怎样设计一个更好用的日期选择器?
日期选择器这类常用的交互控件,往往很容易被我们忽略。而正是这些常用元素的设计,才能体现产品的专注和用心程度。
日期选择控件(选择器)是让用户在应用中选择(填入)日期或时间的一类控件,尤其是在B端产品中非常常见。这个控件看似简单,但它的易用性也容易被忽略。碰到需要这个功能时,很多开发者(当然也包括设计师)立即会说,“网上有那么多酷炫的选择器,而且都是开源的,我们找一个合适的就行了,我们没有必要为这个浪费时间……”但是,一切并没有那么简单。大多开源的选择器,要么丑陋不堪(大多源自好几年前的xp时代设计风格),要么异常难用(很多都是来源于后台公工具类应用,通用但远远不够好用);当然,还有一些选择器看似很酷且富有个性,但往往与我们产品的规范格格不入。
我并不是强调每次我们都要重新“造轮子”,只是想说,日期选择器的设计,同样要考虑很多的易用性问题。无论是选择已有开源控件或是在其基础上改进,亦或是完全重新设计一个酷炫的个性化样式,在易用性上有一些原则和建议,可以帮助我们创造更好的产品使用体验。
1、默认选中项:应该有一个合适的默认值
并不是所有的控件默认值都是今天或当前时间的。应该根据字段的类型来确定一个合理的默认时间,这样可以方便用户快速录入,或者减少点击次数。比如,一个toB的协同工具的待办事项功能,而根据我们的场景,创建这些事项通常是要求在工作日最后一天完成,那么,我们可以让默认值为当前周的周五;而一个录入用户生日的控件,默认字段需要根据用户群大概年龄,来给一个合理的中间值,比如你的产品核心用户群为20-30岁的,那么默认时间最好设为1990-01-01……想象一下,如果这里的默认时间是当前日期(很多糟糕的设计都是这样做的),那么几乎所有的用户都要点击很多次才能找到自己要选的选项。这个原则虽然简单,但是很容易被忽略。
2、控制可选/录入的字段范围
为了减少用户出错,保证产品数据的正常显示,日期/时间控件应当要控制可选的范围。常见的有两种控制方法,一是在选择时将不可选的日期置灰;二是选择后进行校验,若不符合要求,则不能录入并告知用户(一般是toast提示)。第一种方法是将校验放在了用户选择之前,能够杜绝用户输入错误的数据,且无需考虑出错的交互设计;第二种同样能达到限制输入的目的,但需额外的校验和设计(toast提示或弹窗),但我认为这种提示是必要的,因为告诉用户为什么有的选项不能选,可以减少用户的疑惑。
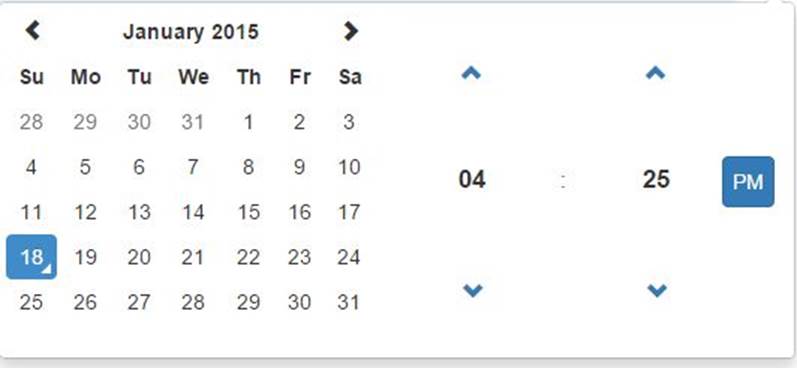
3、清晰明确的提交或确定按钮
我见过很多非常糟糕的日期控件,在你选择或切换选项后,还需要点击输入框或者空白处,才能填入/显示已选择的项目。特别是那种选择日期和设置时间结合的控件,如果没有比较明确的提交和确定按钮,用户会非常紧张和不知所措:“我已经选择完了,要怎样提交呢?”当然你会说,点击选择器以外的空白区就可以退出(实际上很多都是这样做的),但这并不能给用户直观的暗示,而且需要一定的认知成本。对于那种只需要点选日期的情况,在点击时就自动写入已选项并自动关闭控件,是一种比较合理的做法。
最好有个明显的“确定”按钮
没有明确的“确定”按钮,用户会感到困惑
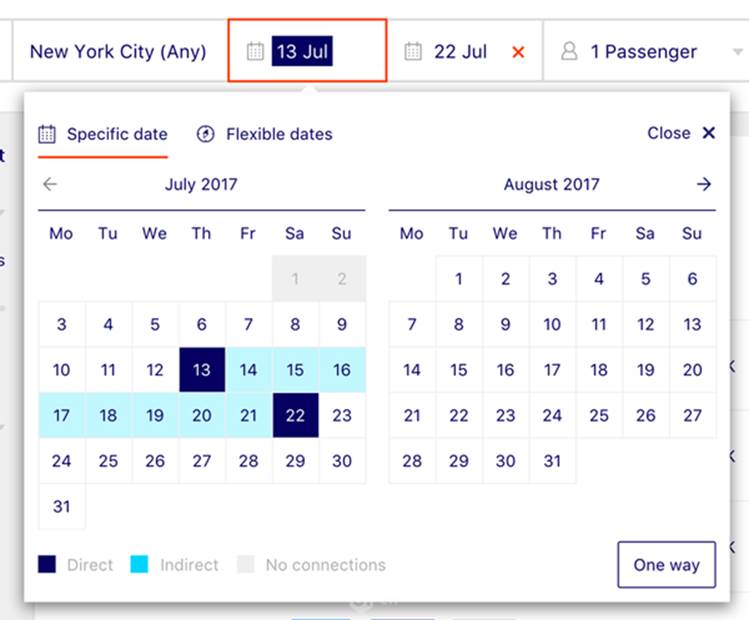
4、减少点击次数
要录入一个日期区间,意味着用户要录入两个日期。很多设计师就会下意识的使用两个日期选择器,其实是完全没有必要的。首先一个日期选择器完全可以完成日期段的录入,而且多一个日期选择器会增加用户的点击次数。
将两个控价合并,是一种比较明智的选择
当然,如果你使用了统一的控件,又不想去设计新的控件,还有一种替代的方案:当在第一个控件中选择日期后,自动聚焦到第二个输入框,并弹出选择器。这样同样可以减少点击次数;但如果用户如果只是想修改其中某个时间,那么自动弹出另一个会让用户感到困惑和多余。
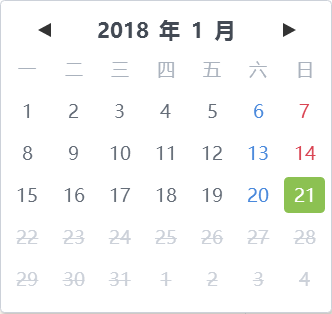
5、标识出特定日期
用户并非总是“记忆”在选择器中显示或标注例如当天、已选默认值、周末、节假日等特殊的日期,可以帮助用户更好、更快地做出选择。例如,在选择购买火车票日期时,标识出春节的七天,可以帮助很多用户快速选择出发和回城的日期,毕竟不是所有人都能很快反应过来,除夕是几月几号,初七又是几号?这样可以减少用户的记忆和判断成本,帮助用户快速做出选择,同时可以避免用户犯错。
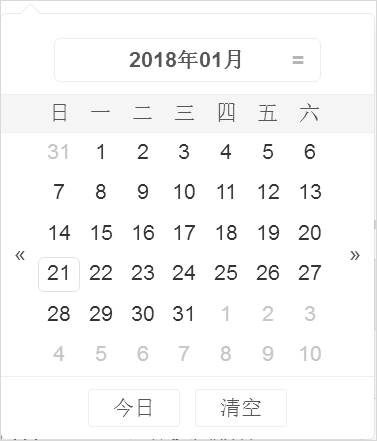
6、特殊的操作按钮
对于一些通过填入日期或时间来筛选数据的选择器,有必要在选择器中加上如“清空”的按钮,允许用户快速清除已选项,回到数据的初始状态。一些录入型的选择器,也会加上类似“清除”的按钮,方便用户快速清除已填入的选项,或重新选择。还有一些选择器,会加上“今日”、“当月”、“本季度”等快速选择按钮,这对于某些特定的夜晚场景,可以有效帮助用户快速选择常用的选项,提高操作效率。
写在最后
日期选择器这类常用的交互控件,往往很容易被我们忽略。而正是这些常用元素的设计,才能体现产品的专注和用心程度。于细微处的恰当设计,往往能给用户带来可用性和情感上的愉悦,我想这就是设计的重要目标之一吧。
日常设计小结,欢迎拍砖指正。
作者 @RindyChen 。
题图来源于网络
关键字:交互控件, 日期选择器, 选择器, 日期
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
