网页UI与用户体验设计要素:感官体验
关于网页UI与用户体验设计中的感官体验,一起来了解一下。
影响感官体验要素: 设计风格、logo设计、页面浏览速度、合理布局页面、页面色彩搭配、动画效果、页面导航、正确的页面尺寸、图片展览、选择合适的图标、广告位和背景音乐等元素。
一、设计风格
一个人拥有自己独特的风格、是一般人所没有的,就会让人注意到那个人的特别,若那个人的风格是正面的,就会引起别人的羡慕与注意,或是赞赏。就如同一个网站,拥有别的网站所没有的风格,就会让浏览者愿意多停留些时间,细细品尝该站的内容,甚至会得到多人对的鼓励与注目。
网站的设计风格必须要符合目标客户的审美习惯,并有一定的引导性。设计师需要注意的是,在对网站进行设计之前,必须明确该网站所针对的目标客户群体,并针对目标客户群体的审美喜好进行分析,从而确定网站的总体设计风格。
网站常见设计风格
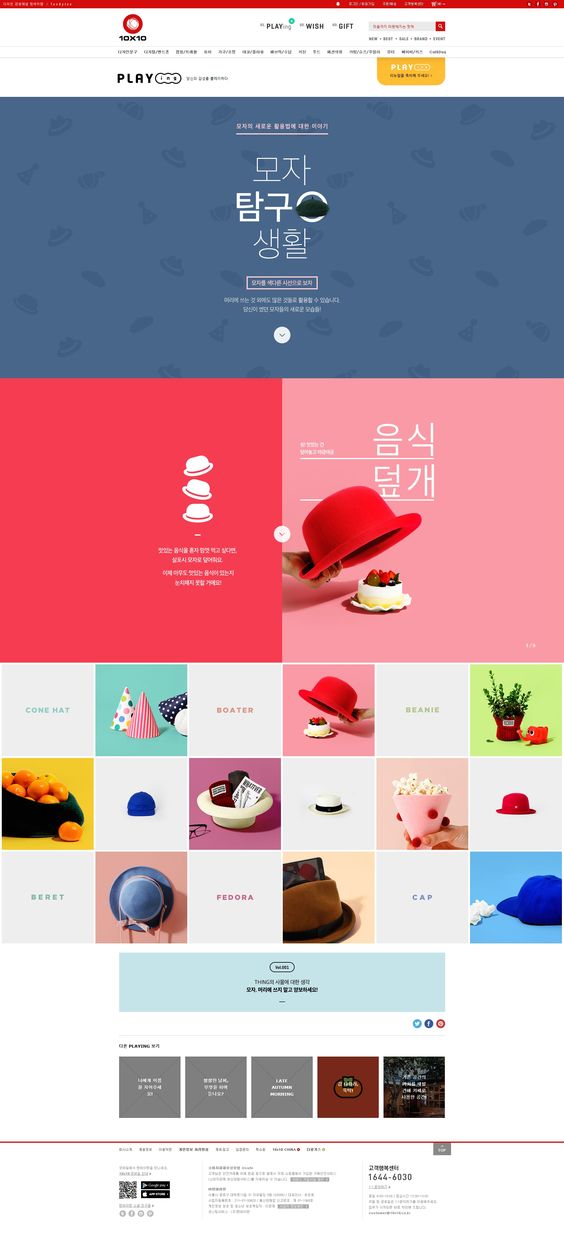
1)超清晰
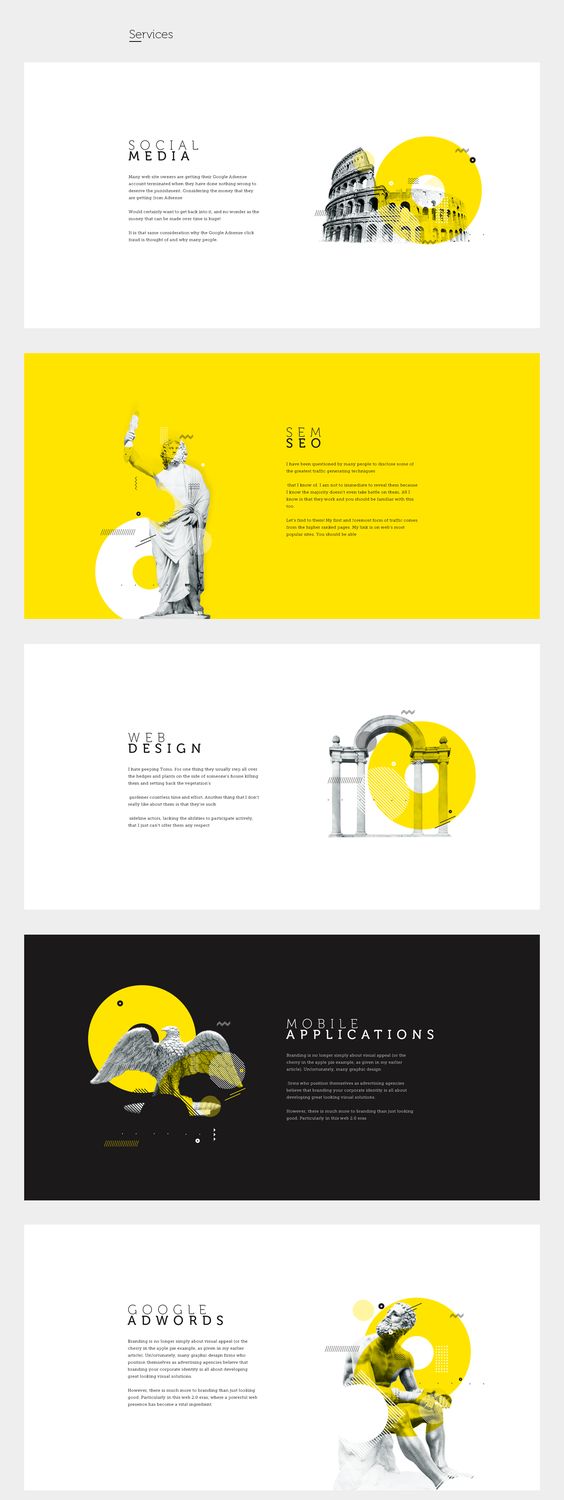
在该设计公司的网站页面设计中运用了超清晰的设计风,页面中运用通栏的宣传图像来分割页面中不同部分的内容,再加上有条理跳跃亮黄色点缀,使得页面内容表现得非常清晰、整齐。页面中清晰的视觉指引和整齐有序的外观都能够给人良好的用户体验。
在该产品介绍的专题页面设计中抛弃了以往的传统表现风格,而是运用了超清晰的设计风格。使用不同色系不同明度的蓝色调将整个页面划分为多个不同的内容区域,在每部分的内容区域中,又综合运用运用图文结合和色彩对比的手法,使得页面结构层次非常清晰。
2)极简
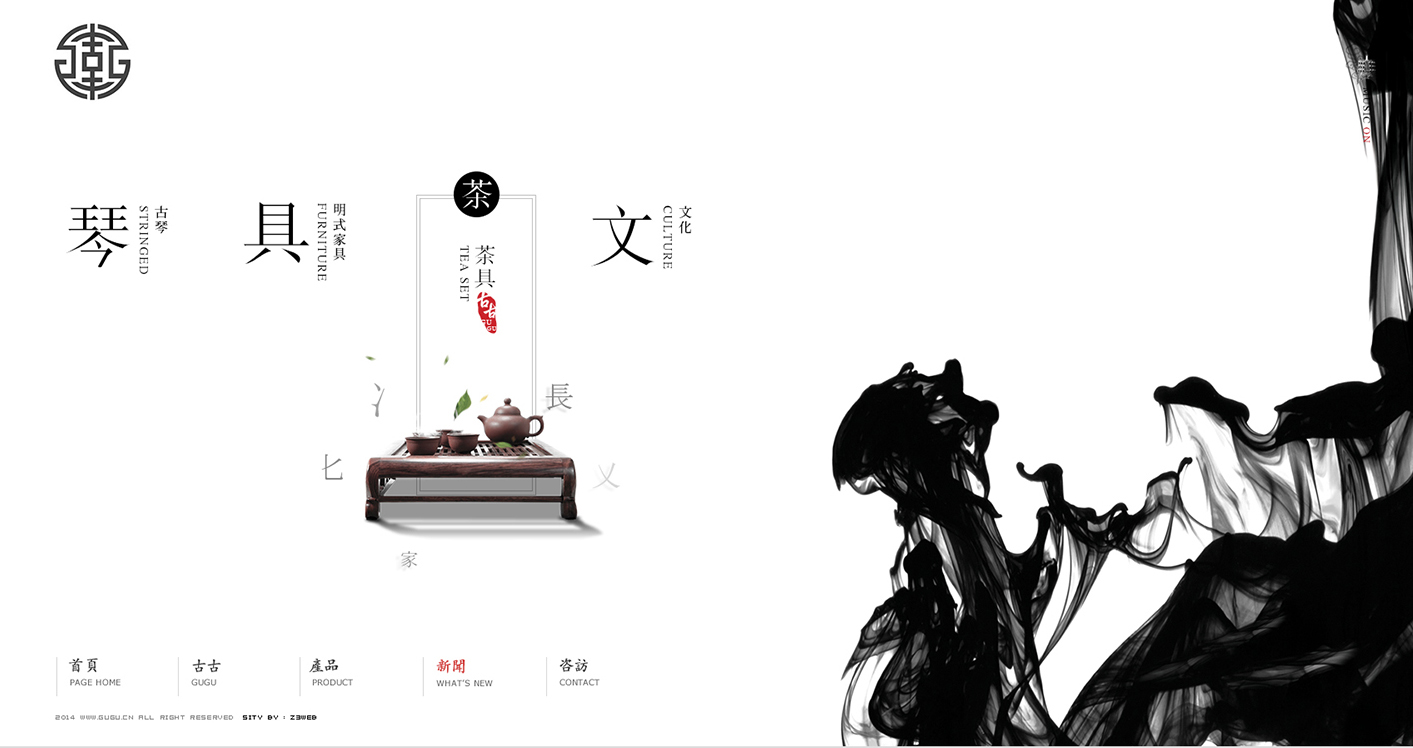
该网站页面运用了极简的设计风格,不仅设计简洁,并且通过文字的排版方式以及局部背景图像的运用,体现出现代传统文化特色,非常直观、大方。
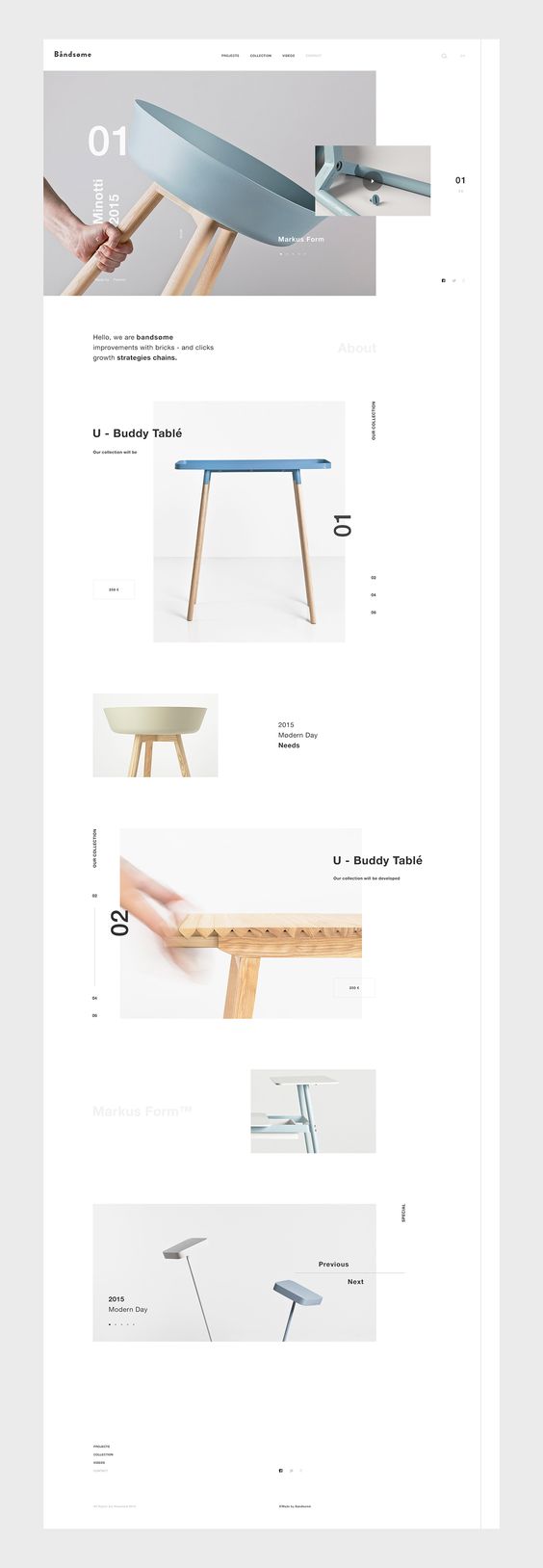
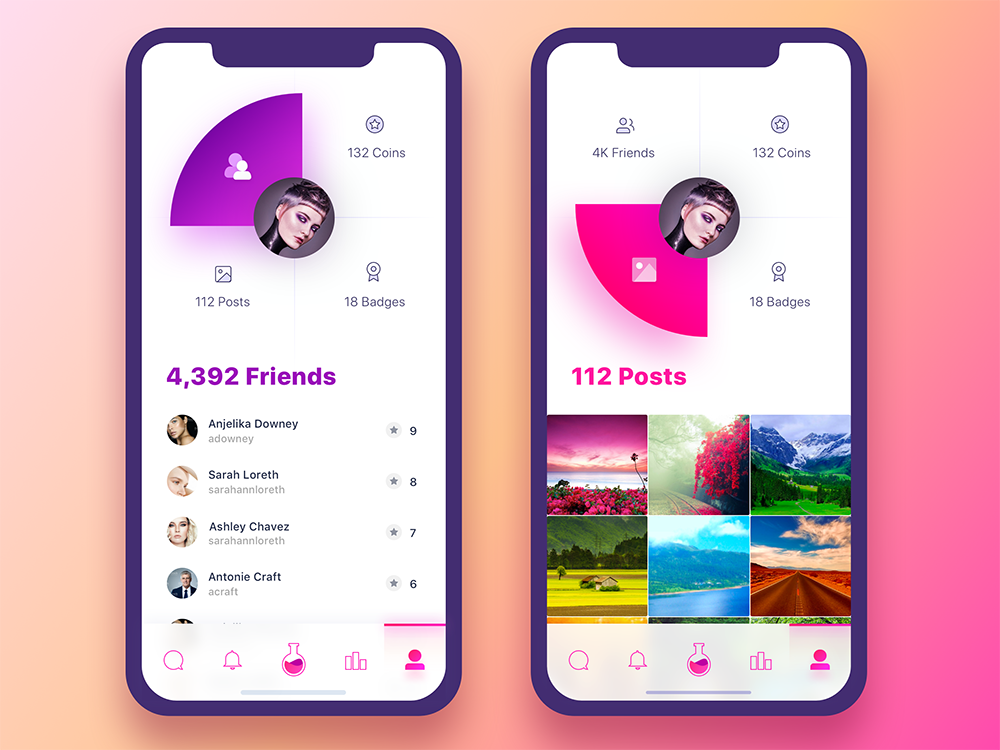
极简设计在移动端页面设计中非常常见,并且能够给人很好的视觉效果。在该移动端家具产品页面中,仅仅使用简洁的家具产品图与文字介绍相结合,通过背景颜色的烘托而没有使用其他任何装饰性元素,给人一种精致、典雅的感受,并且能有效突出产品的表现。
3)照片
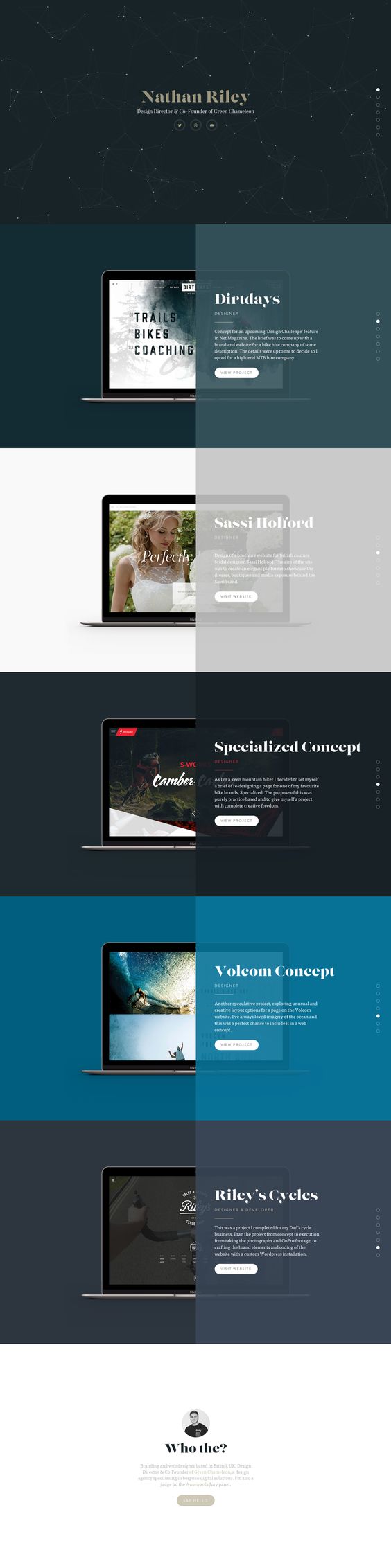
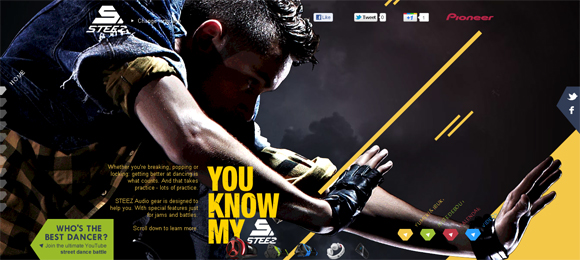
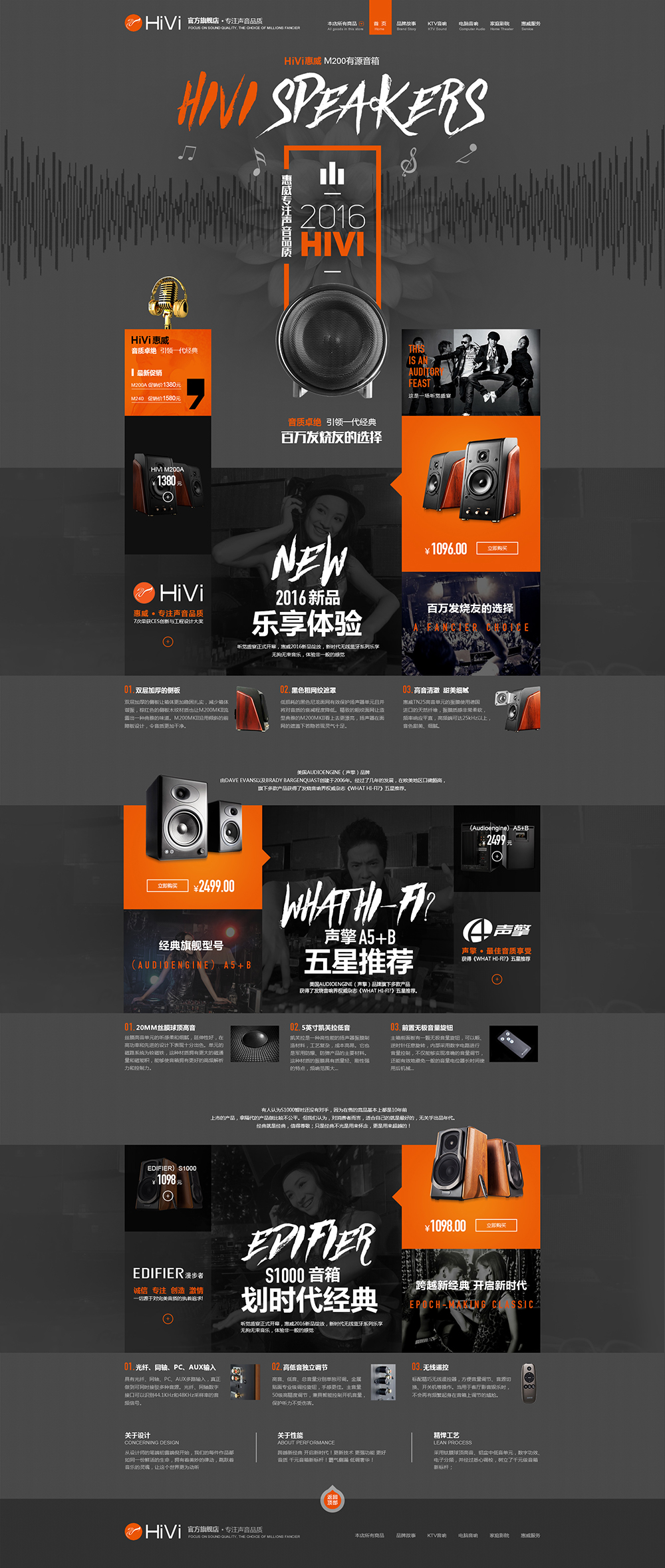
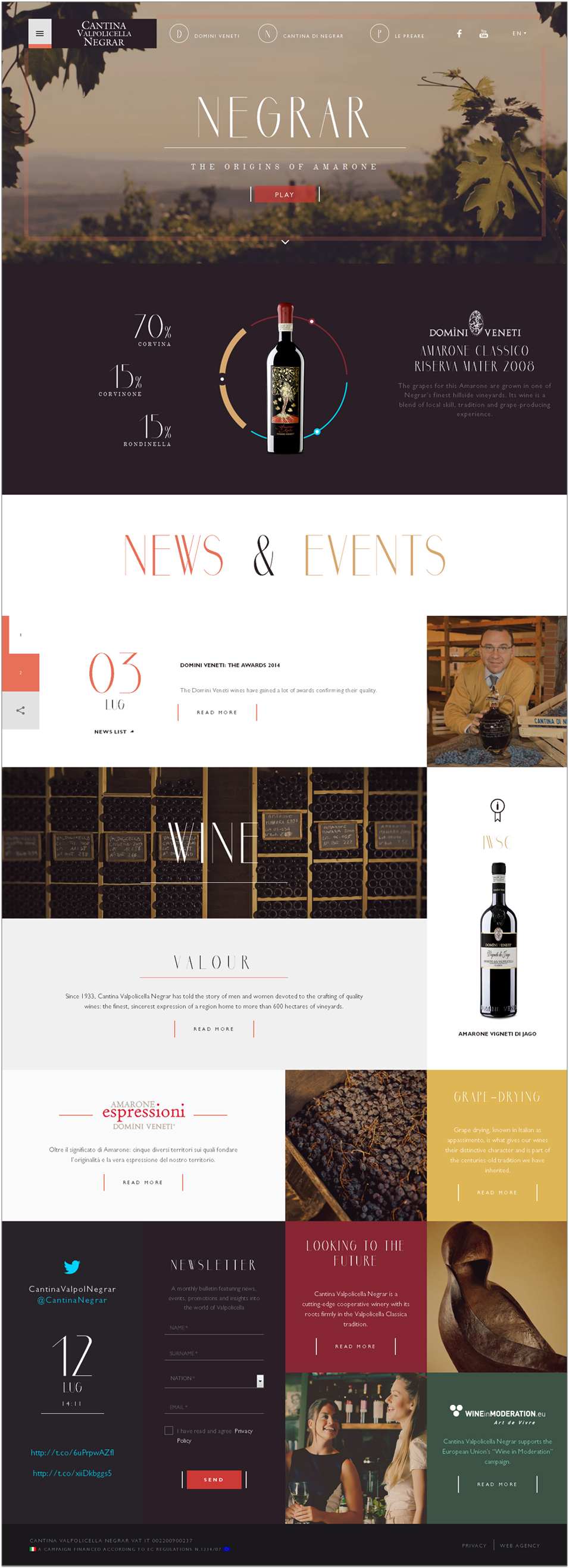
在该科技类品牌网站页面中使用满屏的大幅度产品照片作为页面的整体背景,科技感扑面而来,在页面局部排列少量的简洁菜单文字,使背景图像完全占据主导地位,网站信息被最小化了但同时制作精美。
在该时尚运动服饰介绍页面中同样使用了产品照片作为满屏背景,使浏览着仿佛身临其境。需要注意的是,因为页面中又较多的介绍内容,为了使信息内容清晰易读,背景的风景照片使用了左屏的部分,从而不影响页面内容的表现。
* 使用照片设计风格时,还有一个重要事项需要注意,如果背景图片很复杂,那么前景就需要设计得朴素一些,这样是为了避免页面过于凌乱,当然这样也能够更好地使页面信息凸显出来。
4)插画
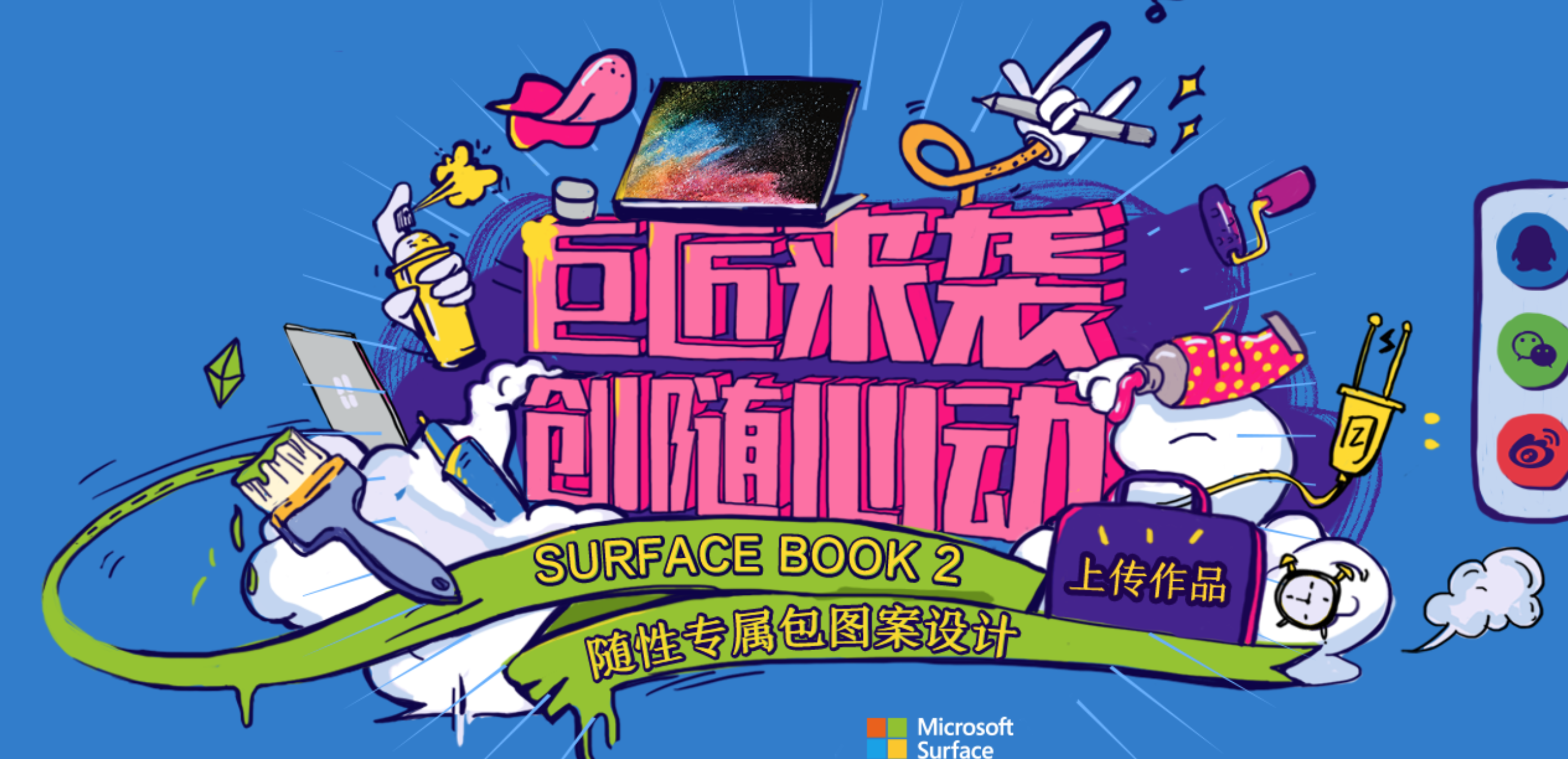
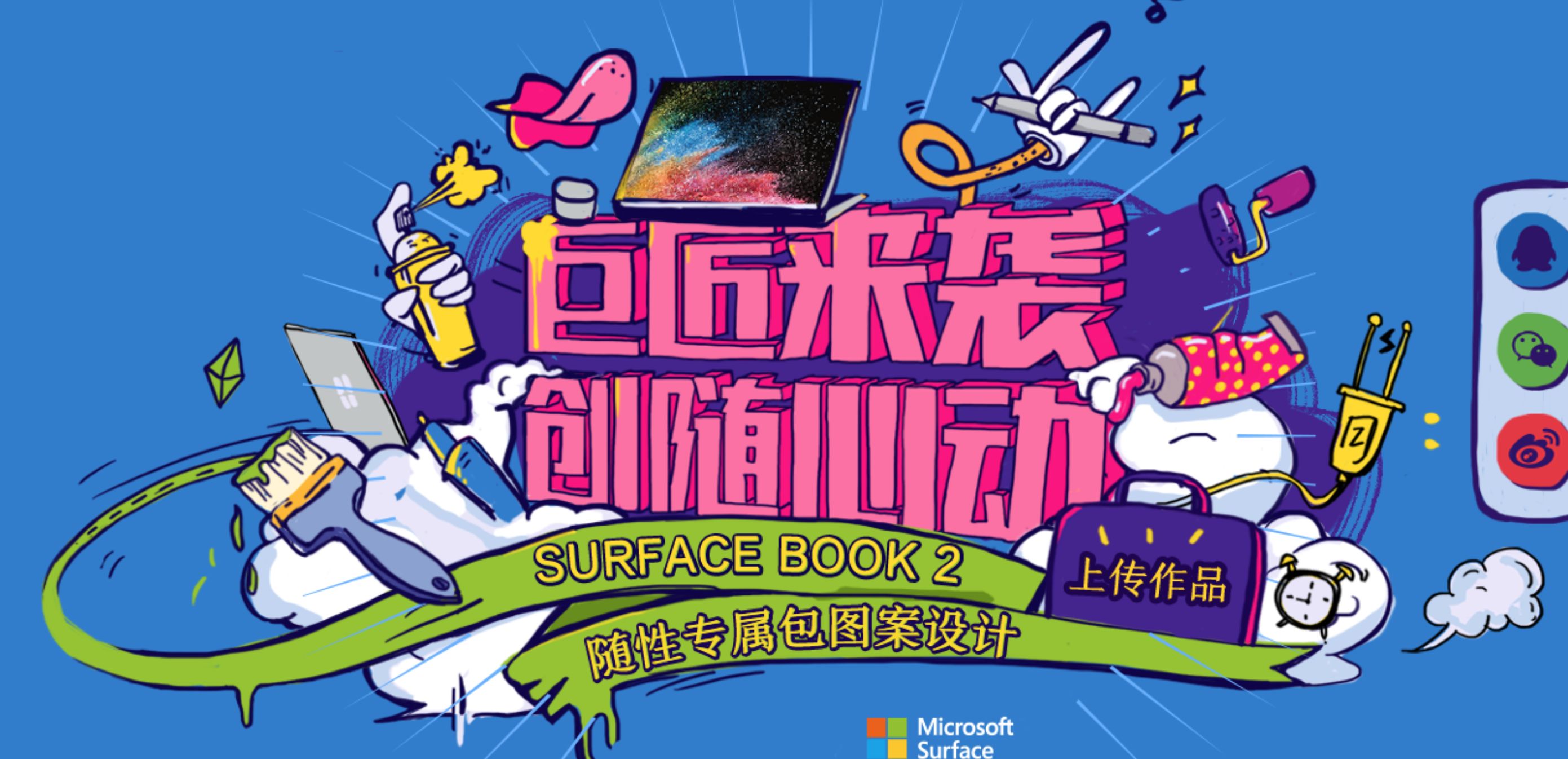
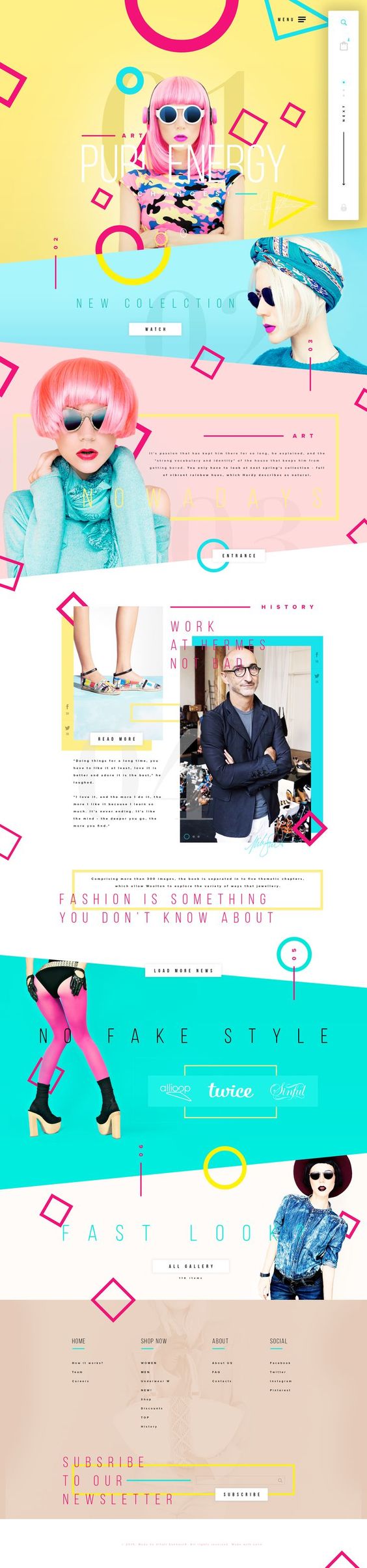
该少女服饰品牌页面运用了插画的设计风格,将时尚的少女人物与卡通手绘插画结合,人物与插画背景设计浑然天成,且运用恰到好处。
该网页设计也运用了插画设计风格,将产品图片巧妙地融入到插画当中,不但体现出年轻和可爱,并且每个页面中安排的文字内容较少,使浏览者仿佛在一起看一幅幅连环画,能给浏览者留下深刻而美好的印象。
5)三维
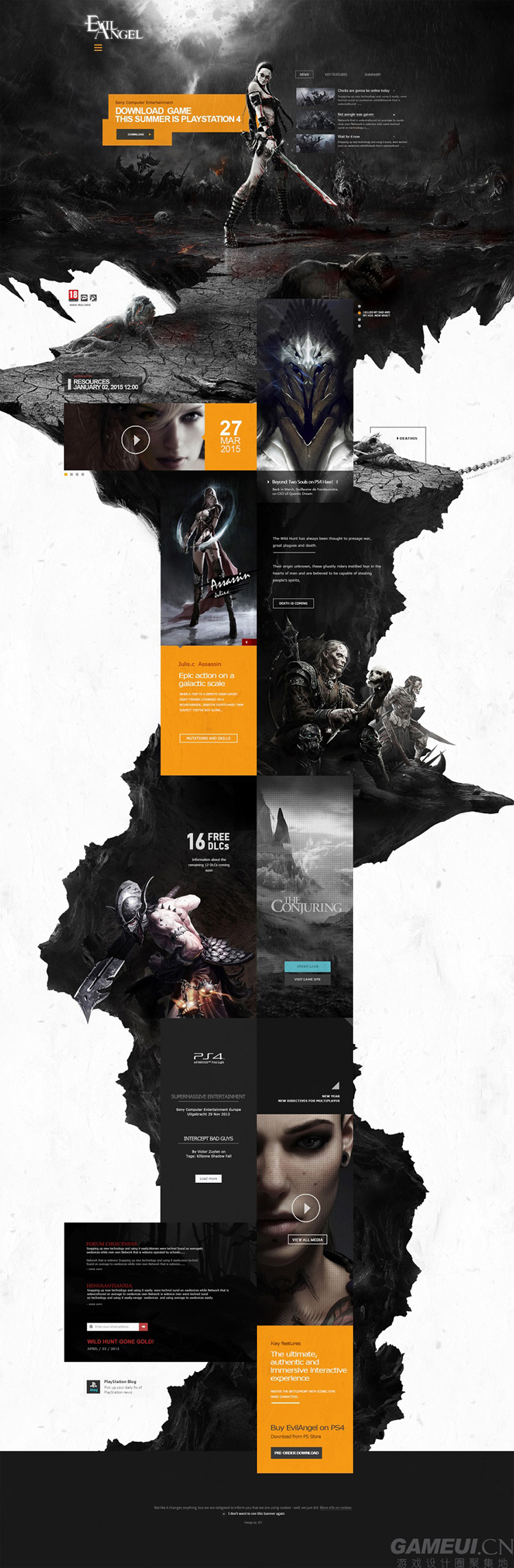
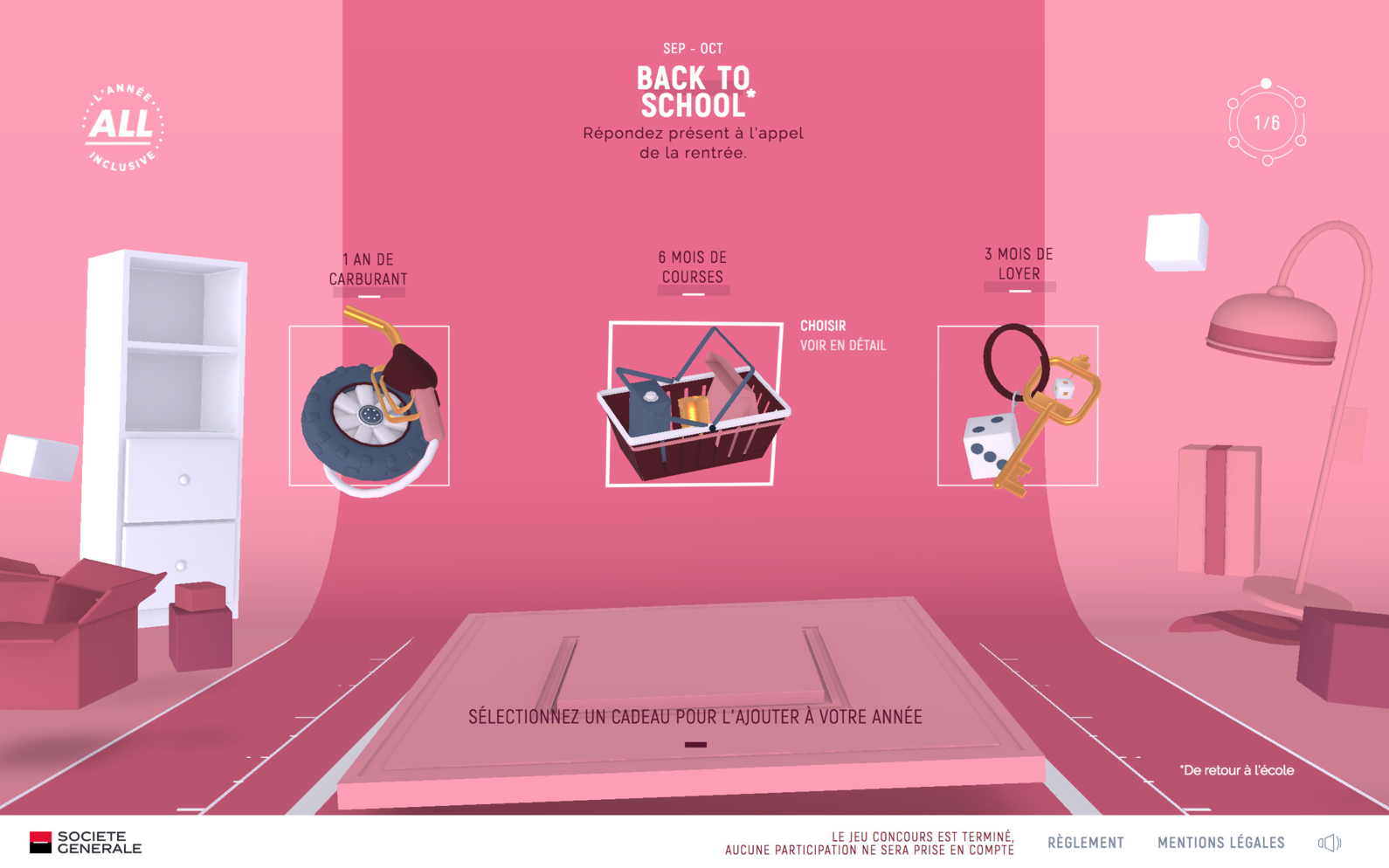
该游戏界面采用了典型的三维设计风格,在我们心目中,人物肯定是要占据空间的,因此网页的背景就自然而然地被拉远了。在该页面中同时采用s型的美感构成,内容与背景形成空间对比,给人一种很强的视觉冲击力。
该页面设计,通过与页面背景颜色相对比的色块来突出重点信息和图片,在页面中为多个重要的元素都运用了强烈的阴影效果,页面中的大字号主题文字、色块以及图片,有效地表现出页面的空间感,仿佛内容跃然于背景之上。
6)以字体为主
在该页面设计中以字体作为主要的设计元素,通过随性的手写字体加上巧妙的布局,使页面给人一种随意而个性十足的感觉。
该页面的设计风格也可以称为插画风格,通过插画来体现字体设计,内容形式很具创意感,给人一种情感化的传达,大胆创新,个性鲜明的感觉。

7)纯色
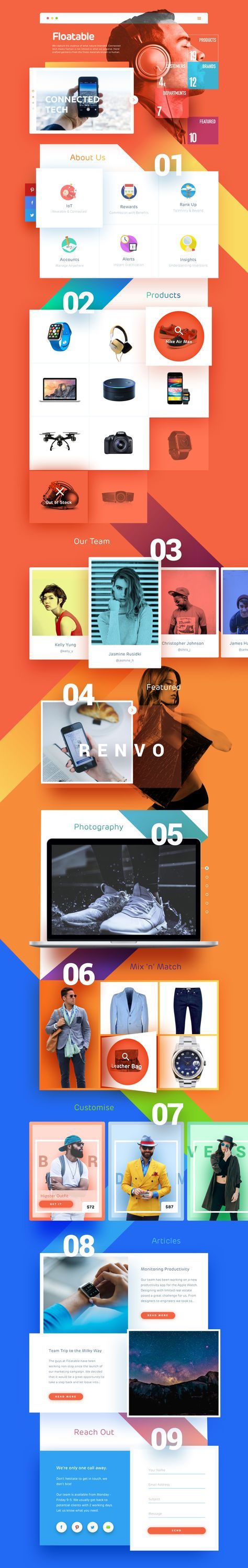
该网页的整体设计采用的就是纯色风格,运用色块对页面进行倾斜风割,不但清晰地划分了页面中不同的内容,而且能够产生对比的效果,这种设计使网站看上去更加明快、整洁。
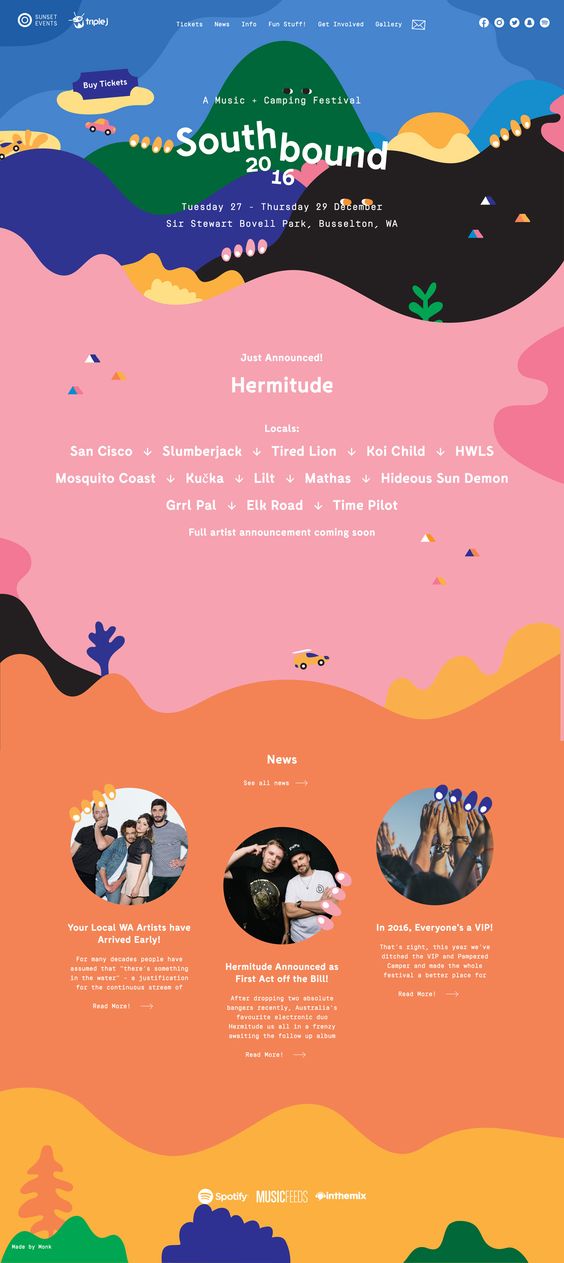
该网页设计同样采用了纯色的设计风格,运用鲜艳的纯色划分页面中不同功能和内容的区域,使得页面内容的划分非常清晰。
*使用纯色风格设计的网页实现起来比较容易,并且使用这种设计风格的网站加载速度也会比较快,这种风格非常适合电子商务类的综合网站以及移动端的网站使用。
8)扁平化
该网页采用了典型的扁平化设计风格,页面中各部分内容都采用了大面积的纯色块进行分割,使得页面中各部分内容的划分非常清晰、直观,没有过多的修饰,表现内容的方式更加直接。
受到移动设备屏幕尺寸和操作方式的限制,移动端的页面需要给浏览者提供更加直观的信息和便捷的操作,所以在移动端的页面设计中扁平化的设计风格非常普遍。
*网站页面设计风格可以又很多,无论用户采用何种风格进行设计,都要于网站本身内容相符,这样才能将想要传达的内容快速传达给浏览者。否则一味地追求花哨的页面效果,将使网站本身的核心内容被忽略掉。
设计风格在设计领域中变得越来越重要。设计风格通常不会有特定的相关元素,却又因为它们不同的外观而为人所认识。以上这些都是设计方法中的总体理论。举一个例子,极简主义设计风格可以禅释特定设计是如何影响设计师的作品的,该风格定下了网站外观和气质的基调,但不会强制指定特定的图像。而其他的风格,如照片风格、三维风格、扁平化风格等就更为具体化,会有一些明显的模式以及明显的外观形式。确定网站的设计风格不是一件随心所欲的事情,网站所表现出来的风格是很重要的,设计师应该认真考量,从而使网站风格起到展示网站品牌和传达网站信息的作用。
二、尺寸
网页设计的难点在于每个浏览者的使用环境不尽相同,网页存在太多的变数,一般的设计并不能胜任,因此,能否有效地处理这种情况,直接影响到该页面的用户体验。
对网页尺寸产生重要影响的因素主要有3个,分别是: 操作系统、浏览器和系统分辨率。
关于尺寸对网页感官的用户体验,经通过以下两个方面分别进行讲解。
- 影响网页尺寸的主要因素
- 安全的网页宽度与首屏高度
影响网页尺寸的主要因素
1)操作系统
在操作系统的底部都会显示系统任务栏,该部分会占据一定的屏幕空间,windows xp系统中默认的任务栏高度为30px,windows7、windows8与windows10操作系统中默认的任务栏高度均为40px。
2)浏览器
不同的浏览者可能会使用不同的浏览器,在浏览器窗口中默认都会显示状态栏、菜单栏和滚动条,这些都会占据网页在浏览窗口中的显示区域,这些因素也是设计师在设计网页前需要考虑的。主流浏览器的界面参数如下-所示。
主流浏览器的界面参数

3)系统分辨率
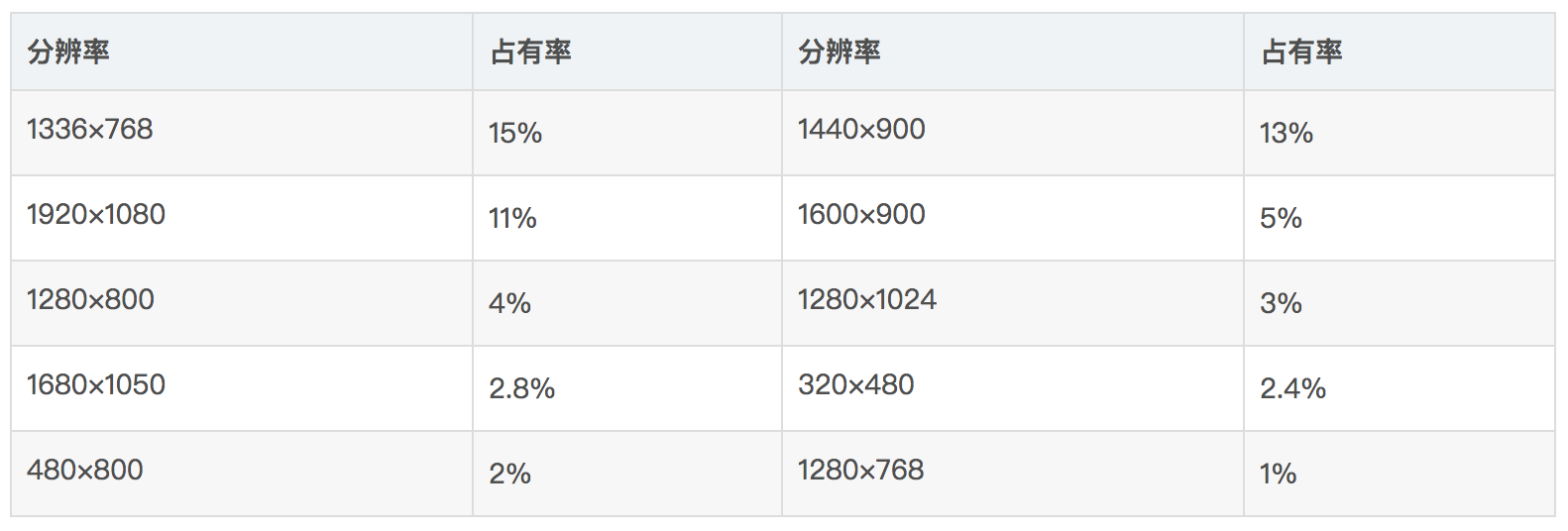
不同的显示器有着不同的分辨率设置,这就导致在浏览网页时不同系统分辨率中的可视面积是不同的。根据调查机构对30万以上的客户端进行测试,得到如下的测试数据。
通过以上的系统分辨率调查数据结果可以得出适合大多数用户进行浏览的安全分辨率为1336768,可以建议大分辨率为1280800。
安全大网页宽度与首屏高度
根据以上对操作系统、浏览器和系统分辨率的分析,可以得出设计网页的安全宽度为1002px,可建议的较大宽度为1258px。
在windows xp常见分辨率1024768下,去除系统任务栏、浏览器窗口的菜单栏和状态栏后得到的网页首屏可视高度平均值为584px。
在windows7常见分辨率1440900下,去除系统任务栏、浏览器窗口的菜单栏何状态栏后得到的网页首屏可视高度平均值为716px。
三、关于LOGO
作为具有传媒特性的网站logo,为了在最有效的空间内实现所有的视觉识别功能,一般是通过特定图案及特定文字的组合,达到对被标识体的出示、说明、沟通和交流,从而激发浏览者的兴趣,达到增强美誉、记忆等目的。
常见logo表现形式
网站logo形式一般可以分为特定图案、特定文字和合成字体。
1)特定图案

两个网站logo的设计均使用了特定行业的图案。通过使用具有行业代表性的图像作为logo图形的设计,使用户看到就知道该网站与什么行业有关,搭配简洁的文字,表现效果一目了然。
2)特定文字

上面两个logo均使用了对特定文字进行艺术处理的方式来表现logo。使用文字来表现logo是一种做直观的表现方式,通过对主体文字或字母进行变形处理,使其具有很强的艺术表现效果。
所以特定文字一般作为特定图案补充,选择的字体应与整体风格一致,应该尽可能做全新的区别性创作。完整的logo设计,一般都应考虑至少又中英及单独的图案、中文、英文的组合形式。

这两个网站logo的表现效果更加丰富,将logo文字进行艺术化的变形处理并且与具有代表性的logo图形相结合,使得logo的整体表现效果更加直观与具有艺术感,能够给人留下深刻的印象。
3)合成文字
将文字进行变形处理与图形相结合表现出意象的效果,同时具有文字的可识别性也兼具图形的表现力,非常适合表现logo,能够高人留下深刻的印象。
*网站logo是网站特色与内涵的集中体现,它用于传递网站的定位和经营理念,同时便于人们识别。在网页中应用logo是需要注意确保logo的保护空间,确保品牌的清晰展示,但页不能过多地占据网页空间。
设计网站logo的一般流程
第一步:明确需求-我们的网站需要一个什么样的logo?
在开始设计logo前,要对该网站的相关资料进行充分了解。如网站的性质、网站的丛属行业、网站的针对用户、网站的竞争对手等。还要与网站ui设计人员沟通,保证与网站整体设计风格保持一致。例如,我们需啊哟设计的是一家互联网的网站logo,作为一个互联网公司,我们一定要紧跟互联网潮流,同时希望能够给用户一种亲切的感觉,并且要一眼能被人记住。经过详细调研后,可以初步定义logo的表现形式、表现风格等。
第二步:思维导读
使用铅笔在白纸上绘制logo的思维导图。思维导图可以很好地帮助我们发散思维。除了使用纸、笔外,也可以使用一些专业的思维导图软件。
用户可以从一个关键词开始,逐步构建整个思维导图。不要局限自己的思维,尽量发散,以获的更多的可能性。
通过思维导图,可以获得几个重要的关键词。利用这些关键词寻找设计灵感,把想法图形化。接下来就开始绘制logo的草图。
第三步:绘制草图
我们不可能凭空去想象所有的东西,特别是当我们的思维被局限在某一点时,
可以在一些专业的设计网站中找到很多优秀的logo设计。看图借鉴并不代表“抄袭”,在设计的时候不要去抵触各种优秀的作品,重要的是从中获得灵感和启发,而不是一味的生搬硬套。
第四步:在软件中精细绘制logo图形
第五步:设计logo文字,来个完美组合
*现代人对简洁、明快、流畅、瞬间印象的诉求使得logo的设计越来越追求一种独特的、高度的洗练。一些已在用户群中产生了一定印象的公司为了强化受众的区别性记忆及持续的品牌忠诚度,通过设计更独特、更易理解的图案来强化对既有理念的认同。
四、网站打开速度
许多研究表明,用户最满意的网页打开时间是在2秒以下。用户能够忍受的最长等待时间的中位数在6至8秒之间。也就是说,8秒是一个临界值,如果网站打开的速度在8秒以上,那么大部份浏览者最终都会离去。
提高网站页面打开速度,改善用户体验
1)优化图片
图片是网页中最基本的元素之一,图文结合能够简明扼要地阐述主题,提高用户阅读兴趣。对于图片的处理及优化,可以将图片进行自定义大小,能够有效帮助减少页面大小,设置图片的质量,适当控制其容量大小,提高网页图片的加载速度。
2)选择合适的图片格式
正确的图片格式可以让图片容量缩小数倍,如果保存为最佳格式,可以节省大量带宽,减少处理时间,大大加快页面加载速度。JPG格式常用于照片或真彩图片,GIF格式用于平面色彩的图片,一般用于按钮或logo图片,PNG格式和GIF非常相似,不过就是多支持一些色彩。
3)图片宽度和高度设置问题
4)合并优化
5)延迟显示可见区域外的内容
6)精简代码
7)延迟加载和执行非必要脚本
8)减少网页的响应次数
五、合理布局
网页布局最重要的基础原则是重点突出、主次分明、图文并茂。网页的布局必须与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。
关于网站页面合理布局的用户体验:
- 符合用户的浏览习惯
- 网页布局的操作流程
- 常见的网页布局形式
- 网页布局的原则
常见的网页布局形式
一栏式布局

两栏式布局 1)左窄右宽 2)左宽右窄
2)左宽右窄
3)左右均等
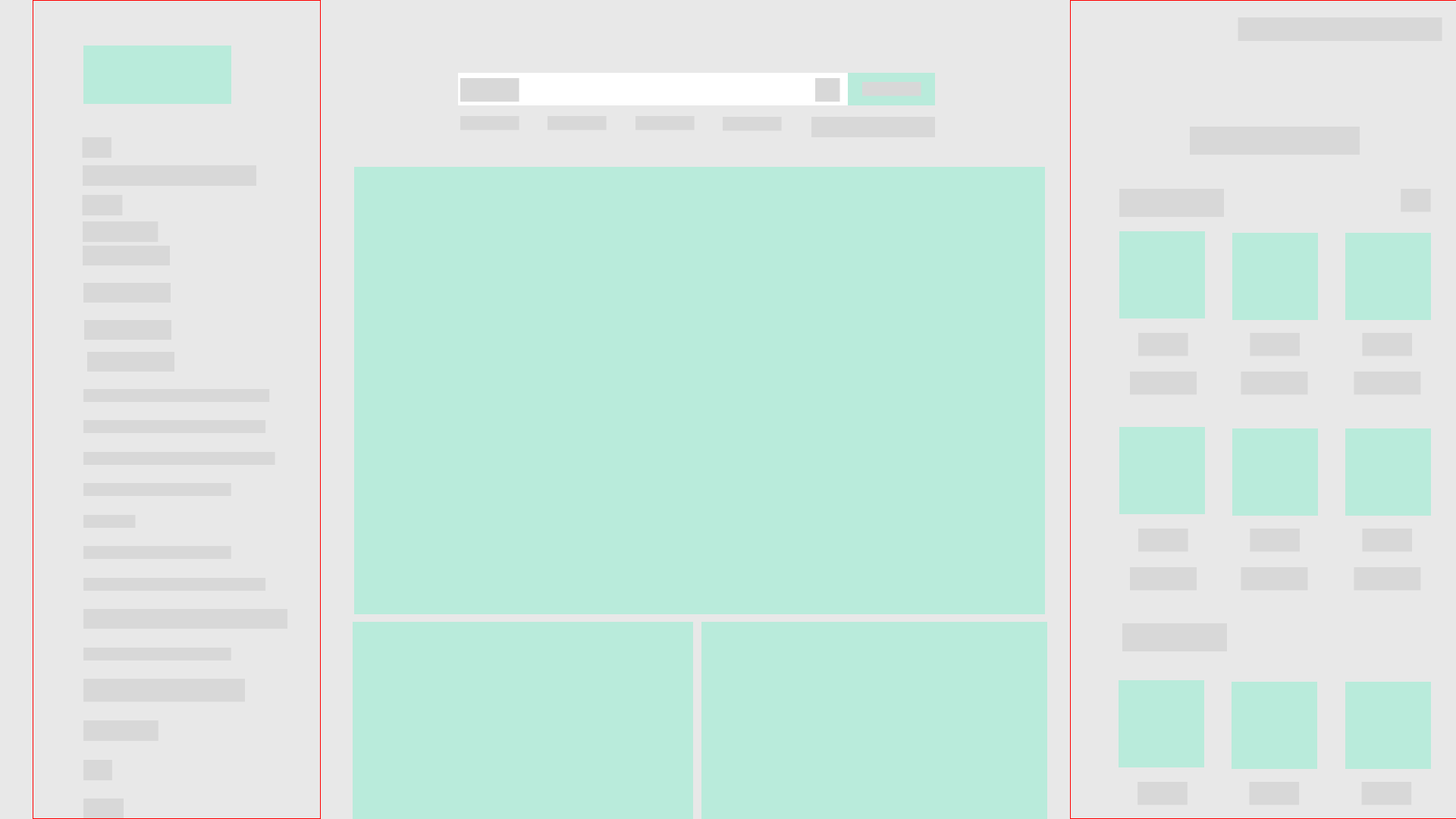
三栏式布局
网页布局的原则:协调、一致、流动、均衡、强调等,
另外,在进行网页布局设计时,需要考虑导网站页面的醒目性、创造性、造型性、可读性和明快性等因素。
六、色彩
色彩常识
- 色相
- 明度
- 纯度
网页等基本配色方法
单色
类似色
补色
邻近补色
无彩色
*在网页进行配色时,使用的颜色最好不要超过4种,使用过多的颜色会造成页面繁杂,让人觉得没有侧重点。一个网页必须确定一种或两种主题色,在对其他辅助色彩进行选择时,需要考虑其他配色与主题色的关系,这样才能使网页的色彩搭配更加和谐、美观。
七、动画
网页动画的应用类型
- 页面加载动画
- 元素交互动画
- 故事型页面动画
- 装饰性动画
- 广告动画
网页动画的用户体验原则
- 打开速度快,运动流畅
- 动画节奏适中
- 从页面中的细节元素着手
- 不能干扰主画面内容
八、导航
导航在网页中的布局形式
- 布局在网页顶部
- 布局在网页底部
- 布局在网页左侧
- 布局在网页右侧
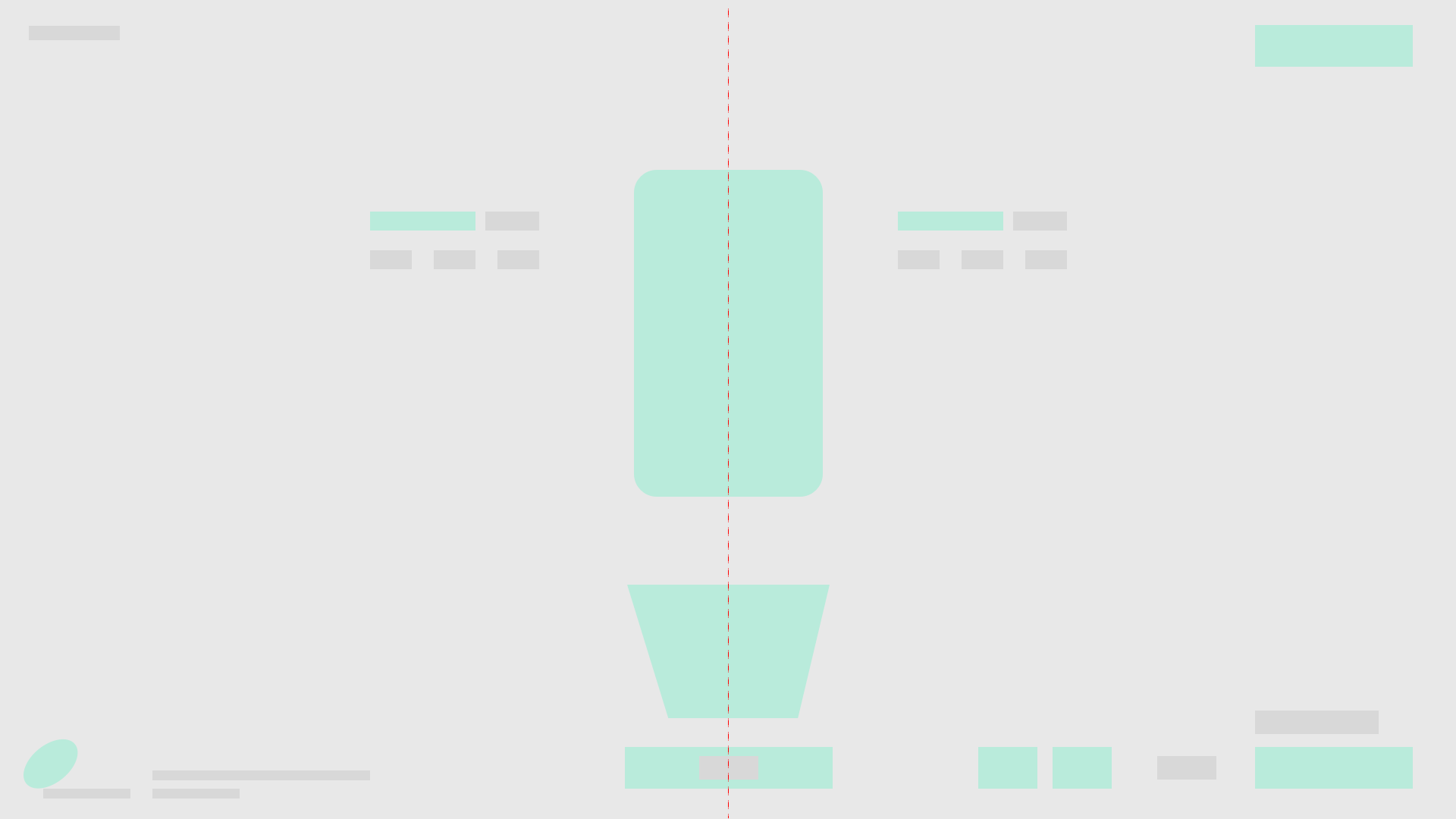
- 布局在网页中心
- 响应式导航
九、图片展示
图片展示形式
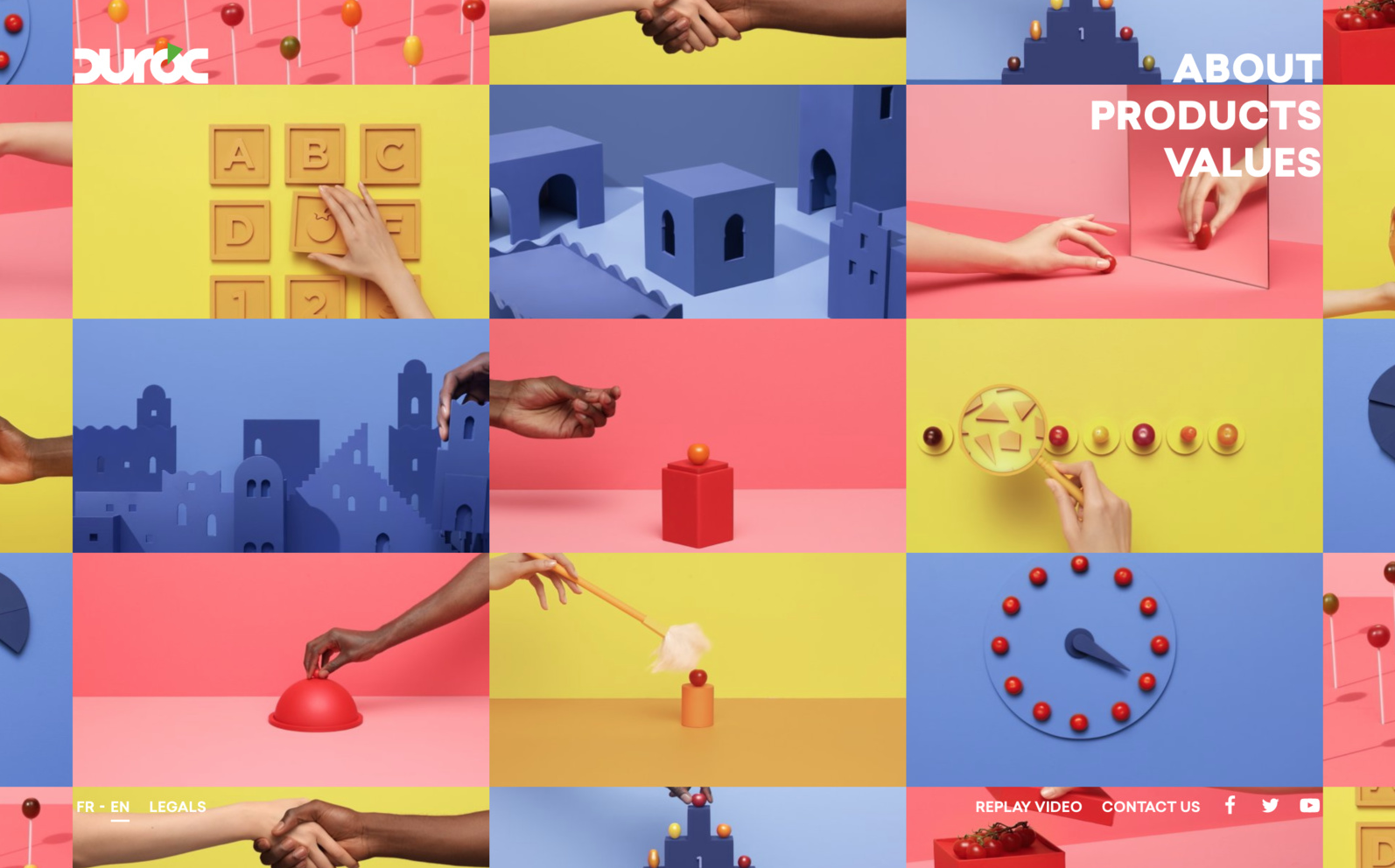
- 传统的矩阵展示
- 大小不一的矩阵展示
- 瀑布流展示
- 下一张图片预览
图片展示技巧
- 图片与页面整体协调
- 使用高质量的清晰图片
- 图片与网站内容的关联性
- 大图很受欢迎
- 攥取注意力
十、图标
图标的设计原则
易识别
风格统一
与网页协调
富有创意
十一、广告位
网站常见广告形式
- 文字广告
- Banner广告
- 对联式浮动广告
- 网页漂浮广告
- 弹出广告
十二、声音与视频
与传统媒体不同,网页界面中除了文字和图像以外,还包含动画、声音和视频等新兴多媒体元素,更有由代码语言编程实现等各种交互式效果,这极大地增加了网页界面的生动性和复杂性。
在网站页面中合理地应用与网站主题风格相统一的声音或视频元素,可以极大地丰富网站页面的视听效果,但还是要为用户提供控制声音或视频的开关,将选择权交给用户,避免对用户造成困扰。
作者 @乘良-Leon 。
关键字:感官体验, 页面, 网页, 经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
