如何快速搭建系统原型(四):组件分享
通过前三篇内容,我们了解了系统的结构框架和内容区域的设计思路,基本上已经可以搭建一个完整的网站原型了。那么接下来的这章就主要是介绍一些组件的设计,以便扩充我们的武器库,让我们搭建的系统细节上更加完善、展示效果上更加多样化。
弹窗窗口
弹窗是系统常用的一种展示内容的方式,在网页、软件、系统、APP都是非常常见的。我觉得弹窗更多的是一种容器,用户来盛放内容,这和我上两章提到的内容的“弹窗式”展示样式是一致的。那这边单独将弹窗作为一种组件进行介绍,是因为弹窗作为一种最常见的展现方式,但是在结合到不同的场景、针对不同目的会有很多种不同的弹窗形式,所以这边对弹窗进行了整理和说明。
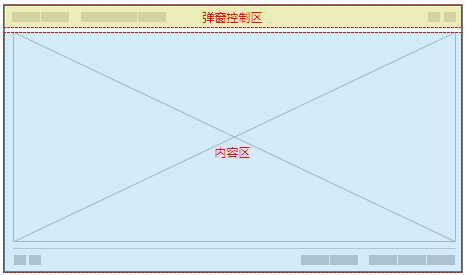
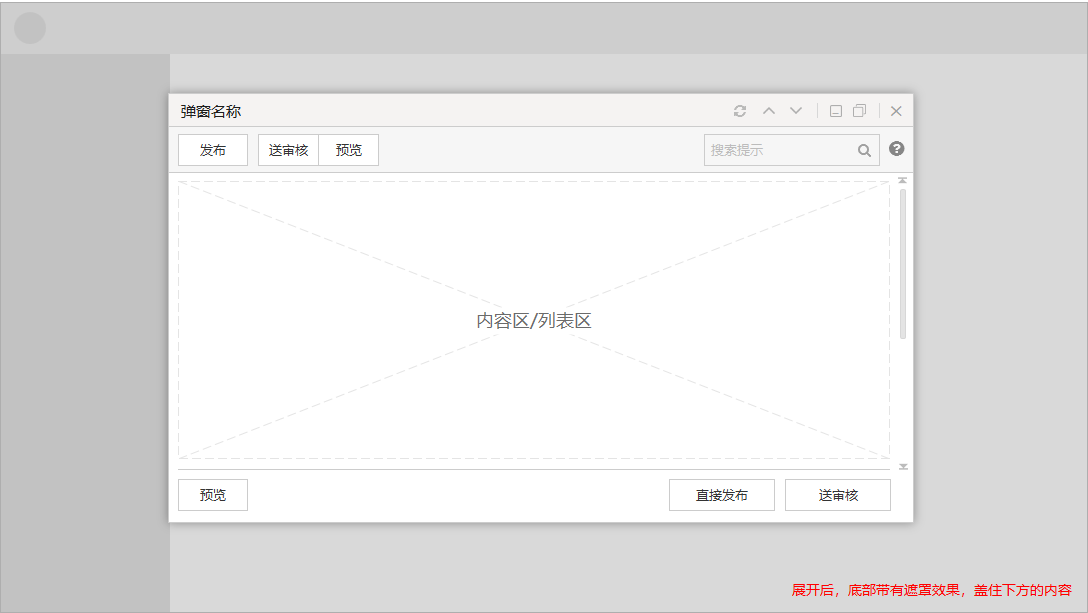
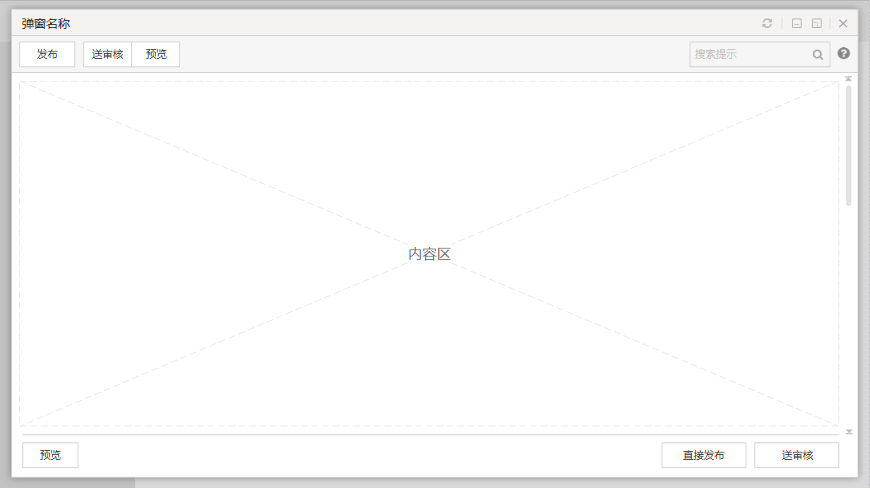
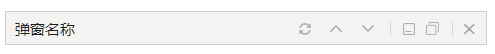
【弹窗结构】弹窗主要分为弹窗控制区和内容区两个部分组成。
- 弹窗控制区:展示弹窗对应的内容名称,控制弹窗的变化(放大、缩小、关闭等);
- 内容区:展示内容信息,常见为表单、列表、详情等形式,和上章介绍的内容区(详情页)样式基本一致;

弹窗交互
介绍系统中常见的弹窗交互:
(1)弹窗交互-打开方式
居中打开:常规的弹窗是在界面正中间展开;
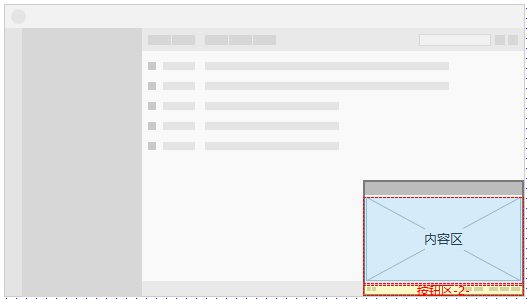
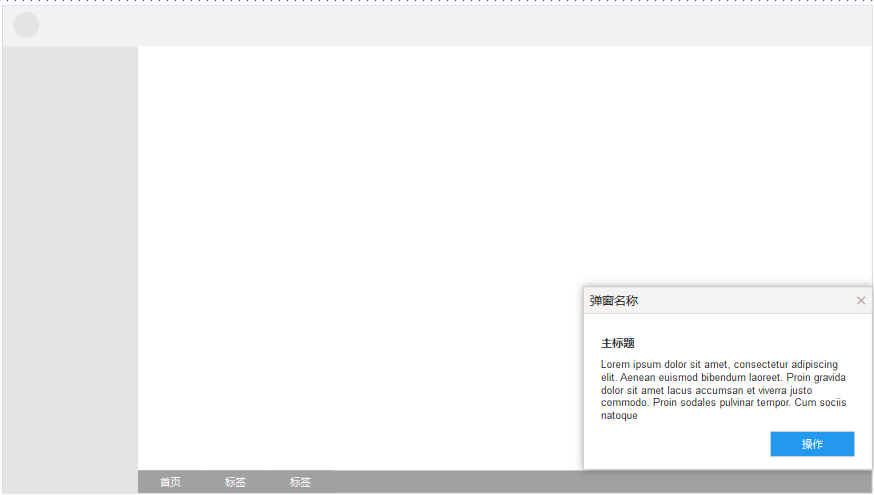
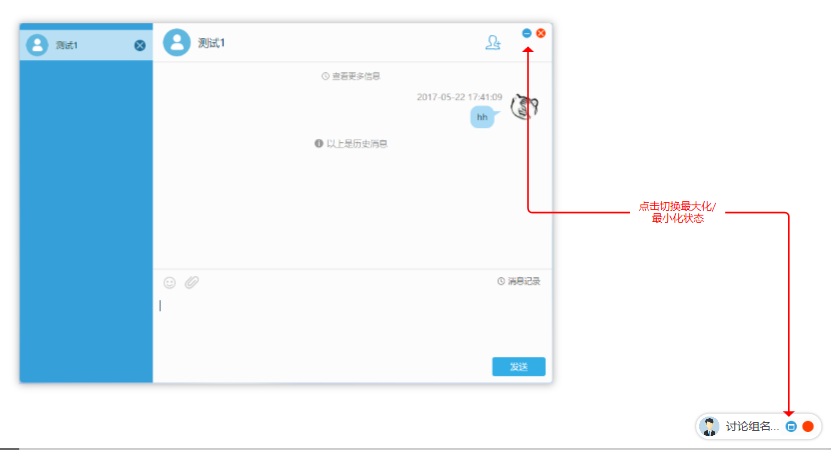
底部展开:为了不影响用户目前的操作,常见系统消息、新闻提示等弹窗会在界面右下方打开;

抽屉式:从侧边展开弹窗;

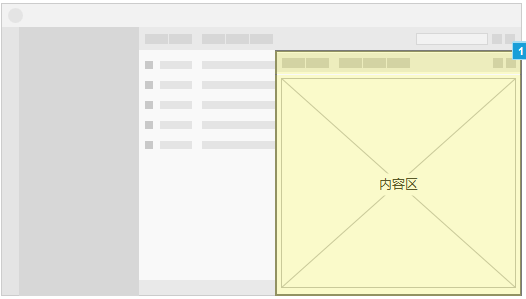
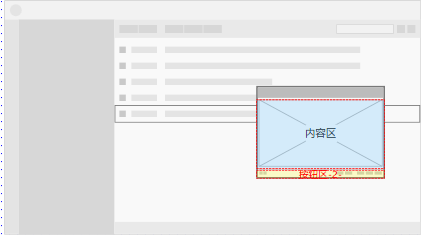
悬浮(位置不固定):弹窗打开位置不固定,主要是表现了弹窗内容和用户操作内容的联系性;,一般弹窗内信息量较少;

(2)弹窗交互-控制动作
默认大小:窗口的默认尺寸大小,应贴合所要展示的内容进行调整,即宽度/高度不指定,一般有底部遮罩的弹
窗是不能进行移动放大和缩小操作的;
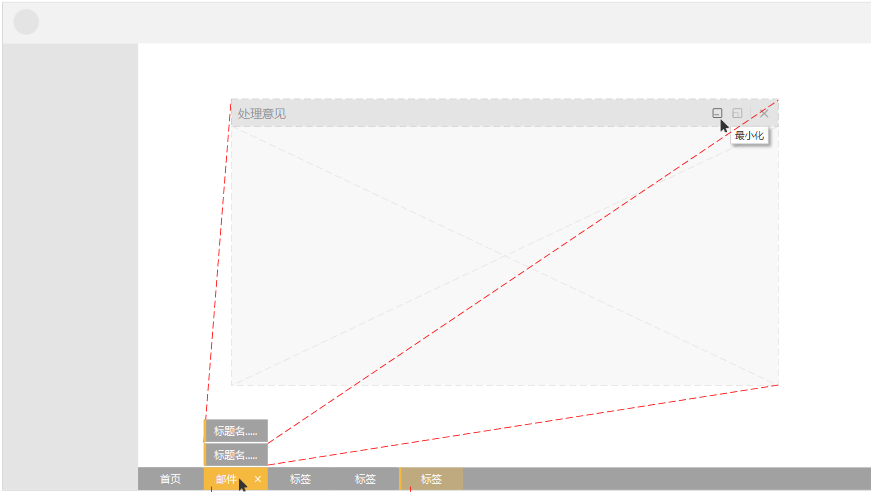
最大化:
最小化:点击做小到标签栏或者有一个最小化悬浮窗口;

拖动:鼠标左键长按窗口顶部控制区域进行拖动,一般可以拖动的弹窗是没有底部遮罩
其他:根据业务需求可以有刷新、上下翻页等功能;
弹窗分类
根据弹窗的不同功能和使用场景,可以分成以下几种弹窗:
【引导弹窗】主要是用于介绍界面相关信息功能,引导用户操作;
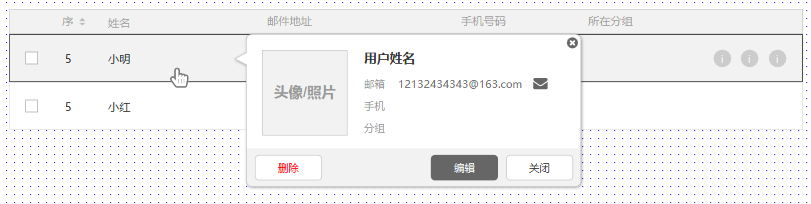
【选择弹窗】主要是进行选择操作,包括人员、图片、项目等;
【任务弹窗】完成某项任务, 包含新增/修改、注册、事项流程等;
【提示弹窗】用户提示用户,包括操作确认、信息提示/反馈等;
【内容弹窗】弹窗展示内容信息,主要用户内容查看;
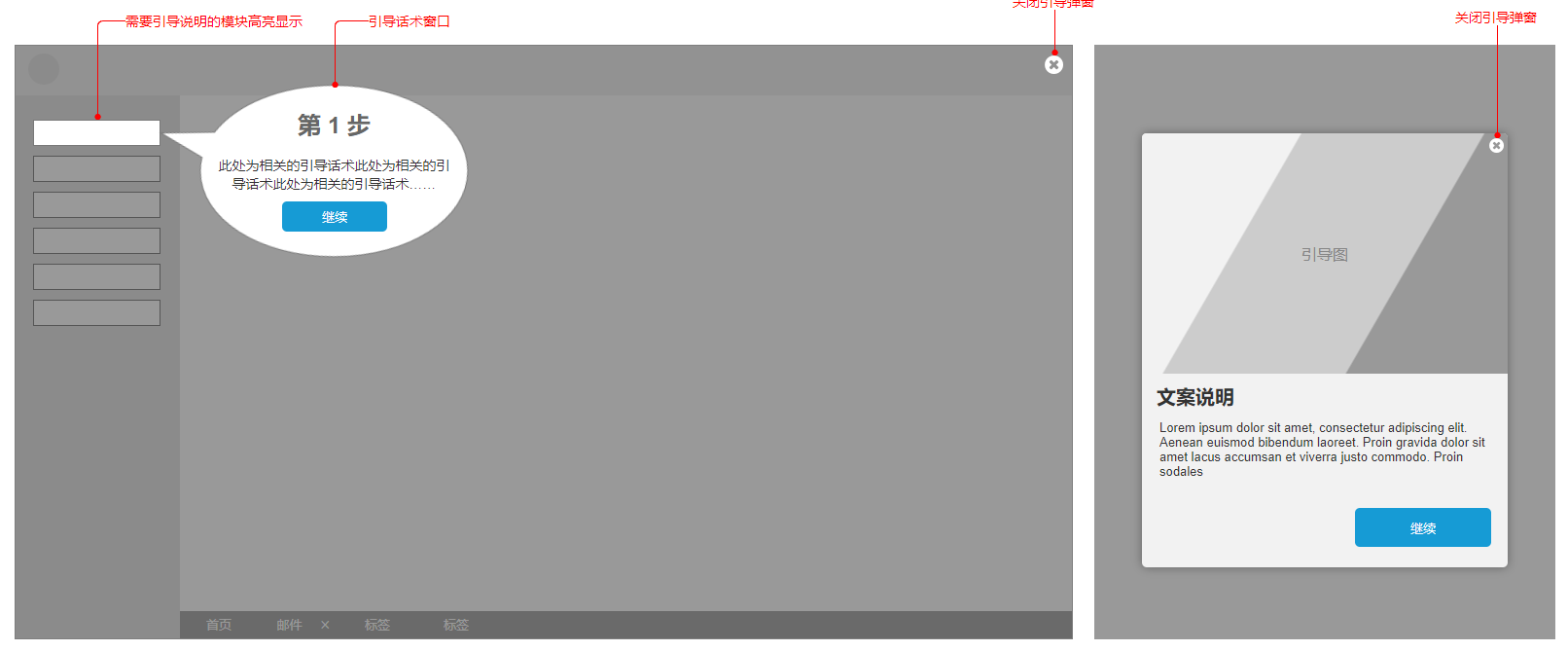
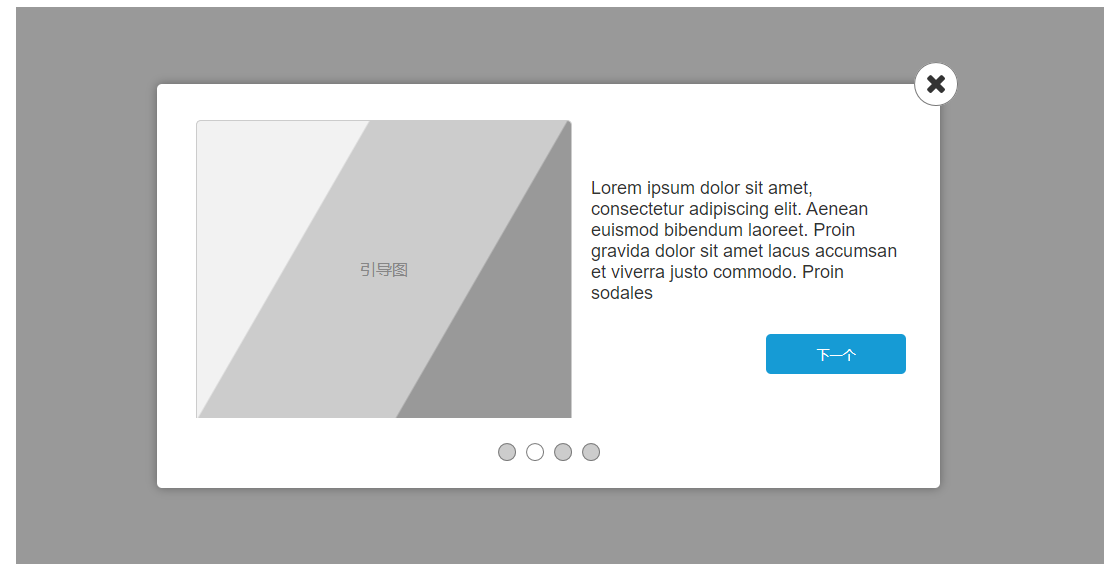
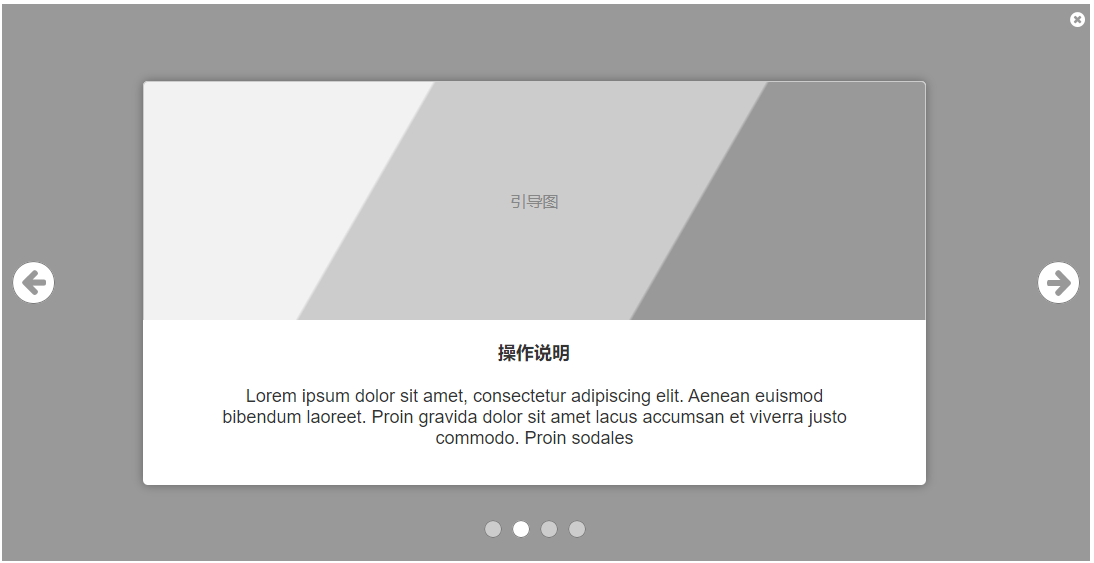
(1)引导弹窗
【样式说明】:常用于首页进入系统或者某个功能模块,对当前界面的介绍以及操作引导帮助用户尽快熟悉使用方法。
【适用场景】:新手引导、操作引导、系统介绍…



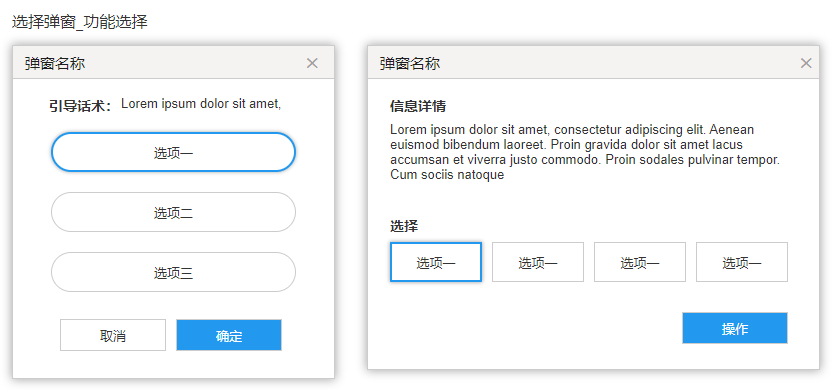
(2)选择弹窗
- 【样式说明】:常用于进行选择的页面,因为只需要进行一次选择操作所以为保持前后页面的联系,用弹窗展示会更好;
- 【适用场景】:人员选择、图片选择、操作方式(支付方式)选择、分类(用户类型)选择等;


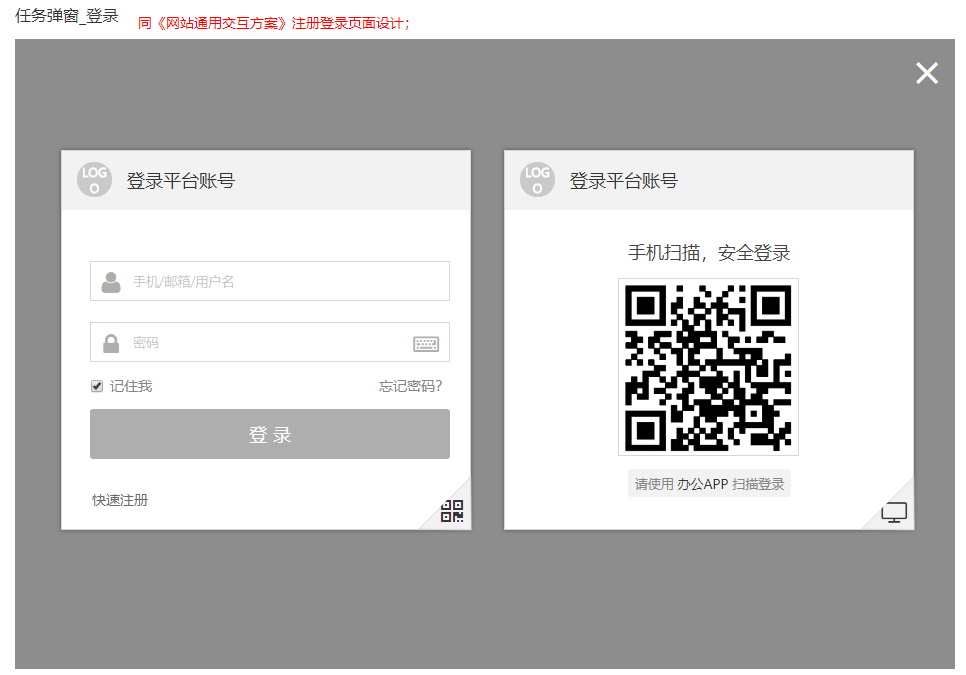
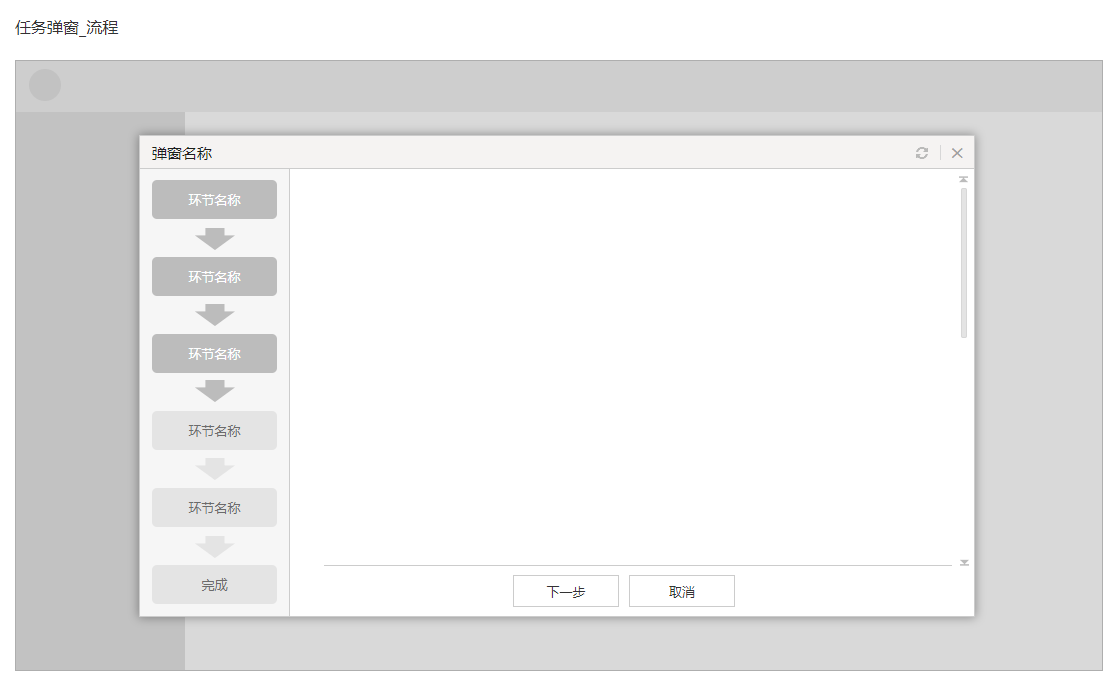
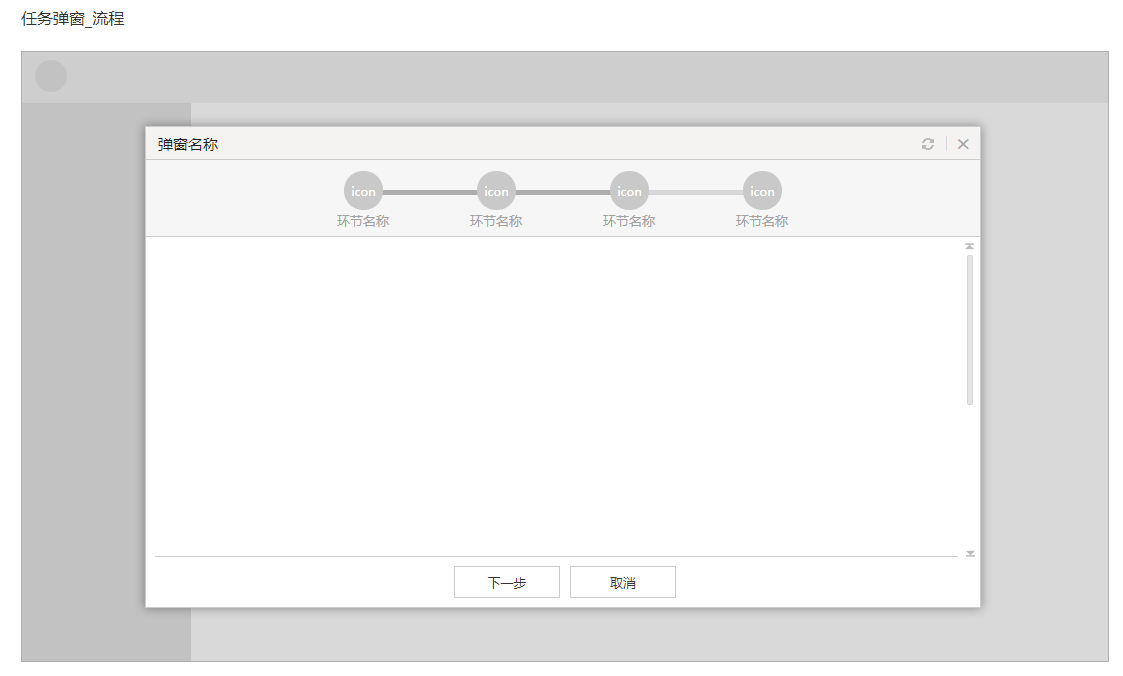
(3)任务弹窗
- 【样式说明】:用户完成某些任务,单独用弹窗展示会更高效;
- 【适用场景】:办事(流程)弹窗、编辑、设置、登录/注册…



(4)提示弹窗
【样式说明】:此类弹出窗只用于告知用户某些需要强制确认、提示的信息(报错类提醒中,支持查看错误信息),并需要用户做出相应的决定操作;
【适用场景】:
- 对页面中一些操作重要度较高的再确认,如是否删除?是否放弃保存?
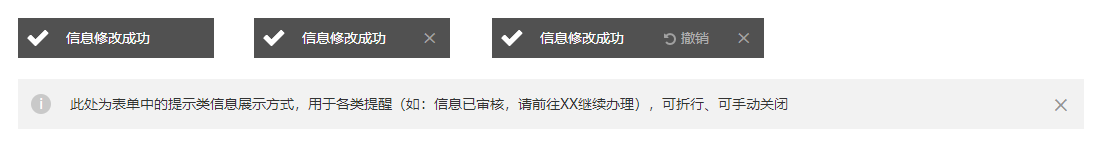
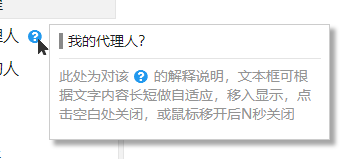
- 【提示信息】提示一些说明性质的信息;
- 【警告信息】系统可预知的客户错误操作提示,错误级别低;
- 【错误信息】因不可预知的原因引起的操作失败提示,一般在异常捕获后提示;
- 【成功信息】用户操作完成并成功后提示。


(5)内容弹窗
和上一章内容详情页设计保持一致,这里就不再做过多介绍了。
其他组件
下面就介绍下其他常用的组件,根据不同的功能和使用场景我们可以分为:
- 【分页】主要用户页码切换,常用于列表页面;
- 【附件】用于上传附件操作;
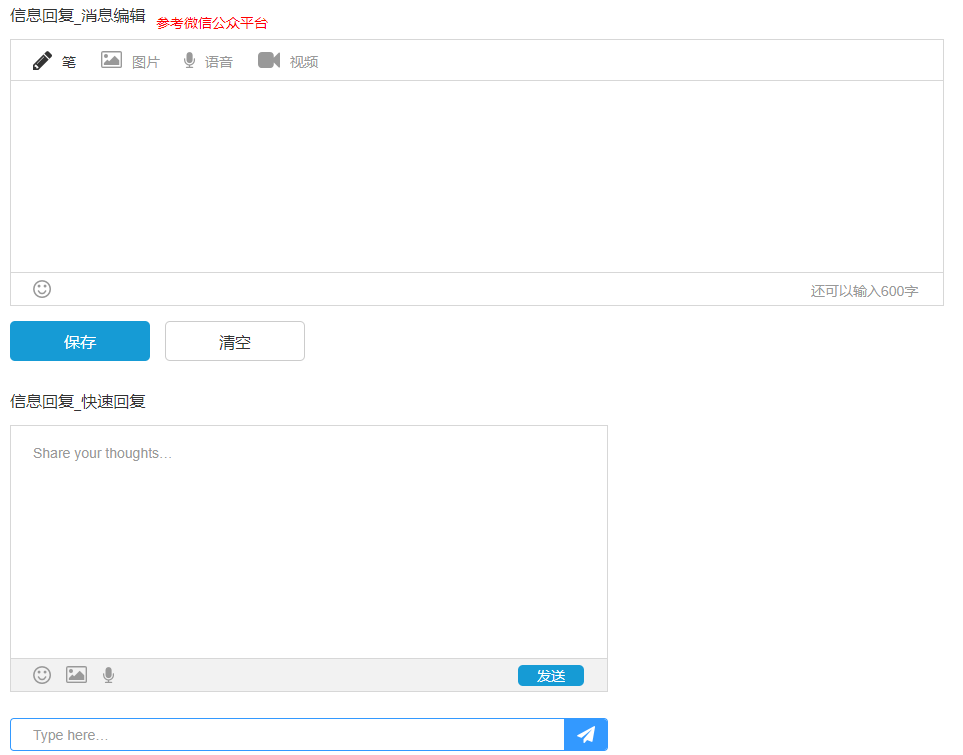
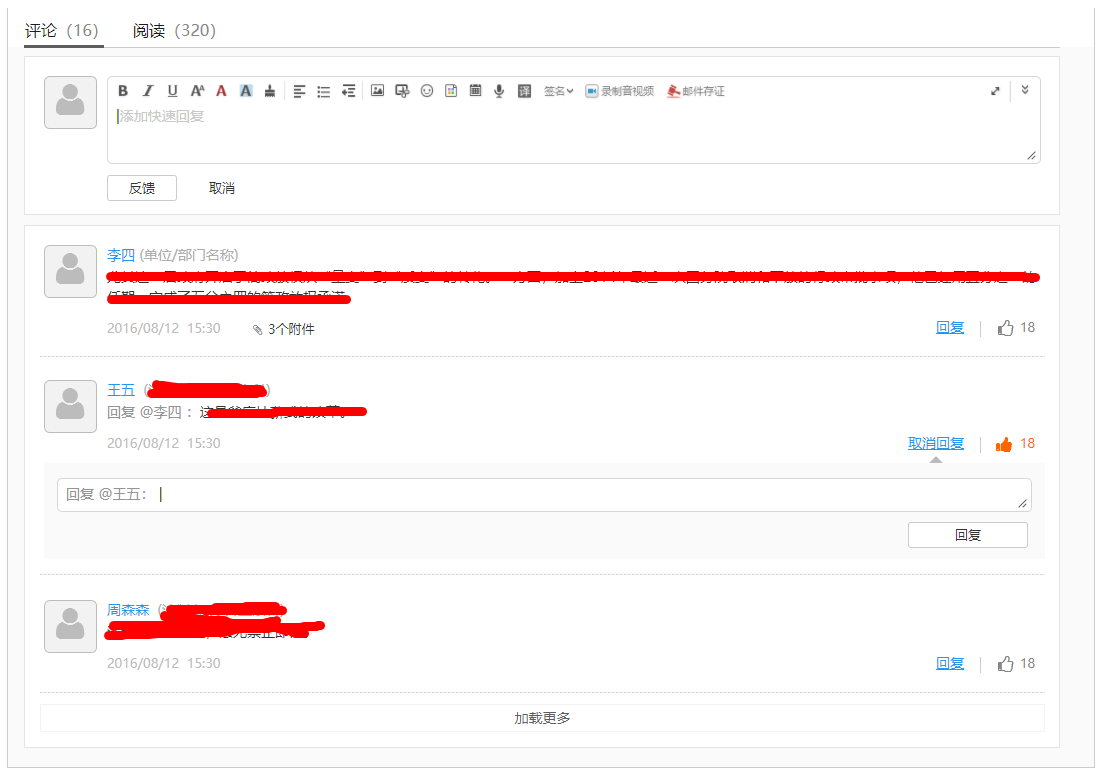
- 【信息回复】对内容的评论和信息反馈,消息回复等组件;
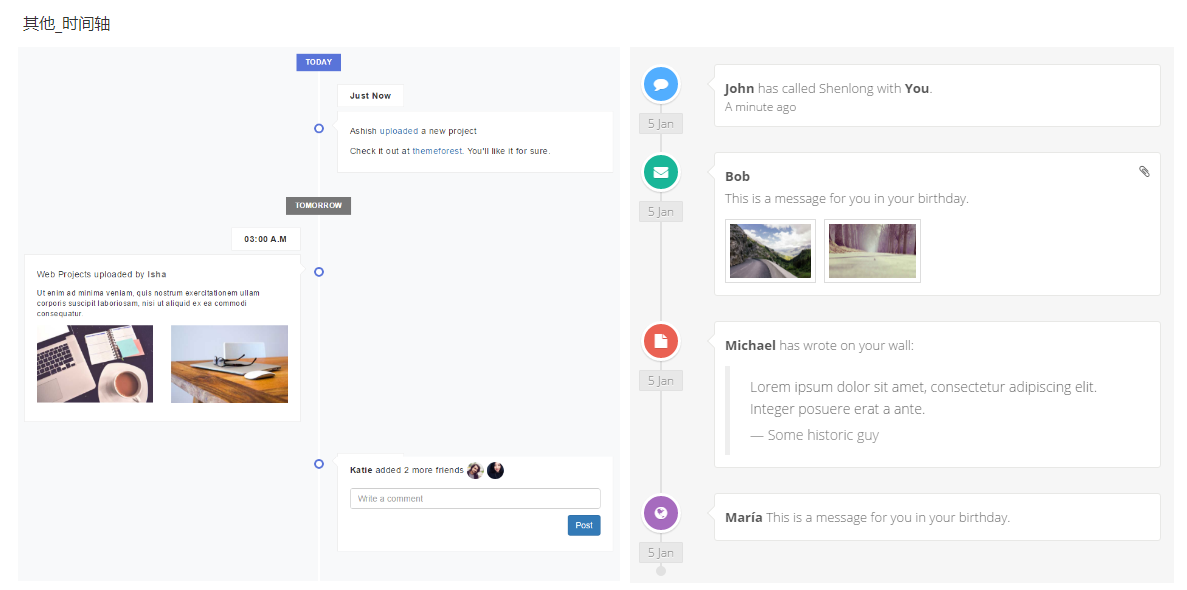
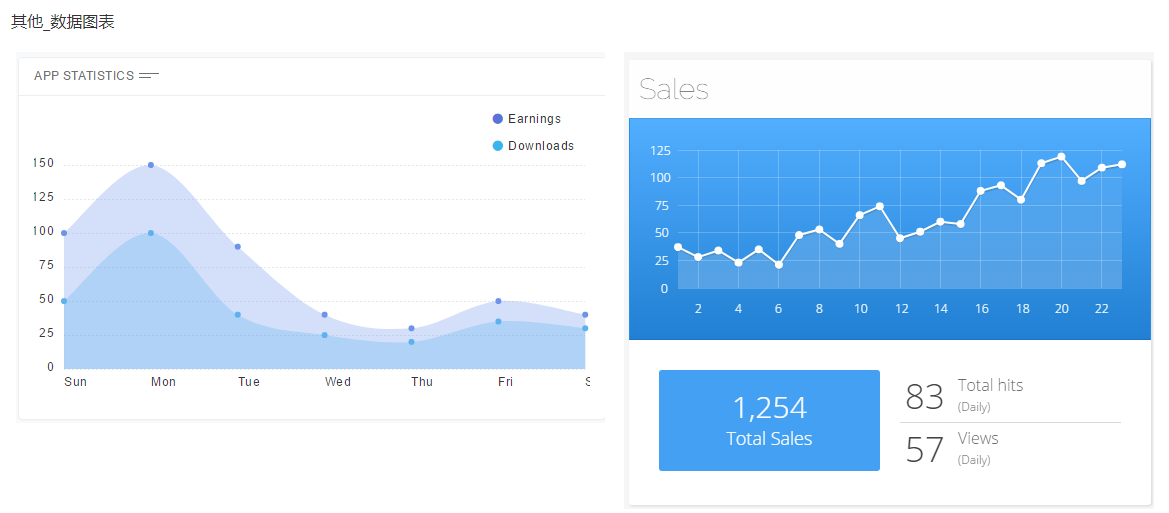
- 【其他】各种数据图表、天气等个性化组件;
分页组件

附件管理

信息回复


其他组件





小结
这章主要是介绍了我自己整理一些系统中常用的组件设计案例,因为是我自己的整理和分类,所以其实这些组件还有更多的内容和更加专业的分类方式,而且组件的样式和交互方式其实还有很多很多,每一个类型都可以扩展起来详细介绍。这里没有做过多的介绍,只是希望整理的这些内容对大家的设计有一些启发和指导意义。
后记
基本上整个系统原型快速搭建的方案已经讲完了, 这是我去年就编辑好的,后来因为工作原因自己也忘记了继续更新分享。今年定的一个目标就是要更多的总结和整理自己工作中学习到的内容,才想起来自己原来还有这个分享没有完成。回头来看自己之前的整理还是有很多欠缺的地方的,从系统框架上自己只整理了一些常用的布局方式,还有一些个性化的设计内容可以扩展,很多内容的整理分布布局都有些问题,也有更多更好的设计交互案例没有给大家整理分享,很多内容也是和同事一起整理的,没有什么专业性,还存在着很多问题。那今年还会对这篇内容重新进行整理迭代,希望到时候有更好的内容分享给大家。
备注 : 文章中的截图内容都来自网络,如有侵权,请及时联系我进行处理。
相关阅读
如何快速搭建系统原型(一)
如何快速搭建系统原型(二):内容区(首页)设计
如何快速搭建系统原型(三):内容区(详情页)设计
如何快速搭建系统原型(四):组件分享
作者:蝙蝠喵,菜鸟交互设计师一枚,2年未满的产品交互设计经验,2年电商APP运营经验。
关键字:弹窗设计, 系统原型, 组件设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
