10个理由,让你无法拒绝在设计中使用渐变
正如同在上一篇文章《网页设计:解决背景纹理的7个小技巧》中所说道,在今天,渐变色几乎就是时尚的代名词。从微妙而优雅的渐变,到多彩失真的复古效果,渐变所带来的视觉吸引力,从视觉到交互上都有不错的提升。如果你对于渐变无感,那么今天的文章,会给你10个让你无法拒绝的使用渐变的理由。
1、让背景具备视觉吸引力
渐变的背景能够帮助用户更好地感知和理解设计。当眼睛感知到屏幕上的色调和明暗变化的时候,会有意识地注意到特定的色彩和视觉焦点。
渐变是非常有有用的吸引人的视觉工具,为很多设计项目增色不少。虽然使用渐变的方法很多,但是最流行的依然是将图片和文本放置在有渐变色彩的背景上。
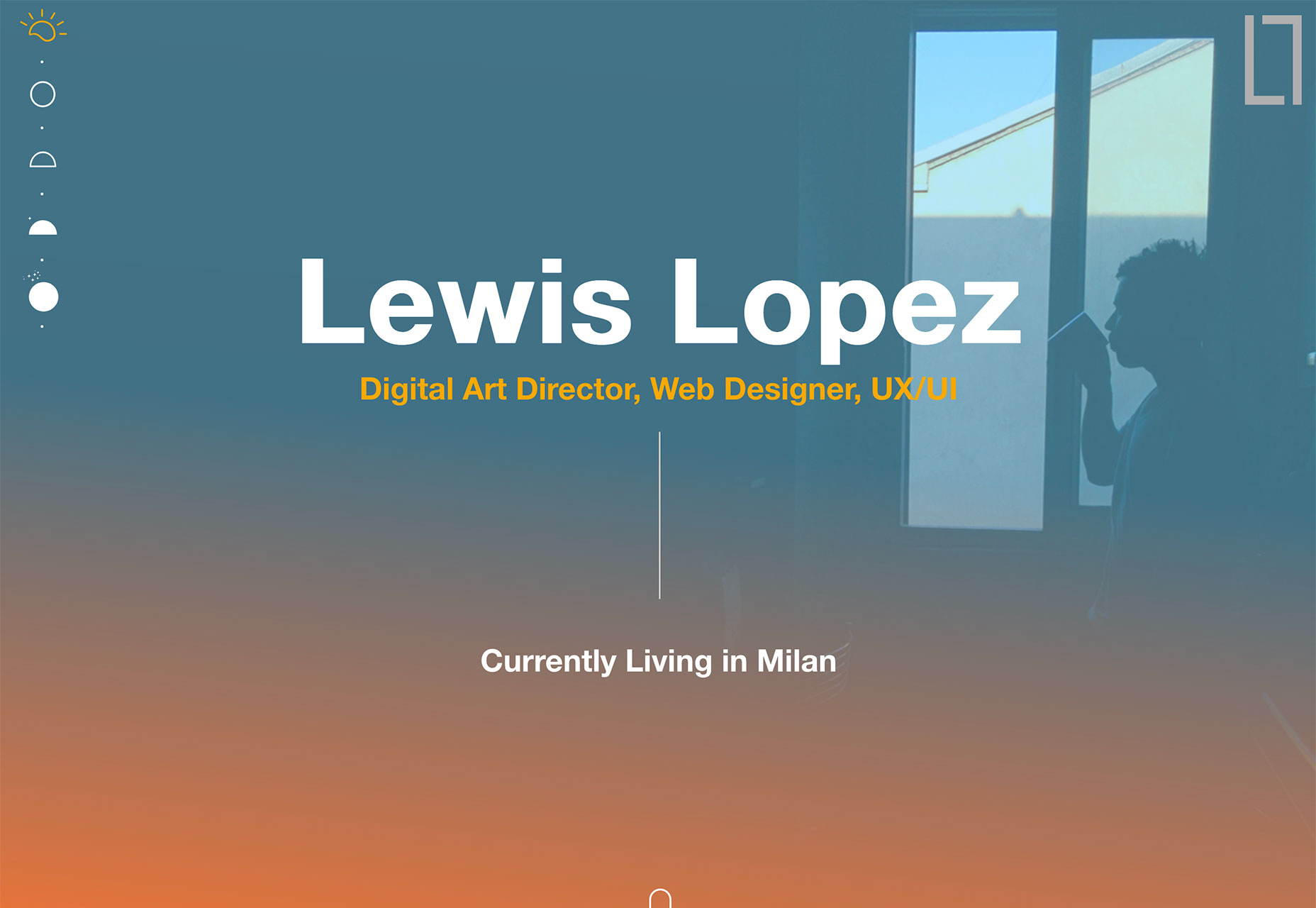
下面的案例就是这么做的。柔和的色彩让视线更容易找到被安放的地方,空旷的背景因为渐变而显得富有高级感,前景元素拥有不错的可读性,底部的“发现更多”也更容易被人注意到。
2、在文本字体中营造焦点
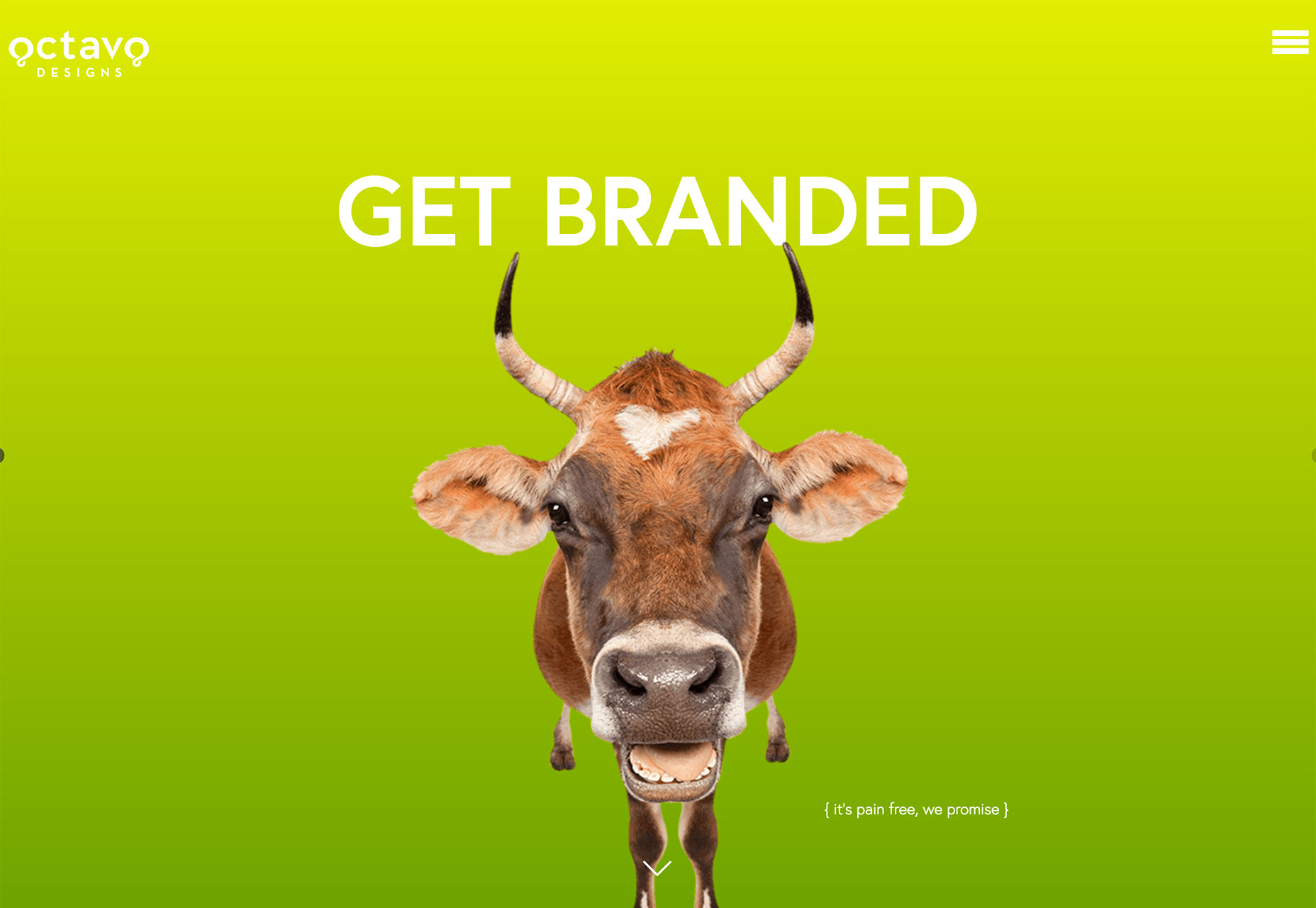
渐变可以在背景中使用,而前景元素同样可以使用渐变。如果将高饱和度的渐变色彩叠加在字体当中,能够创造出颇为抓人眼球的设计感。不过值得注意的是,在色彩的选取上,一定要有意识地控制对比度,这样才能保证可读性。
3、渐变色叠加能够让平淡的图片更加出彩
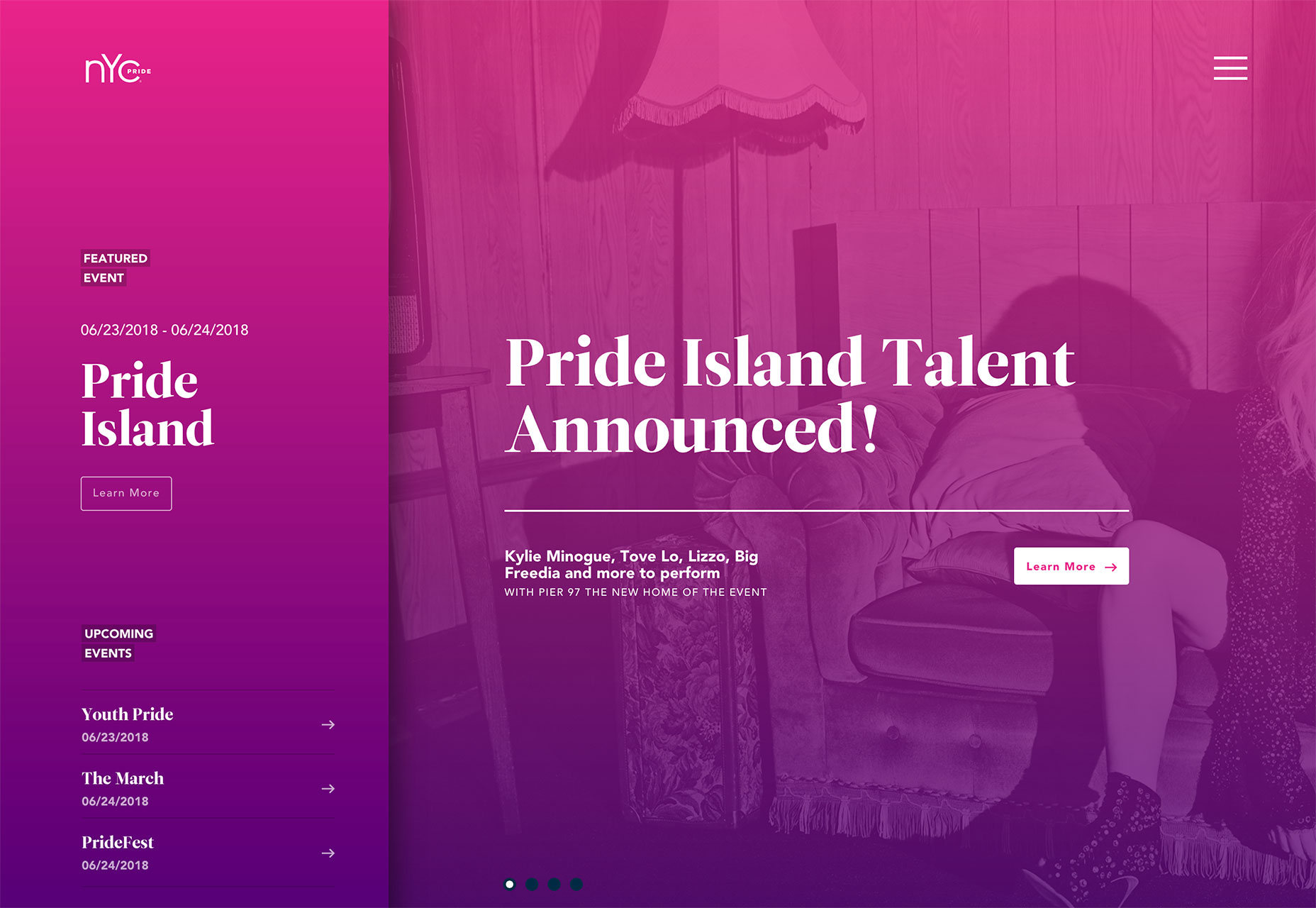
色彩是有情绪的,将色彩叠加到图片上,能够赋予图片以情感和情绪。渐变色叠加在图片上的时候,即使图片本身的素质和形式感并不强,色彩的加持同样能够让整个场景更加时尚。
渐变色彩的诶额加能够强化品牌,为网站赋予个性。明亮的色彩和柔和的色彩所带来的效果是截然不同的。
不过考虑到渐变和色彩叠加的使用频率已经很高了,在设计的时候一定要注意就加入一些独特、有个性的元素。
4、引导视线
好的渐变设计,能够起到引导视线的作用。绝大多数的用户在获取信息的时候,都是从上到下,从左到右来看的,我们常说的F式的阅读方式就是这样。
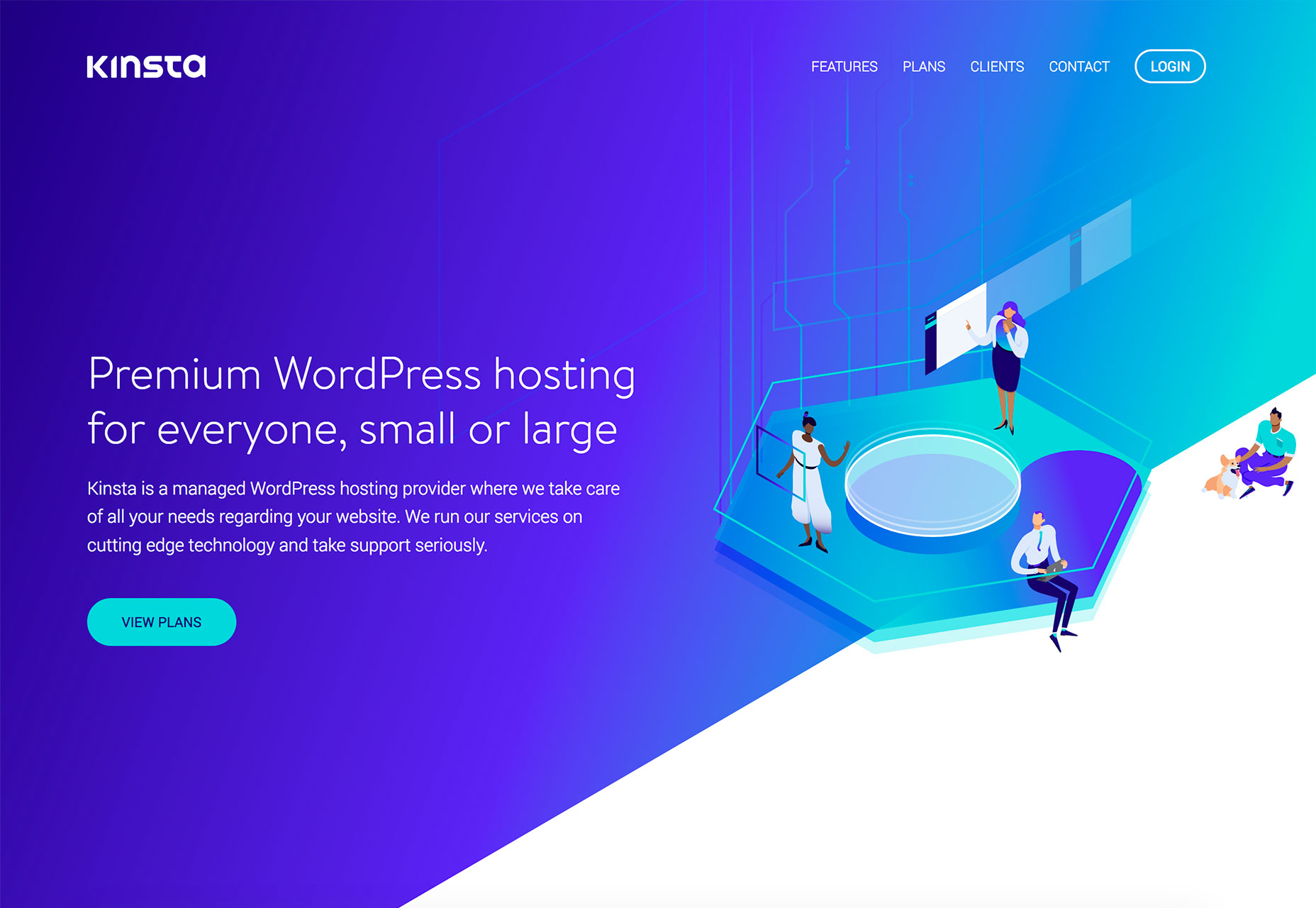
你可以使用渐变色彩的明暗变化来强化这种阅读习惯,比如从用户的阅读起点(左上角的LOGO或者顶部的导航),色彩逐步渐变到底部的CTA按钮上,眼睛会先注意到明亮的部分,然后逐步移动到较暗的部位。
5、令人难忘的色彩搭配
虽然渐变越来越流行,但是每种不同的配色方案所带来的体验其实是截然不同的。一些杀手级的配色非常值得长期使用,品牌化的配色也可以让用户更容易记住品牌的视觉特征。
渐变能够让色彩之间产生关联,甚至渐变能够让这几种色彩组成的渐变如同一种全新的色彩一样使用。尤其当这几种色彩和你的配色方案相互匹配的时候,这种视觉上的关联就显得非常强大了。
6、强化品牌
如果你的品牌配色适合制作成渐变的时候,一定要试试。在自己的网站和平面设计作品中使用这样的渐变色彩,能够更好地同用户产生联系。
想想如何让相同的渐变在不同的场合发挥作用吧。在网站中,在广告里,在海报中,在门店的装修中,在社交媒体上,当这种渐变出现在各种各样的地方的时候,用户对于品牌的认知会越来越强。
下面的案例是一个银行的网站,他们的这种渐变颇为有趣,他们不仅在网站中这样设计,而且在其他的地方也使用了类似的配色,这样就从配色上强化了品牌的概念。
7、渐变还是非常容易创建的
创建渐变色还是非常简单的,只需要选取2到3种不同的颜色,然后选择色彩变化的形状,色彩的起始的位置,以及叠加的位置。
就形状而言,色彩渐变是有方向性的,从左到右,从上到下,又或者基于一点发散出来的,千变万化。在设计渐变的时候,可以包含一种甚至多种渐变的类型。
选择渐变的色彩可能是最麻烦的步骤,你可以在色轮上选取对比色或者近似色来制作渐变。当然,很多时候你并不一定非得自己去设计配色,而是可以使用下列现成的工具来制作:
- WebGradients:内置180种预先设计好的渐变,可以生成CSS、PNG和Sketch、PS的版本。
- Gradient Buttons:可以生成带有不同悬停状态的CSS按钮
- Gradient Wave Generator:可以使用你自定义的色彩来制作很炫酷的渐变效果,你还可以控制起始的位置。

8、色彩渐变会感觉更加自然
虽然渐变不会是你的首要的想法,但是通常渐变会给人以更加自然的感觉,尤其是当渐变配色符合自然特征的时候。自然界中绝大多数的物体都不是单一色彩。
渐变本身就是自然的选择,所以,当你不知道选取什么样的色彩的时候,可以从自然的照片中选取合适的色彩。下面的插画就是一个很典型的例子,傍晚天空的色彩会自然地从橙色过渡到蓝色。
9、帮你构建独特的主视觉
当你的整个设计并没有那么个性化的特征的时候,一个好的渐变效果能够帮你创造出有效且有趣的视觉。跳脱的明亮的色彩或者品牌色能够让你的网站设计非常有特色。
色彩的变化本身是非常有趣的,它们即使单独用作设计元素,都可以创造足够优秀的设计,让页面充满情感吸引力,帮助用户找到对的感觉。
10、渐变是设计趋势
渐变是一种简约且高度可用的元素,它可以创造出一些时尚的氛围,但是又不会有信息过载的担忧。这使得渐变成为一种富有感染力又非常实用的设计解决方案。
渐变之所以每隔几年就会成为设计流行趋势,很大程度上得益于它自然的特征和普遍的吸引力。
原文作者 : CARRIE COUSINS
译者: 陈子木
关键字:渐变设计, 网页设计, 渐变, 色彩
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
