提高表单的填写效率:创建一个用户友好型表单
好久不见,由于懒惰好久没有翻译文章了,这次翻译一篇关于表单的很基础的文章。有些例子较牵强,大家可以有选择性地看哦~
表单对于企业和个人同样至关重要,当涉及到数据收集时,我们大多数情况下会采用表单(或许是因为在互联网繁荣之前我们就已经在线下使用了很久的表单)。因此,创建一个用户友好型表单对表单的填写效率至关重要。
表单解析
表单的目的、内容、大小虽然各不相同,但是有一些基本的元素助我们轻松地填写。
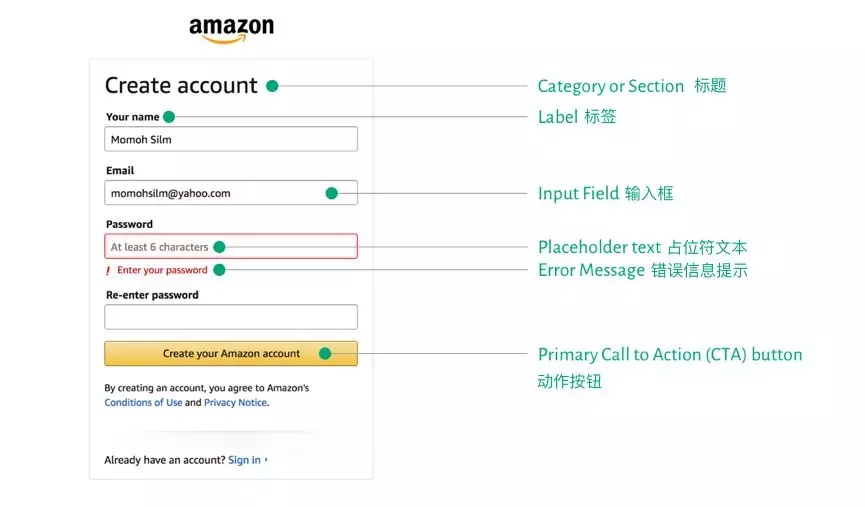
Amazon创建账户表单解析
(1)标题
这个元素帮助用户引导完成表单填写的整个过程,尤其当你收集的数据不止有一个标题的时候,它特别有用。例如:个人资料、职业详情、财务明细。
(2)标签
标签告诉用户在任何特定的输入区域期望他们填写什么内容。
(3)占位符
占位符是对标签进行额外的信息描述。
(4)错误信息提示
错误信息提示给予用户错误反馈,提醒用户为什么填错了。
(5)动作按钮
动作按钮是在表单的结尾,有个确认提交的动作控件。
表单状态
基本上,表单在用户的交互过程中需要经历三个阶段:
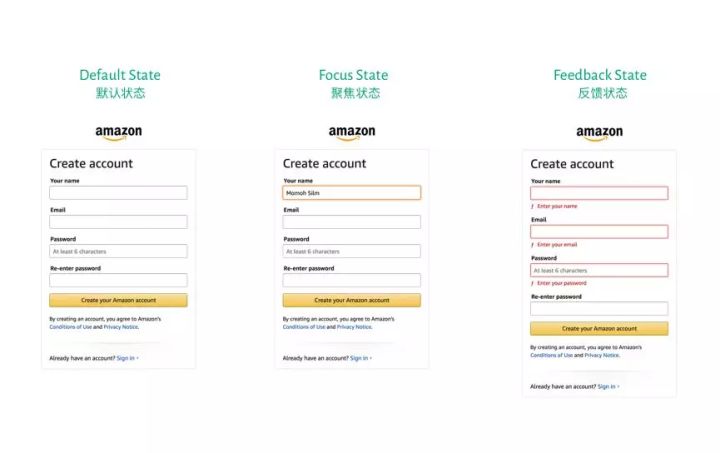
(1)默认状态
用户在未进行任何操作前表单的状态。
(2)聚焦状态
这个状态强调用户正在填写的区域,帮助用户聚焦和减少反复扫描屏幕的时间。
(3)反馈状态
反馈状态是指用户收到的反馈时的页面状态(大多数是指错误信息反馈)。有时候,这个状态出现在用户在完成了一个输入框的录入后把焦点移动到下个输入框。当然了,如果数据不能得到立即验证的话,就要等到用户点击提交按钮后再给予反馈提示。
Amazon创建账户表单的“默认、聚焦、反馈”页面状态
最佳实践
(1)保持简洁
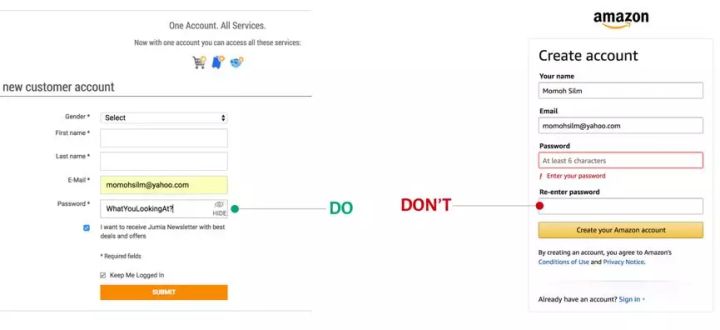
让你的表单保持简短精炼,只保留最有必要的数据,避免以验证的名义让用户重复输入,例如不要重复密码字段,取而代之的是要让用户直接看到他们输入的密码。
(2)使用及时验证
当给予用户输入进行报错时,最好将反馈定位到具体位置。
Facebook和Amazon采用了两种不同的验证反馈方式
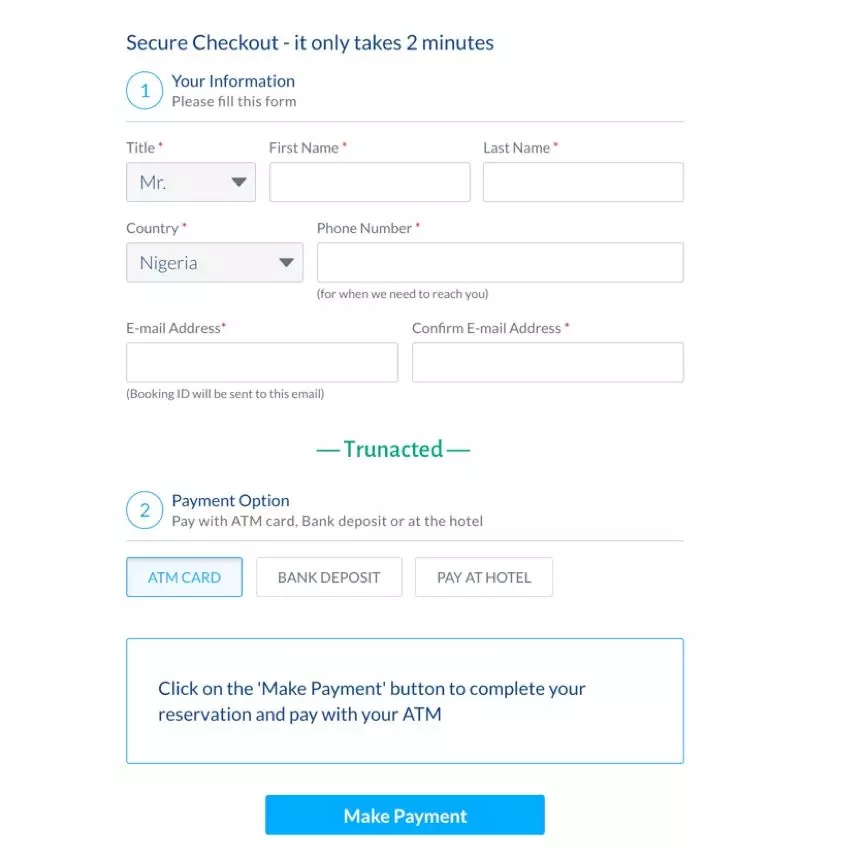
(3)将相近的字段打组
将相近的字段打组和按标准序列排序是非常重要的。这样的话可以帮助用户减少认知负荷和注意力消耗。
付款页面相近的功能区域被适当地分组
(3)将标签左对齐
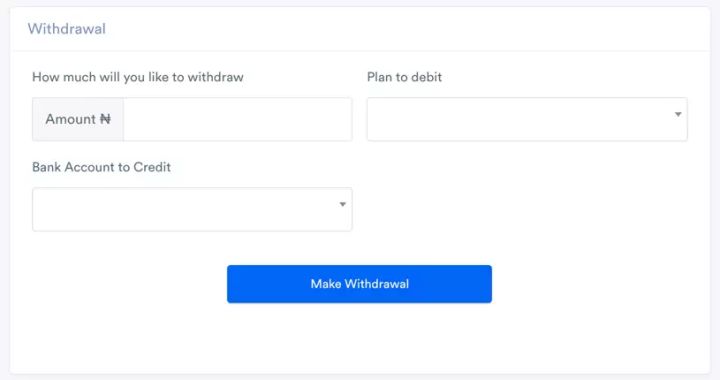
要将标签放置到输入框上面(像上面所解析的Amazon的表单一样)。不要把占位符文字作为输入框的标签,那样的话用户输入完成后将看不到标签,用户将很难对已输入的内容做最终的核对,会让他们思考很多。
始终将标签放置在输入框上面并左对齐,有一个很全面的研究报告来说明这是高效率的做法:https://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
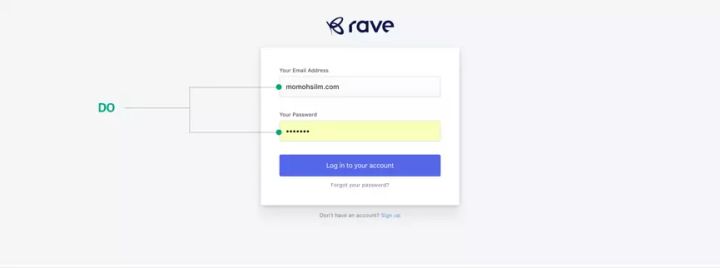
Flutterwave’s Rave的登录页面,输入区域的尺寸与预期的输入字段的长度比例一致。
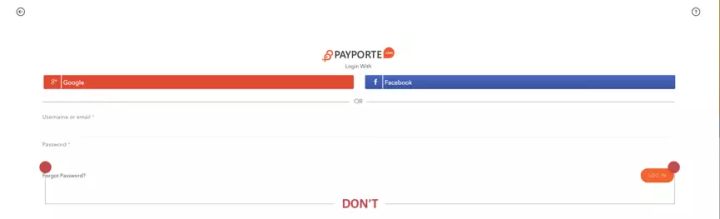
payporte的输入区域与预期的输入字段的长度比例不匹配
(6)CTA(call to action)按钮
在表单的末尾通常会有个确认按钮或者下一步按钮,在有些场景下,必须有一个以上的按钮。要强调主要的按钮,弱化次要按钮。
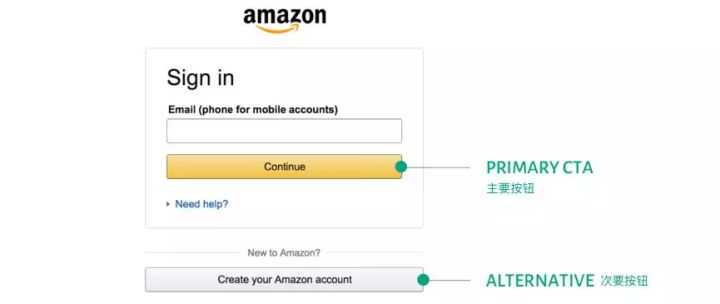
Amazon的主要次要按钮处理的很好
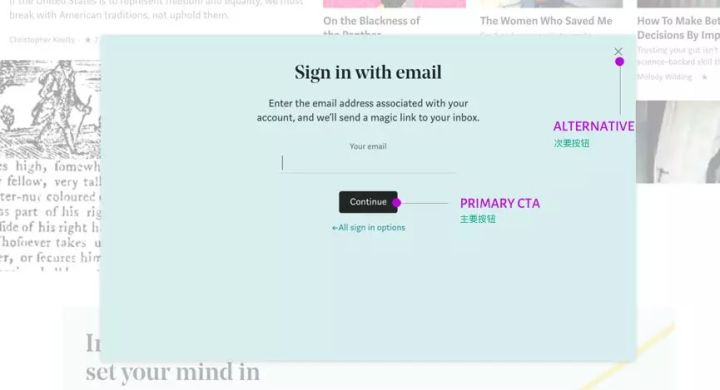
当运用模态弹窗进行信息收集时(表单在模态弹窗上),那么次要按钮有时候就是关闭按钮,另一种弱化它的方法就是使用X icon代替关闭按钮,如下所示。
Medium的登录模态弹窗使用X icon 来代表关闭按钮
(7)搜索区域
不要隐藏你的搜索框,特别是你的网站内有大量内容时,搜索或许是最好的选择。
Amazon的的搜索框特别的显眼
当用户执行了搜索操作后并显示了搜索结果,不要立即清除搜索框内的内容,以便让可以用户很容易地去回顾他起初所搜索的内容。
Medium没有清除搜索后的输入内容
(8)清晰
给用户传达清楚的信息,给予他们所预期的,不要模棱两可。没有人喜欢填写表单,没有人愿意填写两遍。
Cowrywise 的标签内容非常的清晰,甚至按钮的文字都描述的很好。
这里所有的例子既不是为了打广告,也不是为了鄙视某个产品的设计。这仅用于学习。
原文地址:https://blog.prototypr.io/creating-user-friendly-forms-46e3f7f4eef2
原文作者:Momoh Silm
译者:孙梦超,交互设计师
译文地址:https://zhuanlan.zhihu.com/p/35190166?group_id=963899481096404992
关键字:表单设计, 表单, 按钮, 输入
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
