App网络相关设计总结
网络相关设计是什么?如何设计?本文作者将从自身角度一一为你解答,enjoy~
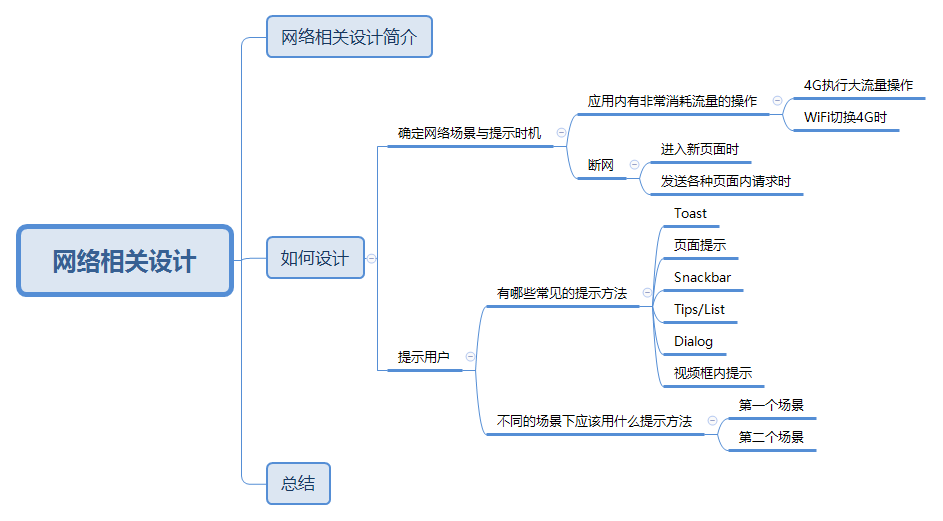
老规矩,先上图:
一. 网络相关设计简介
很多文章和视频里都说我们需要针对网络异常情况做一个设计。没错,可是网络异常设计包含哪些内容呢?文章中会说有:
- 4G下执行看视频,下载等
- WiFi下看视频突然切换到4G
- 断网
- 弱网
看到这里是不是觉得哪里不对劲呢,如果说3和4属于网络异常情况,可是1和2属于用户的正常操作啊,将其归结为网络异常的话似乎有些不合理,所以我更倾向于将这些所谓的网络异常设计统一称呼为网络相关设计。
二. 如何设计
1. 确定需要设计的与网络有关的场景与提示时机
(1)两个场景
- 应用内是否有非常消耗流量的场景,比如下载、在线看电影、看直播、看视频、听歌等;
- 断网场景。
一共有两个场景需要我们去提示用户,第一个场景属于有些应用中有有些应用中没有,而第二个场景是所有应用中都需要考虑到的,另外在文章一开始提到了弱网场景,有些文章中提到需要设计弱网场景,但是至少我看到过的所有应用中都没有专门针对弱网做设计,有些人认为应用中提示“您的网络状况差”就是针对弱网做的设计,但是实际上当你的应用断网了,应用也是这么提示的。
(2)提示时机
在第一个场景下,我们需要在两个时间点去提示用户:
①用户在4G网络下触发了需要消耗大流量操作的时候
②用户正在WiFi状态下使用消耗大流量的功能并需要切换回4G网络时
在第二个场景下,我们也有两个时间点去提示:
①用户进入新页面时
②用户在页面内发送各种请求到服务器时
2、提示用户
(1)常见的提示方式
①Toast
Toast提示就是界面中弹出一个文字提示短语,过一会自动消失,用户无法点击,在页面中有数据的情况下,很多应用都使用这种提示方式。
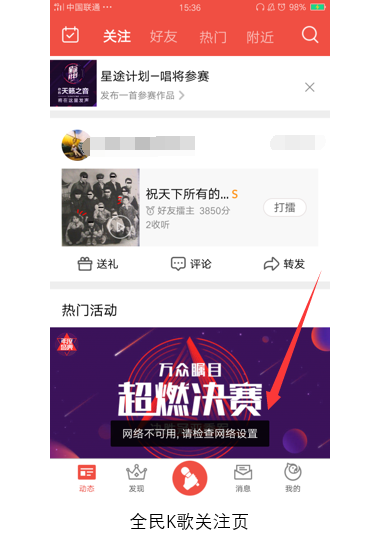
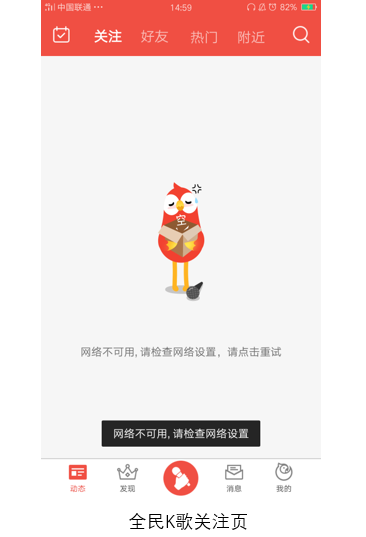
②页面提示
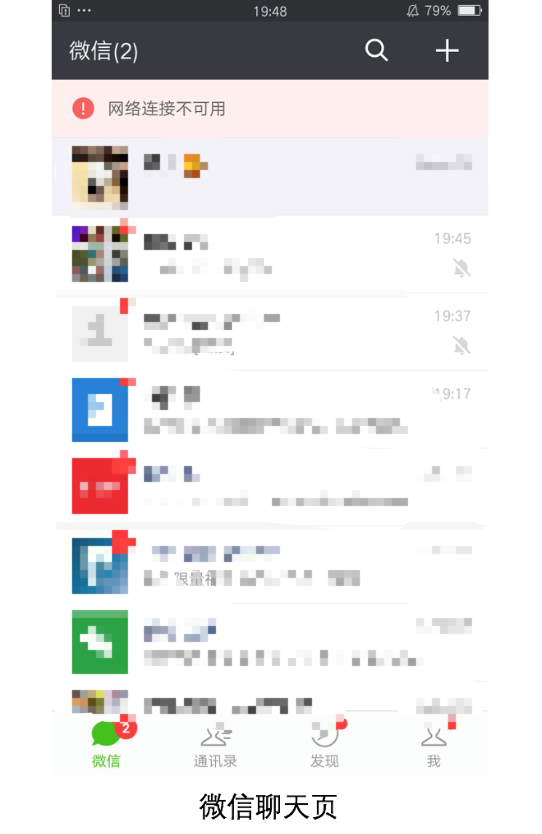
页面提示就是这种整个页面都用来提示用户的方式,可以放一些图片在页面上分散用户的注意力,使用页面提示的方式,我们一定要记得给出用户如何排查网络故障的方案,而不是像上图中的一样只是提示用户。
③Snackbar
Snackbar也是这样的一个文字提示短语,Snackbar和Toast的区别在于Snackbar不光能提示用户,用户还可以通过点击Snackbar来进行网络设置,所以Snackbar的体验比起Toast来说会更好,所以在相同的情况下,最好使用Snackbar来代替Toast。
④Tips/List
一些产品经理喜欢将这种条状的,列表样式的提示方式称呼为Tips或List,有的List是可以点击的,基本和Snackbar一样,有的List不能点击和Toast有点像,一般适用于这种列表式的页面,能很好的和背景融为一体。如果要使用List的话,记得要做成可以点击的,给用户提供解决方案。
⑤Dialog
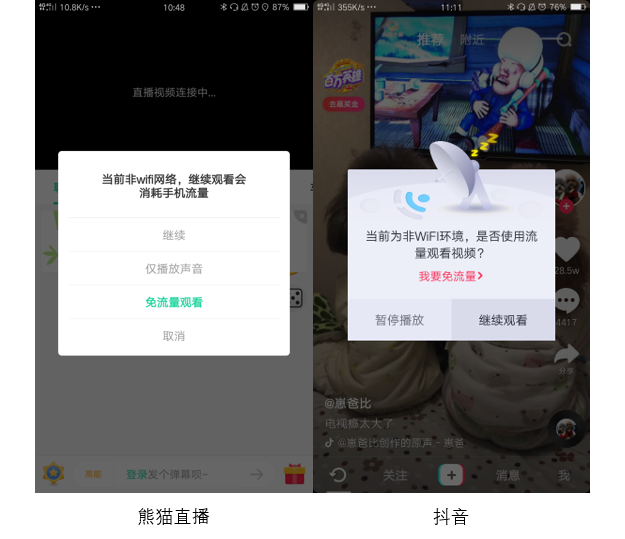
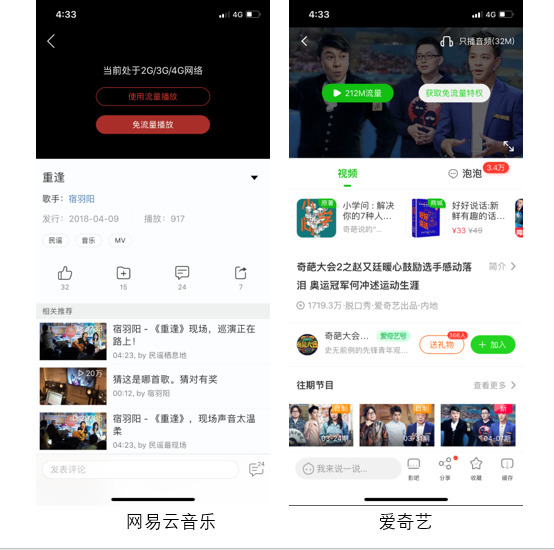
Dialog就是我们平时说的弹窗,虽然不同的应用内弹窗长的不一样,但是作用都是一样的。Dialog的特点是可以为用户提供操作选项,并且最重要的是会打断用户正在执行的动作,用户只有通过点击才能取消Dialog,用户不会错过提示消息。
⑥视频框内提示
这种提示方式镶嵌在视频框内,显得非常的协调,但是应用场景也是比较局限,一般出现在这种有视频框的情况下
(2)不同的场景下应该用什么提示方法
我们已经知道了有哪些需要设计的网络场景了,我们还知道有哪些常见的提示方式,接下来就是最重要的一步了,我们需要将场景与相应的提示方式结合起来,给出一个最佳的设计方案。
首先是第一个场景, 我们需要在两个时间点去提示用户,这两个时间点的提示方式是一样的,使用Dialog是最适合的,提示内容也完全一样,也就是说弹窗是完全一样的,确保用户知道目前自己手机的网络环境是什么,避免用户的流量遭到损失。
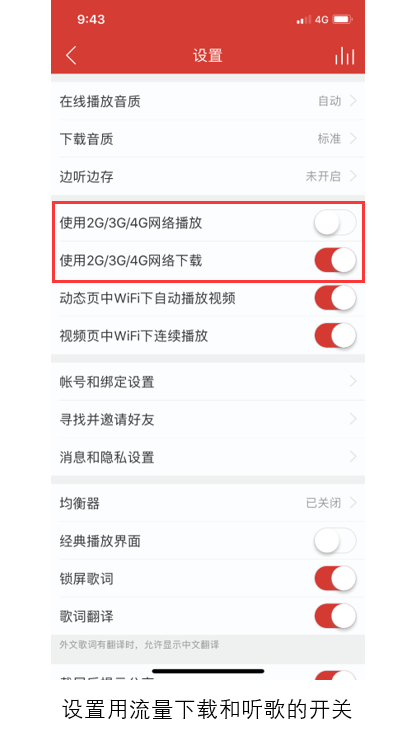
除了用Dialog提示用户,我们能做的事情还有在设置里增加一个开关,允许应用在没有WiFi的时候也可以执行比较消耗流量的操作而不用每次都提示用户,这样的设置对于我这种每天流量都用不完的用户来说,体验会更好,我就是喜欢用流量听,每次对我提示是一种对我的骚扰。
在第一个场景中,这种消耗流量的操作都可以用Dialog来提示用户。但是,如果是看视频这种操作的话,使用视频框内提示用户的方式可能会更好,完美的与背景融为了一体,大家可以再看下之前给出的图片。
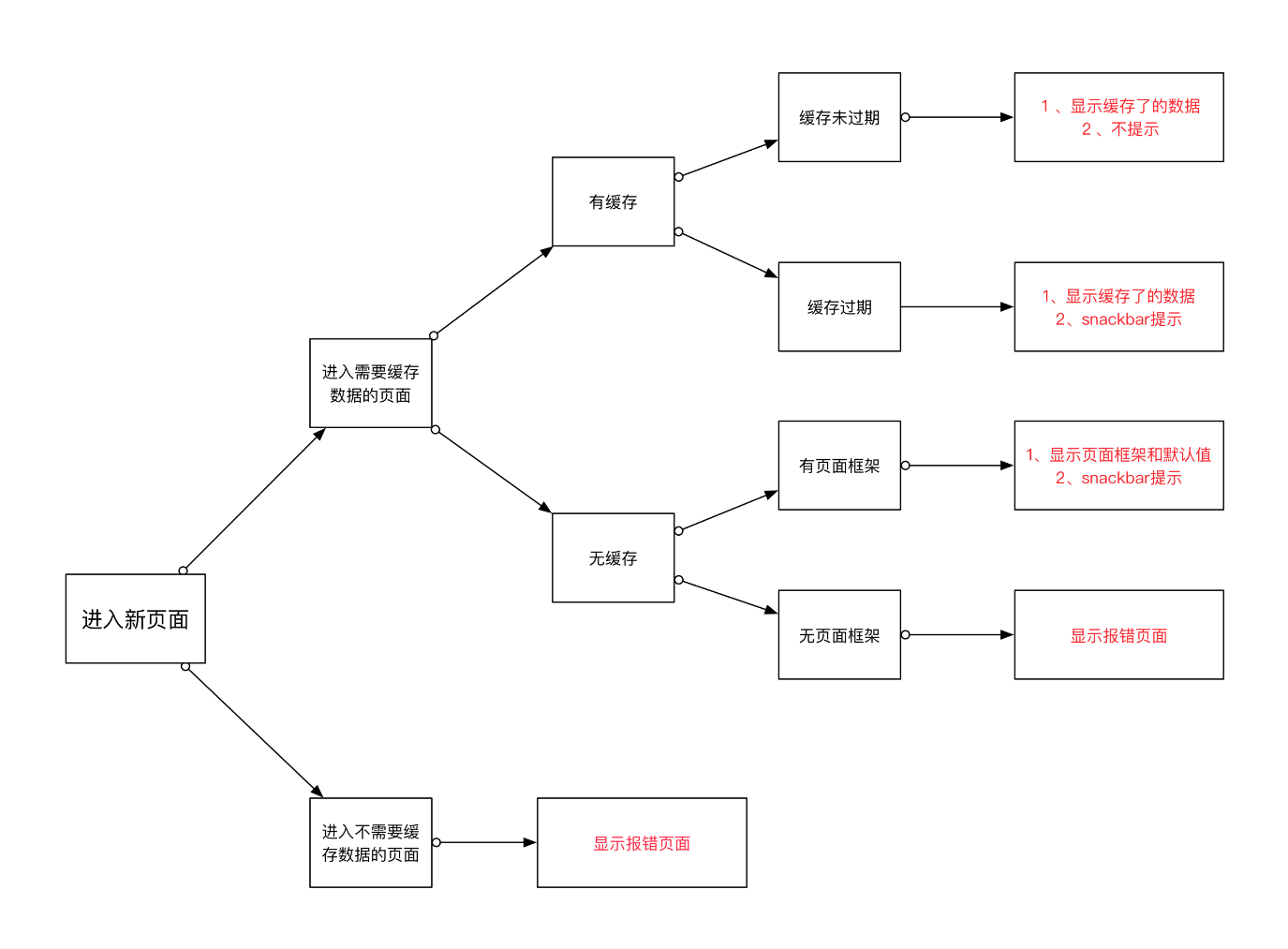
然后是第二个场景, 第二个场景的设计才是重头戏,断网场景下我们也要在两个时间点去提示用户,先说进入新页面的时候,在进入新页面的时候如何提示用户是个比较复杂的设计,面对的情况不同,我们采取的提示策略也不同,大家看下我梳理的示意图:
我来给大家解释一下图中的几个词语:
(1)缓存
缓存就是将服务器的数据,存到手机本地,我们的应用中所有的页面都会分为需要缓存数据的页面和不需要缓存数据的页面,至于哪些页面需要缓存,以及怎么缓存,这些所有缓存相关的事情其实都是架构师来设计的,我在这里只能简单的给大家介绍一下,很多时候用户向服务器请求的资源都是相同的。
比如说你登录了知乎,直接到了知乎首页,应用第一次向服务器请求数据,你等待了一会,页面加载好了,这时你突然看到有消息提示,于是转入了消息页,当你很快把消息看完后,你又回到首页去看内容,这是第二次进入首页了,这次就不用再请求数据了,页面加载的非常快,你没有感觉到任何加载的痕迹,这就是因为首页使用了缓存,页面加了缓存有哪些好处呢?我们把这些用户经常请求的资源缓存下来可以减轻服务器的压力,同时也可以加快用户访问相同资源的速度,缓存在本地后,用户再次请求,速度将会非常快,一般来说应用中的几个主要的tab页都是需要缓存的,如果不缓存数据的话,大家想想看,每次你在几个tab页中切换的时候都要去服务器请求资源,都要等,是不是很让人崩溃呢?
(2)缓存过期
刚才我们说了,当你很快地看完消息回到首页时,首页的内容使用的是缓存的数据;但是,如果你一个消息看了2个小时,再回到首页,首页要不要重新向服务器获取数据呢?或者说,你在首页和消息页之间频繁切换,到你第多少次进入首页时,首页需要再次向服务器请求数据。短时间内首页和服务器的数据肯定是同步的,但是时间长了首页和服务器的数据就不一致了。所以,我们肯定需要再次向服务器请求数据,而不能一直使用缓存。这个时候我们就需要给我们的内容设定一个缓存过期时间,这个时间随着你的应用的内容不同而不同(当然了,这个不用你操心,你只需要知道什么是缓存过期时间即可。)这样当我们再次进入首页时就检查一下缓存过期时间,如果缓存没过期我们就用原来的数据,如果缓存过期了,我们就再次向服务器发送请求。
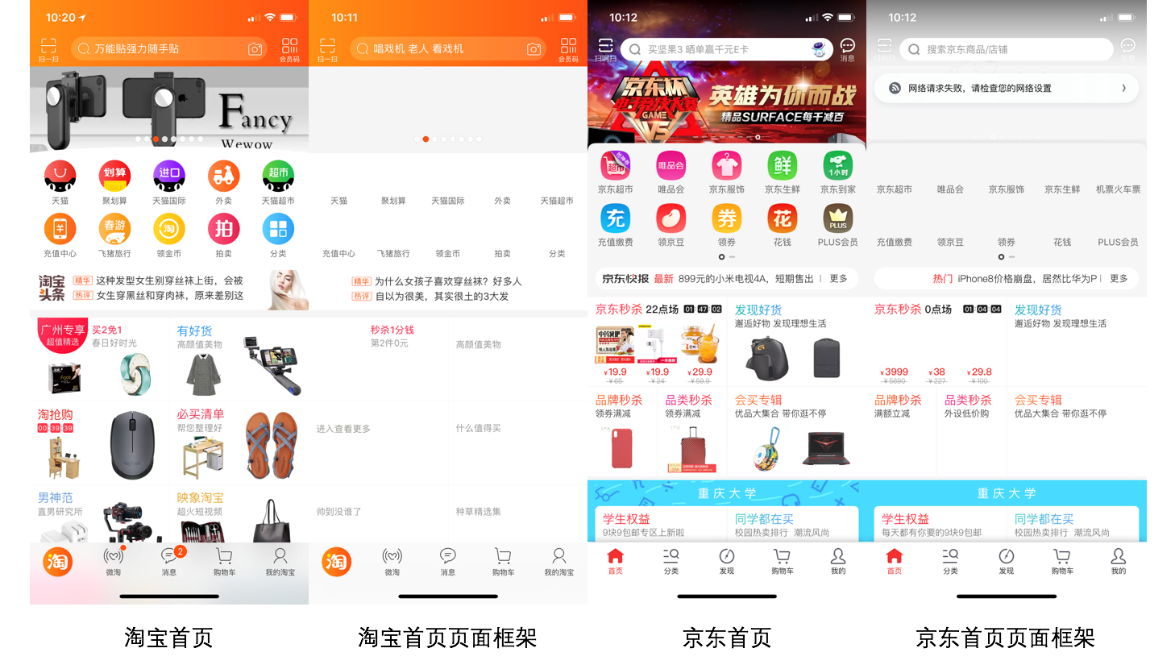
(3)页面框架是什么
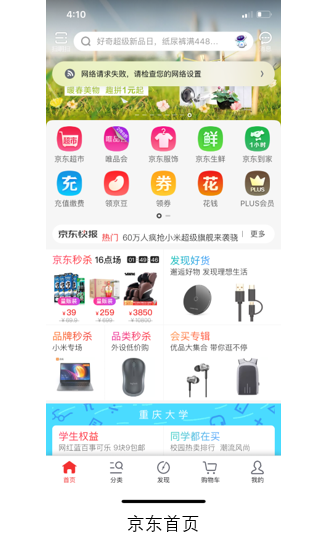
很多文章中将这种页面框架也作为一种提示方式来介绍,实际上之所以你能看到这种页面框架,是跟程序员用哪种方式来开发页面有关的,这不是你能设计的。有些应用中的部分页面会使用这种方式来构建页面,比如京东和淘宝,在没有任何数据的情况下进入首页,就会看到这种页面框架,但不是应用中每一个页面都有框架的,具体使用哪种方式来构建页面,要结合页面呈现的内容来设计,所以页面框架不能算作是一种提示方式,但是,我们在断网时提示用户的时候要考虑到带有页面框架的这种页面应该如何去设计。
几个关键词跟大家解释完了,接下来带着大家过一下这个图:
①首先,我们说了应用中的页面分为 需要带缓存的 和 不需要带缓存的 。需要带缓存的页面在应用刚打开第一次进入的时候还没有缓存到数据,此时断网了,如果页面本身的构建方式是页面框架这种,那么我们就在页面上显示页面框架;又因为页面中有内容显示(页面框架),所以我们就用Snackbar提示用户。如果页面没有页面框架,此时页面是空的,我们就直接用页面提示的方式。
②当我们再次进入一个需要缓存的页面,此时断网了,页面中有了缓存好的数据,但是要判断缓存的数据是否过期,这时不管过期不过期,页面中都会显示之前缓存好的数据;区别在于如果数据没过期,这时即使断网了,我们也不用提示用户;如果数据过期了,我们需要再次向服务器请求数据,但是又没网,所以我们只能用Snackbar的方式提示用户。
③如果我们进入的页面是不需要缓存的页面,那么不管何时进入,只要是没有网络一律用页面提示的方式去提示用户。
第二个场景的第一种情况进入页面时提示用户讲完了。
接下来看第二种情况,用户在断网时执行页面内向服务器请求数据的操作,比如下拉刷新,上拉加载,修改资料,登陆注册等等,这些页面内的操作在断网时的提示方式都是一样的。因为此时页面内有数据,所以我们只能用Snackbar的方式,或者你也可以用能点击的List,和Snackbar的区别不大。
上面图片中的这些应用在这种情况下全部使用了Toast提示,按照我的意思就是都需要改进,改成Snackbar的方式。
小结:
我们需要注意的是这两种场景是会重叠的,比如说我要在线看电影,当我点击播放键,如果是断网就要按照断网的方式Snackbar来提示用户,如果没断网,就要使用Dialog来提示用户避免消耗流量,我们只有将这些场景分清楚,才能做出好的设计
总结
本文一共将网络相关设计分为了两个场景,每个场景需要在两个时间点去提示用户,在不同的时间点提示用户时,本文给出了推荐的设计方案
作者 @一点优秀 。
关键字:网络相关设计, 页面, 提示, snackbar
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
