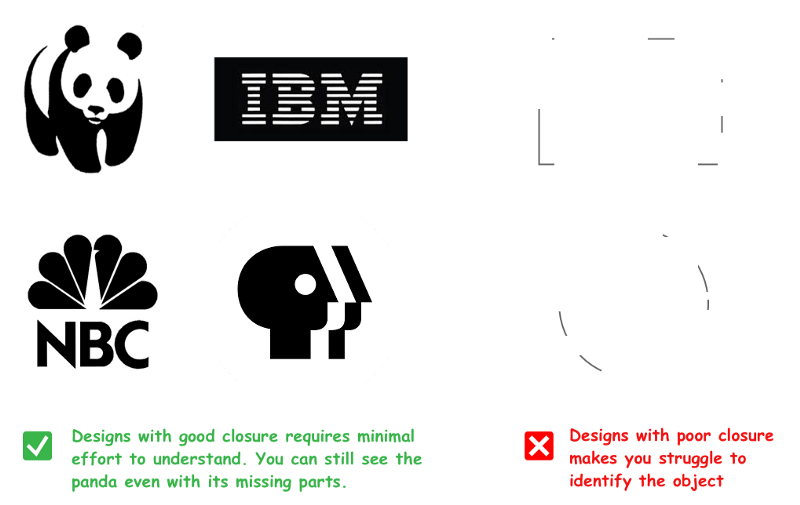
封闭性
当我们看到不完整的物体或者不完全封闭的空间时,我们的大脑会自动填补缺失的部分,从而使得我们认为它们是完整的。设计师可以使用封闭性原则在视觉上创造更加引人注目的图形。
3 检查你的字体!
设计师应该确保文字清晰易读。随着我的年龄越来越大,我越来越对字体小、颜色浅的文字失去耐心。在文字这方面,出版社有很多很好的经验:
从这两种字体开始
字体是具有特定大小和重量的字体样式。Jon Tan 是这么说的:
经验法则是使用一个标题字体和一个正文字体,并且每个布局中的字体不超过 3 个。如果你有很多的标题或样式(引号,链接等),那么你就需要更多的字体。Medium 使用了两种字体样式(Lucida Grande和Cambria)和 7种字体。
通过 Hongkiat 字体工具找到合适的字体样式。很多设计师使用 Google 字体样式,因为它有 818 种字体样式可供选择,最重要的是它免费。当然,也有一些设计师付费使用 MyFonts 或者 Fonts.com 的字体样式。
内容的最小字体为 14px
我曾经非常喜欢极细的字体。当我发现很多用户很努力地想要看清我 12px 大小的字体时,我就不再有这种心态,同时我发现 14px 为最小字体有助于提高内容的可读性。而且现在的 WEB 设计趋势是字体越来越大,比如这篇文章的最小字体是 21px。当然也有例外,当你想要阅读类似免责声明的内容时,你会发现字体是比 21px 还要小的。当然你也可以看一下 Christian Miller 的文章
Why your body text is too small 。
行高 = 字体的 1.5 ~ 2 倍
行高是段落中句子之间的空间大小。如果行高太小,会使文字内容看上去很拥挤;行高太大,会让文字内容看上去不相关。
许多具有认知障碍的人很难阅读单倍行距的文字内容。如果行高为 1.5 倍或者 2 倍,则会使他们更易于阅读。——w3c.org
当然,除了行高,短落与段落之间也有间距。根据 W3C的网页内容可访问性准则( W3c’s web content accessibility guidelines),我们应该将段落高度设置为行高的 1.5 倍以上。
最佳行字符数:66 个字符
每行的字符数是保证可读性的关键因素。如果一行字符数太多,用户很难集中注意力看完;如果一行字符数太短,则会打断用户的阅读节奏。因此,许多设计师认为The Elements of Typographic Style是最佳字符数的行业标准:
45 到 75 个字符的行长度对用户来说是最合适的阅读长度。66 个字符(包括数字和空格)的长度普遍认为是最理想的。—— Robert Bringhurst
W3c的网页内容可访问性准则也强化了这一标准,它说的是行长度应该不超过80个字符或字”。
— 全文完 —
感谢阅读!
原文:3 ways to improve your visual design skills
来源:medium
作者:Jules Cheung
本文由 @ Q_misky 翻译
关键字:视觉设计, 字体, 视觉, 字符
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
